Quels sont les outils de figure et 10 façons de les utiliser dans les mangas
Salutations et bienvenue. Dans ce tutoriel, nous discuterons des outils de figure. Je vais vous expliquer ce qu'ils sont et vous montrer 10 façons de les utiliser pour créer des mangas.
Il y a deux parties à ce tutoriel, la première explique les outils et la partie suivante montre 10 façons de les utiliser. Les outils de figurines sont parfaits pour créer des panneaux de manga, des arrière-plans, des personnages, des effets de manga et bien plus encore !
Il y a tellement de gifs et d'images dans ce didacticiel - pour des raisons d'explication, le chargement peut donc prendre un peu plus de temps.
Que sont les outils de figure ?
Les outils de figure vous permettent de créer toutes sortes de formes, de courbes et de figures avec des lignes droites continues et des formes géométriques. Les outils de figurines sont situés dans la barre d'outils sur le côté de votre écran.
Comme il est difficile d'obtenir des lignes nettes lors du dessin avec une souris sur un ordinateur, des outils de figure sont utilisés sur le moniteur pour créer des figures et des formes nettes. Cependant, ce didacticiel est destiné à ceux qui souhaitent créer des pages de manga sur ipad dans Clip Studio Paint.
Un total de 18 sous-outils sont fournis par défaut dans le logiciel. Vous pouvez ajouter plus de sous-outils de figure via le magasin d'actifs de clip studio paint si nécessaire.
La section [Direct Draw] a 9 outils de figure par défaut et ils sont :
1. Ligne droite
2. Courbe
3. Polyligne
4. Continue la courbe
5. Courbe de Bézier
6. Remplissage au lasso
7. Rectangulaire
8. Ellipse
9. Polygone
[Speed Lines] également appelé [Stream Lines] a 4 sous-outils par défaut et ils sont :
1. Lignes de vitesse dispersées
2. Lignes de vitesse sombres
3. La tristesse
4. Pluie
[Lignes de mise au point] ou [Lignes saturées] a 5 outils et ils sont :
1. Lignes de mise au point dispersées
2. Lignes de mise au point sombres (courbes)
3. Lignes de mise au point denses
4. Luminosité
5. Explosion
Je vais vous expliquer brièvement chacun d'entre eux et vous parler de leur objectif et de leur utilisation.
Les 9 outils de Direct Draw et comment les utiliser
1. LIGNES DROITES
La ligne droite vous permet de tracer des lignes droites continues. Ils sont sans gigue. Ils sont situés dans [Outils de figure] -> [Sous-outils] -> [Dessin direct].
Vous pouvez modifier ses propriétés dans la section [propriété de l'outil].
Dans le panneau [propriété de l'outil], vous pouvez modifier la taille, l'opacité, la forme et l'effet du début et de la fin d'une ligne.
Par exemple, si vous augmentez la taille, l'épaisseur, l'espacement et la densité du pinceau dans le menu déroulant de l'option [début et fin], vous remarquerez une différence visible au début et à la fin du trait.
En appuyant sur le petit + à côté de l'option [début et fin], vous pouvez modifier d'autres spécifications de la ligne. Comme choisir de changer le début ou la fin, par pourcentage, longueur ou fondu
Il existe également l'option [Vector Magnet], cette option relie les lignes que vous dessinez sur un calque vectoriel. Si les lignes sont plus proches les unes des autres, elles se chevaucheront et deviendront une seule ligne. Sa valeur désignera la distance à parcourir pour connecter les lignes.
Dans l'option [forme de pinceau], il existe de nombreux styles de lignes droites telles que la ligne pointillée, la ligne en étoile, le ruban lacé, la ligne mélodique et bien plus encore.
Les lignes droites peuvent être utilisées pour créer des panneaux de manga, des meubles, un design d'intérieur et des paysages urbains, tandis que les lignes en forme peuvent être utilisées pour créer d'autres effets. Par exemple, j'ai utilisé la ligne pointillée sur la route.

2. COURBE
À côté de [Ligne droite] se trouve [Courbe]. Courbe vous permet de créer une ligne droite que vous pouvez faire glisser dans n'importe quelle direction pour créer une courbe.

Les propriétés de l'outil de la courbe sont les mêmes que celles de la ligne droite. Vous pouvez modifier son opacité, sa forme et sa taille, le début et la fin d'un trait. L'outil de figure courbe peut être utilisé pour créer des arches, des ruelles, des ponts et des meubles courbés comme des canapés dans votre scène manga.

