Animation in CSP wie ein Profi! (Ratgeber für Anfänger)
Hallo! Mein Name ist Manu Mercurial. Ich bin ein 2D-Animator.
In diesem Tutorial zeige ich Ihnen, wie Sie in Clip Studio Paint eine 2D-Animation erstellen.
Dies ist die letzte Animation, die wir erstellen werden:

Ich werde die EX-Version des Programms verwenden, aber Sie können auch mit der PRO-Version arbeiten.
Der einzige Unterschied besteht darin, dass Sie auf 24 Zeichnungen pro Animationsdatei beschränkt sind.
Um zu beginnen, gehen wir zu Datei > Neu > und wählen die Animationsvoreinstellung aus
LINKE SEITE:
Hier können Sie die Auflösung Ihrer Leinwand auswählen, sowohl in der Breite als auch in der Höhe. Die Standardauflösung für einen Monitor beträgt 1920x1080 Pixel.
Sie haben eine kleine Vorschau, wie Ihre Leinwand direkt daneben aussieht. Das Blaue Quadrat ist Ihre Leinwand.
Außerdem haben Sie die Wahl zwischen einem Fliesentresor, der auch als TV-Safe bezeichnet wird.
Dies ist ein imaginärer Umriss, der im endgültigen Rendering nicht angezeigt wird, aber Sie daran erinnert, nicht zu nahe an die Ränder zu ziehen.
Andererseits haben wir auch die Option für einen Überlaufrahmen. Dies ist ein zusätzlicher Platz um die Leinwand herum, und Sie können die Referenzpunktquadrate verwenden, wenn Sie sie außermittig verschieben möchten
Auch diese wird nicht gerendert, gibt Ihnen aber beim Zeichnen Ihrer Animation mehr Raum zum Atmen.
RECHTE SEITE:
Nun zu Ihren Timeline-Einstellungen.
Hier ist die Bildrate Ihrer Szene. Mit dieser Anzahl an Zeichnungen pro Sekunde wird Ihre Animation ausgeführt.
Ich empfehle Ihnen, es immer auf 24 zu belassen, da es ein Industriestandard ist, 24 Zeichnungen pro Sekunde anzuzeigen.
Auf diese Weise können wir an „Zweier“ und „Dreier“ arbeiten, was jeweils eine Zeichnung alle zwei oder drei Frames ist. Aber wir haben die Möglichkeit, an „Einsen“ zu arbeiten, was bedeutet, dass bei Bedarf jeder Frame gezeichnet wird.
Die einzige Ausnahme ist, wenn Sie mit Clip Studio PRO arbeiten, können Sie dies verringern, um Ihre Animation zu erstellen
dauert mehrere Sekunden statt nur einer.
Wir haben auch unsere Wiedergabezeit, die in Frames gemessen wird und uns sagt, wie lange unsere Animationsszene dauern wird. Da meine Animation zu Beginn vier Sekunden lang sein soll, multipliziere ich 24 * 4 = 96 und schreibe 96 Frames Wiedergabezeit.
Lass uns auf OK klicken und loslegen!
Nun, das Quadrat, das Sie sehen, ist das, was das Programm exportieren würde, wenn wir ein Video rendern würden.
In unserem Ebenenfenster sehen Sie, dass wir einen Animationsordner mit einer Animations-Cel darin und auch ein Papier haben.
Das Programm kann für Sie anders aussehen. Falls Sie eines der Panels oder Tools vermissen, die ich verwenden werde, müssen Sie nur zu Window gehen > Und hier sind sie alle.
Hier ist die Zeitleiste!
Ihre Animationszeitachse zeigt möglicherweise ein Miniaturbild an. Persönlich schalte ich dies aus, weil es mir mehr Platz gibt, indem ich hier zu den Timeline-Optionen gehe und zur Miniaturbildgröße gehe und es auf keine schalte.
Wenn Sie eine Datei gestartet haben, ohne eine Animationsvorgabe zu verwenden, ist Ihre Timeline möglicherweise ausgegraut.
Sie können zur Schaltfläche Neue Timeline gehen. Und dann können Sie im Popup die Optionen wie die Bildrate und die Wiedergabezeit auswählen.
Daneben müssen wir die Play / Stop-Taste für die Animation drücken. Und neben den Wiedergabesteuerungen haben wir die Schaltflächen „Neuer Animationsordner“ und „Neue Animations-Cel-Schaltflächen“.
