Clip Studio PAINT 中的石墨鉛筆風格動畫
你好!在本文中,我將向您展示如何在 Clip Studio PAINT 中製作石墨鉛筆風格的動畫。
無論您擁有 PRO 還是 EX 版本,本教程都適合您。
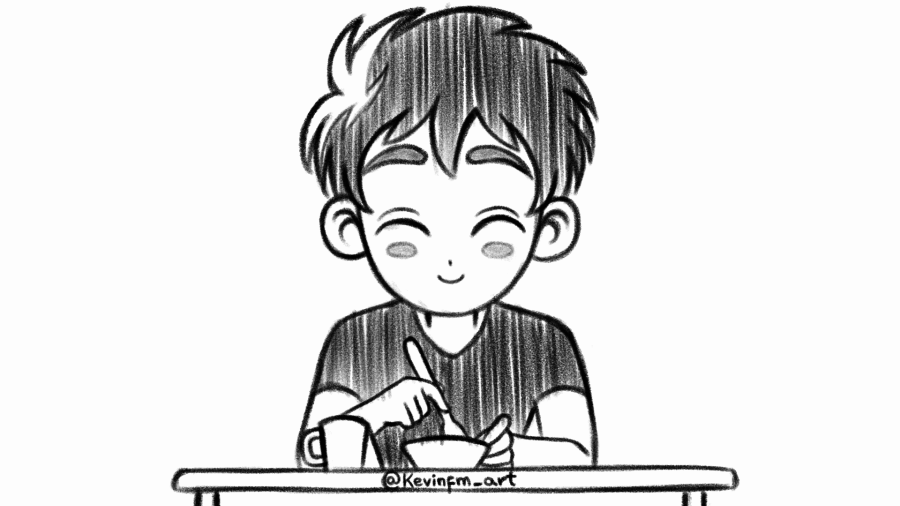
我們要做的動畫:

看起來很棒不是嗎?最棒的是,我們將使用免費的石墨鉛筆劃筆來完成此操作,您可以從 Clip Studio PAINT Assets 下載該畫筆。 (稍後會和大家分享)
但首先要邀請您看我的超級教程:
Clip Studio PAINT 中的石墨鉛筆風格動畫(視頻教程)
該視頻是西班牙語,但您可以激活您的語言的字幕,您一定會找到它。
您對視頻有何看法?
您可以看到,通過製作簡單的石墨鉛筆風格的動畫,我們可以獲得很好的結果。
石墨鉛筆動畫過程的一步一步
現在我請您通過圖片一步一步看,相信您會更加理解。
1、石墨鉛筆刷的比較
默認情況下,我們將石墨鉛筆稱為:鉛筆。但我必須用很大的力來畫線和看線,這是現實的,但隨著時間的推移,你會更加用力你的手,這會讓你更快疲勞。
下面您可以看到一支鉛筆和另一支鉛筆之間的比較。
左:鉛筆(默認)。右邊:完美鉛筆。
2. 完美鉛筆
因此,我推薦我最喜歡的畫筆:完美鉛筆。
您可以在下面下載:
下載後,它將出現在材質窗口中。
要安裝它,我們必須選擇它,然後在底部激活:將選定的材料粘貼到畫布上。
我們在出現的窗口中單擊“確定”進行確認。
在工具欄中我們選擇鉛筆工具,在子工具中我們安裝了 Perfect Pencil。我們選擇它來使用它。
3. 動畫項目的創建
我們轉到“文件”-“新建”。
在窗口中我們選擇最後一個選項,即“動畫”選項。
在文件名中我們更改名稱。
而在尺寸上,這次我們將做到:1920 x 1080 像素。分辨率:300dpi
我們可以重命名故事和時間線。
最後,我們選擇每秒幀數 8。
持續時間為 13。
然後我們激活OK來創建項目。
現在我們準備開始製作動畫了。
4. 動畫細胞
我們要做的第一件事是刪除默認創建的動畫文件夾,我們在圖層面板中使用垃圾桶圖標執行此操作。
在時間軸中我們創建一個新的動畫文件夾。
為什麼我又這麼做了?我們在下面看到它。
我們將圖層面板中的名稱更改為這個新的動畫文件夾。
現在我們要做一些不同的事情,我們進入圖層面板創建一個:新建圖層文件夾。
在此文件夾中,我們將創建 2 個柵格圖層,名為:
素描和效果。我們還將圖層文件夾重命名為:1K。
為什麼是1K?為什麼是字母K?
在動畫中,字母 K 用於命名關鍵圖。
K=鍵
這樣我們就能夠有條不紊地進行我們的動畫了。
現在在時間軸中我們激活指定單元格。
在窗口中,我們選擇繪圖 1K 並激活“確定”。
準備好了!現在,圖層文件夾作為動畫單元可見。
毫無疑問,這是我最喜歡的 Clip Studio PAINT 選項之一。
最後我們選擇草圖圖層,我們將從這裡開始動畫的第一部分。
5. 保存動畫項目
我們轉到文件 - 保存。
我們將項目保存在我們的計算機上。
6. 關鍵動畫姿勢
我們繪製動畫的第一個關鍵姿勢。
我們的動畫將展示一個男孩在吃東西。
我們在 Sketch 文件夾中名為 1K 的動畫單元中繪製所有元素。
在這個動畫中,我們將始終在同一層上繪製角色和元素,我們還將再次繪製它們,這將產生我們想要實現的線條的移動和石墨鉛筆效果。
完成第一張繪圖後,我們在時間軸中前進到第 7 幀並創建一個新的動畫單元。
我們將其重命名為 7K,以識別其時間位置並作為關鍵 (K) 姿勢。
我們選擇草圖圖層並繪製這個新的關鍵姿勢。
但在繪製之前,我們激活洋蔥皮,以便能夠看到之前的繪製。
準備好了!我們的動畫有了新的關鍵姿勢,角色嘴裡已經含著食物了。
現在,在時間軸中,我們轉到第 8 幀來創建一個新的動畫單元。
我們在圖層面板中將其重命名為:8K,因為它也是一個關鍵姿勢。
我們選擇草圖圖層並繪製這個新的關鍵姿勢。
我們有這個新的關鍵姿勢,與之前的非常相似,只是下巴的形狀發生了變化。
準備好了!我們已經成功創建了動畫的關鍵姿勢。

