Cómo animar en CSP (manera fácil) + ¡otros consejos útiles!
¡Hola! ¡Soy oodi y hoy me gustaría compartir algunos trucos útiles para ahorrar tiempo mientras animas en CSP!
¡El tutorial consta de los conceptos básicos de animación, configuración de lienzo, funciones útiles y más!
¡Vamos a empezar!

¡La animación que haré hoy es simple! ¡Solo un conejito con ojos grandes parpadeando y sonriendo!
Configuración de lienzo para animación
La configuración del lienzo es la misma que el modo de la ilustración, para comenzar:
💡 haz clic en Archivo > Nuevo > Animación (el icono es el último de la lista)
Aquí es donde puede cambiar el tamaño de su lienzo a su gusto.
Hay un tamaño preestablecido para la animación que ha proporcionado CSP, pero puede optar por "personalizar" si tiene un tamaño preferido en mente.
Configuración de la línea de tiempo: FPS y tiempo de reproducción
Ahora estamos cambiando la configuración de la línea de tiempo
💡 FPS significa cuadros por segundo.
💡 Si configura su lienzo a 12 FPS, hay 12 imágenes (imágenes fijas) que componen el movimiento en su video en 1 segundo (idealmente).
💡 En CSP, puede cambiar el FPS en la sección "Frecuencia de fotogramas".
💡 El tiempo de reproducción es cuántos cuadros desea usar para extender la duración de su animación.
Supongamos que establece la velocidad de reproducción en 12 con 12 FPS, luego el cálculo es 12/12 FPS = 1, por lo que la duración de su animación es de solo 1 segundo.
💡 Si desea una animación más larga, simplemente aumente la velocidad de reproducción.
Por ejemplo, establece el tiempo de reproducción en 30, por lo que 30/12FPS = 2,5 segundos. Tu animación tendrá una duración de 2,5 segundos.
Dentro del lienzo y la línea de tiempo
Básicamente, el aspecto del lienzo de animación es el mismo que el de la ilustración.
Debe saber que el marco dentro del lienzo indica la salida de la animación. Por lo tanto, si dibuja fuera del marco, no aparecerá después de renderizar su animación.
Por ejemplo, tenemos un dibujo de un paisaje con montañas, una carretera, sol, etc.
Luego, el resultado final del escenario de animación es cualquier cosa que se dibuje dentro del rectángulo más pequeño.
Para mostrar el panel de animación, haga clic en Windows > Línea de tiempo (consulte la línea de tiempo)
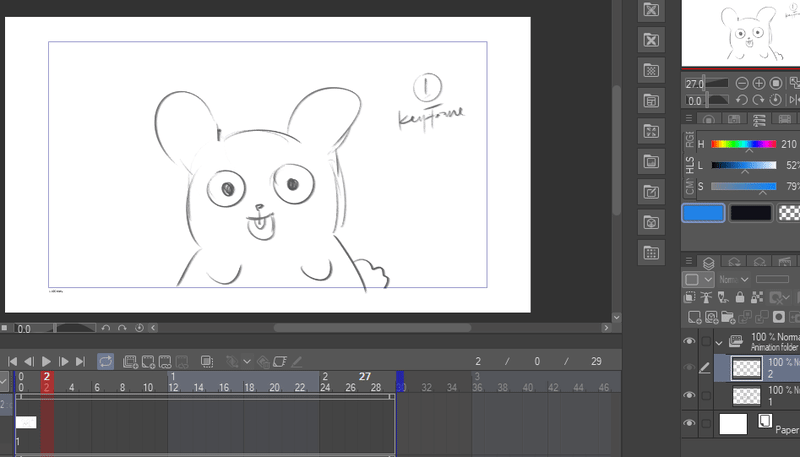
Después de que aparezca la línea de tiempo, encontrarás este aspecto.
El panel representa 2 secciones importantes, la horizontal es el marco y la vertical es la pista, o simplemente podemos llamarlo ''capa'', o en CSP, el nombre es "celda de animación" que se encuentra dentro de la "animación". carpeta". ¡Dibujarás dentro de la carpeta de animación :)!
Boceto: primer fotograma clave
💡 Keyframe es el movimiento principal (clave) que se representará en su animación.
y el movimiento entre keyframes se llama en el medio, su función es hacer los detalles del movimiento para que no se vuelva rígido y el movimiento tenga más sentido.
Para comenzar a dibujar, puede ir a la propiedad de capa como de costumbre.
Encontrará que cada celda de animación está dentro de la "Carpeta de animación".
Entonces empieza a dibujar como solemos hacer. Para mí, voy a hacer un lindo conejito que parpadea y sonríe como primer fotograma clave.
Estoy comenzando en el cuadro "0" (cero) y dentro de la Capa 1, que se representa en el panel de la línea de tiempo como "1".
Boceto: segundo fotograma clave: agregar una nueva capa y hacer que aparezca en la línea de tiempo
¡Ahora pasemos al segundo fotograma clave!
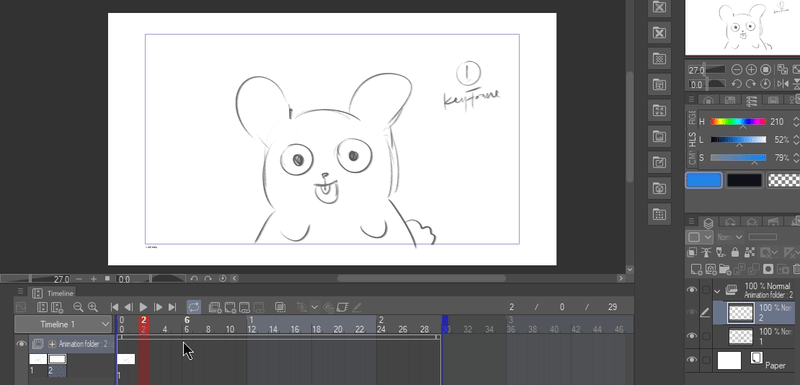
Para agregar una nueva capa, puede ir al panel de línea de tiempo y elegir "agregar celda de animación", que aparece como un ícono de un cuadro con un signo más.
Ah, y por cierto, estoy usando el segundo fotograma para dibujar el segundo fotograma clave del conejito.
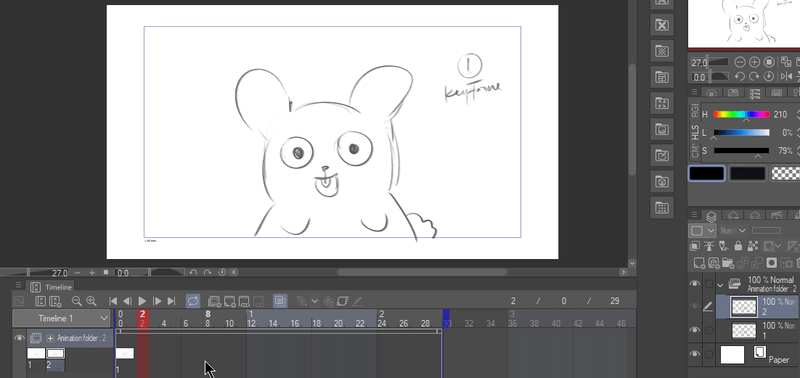
Olvidé decirte que también puedes agregar una nueva capa usando las propiedades de la capa. Vaya a las propiedades de la capa y haga clic en "Nueva capa ráster" o en cualquier tipo de capa que prefiera.
Voy a llamarlo Capa 2.
Pero sorprendentemente, la Capa 2 no aparece en la línea de tiempo. Por lo tanto, no podemos seguir dibujando :( .. entonces, ¿qué debemos hacer?