Lassen Sie uns über Animationsordner sprechen.
Wenn ich auf die Schaltfläche „Neue Animations-Cel“ klicke, erstelle ich eine neue Cel auf meiner Timeline, aber auch eine neue Ebene im Animationsordner.
Aber was passiert, wenn ich einfach eine neue Ebene im Ordner erstelle? Es wird nicht in der Timeline angezeigt!
Ich müsste mit der rechten Maustaste auf die Zeitachse klicken und auswählen, welche Zeichnung ich zeigen möchte.
Es spielt keine Rolle, welche Art von Ebene Sie verwenden. Wenn ich anstelle einer Rasterebene eine neue Vektorebene erstelle und auf die Schaltfläche „Neue Animations-Cel“ klicke, wird als Nächstes eine neue Vektorebene erstellt.
Wenn ich eine dieser Zeichnungen entfernen wollte, würde ich einfach auf die Schaltfläche Angegebene Cels löschen klicken.
Es wird es löschen, aber die Zeichnung wird immer noch hier gespeichert, falls ich ein Backup benötige.
Ich habe 3 Schlüsselposen, jede in einer anderen Ebene.
Ich werde bestimmte Teile des Charakters in verschiedenen Ordnern trennen. Dies ist nicht zwingend erforderlich.
Das ist nur, um mir das Leben zu erleichtern, da Dinge wie die Haare dazu neigen, hinterherzuhinken, oder die Buchstaben in ihrem Hut fest bleiben müssen.
Und das Gute daran ist, wenn ich zum Beispiel das Haar ändern wollte, könnte ich einfach eine breite Auswahl in der dritten Zeichnung des Haaranimationsordners treffen und es einfach ändern, wie ich möchte, und es wird sich nicht auswirken der Rest.
Ich treffe also nur eine Auswahl der Bilder und schneide sie dann aus und füge sie für jeden Teil in Animationsordner ein.
Ich möchte immer die Namenskonvention von 1, 2 und 3 respektieren, da das Programm dies ausnutzt.
Sie können zur Timeline-Menüschaltfläche gehen, dann zu Track bearbeiten und alle Ebenen in Ihrem Animationsordner umbenennen, entweder in einer Timeline-Reihenfolge oder in einer Ebenenreihenfolge, und Sie sehen, dass sie umbenannt wurden.
Kommen wir zu den Namenskonventionen in Clip Studio.
Angenommen, ich möchte eine Aufschlüsselung zwischen den Frames 2 und 3 erstellen.
Also werde ich genau hier in die Mitte gehen und die neue Animations-Cel-Taste drücken. Sie werden feststellen, dass CSP ein A hinzufügt. Es ist also jetzt 2A. Eine Zahl plus ein Buchstabe.
Wenn ich zwischen diesen beiden eine weitere erstellen würde, wäre es B. Es verwendet also weiterhin dasselbe Benennungssystem.
Auf diese Weise wissen wir, dass wir Zahlen für unsere Schlüsselbilder verwenden können (Posen, die die Geschichte erzählen – sie sagen uns, WAS passiert), und eine Zahl und einen Buchstaben für unsere Aufschlüsselungen (Posen, die uns sagen, WIE sich die Figur von einem Schlüsselbild aus bewegt). , zum nächsten.
Was können wir für Zwischendurch tun?
Nehmen wir an, ich möchte ein Mittelding zwischen 2A und 2B erstellen. Wenn ich es normal erstelle, wird es Layer 1 genannt. Aber wir können dem Programm helfen, indem wir es 2A1 nennen. Und wenn ich dann ein weiteres dazwischen erstelle, wird es 2A2 heißen.
Dies mag unnötig erscheinen, aber wenn Sie anfangen, mit komplexeren Szenen und vielen Animationsordnern zu arbeiten, verschiedene Charaktere in derselben Szene haben und sie kolorieren, werden Sie feststellen, dass es ein wenig verwirrend wird. Daher empfehle ich, dieses System zu Ihrem Vorteil zu nutzen.
Ich kann auch Ebenen duplizieren, um Teile der Zeichnung wiederzuverwenden. Ich werde meinen Animationsordner öffnen. Klicken Sie auf die Zeichnung, die ich duplizieren möchte, und ziehen Sie sie auf die Schaltfläche „Neue Ebene“. Ich benutze es von Pose 1 bis 2, weil sich der Hut und die Buchstaben nicht zu sehr ändern, also lösche ich einfach das Gesicht.
