Konzeptkunstillustration mit Asset-Materialien
Wenn man darüber nachdenkt, sind Konzeptkunstwerke ziemlich einschüchternd.
Sie müssen konzeptualisieren – diese Ideen hervorbringen.
Ich zeige Ihnen, wie ich diese Illustration gemacht habe:
mit Hilfe der Clip Studio Assets Library!
Sie können es in 30 Minuten schaffen!
Ich habe Clip Studio Paint PRO verwendet, Sie können jede Version verwenden, die Sie haben.
Lass uns anfangen!
Bezüglich der Verwendung von Assets in Konzeptzeichnungen …
Ich habe nicht so viel Erfahrung, habe aber kurz in einem Animations- und VFX-Studio gearbeitet – und war für das Rendering, die Texturen und das UV-Mapping verantwortlich. Ich erstelle die Texturen, aber manchmal können wir sie auch online kaufen, solange in den Nutzungsbedingungen des Musters/Materials klar steht, dass es für kommerzielle Zwecke geeignet ist.
⭐ Wenn Sie Assets kaufen/verwenden möchten, stellen Sie sicher, dass sie für kommerzielle Zwecke geeignet sind.
⭐ Bitte lassen Sie sich nicht entmutigen, Studios verwenden Assets! Es ist nur ein gutes Verkaufsargument, wenn Sie Ihre eigenen erstellen können. Studios kaufen und verwenden auch Assets/Materialien, bitte lassen Sie sich nicht entmutigen!
Außerdem basierend auf den FAQ von Clip Studio:
Und zu den Nutzungsbedingungen von Clip Studio Assets:
Ich denke, man kann mit Sicherheit sagen, dass wenn Sie ein Material auf Clip Studio Assets veröffentlichen, Sie die kommerzielle Nutzung gestatten.
Was großartig ist~!
=============
Von hier an ist dies nur ein Beispiel dafür, was Sie mit vorgefertigten Assets oder sogar Assets, die Sie in Zukunft erstellen werden, tun könnten – ich hoffe, dies gibt Ihnen eine Vorstellung!
Konzeptkunst
Das Wichtigste zuerst: Was ist Konzeptkunst?
- Konzeptkunst ist eine Form der visuellen Kunst, bei der wir eine Idee entwerfen. Wir konzeptualisieren und visualisieren unsere Ideen, die zu dem Thema passen, das wir anstreben.
Denken wir über VIDEOSPIEL-Themen nach.
• Call of Duty-Spiele = Militärthema – also erstellen Sie Charaktere in Militärkleidung
• Overwatch = futuristisches Thema – Charaktere tragen futuristische Kleidung
• Alice Madness Returns = Fantasy-Horror – Charaktere sehen furchterregend aus
SIE MÜSSEN DIESES „ETWAS“ DEFINIEREN
Bei dieser Illustration dreht sich mein Konzept um die Schachtel Brownies, die ich gekauft habe:
HINWEIS: Ich habe dieses Bild aufgenommen. Dieses Bild gehört mir ;u; )//
Dies ist kein Archivfoto.
Ich möchte eine Figur machen, die zu diesen Brownies passt!
Die Schlüsselwörter, die mir dabei im Kopf herumschwirrten, waren süß und lieb.
Also habe ich versucht, eine Figur zu machen, die süß und lieb aussieht.

