10 CSP-Funktionen, von denen ich wünschte, ich hätte sie früher gekannt
Ich benutze CSP nun schon seit einigen Jahren und bin auf einige Funktionen von CSP gestoßen, die mich angenehm überrascht haben und ich wünschte, ich hätte sie früher gekannt, denn das hätte mir jede Menge Zeit und Arbeit erspart.
Besonders als Comiczeichner nimmt das Erstellen von Comics viel Zeit in Anspruch, da ich weiß, dass diese Funktionen meinen Prozess beschleunigt haben. Deshalb sind hier meine Top 10 CSP-Funktionen, die ich als Comiczeichner gerne früher gekannt hätte.
(Ich werde die Funktion erwähnen und erklären, wie die Funktion funktioniert und wie ich sie verwende.)
Automatische Aktion:
Meine Top-Funktion „Ich wünschte, ich wüsste es“ in Clip Studio Paint ist definitiv die automatische Aktion. Besonders als Comiczeichner wünschte ich wirklich, ich hätte diese Funktion schon früher gekannt, denn das hätte mir eine Menge Zeit gespart.
Mit der automatischen Aktion können Sie grundsätzlich bestimmte Vorgänge aufzeichnen und ausführen
Beim Erstellen von Comics gibt es bestimmte Aktionen, die sich wiederholen. Zum Beispiel: In den letzten Schritten meines Comic-Erstellungsprozesses verwende ich bestimmte Filter wie Tonkurven und Überlagerungen, um meinem Webtoon den letzten Schliff zu geben.

Dies ist wie ein 5-Schritte-Prozess, den ich in jedem einzelnen Panel wiederholen muss, und es ist sehr schwierig, mich jedes Mal an die genauen Werte zu erinnern, die ich in den Filtern verwende.
Anstatt diesen 5-Schritte-Prozess oben in jedem Panel mithilfe der automatischen Aktion zu wiederholen, ist er nur einen Klick entfernt.
Mit der automatischen Aktion können wir diese Aktionen aufzeichnen und ausführen. Sobald wir den Vorgang in der automatischen Aktion aufzeichnen, können wir ihn mit einem Klick ausführen
Wenn die automatische Aktion nicht auf Ihrem Bildschirm angezeigt wird, gehen Sie zum Fenster und wählen Sie die automatische Aktion aus.

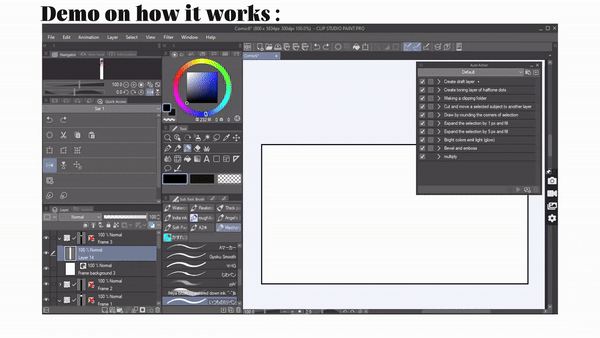
In der Auto-Action-Palette hat uns CSP bereits Standard-Auto-Auktionen zur Verfügung gestellt
Wenn Sie auf [Abwärtspfeil ] klicken, können Sie sehen, welche Schritte die automatische Aktion ausführt.
Um ein Beispiel dafür zu geben, wie automatische Aktionen funktionieren
S
Ich befinde mich derzeit auf Ebene eins und werde auf die automatische Aktion „Entwurfsebene erstellen“ doppelklicken, um sie auszuführen.
Wie Sie unten sehen können, hat die automatische Aktion mit nur einem Klick einen dreistufigen Prozess für mich implementiert
Es wurde eine neue Rasterebene erstellt. Die Ebenenfarbe wurde in Blau geändert und als Entwurfsebene festgelegt
Dies ist eine automatische Aktion. Wenn Sie häufig bestimmte Aufgaben ausführen, können Sie diese mithilfe der Auto-Action-Funktion jetzt mühelos mit einem einzigen Klick erfassen und automatisieren.

Was ich oben gezeigt habe, sind standardmäßig verfügbare automatische Aktionen, aber hier erfahren Sie, wie Sie Ihre eigene automatische Aktion erstellen können, damit Sie die gewünschten Vorgänge aufzeichnen und ausführen können.
Zum Beispiel: Wie ich bereits sagte, verwende ich in jedem Panel bestimmte Filter wie Tonkurven. Ich werde das als Beispiel aufzeichnen.
Klicken Sie auf „Neuen Satz erstellen“, benennen Sie ihn und klicken Sie auf „OK“. Klicken Sie nun auf „Neue automatische Aktion hinzufügen“, benennen Sie die Datei, wählen Sie „Aufzeichnen“ und beginnen Sie mit dem Vorgang.
Ich gehe zu Ebene > Neue Korrekturebene > Tonkurve, passe sie nach meinen Wünschen an und klicke auf „OK“. Dann wähle ich erneut „Ebene“ > „Neue Ebene“ > „Füllung“, wähle eine blaue Farbe und wähle „OK“. Dann ändere ich den Ebenenmodus auf „Überlagern“ und verringere die Deckkraft.
Sobald ich fertig bin, stoppen Sie die Aufnahme.
Alle Schritte werden aufgezeichnet und gespeichert. Klicken Sie auf den Abwärtspfeil, um dies zu überprüfen. Es hat sogar die Werte meines Filters aufgezeichnet
R

