Comment créer une animation PIXEL ART dans Clip Studio PAINT
Bonjour ! Dans cet article je vais vous apprendre à réaliser une animation PIXEL ART dans Clip Studio Paint, nous allons réaliser un cycle d'animation d'une scène de style LO-FI.
N'oubliez pas de consulter mes autres astuces Clip Studio Paint où vous apprendrez sûrement beaucoup de choses.
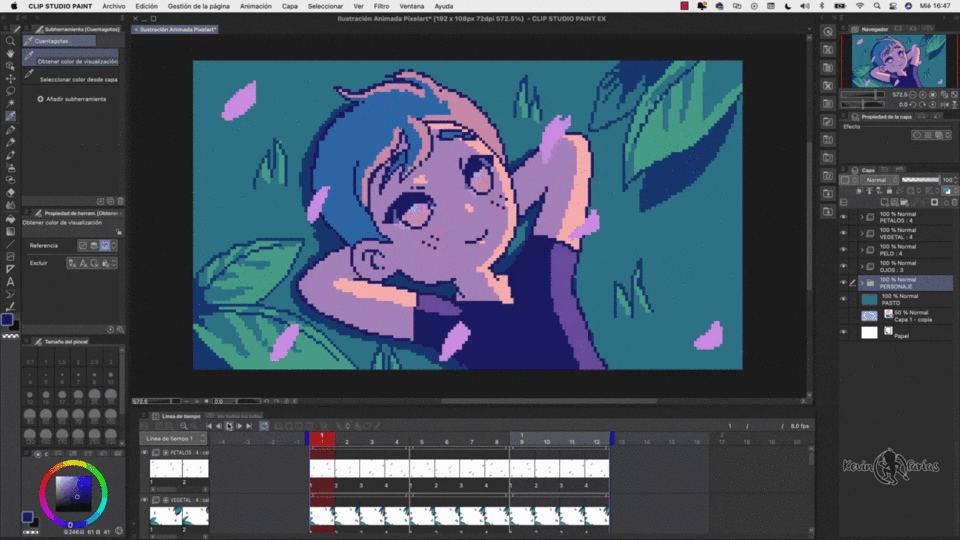
Animation Pixel Art que nous allons réaliser
Cette fois-ci nous allons réaliser une animation de style Pixel Art qui pourrait parfaitement être utilisée pour des animations musicales LO-FI. Nous allons animer de manière simple un personnage allongé sur l'herbe au coucher du soleil en interaction avec d'autres éléments.