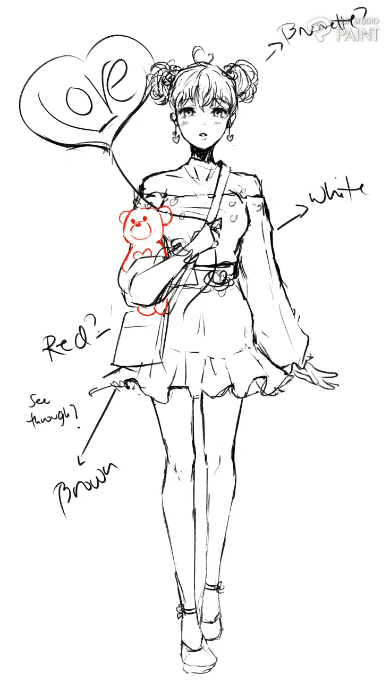
Insgesamt hatte ich am Ende 12 Skizzen:
Ich habe mich für mein letztes Design entschieden
• HAARE = doppelte Haarknoten, die aus den Bärenbonbons entstanden sind
• ROSEN = aus der Glasur
• OHRRINGE = aus der Glasur
• BLUSENMUSTER = aus der Glasur
• ROCK = aus der Verpackung/dem Backpapier
• TASCHE = ich habe sie quadratisch gemacht, damit sie zur Schachtel passt
• BALLON = habe die LOVE-Bonbons in einen Ballon verwandelt
> Farben auswählen
Ein kleiner Trick bei der Farbauswahl
Öffnen Sie die Bildreferenz und gehen Sie zu [Filter] > [Effekt] > [Mosaik]
Und bewegen Sie einfach den Schieberegler.
Der MOSAIK-Effekt teilt das Bild in Quadrate und erzeugt einen pixeligen Effekt.
Der Schieberegler selbst heißt Kachelgröße. Je **niedriger der Wert, desto kleiner sind die Quadrate.
Höhere Werte erzeugen größere Quadrate.
Klicken Sie einfach auf „OK“, wenn Sie fertig sind!
Und jetzt haben Sie Ihre Farbpalette zur Auswahl.
Sie müssen nicht alle Farben verwenden, aber es macht Ihnen das Leben leichter, wenn Sie Farben aus einem Referenzbild auswählen.
> Assets herunterladen
Sie können über Ihren Browser auf die Assets-Bibliothek zugreifen:
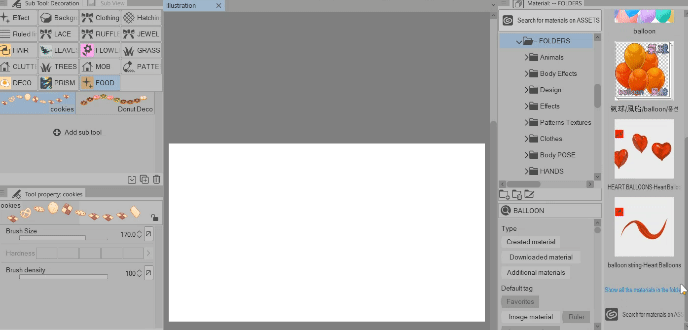
oder indem Sie die CLIP STUDIO App öffnen
Verwechseln Sie es nicht mit der App Clip Studio PAINT
LINKS ist Clip Studio Paint — wo wir zeichnen und animieren
RECHTS ist Clip Studio — wo wir auf unser Konto, unsere Assets, Tipps und Anfragen zugreifen können
So laden Sie ein Asset herunter, sagen wir aus dem Browser.
Wählen Sie das Asset aus, das Sie herunterladen möchten > Klicken Sie auf HERUNTERLADEN > Sie werden dann aufgefordert, die Clip Studio-App zu öffnen > und klicken Sie auf CLIP STUDIO öffnen
⭐Sie müssen auf CLIP STUDIO ÖFFNEN klicken, sonst wird das Asset nicht in Ihr Clip Studio Paint heruntergeladen
*Das Asset, das ich hier herunterlade, dient nur als Beispiel und erscheint nicht im Abbildungsbeispiel hier.
Danach wird die Clip Studio-App geöffnet.
Wenn Sie den Downloadstatus sehen möchten, klicken Sie auf das Einstellungssymbol > Datenübertragungen
Ihr Download ist abgeschlossen!
Sie können sie unter Materialien verwalten überprüfen.
Es empfiehlt sich, sie in einem bestimmten Ordner abzulegen, um Ihre Assets und Ihre Bibliothek organisiert zu halten.
Benennen Sie sie bei Bedarf um, aber es ist viel besser, wenn Sie die Content-ID-Nummer am Ende beibehalten.
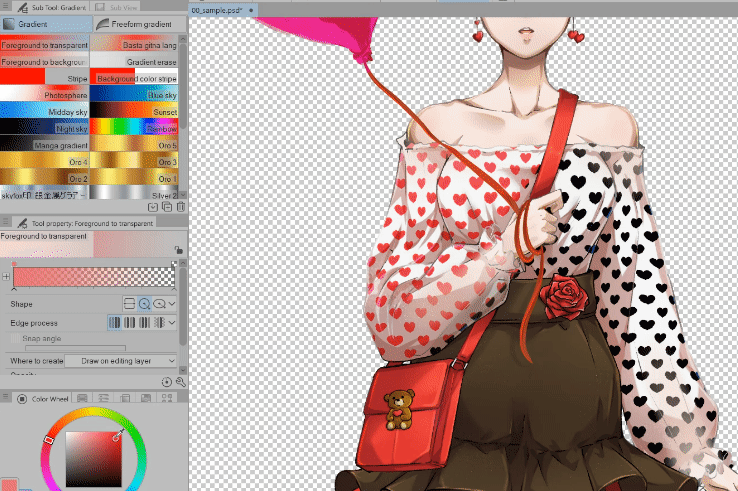
> Platzieren von Texturen / Mustern
Fügen wir unserer Zeichnung einige Muster hinzu, vor allem einige Muster auf ihrer Bluse.
Stellen Sie sicher, dass Sie die Zeichnung bereits geöffnet haben > klicken Sie auf die Seitenleiste und erweitern Sie die Registerkarte „Materialien“ > Gehen Sie zu DOWNLOAD > suchen Sie nach Ihrem Material.
Wenn Sie Ihre Materialleiste nicht finden können: Gehen Sie zu [Fenster] > [Material] > [Material: Download]
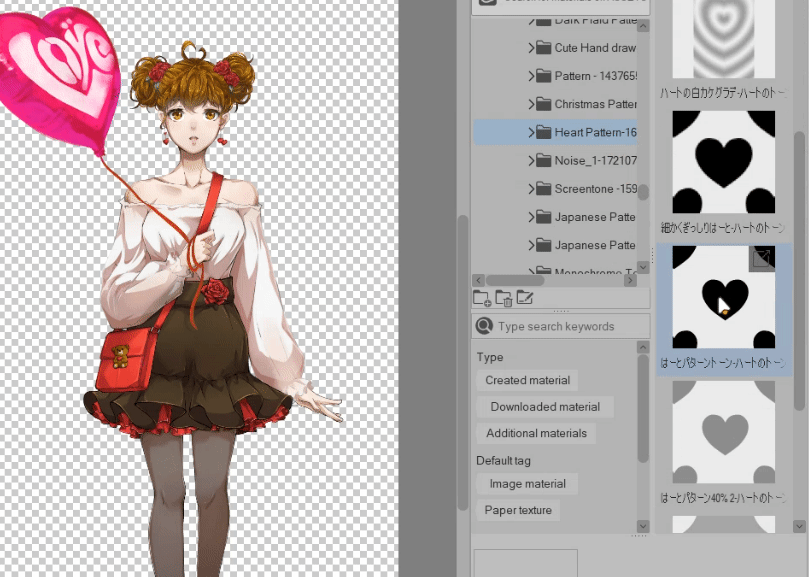
Für dieses Beispiel verwende ich dieses Muster hier:
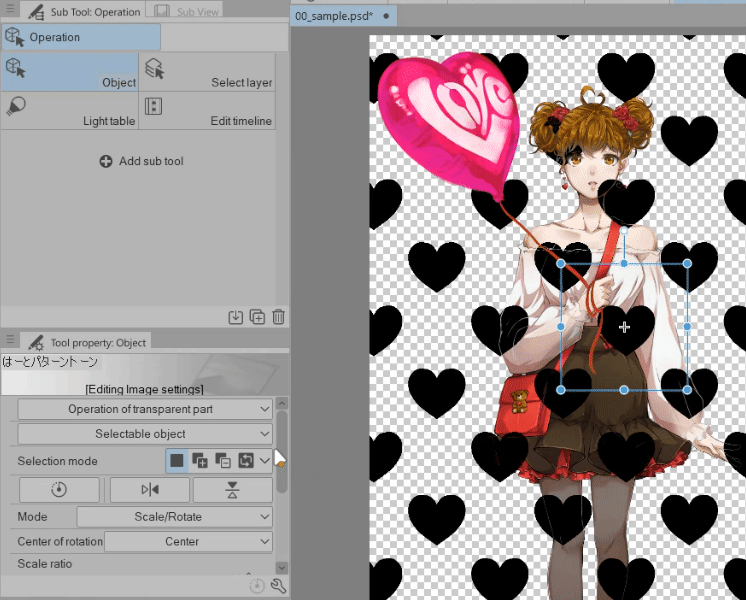
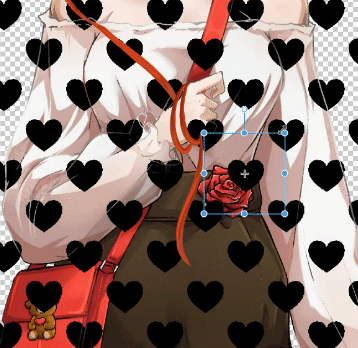
Wählen Sie Ihr Material > Klicken und ziehen Sie es auf die Zeichnung.

