✨ Die Grundlagen der Animation in CSP ✨
Einführung
Hallo, hallo, Kantella hier!
In diesem Tutorial zeige ich euch, wie ich dieses funkelnde Portrait meiner OC Celeste animiert habe; der süße kleine Engel, der eigentlich ein Drache ist, als Beispiel für diese Anleitung.

Vom Einrichten Ihrer Timeline über das Vorbereiten Ihrer Ebenen, das Hinzufügen von Keyframes bis hin zum Tweening!
(Klicken Sie auf den Index, wenn Sie direkt zu dem Abschnitt springen möchten, den Sie lesen möchten.)
Lass uns lernen und deine Zeichnungen zum Leben erwecken!
Die Zeitleiste
Es gibt zwei Möglichkeiten, die Zeitleiste zu aktivieren.
Der erste Weg wird beim Erstellen einer neuen Leinwand ausgeführt:
Datei (oben links im CSP) -> Neu auswählen
Wählen Sie im Abschnitt "Arbeitsnutzung" das Video-Thumbnail aus, auf das der rote Pfeil zeigt.
Passen Sie die Einstellungen nach Ihren Wünschen an. Wenn Sie eine Animation für ein Video erstellen, können Sie die Einstellungen für HD- bis 4K-Videogrößen auswählen.
Die Einstellungen für meine Zeichnung in dieser Anleitung sind:
Größe: 4000px x 4000px
Auflösung: 350
Bildrate: 12 Bilder pro Sekunde
Dies sind meine üblichen Voreinstellungen für einfache Animationen für Porträts.
Nachdem Sie auf OK geklickt haben, wird Ihre Zeitleiste unten in Ihrem Arbeitsbereich angezeigt.
Wenn Sie es nicht sehen, ist es ziemlich einfach, Ihre Timeline zu öffnen.
Klicken Sie einfach auf den kleinen Pfeil, um ihn in der unteren linken Ecke des Bildschirms zu erweitern.
(Wenn es zu schwer zu sehen ist, können Sie auf das Bild klicken, um es zu vergrößern.)
Nachdem Sie Ihre Zeitleiste erweitert haben, sollte dies am unteren Rand Ihres Arbeitsbereichs angezeigt werden. ↓
Jetzt haben wir gelernt, wie wir unsere Timeline öffnen können, der andere ist für Leute, die bereits eine Zeichnung fertig haben und sich dann entschieden haben, ihre Zeichnungen animieren zu wollen.
Vielleicht sieht Ihr Arbeitsbereich so ähnlich aus, nachdem Sie eine Zeichnung Ihres Charakters fertiggestellt und Ebenen mit getrennten Körperteilen erstellt haben.
Es gibt andere Möglichkeiten, Ihre Zeitleiste zu öffnen, ohne die Pfeile unten zu verwenden, um sie zu erweitern.
Gehen Sie einfach auf "Fenster" in der oberen Menüleiste. -> Wählen Sie "Zeitleiste"
Oder drücken Sie einfach "X" als Tastenkombination, um Ihre Timeline zu öffnen (es sei denn, Sie haben Ihre Tastenkombinationen geändert).
Wenn die Zeitleiste erweitert wird, sieht sie möglicherweise etwas anders aus, als ich Ihnen zuvor gezeigt habe, aber keine Sorge.
Klicken Sie einfach auf "Neue Zeitachse", wo der rote Pfeil zeigt.
Dieses Fenster wird angezeigt, nachdem Sie Ihre neue Timeline erstellt haben.
Wählen Sie einfach Ihre bevorzugten Einstellungen aus und klicken Sie auf OK.
Dies sind die Einstellungen, die ich für das Porträt in dieser Anleitung verwendet habe. ↓
Und jetzt könnte Ihr Arbeitsbereich in etwa so aussehen ↓
Wenn Sie Ihre Zeichnung, Ebenen und eine leere Zeitleiste sehen, können Sie die Miniaturansichten in Ihrer Zeitleiste ausblenden, indem Sie mit der rechten Maustaste auf die Ebenen links klicken.
Nachdem wir nun unsere Zeitleiste eingerichtet haben, gehen wir zum nächsten Schritt über. ↓
Blinzelnde Augen animieren
Bevor Sie die Augen Ihres Charakters animieren, müssen wir die Frames für das Blinzeln der Augen Ihres Charakters vorbereiten, und dann können Sie so etwas animieren. ↓