3. POLYLINE
Situé en dessous de [Ligne droite] se trouve [Polyligne].
Polyline vous permet de créer une ligne que vous pouvez attraper et faire glisser dans n'importe quelle direction pour étendre et créer tout type de forme énervée que vous souhaitez. Vous pouvez attraper et faire glisser n'importe quel point sur la ligne. Il vous permet également de tracer des lignes de point à point. Lorsque vous tracez une ligne, cela crée 2 points (ils ressemblent à de super petits carrés),
Un point de départ et un point d'arrivée. Le point de départ est immuable. Le point de fin peut être déplacé, étendu et effacé. Chaque pression crée un point. Pour l'effacer, appuyez à nouveau sur le même point. Lorsque vous connectez le dernier point au point de départ, la forme est formée. Il peut être un peu déroutant d'apprendre par des mots, alors regardez les gifs de démonstration ci-dessous.

(Prolongement des arêtes d'une polyligne)

(Créer des lignes en appuyant n'importe où)

(Appuyer sur le point d'ancrage pour l'effacer)
Vous pouvez modifier la taille, l'opacité et la forme de la polyligne dans la section [propriété de l'outil] de la polyligne. Ses formes sont similaires aux autres lignes mentionnées ci-dessus. Il a des lignes pointillées, des lignes pointillées, une ligne mélodique, etc.
En utilisant l'option [Remplissage de ligne] située en haut dans [propriété de l'outil], vous pouvez remplir une forme de polyligne avec une couleur sombre ou créer une forme avec des bordures visibles avec les couleurs sélectionnées. Le remplissage de ligne ne fonctionne que sur les calques raster, pas sur les calques vectoriels.
Il existe également la possibilité de fermer les lignes, ce qui crée une ligne fermée par des points de début et de fin et cela ne fonctionne pas si vous utilisez l'outil [Remplissage de ligne].
Polyline est idéal pour créer des scènes d'arrière-plan en perspective dans un manga.
4. COURBE CONTINUE
La courbe continue fonctionne exactement comme la polyligne, la seule différence est que la polyligne prolonge les lignes énervées, la courbe continue prolonge les lignes courbes.

Ses propriétés d'outil sont également similaires à celles de la polyligne, à l'exception d'une chose supplémentaire - vous pouvez modifier la façon dont vos lignes se courbent à l'aide de l'option [courbe] située sous [Remplissage de ligne] dans [propriété de l'outil]
Comme vous pouvez le voir sur l'image ci-dessus, il existe 4 options qui modifient le fonctionnement de vos courbes. Le premier est :-
1. [Ligne droite] : cela fonctionne exactement comme la polyligne. Il change la courbe en une arête. En fait, c'est exactement le même outil ! Voir la section polyligne pour la démonstration gif.
2. [Spline] : C'est celui qui est présélectionné par défaut lorsque vous choisissez l'outil courbe. Il vous permet de créer des courbes sinueuses en faisant glisser n'importe quel endroit sur la ligne et vous permet d'allonger la ligne d'un point à un autre, comme indiqué dans le gif ci-dessus.
3. [Quadratique Bézier] : Cette courbe vous permet de modifier le point final d'une ligne pour créer une courbe. Vous ne pouvez pas attraper ou faire glisser une autre partie de cette ligne pour créer une courbe comme dans [Spline] - vous pouvez uniquement attraper, faire glisser, étendre et courber le point final de la ligne. Et lorsque le point de départ et les points d'arrivée se rencontrent, la forme est fermée.

4. [Cubic bezier] : cet outil fonctionne exactement comme l'outil [Cubic curve] que vous voyez dans les outils de figure sous l'outil Polyline. Et c'est délicat à utiliser. Je vais donc l'expliquer ci-dessous dans le paragraphe de l'outil Bézier.
5. COURBE DE BEZIER
La courbe de Bézier est également connue sous le nom de Bézier cubique. Cet outil de figure a plusieurs points que vous pouvez modifier au fur et à mesure que vous dessinez. Il existe 2 points principaux appelés points d'ancrage et points directionnels, mais vous remarquerez également de minuscules marques × qui aident également à changer la direction. Les petits carrés sont des ancres, ils épinglent des coins. Les toucher les effacera. Les minuscules points noirs attachés par une fine ligne sont des points directionnels, ils spécifient la direction dans laquelle vos courbes se plient et s'allongent. Il existe différentes manières de manipuler les lignes.
1. Taper à un endroit puis à un autre endroit crée une ligne droite.

