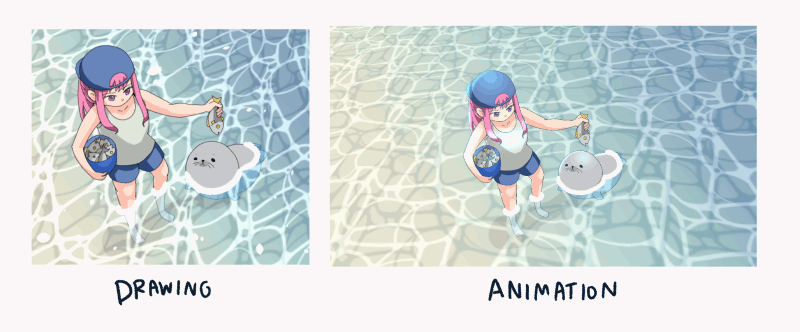
Mer claire et transparente facile [dessiner et animer]
introduction
Bonjour, dans ce tutoriel, je vais montrer un moyen très simple de créer des effets d'eau transparente pour une illustration avec seulement 4 couches et de la dupliquer pour créer une animation.

Didacticiel vidéo
consultez le didacticiel vidéo pour connaître les étapes de l'action
Les concepts de base de la transparence
Pour rendre quelque chose de transparent, vous pouvez simplement modifier l'opacité du calque de 100%

Et utilisez le mode calque pour enchanter le résultat.

(choisissez le mode qui vous convient)
Pour le faire ressembler davantage à de l'eau, les touches supplémentaires importantes sont les reflets de la surface de l'eau et ses ombres portées.
C'est l'idée de base du fonctionnement de la transparence de l'eau, appliquons-la au dessin !!
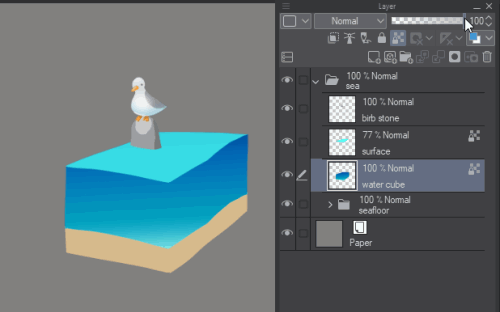
Faire une surface d'eau (ou la télécharger)
Remarque: j'ai déjà enregistré ce matériel sur Clip Studio Assets, vous pouvez le télécharger et il est prêt à être utilisé
Pour créer le motif:
Créez un nouveau fichier et dessinez des vagues aléatoires avec l'outil Plume.
Dessinez des courbes supplémentaires là où les vagues se croisent
(Remarque: essayez d'en faire une structure de forme simple)
Puis recadrez-le et transformez-le en une tuile à motif sans couture
Consultez mon tutoriel précédent pour transformer le dessin en modèles sans couture:
(également exemple de l'eau dans la partie 4)
Créez 2 versions du modèle sans couture
L'original et celui avec des effets bleus (dupliquez les effets et appliquez des filtres de flou)
Le carreau normal et le carreau flou pour un effet lumineux (facultatif).
enregistrer le matériel dans la bibliothèque de matériaux pour une utilisation facile
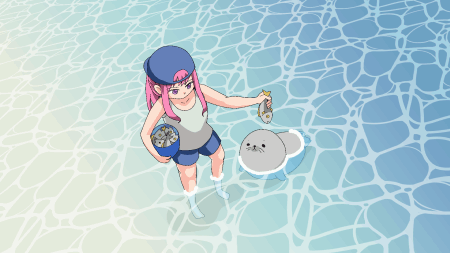
Appliquer aux illustrations (non animées) [Clip Studio Paint Pro / EX]
Préparez le dessin.

