Crear una tarjeta navideña simple
Introducción
En este tutorial voy a cubrir cómo crear una tarjeta de felicitación simple para las fiestas. Puede hacer que los suyos sean tan personales como desee cambiando los pinceles, las fuentes y los colores utilizados. No necesitará ninguna habilidad técnica o de dibujo para seguir mucho con este tutorial. Puede usar una tableta, pero tampoco es necesaria.
Ahora comencemos!
Configurar el lienzo
Por lo general, trato de configurar mi lienzo para que funcione con un tamaño de impresión estándar. Aquí cambio la configuración a 6x4 pulgadas para poder imprimir fácilmente mi tarjeta terminada como una foto.
Establezco el tipo en "ilustración" y me aseguro de que el "color de expresión básico" esté configurado en "color". De esta manera empiezo con un documento RGB. Si omite este paso, puede cerrar su documento o cambiarlo más tarde.
Puede cambiar la "unidad" de cm, in, px, etc. en el campo de la unidad. Use la unidad de medida con la que esté familiarizado.
Uso de activos disponibles en el diseño
Clip Studio Paint tiene una gran selección de activos oficiales y creados por los usuarios disponibles. La mayoría de estos son de descarga gratuita. Usaré los activos que había instalado anteriormente, pero haré todo lo posible para vincularlos a cada activo.
Para el diseño de mi tarjeta, quiero centrarme en un solo árbol decorado en medio de un bosque de coníferas. Podría dibujar cada árbol, pero es mucho más rápido usar una obra de arte existente y modificarla según mis necesidades. Para hacer esto, usaré el "cepillo de bosque de coníferas AKC".
Iba a vincular a este activo, pero mientras escribo esto descubrí que el usuario original lo ha eliminado.
Por lo tanto, en su lugar, vincularé a varios pinceles de árbol de coníferas diferentes y gratuitos para que pueda descargarlos a través de Activos. Como ya tengo el pincel instalado, puedo seguir usándolo. Lamentablemente, no está disponible para su posterior descarga.
Y usando los pinceles a continuación, puede pintar fácilmente sus propios árboles coníferos.
Una vez que haya seleccionado su pincel de árbol, es hora de configurar la capa para dibujarlos.
Navegando por la nueva interfaz de usuario
A partir de la versión 1.9.7 de Clip Studio, la interfaz de usuario ha recibido una actualización importante. Por esta razón, revisaré algunas de las ubicaciones de las cosas con más detalle de lo habitual.
En la ventana de capa, encontrará un icono de fácil acceso para crear una nueva capa. Este icono se resalta arriba.
Haga clic en este icono para crear una nueva capa. Queremos una nueva capa para cada elemento de nuestra tarjeta. Esto es para que cada parte se pueda mover, manipular o editar sin dañar los otros elementos de nuestro diseño.
Es en esta nueva capa que estaremos "dibujando" nuestros árboles.
En la "ventana de propiedades de la herramienta" encontrará la configuración de su pincel de árbol. Para el mío, configuré el "tamaño de partícula" hasta 2000. Este es el tamaño máximo de cualquier pincel en Clip Studio Paint. Arrastre el control deslizante y coloque algunos árboles para ver qué tan grande necesita para establecer el tamaño de partícula. El tamaño exacto dependerá del tamaño de su lienzo y resolución.
Tenga en cuenta que el "tamaño de partícula" y el "tamaño del pincel" no son lo mismo.
Las "partículas" son las imágenes que se "rocían" con el pincel y el "tamaño del pincel" es el área sobre la que se rocían. Para este pincel cada partícula es una imagen de árbol diferente.
Si encuentra que los árboles todavía son demasiado pequeños, siempre puede ajustar el tamaño una vez que están en el lienzo.
Aquí puedes ver el resultado de mis árboles colocados. Incluso con el tamaño máximo de partícula, el mío todavía no era lo suficientemente grande y tuve que escalar un poco toda la capa. Tenga en cuenta que demasiada escala puede dar como resultado una imagen pixelada.