2. Taper et faire glisser crée un point directionnel. Maintenant, appuyez n'importe où ailleurs que sur le point directionnel pour créer une ligne courbe.

3. Pendant le dessin, les points d'ancrage continueront d'apparaître. Ils garderont les bords épinglés. Appuyez sur pour les effacer.

Pour réaliser tout le potentiel du Bézier cubique, travaillez sur une COUCHE VECTORIELLE. La couche vectorielle est juste à côté de l'option de couche raster. C'est celui avec le cube.
Dessiner avec une courbe de Bézier sur un calque vectoriel vous permet de modifier CHAQUE partie de votre dessin ou de votre forme à l'aide de l'outil objet. Permettez-moi de démontrer. Cela ne peut pas être fait sur la couche normale ou raster.
Essayez de dessiner n'importe quoi avec l'outil Bézier cubique. Comme il est difficile de garder le dessin spécifique, vous risquez de faire quelque chose hors de forme. Comme ça. Je vais dessiner un téléphone pour vous montrer.

Ne t'en fais pas. Prenez simplement l'outil objet et appuyez sur votre dessin, des points rouges apparaîtront instantanément sur votre dessin. Vous pouvez saisir chacun de ces points et modifier votre dessin.

La courbe de Bézier est faite pour les couches vectorielles. Assurez-vous donc de les utiliser pour créer des vecteurs sur le calque vectoriel, sinon l'outil de courbe de Bézier a un potentiel limité sur le calque normal et il est difficile à utiliser. Notez également que vous ne pouvez pas utiliser l'option [Remplissage de ligne] sur le calque vectoriel. Donc, si vous voulez colorer l'art vectoriel, créez un autre calque pour la coloration.
La courbe de Bézier est principalement utilisée pour créer des personnages dans un manga. Et il peut également être utilisé pour faire toutes sortes de formes.
6. Remplissage au lasso
Le remplissage au lasso est un outil de figure flexible qui remplit de couleur tout ce que vous dessinez. Remarque : cet outil ne fonctionne pas sur les calques vectoriels, mais uniquement sur les calques normaux. Dans sa section [Propriété de l'outil], vous pouvez modifier son opacité, sa stabilisation, son anticrénelage et son mode de fusion. Vous pouvez utiliser plusieurs modes de fusion pour créer un graphique coloré. La plupart des modes de fusion ici sont similaires aux modes de fusion de l'outil [pinceau] standard. Cependant, j'ai remarqué qu'il y a environ 5 nouveaux modes de fusion.
Ces 5 modes de fusion ainsi que tous les autres sont expliqués dans le didacticiel ci-dessous par CSP.
L'outil de remplissage au lasso peut être utilisé pour colorer des graphiques, des scènes et des personnages de manga simplement ombrés, comme indiqué dans le gif à la fin de ce didacticiel.
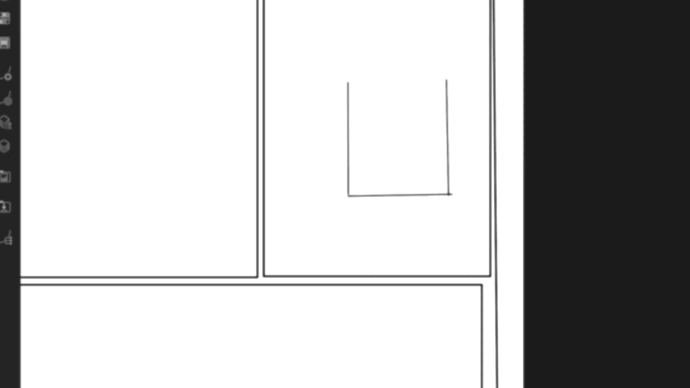
7. RECTANGLE
L'outil de figure rectangulaire crée à la fois un rectangle et un carré. Dans son panneau [propriété de l'outil], vous pouvez modifier la taille, l'opacité et la forme du pinceau.
Vous pouvez également modifier la rondeur des coins et en faire un rectangle incurvé ou énervé.
Avec l'option [Remplissage de ligne], vous pouvez créer un rectangle coloré ou un rectangle avec des lignes/bordures visibles. La sous-couleur que vous choisissez sera sa couleur de ligne et la première couleur est la couleur de remplissage
Il existe une option [Type d'aspect] qui vous permet de dessiner des rectangles dont la longueur et les ratios sont spécifiquement choisis. Par exemple, si vous choisissez que sa hauteur et sa largeur soient celles d'un carré, vous ne pourrez faire que des carrés, ce qui signifie que le mouvement du rectangle ne sera plus flexible. Il y a 2 options ici - [spécifier le rapport] et [spécifier la longueur]
Avec [Spécifier le rapport], vous pouvez rendre la forme grande ou petite.