Sie können die Größe in der Werkzeugeigenschaft ändern.
Stellen Sie sicher, dass Sie sich in [Operation] befinden > gehen Sie zu [Werkzeugeigenschaft] > passen Sie das Skalierungsverhältnis an

Oder Sie passen das Material über die Transformationspunkte auf dem Bildschirm an

Denken Sie auch daran, Ihre Texturen/Muster in der richtigen Ebenenreihenfolge zu platzieren.
Ich platziere meine Muster lieber unter den Schatten und Lichtern.
Klicken Sie auf AUF EBENE UNTEN AUSKLAPPEN, damit es auf die Hauptfarbebene zugeschnitten wird

Wenn Sie fertig sind, sollte es so aussehen:
Wir haben unser Material auf der Zeichnung platziert, als Nächstes bearbeiten wir es, damit es zur Zeichnung passt.
> Bearbeiten eines Musters (Verflüssigen)
Bearbeiten wir nun dieses Muster, damit es nicht so aussieht, als würde es einfach nur schweben.
1. Klicken Sie mit der rechten Maustaste auf die Musterebene > Rastern
Dadurch wird es bearbeitbar, sodass wir das Muster bearbeiten können.
2. Klicken Sie erneut mit der rechten Maustaste auf die Musterebene > Ebene konvertieren > ändern Sie die Ausdrucksfarbe in FARBE
Dadurch können wir die Muster einfärben.
Ändern Sie den Namen, wenn Sie möchten.
Klicken Sie auf „OK“, wenn Sie fertig sind.
Jetzt bearbeiten wir das Muster.
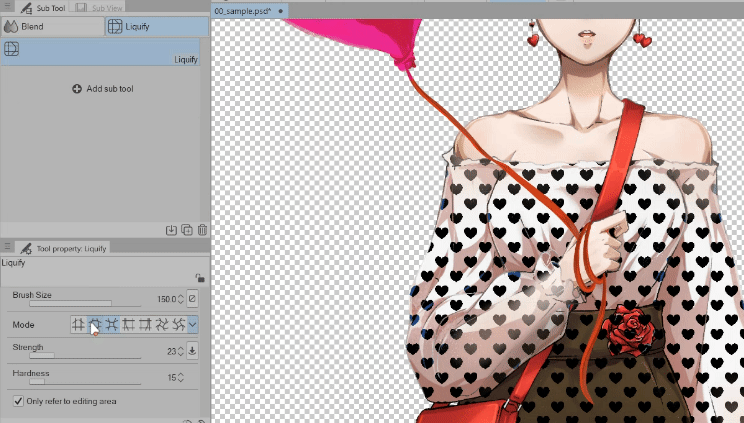
Nehmen Sie Ihr LIQUIFY-Tool > ändern Sie den Modus nach Belieben > und passen Sie einfach Ihr Muster an

Denken Sie daran, dass dies ein Muster für die Kleidung ist, der Körper ist nicht flach!
Es gibt einige Bereiche, die voluminös sind, einige sind gedehnt, einige sind gequetscht.
Bearbeiten Sie die Muster, um diesen Effekt zu erzielen, und die Verwendung von „Verflüssigen“ macht es einfacher.
Normalerweise verwende ich an den Puffärmeln und im Brustbereich ERWEITERN
An dem Bereich, wo es eingesteckt ist und zwischen den Brüsten, verwende ich KNEIFEN
An den Oberarmen gehe ich mit LINKS DRÜCKEN und RECHTS DRÜCKEN hin und her
Dann verwende ich für einen niedlichen Effekt, weil die Muster sehr gerade sind, WIRL, damit es zufällig aussieht.

Weiter!
Lass uns dieses Muster schnell maskieren, sodass nur die Bluse das Muster erhält.
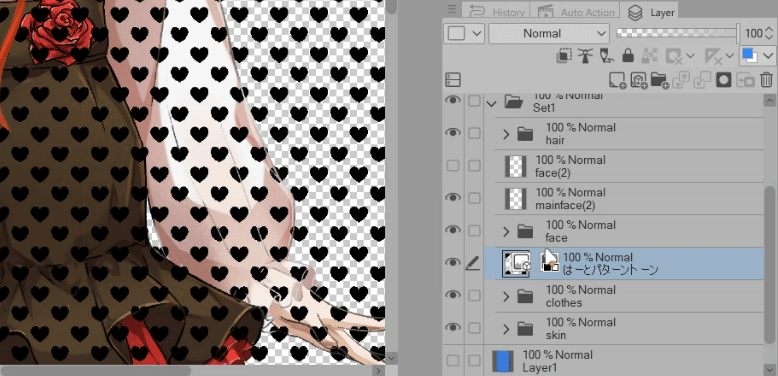
So sieht unsere Ebene „FLAT COLOR“ aus:
ALLE Farben der Kleidung befinden sich in EINER SCHICHT, daher wirkt sich die Verwendung von Clip auf darunterliegende Ebene auf die anderen Farben aus.
Wir müssen nur die Bluse mit dem Muster beeinflussen, also maskieren wir diesen Bereich.
Holen Sie sich Ihre [Automatische Auswahl] > [Nur Ebene bearbeiten]
Stellen Sie sicher, dass Sie sich auf Ihrer Ebene mit FLACHER FARBE befinden!
Stellen Sie sicher, dass Ihre Flächenskalierung bei der automatischen Auswahl auf 0 (Null) steht
Und stellen Sie sicher, dass Sie sich auf der Ebene mit FLACHER FARBE befinden – wählen Sie einfach die BLUSE aus > klicken Sie dann auf die Ebene mit HERZ-Muster und dann auf Ebenenmaske erstellen
Dadurch wird das Muster von allen anderen Bereichen isoliert und wirkt sich nur auf den von uns ausgewählten Bereich aus.
> Das Muster ausmalen
Dies ist optional.
Wenn Sie Ihren Mustern ein individuelles Aussehen verleihen möchten.
Wählen Sie Ihre Musterebene > klicken Sie auf Transparente Pixel sperren
Es sollte ein Symbol wie dieses erscheinen (auf dem rechten Bild); dann wissen Sie, dass die Ebene transparente Pixel gesperrt hat.
Nehmen Sie jetzt Ihren Pinsel oder sogar Ihr Verlaufswerkzeug und färben Sie einfach Ihr Muster.

