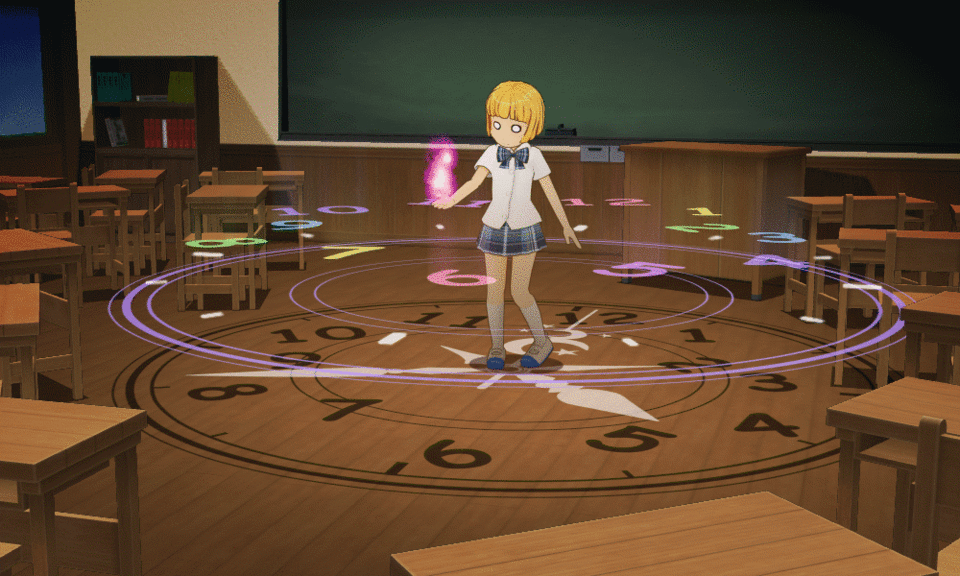
炎と回転する魔法陣
フレームレートは8の3秒間の繰り返し(24フレームのアニメ)