Avec [Spécifier la longueur], il vous suffit d'appuyer à l'endroit où vous souhaitez que la forme s'applique et la forme apparaîtra dans la hauteur et la largeur que vous avez spécifiées dans ces barres. Vous ne pouvez pas modifier la forme à l'écran.

La 4ème option dans la propriété de l'outil de rectangle est [ajuster l'angle après correction]
Si coché, cela vous permet de faire pivoter la forme après sa création.

Et le reste sont les options régulières. Les deux outils suivants - ellipse et polygone ont tous les deux les mêmes propriétés que le rectangle.
8. ELLIPSE
L'outil Ellipse ou cercle dessine des formes circulaires et ovales. Ses propriétés d'outil sont les mêmes que celles du rectangle - comme je l'ai expliqué ci-dessus.
9. POLYGONE
L'outil Polygone vous permet de créer un polygone. Il fonctionne exactement comme l'outil rectangle et a même les mêmes propriétés d'outil mentionnées dans le paragraphe de Rectangle. Mais il a une option supplémentaire dans sa propriété d'outil appelée [figure], elle est située en haut du panneau des propriétés de l'outil. Il vous permet de modifier la forme, le nombre de coins d'une forme et la rondeur de la forme. Il vous aide à créer toutes les formes géométriques. Vous avez juste besoin de spécifier les coins. Par exemple, 3 coins forment un triangle et 5 coins forment un pentagone.
Les 4 outils de Speed Lines et comment les utiliser
Nous avons brièvement couvert les 9 outils de figure dans la section [Direct Draw]. Ensuite, j'expliquerai les 4 outils dans la section [Lignes de vitesse]. Également connu sous le nom de lignes de flux.
1. LIGNES DE VITESSE DISPERSÉES
Les lignes de flux ou les lignes de vitesse font ces lignes qui démontrent les effets des actions dans les mangas comme le sprint, l'accélération de la voiture, etc.
Faire glisser une ligne verticalement crée une ligne avec 2 points, appuyer sur le point supérieur crée les lignes de vitesse. La largeur des lignes sera fonction de la hauteur de la ligne de référence que vous dessinez.
Maintenant, discutons de ses propriétés d'outil.
La première propriété est [Couche de destination] et elle a 3 options.
• Dessiner sur le calque d'édition - dessine les lignes sur le calque actuel que vous avez sélectionné.
• Toujours créer des calques de lignes de vitesse - crée un nouveau calque chaque fois que vous créez de nouvelles lignes de flux que vous pouvez modifier plus tard. Si cette option ou celle ci-dessous n'est pas cochée, alors vous ne pourrez que modifier la ligne de référence.
• Dessiner sur le calque de lignes de vitesse, crée un seul nouveau calque de lignes de vitesse et vous pouvez continuer à dessiner plus de lignes sur ce calque et à les éditer par la suite.
Vient ensuite [Créer une courbe]. Pour faire des lignes de courant sinueuses. Cochez d'abord cette option, dessinez vos lignes de courant, sélectionnez l'outil [objet].
une ligne de référence (ligne bleue) et une ligne de forme (ligne rouge) seront affichées. Le point rouge entre les 2 autres points rouges vous permettra de courber les lignes. Si l'option [Créer une courbe] n'est pas cochée, ce point rouge au centre n'apparaîtra pas.