Wenn Sie das Verlaufswerkzeug verwenden möchten, können Sie auch

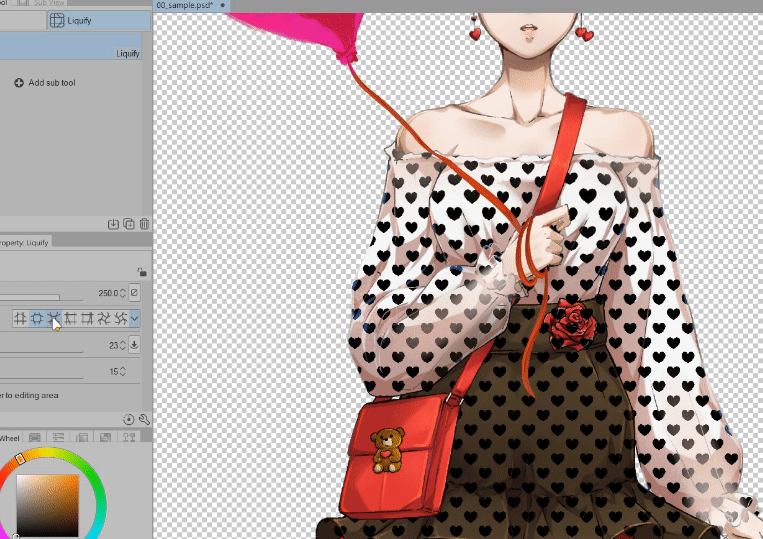
Und wenn Sie fertig sind, sieht es so aus:
> Weitere Elemente hinzufügen (Pinsel)
Denken Sie daran, auf der Skizze gibt es einen Ballon
Ich hatte Glück und fand einen Pinsel in der Assets-Bibliothek
Es passt zu dem Thema, das ich anstrebe, und es ist auch kostenlos!
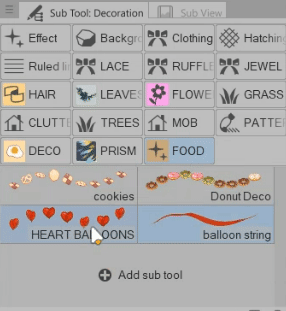
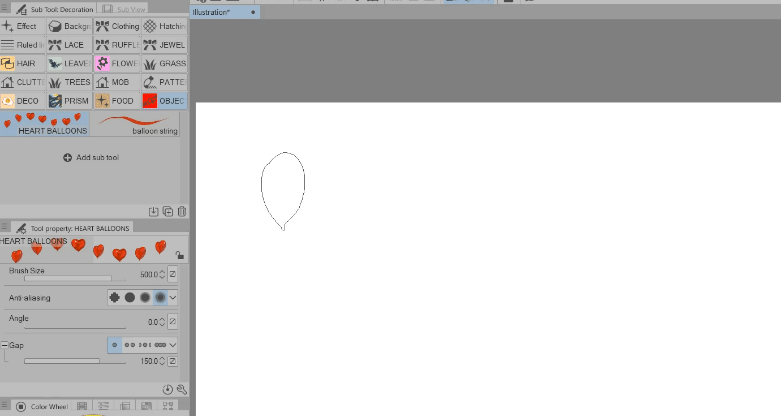
Fügen wir zunächst diese Pinsel als Unterwerkzeug hinzu.
Öffnen Sie die Seitenleiste „Materialien“ > Wenn Sie die Pinsel nicht manuell suchen möchten, suchen Sie einfach in der Suchleiste nach „BALLON“
Klicken und ziehen Sie die Pinsel vom Materialfenster zum Pinselfenster.
Pinsel müssen als Unterwerkzeug platziert werden, damit Sie sie verwenden können.

Jetzt können wir diese Pinsel verwenden!
Machen Sie dasselbe mit dem Pinsel [Ballonschnur] – wir werden ihn später verwenden.
* >Ordnen Sie Ihre Pinsel
Dies ist nur ein kurzes Thema, aber wenn Sie Ihre Pinsel organisieren möchten.
Schauen Sie sich das Folgende an:
Die BALLON-Pinsel befinden sich im FOOD-Ordner – und sie sind kein Essen!!
Erstellen wir einen separaten Ordner für sie.
Klicken und ziehen Sie den Pinsel in einen leeren Bereich der Bedienfeldleiste > es wird automatisch ein Ordner dafür erstellt.

Wenn Sie den Namen des Ordners ändern möchten: RECHTSKLICKEN > Einstellungen der Untertoolgruppe
und benennen Sie ihn nach Wunsch um.
Okay!
Lass uns wieder mit den Pinseln anfangen!
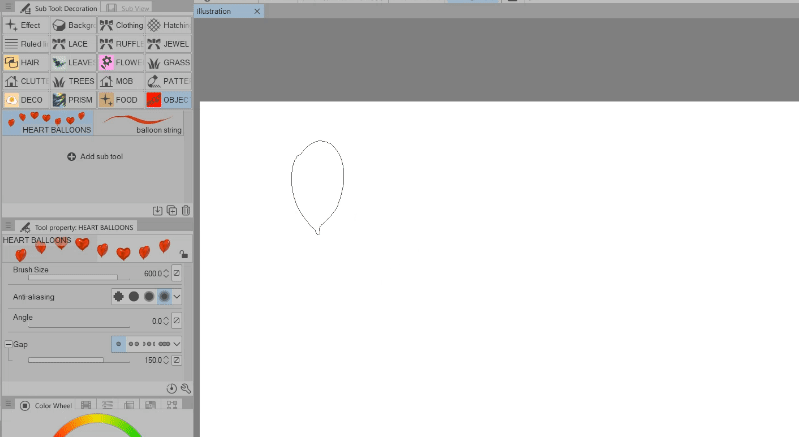
Jetzt verwenden wir die Pinsel.
Die Ballonpinsel sind ziemlich unkompliziert.
Sie können sie einfach anklicken und ziehen, wenn Sie möchten.

Oder Sie können die Pinselgröße mit den Tasten [ und ] auf Ihrer Tastatur anpassen/ändern.