Wenn ich es also brauche, kann ich jetzt einfach auf diese automatische Aktion klicken, um den Vorgang auszuführen. Versuchen Sie also, Ihre eigene automatische Aktion zu erstellen, um eine Menge Zeit zu sparen
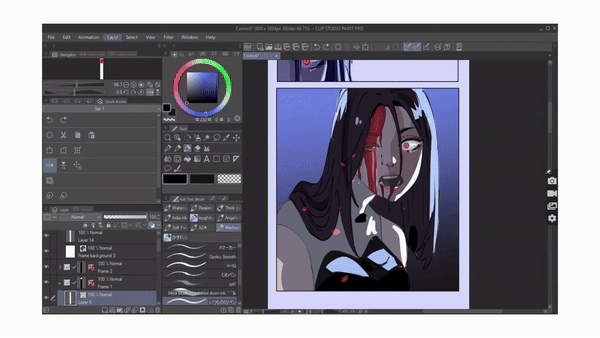
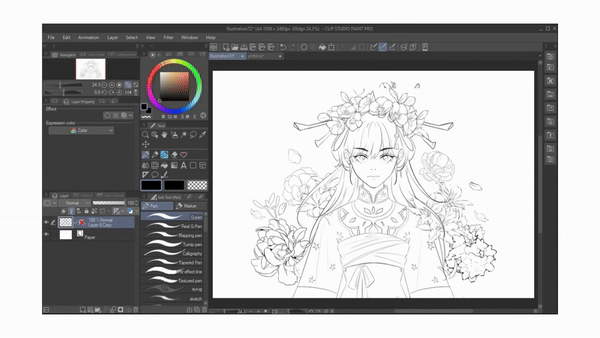
Ebenenfarbe:
Dies ist eine meiner liebsten und am häufigsten genutzten Funktionen, die ich gerne früher kennengelernt hätte, weil sie lebensrettend ist. Die Ebenenfarbe ist ein „Effekt“, der in der Ebeneneigenschaftenpalette verfügbar ist. Wenn Sie keine Ebeneneigenschaftenpalette im Fenster haben, gehen Sie einfach zum Fenster [Menü] und aktivieren Sie die Ebeneneigenschaft.
Wenn Sie die Ebenenfarbe aktivieren, wird im Grunde unten eine Option angezeigt, mit der Sie die Farbe der Ebene festlegen können. Sie können darauf klicken und die Farbe auswählen, die Sie anwenden möchten. Alles, was sich auf der Ebene befindet, wird in diese Farbe umgewandelt.
Diese Funktion hat mir geholfen, die Farbe einer ganzen Ebene zu ändern, ohne sie neu einfärben zu müssen
Es

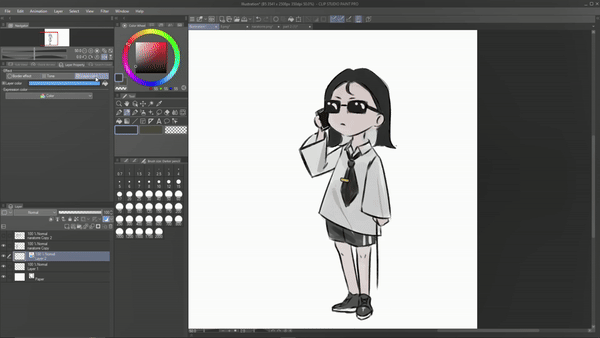
Um Ihnen ein Beispiel zu geben, wie ich diese Funktion verwende
Wenn Sie ein Comiczeichner sind, haben Sie sich wahrscheinlich schon damit beschäftigt. Haben Sie jemals den gesamten Comic komplett koloriert, aber dann haben Sie das Gefühl, dass die Farbe des Shirts, das die Figur trägt, einfach nicht gut ist und ich sie ändern muss? Dann müssen aber in jedem einzelnen Panel Änderungen vorgenommen werden
.
Nun, wenn Sie das Shirt in derselben Ebene wie ich eingefärbt haben, gehen Sie einfach zur Ebeneneigenschaftenpalette und klicken Sie auf Ebenenfarbe. Klicken Sie dann auf Farbe und wählen Sie die Farbe aus, die Sie anwenden möchten. Dann wurde, wie Sie sehen können, die Farbe des Shirts geändert. Deshalb wünschte ich, ich hätte früher von dieser Funktion erfahren, denn sie hätte mir geholfen, mit einem Klick große Änderungen vorzunehmen

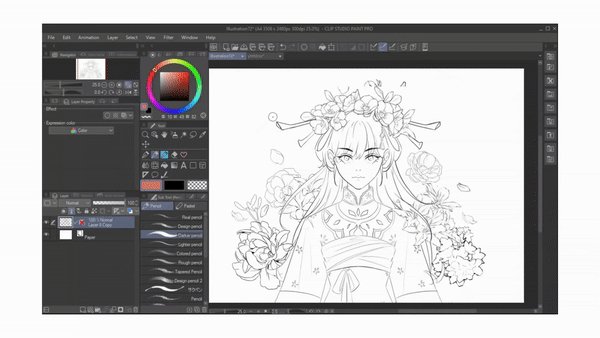
Ich ändere nicht nur die Kleidungsfarbe meines Charakters, sondern nutze Ebenenfarben auch, um auszuprobieren, welche Farbe besser aussieht. Besonders wenn Sie ein Charakterdesign für Ihren Charakter erstellen, werden Sie viele Farben ausprobieren. Anstatt jedes Mal, wenn Sie eine andere Farbe ausprobieren möchten, zu färben, verwenden Sie einfach die Ebenenfarbe. Zum Beispiel: Hier teste ich, welche Haarfarbe diesem Charakter gut steht. Was mir mit der Ebenenfarbe leicht gelingt.