[Angle] vous permet de spécifier l'angle des lignes de courant.
[Taille du pinceau] modifie l'épaisseur des lignes. Si vous appuyez sur l'option minuscule + [Disarray] apparaîtra. Cela fait apparaître les lignes de courant avec des lignes fines et épaisses. Plus le niveau est élevé, plus l'épaisseur des lignes est aléatoire.
La propriété du 5ème outil est [Gap of line] cela modifie la quantité d'espace entre les lignes. En tapant sur le petit +, on voit [Désordre]. Ici, le désarroi randomise la largeur entre les écarts.
Vient ensuite [Regroupement]. Cela vous permet de spécifier le nombre de lignes à regrouper. Par défaut ses 3 lignes dans un groupe. Si vous l'augmentez à 5, 5 lignes apparaîtront dans un groupe. Appuyez sur le + pour afficher deux autres options : le désarroi et l'écart. Disarray randomise le nombre de lignes que vous avez sélectionnées. Par exemple, si vous avez spécifié 5 lignes et que le niveau de désarroi est élevé, vous pouvez voir 2 ou 3 lignes supplémentaires au hasard dans un groupe. L'espacement modifie l'espacement entre les groupes de lignes.
[Longueur] modifie la longueur des lignes de courant. Appuyez sur le petit + pour voir l'option [étendre les lignes] cette option est cochée par défaut. Il prolonge les lignes à travers la page de dessin. Si décochée, les lignes apparaîtront dans la longueur que vous avez spécifiée dans la barre [longueur].
[Position de référence] vous demande d'où les lignes doivent commencer. Il y a 3 options - point de départ, point médian et point final. Le point central est sélectionné par défaut.
Point de départ, crée les lignes de courant directement à partir de l'endroit où vous créez une ligne de référence verticale, et les lignes vont de gauche à droite. Le point final fait la même chose mais les lignes vont de droite à gauche.

[Espace par rapport à la ligne de référence] modifie la quantité d'espace entre votre trait/ligne de référence et les lignes qui apparaissent. Des écarts plus importants apparaîtront si le niveau est élevé. La différence ne sera pas visible si la [Longueur] est définie sur [Prolonger les lignes] et que la [Position de référence] est définie sur [Point médian]

La dernière propriété d'outil ici modifie l'effet de début et de fin des lignes de courant. Vous avez déjà vu cette option. Je l'ai expliqué dans la section Ligne droite. Mais ce n'est pas tout... si vous appuyez sur la petite clé dans le coin du panneau, une nouvelle boîte apparaîtra avec des propriétés d'outils plus avancées telles que le virage et l'utilisation de règles. Mais je n'en parlerai pas ici. Je ne couvrirai que les bases et les valeurs par défaut. Passons au sous-outil suivant !
2. LIGNES DE VITESSE SOMBRE
Cette option crée des lignes de vitesse denses. Ses propriétés d'outil sont exactement comme celles que j'ai mentionnées ci-dessus dans les lignes de flux. En fait, cet effet de lignes de vitesse sombres pourrait être directement obtenu à partir de l'outil de figure de lignes de vitesse dispersées en ajustant son épaisseur, son ton, ses espaces et d'autres propriétés.
3. TÉMOIGNAGE
Ce sont les lignes qui apparaissent sur la tête d'un personnage triste. Ses propriétés d'outil sont plus ou moins simples et similaires à celles que j'ai déjà expliquées ci-dessus. Vous pouvez modifier son angle, la taille du pinceau, l'écart des lignes, la longueur, l'effet de début et de fin, le calque de destination, la position de référence et l'écart par rapport au point de référence.
Vous pouvez également créer différents types d'effets de sentiment ou d'émotion en courbant les lignes. Utilisez l'outil [objet] sur les lignes pour les courber.
4. PLUIE
Le nom explique tout ! Son effet pluie pour votre manga. Pas grand-chose de nouveau ou de différent dans le panneau des propriétés de l'outil ici - exactement comme je l'ai dit ci-dessus. Cependant, il existe certains paramètres avancés dans la clé située dans le coin du panneau des propriétés de l'outil.
Les 5 outils de Focus Lines et comment les utiliser
Allons-nous nous concentrer sur l'outil 5 dans les lignes de focus maintenant ? On les appelle aussi lignes saturées.
Les lignes de mise au point sont un autre outil de figure qui aide à démontrer une situation ou des effets d'action dans un manga. Il y a 5 lignes de focus par défaut dans CSP. Découvrez brièvement chacun d'entre eux ici.
1. LIGNES DE FOCUS ÉPARGÉES
Les lignes de mise au point dispersées créent des lignes largement étendues à partir de votre point de référence. La largeur et la hauteur du point dépendent du cercle que vous dessinez. Si vous dessinez un ovale, les lignes s'étendent à partir d'un ovale. Je pourrais être mauvais à expliquer, s'il vous plaît voir les images ci-dessous.
Voyons maintenant les propriétés de ses outils une par une.
Notez que les propriétés de l'outil des lignes de mise au point dispersées, des lignes de mise au point sombres (courbes), des lignes de mise au point denses, de la luminosité et de la rafale sont exactement les mêmes - à l'exception d'une ou deux propriétés différentes sélectionnées par défaut et je les signalerai, alors ne vous inquiétez pas .
Le premier est [Couche de destination] - Vous l'avez déjà appris.
Le 2ème est [faire une courbe] - cela crée des lignes de mise au point en spirale à partir des lignes de mise au point. Fonctionne exactement comme sur les lignes éparses. Cochez d'abord l'option [créer une courbe], tracez les lignes de mise au point, sélectionnez l'outil [objet], appuyez et faites glisser le point rouge entre 2 points rouges pour créer la courbe.