Hier sind die drei Frames (auch drei separate Ebenen), die ich für diese Animation vorbereitet habe. Sie können mehr als drei für eine langsamere Blinkbewegung verwenden.
Da all diese Augen mit mehreren Ebenen gezeichnet wurden, habe ich sie in drei separate Ordner gelegt - zuerst mit den entsprechenden Namen: Closed, Half Open und Open.
Klicken Sie mit der rechten Maustaste auf den Ordner -> wählen Sie "Ausgewählte Ebenen zusammenführen"
Nachdem alle drei Frames in drei Ebenen umgewandelt wurden, werden wir zur Diskussion der Zeitleiste übergehen, um unsere Animation hinzuzufügen.
Klicken Sie zuerst auf das Symbol mit einem Pluszeichen oben in Ihrer Zeitleiste, um einen neuen Animationsordner hinzuzufügen.
Denken Sie daran, den Ordner umzubenennen, damit er später leichter zu finden ist. Ich habe meinen "Eyes Motion" genannt.
Als nächstes legen Sie die drei Frames (oder mehr, wenn Sie mehr gemacht haben) Ihrer Augenanimation in diesen neuen Animationsordner. Da ich wollte, dass die Haare des Charakters über den Augen liegen, wird mein Animationsordner für die Augen unter die Haarschicht gelegt.
Der Animationsordner zeigt Ihnen auch die Anzahl der Frames, die sich nach dem Namen befinden, hier können Sie sehen, dass meiner drei hat.
Um nun Ihre Frames zu Ihrer Timeline hinzuzufügen, wählen Sie den Animationsordner aus, nicht die Ebenen darin, sondern den eigentlichen Ordner selbst.
Klicken Sie auf Bild 1, um die gewünschte Version der Augen für den Beginn Ihrer Animation einzufügen. Jetzt Rechtsklick mit der Maus -> es öffnet sich ein Fenster, in dem Sie aufgefordert werden, einen einzufügenden Rahmen auszuwählen, hier habe ich "Augen offen" gewählt.
Dann habe ich ungefähr 2 Sekunden für die Animation eingestellt, damit mein Charakter mit den Augen blinzelt. Ich klicke mit der rechten Maustaste und wähle dann "Augen halb geöffnet". Gehen Sie dann zum nächsten Bild und klicken Sie mit der rechten Maustaste, um "Augen geschlossen" auszuwählen.
Drücken Sie nun auf Play und sehen Sie, wie Ihr Charakter mit der blinkenden Animation aussieht.
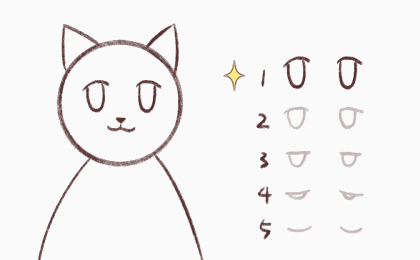
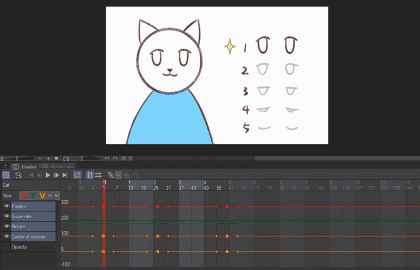
Ein blinkender Zyklus sieht in etwa so aus:
Augen offen -> Augen halb offen -> Augen geschlossen -> Augen halb offen -> Augen offen
Wenn die Augen geschlossen sind, verläuft die Wimpernkurve normalerweise in die entgegengesetzte Richtung als bei offenen Augen, es sei denn, Ihr Charakter lächelt, während seine Augen geschlossen sind.
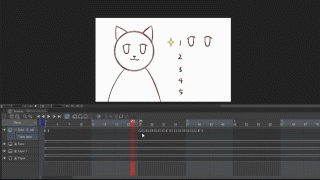
Hier habe ich eine vereinfachte Version erstellt, damit Sie sehen können, welcher Rahmen abgespielt wird, indem Sie dem kleinen Funkeln neben der Version der Augen folgen.