No se preocupe, la solución es simple, todo lo que necesita hacer es hacer clic derecho en la línea de tiempo, donde desea que aparezca la Capa 2, y elegir "Capa 2".

¡Ahora puede continuar dibujando en la Capa 2!
Boceto: segundo fotograma clave - piel de cebolla
Pero te enfrentaste a otro problema aquí, ¡olvidaste cómo se veía el conejito y qué hace en la capa anterior!
Eso está bien, en algunas ocasiones, tal vez le resulte problemático recordar la imagen anterior.
No te preocupes, existe tal cosa como Onion Skin :D!!!!!!!
💡 Onion Skin se usa para obtener una vista previa de los dibujos anteriores y posteriores con una opacidad más baja, para que pueda rastrear su dibujo anterior fácilmente.
Después de habilitar la piel de cebolla, podrá ver el primer fotograma clave del conejito. ¡Y trázalo para crear el segundo fotograma clave!
Boceto: segundo fotograma clave: copiar y pegar
¿Tienes prisa? ¿O te sientes demasiado perezoso para rastrearlo de nuevo?
No te preocupes, puedes copiar y pegar en su lugar :))))
En primer lugar, si va a copiar y pegar la Capa 1, entonces nuestra Capa 2 anterior ya no será necesaria. Entonces, vamos a eliminarlo.
Haga clic derecho en el marco de la Capa 2, luego elija "Eliminar".
Eliminar es una función para eliminar el cuadro activo elegido en la línea de tiempo, mientras que "Eliminar cuadro" es una función para eliminar completamente 1 cuadro de la línea de tiempo.
Para copiar y pegar, simplemente copie/duplique la capa deseada en las "Propiedades de la capa" y péguela (Ctrl + C y Ctrl + V).

