Nouvel outil d'alignement + tutoriel sur les motifs
Introduction
Bonjour, c'est le tamoul. Aujourd'hui, je voulais passer en revue le nouvel outil d'alignement dans Clip Studio Paint 2. Assurez-vous de mettre à jour avant de commencer. C'est une fonction très utile qui permet une meilleure présentation de l'art sur les réseaux sociaux et la création de motifs.
Regardez ma vidéo si vous préférez l'apprentissage visuel à la lecture ~(˘▾˘~)
Mes réseaux sociaux :
Aperçu
Passons en revue les bases si vous n'avez jamais utilisé d'outils d'alignement auparavant. Pour commencer, nous aurons besoin de la fenêtre d'alignement.
Fenêtre -> Aligner/Répartir
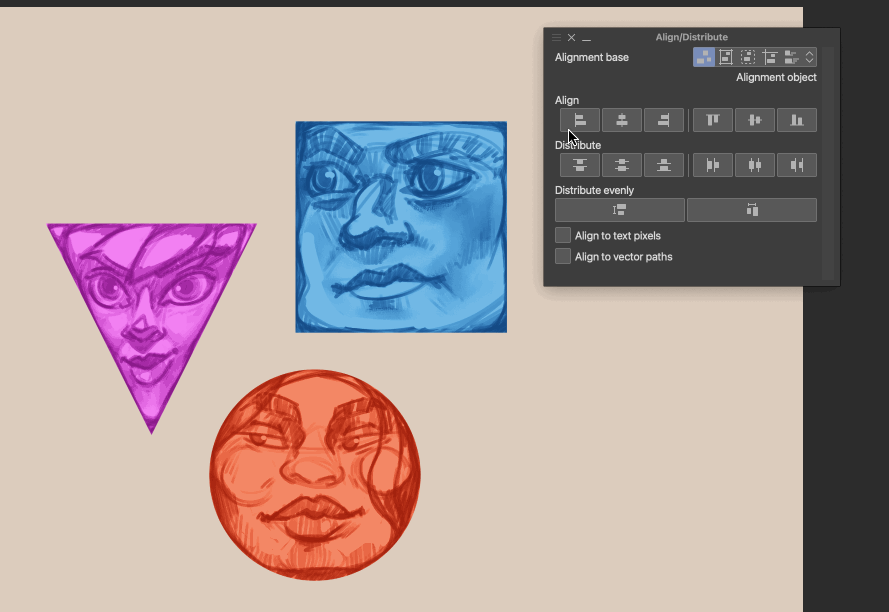
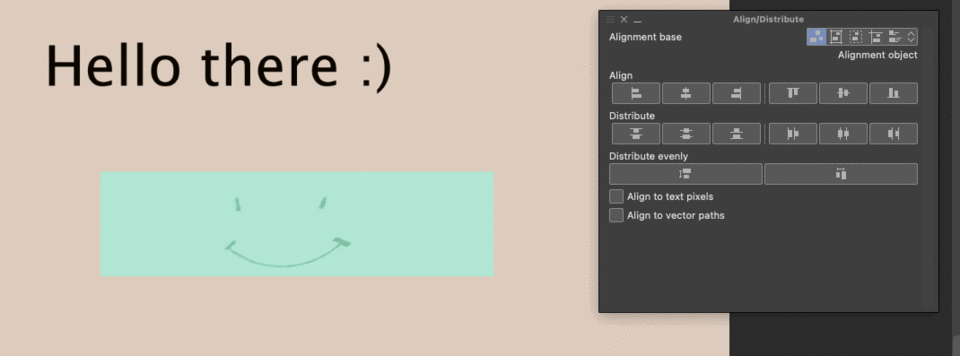
Une fenêtre devrait apparaître.
Il y a beaucoup de boutons. Très effrayant, mais la meilleure partie est que la plupart d'entre eux sont explicites. Les icônes sont très faciles à lire.
1) Ce sont différents mods dans lesquels l'alignement fonctionnera. Par exemple, si vous souhaitez aligner entre les objets ou uniquement pour le canevas. Nous y reviendrons un peu.
2) Outil d'alignement. Quel est le bouton principal que j'utilise habituellement. Cela tirera les objets vers le milieu ou vers le côté droit/gauche.
3) Distribute essaiera de déplacer les objets, de sorte qu'ils aient un espace égal entre eux. De cette façon, il a l'air plus présentable et symétrique (Bonjour, jolis messages sur les réseaux sociaux : 3)
4) Répartir uniformément est une version plus simplifiée de 3. À moins que vous ne fassiez un travail précis, cela devrait bien fonctionner.
5) Ce sont des options supplémentaires au cas où vous travaillez avec des calques de texte ou de vecteur.
Socle d'alignement.
Différents mods pour aligner! Je vais vous montrer avec des exemples quel mode fait quoi. Certains sont plus importants, tandis que d'autres que j'aime beaucoup utiliser.
L'objet d'alignement est le moyen le plus simple d'aligner les choses. Disons que vous avez différents objets sur différents calques. Sélectionnez-les simplement et nous pouvons commencer à utiliser ce mode.
Dans ce cas, je vais utiliser ces pratiques de visage rapide pour déplacer les choses. C'est très pratique d'essayer de dessiner un visage à l'intérieur d'une forme.
(Assurez-vous de sélectionner tous les calques ! Vous pouvez le faire avec les noms Ctrl + Maj + Clic gauche)