Vektorebene:
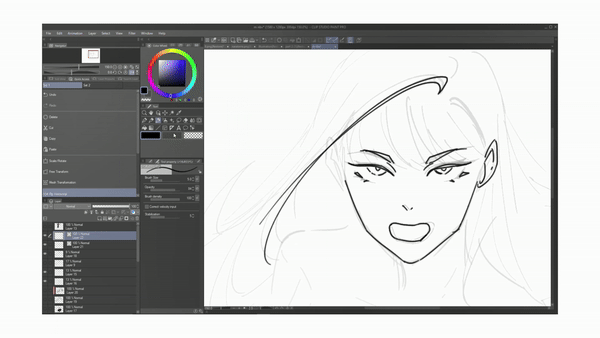
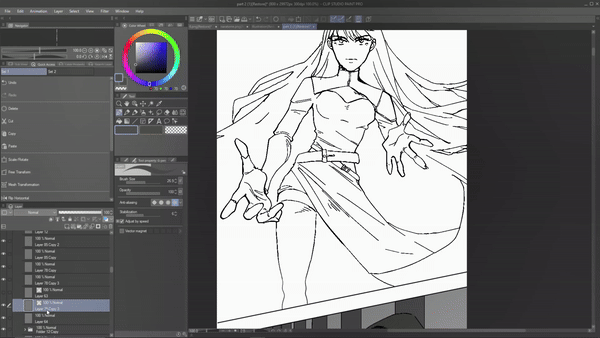
Eine weitere Funktion, die ich gerne früher gekannt hätte, ist die Vektorebene. Als Anfänger habe ich alle meine Linien in einer Rasterebene gezeichnet, was gut aussah. Verstehen Sie mich nicht falsch, aber sobald ich Anpassungen an den Linien vornehme, z. B. indem ich sie vergrößere, verschlechtert sich die Qualität der Linien sofort.
Aus diesem Grund wünschte ich, ich würde eine Vektorebene verwenden, denn wenn wir Lineart auf einer Vektorebene zeichnen, die aus Pfaden besteht, können wir Änderungen wie das Vergrößern oder Verkleinern der Strichzeichnungen vornehmen, ohne dabei an Qualität zu verlieren Es ist die beste Art von Ebene für Lineart.
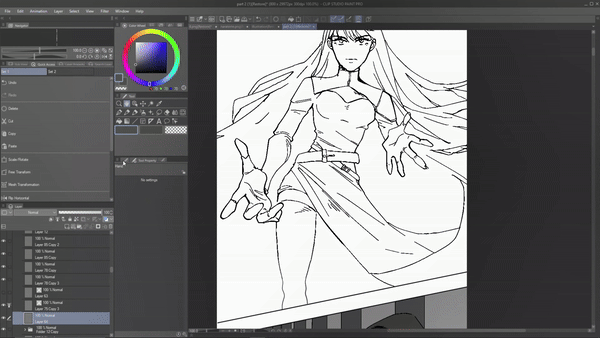
Darüber hinaus können wir die Breite des Linearts auch nach dem Zeichnen ändern. Stellen Sie dazu sicher, dass Sie sich auf der Vektorebene befinden, und klicken Sie dann unter Werkzeugeigenschaften auf Operation > Objekt. Wir haben eine Option namens Pinselgröße. Passen Sie sie an, um die Breite der Linie zu ändern.
Das ist wirklich erstaunlich, denn manchmal hat man nach dem Färben das Gefühl, dass die Linien zu dünn oder zu dick sind, und jetzt kann man sie einfach anpassen.

Und vergessen wir nicht den Vektor-Radierer, der den Schnittpunkt einer Linie löschen kann, was beim Zeichnen von Haaren, Hintergründen usw. sehr praktisch ist.

Sie können die Einstellungen des Vektor-Radierers so ändern, wie Sie möchten.
1> Der berührte Bereich funktioniert wie ein normaler Radiergummi.
2> Schnittpunkt zum Radierer, um die Schnittlinie zu löschen.
3>whole line , um die gesamte Zeile zu löschen
ne.