使用した3Dの素材です
1)
CLIP STUDIO PAINTに初めから用意されている「教室廊下01-Ver.2」
どっぺさま作の「鈴木セシルちゃん」
立体的なパースを把握するために「みえるグリッド」
3Dでシーンを作る
2)
1000×600pxの「新規イラスト」のキャンバスを作成します
そこに「教室の3D」を貼り付けます
良さそうなアングルを探して
「セシルちゃん」と「みえるグリッド」を貼り付けます
3)
「セシルちゃん」はCLIPの3Dの古いタイプなのでレイヤーが分かれてしまいますが
「みえるグリッド」を目安にサイズとかアングルを合わせます
(セシルちゃんはこの後、一度削除しますのでおおよそで位置とサイズが分かればよいのです)
「みえるグリッド」を中心に「魔法陣」を貼り付けるので、教室の机などを移動させます
レイアウトが完成したら
教室を床、壁、机など幾つかのレイヤーに分けます
(3Dレイヤー複製して表示、非表示を駆使して書き割りを作るのです)
4)
レイヤーパレットのセシルちゃんを一度削除します
もう一度、キャンバスに貼り直します(パースを背景に合わせるためです)
貼り付けたセシルちゃんを複製して元のレイヤーは非表示にします
表示したセシルちゃんに「ポーズ」を取らせます
ぐるぐると回転させながら良いポーズにします
ポーズが完成しましたら「ポーズ素材」として「素材パレット」に登録します
ポーズを付けたセシルちゃんのレイヤーは削除してしまいます
非表示にしていた元のセシルちゃんを表示して、ポーズを貼り付けます
「みえるグリッド」以外の「3Dレイヤー」はラスタライズします
セシルちゃんも含めて教室の壁、机などに分けた「3Dレイヤー」はファイルもレンダリングも遅くなるのでラスタライズしてしまします
(重くても構わないという人はラスタライズは不要です)
出来上がったら作品を保存します
一度キャンバスを閉じます(開いたままでも、特に問題はありません)
ここでの保存はすべて「CLIP STUDIO FORMAT」です
作業中の作品、完成した作品を保存する場合は全て同じフォルダにします
オブジェクトファイルを扱うので保存場所がバラバラにならないようにするためです
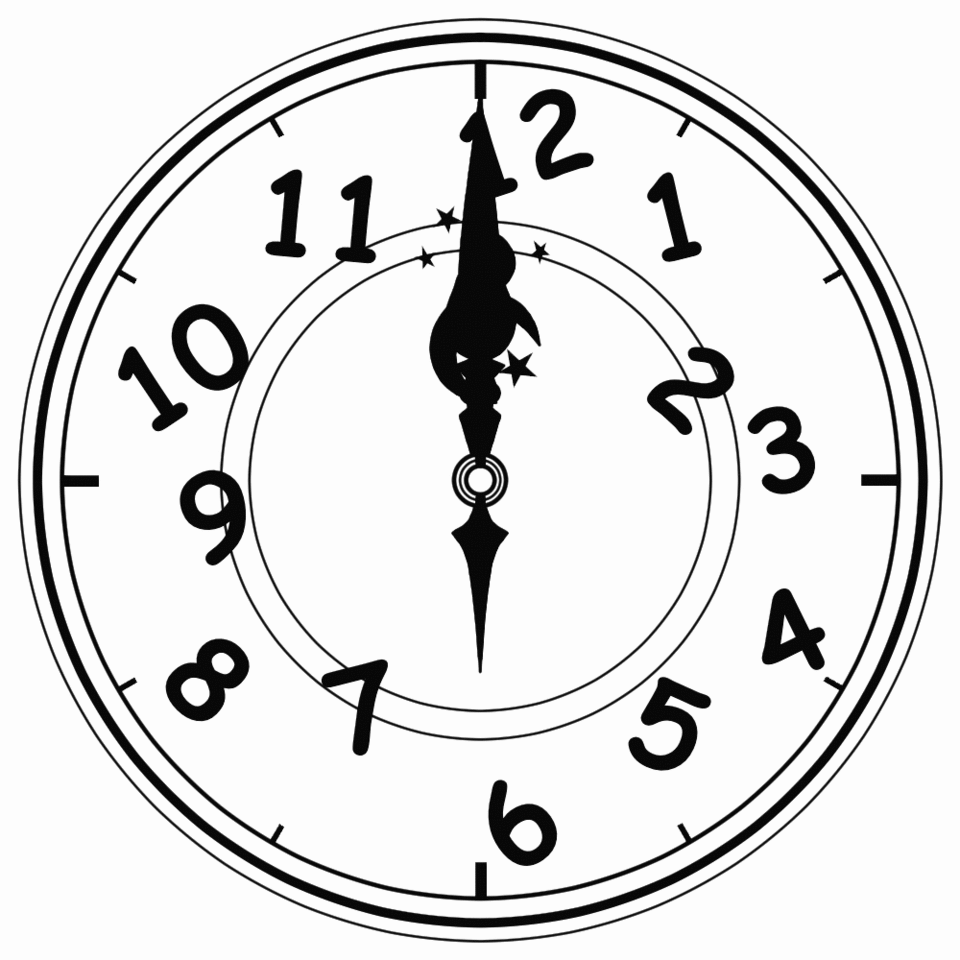
魔法陣(時計風)を作る
5)
次に、時計のような魔法陣を作成します
1000×1000pxの正方形の新規イラストのキャンバスを作成します
グリッドを表示して、グリッド・ルーラーの設定で「グリッド・ルーラーの原点」を「中央」にします
キャンバスの中央が回転の中心にもなります
「丸い枠」と「目盛り」と「時刻」と「時計の針3本」をレイヤー分けして作成します
選択範囲メニューの「すべてを選択」をえらんで
それぞれをレイヤーメニューの「レイヤーの変換」で「画像素材レイヤー」にしてしまいます
この中でアニメーションするのは「目盛り」と「秒針」だけです(3秒のアニメなので)
6)
タイムラインを表示して
アニメーションメニューの「タイムライン」の「新規タイムライン」を選びます
フレームレートを「8」、再生時間を(3+0 秒+コマ)で「OK」します
7)
目盛りを回転させます
レイヤーパレットで目盛りのレイヤーを選んで
サブツールのオブジェクトツールを選びます
タイムラインパレットの「レイヤーのキーフレームの有効化」のアイコンをクリックします
「キーフレームの補完」を「等速」にします
1フレーム目をクリックして
ツールプロパティパレットを表示します
「回転角」の数値が(0)なのを確認して
タイムラインの「キーフレームを追加」アイコンをクリックします
1フレーム目のキーフレームを作成されます
同じレイヤーの最後のフレームをクリックして
ツールプロパティパレットの「回転角」の数値を(90)にします
この最後のフレームのキーフレームを、最後のフレームよりも1フレーム右の範囲外へドラッグします
目盛りは90度の回転で同じ絵柄になるように作成してあります