Allons-y avec le super tutoriel et rappelez-vous que vous pouvez activer les sous-titres dans votre langue, si vous ne le trouvez pas, laissez-moi un commentaire et j'ajouterai volontiers de nouveaux sous-titres dans votre langue.
Tutoriel : Animation PIXEL ART dans Clip Studio Paint
Qu'avez-vous pensé du tutoriel ?
Nous avons vu étape par étape comment réaliser une animation de style pixel art de manière simple et facile.
Étape par étape pour réaliser une animation Pixel Art
Je vous invite maintenant à revoir ce que vous avez appris, étape par étape, à l'aide d'un guide qui soutiendra ce que vous avez appris dans le didacticiel vidéo.
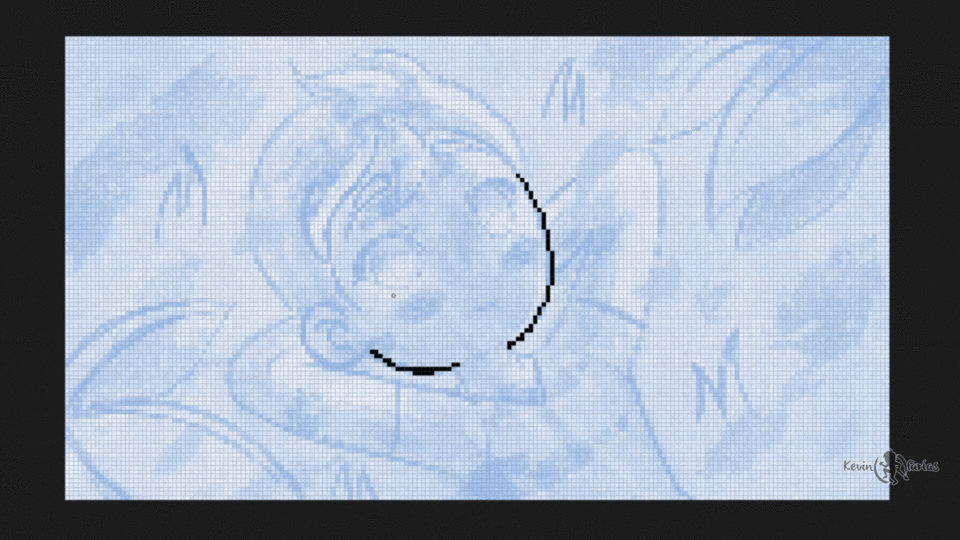
1. Concept d'animation Pixel Art
C'est l'idée d'animation que je vais réaliser dans le style Pixel Art.
2. Création du projet d'animation Pixel Art
Fichier - Nouveau et nous créons un projet d'illustration avec les caractéristiques suivantes :
Et nous avons créé notre projet :
Ensuite on va dans le menu : Affichage – Grille
Au début, cela ressemblera à ceci :
Revenons à Affichage - Paramètres de la règle/grille :
Et dans la fenêtre des paramètres, nous laissons les valeurs suivantes et cliquons sur accepter :
Et nous avons notre projet prêt à commencer à dessiner et à animer, n'oubliez pas d'aller dans Fichier - Enregistrer et de sauvegarder votre projet.
Et nous incorporons le dessin guide pour animer sur cette base :
Nous utiliserons ce calque comme un croquis, nous activons donc la couleur du calque et réduisons l'opacité à 50 %.
3. Animation de style Pixel Art
Je vous laisse quelques pinceaux sympas pour dessiner en style pixel art.
Dans mon cas, j'utiliserai l'outil Plume avec le sous-outil Plume G, en laissant le lissage au minimum :
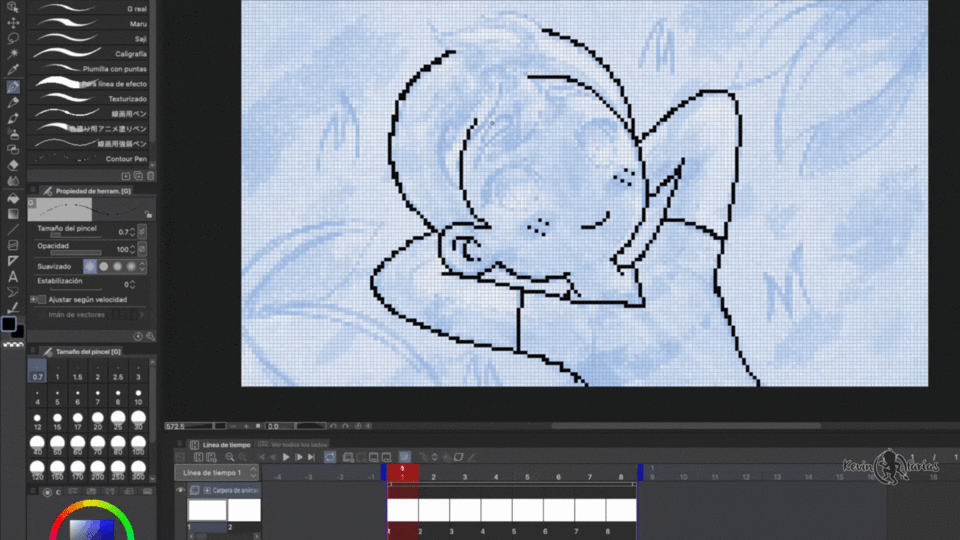
Nous commençons à dessiner le corps du personnage, tout ce qui n'aura pas de mouvement, dans un calque raster en dehors du dossier d'animation créé.