Comme vous pouvez le voir, en utilisant l'outil d'alignement, il déplacera les choses en fonction de l'objet le plus proche. Par exemple, tout aligné sur le bord gauche violet, lorsque j'ai cliqué sur le côté gauche. Tout s'est aligné sur le visage bleu, quand j'ai cliqué à droite.
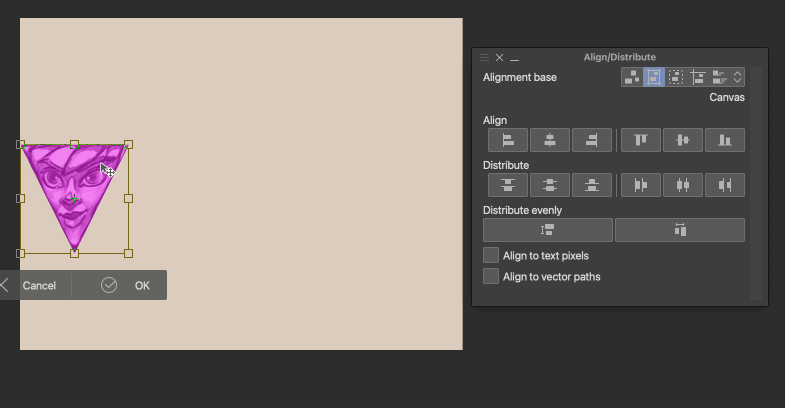
Une autre façon d'aligner est de le faire selon la toile. C'est une façon très différente d'organiser les images.

Cela fonctionnera à merveille si vous souhaitez aligner votre objet uniquement sur le canevas. J'adore l'utiliser si je veux faire une publication symétrique sur les réseaux sociaux, par exemple.
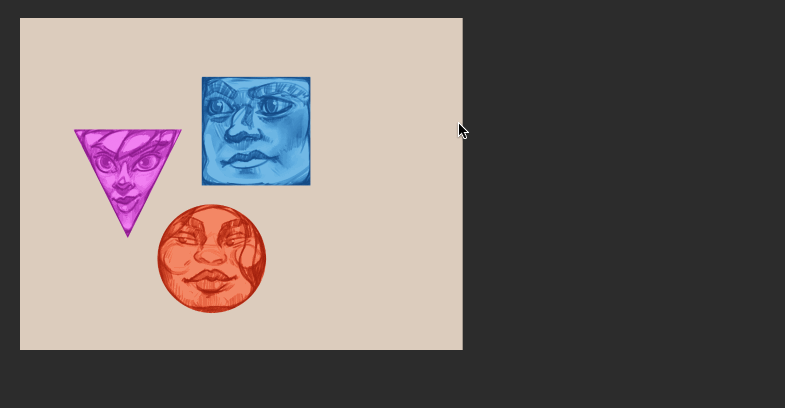
N'oubliez pas que vous pouvez également combiner différents boutons. À la fin, vous pouvez voir que j'ai utilisé le bouton aligner le milieu et répartir uniformément. Il a tout poussé au milieu et l'a mis en ligne. Rendu tout très symétrique.
Répartir uniformément rendra la distance entre les couches identique. Parce que nous étions en mode Canvas, il utilisera notre canvas pour distribuer les choses. Si nous n'étions pas dans ce mode, il regardera les objets les plus éloignés comme des bords.

Une autre chose à souligner est que l'alignement fonctionnera en mode canevas si vous avez également un objet !

