Dessine et anime une fleur ! 🌸 Animations dans Clip Studio PAINT !
Bonjour! Dans cet article, je vais vous apprendre à animer une fleur dans Clip Studio PAINT !
Nous allons faire une animation simple d'une fleur dans le vent. Sans d'abord comprendre comment le dessiner.
conception de fleurs
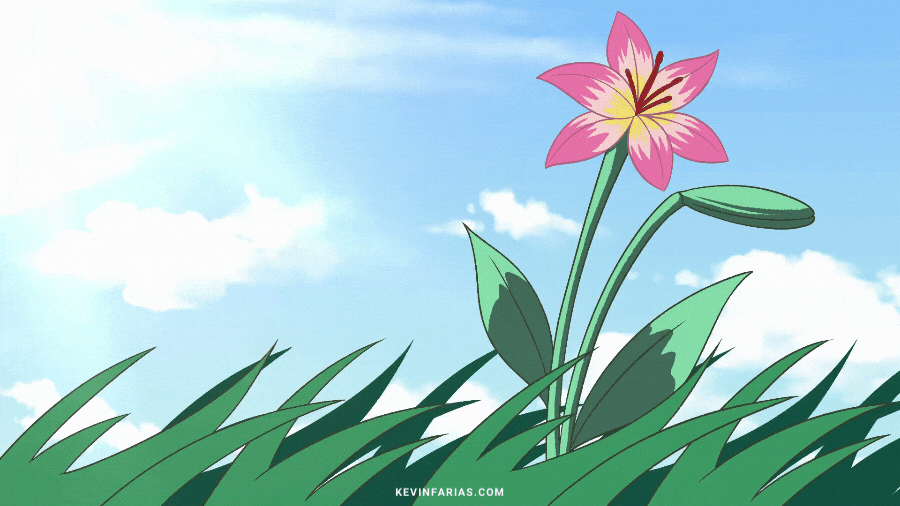
Pour cette animation, je vais utiliser une belle fleur appelée Lily et le design est le suivant :

Les lignes médianes des pétales de fleurs sont très importantes, elles sont la clé pour animer notre fleur :)
Une fois que nous avons compris le design de la fleur de lys, nous pouvons commencer à créer notre animation.
Voici l'animation que nous allons faire :
Je vais créer 2 animations, une pour les utilisateurs de Clip Studio PAINT PRO et une pour les utilisateurs de Clip Studio PAINT EX.
Donc, nous pouvons tous faire cette animation !
CLIP STUDIO PEINTURE PRO Version

Version CLIP STUDIO PAINT EX

Si l'idée vous enthousiasme, je vous invite à voir mon super tuto intitulé :
Comment animer une fleur dans Clip Studio PAINT (TUTORIEL)
Pensez à activer les sous-titres dans votre langue, vous les trouverez sûrement :)
Que pensez-vous de la vidéo ? Nous avons appris de manière simple comment animer une belle fleur dans le vent.
Étape par étape du processus
Maintenant, je veux que nous révisions ce que nous avons appris :
1. Création du Projet
Nous allons dans Fichier - Nouveau et créons un projet Animation avec les caractéristiques suivantes :
2. Chronologie
Nous allons dans le menu Fenêtre - Chronologie, nous rendons visible cet important panneau.
3. Sous-vue
Ce panneau est à côté de la visionneuse, une fois activé, nous cliquons sur le dossier appelé Importer.
Et nous cherchons le dossier du dessin de la Fleur, qui sera un Lys.
Nous avons maintenant la référence que nous avons rendue visible plus tôt afin que nous puissions animer.
4. Outil crayon
On dessine le croquis avec l'outil crayon, dans mon cas, j'aime beaucoup un pinceau que j'ai téléchargé depuis Clip Studio PAINT Assets et que je partage avec vous, c'est gratuit :
5. Premier dessin d'animation clé
Nous choisissons l'image 1 de la chronologie et nous réalisons le premier dessin clé en prenant comme guide notre conception que nous avons faite précédemment et que nous pouvons voir dans le panneau Sous-vue.
Et pour le moment, nous éditons la durée du dossier d'animation jusqu'à 7 images et laissons la durée de l'animation à la même image.
Maintenant, pour en faire une animation de cycle, nous allons sélectionner l'image 7 et sélectionner Spécifier Cels.
Et nous sélectionnons le seul dessin que nous avons pour le moment, l'image 1.
6. Deuxième dessin d'animation clé
Nous sélectionnons l'image 5 et ajoutons un nouveau cellulo d'animation.
On change le nom à gauche, on met le même nom que l'emplacement du cadre.
Et on active l'outil : Enable Onion Paper.
Et nous commençons à dessiner le deuxième dessin clé.
Nous allons faire un mouvement fluide, car cette fleur est délicate.
7. Répartition des animations
Nous allons à l'image 3 et créons un nouveau cellulo d'animation, nous changeons le nom en 3 pour continuer à travailler dans l'ordre.
N'oubliez pas d'activer l'outil Activer la peau d'oignon pour voir à la fois le dessin avant et le dessin après.
Et le dessin sera comme ceci:
8. Dessins intermédiaires ou intermédiaires
Nous allons maintenant ajouter de nouveaux dessins aux cadres restants, cela aidera à lisser le mouvement de la fleur.
Nous le faisons d'abord dans le cadre 2.
Puis sur l'image 4.
Et enfin dans l'image 6.
9. Esquisse d'animation
Et pour l'instant nous avons le résultat suivant :