Luego, para activarlo, haga el mismo paso que antes, haga clic con el botón derecho en el panel de la línea de tiempo y elija la capa destinada.

Sigamos con nuestro boceto, ¿de acuerdo?
Crearé el segundo fotograma clave, y el conejito cerrará ambos ojos y abrirá la boca ampliamente. Todo lo que necesitaba cambiar eran solo los ojos y la boca.
Boceto: tercer fotograma clave: vista previa de la reproducción de la animación
Ahora que ha aprendido todas las funciones, crear el tercer fotograma clave sería muy fácil, ¿verdad? :)
Para el tercer fotograma clave, el conejito abre ambos ojos mientras mira a un lado, mientras mantiene su cara sonriente. ¡Todo lo que necesito cambiar son solo los ojos porque estoy copiando la capa anterior! Es realmente un ahorro de tiempo :"D
¡Ahora hemos terminado con los fotogramas clave!
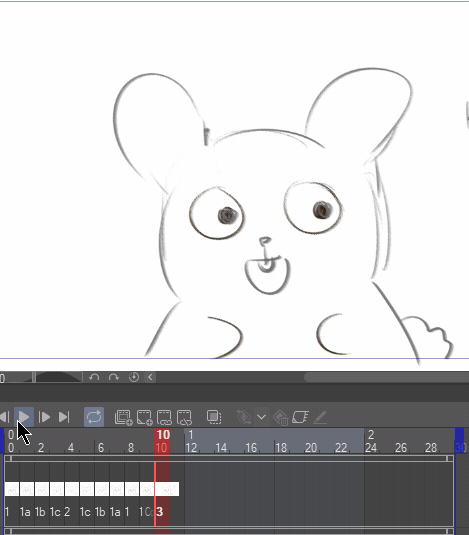
Queremos ver cómo va, ¿verdad? Todo lo que necesita hacer es simplemente hacer clic en el botón de reproducción

O bien, la segunda opción es arrastrar el puntero por los números de cuadro, así:

Si cree que el tiempo es demasiado lento o demasiado rápido, puede ajustar el ritmo moviéndolos hasta que le satisfaga.
Simplemente haga clic y arrastre el marco como en el ejemplo :) (asegúrese de que su puntero haga clic exactamente en el marco)

Intermedio o interpolación
💡 La interpolación es una técnica para crear fotogramas de transición entre los fotogramas clave, suavizarlos y mostrar la evolución entre un objeto y otro.
Los intermedios que haré son entre Capa 1 - Capa 2, y entre Capa 2 - Capa 3.
Entonces, si el fotograma clave en la Capa 1 es el conejito cerrando la boca mientras mira directamente hacia arriba, los intermedios serán sus ojos cerrándose gradualmente mientras su boca se abre gradualmente para coincidir con el fotograma clave en la Capa 2.
Para crear el espacio para los intermedios, moví la Capa 2 y la Capa 3 lejos ~
Luego copié la Capa 1, la puse en el cuadro "1" justo al lado del cuadro "0". El nombre es Capa 1a.
Comienzo a trabajar en la Capa 1a, borrando los ojos para crear "párpados cerrados".
Para 1a, dado que es un primer intermedio, los conejos no deben cerrar demasiado sus ojos, ¡trabajaremos en eso en la Capa 1b, 1c, etc. hasta que la evolución coincida con el segundo fotograma clave!

Dado que este tutorial ya es demasiado largo, me saltaré el proceso de dibujar los siguientes intermedios....
Si quieres ver el proceso completo por favor mira el video de youtube^^!
¡Aquí está el resumen de los intermedios de la Capa 2 a la Capa 3!
Vista previa final
¡Finalmente, hemos terminado! ¡Aquí está la vista previa de nuestro conejito!

