如何在 CSP 中製作動畫(簡單的方法)+ 其他有用的技巧!
你好!我是 oodi,今天我想分享一些有用的技巧,以節省您在 CSP 中製作動畫的時間!
本教程包括動畫的基礎知識、畫佈設置、有用的功能等等!
讓我們開始!

我今天要做的動畫很簡單!只是一隻大眼睛眨著眼睛笑著的兔子!
動畫的畫佈設置
畫佈設置與插圖的模式相同,開始:
💡 點擊文件 > 新建 > 動畫(圖標是列表的最後一個)
在這裡,您可以根據自己的喜好更改畫布大小。
CSP 提供了動畫的尺寸預設,但如果您有首選尺寸,則可以使用“自定義”。
時間線設置 - FPS 和播放時間
現在我們正在更改時間線的設置
💡 FPS 表示每秒幀數。
💡 如果您將畫佈設置為 12 FPS,則在 1 秒內(理想情況下)有 12 個圖像(靜止圖像)構成視頻中的運動。
💡 在 CSP 中,您可以在“幀率”部分更改 FPS。
💡 播放時間是您想要使用多少幀來延長動畫的持續時間。
假設您將播放速率設置為 12 和 12FPS,那麼計算為 12/12FPS=1,因此您的動畫持續時間只有 1 秒。
💡如果您想要更長的動畫,只需增加播放速率即可。
例如,您將播放時間設置為 30,因此 30/12FPS = 2.5 秒。你的動畫會有 2.5 秒長。
在畫布和時間線裡面
基本上,動畫畫布的外觀與插圖相同。
您需要知道畫佈內的幀表示動畫的輸出。因此,如果您在框架外繪製,則在渲染動畫後它不會顯示。
例如,我們有一幅風景畫,有山、路、太陽等。
然後動畫場景的最終輸出是在較小的矩形內繪製的任何內容。
要顯示動畫面板,請單擊 Windows > Timeline(檢查時間軸)