Wir können nicht mit der Animation beginnen, ohne unseren besten Freund in der digitalen Animation, das Onion Skin Tool, vorzustellen.
Das ist diese Schaltfläche, und sie zeigt einen Geist der vorherigen Zeichnung und der nächsten Zeichnung.
Ich nutze die Tatsache, dass ich die Haare von ihren Grundzügen trennen kann, und kann ein wenig Kürbis und Dehnung auf die Breakdowns auftragen. Sie können das sehen, aber ich kann auch ein paar weitere Aufschlüsselungen zwischen diesen Posen hinzufügen, um zu ändern, wie sie nach oben geht. Ich ziehe einige Features hier und da. Und dann, wenn sie untergeht, schießen wir tatsächlich über das Ziel hinaus und beruhigen uns dann.
Das ist interessanter, als einfach von einer Pose zur nächsten zu gehen und mittendrin Zwischenstücke hinzuzufügen.
Das ist also das Ergebnis.
Ich werde auch mit der Definition der Animationsdiagramme beginnen. Sie sind die Informationen, die es mir ermöglichen zu wissen, wo wir Beschleunigung und Verzögerung haben werden. Es ist auch eine Art Zwischenleitfaden, da es mir den Abstand mitteilt, den das Zwischen haben sollte.

Eine Empfehlung, um zu vermeiden, dass Ihr Ebenenbedienfeld überladen wird, ist die Verwendung der Schaltfläche „Ebenenfarbe ändern“. Dies dient nur der Farbcodierung. Sie können die gewünschten Farben auswählen.
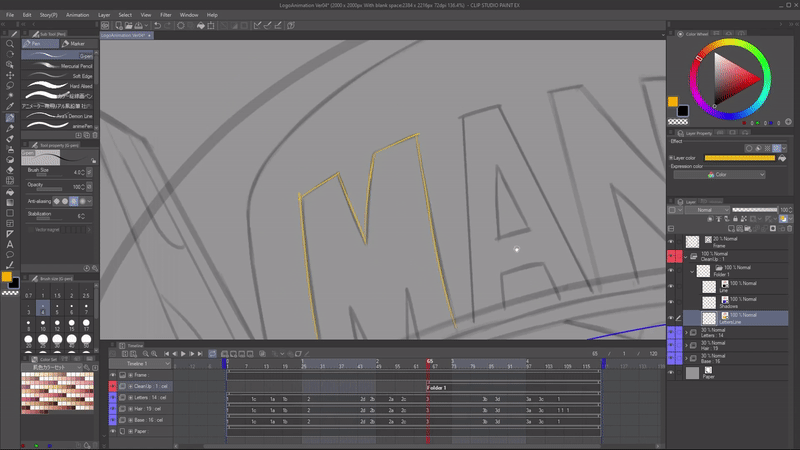
Jetzt möchte ich Ihnen das Geheimnis zeigen, wie Sie einen Animationsordner wie ein Profi verwenden. So machen wir es in der Anime-Industrie.
Animationsordner in Clip Studio können jeweils nur 1 Element anzeigen. Wenn wir also eine Strichzeichnungsebene und eine Schattenführungsebene haben müssen, die gleichzeitig angezeigt werden, benötigen wir 2 Animationsordner, um beide anzuzeigen, richtig? Falsch.
Wir können normale Ordner einführen! In einem normalen Ordner werden alle Ebenen gleichzeitig angezeigt, und wir können sie jederzeit separat ein- und ausschalten. Alles, was wir tun, ist, die Ebenen, die wir brauchen, in einen normalen Ordner zu legen und diesen Ordner dann in den Animationsordner zu legen. Dann wählen wir den normalen Ordner als Cel in unserer Timeline aus und zeigen jetzt mehrere Elemente gleichzeitig in einem Animationsordner.
Was ist, wenn es mit all diesen Schichten im Inneren verwirrend wird? Wir werden die Schaltfläche „Ebenenfarbe ändern“ verwenden, um auszuwählen, welche die EINZIGE Farbe ist, die diese Ebene zeichnen kann zeichne immer blau.
Dabei müssen wir nicht einmal mehr die Farben ändern. Ich werde IMMER mit einer schwarzen Linie zeichnen.