Cela ne fera rien du tout si vous avez "Objet d'alignement" et que vous n'avez sélectionné qu'un seul calque.
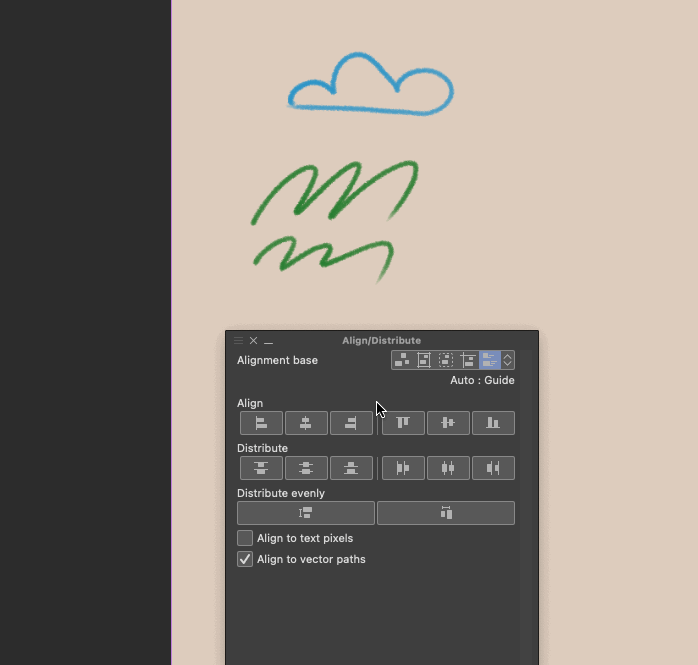
Un autre mod plutôt cool est "guide". Il alignera les objets en fonction des règles que vous avez configurées dans votre projet.
Un moyen simple de créer des guides consiste à utiliser l'outil règle. Faites simplement Ctrl + R et les guides apparaîtront. Faites glisser de chaque côté et il créera automatiquement des règles pour vous.

Vous pouvez également déplacer le calque de la règle en cliquant sur Ctrl+T dans le panneau des calques. Il est également très facile de faire des ajustements à vos règles avec l'outil d'opération.
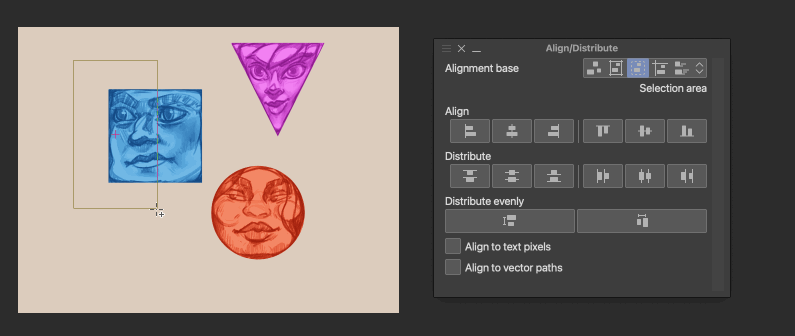
Si vous avez envie de faire un alignement rapide, vous pouvez également utiliser le mode de sélection. Je n'avais jamais vu cette fonctionnalité auparavant, ce qui est une grande surprise pour moi.

Vous pouvez utiliser n'importe quel outil de sélection que vous préférez. Dans ce cas, j'ai utilisé la sélection carrée. Peu importe où vous placez la sélection, les objets s'aligneront sur les bords de cette sélection. C'est très pratique quand on ne veut pas trop faire de règles/guides. C'est très rapide.
Une chose intéressante à noter est que si vous sélectionnez autour de la toile, la sélection se terminera sur le bord de la toile. Qui est très polyvalent.
Aligner / Distribuer
Les boutons d'alignement et de distribution sont très bien faits. C'est facile à lire et à comprendre. Je vais montrer rapidement comment les lire.
Chaque ligne montrera où se produit l'accrochage. Chaque objet a des bords invisibles que vous pouvez trouver. Ils s'aligneront avec la partie la plus éloignée du bord.
Si vous divisez l'image par 3, cela devrait être la ligne invisible utilisée par le programme. Il en va de même pour la division horizontale.
Une chose à surveiller est la transparence ou les petites lignes que vous remarquez à peine.
Si vous avez même une très très petite ligne sur le même calque, il traitera cet objet différemment. Si vous appuyez sur Ctrl + T pour une transformation libre, vous pouvez voir la taille de la boîte de l'objet.