Dies sind nur einige der Hauptvorteile der Verwendung einer Vektorebene für Lineart. Für Anfänger sind Fehler unvermeidbar, aber das Schöne an der Vektorebene liegt in ihrer Fähigkeit, sie jederzeit zu korrigieren. Vor allem, wenn Sie vorhaben, Ihren Webtoon auszudrucken In Zukunft müssen Sie möglicherweise einige Änderungen an den Panels vornehmen und sie vergrößern und verkleinern und sie verschieben, sodass es besser ist, eine Vektorebene zu verwenden, um die Qualität Ihres Comics beizubehalten. Deshalb wünschte ich, ich hätte Vektorebenen früher gekannt und verwendet!
Referenzschicht:
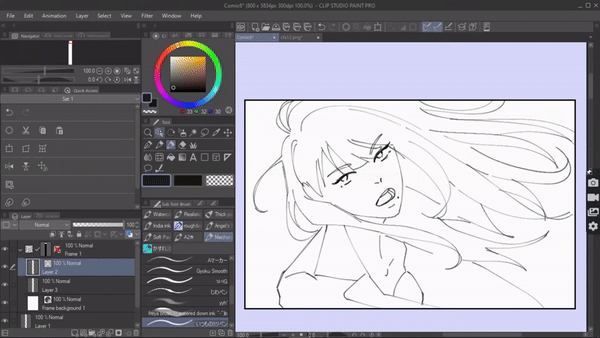
Ich wünschte wirklich, ich wüsste schon früher etwas über die Referenzebene, denn als Comiczeichner muss ich 100 Linienstriche mit Farbe füllen, was schwierig ist, vor allem wenn man bedenkt, dass ich beim Ausmalen darauf achten muss, dass ich den Linienstrich nicht verlasse, aber das war es Kein Ärger mehr, sobald ich die Referenzebene in CSP gefunden habe.
Wenn Sie eine Ebene als Referenzebene festlegen, wird sie zu einer Anleitung, die es Ihnen ermöglicht, andere Ebenen zu füllen und einzufärben, während Sie sich nur auf eine oder mehrere bestimmte Ebenen beziehen.
Diese Funktion hätte mir das Färben meiner Grundfarben viel einfacher machen können, wenn ich es nur früher gewusst hätte. Denn wenn Sie Ihre Lineart-Ebene als Referenzebene festlegen, können Sie Ihre Lineart mit Farbe füllen, ohne befürchten zu müssen, dass sie außerhalb des Linearts ausläuft.
Sie können entweder Ebenen, Ebenen oder sogar Ordner als Referenzebenen festlegen.

Um Ihnen ein Beispiel zu geben: Ich habe einen Lineart in dieser Ebene, ich werde darunter eine neue Ebene erstellen und mit dem Färben meines Linearts beginnen, aber wie Sie sehen, muss ich beim Ausfüllen der Farben sehr vorsichtig sein, sonst färbe ich außen die Zeile, die ich nicht will. Hier kommt die Referenzebene zum Einsatz.

Ich lege meine Lineart-Ebene als Referenzebene fest, indem ich einfach sicherstelle, dass ich mich auf der Lineart-Ebene befinde, und auf das Symbol „Referenzebene“ klicke, das in der Ebenenpalette verfügbar ist, oder einfach zu „[Menü] Ebene>“ gehe Ebeneneinstellung > Als Referenzebene festlegen. Auf dieser Ebene wird ein Symbol angezeigt. Das bedeutet, dass es als Referenzebene festgelegt wurde.

Nehmen Sie nun einen beliebigen Pinsel, gehen Sie zu dessen Werkzeugeigenschaften und klicken Sie auf „Einstellen“. Es erscheint ein Unterwerkzeug-Dialogfeld, in dem Sie „Anti-Überlauf“ auswählen und die Option „Linien der Referenzebene nicht überqueren“ aktivieren. Verlassen Sie das Unterwerkzeug. Erstellen Sie eine neue Ebene unter dem Lineart und beginnen Sie mit dem Färben. Auch wenn Sie nun aus dem Lineart herausfärben, wird die Farbe nicht auslaufen. Machen Sie Ihren Färbevorgang einfach.

Nicht nur im Pinsel, sondern auch bei Verwendung des Füllwerkzeugs können wir die Lineart-Ebene referenzieren. Stellen Sie einfach sicher, dass Sie unter der Werkzeugeigenschaft des Füllwerkzeugs „Mehrere verweisen“ aktiviert und „Referenzebene“ ausgewählt haben. Dadurch wird der Prozess des Füllens von Linien präziser.
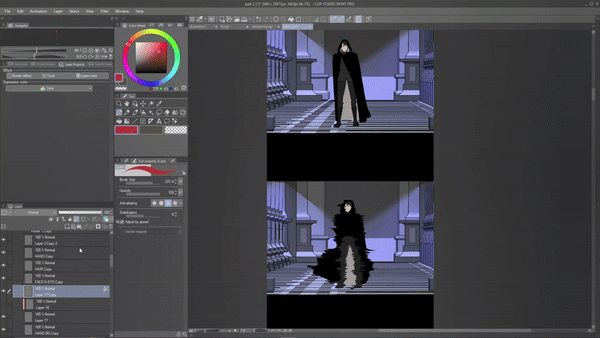
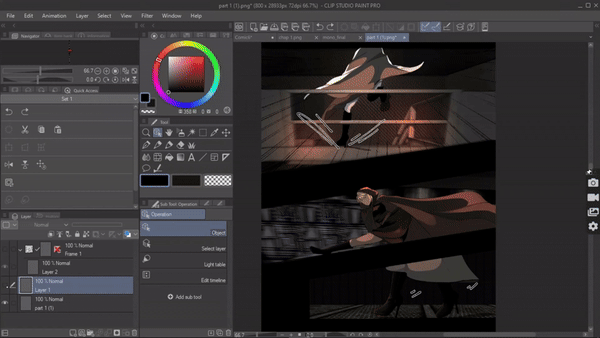
Vorschau Modus:
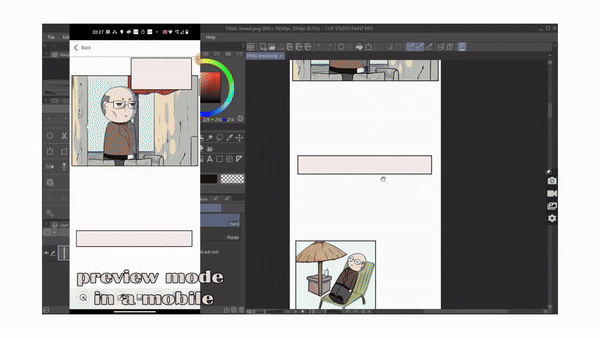
Dies ist eine erstaunliche Funktion, wenn Sie eine Vorschau Ihrer Comics auf Ihrem Laptop auf Ihrem Telefon anzeigen möchten, ohne Dateien zu übertragen.
Als ich mit meinem Comic anfing, machte ich mir immer Sorgen um die Geschwindigkeit des Panels und die Lesbarkeit der Textblasen in der mobilen Ansicht, da die Mehrheit der Zuschauer es vorzieht, Webtoons auf ihren Handys zu lesen. Aber wir erstellen Comics auf einem größeren Bildschirm, sodass Textblasen, die auf Ihrem Desktop-Bildschirm lesbar aussehen, auf Ihrem Smartphone-Bildschirm nicht gleich aussehen. Daher ist es notwendig, vor der Veröffentlichung zu prüfen, wie Ihr Webtoon in der mobilen Ansicht aussehen wird. Wenn ich jedoch eine Vorschau meines Webtoons im Telefonformat anzeigen wollte, musste ich die Datei zunächst speichern und an mein Telefon senden. Und wenn ich einen Fehler finde, wie zum Beispiel, dass zwei Panels zu nahe beieinander liegen, muss ich ihn korrigieren und ihn erneut an mein Telefon senden, was anstrengend war.

