Crear un personaje desde cero con Clip Studio Paint
1. Introducción
Hola a todos, soy yo, Yunika. Hoy, te mostraré mi proceso de creación de un personaje desde la etapa de lluvia de ideas, para desarrollar el concepto inicial y pintar una ilustración completa para tu personaje. En el camino, le mostraré algunos trucos y consejos útiles en Clip Studio Paint para ayudarlo a acelerar su proceso. También incluí los materiales que utilicé al final de este artículo.
Empecemos.
2. CONSEJOS de vídeo
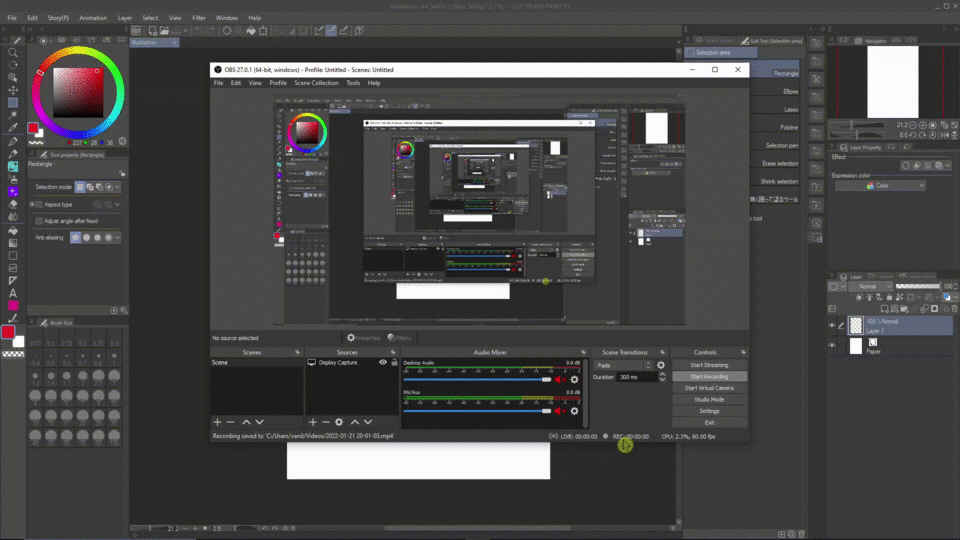
A continuación se muestra el video explicativo si prefiere ver en lugar de leer.
3. La etapa de lluvia de ideas
Antes de comenzar a abrir el programa y sumergirse en el dibujo, primero debe pensar en la idea general de qué personajes desea hacer. En este caso, quiero crear un personaje de combate.
Hay 3 pasos que seguí:
| Paso 1: Historia/Mundo en el que vive el personaje
Para el arte conceptual, lo importante es conocer la configuración de tu personaje. Pregúntese: ¿cuándo tiene lugar la historia? ¿Donde? Relación del personaje con la historia. No importa si tu historia es ficticia o no, pero debes tener una idea general de en qué dirección quieres ir. No tienes que pensar en una historia completa, solo una idea general es buena.
Por ejemplo, mi historia se desarrolla en un escenario futurista, en una zona de guerra entre 3 reinos. Allí, los humanos han desarrollado mecánicas y robots de alta tecnología que pueden comprender e interactuar con los humanos.
|Paso 2: La dirección de tu diseño
Una vez que tengas una idea general del mundo en el que vive tu personaje, puedes comenzar a pensar en el diseño.
Pregúntate: ¿Qué tipo de disfraz usa tu personaje? ¿Quieres que esté basado en alguna cultura? ¿O ropa histórica? ¿O simplemente algún disfraz que te guste en general?
En esta etapa es cuando empiezas a investigar. Si elige una cultura en la que basar el diseño, debe investigar para comprender sus disfraces, qué es apropiado cambiar y qué no.
Por ejemplo, mi historia está en el futuro, un universo alternativo, así que realmente no baso el disfraz en ninguna cultura. Pero aún me resulta útil explorar los diferentes tipos de ropa que funcionan en la batalla.
Te recomiendo que uses Pinterest para reunir un tablero de referencia que quieras usar.
|Paso 3: Apariencia del personaje
¿Cómo quieres que se vea tu personaje? Piensa en la forma. En el diseño, la forma es un elemento importante en el diseño que puede transmitir mucha información sobre tu personaje.