Para crear el árbol grande en el centro, simplemente "superpuse" el pincel del árbol, colocando varios árboles en un lugar para que parezca que hay un árbol grande. Para este pincel utilicé un movimiento hacia arriba y hacia abajo para ocultar los múltiples troncos.
Agregar un cielo degradado
Con la línea de árboles establecida, es hora de agregar un cielo. Para esto utilicé un degradado simple, pero si lo desea, siempre puede pintarlo o usar un "material de imagen" existente.
¡También hay muchos cielos hermosos para descargar y manipular disponibles en los activos!
Para seleccionar un degradado, haga clic en el icono de círculo gris en la barra de herramientas. Esto se destaca arriba.
Elegí usar el degradado 32 cerca de la parte superior de la captura de pantalla. Todo este conjunto de gradientes está disponible para descargar a continuación.
Tal como lo hicimos antes, queremos crear una nueva capa para el cielo. Esto se colocará debajo de la capa del árbol.
Este activo de gradiente particular creará una nueva capa con una máscara adjunta al ser utilizada. Siempre se creará por encima de la capa seleccionada actualmente, por lo que si usa este activo, deberá arrastrar la nueva capa de degradado debajo de los árboles manualmente.
Para hacer esto, simplemente haga clic y arrastre a la ubicación deseada.

Por lo general, los cielos son más claros en la parte inferior y tienen un color más oscuro / más rico cerca de la parte superior debido a la atmósfera. Para simular esto, mantenga presionada la tecla Mayús y arrastre hacia arriba o hacia abajo para que el color más claro esté cerca de la parte inferior. Al igual que cualquier otro tipo de capa, puede usar herramientas de transformación en capas de gradiente y puede escalar el resultado hacia arriba o hacia abajo según sea necesario. También puede mover la capa para obtener los colores en el lugar exacto que desee con la herramienta de movimiento.
Ahora con el cielo en su lugar, vamos a pulir el medio ambiente.
Agregar nieve
Para que la escena parezca más como el invierno, comenzaré agregando un poco de nieve.
Cree una nueva capa y cambie el modo de capa a "pantalla". Este es el campo que está etiquetado como "normal". Haga clic y desplácese hacia abajo hasta que encuentre "pantalla".
Las capas de la pantalla se aclaran sin volverse demasiado brillantes o saturadas.
Dado que la nieve es ligera y los tonos caen más a lo largo de tonos desaturados, la pantalla es perfecta.
Puede ver la nueva capa de pantalla arriba.
Si comienzo a crear muchas capas, y no las combino mientras trabajo, trato de mantener las capas organizadas nombrándolas. Mi nueva capa de pantalla se llama "nieve" y mi capa normal con los árboles se llama "árboles". Ayuda a mantener las cosas lógicas.
No sentí la necesidad de nombrar la capa de degradado ya que era la única en su tipo en este momento.
Yo uso otro cepillo de partículas para crear la nieve.
Para hacer esto, uso un pincel que descargué de los activos.
Al igual que el pincel de partículas anterior, puede ajustar el radio de pulverización, el tamaño de partícula y varias otras configuraciones.
El cepillo de nieve que utilicé se puede descargar a continuación.
Iluminando el árbol
Para ayudar a impulsar la sensación festiva de mi tarjeta de felicitación, quiero agregar adornos brillantes al gran árbol en el centro.
La perspectiva del entorno no es complicada y quiero que las formas estén algo estilizadas. Utilizo varios círculos perfectos para obtener este efecto.
Selecciono la herramienta de forma de elipse y el nuevo icono de forma se resalta en la captura de pantalla anterior.
Para hacer que los círculos sean perfectamente redondos, debe bloquear el tipo de aspecto (haciendo clic en la casilla de verificación) y asegurarse de que esté configurado en 1 a 1 para "w" y "h".
