Coloración básica con máscaras
Para este tutorial voy a cubrir las funciones básicas de enmascaramiento de capas en Clip Studio Paint. Mi obra de arte de ejemplo tendrá un estilo cómico occidental, ¡pero puedes aplicar las técnicas a cualquier tipo de arte!
Como nos estamos centrando en el uso de máscaras en este tutorial, no voy a repasar las técnicas de dibujo y entintado en detalle.
¡Empecemos!
Prepare pisos para crear máscaras
Una vez que tengo una línea de arte limpia que quiero colorear, creo una capa de "planos". Los planos son colores locales que puede usar como base para todos sus sombreados. Los uso en todo el proceso de mi coloración para cómics y muchas ilustraciones.
Son bastante útiles porque puede usarlos para hacer selecciones rápidas y máscaras de manera fácil y precisa.
Si está utilizando sus pisos como base para colorear, es una buena idea usar colores más oscuros y menos saturados de lo que desea que sea el resultado final. Esto solo le ahorrará más tiempo para ajustar las cosas más adelante.
Creo una nueva capa debajo de mis tintas.
Usando la herramienta de balde de pintura, completo las áreas más grandes. He modificado un bolígrafo de nabo para dibujar los pequeños huecos y detalles que extraño con el cubo.
Siempre me aseguro de que mi balde y mi bolígrafo tengan el anti-aliasing completamente apagado. Obtiene bordes ásperos con esto que se ven mal de cerca, pero no se pueden ver a plena vista cuando se trabaja con una resolución lo suficientemente alta.
Esto es importante para crear separaciones limpias.
Por lo general, configuro mi cubo de relleno para ver todo o configuro mis tintas en una capa de referencia. Esto deja espacios debajo de la línea de arte, así que uso una herramienta de corrección llamada "ancho de línea correcto" para extender los píxeles de manera uniforme y llenar los espacios vacíos.
¡Definitivamente se ve raro si ocultas las tintas!
Preparando las herramientas para usar los pisos
Ahora que la capa de pisos está terminada, la duplico, por si acaso, luego oculto la capa de pisos original.
A continuación, configuro la nueva capa de planos como referencia. Puede hacerlo haciendo clic en el icono resaltado que se muestra en la ventana de la capa a continuación.
A continuación, desea enviar la herramienta Varita mágica / selección automática a "referencias múltiples" y hacer clic en el icono de referencia tal como lo hizo en la ventana de la capa.
También quiero asegurarme de que Anti-aliasing esté desactivado. De esta manera obtengo los píxeles exactos que quiero separar.
Dejé mi margen de color en 4, pero sin alias en tus pisos, puedes hacer que baje a cero. Esto es bastante útil si tiene MUCHAS separaciones que son sombras similares.
Preparando las capas y creando una máscara
Ahora que mis herramientas están configuradas, creo una nueva capa y la configuro para que se multiplique.
Puede crear una nueva capa ráster haciendo clic en el icono resaltado en la ventana a continuación.
Cambio el modo de capa a "multiplicar" porque voy a comenzar agregando sombras. Me gusta hacer esto antes de los momentos destacados, pero puedes trabajar en el orden en que te sientas cómodo. Algunos coloristas cómicos no agregan sombras en absoluto. Comienzan con una capa de pisos más oscura y "pintan de luz" haciendo varios pases con la pantalla y agregan capas.
Para cambiar el modo de capa, haga clic en la configuración "normal" (el cuadro resaltado como se ve en la ventana a continuación) y encontrará diferentes opciones en un menú desplegable.
Ahora que tengo lista mi capa de multiplicación, necesito usar la herramienta de varita mágica para hacer la selección desde la que crearé la máscara.
Primero me gusta colorear la piel, así que hago clic en su rostro. Tengo mi seleccion ¿Ahora cómo convertirlo en una máscara?
Mi método preferido es hacer clic en el icono de máscara en la ventana de capa. Puedes ver esto resaltado a continuación.
Si se realiza con éxito, se debe crear una miniatura en blanco y negro junto a la miniatura de la capa.
Esta es la máscara de capa!
Las máscaras de capa funcionan para separar los píxeles en la capa, ocultando las porciones en negro y revelando las representadas por el blanco.
La máscara en sí es editable. ¡Todo lo que tiene que hacer es hacer clic en él en lugar de la miniatura a la derecha de la miniatura de la capa!
Para volver al dibujo, simplemente haga clic en la miniatura izquierda nuevamente.
Puede ver la "miniatura de dibujo" resaltada a continuación.
¡Usa la máscara para colorear!
Selecciono la miniatura de la capa nuevamente. Selecciono un rotulador y comienzo a dibujar en las sombras.
El color púrpura superior es el tono que elegí para su piel. Tiendo a hacer muchas sombras en el mismo tono para que tengas la impresión de que todo tiene la misma fuente de luz. Sin embargo, a veces necesito cambiar los colores de las sombras en la capa de la piel debido a la translucidez y los cambios en el tono. (¡Las venas en nuestra piel pueden dar muchos cambios sutiles de color!)
A continuación puedes ver que he desactivado la máscara. Esto muestra cómo la máscara ayuda a mantener las cosas ordenadas y ordenadas mientras trabaja, sin ser restrictivo.
Una máscara deshabilitada tendrá una X roja en la miniatura.
Ahora que he establecido la dirección de la luz y he sombreado su piel, es hora de pasar al cabello.
Tal como lo hice para la máscara, creo una nueva capa y la configuro para que se multiplique. Luego selecciono el cabello con la varita mágica y creo la máscara haciendo clic en el icono.
En lugar de dibujar cada parte de las sombras del cabello con el lápiz, será un poco más rápido usar la herramienta Lazo.
Configuré el lazo para "agregar" a la selección, y llevo el suavizado a uno (en lugar de cero). Como no estoy haciendo mi selección para crear la máscara a partir de esto, no es necesario desactivar el suavizado completo.
Selecciono las áreas a las que quiero agregar sombras y hago clic en relleno.