Muy bien, esta es la primera etapa. Durante el proceso de exploración, puede desplegar notas sobre su personaje en el cuaderno de bocetos. Ahora que tienes una idea general de cómo quieres que sea y se vea tu personaje, ¡pasemos a la siguiente etapa!
4. Explora diferentes diseños
En esta etapa, puede hacerlo en su cuaderno de bocetos o directamente digital. Prefiero digital porque puedo editar cosas rápidamente.
Abra un nuevo archivo en Clip Studio Paint. Normalmente uso el tamaño de papel predeterminado A4 o A5, 300 ppp. Retrato o paisaje ambas obras.
Primeros consejos: ¡empieza con formas GRANDES! En esta etapa, lo que importa es la legibilidad de su diseño, no los pequeños detalles.
Es útil abrir su Vista secundaria y abrir el panel de estado de ánimo (panel de referencia) que guardó.
1. Asegúrese de que [Subvista] esté habilitado.
2. Arrastre la [Vista secundaria] y amplíela → luego abra su imagen de referencia.

Ahora, puedes explorar diferentes diseños para tu personaje. Ya que quiero que mi personaje sea un robot con apariencia similar a un humano. Voy a dejar que algunas partes sean artificiales y algunas partes parecerán humanas. Un robot de combate no necesita usar ropa larga y holgada porque estorbaría al moverse.
Aquí hay varios diseños que se me ocurrieron:
En este momento, es una buena idea probar la claridad visual de tu personaje. Puede hacer esto haciendo una selección y rellenando el carácter con negro. Ahora puedes ver las siluetas de tus diseños.
Después de completar las siluetas, inmediatamente reconocerá qué diseño es mejor. Un mejor diseño tiene una silueta clara. Si puedes saber lo que sucede con el personaje solo con la silueta, entonces tu diseño es bueno.
5. Hoja de referencia de personajes
Después de revisar los diseños, elijo este para que sea el diseño de mi robot de combate:
Ahora, voy a explorar la parte trasera, así como los accesorios que lleva. Aquí, puede ver que tomo notas directamente en el lienzo para describir la función y la información sobre cada parte para que luego pueda consultar este diseño y comprender lo que está sucediendo. No tienes que hacer este paso. ¡Personalmente lo encuentro útil!
Finalmente, voy a hacer una hoja de referencia de personajes. Que incluye el diseño conceptual de mi personaje con ideas básicas de color. En esta etapa, es útil crear un archivo o carpeta por separado para almacenar el dibujo lineal y el coloreado.
Ahora, voy a exportar esta imagen para usarla como referencia durante la ilustración.
Vaya a [Archivo] → Exportar (capa única) → .png (PNG)… → elija su ubicación para guardar → Usaré la opción de exportación predeterminada, asegúrese de elegir el modo "Color RGB" y la opción "Para ilustración".
6. Del concepto a la ilustración
Muy bien, ahora que tengo los diseños y las ideas básicas sobre mis personajes, voy a hacer una ilustración de ella. ¿Por qué? Es una buena idea ilustrar tu personaje después de terminar con el concepto para probar cómo se ve todo junto. A veces, el diseño se ve muy bien, pero la configuración de su historia no funciona bien con el diseño, entonces tendrá que rediseñar y pensar en algo más.
| Un bosquejo
Como dije anteriormente, el escenario de mi historia es una zona de guerra en un universo alternativo futurista. Así que aquí estoy tratando de mostrar un trasfondo arruinado y el papel de mi personaje en ese trasfondo.
A continuación se muestra el boceto inicial. Utilicé el Lápiz de diseño predeterminado y el Lápiz más oscuro para el boceto.
Para la pose del personaje, si tiene dificultades para visualizar la anatomía, le recomiendo usar Clip Studio Paint 3D Models.
1. Asegúrese de activar la paleta [Material]: Windows → Material → elija "Material (Pose)" (o haga clic en cualquier material de la lista).
2. Haga clic en el menú desplegable para [3D] → [Pose] → haga clic y arrastre la pose a la pantalla. Después de esto, puedes modificar la pose a tu gusto.