En una nueva capa, creo los círculos haciendo clic y arrastrando con la herramienta de forma seleccionada sobre el lienzo. Yo uso 3 colores cálidos similares para mis adornos. Quiero que los colores se destaquen por sí mismos, pero que aún se ajusten al tema de color que he establecido. Mis colores se inclinan un poco en el lado verde y amarillo debido a esto.
Para hacer que los adornos brillen, primero debemos duplicar los círculos existentes. Haga clic derecho en la capa de adornos y el mouse hacia abajo, y haga clic en "duplicar capa".
Esto crea una copia exacta de la capa en la que hizo clic derecho.
Cambio el nombre de las capas a "adornos superiores" para la capa duplicada que está en la parte superior y "adornos borrosos" para la capa inferior original.
Cambio el modo de capa para "desenfoque de ornamentos" a "agregar brillo". Este modo de capa ilumina y satura los colores. Es bueno usarlo para luces brillantes y efectos especiales.
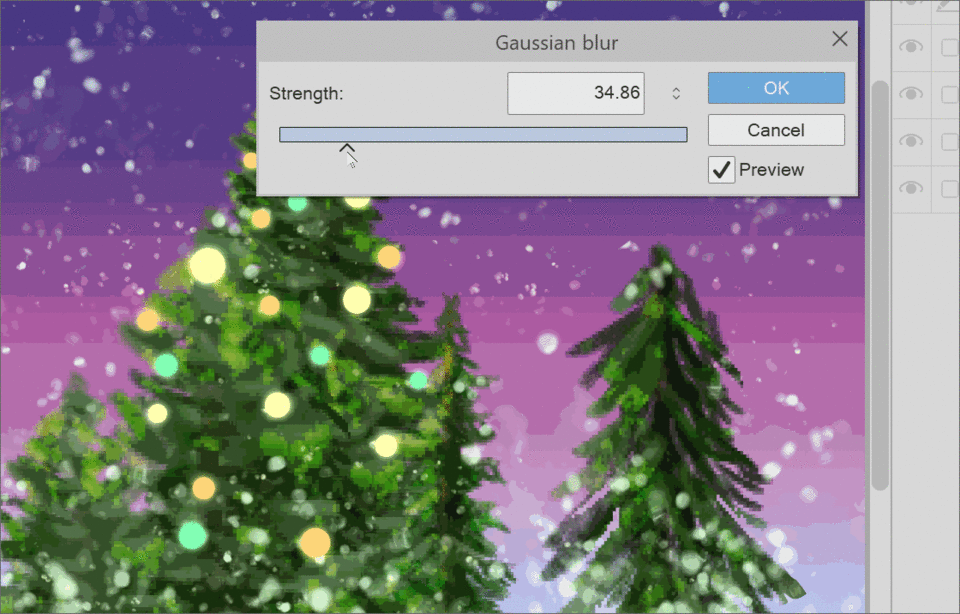
Con la capa de "desenfoque de ornamentos" seleccionada, desplace el mouse hacia la pestaña "filtro". En el menú "Desenfoque", seleccione "Desenfoque gaussiano".

Use el control deslizante para cambiar la intensidad de la intensidad del desenfoque. Muévelo hacia adelante y hacia atrás hasta que tengas un aspecto con el que estés contento. Si no ve ningún cambio, es posible que no tenga marcada la "vista previa".
Haga clic en Aceptar para aplicar el filtro.
Me gusta usar esta técnica porque solo toma dos pasos y se mantiene la nitidez original de la forma. ¡Intenta aplicar otros elementos en tu trabajo!
Crea un borde blanco suave
La escena de invierno se hace esencialmente en este punto. Ahora necesito preparar la ilustración reduciéndola y agregando un borde.
Todo está actualmente en capas separadas. Si bien podríamos simplemente aplanar la imagen, prefiero crear una copia aplanada para que todas mis otras capas se conserven y aún sean editables.