時間線出現後,你會發現這個樣子。
面板代表2個重要部分,水平是框架,垂直是軌道,或者我們可以稱之為''layer'',或者在CSP中,名稱是“animation cel”,位於“animation”內部文件夾”。您將在動畫文件夾中繪製 :)!
草圖:第一個關鍵幀
💡 關鍵幀是將在動畫中描繪的主要(關鍵)動作。
而關鍵幀之間的運動在中間被調用,它的作用是使運動的細節不至於變得僵硬,讓運動更有意義。
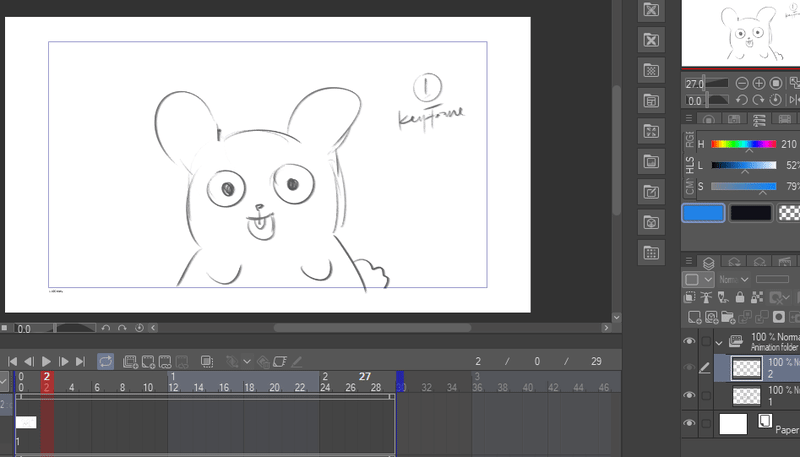
要開始繪圖,您可以像往常一樣轉到圖層屬性。
您會發現每個動畫 cel 都在“動畫文件夾”中。
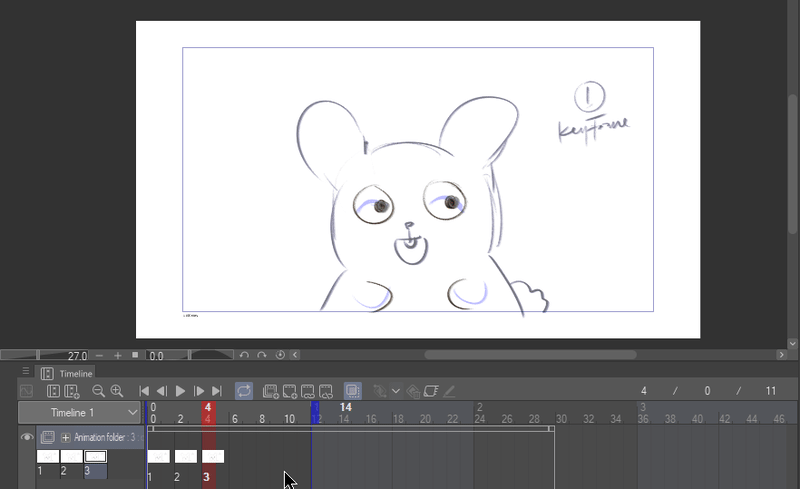
然後像往常一樣開始畫畫。對我來說,我要製作一個會眨眼和微笑的可愛兔子作為第一個關鍵幀。
我從“0”(零)幀開始,在第 1 層內部,在時間線面板中表示為“1”。
素描:第二個關鍵幀 - 添加新圖層並使其顯示在時間軸上
現在讓我們繼續第二個關鍵幀!
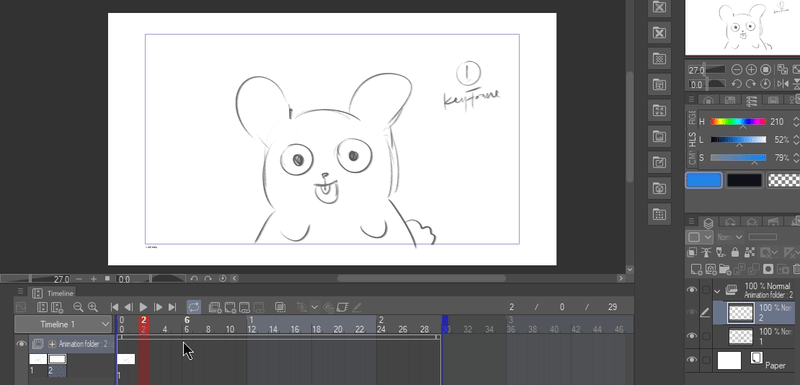
要添加新圖層,您可以轉到時間線面板,然後選擇“添加動畫 cel”,它被列為帶有加號的框的圖標。
哦,順便說一句,我正在使用第二幀來繪製兔子的第二個關鍵幀。
我忘了告訴你,你也可以使用圖層屬性添加一個新圖層。請轉到圖層屬性,然後單擊“新建柵格圖層”或您喜歡的任何類型的圖層。
我將其命名為第 2 層。
但令人震驚的是,第 2 層並沒有出現在時間線上。因此,我們無法繼續繪製 :( .. 那麼,我們該怎麼辦?