Como quiero que el cabello tenga algunas partes más suaves, hago múltiples pases, a veces difuminando los bordes o usando un aerógrafo en lugar de llenar toda la selección.
También uso gradientes para crear transiciones suaves.

Colorear un área grande editando una máscara existente
Ahora que he cubierto cómo sombrear un área única que se ha enmascarado, veamos cómo usar la misma máscara para varias áreas al mismo tiempo.
Comienzo creando otra capa de multiplicación, y esta vez, llena toda la capa con un color.
Ahora, sin selección, creo una nueva máscara. Esto enmascara todo. Realmente no debería ver ningún cambio aquí que no sea la adición de la miniatura de máscara blanca completa.
Ahora con la miniatura de la máscara seleccionada, borro la capa. Esto borrará las áreas mostradas de la máscara, y la miniatura ahora debería ser negra en lugar de blanca.
El color púrpura de la sombra que tenía originalmente está oculto ahora.

Ahora, en lugar de "colorear" la transparencia de la capa, coloreo la máscara. El color que use no importa, siempre y cuando no sea transparente o sea un borrador.
Utilice la transparencia o un borrador si desea deshacer su dibujo y eliminar esa parte de la máscara nuevamente.
Puede agregar a la máscara o eliminarla con cualquier herramienta. Arriba estoy usando una herramienta de lápiz normal, pero puede usar selecciones y rellenos, aerógrafos, gradientes, etc.
Como uso un pincel duro, siempre cambio a una licuadora borrosa de vez en cuando para suavizar los colores donde quiero que sean más suaves.
¡Aquí está el resultado hasta ahora! Todo se ha hecho con el color púrpura original, pero quiero que las sombras se vean un poco más variadas, así que hago clic de nuevo sobre la miniatura de la capa y arrastre un degradado sobre todo. Luego hago aerógrafo en algunos azules y púrpuras en algunos lugares.
También agregué algunas sombras de aerógrafo más suaves en la capa de máscara, pero esto hizo que las cosas se vieran un poco desordenadas.
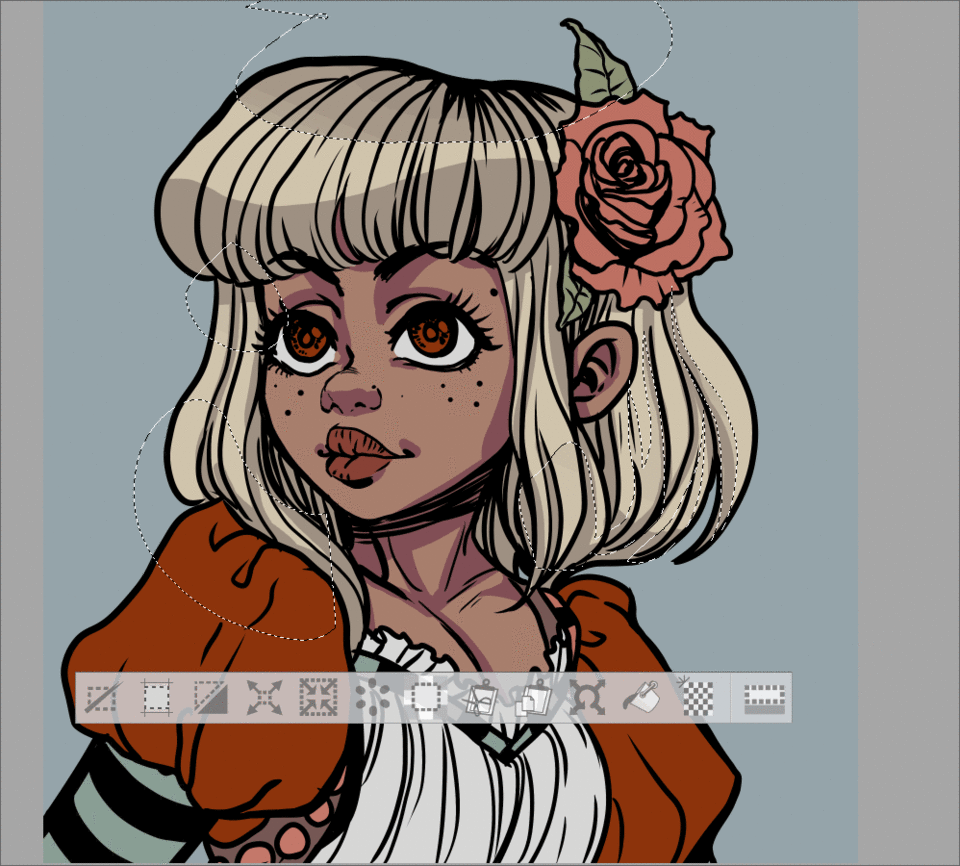
Para solucionar esto, solo vuelvo a mi capa plana y selecciono el color de fondo azul gris con la varita mágica. Luego selecciono la máscara de capa que quiero limpiar y presiono el botón "borrar". Ahora todo está mucho más ordenado y puedo seguir coloreando dentro de la transparencia de la máscara sin colorear el fondo.