3ème est la taille du pinceau avec l'option de désarroi dans le petit +, ils randomisent la quantité d'épaisseur des lignes.
Les 4e et 5e sont Gap of line (angle) et Gap of line (distance). Vous pouvez sélectionner n'importe lequel d'entre eux à la fois. L'écart de ligne (distance) a l'option de désarroi dans le petit +. Les deux options modifient la quantité d'espace entre les lignes en termes d'angle et de distance. Étudiez l'image ci-dessous pour voir la différence. Si vous choisissez [Écart de ligne (angle)], définissez le niveau de l'angle au point central. Dans [Gap of line (distance)] désignez la distance sur la courbe tracée par l'outil.
Les 2 dernières propriétés de l'outil sont le regroupement et l'écart par rapport à la position de référence. Les deux sont expliqués dans la section Lignes de courant.
2. LIGNES DE FOCUS FONCÉES (COURBES)
Crée des lignes de mise au point sombres, a les mêmes propriétés d'outil que les lignes de mise au point dispersées. Cela fonctionne à partir de la ligne de référence, contrairement à l'outil précédent qui fonctionne avec un cercle de référence. La ligne de référence peut être incurvée, ce qui vous permet de créer la zone blanche dans n'importe quelle forme souhaitée.
3. LIGNES DE FOCUS DENSE
Crée une ligne de mise au point sans espaces entre les groupes de lignes. Les lignes de mise au point n'apparaissent pas avec une zone blanche circulaire, à la place des déchiquetages ou des montagnes apparaîtront sur l'image de référence. Remarquez comment la zone blanche ressemble à un soleil et non à un cercle régulier.
Comme vous l'avez probablement remarqué, il y a une nouvelle propriété d'outil ici par défaut - nommée [position de référence inégale].
Il modifie la longueur d'extension des lignes à partir de votre point de dessin, également appelé point de référence. Par exemple, si cette option est désactivée, le cercle que vous créez formera des lignes de mise au point circulaires. S'il est activé et modifié, il créera des lignes ou des irrégularités ressemblant à des montagnes, ce qui créera l'effet de mise au point.
[Number] spécifie le nombre de montagnes qui s'étendront et [height] spécifie la hauteur des montagnes à partir du point de référence. Plus le niveau est élevé, plus la pointe de la montagne est élevée. Si le nombre est 36, les montagnes seront 36. Si la hauteur est élevée, la pointe de la montagne sera plus longue.
Étudiez les images ci-dessous pour comprendre les différences.
4. LUMINOSITÉ
Cet outil jette des taches de propagation dans votre manga. C'est l'effet manga de luminosité.
[Taille du pinceau] modifie la taille des taches et le désordre projette des taches de différentes tailles.
Gap of line angle et Gap of line distance modifient l'angle et la distance de dispersion du spot. Des niveaux élevés dans ces options étendent les taches et s'éloignent les unes des autres. De faibles niveaux rendront les spots plus proches. Si vous sélectionnez [Écart de la ligne (Angle)], sélectionnez le degré de l'angle au point central. Et si vous choisissez [Gap of line (distance)] nommez la distance sur la courbe faite par l'outil. Vous pouvez choisir d'utiliser l'un ou l'autre à la fois.