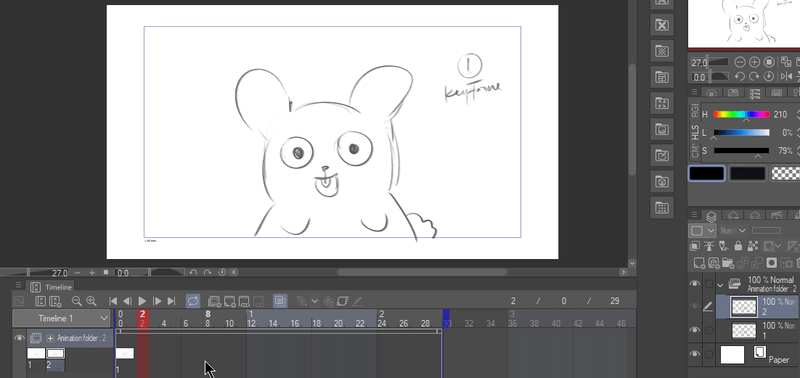
不用擔心,解決方案很簡單,您只需在時間軸上單擊鼠標右鍵,到您希望第 2 層出現的位置,然後選擇“第 2 層”。

現在您可以繼續在第 2 層上繪圖了!
素描:第二個關鍵幀 - 洋蔥皮
但是你在這裡遇到了另一個問題,你忘記了兔子長什麼樣,它在上一層做了什麼!
沒關係,在某些情況下,您可能會覺得記住以前的圖像很麻煩。
別擔心,有洋蔥皮這樣的東西 :D!!!!!!!
💡洋蔥皮用於預覽之前和之後的繪圖,透明度較低,因此您可以輕鬆追踪之前的繪圖。
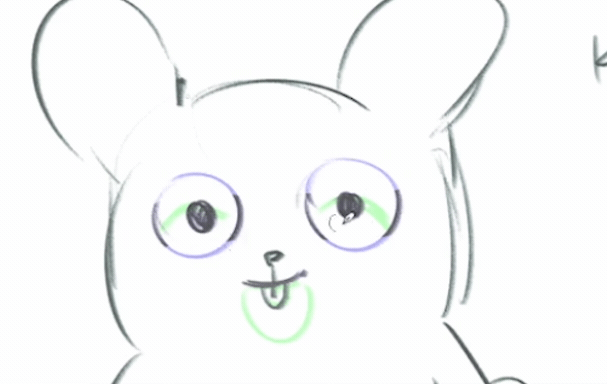
啟用洋蔥皮後,您將能夠看到兔子的第一個關鍵幀。並追踪它以創建第二個關鍵幀!
草圖:第二個關鍵幀 - 複製和粘貼
你很急嗎?還是懶得再追一遍?
別擔心,您可以復制和粘貼 :))))
首先,如果您要復制和粘貼第 1 層,那麼我們之前的第 2 層將不再需要。所以,我們要刪除它。
右鍵單擊第 2 層的框架,然後選擇“刪除”。
刪除是刪除時間軸上選定的活動幀的功能,而“刪除幀”是從時間軸上完全刪除 1 幀的功能。
要復制和粘貼,只需在“圖層屬性”中復制/複製想要的圖層,然後粘貼(Ctrl + C 和 Ctrl + V)。

然後使其激活,執行與之前相同的步驟,右鍵單擊時間線面板,然後選擇目標層。

讓我們繼續我們的草圖,好嗎?
我將創建第二個關鍵幀,兔子會閉上雙眼並張大嘴巴。我需要改變的只是眼睛和嘴巴。
草圖:第 3 個關鍵幀 - 預覽動畫播放
現在您已經學習了所有功能,創建第三個關鍵幀將非常容易:)
對於第三個關鍵幀,兔子睜開雙眼,同時看著側面,同時保持笑臉。我需要改變的只是眼睛,因為我正在復制上一層!真的很省時間:"D
現在我們完成了關鍵幀!
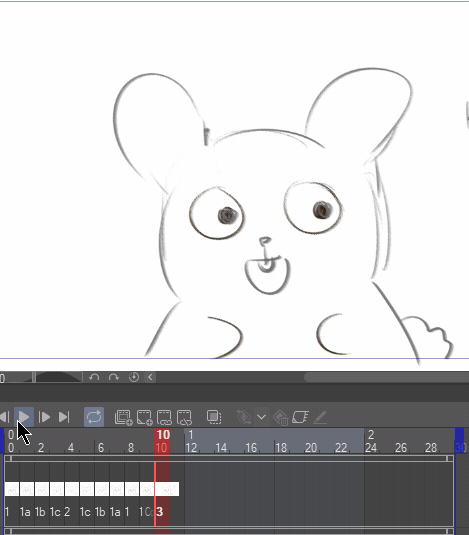
我們想看看進展如何?您需要做的就是點擊播放按鈕

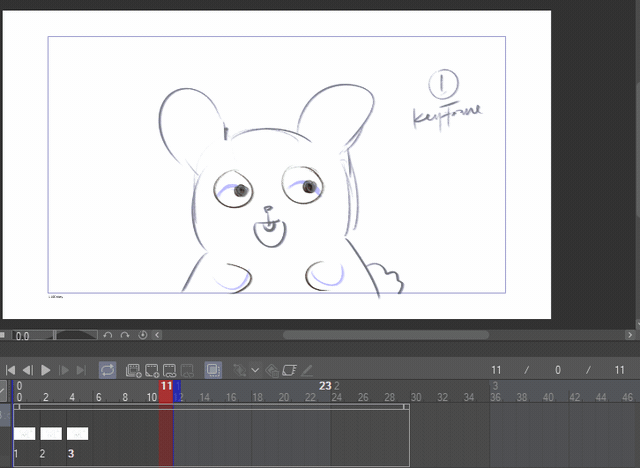
或者,第二個選項是將指針拖過幀號,如下所示:

如果你覺得時間太慢或太快,你可以通過左右移動來調整速度,直到你滿意為止!
只需像示例一樣單擊並拖動框架:)(確保您的指針準確單擊框架)

中間或補間
💡 補間是一種在關鍵幀之間創建過渡幀的技術,使它們更平滑,並顯示一個對象和另一個對象之間的演變。
我將在第 1 層 - 第 2 層之間以及第 2 層 - 第 3 層之間製作中間層。
因此,如果第 1 層中的關鍵幀是兔子在直視時閉上嘴巴,那麼中間部分將是它的眼睛逐漸閉合而嘴巴逐漸張開以匹配第 2 層中的關鍵幀。
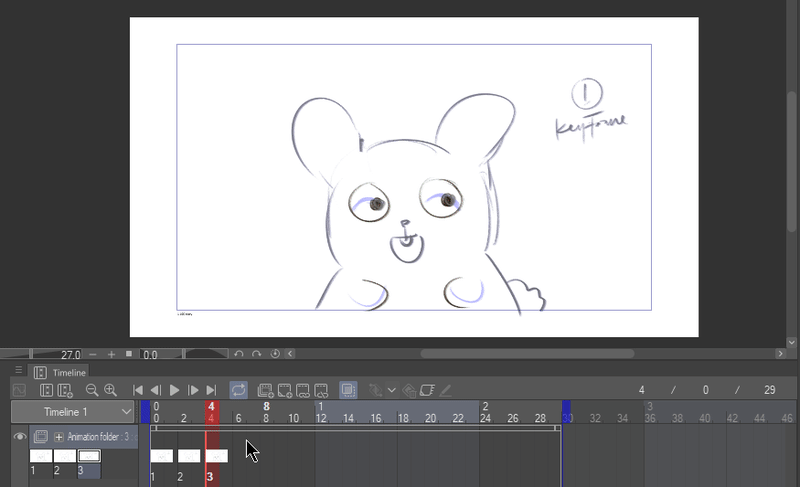
為了給中間層留出空間,我把第 2 層和第 3 層移得很遠~
然後我複制了第 1 層,把它放在幀“0”旁邊的幀“1”上。名稱為第 1a 層。
我開始研究第 1a 層,通過擦除眼睛來創建“閉合眼瞼”。
對於 1a,由於它是第一個中間幀,兔子不應該閉上太多眼睛,我們將在第 1b、1c 層等上進行處理,直到進化與第二個關鍵幀匹配!

由於本教程已經太長,我將跳過繪製下一個中間的過程......
如果您想查看完整過程,請觀看 youtube 視頻^^!
這是從第 2 層到第 3 層的中間層的摘要!
最終預覽
最後,我們完成了!這是我們兔子的預覽!

更多有用的提示
當您播放動畫時,有時播放再次循環播放需要花費太多時間,對吧?像這樣:

要縮短路線,您可以:
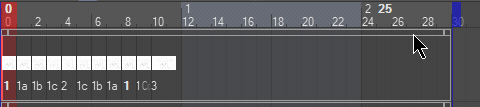
1.剪掉不用的幀
單擊並將白色網格的上邊緣拖動到所需位置

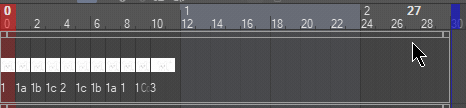
2.削減播放時間
單擊並將白線頂部的藍色標記拖動到所需位置。通過這樣做,您的總幀數仍然相同,它只是切斷了播放路線。

結束
謝謝你到達這個終點! :“D
希望我的教程對你有幫助!我真的很抱歉我的英語,我有很多話要說,但我的詞彙量非常有限:(
如果您有任何問題,請在下面的評論中提問,我會盡力回答所有問題!祝你有美好的一天!























留言