Arriba hay un ejemplo de cómo cambiar el tono de las sombras.
Agregar destacados
Ahora que todas las sombras están en su lugar, ¡es hora de agregar reflejos!
Al igual que hice para las sombras, creo una nueva capa para los reflejos. Esta vez configuré el modo de capa "Agregar brillo".
Comienzo con el blanco de los ojos y los pequeños reflejos de los iris. Esto ayuda a dar vida al personaje, así que me gusta hacer este paso lo antes posible.
Esta vez, creé una máscara para el cabello y los ojos en la misma capa porque están lo suficientemente separados el uno del otro, no es muy difícil colorearlos con cuidado. Esto me ayuda a evitar tener demasiadas capas.
Ahora quiero agregar reflejos al cabello, pero solo a las áreas que aún no tienen sombra.
Para administrar esto, vuelvo a la capa de sombra para el cabello, y en la miniatura de transparencia, selecciono los píxeles vacíos.

Con la selección realizada, vuelvo a la capa de agregar brillo y dibujo sobre el cabello donde quiero tener una banda brillante.
Como estoy en una capa que tiene el cabello enmascarado, los reflejos permanecen dentro del cabello. Esto es cierto a pesar de que la selección está fuera del cabello.
Sigo refinando y agregando aspectos destacados a las áreas que creo que deberían ser reflexivas.
¡Así es como se ve después de agregar todos los focos!
Como toque final, creo un nuevo conjunto de capas en "Pantalla" y agrego reflejos más suaves a la rosa y en su rostro.
Usa máscaras para decorar el fondo
Después de que estoy satisfecho con los colores del personaje, decoro el fondo para terminar la imagen.
Hago una selección del color de fondo y creo una nueva máscara a partir de él en una nueva capa. Completo esto con un color más brillante, así que tengo un color inicial para trabajar. No quiero píxeles transparentes en este momento.
Ahora voy a "propiedad de capa" y hago clic en el icono "tono". Esto parece un patrón de tablero de ajedrez. Llevo la "frecuencia" hasta la configuración más baja de 5. Ajuste la "configuración de puntos" para que sea una forma de "pastilla" en lugar de círculo.
Luego cambio el ángulo a 90 grados para obtener un bonito patrón de diamantes.
Esto es tan grande como puedo obtener el patrón de tono, pero aún es demasiado pequeño. Para hacerlo aún más grande, hago clic derecho en la capa verde / tono y selecciono "rasterizar".
Esto hace que la capa sea editable y aplica la imagen de tono para que los píxeles ya no sean realmente verdes.
Me estoy preparando para escalar el patrón, así que necesito asegurarme de que la máscara esté "desmarcada" para que la máscara no se escale con los píxeles que estoy transformando.
Simplemente haga clic en la marca de verificación entre las miniaturas para vincular y desvincular los dos según sea necesario. (la máscara seguirá funcionando normalmente si no está marcada)