8)
秒針を回転させます
レイヤーパレットで秒針のレイヤーを選んで
タイムラインパレットの「レイヤーのキーフレームの有効化」のアイコンをクリックします
「キーフレームの補完」を「等速」にします
1フレーム目をクリックして
ツールプロパティパレットの、「回転角」の数値が(0)なのを確認して
タイムラインの「キーフレームを追加」アイコンをクリックします
1フレーム目のキーフレームを作成されます
同じレイヤーの最後のフレームをクリックして
ツールプロパティパレットの「回転角」の数値を(-360)にします
マイナスの数値は「反時計回り」です
この最後のフレームのキーフレームを、最後のフレームよりも1フレーム右の範囲外へドラッグします
(秒針の回転の中心がキャンバスの中心になっているのは、画像素材レイヤーに変換するときに
選択範囲メニューで「すべてを選択」しているからです)
完成した「時計」を保存します

レイヤーパレットで
「丸い枠」だけを表示して他を非表示にして、ファイルメニューから「複製を保存」します
「目盛り」だけを表示して他を非表示にして、ファイルメニューから「複製を保存」します
「時刻」だけを表示して他を非表示にして、ファイルメニューから「複製を保存」します
「針」だけを表示して他を非表示にして、ファイルメニューから「複製を保存」します
時計の魔法陣は一度保存しているので、ここでは保存しないで閉じます
教室に魔法陣を配置する
9)
床に魔法陣を配置します
閉じていた「教室」のファイルを開きます
魔法陣の配置に邪魔になるので机とセシルちゃんは非表示にします
「床」と「壁」と「みえるグリッド」だけを表示状態にします
タイムラインを表示して「新規タイムライン」を作成します
コマンドアイコンの「新規タイムライン」をクリックしても作成できます
時計と同じ、フレームレートを「8」、再生時間を(3+0 秒+コマ)にします
タイムラインのフレームレートは再生時間は同じにしてないと不都合が出ます
(計算尽くしでなら問題はありませんが)
ファイルメニューの「読み込み」の「ファイルオブジェクトを作成」を選びます
「時計」のファイルを選びます
キャンバスに時計のファイルが表示されます
サブツールがオブジェクトツールであることを確認して
ツールプロパティパレットの
「レンダリング設定」のプルダウンを押して「用紙を描画する」のチェックを外します
続けて
「位置調整」のプルダウンを「キャンバス」にします
「補間方法」のプルダウンを「高精度(色の平均)」にします
「変形方法」のプルダウンを「自由変形」にします
「時計」のハンドルの四隅をドラッグしてみえるグリッドをアタリにして床に広がっているように変形させます
レイヤーパレットで変形した魔法陣のレイヤーを床のレイヤーの上に移動させます
床に時計のような魔法陣が完成しました