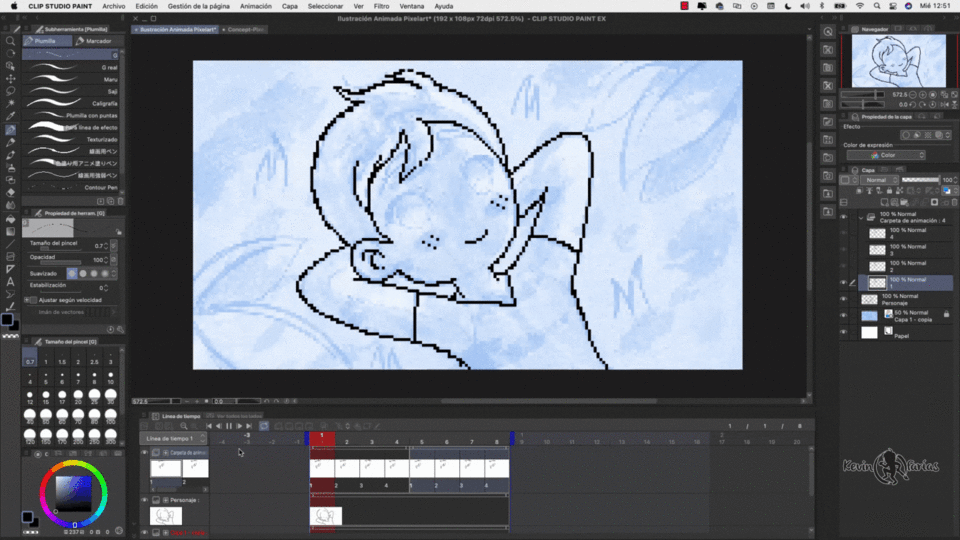
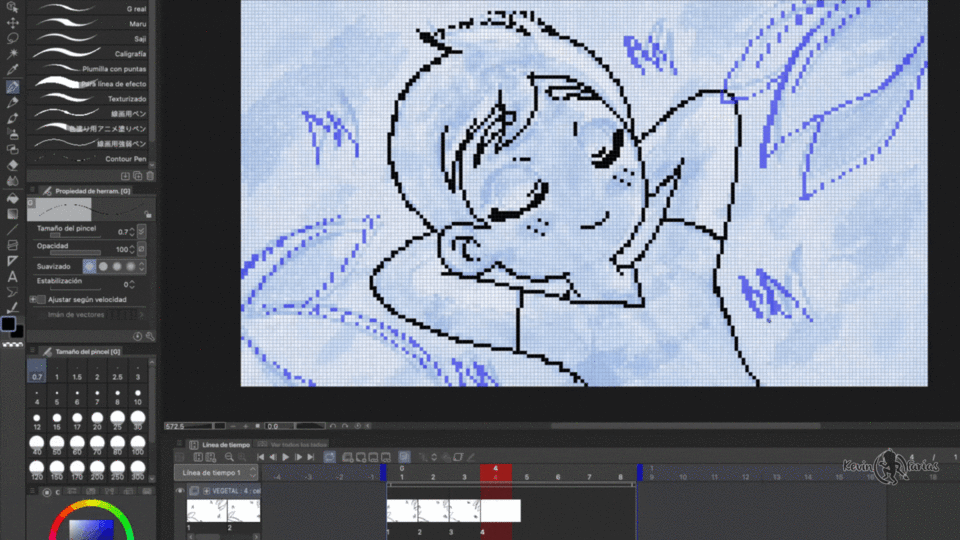
Maintenant, nous animons les cheveux du personnage dans le vent, en utilisant seulement 4 dessins du dossier d'animation, nous supprimons les images que nous n'utilisons pas.

Et voici l'animation de cheveux que nous avons réalisée avec seulement 4 dessins, rappelez-vous que notre animation sera un cycle.