Die Fadenbürste ist auch praktisch.
Wir müssen uns keine Gedanken über die Herstellung unserer eigenen machen

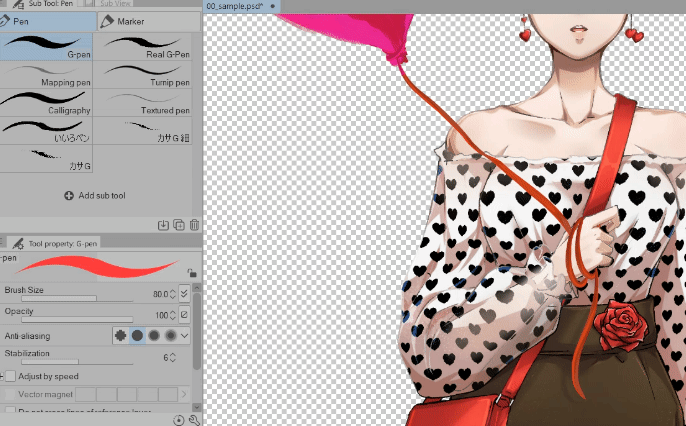
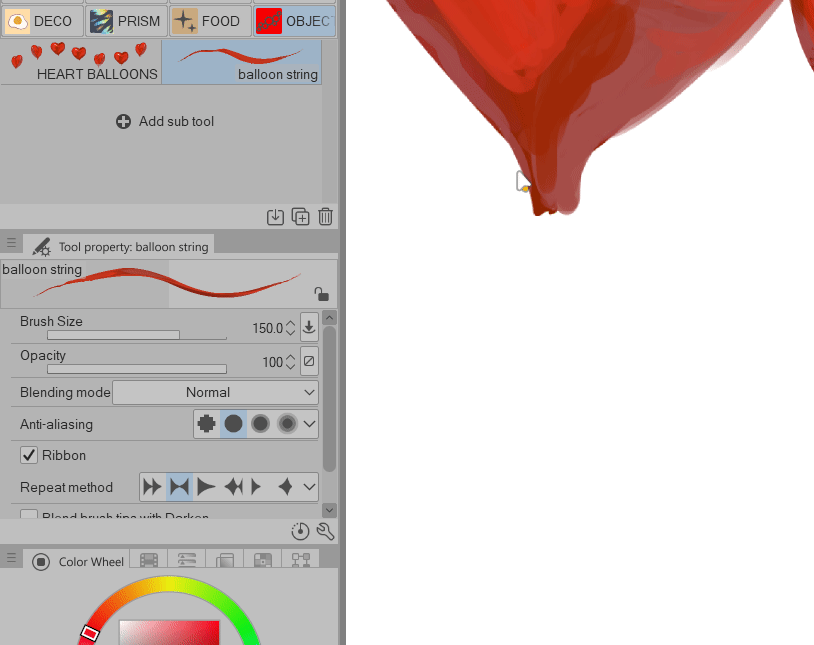
Ein kleiner Trick beim Erstellen der Schnur des Ballons.
Machen Sie mit dem Schnurpinsel eine Art X
und für die baumelnde Schnur > ändern Sie den Mischmodus des Pinsels auf HINTERGRUND
Wenn Sie den Mischmodus des Pinsels auf HINTERGRUND ändern, befindet sich die baumelnde Schnur, die wir erstellen werden, hinter dem Ballon
*tun Sie dies nur, wenn Sie an einer GLEICHEN / EINZELNEN Ebene arbeiten.

Und jetzt bin ich mit dem Charakter fertig
Ich habe den Ballon einfach rosa gemacht und das LOVE-Logo darauf angebracht.
Als nächstes arbeiten wir am Hintergrund!
Konzeptkunst - Illustration
Meine Idee für dieses Bild ist, dass es wie die Illustrationen in Handyspielen aussehen soll, wenn man eine Nebengeschichte oder eine Quest bekommt – dann bekommt man plötzlich eine wirklich detaillierte Illustration einer Szene.
Machen Sie ein paar Entwürfe von Szenen, die Ihnen einfallen.
Meine Idee war, dass der Typ gegangen ist oder sie versetzt wurde
Für dieses Beispiel verwende ich den Entwurf oben links.
> Einrichten
Fangen wir an.
Öffnen Sie Clip Studio Paint > Klicken Sie auf [Datei] > [Neu…] oder STRG N
Ich verwende diese Einstellungen, es ist eine Voreinstellung, ich bin damit zufrieden, da dies nur ein Beispiel und nur für das Web ist.
Wenn Sie es für den Druck verwenden, wählen Sie eine Auflösung von 150-300.
Klicken Sie auf „OK“, wenn Sie fertig sind.
> Importiere deinen Charakter
Jetzt importieren wir unseren Charakter.
Gehe zu [Datei] > [Importieren] > [Dateiobjekt erstellen]
Wählen Sie nun Ihre Datei aus.
Ich werde keine JPG- oder PNG-Datei verwenden, sondern eine CLIP-Datei.
Wenn ich eine .Clip-Datei als Dateiobjekt verwende, kann ich sie in Zukunft einfacher bearbeiten.
Klicken Sie auf ÖFFNEN, wenn Sie Ihre Datei ausgewählt haben.
Wenn Sie Ihre Datei importiert haben, wird dieses Textfeld angezeigt, das uns grundsätzlich darüber informiert, dass wir ein Dateiobjekt importiert haben.
WARUM ICH ES ALS DATEIOBJEKT IMPORTIERT HABE:
⭐ Wenn Sie die Zeichenclip-Datei bearbeiten, wird sie nach dem Speichern automatisch in der Illustrationsdatei registriert.
Ich werde später ein Beispiel machen.
Als nächstes passe ich einfach den Charakter an, indem ich das [Operation]-Tool > unter [Objekt] verwende.
Ich habe den Maßstab etwas erhöht und ihn bei -7 gedreht.
Als nächstes erstellen wir einen Himmel.
> Himmel
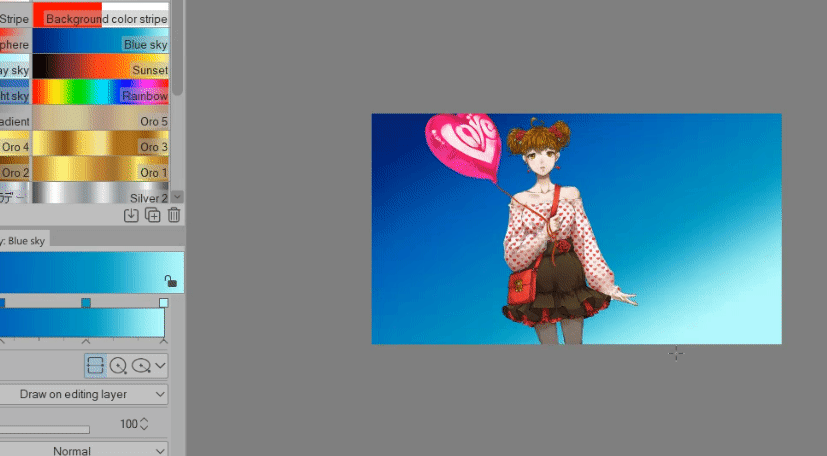
Erstellen Sie eine neue Rasterebene [STRG Umschalt N] unter der Ebene „Charakter“ > benennen Sie diese um in SKY
Gehen Sie zu Ihrem Verlaufswerkzeug > Ich verwende Blue Sky, eine Vorgabe von Clip Studio
Und einfach klicken und ziehen