Consejos más útiles
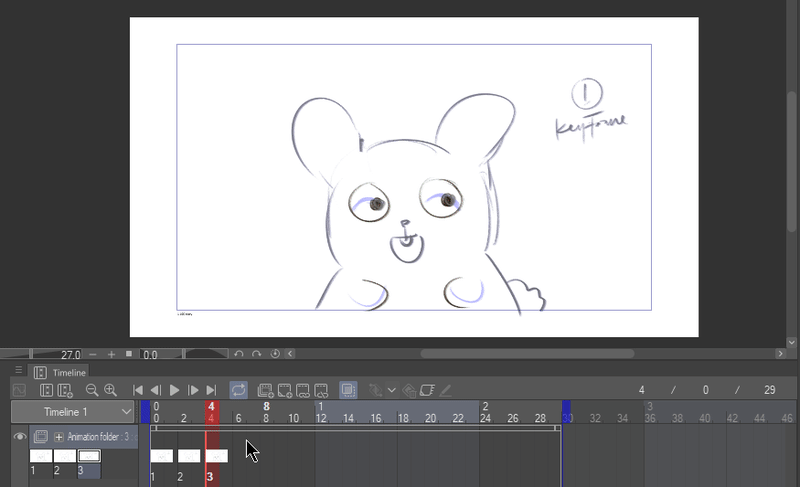
Cuando reproduces la animación, a veces toma demasiado tiempo para que la reproducción vuelva a repetirse, ¿verdad? Me gusta esto:

Para acortar la ruta, puedes:
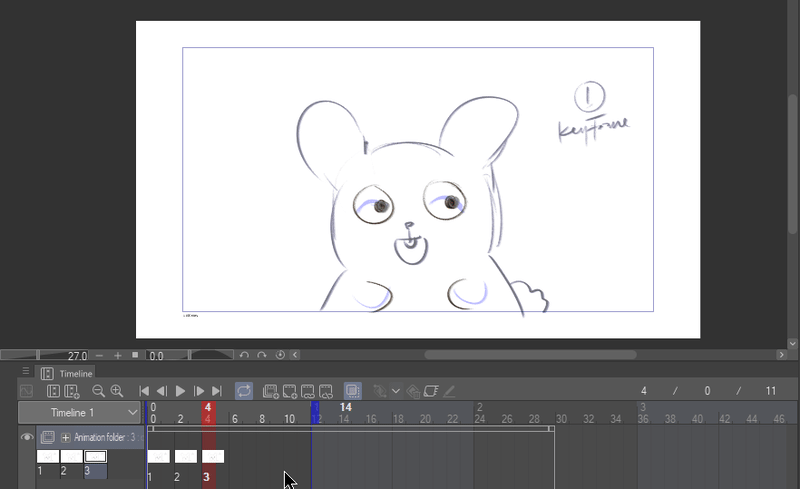
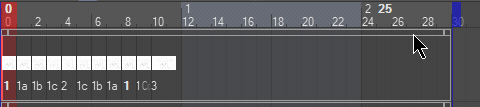
1. Corta los marcos que no uses
Haga clic y arrastre el borde superior de la cuadrícula blanca a la posición deseada

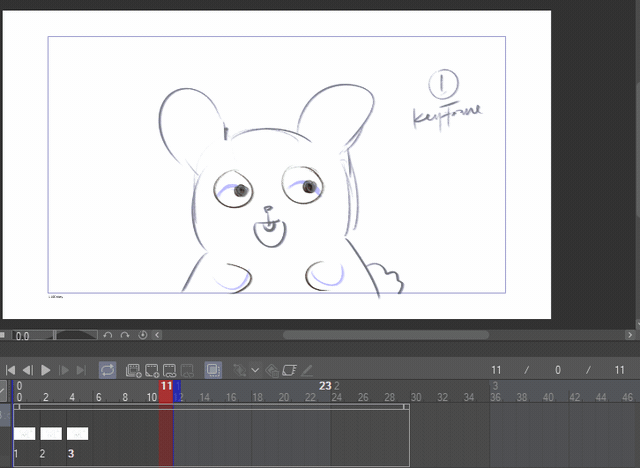
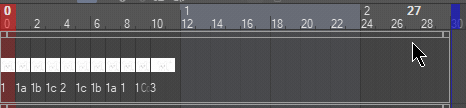
2. Cortar el tiempo de reproducción
Haga clic y arrastre la marca azul en la parte superior de la línea blanca a la posición deseada. Al hacer esto, el total de sus fotogramas sigue siendo el mismo, solo corta la ruta de reproducción.

Clausura
¡Gracias por llegar a este fin! :"D
¡Espero que mi tutorial sea útil! Lo siento mucho por mi inglés, tengo muchas cosas que decir pero mi vocabulario es muy limitado :(
Si tiene preguntas, por favor hágalas en el comentario a continuación y haré todo lo posible para responderlas todas. ¡Que tenga un buen día!
























Comentario