Para hacer esto, haga clic derecho en la capa superior más visible y seleccione "fusionar visible a nueva capa".
Si hace esto en una capa inferior, todo lo que ve en su lienzo se copiará, pero estará debajo de cualquier otra capa que tenga y esos modos de capa también se aplicarán nuevamente. Si haces esto en su lugar, simplemente puedes mover la capa fusionada a la parte superior.
Arriba puedes ver la capa fusionada. También ha copiado el nombre de la capa en la que hice clic derecho para crearla, y agregó un "2" al final del nombre. Puedes, por supuesto, cambiar esto a lo que quieras.
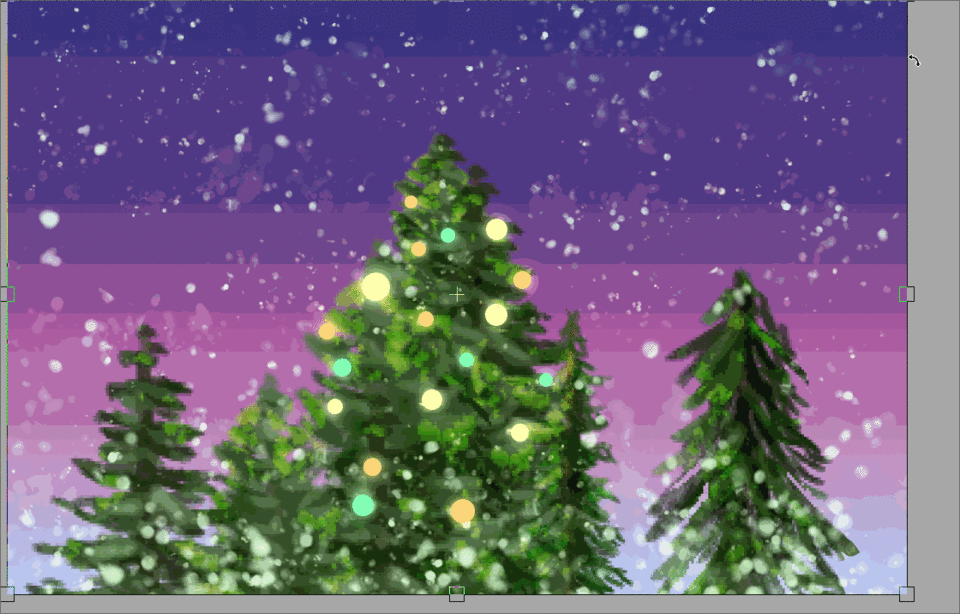
Con la imagen fusionada en una capa viable, quiero reducir todo un poco. Utilizo el icono de acceso directo "escalar / rotar" en la parte superior del software.

Mantenga presionada la tecla Mayús y arrastre los controladores de esquina un poco para escalar la imagen uniformemente. También puede marcar la casilla "mantener relación" en la paleta de herramientas en lugar de mantener presionada la tecla Mayús.
Presione la tecla "enter" o haga clic en el icono de confirmación cuando esté satisfecho. Solo reduzco ligeramente mi imagen porque también estoy haciendo para suavizar los bordes de la imagen en los próximos dos pasos.
Creo una nueva capa debajo de mi capa combinada y la lleno de blanco. Esto ocultará las otras capas y coincidirá con el papel en el que se imprimirá la tarjeta más adelante.
Hay varias formas de suavizar los bordes de la imagen. Podrías usar la técnica de desenfoque gaussiano que usamos antes, pero no es tan adecuada para esto sin mucho aerógrafo. También podría usar un pincel suave y borrar los bordes de la capa, pero me gusta preservar las cosas tanto como pueda.
En cambio, creo una máscara de capa sin selección inicial. Las áreas blancas del icono de máscara son áreas visibles. Las áreas negras son lo que está oculto. Por el momento todo es visible.