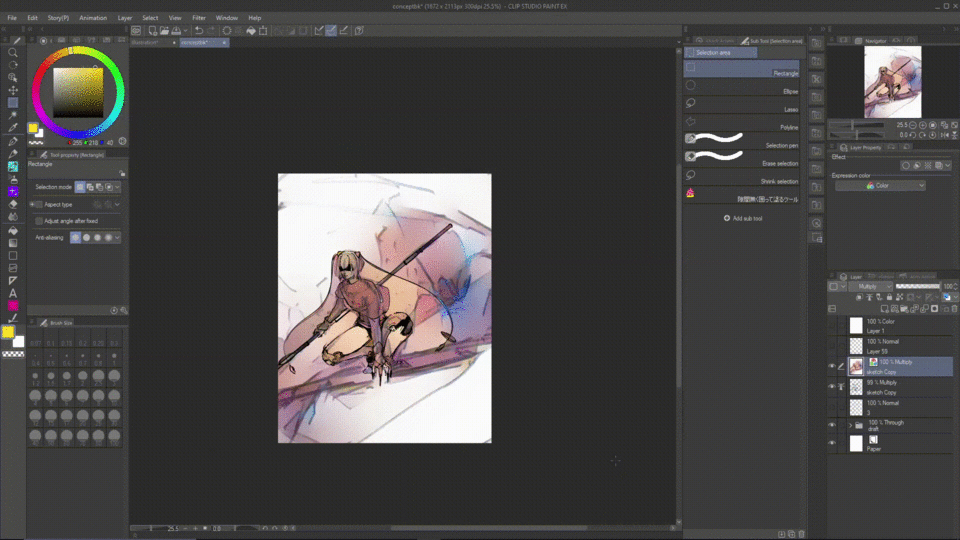
| B. Borrador de color
Ya tenía un color en mente para esta ilustración, pero esta vez, les mostraré un truco que suelo usar cuando no se me ocurre el color (o me cuesta elegir el color):
1. Combina tu boceto en 1 capa → Configúralo como capa de referencia.
2. Elija [Editar] → [Colorear] → Colorear todo. Lo que hace es que la IA elegirá automáticamente un color para tu pieza y la sombreará.
Por supuesto, a veces no te gustará el color, pero está bien. Aquí está la parte interesante:
Elija [Capa] → [Nueva capa de corrección] → Mapa de degradado. El mapa de degradado ayuda a cambiar el rango tonal de su imagen de acuerdo con el rango de relleno del degradado. ¡Juega con el degradado que más te guste! Incluí algunos conjuntos de gradientes en Clip Studio ASSETS que usé al final de este artículo.
Opcional: puede cambiar el modo de fusión de la capa de corrección para obtener diferentes resultados. Por lo general, voy con "Luz suave" o "Superposición".

Opcional: cree una nueva capa con el modo de fusión "Color". Utilice un pincel suave (Aerógrafo) para elegir el color que desee y pinte en la parte de la pieza para ajustar el color.
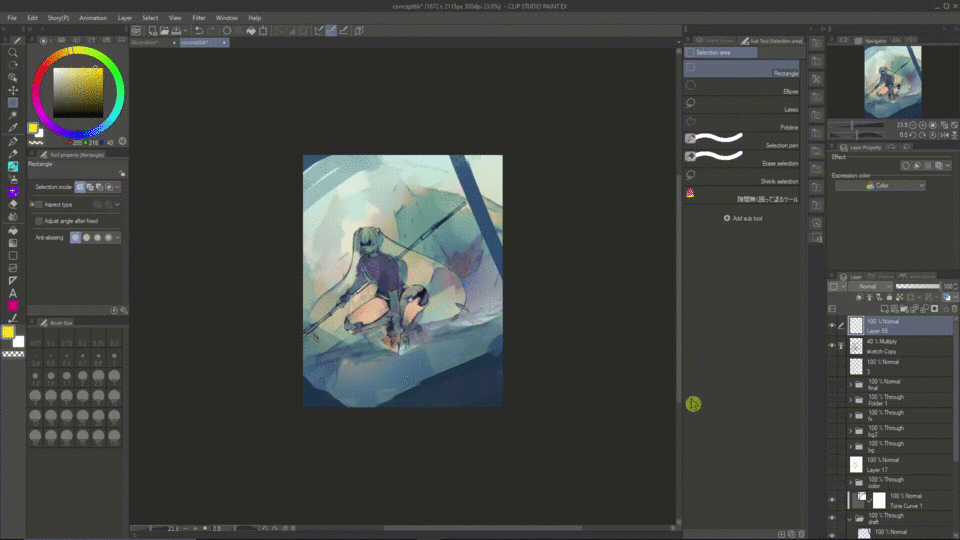
| C. Notas de composición
En este momento, siento que mi composición es un poco débil. Hay demasiados espacios abiertos en mi dibujo. Entonces, decidí “enmarcar” mi dibujo.