10)
魔法陣が浮き上がっているのを再現します
サブツールがオブジェクトツールなのを確認して
レイヤーパレットで「みえるグリッド」を選びます
キャンバスに表示されている「オブジェクトランチャー」の「オブジェクトリスト」アイコンをクリックします
サブツール詳細パレットの左のカテゴリ「オブジェクトリスト」が選ばれているのを確認して
右の一覧から「みえるグリッド」を選択します
左のカテゴリ「配置」を選んで
右の「位置」の(Y)の数値を「40」にします
キャンバスのみえるグリッドが40センチほど浮き上がっています
ファイルメニューの「読み込み」の「ファイルオブジェクトを作成」を選びます
「丸い枠」のファイルを選びます
ツールプロパティパレットの
「レンダリング設定」のプルダウンを押して「用紙を描画する」のチェックを外します
「位置調整」のプルダウンを「キャンバス」にします
「補間方法」のプルダウンを「高精度(色の平均)」にします
「変形方法」のプルダウンを「自由変形」にします
「丸い枠」のハンドルの四隅をドラッグしてみえるグリッドをアタリにして時計と同じように変形させます
サブツール詳細のみえるグリッドのカテゴリ「配置」の「位置」(Y)の数値の「50」に
ファイルメニューの「読み込み」の「ファイルオブジェクトを作成」で「目盛り」を読み込みます
オブジェクトツールで変形させます
サブツール詳細のみえるグリッドのカテゴリ「配置」の「位置」(Y)の数値の「70」に
ファイルメニューの「読み込み」の「ファイルオブジェクトを作成」で「時刻」を読み込みます
オブジェクトツールで変形させます
「針」はセシルちゃんの体を突き抜けてしまうので読み込みません
「みえるグリッド」の役目は終わりです、削除します
11)
「丸い枠」と「目盛り」と「時刻」をフォルダーにまとめます
目立たないので「レイヤーカラー」で「丸い枠」と「目盛り」と「時刻」に色をつけます
非表示にしていたレイヤーを表示してレイヤーを順番に並べます
空中の魔法陣のフォルダーを複製して「セシルちゃん」を挟みます
12)
空中の魔法陣の真ん中にセシルちゃんを立たせたいので
セシルちゃんの手前と奥に複製した空中の魔法陣にレイヤーマスクします
選択範囲ツールのサブツール「折れ線選択」を選びます
アンチエイリアスは「なし」にします
CLIPの場合、アンチエイルアスがあると切り取った痕ができるためです
セシルちゃんを挟んで前後の対になったレイヤーに選択範囲をしてレイヤーマスクを作成します
対になるレイヤーには、選択範囲メニューの「再選択」と「選択範囲の反転」を選んでマスクします
空中の魔法陣の全ての対になるレイヤーで作業します
宙に浮かぶ時計風の魔法陣が完成しました
レイヤーパレットの魔法陣のフォルダーを閉じます