Créez un nouveau calque au-dessus du dessin et peignez le niveau d'eau en blanc
Faites une sélection sous la ligne de flottaison avec l'outil lasso, sélectionnez le dossier des calques, puis coupez-le avec [Ctrl + X] et collez-le avec [Ctrl + V]
Cela fera un dossier divisé pour une partie sous l'eau
Créez un nouveau calque entre 2 dossiers et remplissez-le avec l'outil Dégradé
(sélectionnez le choix de dégradé puis faites-le glisser sur la toile à remplir, vous pouvez également personnaliser votre propre dégradé en cliquant sur le point de couleur au-dessus de la barre de dégradé)
Ajustez l'opacité pour créer l'effet transparent.
Faites glisser le matériau de la surface de l'eau dans le panneau Calque (au-dessus du calque de dégradé)
Réglez le mode de calque sur Superposition pour le rendre plus brillant
[Facultatif] Faites glisser la version floue du motif dans le panneau des calques et définissez le mode sur Ajouter (Glow), cela produira un effet plus brillant
(ajustez l'opacité du matériau du calque pour le rendre plus doux)
Maintenez [Shift] et sélectionnez les deux calques d'effets, puis appuyez sur [Ctrl + t] pour transformer le bord
Cette méthode permettra d'ajuster les deux objectifs ensemble
Définissez le mode sur Transformation libre et déplacez le coin du motif vers la perspective du dessin.
Entrez pour confirmer la transformation et vous obtiendrez une surface d'eau brillante facile!
Pour créer l'effet d'ombre, copiez le calque de flou (ou le calque de surface de l'eau si vous n'effectuez pas l'effet de flou) et faites-le glisser sous le calque de dégradé d'eau.
Utilisez l'outil Objet et déplacez-le un peu vers le bas.
Définissez ensuite l'effet de couleur du calque dans la propriété du calque pour assombrir la couleur
Et puis définissez le mode de calque sur gravure linéaire
Là, vous obtiendrez un effet transparent facile
Commencez à animer !! Les bases des animations de vagues
Le mouvement de la vague se rapporte à la ligne de perspective au sol
La vague de base commencera petit et atteindra une grande vague à un moment donné, la vague sera plus lente lorsqu'elle sera plus grande.
Voici l'animation de référence avec l'heure.

Préparez le fichier pour l'animation [Clip Studio Paint EX]
Créez une nouvelle toile pour l'animation, ici je choisis le modèle d'animation (1920 * 1080) avec une fréquence d'images de 24 pour des mouvements fluides et un temps de lecture de 100
Vous obtiendrez le dossier d'animation par défaut, il n'est pas nécessaire de le supprimer
Copiez le dessin et placez-le sur la toile
Réglez également la couleur du papier sur la même couleur que l'original (couleur sable)
Comme nous allons ajouter des mouvements au calque, utilisez la règle de perspective pour créer un proxy du mouvement.
Pour créer la règle de perspective, maintenez le clic sur la position où vous souhaitez placer la ligne, puis déplacez-la pour l'aligner sur la perspective, chacune des 2 lignes sera regroupée en 1 point de perspective.
Si vous n'êtes pas habitué à la perspective, imaginez le sol rectangulaire sous le personnage, puis rassemblez une paire de lignes vers chaque point de perspective

La règle de perspective apparaîtra en violet lorsqu'elle est active.
(et vert lorsqu'il est inactif) [paramètre par défaut]
Séparez les parties au-dessus et sous l'eau [comme dans la partie précédente], puis ajoutez le calque de dégradé comme nous l'avons fait dans l'image non animée précédente
> Animation étape 1: créer de la mousse ondulée
Créez 2 nouveaux calques et dessinez les lignes de mousse horizontalement sur les deux calques
(J'utilise le stylo de texture pour la mousse de la même manière)
Remarque: vous devez désactiver l'accrochage à la règle de perspective pour dessiner librement à partir de celle-ci
cliquez sur l'outil Objet de la règle de perspective, puis désactivez le panneau de propriétés de l'outil d'accrochage
Convertissez les deux calques en calque de matériau Image.
Utilisez l'outil Objet avec le mode de transformation gratuit pour ajuster un peu les coins de l'objet.
(cela activera le mode de transformation gratuit dans l'animation d'image clé de couche)
Sur la timeline, activez l'image clé du calque
Utilisez l'outil objet pour ajuster la position de départ de l'onde sur l'image 1
Utilisez l'image clé d'interpolation lisse pour animer en douceur avec des courbes exponentielles
(par défaut, il se déplacera rapidement à partir du premier nœud et plus lentement lorsqu'il est près du dernier nœud qui correspond à nos besoins dans l'animation de vague)
Redimensionnez-le plus grand sur la dernière image et ajustez-le à la ligne de perspective (faites un zoom arrière pour voir la bordure de contrôle de l'objet)
[Optionnel]
Pour créer le mouvement rapide au début et plus lent à la fin comme nous concevons la vague
Créez le cadre du milieu où la vague atteint le milieu de l'image
Et faites glisser une icône de diamant un peu devant pour raccourcir le temps nécessaire
La première vague est terminée!
Répétez l'étape avec un autre calque d'ondes et faites-le s'éteindre.
Cela fera mousser le mouvement de la vague