Ahora quiero hacer que el patrón sea bonito y grande.
Hago clic en el icono de transformación y uso los controladores para escalarlo. Mantengo shift para que todo se mantenga uniforme y mantenga la proporción original.
Debido a que estoy haciendo que el patrón sea muy grande, necesito alejarlo a la mitad de la escala para llegar a los mangos nuevamente. Puedes verme hacer esto en el GIF anterior.
¡Aquí está el fondo escalado! Ahora solo necesito ajustar los colores y modificar un poco el patrón.
Últimos retoques
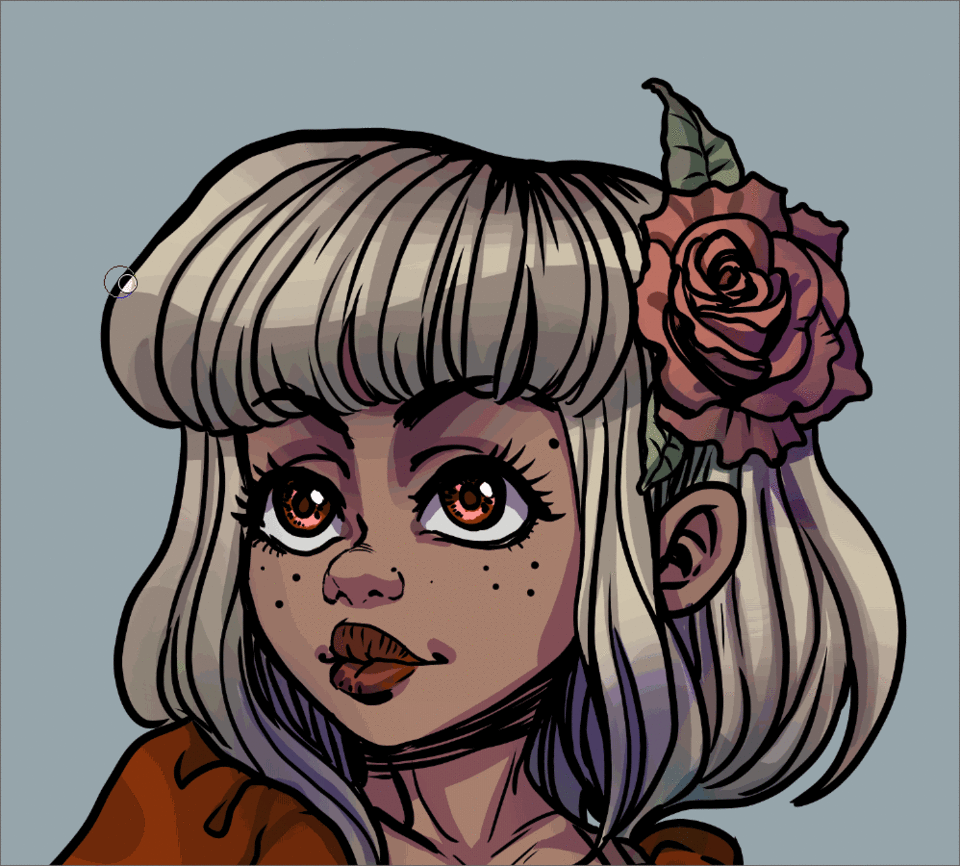
Ajusté el balance de color y aumenté el brillo de mi personaje. Para el fondo, bajé la opacidad del patrón y arrastré un gradiente de arco iris en una nueva capa debajo. También oculté el degradado a la selección de fondo para que no cubriera mi personaje.
¡Eso es! ¡Mi retrato de estilo cómico está hecho!
Hice todo lo posible para mantener el proceso de este tutorial bastante simple para que fuera más accesible para los usuarios nuevos en las máscaras de capa.
¡Por favor hazme saber si tienes preguntas! Podría agregarlo al tutorial si es algo importante que me perdí.
¡Gracias por leer y espero que haya ayudado!
Sobre el Autor
Me llamo FalyneVarger. He estado dibujando la mayor parte de mi vida. Comencé a trabajar comercialmente hace unos 10 años y he creado obras de arte para libros, juegos, cómics y más comisiones no comerciales de las que puedo recordar.
Soy @falynevarger en la mayoría de los lugares, ¡pero puedes encontrarme en línea en cualquiera de los enlaces a continuación!
























Comentario