炎を作る

13)
セシルちゃんの手の上に「炎」を作成します
レイヤーパレットの「セシルちゃん」のレイヤーの上にフォルダーを作成します
名前を「炎のマスク」とでもしておきます
フォルダーの合成モードを「乗算」にします
フォルダーの中にラスターレイヤーを作成して
描画色を白に、編集メニューの「塗りつぶし」を選びます
その上にラスターレイヤーを作成して
描画色を黒に、キャンバスで手の上に25pxのドットを書きます
フィルターメニューの「ぼかし」の「ガウスぼかし」を選びます
ぼかす範囲を「15」にします
続けて、フィルターメニューの「ぼかす」の「移動ぼかし」を選びます
ぼかす距離を「10」、ぼかす角度を「-90」、ぼかす方向を「前方」、ぼかす方法を「滑らか」にします
薄くなってしまったのでレイヤーを2枚複製します(合計3枚)
この3枚のレイヤーを結合します(「下のレイヤーに結合」コマンドアイコンを2度クリックでも可)
14)
その黒く伸びたドットのレイヤーの上にラスターレイヤーを追加します
フィルタメニューの「描画」の「パーリンノイズ」を選びます
スケールを「20」、振幅を「2.00」
オフセット「X」と「Y」は、目をつむって適当に決めて「OK」します
サブツールの「長方形選択」を選びます
ツールプロパティパレットを確認します
アンチエイリアスは切ります
「縦横指定」にチェックを入れます
(この「縦横指定」の表示がない場合は「サブツール詳細」のカテゴリ「図形」を確認してください)
横を「350」に、縦を「350」にします
キャンバスで炎を意識しながら選択範囲を作成します
選択範囲メニューの「クイックマスク」を選びます
(選択範囲レイヤーはProとEXの機能です)
フィルターメニューの「ぼかし」の「ガウスぼかし」を選びます
ぼかす範囲の数値を「50」にします
選択範囲メニューの「クイックマスク」のチェックを外します
編集メニューの「選択範囲外を消去」を選びます
選択範囲メニューの「選択範囲を解除」を選びます
レイヤーパレットでパーリンノイズのレイヤーを複製します
キャンバスで複製した上のパーリンノイズのレイヤーを上に150px移動させます
複製した下のパーリンノイズのレイヤーを下に150Px移動させます
この二つのパーリンノイズのレイヤーを結合します
15)
サブツールの「長方形選択」を選びます
ツールプロパティパレットを確認します
アンチエイリアスは切ったままです
「縦横指定」にチェックを入れたままで
横を「400」に、縦を「300」にします
キャンバスで炎を囲むように選択範囲を作成します
レイヤーメニューの「レイヤーの変換」を選びます
種類のプルダウンで「画像素材レイヤー」を選んで「OK」します
選択範囲メニューの「選択を解除」を選びます
レイヤーパレットでパーリンノイズのレイヤーが画像素材レイヤーに変換されたのを確認してください
サブツールを「オブジェクトツール」にします
ツールプロパティパレットの下の方
「タイリング」にチェックを入れます
「タイリング方向」のアイコンの「上下のみ」をクリックします
レイヤーパレットでレイヤーの合成モードを「オーバーレイ」にします
黒い炎のようなものになります
16)
タイムラインでタイリングをしたパーリンノイズの「レイヤーのキーフレームを有効化」のアイコンをクリック
「キーフレームの補間」を「等速」にします
タイムラインのパーリンノイズのレイヤーの(1フレーム目)を選びます
ツールプロパティパレットの「変形」の「位置」の(Y)の値を「300」に設定します
タイムラインのパーリンノイズのレイヤーの1フレーム目にキーフレームが追加されます
タイムラインのパーリンノイズのレイヤーの(最後のフレーム)を選びます
ツールプロパティパレットの「変形」の「位置」の(Y)の値を「0」に設定します
タイムラインの最後のフレームに追加されたキーフレームを
タイムラインの右の再生範囲外へドラッグします
タイムラインで再生します

17)
この黒い炎の出来上がったフォルダーを「複製」します
下のフォルダーは炎を目立たせるための黒いマスクとして利用します
下の元のフォルダーの不透明度を「50」にします
上の複製したフォルダーの合成モードを「スクリーン」にします
「黒い炎」以外が真っ白になりますがあわてません
上の複製したフィルダのパーリンノイズのレイヤーを選んでおいて
レイヤーメニューの「新規色調補正レイヤー」の「グラデーションマップ」を選びます
(グラデーションマップはProとEXの機能です)
「グラデーションセット」のプルダウンで「空」を選びます
セットの一覧から「夕焼け」をダブルクリックで選びます
カラーバーの下のコマンドアイコンの「グラデーションの反転」をクリックして「OK」します
キャンバスのセシルちゃんの手の上に燃える炎が完成しました
レイヤーパレットの炎のマスクのフォルダーを閉じます
上の炎のフォルダーの名前を「炎」にします
作品を保存します
完成

あとはアレンジしてそれっぽくすると面白くなります

おしまい























Comentario