2. Líneas borrador y esquema de color
[1] Antes de dibujar las líneas
■ Cambiar la resolución del lienzo
Antes de comenzar a trazar las líneas del borrador, aumentaremos la resolución del boceto que habíamos creado
En el menú [Edición], seleccionamos [Cambiar resolución de imagen] y subimos la resolución de 120 ppp a 250 ppp.
Esto nos permite aumentar la resolución sin cambiar el tamaño del lienzo.
■ Limpiar las líneas del boceto
A continuación, seleccionamos la capa que contiene el boceto y, desde la paleta [Capa], disminuimos la opacidad mediante el deslizador para aclarar el color de las líneas. La he reducido al 24 %.
Creamos una capa nueva encima y dibujamos el borrador.
■ Configurar pinceles para el borrador
Ahora modificaremos el pincel para dibujar las líneas del borrador.
Seleccionamos la herramienta [Plumilla] > [Plumilla] > [G].
Para trazar las líneas con eficacia, abro la paleta [Propiedad de herramienta] y aumento ligeramente el tamaño de pincel mínimo de la presión del lápiz de 0 a 4.
Al establecer un valor mínimo superior a cero, la línea no se interrumpirá aunque la presión del lápiz sea baja.
Con estos ajustes, ya podemos ponernos manos a la obra.
[2] Borradores para los personajes
■ Reposicionamiento de los ojos
El equilibrio en el rostro del personaje es importantísimo, así que crearemos un área de selección usando el [Lápiz de selección] con las partes que queramos ajustar, igual que hicimos con las miniaturas y los bocetos. Luego aumentaremos o disminuiremos el tamaño y cambiaremos el ángulo con la herramienta [Escalar +/Escalar -/Rotar].
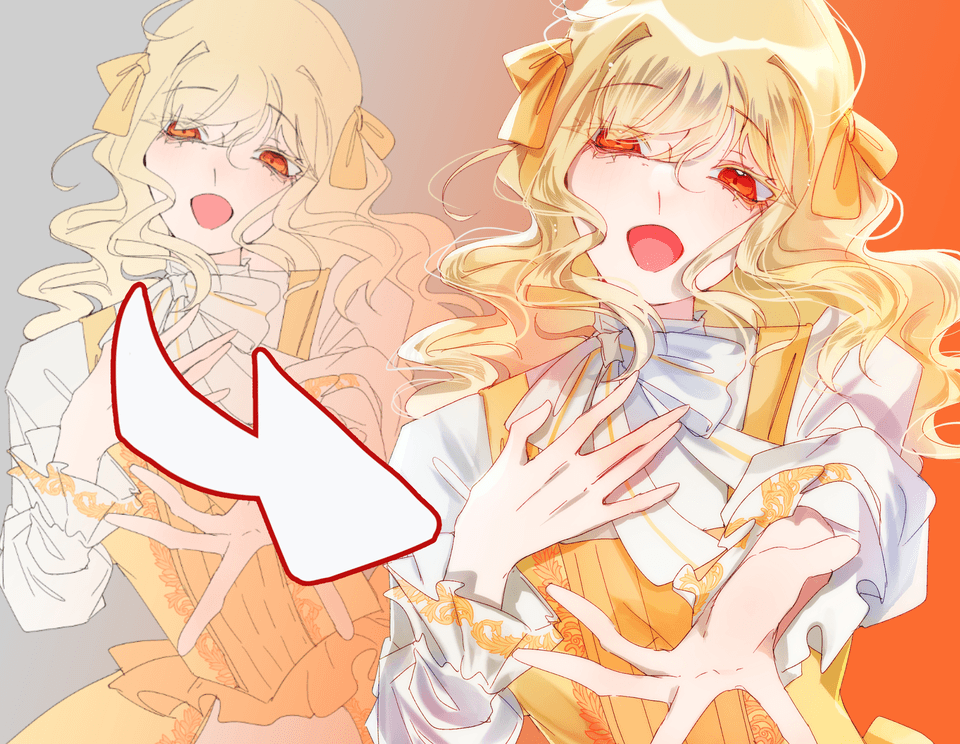
La forma del ojo tiene un gran impacto en el efecto general, así que vamos a ajustarlo detenidamente. Voy a ajustar la anchura del ojo derecho.