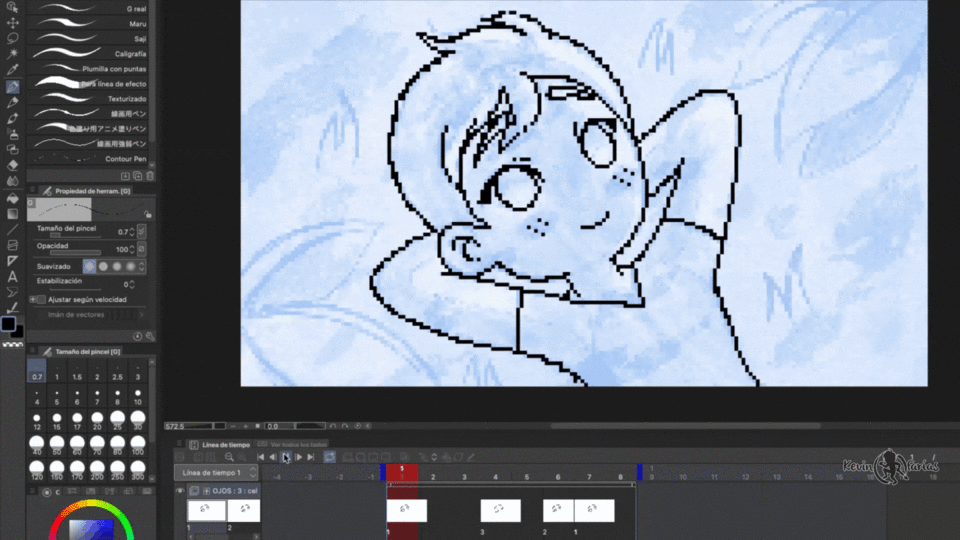
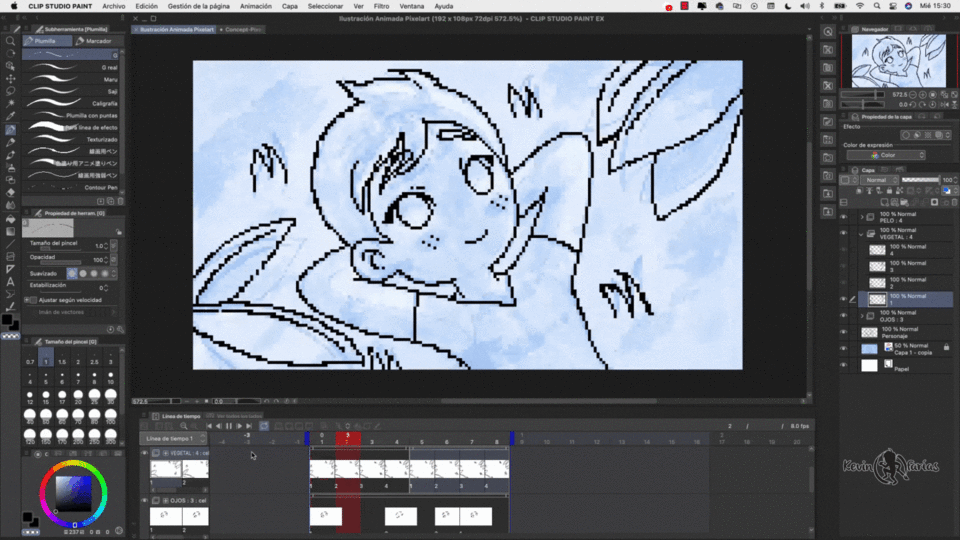
Nous avons ajouté l'animation des yeux dans un autre dossier d'animation, en réalisant 3 dessins différents : yeux ouverts, yeux fermés et yeux mi-ouverts.

Et nous faisons la même chose avec les éléments d'arrière-plan, nous créons un nouveau dossier d'animation et animons 4 dessins.

Obtenir le résultat suivant :