Jetzt haben wir unseren Himmel!
> Bäume
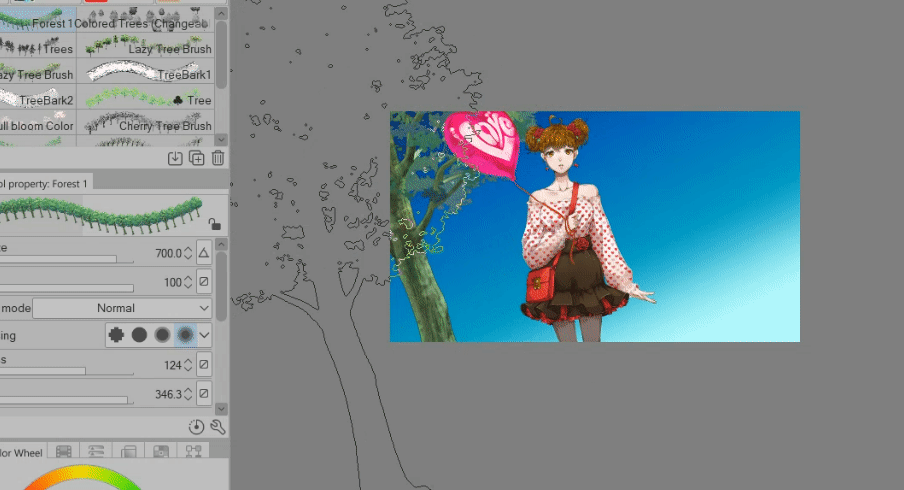
Lasst uns ein paar Bäume hinzufügen!
Ich werde diese Pinsel für meine Bäume verwenden:
Erstellen Sie eine neue Rasterebene [STRG Umschalt N] > stellen Sie sicher, dass sie zwischen Himmel und Charakter liegt > benennen Sie sie um in TREE1
Weil wir eine Menge davon machen werden.
Wenn Sie die Baumpinsel einfach so verwenden, wie sie sind, sieht es folgendermaßen aus:
Es sieht nicht ganz richtig aus, weil unsere Figur schräg steht, also ändern wir auch den Winkel dieses Pinsels.
Ändern Sie unter [Werkzeugeigenschaft] > den Winkel auf etwa 346
Wenn wir jetzt die Bäume verwenden, sind sie auch geneigt.
Für die Ebene TREE1 — ich werde die (fast) Vordergrundbäume machen, die Bäume, die dem Charakter am nächsten sind = also mache unseren Pinsel größer.

Okay! Nächstes Bündel Bäume.
Erstellen Sie eine neue Rasterebene [STRG Umschalt N] > Stellen Sie sicher, dass sie unter TREE1 liegt
Benennen Sie diese neue Ebene um in TREE2
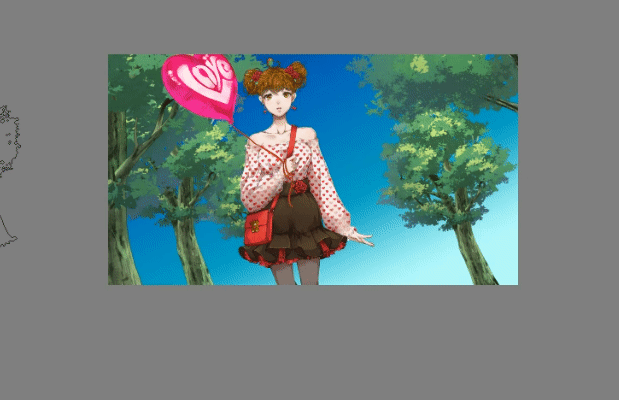
Machen Sie jetzt mittelgroße Bäume.
Es müssen nicht viele sein.

Letzte Ladung Bäume!
Erstellen Sie eine neue Rasterebene [STRG Umschalt N] > Stellen Sie sicher, dass sie unter TREE2 liegt
Benennen Sie diese neue Ebene um in TREE3
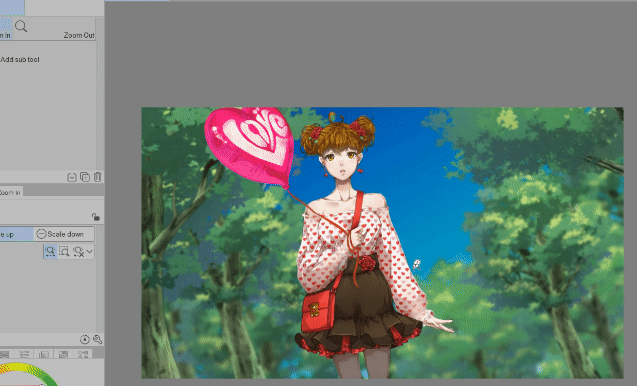
Jetzt können Sie hier Striche von Bäumen zeichnen, da wir viele brauchen, um den unteren Teil des Himmels abzudecken.
⭐Ändern Sie den Mischmodus des Pinsels auf HINTERGRUND.
Es macht die Dinge einfacher, wenn Sie einen kahlen/leeren Bereich lassen.