Ich halte auch die Namenskonvention für diese „Ordner“-Cels korrekt ein. Wenn ich also auf die dritte Schlüsselpose zeichne, nenne ich meinen Ordner „3“. Sie können auch einfach einen leeren Ordner mit allen schwarzen Ebenen erstellen, die Sie benötigen, wobei die Option „Farbe ändern“ bereits aktiviert ist, und ihn als Backup verwenden und ihn einfach duplizieren, wenn Sie neue Zeichnungen hinzufügen müssen.

Lassen Sie uns über das Wiedergabeeinstellungsmenü sprechen. Befindet sich unter Animation > Wiedergabeeinstellungen.
Hier können Sie wählen, ob Sie die Animation in Echtzeit abspielen möchten, was bedeutet, dass das Timing genau ist, auch wenn einige Zeichnungen übersprungen oder alle Frames abgespielt werden müssen. Auch wenn die Animation etwas langsamer abgespielt werden muss.
Und auch eine großartige Option: Die Schaltfläche Rendern vor dem Start der Wiedergabe.
Dies zwingt das Programm, auf jeden Fall ein wenig zu rendern, bevor es tatsächlich versucht, die Animation abzuspielen. Auf diese Weise zeigt es immer alte Frames an und spielt es auch mit der richtigen Geschwindigkeit ab. Es dauert nur etwas länger, bis es losgeht.
Nachdem wir unsere Bereinigung durchgeführt haben, müssen wir nur noch unsere Zwischenschritte machen, was im Grunde darin besteht, unsere Abstandstabellen mit der Zwiebelschale anzuwenden, um zu prüfen, wo ich meine Linien zeichnen soll.
Manchmal können Sie einfach Teile aus Cel auswählen und transformieren. Deshalb empfehle ich, mit Vektorlinien zu arbeiten.

Sobald wir damit fertig sind, können wir mit dem Färben fortfahren.
Dazu erstelle ich einen Ordner, den wir benötigen, jeweils für ein anderes Farbstück.
Sie müssen Rasterebenen erstellen, da Vektoren nicht mit dem Füllwerkzeug, auch bekannt als Eimerwerkzeug, verwendet werden können.
Jetzt lege ich alle meine leeren Rasterebenen in der Zeitachse fest und beginne dann mit dem Duplizieren dieses leeren Animationsordners, was eine einfachere Möglichkeit ist, alle benötigten Ordner zu erhalten.
Mehrere Farbordner statt nur einem zu haben, gibt uns mehr Kontrolle in der Postproduktion. Sie können aber auch einfach jede Farbe in einen einzelnen Animationsordner füllen, wenn Sie möchten.
Achten Sie bei der Verwendung des Füllwerkzeugs darauf, die Lückenschließfunktion einzuschalten, damit die Farbe nicht durch kleine Öffnungen in der Zeichnung entweicht, und auch die Flächenskalierung. Dies hilft dabei, die winzigen Pixel abzudecken, die Sie möglicherweise übersehen haben.
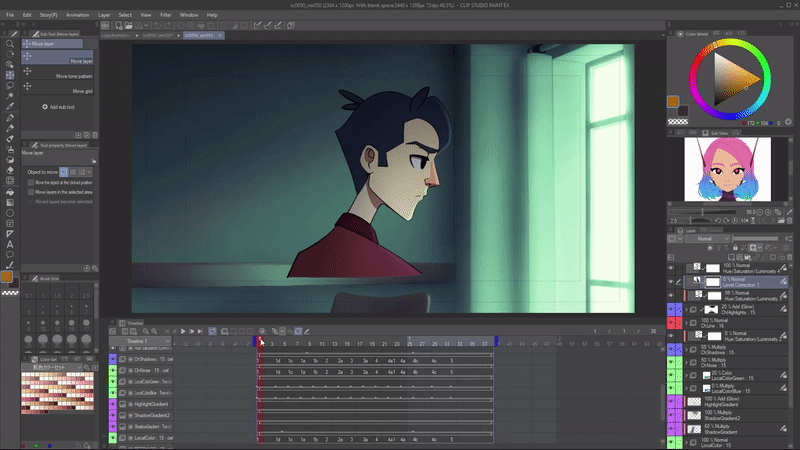
Sobald wir jeden Animationsordner mit der entsprechenden Farbe gefüllt haben, sind wir bereit für die Postproduktion.