Manchmal können Sie Ihren Charakter auch doppelt blinzeln lassen, damit er noch natürlicher aussieht.
Um schneller zu arbeiten, können Sie die linke Maustaste gedrückt halten und ziehen, um mehrere Frames auszuwählen -> loslassen -> ALT-Taste gedrückt halten -> klicken und halten und dann ziehen, um Frames an eine neue Position auf der Timeline zu kopieren

Nachdem Sie nun gelernt haben, wie Sie Frames in Ihre Timeline einfügen, können Sie das gerade Gelernte auf viele weitere lustige Animationen anwenden und mehr tun als nur mit den Augen zu blinzeln!
Sie können zum Beispiel an Dinge wie das traditionelle Daumenkino herangehen, aber digital!
Sie können mit dieser Methode sogar Mundbewegungen mit einem importierten Audio synchronisieren. ( ´ ▽ ` )ノ
Verwenden von Keyframes und Tweening
Tweening ist eine Abkürzung für „Inbetweening“. Der Prozess, der zwischen zwei Keyframes passiert, die am Anfang und am Ende eines glatten Übergangs sind.
- Deckkraft -
Wir beginnen damit, etwas Einfaches zu tweenen und die Deckkraft einer Ebene in Ihrer Animation zu ändern.

Mein Charakter trägt in dieser Zeichnung einen Schal und ich habe ihn animiert, die Farbe zu ändern.
Ich habe die Ebene für das Tuch "Stoff" genannt -> kopiert, als nächstes die andersfarbige (goldene) Version rechts oben und auf das Original zugeschnitten
Nachdem Sie die Ebene der neuen Farbversion Ihrer Kleidung ausgewählt haben, klicken Sie auf diese Schaltfläche, auf die der rote Pfeil zeigt, um Keyframes zu aktivieren. ↓
Nachdem Sie Keyframes aktiviert haben, wählen Sie die Frames aus, denen Sie Keyframes hinzufügen möchten, und klicken Sie auf das rautenförmige Symbol, auf das der rote Pfeil zeigt, um sie hinzuzufügen.
Um einen einfachen Übergang zu machen - Fügen Sie einen zum ersten Bild hinzu - Mitte der Zeitleiste - letztes Bild
Nachdem Sie nun drei Keyframes auf Ihrer Timeline haben, klicken Sie auf den ersten und ändern Sie die Deckkraft Ihrer Ebene auf 0%.
Ändern Sie dann die Deckkraft für die mittlere wieder auf 100%.
Ändern Sie als Nächstes die Deckkraft für den letzten Keyframe wieder auf 0 %.
Drücken Sie nun auf Play und überprüfen Sie Ihre Animation. Immer doppelt prüfen.
Dein Charakter sollte einen magischen Schal/Kleidung haben, die jetzt die Farbe ändert.
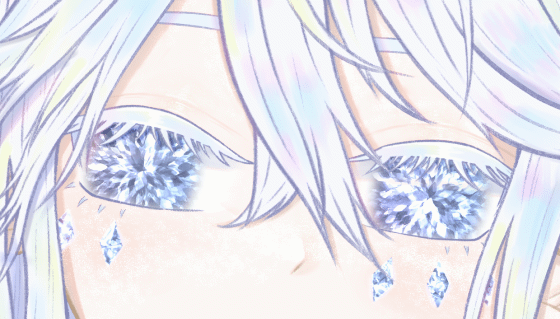
So habe ich auch die Glitzer in meiner Zeichnung animiert. Ich habe verschiedene Schichten von Glitzern, die abwechselnd in der Animation leuchten.
So sieht es auf meiner Timeline aus ↓
Auf diese Weise habe ich auch den leuchtenden Effekt hinter meinem Charakter hinzugefügt, der die Dunkelheit des Hintergrunds und sogar die Mundanimation verändert. ↓