Das war ein hektischer Prozess, weshalb ich wünschte, ich wüsste schon früher von dem Vorschaumodus. Das Vorschaufenster ist eine der Funktionen des Begleitmodus. Das Vorschaufenster zeigt eine Vorschau der Datei, die in Ihrem Hauptfenster von Clip Studio Paint geöffnet ist, auf Ihrem Mobilgerät an, sodass Sie sehen können, wie Ihr Webtoon auf einem Smartphone aussehen wird.
Alle auf dem primären Gerät vorgenommenen Änderungen werden auch auf Ihrem Smartphone gespiegelt. Jetzt können Sie ganz einfach sehen, wie Ihr Webtoon im mobilen Format aussehen wird, und alle Panelabstände und Textgrößen ganz einfach korrigieren
j

Wie gesagt, das Vorschaufenster befindet sich im Begleitmodus. Wenn Sie bereits wissen, wie Sie den Begleitmodus aktivieren und darauf zugreifen, überspringen Sie Folgendes.
Um den Begleitmodus nutzen zu können, müssen wir zunächst unser Mobiltelefon mit dem Computer/Hauptgerät verbinden
Dafür ,
>Sie müssen lediglich die Clip Studio-App auf Ihr Telefon herunterladen. >Öffnen Sie dann die App und wählen Sie „Erste Schritte“. >Klicken Sie auf das Menü und wählen Sie den Begleitmodus > und wählen Sie „Scannen“.
qr.

Stellen Sie gleichzeitig auf Ihrem Desktop/Hauptgerät sicher, dass Clip Studio Paint geöffnet ist.
[ HINWEIS: Stellen Sie sicher, dass sowohl Ihr Telefon als auch Ihr Desktop mit demselben WLAN-/Internet-Router verbunden sind. ]
>Oben im Hauptfenster Ihres Geräts/Computers finden Sie dasselbe Symbol für den „Begleitmodus“ in der Befehlsleiste. >Klicken Sie darauf, um einen QR-Code zu generieren, den Sie mit Ihrem Telefon scannen.
>Sobald Sie den QR-Code gescannt haben
e,

Endlich sind Ihr Desktop und Ihr Telefon verbunden. >Sie können jetzt die verschiedenen verfügbaren Modi unten auf Ihrem Telefon sehen
Die sechste Option ist die Webtoon-Vorschau, mit der Sie sehen können, wie Ihr Webtoon auf einem Smartphone aussehen wird. Wenn Sie am Hauptgerät Änderungen vornehmen, wird diese auch auf Ihrem Smartphone angezeigt
.
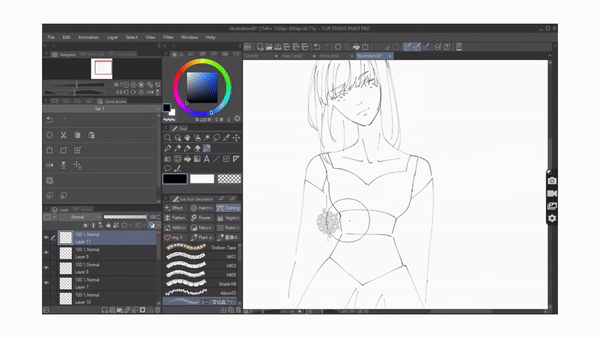
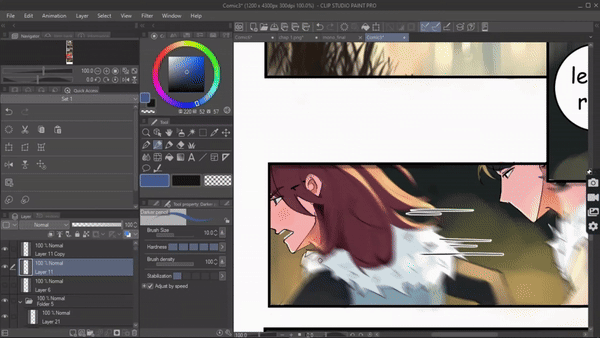
Kolorieren
Das ist eine so zeitsparende Funktion, dass ich wünschte, ich hätte sie früher gewusst, vor allem, wenn Sie es eilig haben, Ihre Kunstwerke auszumalen, oder wenn Sie einfach verloren sind und Ihrer Kreativität nicht freien Lauf lassen können. Clip Studio bietet diese erstaunliche Funktion namens „Kolorieren“, die Farben für Sie einfärbt. Wenn Sie also nicht in der Lage sind, Farben auszuwählen, ist diese Funktion genau das Richtige für Sie.
Das zu tun ,
Legen Sie Ihre Strichzeichnungsebene als „Referenzebene“ fest, erstellen Sie dann eine Ebene unter der Strichzeichnung und geben Sie einfach einige Hinweisfarben ein
Gehen Sie dann zu [Menü]Bearbeiten > Einfärben > Hinweisbild verwenden und einfärben.
Mithilfe der Hinweisfarben färbt die KI das Bild automatisch ein. Fügen Sie einfach noch ein paar letzte Handgriffe hinzu, und schon sind Sie fertig.
Aber nehmen wir an, Sie haben Schwierigkeiten, die richtige Farbpalette auszuwählen, und sind in Eile
Dann