4. Couleur d'animation
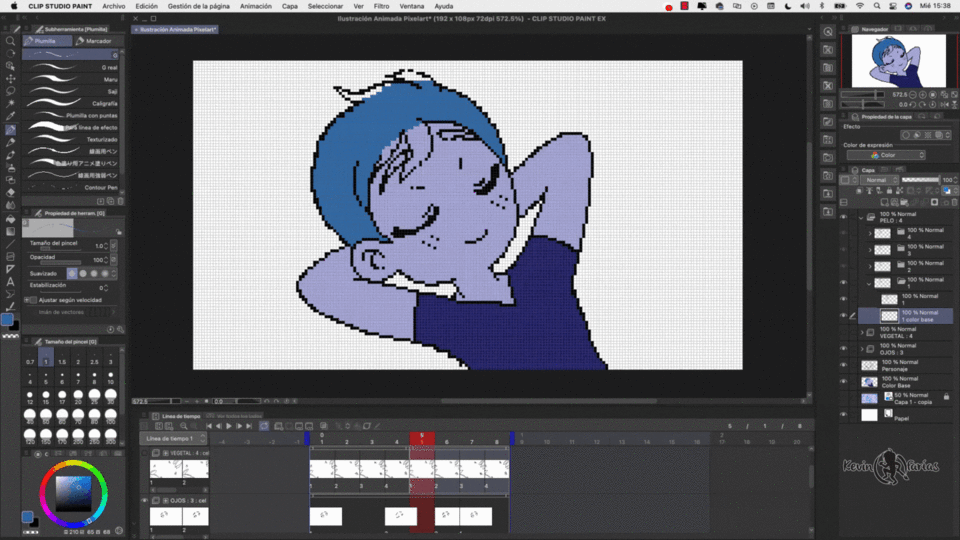
Tout d'abord, nous allons peindre le corps du personnage sans mouvement, pour ce faire, nous activons l'outil de remplissage, dans le sous-outil, nous activons Référer à d'autres calques et dans Propriétés de l'outil, nous désactivons la mise à l'échelle de la zone.
Et nous créons une nouvelle couche raster sous la couche de ligne du corps du personnage et la nommons : couleur de base.
Pour l'instant, nous obtenons le résultat suivant :
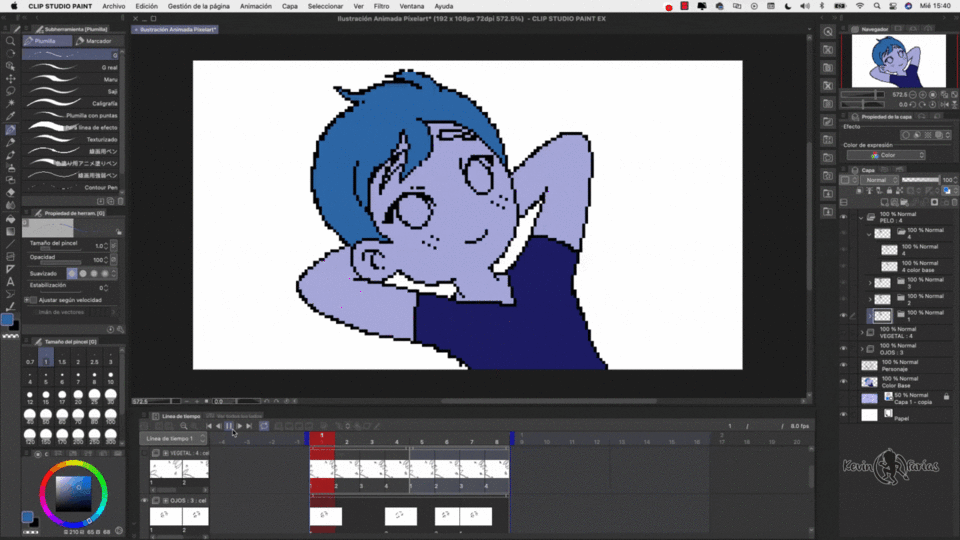
5. Animation couleur des cheveux, des yeux et de l'arrière-plan animé
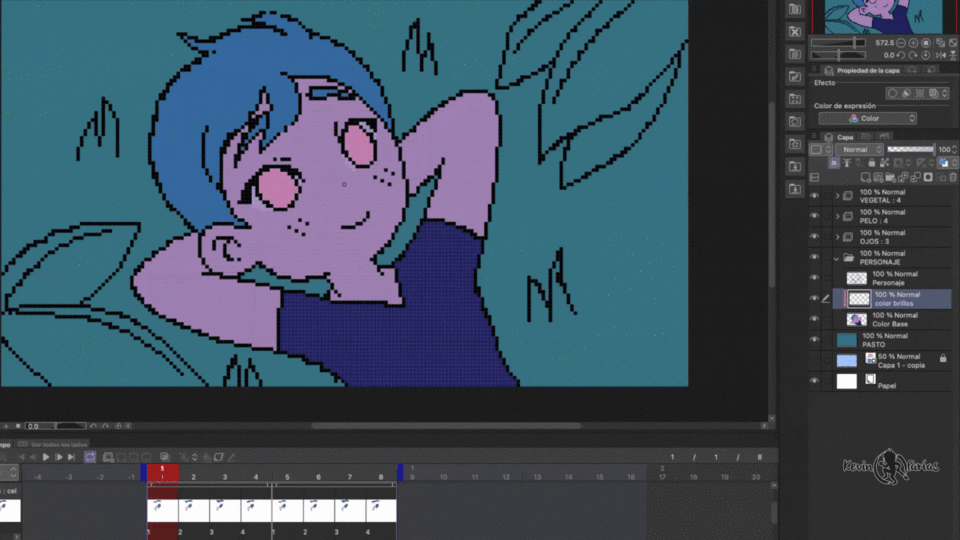
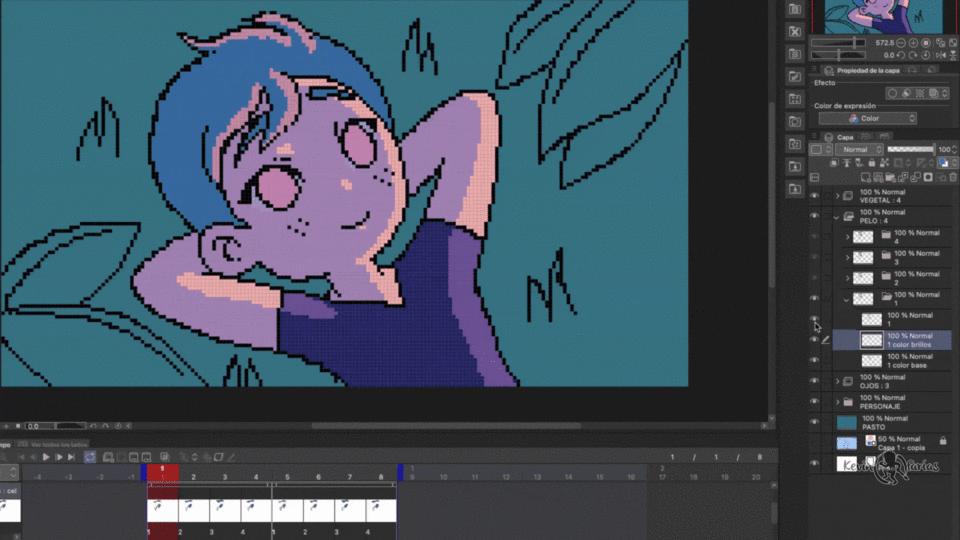
Avec le même outil Plume, nous pouvons peindre la couleur de l'animation des cheveux, n'oubliez pas de créer un dossier avec le même nom que le cadre et le calque qui contient la racine des cheveux, ajoutez-le à l'intérieur de ce nouveau dossier, afin que la chronologie lise ce dossier créé comme un cadre, où nous pouvons ajouter le nombre de calques que nous voulons.