Zunächst einmal spielt die Reihenfolge der Ebenen eine große Rolle. Eines der Dinge, die ich getan habe, ist, dass die Pupillenfarbe, die dieses Rot ist, und die Augen-Highlights ganz oben auf der Linie stehen. Sie können es an der Farbe der einzelnen Animationsordner erkennen, Dinge wie Highlights oder alles, was mit Licht zu tun hat, sehen besser aus, wenn sie oben auf der Linie sind, weil sie dann entweder ihre Farbe ändern oder sie einfach vollständig überdecken.
Wir können mit den Mischmodi spielen, was eine Möglichkeit ist, die Farben eines Animationsordners oder eines anderen Elements in Clip Studio mit einem anderen zu mischen.
Also werde ich den Multiplikations-Mischmodus für die Schatten verwenden, und Sie können den Effekt sehen, den er ergibt.
Ich kann auch die Deckkraft verringern, damit es nicht so aufdringlich ist. Aber jetzt arbeitet der Schatten über dem Charakter. Es gibt auch Mischmodi, die zum Beispiel für Glanzlichter helfen können, um es heller aussehen zu lassen.
Sie können den Clip zum Überlagern unter der Schaltfläche verwenden, um beispielsweise eine Textur für die goldenen Buchstaben zu malen. Und dann einfach mit der Farbe des Textes an die Lasche klemmen.
Lassen Sie uns abschließend über die Interpolation in Clip Studio sprechen. Wir werden Szenen wechseln, um eine kleine Kamerabewegung zu machen.
Ich gehe einfach zu meinem Hintergrundbild und klicke auf die Schaltfläche „Keyframes auf dieser Ebene aktivieren“.
Es erlaubt mir, Keyframes in allen Transformationseigenschaften dieser Ebene festzulegen. Dies ist Skalierung, Position, Drehung und sogar Deckkraft.
Daneben haben wir die Option, die uns sagt, welche Art von Interpolation wir erstellen. Halten bedeutet, dass es keine Änderung von einem Keyframe zum anderen gibt. Es wird nur der Keyframe angezeigt. Linear bedeutet, dass es keine Beschleunigung oder Verzögerung gibt, da der Abstand völlig gleichmäßig ist. Und schließlich hat die glatte Interpolation, die am häufigsten vorkommt, Beschleunigung und Verzögerung.
Mit dem Operationswerkzeug und dem Objektmodus habe ich die Hintergrundebene ausgewählt und ich werde einen Keyframe für alle diese Proportionen setzen. Also Position, Skalierung und Rotation. Jetzt gehe ich hier in der Animation weiter nach unten und verändere die Position um 900 Pixel nach rechts.
Wenn Sie die Beschleunigungs- und Verzögerungskurven ändern möchten, drücken Sie die Schaltfläche Graph-Editor.
Wir können auch die Deckkraft animieren, um solche Effekte zu erzeugen. Die Beleuchtung verändert sich. Dies liegt daran, dass ich verschiedene Ebenensätze festgelegt habe. Einige von ihnen schalten sich aus, andere schalten sich ein.

Lassen Sie uns über Exportoptionen sprechen. Zuerst gehen wir zu Datei > Animation exportieren, und hier haben wir die Optionen.
Wenn dies Ihre letzte Station bei dieser Animation ist, können Sie entweder als GIF oder als Video exportieren, das Sie entweder als AVI oder MP4 speichern können, ich empfehle mp4.
Wenn Sie vorhaben, die Postproduktion in einer anderen Software durchzuführen, wie ich es getan habe. Exportieren Sie eine Animationsbildsequenz als PNG. Schalten Sie einfach alles aus (einschließlich des Hintergrundpapiers) und verlassen Sie einfach die Ebene, die Sie exportieren möchten. PNG-Sequenzen haben eine hervorragende Qualität, ohne riesig groß zu sein, und sie haben auch Deckkraft.
Das war das Endergebnis:

Ich kann es kaum erwarten zu sehen, was Sie damit erstellen werden!
Und merke dir:
„Mit jeder Linie, die du ziehst, bist du deinem Traum ein Stück näher.“
@ManuMercurial auf jeder Plattform:
www.youtube.com/c/ManuMercurial
www.twitch.tv/ManuMercurial
www.instagram.com/ManuMercurial
www.twitter.com/ManuMercurial























Kommentar