- Maßstab + Bewegung -
Jetzt, da Sie wissen, wie man Keyframes verwendet, machen wir noch mehr Spaß damit!
Wenn Keyframes aktiviert sind, können Sie Folgendes tun:
Deckkraft ändern, Skalierung anpassen, Positionen verschieben und drehen.
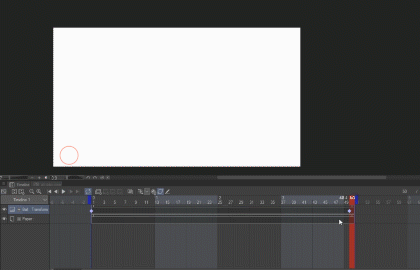
Hier zeige ich den Prozess, wie ich einen kleinen Ball animierte, der sich weiter bewegt und größer wird. ↓
(Halten Sie STRG gedrückt, damit der Transformationsmodus angezeigt wird, wenn Keyframes aktiviert sind.)

Tweening von Ordnern mit Animationen im Inneren
Vielleicht möchten Sie Ihren Charakter schweben lassen, aber irgendwie hat das Programm, selbst nachdem Sie den Ordner Ihres bereits animierten Charakters ausgewählt haben, wenn Sie versuchen, Ihren Charakter zu bewegen, eine der Ebenen in Ihrem Ordner ausgewählt. д゚lll)
Hier habe ich alle meine Ebenen in einem Ordner (normaler, nicht Animationsordner) namens "Cat", aber wenn ich versucht habe, den Ordner mit aktivierten Keyframes zu verschieben, ist es sehr einfach, versehentlich eine Ebene im Ordner auszuwählen.

Wie lösen wir das?
Wir können diesen Unfall vermeiden, indem wir auf den "Graph Editor" klicken, nachdem Sie den Ordner ausgewählt haben, um Ihrem Charakter sicher Tweening-Animationen hinzuzufügen ↓
Wenn der Graph-Editor geöffnet ist, haben Sie so etwas wie dieses. ↓
(Die kleinen Rauten sind Keyframes nur in verschiedenen Farben.)
Sie können auf die Pfeile neben "Ansicht" klicken und die Übergänge auswählen, auf die Sie sich beim Tweening konzentrieren möchten.
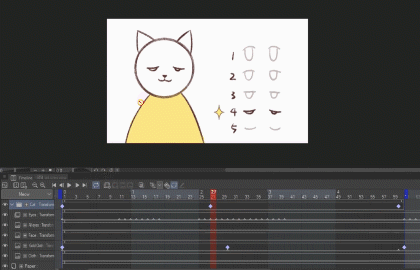
Hier ist ein Beispiel dafür, wie ich den Graph-Editor verwende, um diese Katze dazu zu animieren, sich auf der Leinwand zu bewegen. ↓

Exportieren
Nachdem Sie Ihre Animation erstellt haben, exportieren Sie sie im letzten Schritt in das gewünschte Format.
Gehe zu "Dateien" oben links in CSP -> Animation exportieren
Hier gibt es verschiedene Möglichkeiten, ich gehe oft gerne mit dem Export als GIF oder Film.
Da die meisten Social-Media-Plattformen Videos tatsächlich automatisch loopen, lade ich meine animierten Zeichnungen gerne als Video statt als GIF hoch, um eine höhere Auflösung zu haben.
Nachdem Sie den Export als animiertes GIF ausgewählt haben, fragt das Programm nach dem Speicherort, um Ihr GIF zu exportieren. Dann wird dieses Fenster angezeigt. ↓
Tweek es auf Ihre gewünschten Einstellungen und klicken Sie auf OK!
Ihr animiertes GIF ist nun fertig.
Beim Exportieren als Filmdatei ist der Vorgang ähnlich. Das Programm fragt Sie, wo Sie Ihre Filmdatei speichern möchten, und dann wird dieses Fenster angezeigt. ↓
Ich hoffe, diese Anleitung war hilfreich für Sie, ich lade auch Zeitraffer-Videos meines Zeichenprozesses auf meinen Youtube-Kanal, Facebook und Instagram hoch, wenn Sie meinen Prozess sehen möchten (Link im Profil).
Viel Spaß beim Animieren Ihrer Zeichnungen! ☆ :.。. o(≧▽≦)o .。.: ☆
Ich wünsche euch allen jeden Tag einen wunderschönen und superglücklichen Tag! ♡ ´・ᴗ・` ♡
























Kommentar