Longueur] rend les taches plus longues ou plus petites. Si la longueur est augmentée, les taches ne sont plus des taches. Ils changent de ligne ! Similaire à l'outil de figure [Rafale]. Et le désarroi fait apparaître les lignes de différentes longueurs.
[Écart par rapport à la position de référence] - comme je l'ai mentionné précédemment - spécifie la distance de dispersion par rapport au point de référence circulaire que vous dessinez.
[Début et fin] - comme indiqué dans l'image ci-dessous, modifie l'effet de début et de fin des spots.
Maintenant, prêt à connaître le dernier outil !?
5. RAFALE
Last but not least, nous avons éclaté ! En fait, cet effet peut également être obtenu à partir de l'outil [Luminosité] que je viens de mentionner. C'est fondamentalement le même outil avec la longueur des taches augmentée.
Voyons dans la section des propriétés de l'outil... Il y a quelques options mentionnées précédemment ici ainsi que de nouvelles une fois définies par défaut. Je mentionnerai quelques-uns des précédents une fois.
Couche de destination] - rien de nouveau ici.
[Toning] - lorsqu'il est activé, la couleur d'expression du calque passe au gris. Même si vous choisissez d'autres couleurs, les lignes apparaîtront toujours en gris sur ce calque.
[Taille du pinceau] - modifie l'épaisseur des lignes. [Désordre] fait des lignes de différentes épaisseurs.
[Écart de ligne (angle)] et [Écart de ligne (distance)] - Comme je l'ai expliqué ci-dessus (dans la section Luminosité), cette option modifie la quantité d'espace entre les lignes en fonction de l'angle ou de la distance.
[Longueur] - modifie la longueur des lignes plus longues ou plus courtes.
Les options [Écart par rapport à la position de référence] et [Début et fin] sont décrites ci-dessus.
[Dureté] modifie la densité des lignes de dures à claires, tandis que [Densité de pinceau] modifie l'opacité/densité des lignes.
Cela complète l'explication de tous les outils à 18 figures, ce qu'ils font et comment les utiliser. Voyons maintenant 10 façons différentes d'utiliser des outils de figurines pour créer des mangas.
10 FAÇONS D'UTILISER LES OUTILS DE FIGURINE DANS LE MANGA - (Pt 2)
Voici 10 façons d'utiliser les outils de figurines pour créer des mangas. Ils peuvent être utilisés sur tout type de scène et ont beaucoup de potentiel. Soit dit en passant, si vous êtes confus ou si vous vous souvenez quel outil fait quoi ou comment ses propriétés d'outil fonctionnent, vous pouvez toujours appuyer sur la clé située dans le coin du panneau d'outils, puis appuyez sur le nom de l'option dans la boîte de dialogue qui s'ouvre et son explication sera affichée dans la boîte elle-même.
1. Création de panneaux Manga avec la ligne droite, la polyligne, le rectangle ou le polygone.
Ces outils de figurines sont parfaits pour créer vos propres panneaux de manga. Voir le gif ci-dessous pour voir comment j'ai fait le mien avec une ligne droite, une polyligne, un rectangle et un polygone. Dans le premier gif, j'ai uniquement utilisé un rectangle pour créer un panneau de manga personnalisé. Dans le deuxième, j'ai utilisé des outils de ligne droite et de polygone.