Nota al margen
Puede ver el nuevo icono de "máscara" arriba. Esto parece un rectángulo redondeado con un círculo cortado. Si pasa el cursor sobre cualquiera de los íconos de los que no está seguro, obtendrá una breve descripción en texto.
Para ocultar algo dentro de una máscara, puede borrar o pintar con transparencia. Prefiero pintar con transparencia. Puede ver el "color transparente" resaltado arriba. Seleccione esto como su color.

Utilizo un aerógrafo suave y pinto los bordes de mi imagen. Puede hacer esto poco a poco a mano, o puede hacer bordes completos haciendo clic en una esquina, soltando, luego manteniendo presionada la tecla Mayús y haciendo clic nuevamente en otra esquina. Esto bloqueará su golpe en una línea recta. Esto usará el tamaño completo del pincel que ha seleccionado.
Después de "hacer clic con la tecla Mayús" en los bordes, retrocedo ligeramente y suavizo los bordes de mis trazos.
Puede usar cualquier pincel suave para esto, o incluso uno con textura si lo desea. Si desea seguir lo más de cerca posible, puede descargar mi pincel de "boceto digital" que utilicé para este paso a continuación.
Agregar texto a su tarjeta
Con el borde suave completo, lo siguiente en lo que me centro es la parte de saludo real de la Tarjeta de felicitación.
Mi escritura a mano no es muy estable y me gusta que mis tarjetas se lean muy fácilmente. Debido a esto, usaré la herramienta de texto de Clip Studio Paint.
Esto es bastante fácil de encontrar en la barra de herramientas. Es lo mismo que en todo el software de dibujo que he usado y casi siempre es un ícono "A".
Con la herramienta de texto seleccionada, haga clic en cualquier parte de su lienzo. Aparecerá un campo de texto para que escriba. Escriba su saludo. El mío fue "felices fiestas".
En la configuración de la herramienta de texto puede encontrar un selector de fuente. También hay campos para cambiar el espacio entre caracteres y palabras.
Al seleccionar una fuente para usar, me gusta navegar por dafont.com y siempre cambio los criterios de búsqueda a dominio público, 100% gratis, etc., así que si decido usar el trabajo que creo con la fuente descargada, no tengo preocuparse si el uso comercial requiere el pago en una fecha posterior.
¡Puedes encontrar el sitio web a continuación!
Estilizando el texto
Una vez que haya seleccionado su fuente, la tenga instalada y haya escrito su mensaje, entonces es hora de hacer que el texto se vea bonito.
Al igual que hice con los adornos, quiero que el texto brille. La fuente comienza como un tipo de capa que no puede editar. Para editar el texto si primero necesita ser rasterizado. Duplicar la capa de texto. En la capa inferior, haga clic derecho y seleccione "rasterizar".

Aquí también cambié el color de la fuente de un verde menta a blanco. Para hacer esto, seleccione la herramienta de texto, haga doble clic en el texto existente, luego selecciónelo haciendo clic y arrastrando sobre el texto. Una vez seleccionado, vaya a su rueda de colores y elija un nuevo color. Haga clic en el botón de confirmación cuando haya terminado.