Et pour le moment on a le résultat suivant, ça se passe bien, non ? :)

6. Couleur d'arrière-plan
Nous créons un nouveau calque appelé Arrière-plan, Herbe ou Gazon et allons dans Édition - Remplir, et peignons l'arrière-plan avec de la couleur.
7. Luminosité et ombres de l'animation
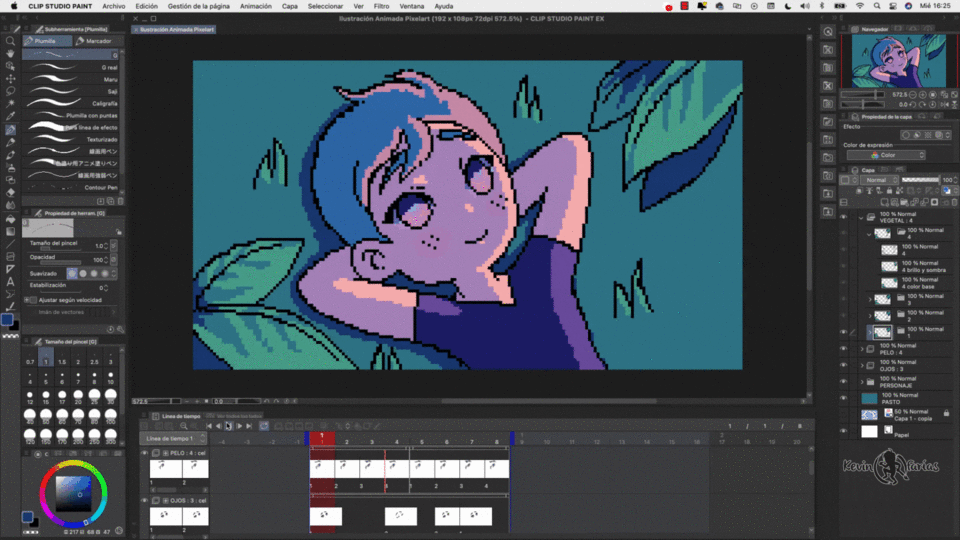
Nous allons créer de nouveaux calques au dessus des calques de couleur de base, nous les appellerons couleur d'ombre ou reflets et nous activerons l'option : Ajuster au calque inférieur, pour ne pas s'inquiéter si nous sortons de la couleur.