Aquí, agrego las vallas en ruinas con valores más oscuros para contrastar con mi personaje y el fondo.
Agregar las cercas también ayuda con el flujo de mi trabajo. También uso la regla de los tercios para decidir la ubicación de mi personaje en la escena. Puedes ver que todas las flechas llevan a mi personaje como punto focal.
Es una buena idea revisar constantemente la miniatura de su obra de arte a través de la paleta [Navegador]. Si puedes saber lo que está pasando a través de esa pequeña miniatura, entonces tu arte va en la dirección correcta. Si no puede decir lo que está sucediendo, entonces probablemente agregue demasiados detalles y distracciones, ¡necesita volver a trabajar en eso!
Asegúrese de mostrar el Navegador yendo a [Windows] → coloque una marca de verificación junto a [Navegador].
Otro consejo: los valores son importantes al hacer la composición. Cree una nueva capa sobre todas las capas: elija [Capa] → Nueva capa → Rellenar… → luego elija el color blanco y presione "OK" → establezca el modo de fusión de la capa en "Color".

Al hacer esto, siempre puede activar o desactivar la visibilidad de esa capa para verificar los valores de su obra de arte mientras pinta.
| D. Hacer
Después de dibujar mi color, a menudo no desactivo la visibilidad del borrador y coloreo la pieza de nuevo, sino que pinto directamente encima. Esta es solo mi preferencia, sin embargo.
1. Combino el dibujo en 1 capa y lo coloco encima del borrador. Puede hacer esto: Haga clic con el botón derecho en una capa → elija "Combinar visible con una nueva capa".
2. Cree otra carpeta en la parte superior → comienza a renderizar el personaje.
Algunos consejos:
Al renderizar, primero debe definir la fuente de luz para sombrear. Intente dividir su imagen compleja en formas simples como cubos, esferas y cilindros. Después de eso, use su conocimiento sobre cómo sombrearlos y aplicarlos a su trabajo.
Además, la sombra rara vez/nunca es negra. Tenga en cuenta el color ambiental del entorno y aplíquelo a su sombra. ¡Ayudará a que tu dibujo se vea mejor!
Para la luz, generalmente uso el modo de fusión "Luz suave/Luz dura/Superposición" para agregar luz.
Para la sombra, use el modo de fusión "Multiplicar". No tienes que usar esto todo el tiempo, simplemente lo encuentro conveniente.
Recuerde configurar el modo de fusión de su CARPETA en "A través". De lo contrario, estos modos de fusión no tendrán efecto en las capas fuera de las carpetas.
Para el fondo, recuerda colocar las capas/carpetas para el fondo debajo de las carpetas de renderizado de tu personaje.
Me gusta usar pinceles secos y ásperos y pinceles con mucha textura para el fondo para imitar las texturas de los entornos de la vida real. Incluí todos los pinceles para pintar al final de este artículo. A continuación se muestran algunos de los pinceles:
| E. La poderosa herramienta Lazo
Para pintar sin lineart, la herramienta Lazo es la herramienta más poderosa para mí.
Después de terminar de renderizar el personaje, haré lo siguiente:
1. Primero, presione [Ctrl] (o Comando si usa Mac), luego haga clic en la carpeta. El programa automáticamente hará una selección alrededor del personaje por ti.
2. Luego use la herramienta Lazo → mantenga presionada la tecla [Shift] mientras selecciona, agregará la nueva selección a su selección. Mantenga presionada [Alt] y eliminará la parte seleccionada de su selección.
3. Ahora puedo pintar y hacer ajustes a mi personaje sin temor a que llegue a otras áreas.
4. Opcional: Quiero guardar esta selección para volver a seleccionarla en el futuro sin tener que hacer todo de nuevo. Entonces, con su selección activa → vaya a [Seleccionar] → “Convertir a capa de selección” → la selección se llenará de verde, pero no se preocupe, puede desactivar la visibilidad de la capa.
La próxima vez, si desea volver a seleccionar, simplemente haga clic derecho en la capa de selección → elija [Selección de capa] → elija [Crear selección].