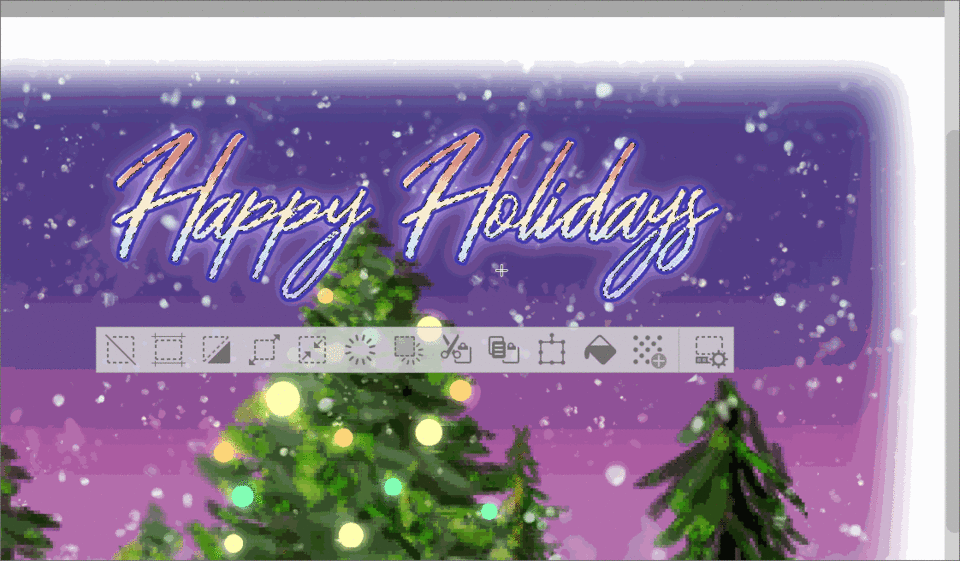
Para agregar rápidamente un trazo a su texto, seleccione la paleta "propiedad de capa". El icono de la ventana de propiedades de capa ha cambiado de una marca de verificación a una pila de cuadrados con formas. He resaltado esto arriba en caso de que tenga dificultades para identificarlo.
El primer ícono de círculo de la izquierda en la región de "efecto" agrega el trazo. Haga clic aquí y podrá seleccionar un color y cambiar el grosor del trazo.
Elegí un azul oscuro aquí.
Para agregar diferentes efectos, como un degradado o sombreado al color del texto, deberá rasterizarlo, bloquear la transparencia y pintar dentro de él, o seleccionar el trazo y trabajar en una nueva capa.
Para seleccionar la forma del texto, mantenga presionada la tecla Ctrl o Cmd y haga clic en la miniatura de la capa. Esto seleccionará todos los píxeles en la capa seleccionada.
Para preservar mi forma de texto original, duplico mi capa de texto "felices fiestas" y luego vuelvo a clasificar el tamaño de la copia. Luego sostengo ctrl para seleccionar el texto.

Una vez que haya hecho mi selección, elijo un degradado que me gusta y lo arrastro sobre mi texto rasterizado.
Debido a que mi capa de texto duplicado tenía el trazo azul, pero se ha rasterizado, puedo agregar un nuevo trazo fuera del azul. Repito los mismos pasos, esta vez usando un color amarillo cremoso. Esto ayuda a que el texto sobresalga aún más del diseño de la tarjeta.
Puede continuar duplicando y agregando trazos hasta que le guste cómo se ve. Me detuve a las dos para simplificar las cosas.
También puede crear una nueva capa con su selección de texto, establecer el modo de capa en superposición y agregar todo tipo de texturas y efectos diferentes. ¡Hay tanto que hacer al estilizar su texto!
Cuando esté satisfecho con el aspecto de su texto, es hora de darle los toques finales a su tarjeta.
Agregar un borde y las decoraciones finales
¡Ya casi hemos terminado! Una vez que su mensaje esté completo, puede detenerse en este punto y mantener el diseño limpio y agradable. Personalmente me gusta agregar un poco más.
Comencemos con la configuración de una capa vectorial para crear nuestro borde. Haga clic en el icono "nueva capa vectorial" (resaltado arriba).
Seleccione la herramienta de forma de rectángulo y haga clic + arrastre un cuadro del tamaño que desea que tenga su borde. Asegúrese de tener seleccionada la capa vectorial que acaba de crear cuando dibuje su cuadro.
Ahora es el momento de cambiar el trazo a la forma del pincel del que estaría compuesto su borde. Quería este cepillo de acebo junto a mi borde. Puedes descargar este siguiente.