Et pour le moment nous avons le résultat suivant :

8. Animation des pétales
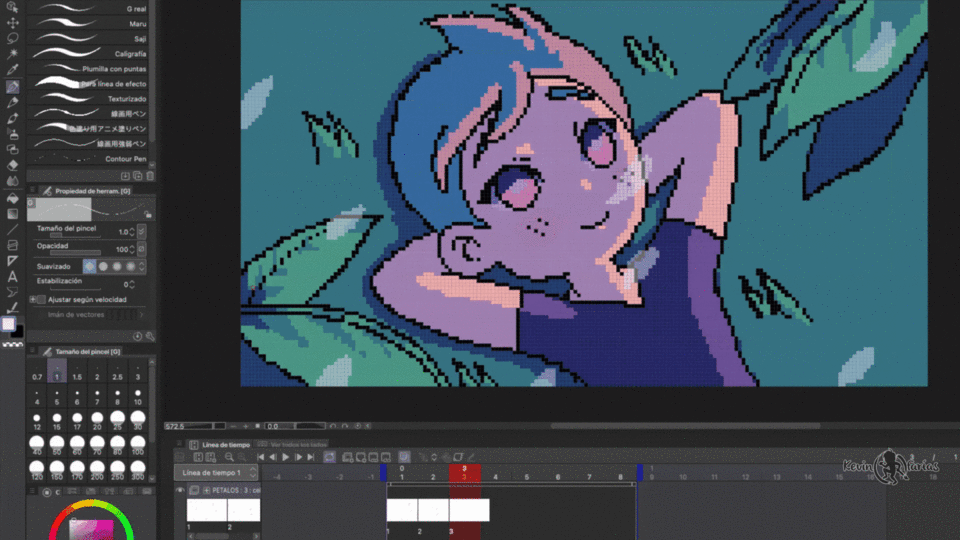
Ensuite, nous allons créer une nouvelle animation pour améliorer davantage notre travail, nous allons créer un nouveau dossier d'animation et réaliser 4 dessins pour le mouvement des pétales qui apparaîtront sur la scène.

9. Couleur de la bordure
Maintenant, pour rendre notre animation encore plus jolie, nous allons peindre les bords colorés de tous les éléments de la scène. Pour cela, nous allons sélectionner tous les calques où se trouvent les bords de tous les éléments et activer l'option : Verrouiller les pixels transparents.
Ensuite, nous allons dans Édition – Remplir, pour peindre les bords des feuilles, par exemple :
Vous voyez ? C'est encore plus beau :)
Et c’est ce que nous avons réalisé avec cette animation simple mais mignonne.

10. Exportez votre animation .gif
Nous allons maintenant exporter notre animation pixel art au format gif, pour ce faire, nous allons dans Fichier - Exporter l'animation - GIF animé :
Dans les paramètres, nous le laissons à la taille avec laquelle nous avons initialement créé le projet et cliquons sur accepter :
Et voici l'animation gif en taille originale sur laquelle nous avons travaillé sur notre projet :

11. Exportez votre animation .gif Full HD
La première chose à faire est de mettre à l'échelle notre projet sans perdre en qualité, et vous remarquerez qu'en procédant de cette façon, il n'y aura aucun problème.
Allez dans Édition - Modifier la résolution de l'image :
Voici la taille originale du projet :
Et juste en ajoutant le chiffre 0 à la fois à la largeur et à la hauteur, nous pouvons augmenter la taille du projet, l'échelle passe automatiquement à 10, nous laissons la résolution à 72 et nous cliquons sur accepter :
Et nous avons un projet de 1920 x 1080 pixels sans perte de qualité :
Allons dans Fichier - Exporter l'animation - GIF animé :
Animation finale dans le style PIXEL ART

Musique Chill Lofi Beats pour étudier/lire/travailler/dessiner/animer/se détendre
Et j'ai utilisé cette animation pour ma nouvelle chaîne d'animations musicales :)
J'espère que cet article vous a été utile :)
J'ai trouvé très amusant de le faire et de l'expliquer étape par étape.
Je vous adresse mes salutations, j'espère que vous allez bien et je vous retrouve au prochain TIP.























Commentaire