Animación - Bucle
Bienvenido a la punta del mes! ¡Es el Año Nuevo, un buen momento para aprender y desarrollar una nueva habilidad! ¡El tema de hoy será ANIMACIÓN con un enfoque en Looping! Voy a compartir algunos consejos que uso en mis mini proyectos con Clip Studio Paint Pro y espero que puedan ayudarlo de alguna manera. ¡Vamos a hacerlo! Oh, pero antes de comenzar ...
Empezando
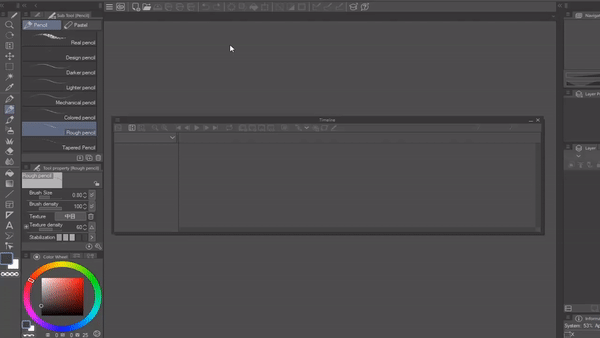
Por lo general, una de las primeras cosas que hacemos es configurar nuestro espacio de trabajo y accesos directos. Ponemos nuestro panel de capas a un lado, color a la otra y así sucesivamente. No es diferente hacer animaciones. En Clip Studio Paint, tenemos una pestaña específica para la animación. Se puede encontrar en Ventana - Línea de tiempo.
Me gusta colocarlo en la parte inferior, por lo que todavía tengo espacio para dibujar sin preocuparme demasiado con todos los elementos que lo rodean. Puede ocultar algunos menús para obtener espacio adicional si lo desea.

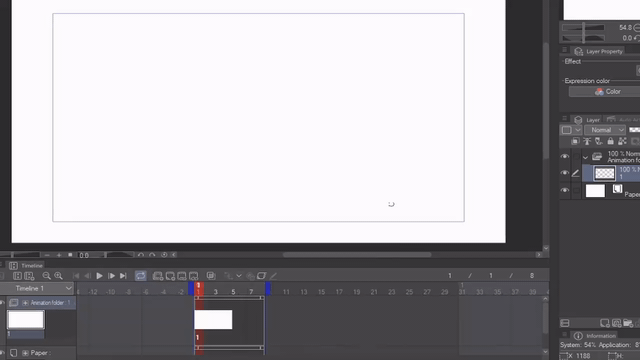
Comencemos a crear un archivo de animación. Hay diferentes presets, nos quedaremos con 1280 x 720.
Antes de llegar a la línea de tiempo, es importante saber esto. En animación, hacemos movimientos con dibujos secuenciales. Cada dibujo estará en un marco diferente. Los movimientos principales en cada acción se llaman cuadros clave y comenzamos con ellos.
Cada dibujo agregado entre los cuadros clave suavizará el movimiento. Por lo general, más dibujos significan más detalles y menos velocidad. No hay bien o mal aquí. La acción le dirá si necesita más dibujos o no.
Aquí hay otro ejemplo. Menos dibujos pueden darle más velocidad. Al agregar algunas líneas de movimiento y ocultar partes del dibujo, podemos obtener este efecto.

El número y la posición de la capa indican qué dibujos hicimos primero. Observe que el dibujo número 2 fue el segundo que se hizo, pero es el tercer cuadro clave en la línea de tiempo.
Aquí está la misma acción, pero con más cuadros.

Los dibujos número 2 y 5 son variaciones invertidas de los dibujos número 1 y 4. Veamos ahora los conceptos básicos de la línea de tiempo.
Para comenzar, moveremos la columna roja en la línea de tiempo al cuadro 1 y haremos clic en la nueva celda de animación. Por cada nuevo movimiento haremos este paso.