Stellen Sie sicher, dass Sie sich auf der Strichzeichnungsebene befinden und diese als Referenzebene festgelegt ist.
Gehen Sie dann zu [Menü] Bearbeiten > Einfärben > Einfärben.
Dadurch wird das Kunstwerk koloriert, ohne dass es zu Farbanschlägen kommt.
Ich denke, das ist eine so coole Funktion, weil sie Ihnen eine neue Farbpalette vorstellt und Ihre Komfortzone erweitert. Aus diesem Grund fällt diese Funktion standardmäßig unter „Ich wünschte, ich wüsste es früher.“
ähm.

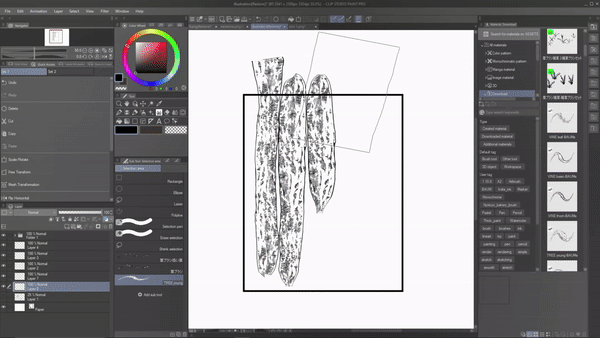
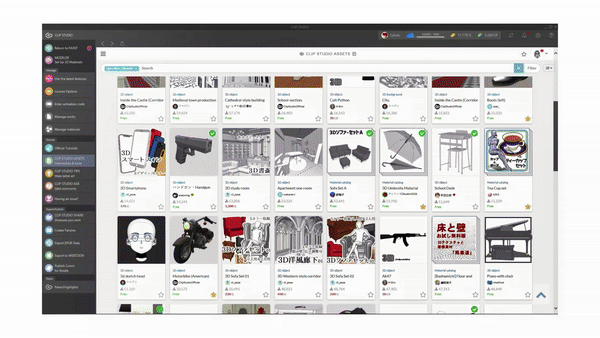
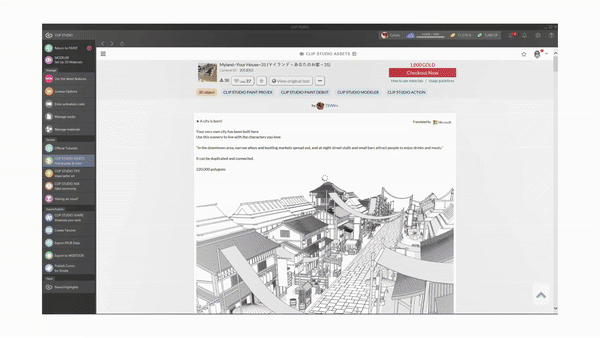
Asset-Store:
Ich war mir der Artikel, die der CSP Asset Store zu bieten hatte, glücklicherweise nicht bewusst. Früher dachte ich, dass CSP Asset Stores nur sehr wenige und schlechte Artikel zu hohen Preisen anbieten würden.
Und ich habe mich geirrt. Ich wünschte wirklich, ich hätte früher beim Asset Store vorbeigeschaut, denn das hätte mir viel Ärger erspart.
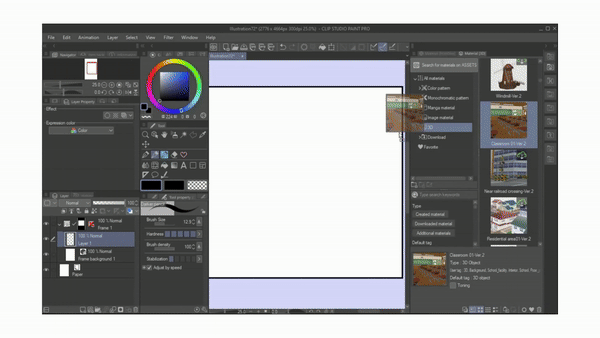
Der CSP Asset Store ist ein Ort, der so viel zu bieten hat, dass Sie dort buchstäblich alle digitalen Artikel rund um die Kunst finden können, wie Pinsel, Hintergründe, 3D-Materialien, Farbpaletten und mehr. Und wenn ich Pinsel sage, meine ich eine Vielzahl von Pinseln wie Aquarellpinsel, Acrylpinsel, Kohlestift, oh, es gibt auch dekorative Pinsel wie diesen Blumenpinsel, oder wenn Sie die Kleidung Ihrer Charaktere dekorieren möchten, gibt es Spitzenpinsel und Edelsteinpinsel