Remarque: ajustez l'opacité du calque aux points de la timeline pour créer un effet de fondu d'entrée et de sortie
> Animation étape 2: Créer une surface d'eau
Dans cette étape, nous utiliserons la ligne de perspective pour aider aux mouvements de la couche de surface
Sélectionnez le calque de la règle de perspective et utilisez l'outil objet pour ajuster la règle
puis bascule sur l'accrochage (dans le panneau des propriétés de l'outil)
Dessinez 2 rectangle sur les couches de règle pour les guides du mouvement de la surface de l'eau,
Le point de départ est petit et le point final est plus grand et s'étend plus, comme la façon dont la vague d'eau se déplace.
Nous devons dessiner le proxy pour le mouvement de perspective car le nœud de transformation d'objet ne va pas s'aligner avec la règle de perspective
L'étape suivante, importez le matériau de la surface de l'eau sur la toile et ajustez-le au point de départ (utilisez l'outil Objet)
Activer l’image clé de calque et ajouter l’image clé à la première image
Cela s'appliquera à l'ajustement sur la première image
Sélectionnez ensuite la dernière image et ajustez les matériaux à la position finale
Cela fera bouger la surface de l'eau avec la vague
puis faites inverser un peu l'onde à la fin, ajoutez des images clés à la position avant la dernière image clé
Faites-le ensuite glisser pour échanger la position (déplacer la nouvelle image vers la dernière image)
Ajustez le mode de calque et l'opacité de la surface de l'eau pour le faire

> Étape d'animation 3: Masquez la vague pour créer un mouvement de séparation
Pour rendre le mouvement plus naturel, séparez les vagues en deux parties pour le faire bouger indépendamment
Dans Clip Studio, nous pouvons facilement créer un masque pour le calque et l'animer séparément de l'objet dans le calque.
Voici le concept d'animation de masque et de calque

il masquera certaines parties de l'objet afin que la vague ne se chevauche pas lorsque nous nous déplaçons
Désactivez l'image clé du calque de la surface de l'eau en cliquant à nouveau sur l'image clé du calque
Faites la sélection d'un côté de la vague
Dupliquer la couche de surface de l'eau pour l'autre partie
Ensuite, créez un masque en faisant un clic droit sur le calque et sélectionnez Masque de calque> Masque à l'extérieur de la sélection
Cela fera apparaître la surface de l'eau derrière la vague uniquement derrière la vague
Faire également le côté inverse du masque de l'autre côté du masque
Faites un clic droit sur le masque, puis sélectionnez à partir du calque> Créer une sélection
Ensuite, cliquez à droite sur le calque que nous avons copié avant et faites un masque de la sélection
Maintenant les 2 côtés de l'eau sont séparés
Lorsque vous réactivez l'image clé, vous pouvez également définir l'image clé sur le masque de calque
Redimensionner le masque à 300%
Cela le fera couvrir toute la toile lorsque la vague est complètement descendue
(la zone bleue est la zone non affichée)
Faites un clic droit sur le masque et vérifiez le calque de masque d'affichage pour mettre en évidence la zone qui n'est pas affichée
Ajustez le masque des deux côtés pour correspondre à la position de la vague
(l'image clé sera automatiquement créée lorsque vous ajustez le masque)
[important!] Assurez-vous que votre outil est actif sur le masque lors de l'édition, afin qu'il n'affecte pas le mouvement du calque
Le résultat (ici vous pouvez ajuster l'opacité et le mouvement de la surface de l'eau séparément)

> Étape d'animation 4: Faites une boucle
Par les paramètres de la chronologie au début, la vague de retour a été placée derrière l'animation de la vague
Remarque: j'ai nommé les côtés donc c'est moins déroutant
Si nous masquons le bord supérieur, à une image clé précoce, il y aura un espace car le masque du bord inférieur n'est pas encore arrivé au point.
Cette image montre que les deux bords ne sont pas apparus pendant toute la chronologie, mais se présenteront comme ceci
Le bord supérieur n'apparaîtra pas avant la dernière image,
Et le bord inférieur n'apparaîtra pas dans la première image.
La seule condition est que la première image clé du bord supérieur soit la même que la dernière scène du bord inférieur.
Ainsi, nous sommes en mesure de déplacer le mouvement vers l'arrière à l'extrémité du bord inférieur vers le bord supérieur.
Puisque l'animation est le mouvement du même matériau d'image, nous pouvons simplement copier l'icône de diamant à la fin du bord inférieur par clic droit> copier
Puis faites un clic droit sur le premier nœud du bord supérieur et collez
(chaque icône en forme de losange sur la chronologie contient des informations sur les propriétés de l'objet, si nous utilisons le même objet de dimension, les informations sur les propriétés seront collées complètement sans erreur)
Attention: la propriété du masque ne peut pas remplacer la propriété de transition, assurez-vous de copier le bon nœud de calque
Répétez l'étape avec l'image clé finale du bord inférieur (placez-la à la fin de la chronologie du bord supérieur)
Lorsque vous avez terminé, déplacez la barre de fin sur la dernière image clé du bord inférieur
L'animation apparaîtra dans une boucle fluide