Das endgültige Bild sieht so aus:
Sieht gut aus!
Lasst uns sie ein wenig verwischen, damit unser Hauptfokus auf unserem Charakter liegt.
Während TREE3 noch ausgewählt ist > Gehe zu [Filter] > [Weichzeichnen] > [Gaußscher Weichzeichner]
Erhöhen Sie die Stärke auf 45
Klicken Sie auf „OK“, wenn Sie fertig sind
Machen wir nun dasselbe mit TREE2.
Stellen Sie sicher, dass TREE2 ausgewählt ist. > Gehen Sie zu [Filter] > [Weichzeichnen] > [Gaußscher Weichzeichner]
Erhöhen Sie die Stärke auf 25.
Klicken Sie auf „OK“, wenn Sie fertig sind.
Zuletzt kommt TREE1
Stellen Sie sicher, dass TREE1 ausgewählt ist > Gehen Sie zu [Filter] > [Weichzeichnen] > [Gaußscher Weichzeichner]
Erhöhen Sie die Stärke auf 15
Klicken Sie auf OK, wenn Sie fertig sind.
Wir können auch die Farben bearbeiten.
Dieser Baumpinsel war farbig, aber leider ist das nicht der Grünton, den ich wollte, also werde ich das ändern.
Wählen Sie TREE3 aus und gehen Sie zu [Bearbeiten] > [Tonwertkorrektur] > [Tonwertkurven]

Ich passe die Farben je nach Bedarf an.
Dunklere Schatten und Mitteltöne und hellere Glanzlichter.
Bearbeite auch die Farbtöne von TREE2 und TREE1.
Und das ist das Ergebnis, nachdem wir die Farbtöne der Bäume bearbeitet haben
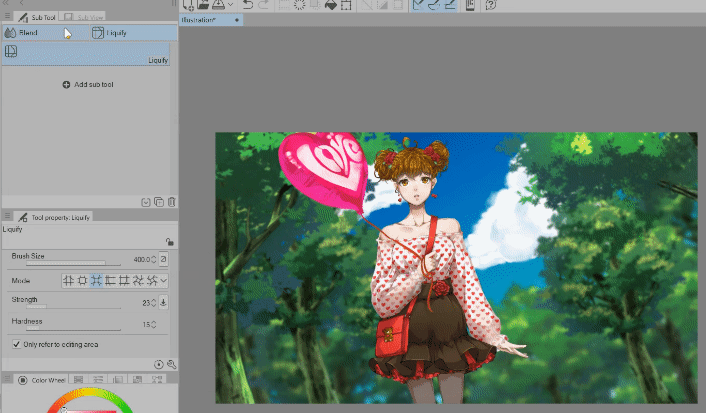
> Wolken
Lass uns ein paar Wolken machen
Erstelle eine neue Rasterebene [STRG Umschalt N] > Achte darauf, dass sie unter TREE3 ist oder stelle sicher, dass sie über der SKY-Ebene ist.
Benenne sie um in CLOUD
Ich werde diesen Pinsel verwenden:
Es ist ganz einfach: zeigen und klicken Sie einfach auf den Bereich und schon haben Sie Ihre Wolken.
Wenn Sie nicht die gewünschte Größe erreichen, drücken Sie einfach STRG T, um Ihre Wolken manuell** mithilfe der Transformationspunkte zu transformieren.
Skalieren und drehen Sie sie, wenn Sie möchten.
Der Blauton der Wolken ist mir zu stark, das ändern wir.
Gehe zu [Bearbeiten] > [Tonwertkorrektur] > Farbton/Sättigung/Leuchtkraft oder STRG U
Ich habe die Sättigung verringert und die Leuchtkraft erhöht
Dann verwische ich einfach die Wolken.
Sie können jeden beliebigen Weichzeichnerpinsel verwenden oder einfach den Gaußschen Weichzeichner verwenden.

Und fertig mit den Wolken!
> Mob / Hintergrundcharaktere
Fügen wir ein paar Mob-Charaktere hinzu; das sind die Hintergrundcharaktere.
Erstellen Sie eine neue Rasterebene [STRG Umschalt N] > Stellen Sie sicher, dass sie direkt unter der Charakterebene liegt
Benennen Sie sie um in MOB BG
Ich werde diesen Mob-Pinsel verwenden:
Führen Sie die gleiche Winkelrotation durch, die wir mit den Bäumen gemacht haben.
Auf diese Weise wird der Mob geneigt.
Fügen Sie so viele Hintergrundfiguren hinzu, wie Sie möchten. Das ist bei mir das Ergebnis:
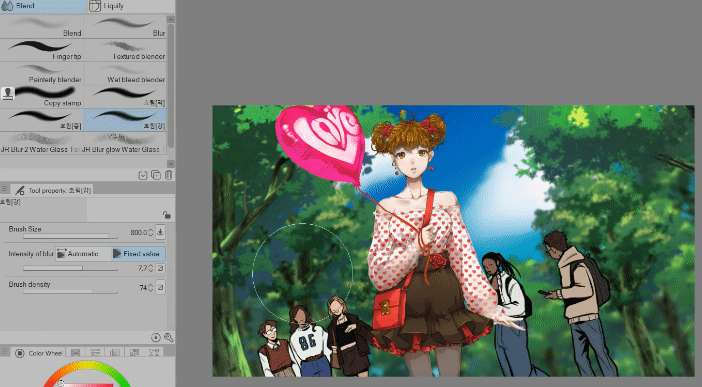
Als nächstes verwische ich den Mob.
Ich werde hier einen Pinsel verwenden, damit ich ihn steuern und die Verwacklung manuell vornehmen kann.
Ich werde diesen Pinsel verwenden:
und verwischen Sie einfach die Hintergrundzeichen

Dies ist unser Vorher und Nachher:
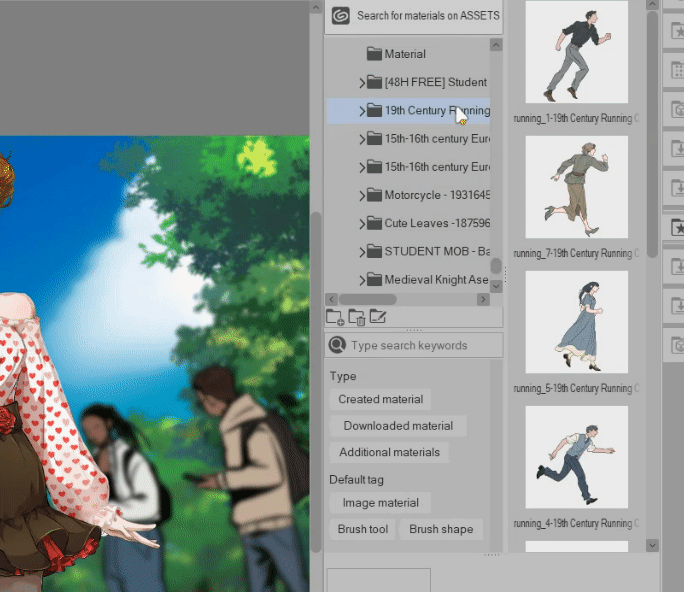
Als nächstes fügen wir den „Running Dude“ basierend auf dem Entwurf hinzu, den ich gemacht habe.
Das wird unser Vordergrundmob sein
Ich werde diesen Mob für diesen verwenden:
Öffnen Sie Ihr Materialfenster > suchen Sie nach dem Material.
Klicken und auf die Leinwand ziehen.
Ich verwende das Bildmaterial, das im Pinselsatz enthalten ist.