die wir durch einfaches Ziehen verwenden können

Mit diesen Pinseln von CSP können wir einen ganzen Hintergrund erstellen, wie mit diesen Baum- und Graspinseln.
Und das sind nur Pinsel, im CSP-Asset finden Sie noch viel mehr. Das ist großartig, denn Sie müssen nicht im Internet herumstöbern, um diese Materialien zu finden.
Und raten Sie mal, die meisten davon sind kostenlos und die, die Sie bezahlen müssen, sind billig.

Wenn Sie nicht wissen, wer sie herunterladen und verwenden soll. Alles, was Sie tun müssen, ist, zum Clip Studio Asset Store zu gehen und die Art von Pinsel/Material einzugeben, nach der Sie suchen, zum Beispiel: Ich möchte, dass eine Spitze die Kleidung einer Figur schmückt, also gebe ich Spitze ein und Sie werden 100er finden von Spitzendesigns, von denen die meisten kostenlos verwendet werden können. Sie müssen nur auf „Download“ klicken.
Gehen Sie nun zu Ihren Downloads im CSP-Fenster und Sie finden den heruntergeladenen Pinsel. Ziehen Sie ihn per Drag-and-Drop in die Symbolleiste, um ihn zu verwenden. Wenn es sich um ein Material handelt, müssen Sie ihn einfach per Drag-and-Drop auf die Leinwand ziehen.
Als Comiczeichner wäre all dieses Material nur dann ein Lebensretter für meine früheren Comics gewesen, wenn ich früher von dieser Funktion gewusst hätte.

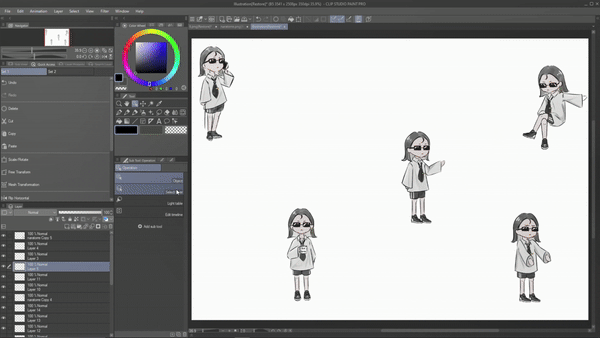
3D-Modelle:
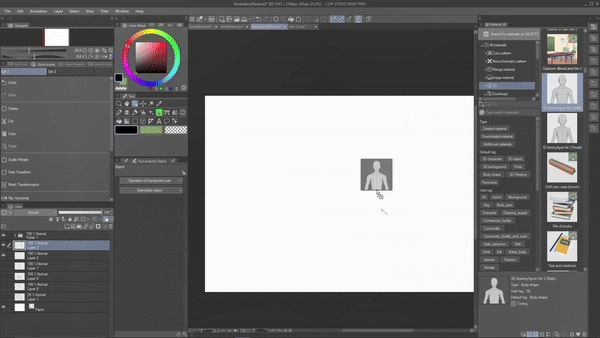
Ich wusste, dass es in Clip Studio Funktionen für 3D-Modelle gibt, aber was mich angenehm überraschte, war die Vielfalt und die Möglichkeit, sie anzupassen. In vielen 3D-Modellen haben wir nicht das Privileg der Anpassung, aber in CSP können wir jeden einzelnen Körperteil unseres 3D-Modells anpassen.

Wir können sogar die Körperproportionen des 3D-Modells ändern, damit es unserem Ok ähnelt. Das ist erstaunlich.
Sobald Sie Ihr 3D-Modell per Drag-and-Drop auf die Leinwand gezogen haben, klicken Sie auf „Einstellungen“. Es öffnet sich ein Dialogfeld, in dem Sie „3D-Zeichnungsfigur“ auswählen, unter dem wir unsere 3D-Modelle anpassen können. Wählen Sie den Körperteil aus, den Sie anpassen möchten, und mithilfe der Grafik auf der rechten Seite können wir diesen bestimmten Körperteil anpassen.
Ich wünschte wirklich, ich wüsste schon vorher von dieser Anpassungsfunktion, denn dann wäre es für mich einfacher gewesen, meine Ocs aus einer anderen Perspektive zu zeichnen
S.

Eine andere Sache, die ich gerne wüsste, sind die verschiedenen 3D-Objekte, die CSP zu bieten hat, nicht nur 3D-Körper, sondern auch 3D-Hüte, 3D-Stiefel, 3D-Möbel und 3D-Brillen, die wieder im CSP Asset Store erhältlich sind. Sie müssen sie nur eingeben, um sie zu finden.
Wenn ich jetzt Stiefel zeichnen möchte, lade ich einfach 3D-Stiefel aus einem Asset Store herunter und verwende sie. Da es sich um ein 3D-Modell handelt, spielt es keine Rolle, in welchem Winkel oder aus welcher Perspektive Ihr Charakter gezeichnet wird. Wir können das 3D-Modell einfach daran anpassen.