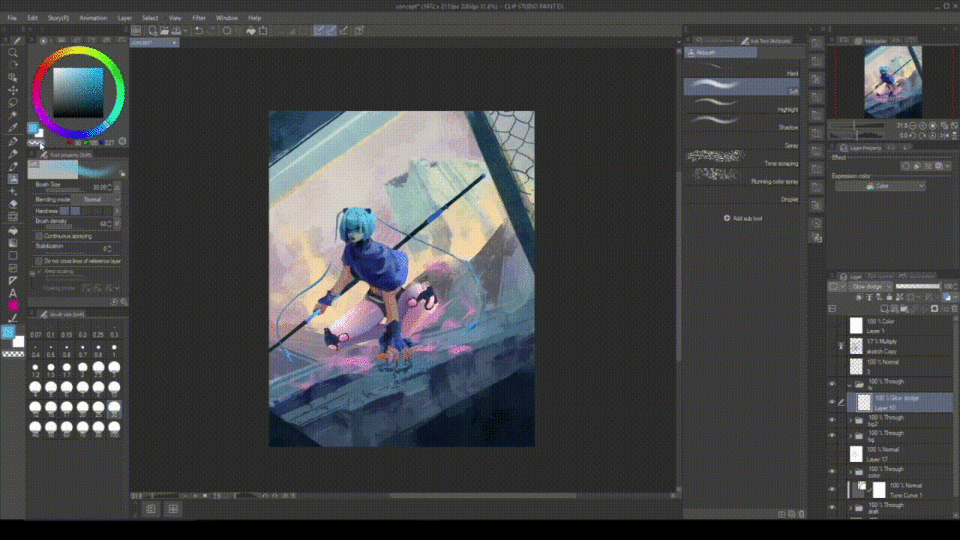
| F. Paso final: ajuste de color
Aquí, mi imagen es un poco aburrida. Quiero resaltar cierta parte de la imagen para hacerla más brillante o más saturada para captar la atención.
1. Cree una nueva carpeta. Nómbrelo "Ajuste de color" → Establezca el modo de fusión de carpetas en "A través".
2. Agregue una nueva capa → Establezca el modo de fusión en "Glow Dodge" → luego use el Air Brush para elegir el color que desea e iluminar el área de su imagen.
3. También uso "Superposición" para aumentar la saturación de las partes apagadas de mi imagen.

Utilice la capa de corrección para realizar ajustes de color. Hay 2 maneras de hacer esto:
1. Vaya a [Capa] → “Nueva capa de corrección” → elija el tipo que desee.
O:
2. Haga clic derecho en la capa/carpeta superior → elija "Nueva capa de corrección" → elija el tipo que desee.
Aquí, usé "Balance de color" para llevar mi imagen a la gama de colores cian, azul y magenta. Lo que hace Color Balance es ayudar a cambiar la mezcla general de colores de su imagen.
También uso un cepillo de polvo brillante para agregar partículas de polvo a mi dibujo. Incluí el enlace al pincel al final.
Agregue textura a la imagen final: me gusta agregar una textura de granos a mi arte final. Solo mi preferencia personal.
1. Cree una nueva capa → luego vaya a [Filtro] → elija [Procesar] → elija “Ruido Perlin…” → Disminuya el valor de “Escala” a 1 → presione “OK”.
2. ¡Cambie el modo de fusión a "Luz suave" o "Superposición" y cambie la opacidad de su capa a su gusto personal!
| G. Obra de arte completada
¡Tada! A continuación se muestra mi ilustración completa:
7. Palabras finales
Muy bien, ese es mi proceso completo de creación de mi personaje de principio a fin. ¡Gracias por venir y leer hasta el final! Espero que mi tutorial pueda ayudarte a aprender algo nuevo. ¡Hasta la próxima, que tengas un gran día!
Además, aquí hay un GIF de proceso de bonificación:

8. Pinceles y otros ACTIVOS de Clip Studio
A continuación se muestran los pinceles y los materiales que utilicé para esta pintura:
Pinceles de boceto: lápiz de diseño predeterminado y lápiz más oscuro.
Pincel de arte lineal: Bolígrafo 2
Pincel (para colorear cuando hice la hoja de referencia del personaje):
Principales conjuntos de pinceles de pintura:
1. Primer set
2. Segundo set: Este set es el pack de brochas de Marc Brunet. No está en los activos de CSP. Cuando lo descarga, el archivo está en formato .abr. Pero afortunadamente, Clip Studio puede leer .abr. ¡Simplemente puede arrastrar el archivo directamente a la subherramienta de pincel y el programa lo importará por usted!
Cepillo de polvo:
Mapas de degradado (algunos conjuntos que recomiendo):























Comentario