Stellen Sie sicher, dass sich diese Ebene mit dem rennenden Typen über der Ebene mit der Figur befindet.
Er ist ein Vordergrundmob! Setzen Sie ihn darüber!!
Drücken Sie bei noch ausgewähltem Bildmaterial (dem rennenden Typen) STRG T, um das Bild zu transformieren.
Vergrößern Sie es, machen Sie ihn groß.
Er ist eine Figur im Vordergrund! Machen Sie ihn groß!
Setzen Sie ihn außerdem fast außerhalb der Leinwand, denn in unserer Szene rennt er weg.
Wenn Sie das Gefühl haben, dass es nach der Vergrößerung des Bildmaterials zu Verzögerungen kommt.
⭐ STRG A (um alles auszuwählen) > dann STRG C (um zu kopieren) > dann STRG V (um auf einer neuen Ebene einzufügen)
—- im Grunde haben wir das, was aktuell auf dem Bildschirm ist (Arm und Hüfte des Typen) kopiert und eingefügt (nur Arm und Hüfte des Typen) — also haben wir alle anderen Elemente dieses Bildmaterials entfernt.
—- das überschüssige Bild, das außerhalb der Leinwand liegt, kann unsere Datei schwer und verzögert machen.
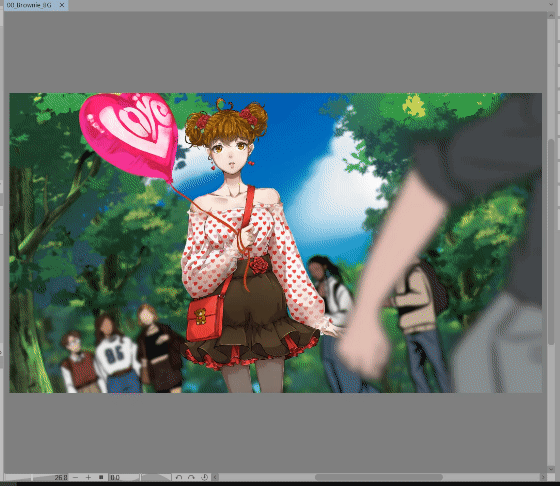
Jetzt sieht unser Bild so aus:
Lassen Sie uns ihn verwischen, damit unser Hauptfokus auf der Figur liegt.
Mit der Ebene mit dem laufenden Typen noch ausgewählt > Gehen Sie zu [Filter] > [Weichzeichnen] > [Gaußscher Weichzeichner]
Stellen Sie die Stärke auf 100 ein
Klicken Sie auf „OK“, wenn Sie fertig sind.
> Aktualisieren des Dateiobjekts (Zeichendatei)
Nehmen wir an, wir müssen den Charakter mittendrin aktualisieren.
Das machen wir also.
Rechtsklick auf die Charakterebene > Dateiobjekt > Datei des Dateiobjekts öffnen
Anschließend wird die Zeichenclip-Datei geöffnet.
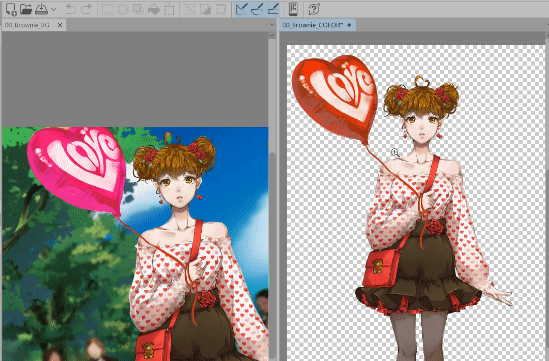
Sie können sie nebeneinander legen, damit Sie die Aktualisierung verfolgen können.

Lassen Sie uns beispielsweise den Ballon rot machen.
Wenn ich ihn in der Zeichenclip-Datei rot mache > nachdem Sie diese Datei (Zeichendatei) gespeichert haben > wird jede Aktualisierung automatisch in der Illustrationsdatei widergespiegelt

Ich habe auch das Gesicht bearbeitet

Außerdem habe ich das Muster der Bluse mit diesem Pinsel aktualisiert:

Ich habe die Farben des Blumenmusters mit Farbton/Sättigung/Leuchtkraft oder STRG U bearbeitet
Leuchtkraft verringern und Sättigung erhöhen
Und das ist unser VORHER und NACHHER
> Farbkorrektur + Tonbearbeitung
Danach habe ich nur noch ein paar Farbkorrekturen vorgenommen.
Lass uns auch zur Ebene mit dem laufenden Typen zurückkehren, diese Ebene auswählen > Gehe zu [Bearbeiten] > [Tonwertkorrektur] > [Tonwertkurve]
Mach ihn dunkler
Nehmen Sie einige Farbkorrekturen vor, die Ihrer Ansicht nach zu den Abbildungen passen.
⭐KLEINER TIPP: Vordergrund hat einen dunkleren Wert | Mittelgrund hat mittlere/normale Werte | Hintergrund hat einen helleren Wert.
Nach einigen Farbanpassungen kam ich zu folgendem Ergebnis:
Die Gebäude auf der Rückseite sind von hier:
Das Sonnenlicht/Prisma ist von hier:
Wenn Sie den Zeitraffer sehen möchten, finden Sie hier:
Insgesamt dauerte dies 30 Minuten
Das ist es!
Wir haben es geschafft, eine vollständige Hintergrundillustration nur mit Assets zu erstellen!
Und das in 30 Minuten! Das hat die Dinge einfacher gemacht.
Ich hoffe, das gibt Ihnen eine Vorstellung davon, wie Sie die Materialien verwenden können, die wir in der Asset-Bibliothek erhalten können.
Einige Assets sind zwar kostenpflichtig.
Aber sie sind wirklich eine gute Investition!
Ich hoffe, Sie können es selbst ausprobieren!























Kommentar