■ Girar y voltear el lienzo
Si bien soy diestra, parece que a las personas se nos da mejor dibujar rostros y cuerpos mirando en dirección opuesta a la de nuestra mano dominante y nos resulta muy difícil dibujar las cosas que miran hacia la misma dirección.
Debido a esto, utilizo las herramientas "Rotar" y "Voltear horizontalmente" de la paleta [Navegador] para mover el lienzo. Con esto, consigo colocar las líneas en ángulos que me resulten más cómodos de dibujar.
Nota: Vuelva a hacer clic en "Voltear horizontalmente" para recuperar la vista original.
Nota: Después de usar "Rotar", haga clic en el botón "Reiniciar rotación" marcado con ③ para volver a la vista original.
Ahora sí me convence cómo está equilibrado (lienzo volteado).
Si van surgiendo otros elementos que corregir, lo haremos a medida que añadimos las formas de la ropa.
Con ropa queda así:
■ Organización de las capas
Vamos a organizar las capas para no confundirnos mientras dibujamos.
En la paleta [Capa], creamos una carpeta nueva haciendo clic en el icono "Nueva carpeta de capas".
Cambiamos el nombre de la carpeta a "Chica", movemos la capa con el borrador a esta carpeta y cambiamos el nombre de la capa a "line".
Debajo de la capa "line", creamos otra capa nueva para el esquema de color que vamos a confeccionar a continuación.
[3] Esquema de color para el personaje
■ Área de selección para el personaje
Primero, voy a rellenar todo el personaje.
Para seleccionar bien todo lo que hay dentro del contorno del personaje, primero creo un área de selección que sobresalga del contorno.
Utilizo la herramienta [Selección automática] de la paleta [Herramienta] y selecciono [Referir solo a capa editada para seleccionar].
Con la capa "line" seleccionada, hago clic fuera del contorno.
La línea discontinua nos indica el borde de la selección.
A continuación, vamos a modificar el área de selección y la rellenaremos con color.
Después de cambiar a la capa que he preparado para los colores, debajo de la capa "line", sigo estos pasos:
① Menú [Selección] > [Invertir área seleccionada].
② Menú [Edición] > [Relleno]
Nota: Lo hice gris para poder ver rápidamente el área rellenada.
Ha quedado una parte del flequillo sin rellenar porque la línea no estaba cerrada y la herramienta de selección automática no la detectó. Esa parte la podemos rellenar con un pincel.
■ Bloqueo de píxeles transparentes y cambio de color
Ahora pintaremos cada parte con su color base. Antes de pintar, cambiaré el color de la capa del esquema de color de gris a un tono de piel.
① Teniendo seleccionada la capa del esquema de color, voy a la paleta [Capa]y activo el icono "Bloqueo de píxel transparente".
② Con "Bloqueo de píxel transparente" activado, elegimos el tono de piel desde la rueda de colores o mediante los deslizadores y aplicamos la herramienta [Relleno].
Las partes que eran grises ahora son del color de piel que quería para el personaje.
③ Cambiamos el nombre del esquema de color a "1".
Creamos una nueva capa encima para ir añadiendo el resto de colores.
■ Crear carpeta de capas para el esquema de color
A continuación, crearemos una carpeta de capas para el esquema de color. Debajo de la carpeta "line", creamos una nueva carpeta de capas y la llamamos "color". Después, metemos la capa "1" en esta carpeta.
Ahora creamos una máscara de capa dentro de la carpeta para poder pintar sin salirnos de las líneas del personaje.
Nota: Consulte el siguiente artículo para aprender a usar las máscaras de capa:
① Hacemos clic en el icono de la miniatura de la capa "1" mientras mantenemos pulsada la tecla Ctrl. De esta manera, haremos una selección de las partes dibujadas.