2. Utiliser les outils de Direct Draw pour créer un arrière-plan de paysage urbain pour votre Manga
La ligne droite et la ligne polyligne peuvent être utilisées pour créer le matériau de fond de votre scène de manga qui a des bords. Tels que les écoles, les appartements, les routes ect. Dans le gif ci-dessous, j'ai principalement utilisé la ligne droite, le rectangle et la courbe. Polyline est un peu utilisé. Ce gif dure en fait 1 minute, c'est le processus de création d'un arrière-plan. Alors regardez-le !

3. Utilisation des outils de courbe, de courbe continue et de courbe de Bézier pour créer des lignes épurées de caractères
Les outils de figure de courbe ont le potentiel de créer tout type de forme que vous pouvez imaginer. Ils fonctionnent efficacement sur les calques vectoriels. Donc, je dessine ce personnage de manga sur un calque vectoriel dans le gif ci-dessous. J'ai principalement utilisé la courbe de Bézier pour tout dessiner et Ellipse est utilisé pour les yeux. Pour dessiner les cheveux et les vêtements, j'ai modifié son option [Début et fin] et coché [angles nets]. Tout en progressant, je suis passé à l'outil [objet] pour corriger les erreurs. Mais bien sûr, les lignes directrices approximatives ont été faites à l'avance avec l'outil [stylo]. Si vous avez un dessin sur papier, vous pouvez l'importer dans CSP et tracer dessus pour faire un travail de ligne épuré.

4. Création de scènes de perspective complexes avec des outils de ligne droite, de polyligne et d'autres figures.
Vous connaissez ce genre de scènes incroyables dans un manga qui vous font vraiment ressentir la scène que vous lisez ? Vous avez l'impression de marcher ou de tomber vous-même dans le manga. Vue à la première personne. Vous pouvez créer vous-même ces scènes étonnantes à l'aide d'outils de ligne droite, de polyligne et d'autres figures.

5. Utilisation de l'outil Lignes de flux/Lignes de vitesse pour créer des scènes d'action dynamiques
Le manga n'est pas un manga sans ces lignes spéciales qui communiquent l'ambiance et l'émotion d'une situation. Les personnages doivent transmettre l'intensité de l'événement à travers la bonne quantité et la bonne densité d'effets. Pour y parvenir, nous avons les lignes de courant comme moyen de communication.
6. Utilisation de l'outil de lignes de mise au point pour créer un effet de scène surprise, un effet de chute et plus encore
Les lignes de focalisation communiquent également des actions, des situations, des émotions et des événements se déroulant dans une scène de manga.
Étudiez l'image ci-dessous. Même si la pose et l'expression des personnages sont exactement les mêmes, la façon dont les lignes de mise au point sont définies raconte deux histoires complètement différentes. Celle de gauche a l'air d'être aspirée dans l'oubli à cause des lignes courbes. La droite semble tomber la tête la première.
Les lignes de mise au point peuvent être utilisées pour créer plus d'effets comme le coup de poing, la surprise, le choc, la victoire, etc.
7. Fabriquer différents types de bulles avec la courbe de Bézier et la polyligne
Vous pouvez créer vos propres bulles de discours personnalisées avec différents outils de figure. Dans le gif ci-dessous, les deux dernières bulles ont été faites par courbe de Bézier et la première a été faite par polyligne. Pour dessiner comme indiqué ci-dessous, cochez d'abord l'option [Remplissage de ligne] et choisissez de créer à la fois [Ligne et remplissage], puis dessinez de sorte que la forme finie soit automatiquement colorée - rappelez-vous, le remplissage de ligne ne fonctionne pas sur le vecteur. Pour faire du ballon de rêve, tapotez les coins ou les bords pour les épingler en place.

8. Utiliser des outils de figure pour l'iconographie manga
Vous connaissez ces symboles d'émotion qui apparaissent sur la tête des personnages pour nous dire ce qu'ils ressentent ? En d'autres termes connu sous le nom d'iconographie manga.
Nous pouvons les créer facilement avec des outils de figure tels que la polyligne, la ligne droite, la courbe et la courbe de Bézier. Voir le gif ci-dessous et essayez de deviner quels outils sont utilisés !

9. Utilisation d'outils de courbe et d'outils de lignes droites pour créer des meubles dans votre scène de manga.
En plus de nous aider à créer des paysages urbains, les outils de figurines de la section de dessin direct peuvent également nous aider à créer un design d'intérieur et des meubles dans nos panneaux de manga. Dans la démonstration gif ci-dessous, j'ai utilisé la courbe de Bézier, la courbe continue et l'outil de courbe pour les canapés. Pour la table, j'ai utilisé une ellipse et tous les autres bords tranchants ont été faits avec de la polyligne.

10. Utilisation du remplissage Lasso pour colorer les caractères.
Le lasso peut être utilisé pour colorer rapidement les personnages de manga. Vous pouvez utiliser différents modes de fusion pour l'ombrage. Dans la démonstration ci-dessous, j'ai rempli des couleurs plates puis utilisé une couleur plus foncée avec son opacité réduite pour les nuances. Pour les reflets, j'ai choisi une couleur plus claire.

AUTRE ~
J'espère que ce tutoriel vous a aidé. A la prochaine fois. Au revoir ~
















Commentaire