7. 故障
現在我們要進行細分,為此,我們在時間軸中轉到第 5 幀來創建一個新的動畫單元。
我們將圖層面板中的名稱更改為 5B。
為什麼是字母B?因為它告訴我們這是一個崩潰。
我們選擇草圖圖層,激活洋蔥皮並製作這個新繪圖。
在這幅新圖中,我們讓角色張開嘴準備吃食物。
毫無疑問,這張圖是最重要的圖之一。
最後,我們轉到第 3 幀來創建一個新的動畫單元。
在圖層面板中,我們將此繪圖的名稱更改為 3B,我們選擇 Sketch 圖層來製作此新繪圖。
我們畫了這幅畫,男孩開始張開嘴吃食物。
我們有包含故障的動畫:

8. 將 cel 分配給框架
現在我們需要重複關鍵姿勢 7 和 8 的運動,其中角色正在咀嚼食物。
為此,我們轉到第 9 幀並激活:指定 cels。
我們選擇圖紙7K
然後我們轉到第 10 幀並打開指定的單元格。
我們選擇8K繪圖並單擊“確定”。
準備好了!我們有動畫中最重要的圖紙。
我們的動畫包含最重要的繪圖:

9. 中間人
現在我們要平滑我們的動畫。
在時間軸中,我們轉到第 6 幀並創建一個新的動畫單元。
與之前的圖紙一樣,我們將這個新圖紙的名稱更改為 6I。
為什麼要加上字母I?將其識別為中間人。
我們選擇草圖圖層並激活洋蔥皮。
我們製作了這張新圖,其中角色閉著嘴,嘴裡含著食物。
我們將在第 4 幀中進行以下繪圖,為此我們轉到第 4 幀並創建一個新的動畫單元。
我們將名稱更改為4I,選擇Sketch圖層並激活洋蔥皮。
我們有這張新圖,其中的角色正要吃他的食物。
現在,在圖層面板中,我們選擇 4I 繪圖,並使用右鍵激活:複製圖層。
我們將名稱更改為 11I 並將此繪圖上傳到圖層面板中。
在時間線中我們激活:指定cels。
我們選擇圖形 11I 並激活“確定”。
我們在時間軸上有圖形 11I,因此我們選擇 Sketch 圖層對圖形進行一些更改。
但首先,為了指導我們,我們在時間軸中選擇第 13 幀並激活:指定 Cels。
我們選擇 1K 繪圖並單擊“確定”。
我們在第 13 幀中繪製了動畫的第一張圖,它將作為製作後續圖的指南。
我們返回到圖11I並選擇Sketch圖層,刪除食物並製作角色閉合的嘴。
然後在時間軸中我們轉到第 2 幀創建一個新的動畫單元。
這張圖將被稱為 2I,我們製作動畫的最後一張圖。因為那樣我們就會復制它。
在圖層面板中,我們選擇 2I 繪圖,然後使用右鍵激活:複製圖層。
我們將名稱更改為12I,並將其放在圖層面板中所有圖形的上方。
在時間軸中,我們轉到第 12 幀並激活:指定 cels。
我們選擇圖形 12I 並激活“確定”。
現在我們要編輯這個重複的繪圖,我們選擇草圖圖層並激活洋蔥皮以引導我們完成上一個繪圖和下一個繪圖。
我們擦掉最後一張圖中的食物並閉上嘴。
通過添加中間內容,我們已經完成了動畫:

10.結束動畫時長
在時間軸中,我們將藍色括號移動到第 12 幀。
11.石墨鉛筆條紋效果
現在我們將添加一些垂直線,使我們的動畫處於石墨鉛筆風格。
為此,我們選擇每一張圖紙的名為 FXs 的圖層
使用同一支鉛筆,我們為男孩的動畫製作垂直線,在這種情況下,我們只會將線條添加到頭髮和襯衫上。我們還可以畫眉毛和臉頰。
一旦我們將垂直線添加到所有繪圖中,我們的動畫就完成了。
12.導出你的動畫
我們要將動畫導出為視頻和 .gif
為此,我們轉到“文件”-“導出動畫”-“電影”。
我們為動畫命名,然後可以選擇 .mp4 或 QuickTime 格式。這次我會選擇.mp4
在影片導出設置窗口中,我們保持原樣,1920x1080。
在每秒幀數中,我們將其保留為 24。
為什麼原始動畫是 8 fps?
因為如果我們自動將其保留為 24 幀,我們的視頻動畫將持續 2 秒。
現在我們將其導出為 .gif
為此,我們返回“文件”-“導出動畫”-“電影”。
我們命名我們的動畫
在動畫 gif 的導出設置中,我們可以更改大小,為此我將其保留為:1920 x 1080。
我們將每秒幀數保留為 8,就像我們的原始動畫一樣。然後我們單擊“確定”。
對於 gif 動畫,導出時會出現一個窗口,指示 .gif 動畫的最終大小。
不要忘記,在兩種導出方式中,您都可以選擇要將動畫導出到的文件夾。
13. 最終動畫
這是我們在本文中能夠製作的石墨鉛筆風格動畫,我希望本教程能夠激勵您以這種風格創建自己的動畫。

下一個提示見!

















留言