De manera predeterminada, los pinceles que cree o descargue no se registrarán para su uso como "preajuste de pincel". Para cambiar esto, abra la "paleta de detalles de la subherramienta" haciendo clic en la llave inglesa en la esquina inferior derecha de la paleta de "propiedad de la herramienta".
Debería tener una nueva ventana abierta. Haga clic en la opción "forma de pincel" en el menú lateral. Asegúrese de tener el pincel que desea registrar seleccionado de sus herramientas. Si se selecciona correctamente, debería ver una vista previa en el menú de forma de pincel.
Haga clic en el botón "registrarse para preestablecer" y listo. El pincel recién descargado se puede usar como un trazo para las herramientas de forma.
Pero ya dibujamos nuestra forma, ¿y ahora qué? Siempre puedes volver a dibujarlo, pero en realidad no hay necesidad de hacerlo.
Seleccione la herramienta "objeto". Esto se resalta arriba en la barra de herramientas. Con la herramienta de objeto activa, haga clic en su rectángulo previamente dibujado. Verá aparecer controles de transformación que puede usar para escalar, transformar y moverse alrededor de la línea / objeto que seleccionó.
Solo cambiemos el trazo.
En la paleta "propiedad de herramienta", haga clic en el cuadro "forma de pincel". Lo más probable es que parezca vacío para empezar. Una vez que haya hecho clic, se cargarán las vistas previas de los diferentes preajustes de pincel registrados. Busque su pincel recién registrado en la lista y selecciónelo.
¡El "trazo de lápiz" plano cambiará al pincel seleccionado! Su pincel puede ser demasiado pequeño para verlo inmediatamente, así que juegue con el control deslizante "tamaño del pincel" hasta que le guste su aspecto. ¡Pasé de 9 px a 146 px antes de ser feliz! El número exacto dependerá del tamaño del pincel que esté utilizando y del tamaño / resolución de su lienzo.
Puedes ver arriba que mi "rectángulo" tiene esquinas redondeadas. Esta es una opción que puede verificar y ajustar en las propiedades de la herramienta de forma.
Después de elegir mi pincel, ajusto un poco más el tamaño de la forma con la herramienta de objeto. Lo escalo hasta que los bordes de las hojas de acebo están justo dentro del lienzo, pero no tocan los bordes.
Algunas veces, al escalar un pincel alrededor de una forma, la obra se distorsiona. Esto puede ser difícil de evitar y generalmente lo soluciono creando una nueva capa y cubriendo el defecto. Aquí agregué un poco de blanco para ocultar dónde se extendía el acebo.
Una vez que estoy satisfecho con mi borde, agrego algunos copos de nieve como decoración alrededor del texto. Los creo en una nueva capa vectorial, para que sea fácil mover cada escama individualmente.
¡Puedes encontrar el enlace al cepillo de copos de nieve que usé a continuación!
Para los copos de nieve puse algunos para obtener una buena variedad de formas. Luego utilicé la herramienta de objeto para seleccionar los copos individuales y escalarlos hacia arriba y hacia abajo, y organizarlos como quisiera.
¡Con ese último toque de decoración, la tarjeta está lista!
Clausura
Aunque la obra de arte creada en este tutorial no requería mucha habilidad de dibujo, cubría una amplia gama de técnicas que puede usar para crear sus propias tarjetas, o incluso aplicarlas a su obra de arte habitual. ¡Espero que hayas ganado algo y muchas gracias por leer hasta el final!
¡Avíseme en los comentarios si algo no estaba claro o si tiene alguna pregunta!
¡Felices vacaciones!
Sobre el Autor
Me llamo FalyneVarger. He estado dibujando la mayor parte de mi vida. Comencé a trabajar comercialmente hace unos 10 años y he creado obras de arte para libros, juegos, cómics y más comisiones no comerciales de las que puedo recordar.
Soy @falynevarger en la mayoría de los lugares, pero puedes encontrarme en línea en cualquiera de los enlaces a continuación.














Comentario