Alles, was ich getan habe, war, die Schuhe auf die Leinwand zu legen, ihre Größe entsprechend der Figur anzupassen und sie dann zu rastern, damit ich Schatten und Licht rendern kann, sodass die Schuhe nicht seltsam aussehen und gut zur gesamten Figur passen.

Eine weitere Sache an dem 3D-Modell, die ich gerne in meinem früheren Comic verwendet hätte, sind die 3D-Hintergründe. Als ich meinen ersten Comic machte, habe ich den größten Fehler gemacht, jeden Hintergrund mit den Händen zu zeichnen, und ich hatte nicht einmal das Wissen über die Perspektive. Stattdessen wünschte ich, ich Ich habe gerade D-Hintergründe verwendet. In Clip Studio Paint stehen unzählige tolle 3D-Hintergründe zur Verfügung. Stöbern Sie kurz im Asset Store, um sie zu finden.
Die Verwendung eines 3D-Hintergrundbilds ist dasselbe wie ein 3D-Modell. Ziehen Sie sie per Drag & Drop auf die Leinwand. Passen Sie sie nach Ihren Wünschen an
.

Suchebene:
Diese Funktion hat mich auf jeden Fall sehr überrascht, da es sich um eine so kleine nützliche Funktion handelt, die ich in keiner anderen Zeichen-App sehe. Und ich wünschte wirklich, ich wüsste es früher.
Was ist also diese Funktion? Es handelt sich um die Funktion „Suchebene“, die in der Betriebssymbolleiste verfügbar ist. Wenn Sie diese Funktion auswählen, dreht sich Ihr Cursor zu diesem Pluszeichen und was auch immer Sie damit auf die Leinwand klicken, es führt Sie im Grunde zu seiner Ebene.

Beim Erstellen von Kunstwerken gibt es einige unerwünschte Linien oder Punkte, die Sie nicht gelöscht haben, wie zum Beispiel diese hier. Sie möchten sie entfernen. Aber woher wissen Sie, zu welcher Ebene dieser Punkt in diesen Hunderten von Ebenen gehört? Hier bietet sich die Auswahlebene an. Die Suchebene führt grundsätzlich zu dieser Ebene
Um auf die Suchebene zuzugreifen, gehen Sie zu „Operation > Suchebene“ und klicken Sie mit dem Cursor auf den Punkt. Wenn Sie sich nun Ihre Ebenenpalette ansehen, werden Sie automatisch zu der Ebene geführt, zu der der Punkt gehört, und wir können ihn problemlos löschen
Diese Funktion ist beim Navigieren durch Ebenen sehr hilfreich. Sie wissen nicht, in welcher Ebene Sie die Grundfarbe gezeichnet haben? einfach. Verwenden Sie diese Funktion, um darin zu navigieren
.

Export :
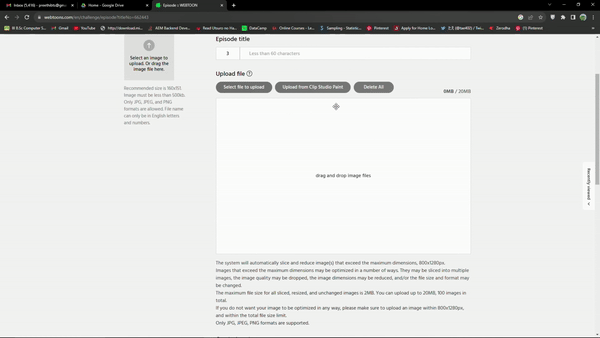
Beenden wir dieses Tutorial mit der Exporteinstellung, die ich gerne kannte, als ich meinen Webtoon zum ersten Mal erstellte. Wenn wir uns die Webtoon-Upload-Seite ansehen, können wir nur Seiten hochladen, die 800 x 1280 Pixel groß sind. Oder weniger. Wenn Sie sich jedoch meine Webtoon-Seite ansehen, überschreitet die Leinwandlänge das von Webtoon festgelegte Limit. Vorher habe ich meinen Webtoon einfach als PNG gespeichert und die Seite mithilfe einer Website ausgeschnitten. Bis mir klar wurde, dass Clip-Studios beim Exportieren dasselbe tun können.
So geht's: Sobald Sie mit Ihrem Comic fertig sind und zum Exportieren bereit sind. Gehen Sie zu Datei > Webtoon exportieren. Das Dialogfeld „Webtoon exportieren“ wird angezeigt, in dem Sie das Dateiformat auswählen. Ich wähle .png. Wählen Sie dann unter „Dateiexporteinstellungen“ die Option „Vertikal teilen“, geben Sie 1280 in das Feld ein und klicken Sie auf „OK“. Jetzt wird Ihr Webcomic in der richtigen Pixelgröße zugeschnitten exportiert, die Sie jetzt auf Ihren Webtoon hochladen können.
Dies ist eine Möglichkeit zum Exportieren.

Die andere Möglichkeit besteht darin, zur Webtoon-Upload-Seite zu gehen.
Klicken Sie auf „Von Clip Studio hochladen“. Sie werden zu Ihren in Clip Studio gespeicherten Dateien weitergeleitet.
Wählen Sie Ihre .CSP-Datei aus und diese Datei wird automatisch aufgeteilt und auf die Webtoon-Seite hochgeladen.

























Kommentar