Vous pouvez voir que si j'ajoute plus de points, cela change sans cesse la boîte englobante. Ce sera également vrai pour les calques de transparence très choses. Garde cela à l'esprit.
Comme vous pouvez le voir dans le premier exemple, la distribution a fonctionné sur le côté gauche. Le deuxième exemple, nous pouvons voir que répartir uniformément adoptait l'approche de l'image du milieu. C'est très peu, mais vous pouvez toujours voir une différence.
Ma suggestion consiste simplement à utiliser répartir uniformément dans la plupart des cas.
Texte et vecteur
Deux dernières cases supplémentaires aident au cas où vous utiliseriez beaucoup de formes vectorielles ou de texte. Dans la plupart des cas, CSP utilisera la boîte englobante pour aligner les choses. Dans certains cas, il est bon d'avoir plus de contrôle.


Dans le premier exemple, vous pouvez voir qu'il y a encore de l'espace. C'est parce que CSP utilise la zone de texte générale. Beaucoup de temps, il y aura de l'espace supplémentaire au cas où vous auriez besoin de modifier. Si vous souhaitez l'aligner très près, assurez-vous d'activer Aligner sur les pixels du texte.
Si vous utilisez des formes vectorielles, il est également bon de garder à l'esprit l'option de chemin vectoriel.
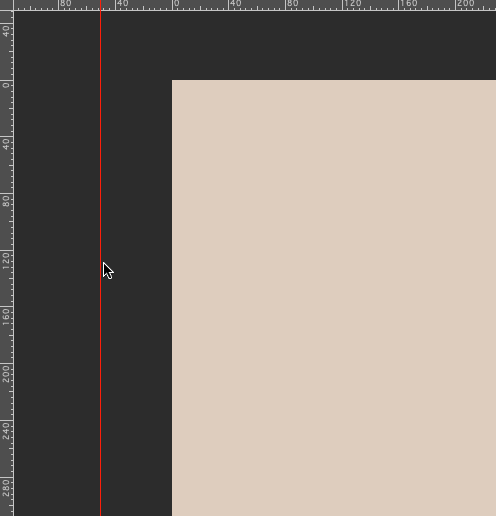
Dans ce cas, la boîte est alignée sur les pixels de la boîte. C'est bien, mais parfois vous voulez l'aligner sur le chemin vectoriel (petite ligne rouge à l'intérieur de la boîte).
Si vous activez l'alignement sur le chemin vectoriel, il s'alignera sur la ligne rouge au lieu des pixels. Le bord extérieur peut être très très épais, mais le chemin vectoriel restera toujours de la même taille.
Faisons un motif !
Il existe de nombreuses façons d'utiliser l'outil d'alignement. Pour moi, c'était très utile de l'utiliser pour les patrons ! Voyons comment nous pouvons l'utiliser pour faire cela.
Vous pouvez utiliser des motifs pour les environnements de pièce, les conceptions de vêtements et plus encore ! J'ai décidé d'aller avec quelque chose de simple.
Commencez par créer un fichier. C'est bien d'avoir un rapport 1:1 (carré) pour faire un motif facile.
Après cela, vous pouvez commencer à griffonner des images pour votre motif. Cela peut être tout ce que vous voulez. Par exemple, différents croquis de chat ou de la nourriture.
C'est bien d'avoir chaque objet un calque séparé. Nous pouvons le regrouper et le dupliquer au cas où quelque chose arriverait.
Pour créer un motif, nous voulons que nos objets soient au milieu du bord de la toile. Sortez ensuite l'autre moitié de l'autre côté. Je sais que cela semble compliqué, mais c'est très simple une fois que vous l'avez assemblé.
Voici à quoi il est censé ressembler en théorie pour commencer. S'il y a un objet sur le bord, il devrait avoir la partie supplémentaire qui dépasse du côté opposé. Alors, comment faisons-nous cela?
Nous pouvons d'abord créer une règle/guide sur le bord de la toile pour nous-mêmes. Ctrl + R affichera les règles.

Une fois que vous avez ce guide, vous pouvez toujours zoomer et vérifier s'il se trouve juste au centre du bord de la toile. Étape très importante. S'il est un peu décalé, le motif n'aura pas l'air correct.