[Important] assurez-vous de faire les mêmes ajustements d'opacité pour les cadres de connexion
Remarque: nettoyez les images clés indésirables en dehors de la barre bleue de l'enveloppe. Cela le rendra moins déroutant lorsqu'il sera nécessaire de le modifier plus tard
> Étape d'animation 5: ajouter de la lueur à la surface de l'eau et des ombres portées
>> Éclat de surface
Apportez le matériau flou sur la toile comme nous l'avons fait avec la version non animée
Dupliquer le calque ci-dessous
Désactivez les images clés de calque du calque, puis faites glisser l'icône de masque sur le calque du matériau flou
Ensuite, supprimez le calque copié, vous obtiendrez le même masque de calque sur le matériau flou
Sur le canevas, déplacez un peu un coin pour activer le mode de transformation libre dans l'image clé de calque
Sélectionnez l'image clé entière du calque ci-dessous en cliquant sur la barre supérieure de la timeline
Ensuite, faites un clic droit et sélectionnez Copier, pour copier la chronologie entière
Sélectionnez ensuite le calque de matériau flou, définissez l’image clé du calque
et supprimez la chronologie
Sélectionnez ensuite la première image et collez la chronologie que nous avons copiée auparavant.
Cela vous donnera des images parfaitement superposées, définira le mode de calque pour ajouter (lueur) et ajuster l'opacité jusqu'à ce que vous soyez satisfait du résultat
Répétez les étapes sur d'autres parties de la surface de l'eau.
>> Ombre portée
copiez 2 couches de flou et 1 couche d'onde, puis placez-la sous la couche de gradient d'eau
Nous devons déplacer le calque vers le bas à chaque icône de diamant d'image clé pour éviter que le logiciel ne crée des icônes de diamant de transformation supplémentaires.
Sélectionnez le diamant puis utilisez l'outil objet pour déplacer le calque vers le bas dans la toile
Assurez-vous de vous concentrer sur la barre de transformation (barre supérieure de la chronologie du calque)
(on décale donc la première image clé et la dernière image clé des calques de flou)
(et décalez 3 images clés de la couche d'onde)
Changer le mode de calque de 3 calques pour se multiplier et définir l'effet de couleur du calque sur une couleur plus foncée
Désormais, la vague aura également des effets transparents

Remarque: pour l'ombre portée, assurez-vous que la première image du calque de flou est également à la même position et à l'opacité que la dernière image du bord inférieur
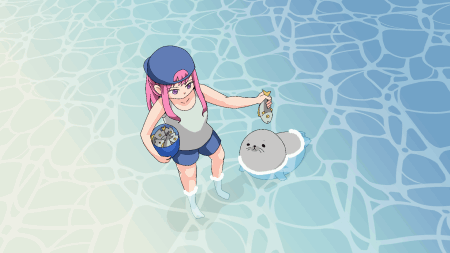
Touche finale
Lorsque la boucle est terminée, nous pouvons maintenant éditer les cadres tels que:
>> Contraste d'eau avec des personnages:
Créez un dossier d'animation et peignez la couleur blanche sur les parties du personnage qui contrastent avec l'eau
Répétez en boucles

>> Éclaboussure d'eau:
Créez un autre dossier d'animation avec le jet de gouttelettes (dans les sous-outils d'aérographe), appliquez sur la vague d'eau pour créer des éclaboussures d'eau.
Et aussi de la mousse supplémentaire sur le joint lorsque la vague l'atteint
>> Réglage des caractères:
Ajustez l'encre vectorielle du personnage avec l'outil objet pour correspondre à l'arrière-plan
consultez mon tutoriel précédent pour plus de détails sur la manipulation des calques vectoriels:
Ajoutez un calque de masque d'écrêtage au-dessus du dossier de caractères pour ajouter des effets d'éclairage
Réglez le mode de calque pour ajouter (agrandir) puis peindre avec un aérographe doux
Appliquez un effet de dégradé au calque supérieur pour rendre l'image plus lisse
Le résultat final

J'espère que cette technique vous aidera à avoir une idée sur l'ajout d'une animation de mer transparente à votre travail !!
Amusez-vous à animer !!























Commentaire