② Con la carpeta de capas "color" seleccionada, vamos a la paleta [Capa] y hacemos clic en el icono "Crear máscara de capa".
③ Hemos aplicado una máscara sobre el área de la capa "1" dentro de la carpeta de la capa "color". Esto nos permitirá dibujar en cualquier capa de la carpeta sin salirnos del área del personaje.
■ Activamos "Ajustar a capa inferior" para cambiar el color de las líneas
Vamos a cambiar el color de las líneas a marrón para suavizar la imagen.
Creamos una nueva capa de relleno en marrón, la movemos encima de la capa "line" y seleccionamos "Ajustar a capa inferior".
■ Bloqueo de los píxeles transparentes tras finalizar el esquema de color
Voy agregando colores al traje a la vez que reviso el diseño original que había hecho.
Una vez que hemos terminado de aplicar los colores, activamos "Bloqueo de píxel transparente" para no dibujar accidentalmente en esta capa.
Ya podemos dar por terminado el esquema de color del personaje.
[4] Líneas borrador y combinación de colores para el gato
Agregamos las líneas borrador y el esquema de color para el gato usando el mismo proceso que para la chica.
■ Colocación de los personajes
Mientras dibujaba las líneas, moví la posición del gato un poco hacia la derecha para que no se solapara con la chica.
■ Organización de las capas
Para poder distinguir fácilmente las capas de la chica y las del gato, las separamos en dos carpetas.
Al igual que con el trazado de la chica, cambiamos las líneas del gato a marrón ajustando una capa de relleno sobre la capa de "line".
La capa del esquema de color también queda almacenada en la carpeta "color". A continuación, enmascaro la carpeta para que el color permanezca dentro de las líneas.
Truco:
Si vamos a dibujar un animal caminando a dos patas, el torso deberá ser un poco más largo de lo normal para que esté equilibrado.
Para el gato, traté de dibujar una pose natural usando líneas curvas.
La ropa de la chica tiene una base negra, así que hice el chaleco del gato blanco para que hubiera contraste.
Ahora que ya tenemos terminado el color del gato, toca hacer el fondo.
[5] Fondo
Para el fondo, sigo el mismo proceso de dibujar las líneas borrador, hacer un área de selección, rellenarla y aplicar color.
Para el fondo no voy a dibujar muchos detalles, así que ajustaré la capa del esquema de color sobre la capa "1".
De nuevo, cambiamos el color de las líneas.
Quiero que estas líneas sean más suaves que las de los personajes, así que en lugar de cambiarlas a marrón, las cambio a un color un poco más oscuro que el color de cada objeto.
Ya podemos dar por terminado el esquema de color general.
[6] Modificación de las líneas borrador
Duplicamos la carpeta "chica" y vamos al menú [Capa] > [Combinar capa seleccionada] para convertir la carpeta en una sola capa.
La capa combinada se llamará "Chica (copia)".
Hacemos clic en el icono del ojo que hay a la izquierda de la carpeta "Chica" y la ocultamos.
Al combinar las líneas y el color de la chica en una sola capa, puedo modificar más fácilmente el tamaño de la cara, el equilibrio de los ojos y el diseño de la falda utilizando las herramientas [Lápiz de selección] y [Transformar].
Como al final la ilustración quedó bastante recargada, decidí cambiar el estampado de la falda por uno más sencillo y sutil.
Para destacar las luces del fondo, creamos una nueva capa en la parte inferior y la rellenamos de un tono oscuro.
Con la herramienta [Pincel] > [Acuarela] > [Acuarela opaca] agregamos el brillo de las luces y el degradado en la parte inferior de la ilustración. Luego usamos el pincel [Acuarela transparente] para difuminar y mezclar los colores.
Los ajustes de [Acuarela transparente] que he usado para mezclar los colores son estos:
Ya tenemos las líneas borrador y el esquema de color.
A continuación, llega el turno del line art.
























Comentario