Cuando creamos una nueva celda de animación, también se crea una nueva capa que contiene la información que agregamos. En el ejemplo, Capa 1 = A, Capa 2 = B y Capa 3 = C. Cambiar el nombre de la capa también cambiará su nombre en la línea de tiempo. El orden de cada cuadro se puede cambiar haciendo clic en la celda especificada. Mira cómo cambiamos el orden de los dibujos. Por cierto, puede acceder rápidamente a esta información presionando el botón derecho del mouse en la línea de tiempo.
¡Y con esto, podemos comenzar a animar! Para este tutorial, no nos meteremos con atajos. Creo que es mejor hacer clic en los iconos, hasta que nos acostumbremos con sus nombres y funciones. ¡Entonces animemos algo!
Bucle
Un ejercicio muy común es la pelota que rebota. En esta secuencia, podemos ver que la pelota cae y pierde fuerza a medida que avanza. Al distorsionar un poco la forma, el resultado final cambia y podemos ver más "emoción" en la acción. Es genial para dibujos animados y dibujos exagerados.
Sin embargo, las cosas pueden volverse realmente locas cuando intentamos hacer que se repita como una acción repetitiva. Hay muchas formas de abordar este tema, por lo que vamos a enviar la pelota a la esquina superior izquierda.


También podemos hacerlo más largo.

El tipo que animamos ahora puede ser conectado si coloca los cuadros en la línea de tiempo de esta manera. Con estos 8 cuadros, lo hará mirar a los lados constantemente. Si repite el cuadro 1 al final, la animación se detendrá un poco, pero también se ve muy bien.
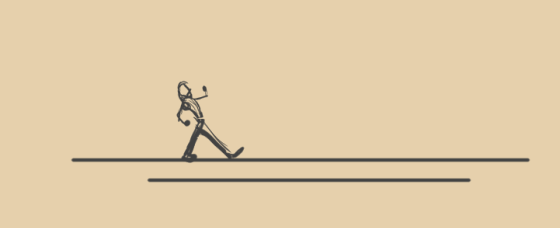
Podemos hacer lo mismo con otro personaje. Me gusta centrarme primero en la característica principal de la acción. En este ejemplo, haremos bailar a una persona. Para recorrerlo hasta el infinito, necesitamos conectar el último dibujo con el primero.
Para obtener más variedad, podemos agregar marcos en el medio. Se verá muy divertido. Mientras sigas conectando la acción final con la primera, no habrá límite. En la segunda imagen, repetimos algunos cuadros para obtener el efecto.


Para refinar su boceto, puede agregar más carpetas de animación. Es el mismo concepto que usamos habitualmente en el sistema de capas. Uno para el personaje, otro para el fondo y también puede separar uno para las sombras. Una vez que termine, vaya a Archivo - Exportar animación - Gif animado.
Lazo
Una de mis herramientas favoritas, es realmente buena para hacer selecciones y enmascarar. En animación, la herramienta puede ayudarlo a hacer movimientos rápidos, seleccionando un área específica y transformándola. Puede ser rotación, distorsión y escala. Al mover el punto de anclaje, cambia la base de la rotación.
Herramienta diferente pero la idea es la misma. Estamos intentando hacer coincidir el cuadro final con el primero. El lazo es ideal para hacer ajustes y una herramienta poderosa en Clip Studio Paint. También puede usar la versión poligonal y la selección rectangular también.

¡Tu turno!
Entonces, si lo leíste hasta aquí, te pido que intentes hacer algo. No necesita ser una escena complicada, llena de acciones y movimientos, sino hacer una animación simple. Tal vez una bola que cae del cielo y gira, como vimos al comienzo de este consejo artístico. Es realmente importante intentarlo, y si quieres aprender animación, ¡abre Clip Studio ahora y haz algo simple!
Pero bueno, eso es todo por ahora! Espero que este consejo de arte pueda ayudarte. La animación puede ser un poco intimidante al principio, pero como todas las otras materias del arte, todo depende de ti. Cuanto más lo intentas, más mejoras. ¡Gracias por leer y que tengas un buen día!
Video + Archivos
Grabé un video para este consejo artístico, puedes consultarlo aquí























Comentario