Utilisez le mode guide pour vous déplacer. Assurez-vous de sélectionner le calque que vous souhaitez déplacer. Cliquez sur aligner au centre. Fait!
Notre objectif est maintenant de dupliquer ce même calque. Créez le même guide du côté opposé. Déplacez-le de l'autre côté. Il doit être à la même hauteur.
Nous nous procurons une belle base pour notre modèle. Pour s'assurer qu'il fonctionne bien. Nous pouvons créer un calque à partir du visible.
Faites un clic droit sur n'importe quel calque et une fenêtre apparaîtra.
Fusion visible dans un nouveau calque. Cela nous donnera une nouvelle couche de tout comme sauvegarde. Après cela, nous pouvons passer à la création d'un modèle de test.
Cela nous permettra de créer un motif.
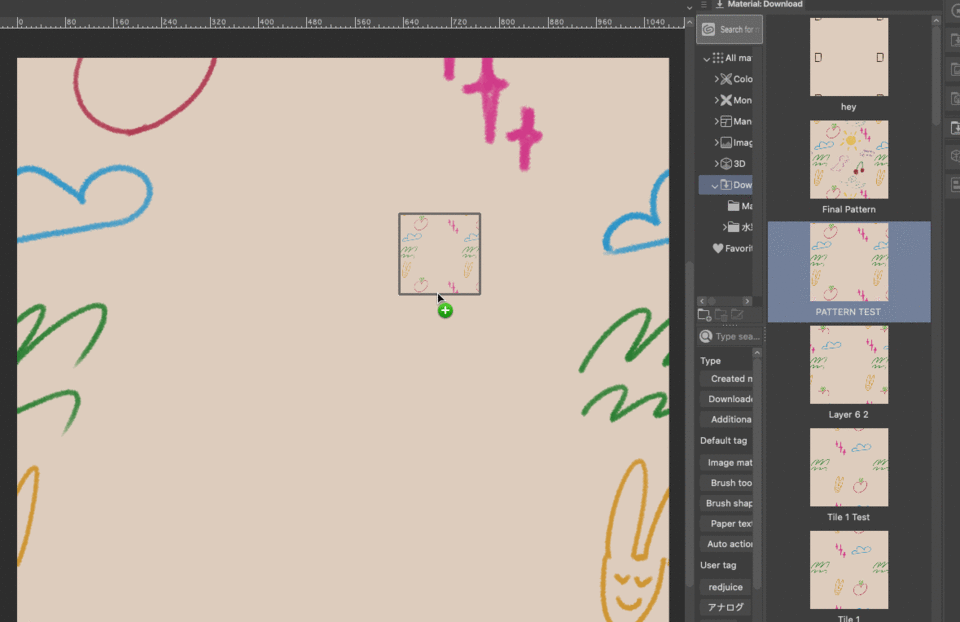
Assurez-vous d'activer la mosaïque et de choisir un emplacement de sauvegarde dont vous vous souviendrez. Après cela, nous pouvons aller dans le dossier dans lequel vous l'avez enregistré et le déposer sur la toile.
Si votre dossier n'est pas ouvert, vous pouvez simplement aller à la fenêtre et trouver des matériaux.

Après l'avoir ajouté, assurez-vous de zoomer et de vérifier les bords. La ligne bleue est l'endroit où le motif se connecte. La plupart des problèmes viendront de là.
Une fois que vous avez configuré votre motif, nous pouvons en dessiner davantage au milieu pour ajouter de la variété à notre motif.
Terminez le motif. Si vous en êtes satisfait, recréez simplement le motif à partir de la méthode que je vous ai montrée précédemment.
Pour appliquer de la texture sur quoi que ce soit, il est bon d'utiliser un masque. C'est très simple.
Commencez par un simple croquis.
Déposez le motif sur la toile.
Utilisez l'outil de sélection pour obtenir la forme dont vous avez besoin. Puis masquez-le.
Assurez-vous de cliquer sur la petite coche ! De cette façon, le masque restera le même, mais le motif pourra bouger !

Nous pouvons ajouter plus d'ombres et de couleurs pour le rendre plus dimensionnel.
Nous avons fait!
Les motifs peuvent être appliqués sur les murs/t-shirts/ou tapis. Tout peut être un modèle.
Vous pouvez obtenir le PNG pour le motif à partir d'ici si vous le souhaitez. À gagner.
Si mon tutoriel était un peu déroutant ou pas assez, c'est très compréhensible. Certaines personnes préfèrent une approche plus directe. Je suggère de consulter le didacticiel officiel de peinture du studio de clip si vous souhaitez voir plus d'exemples.
La fin
Merci pour la lecture. J'apprécie vraiment que tu passes du temps avec moi. J'espère que vous avez appris quelque chose.
Comme d'habitude, vous pouvez visionner plus de vidéos pour plus d'expérience pratique. Commentez si vous avez des questions spécifiques. J'essaie d'aider les gens quand je peux ^-^























Commentaire