10. Ligne d'animation
Pour le nettoyage de l'animation, nous allons créer un nouveau dossier d'animation dans la chronologie.
Et à l'intérieur de ce nouveau dossier d'animation, nous créons un nouveau cellulo d'animation à l'image 1.
Dans l'image 1 du panneau des calques, nous allons créer un : nouveau dossier de calques et changer le nom pour qu'il soit identique à celui de l'image, 1.
Et nous créons les calques suivants dans ce nouveau dossier de calques : Couleur, Ombre, Luminosité et Ligne, le calque de ligne si vous le souhaitez, vous pouvez le faire en tant que calque vectoriel. C'est l'une de mes options préférées de CLIP STUDIO PAINT !
Nous sélectionnons le dossier Animation appelé Lily et activons l'option : Layer Color et réduisons l'opacité à 50 %.
Nous sélectionnons le calque Ligne et nous utiliserons l'outil stylo pour nettoyer l'animation, dans mon cas, dans le sous-outil j'utiliserai Texturé, pour donner à l'animation une touche artistique.
Une fois que nous avons le premier dessin propre, nous allons passer à une autre image pour créer un nouveau cellulo d'animation.
Et vous pourrez remarquer dans le panneau des calques que le nouveau cadre qui a été créé contient tous les calques créés précédemment, avec le même ordre et les mêmes noms. Quelque chose de cool de Clip Studio !
Et nous obtenons le résultat suivant :

11. Couleur des animations
Nous sélectionnons le calque Couleur pour peindre la couleur de base de l'animation Fleur.
Nous sélectionnons l'outil Remplir, dans l'outil Sous-marin nous choisissons: Se référer à d'autres calques, cela nous permet de peindre sur un autre calque et il lira tous les traits visibles dans l'espace de travail.
Nous prendrons les couleurs de la conception initiale, pour cela nous allons dans le panneau Sous-vue et sélectionnons l'outil Pipette dans le panneau Sous-vue et sélectionnons la couleur que nous voulons peindre, en cliquant sur nous allons peindre les zones de notre fleur.
Et dans le calque d'ombre, nous pouvons peindre d'autres couleurs de notre fleur, si vous le souhaitez, vous pouvez activer l'option : Ajuster au calque inférieur.
Dans le calque Luminosité, nous pouvons ajouter d'autres détails.
Et nous terminons avec la couleur de toutes les images de l'Animation.
12. Aperçu de la couleur de l'animation
Nous jouons notre animation et nous avons notre fleur dans le vent animée, mais nous pouvons encore ajouter plus de choses :)

13. Durée des animations
Nous étendons la durée de notre animation à 24 images, comme nous l'avions à l'origine.

Maintenant, nous allons dupliquer l'animation pour compléter la durée totale, pour cela nous sélectionnons l'animation en haut, vous verrez que le curseur se transforme en main.
Ensuite, avec le bouton droit, nous activons : Copier
Et dans l'image suivante à la fin de l'Animation, avec le bouton droit on active : Coller.
Et nous avons réussi à doubler notre animation pour boucler la durée finale.
14. Contexte animé
Pour que la fleur ne soit pas si seule j'ai ajouté une animation de l'herbe dans le vent qui s'intègre très bien.
L'arrière-plan que nous utiliserons sera un ciel qui se trouve dans les matériaux Clip Studio PAINT, nous passons à l'option: Matériau et cherchons le ciel.
Nous le prenons et l'importons dans l'animation.
Si nous voulons nous pouvons déplacer ce ciel au mieux il vous intègre dans notre Animation.

15. Animation Version finale Clip Studio PAINT PRO
Cette animation durera 24 images, idéale si vous utilisez Clip Studio PAINT PRO.

16. Version finale de l'animation Clip Studio PAINT EX
Cette animation peut durer 72 ou 120 images, aussi si nous voulons nous pouvons animer le ciel, en le déplaçant simplement horizontalement et en créant une image clé dans la première et la dernière image, obtenant le résultat suivant.

17. Derniers détails de l'animation
Si nous voulons, nous pouvons déplacer notre fleur pour qu'elle ne soit pas au centre de l'animation et si elle est sur le côté, c'est une question de goût. N'oubliez pas de le faire avec l'outil de déplacement de calque en sélectionnant le dossier Flower Animation.

Nous voyons notre animation et le résultat, je pense, est bien meilleur.

18. Exportation d'animations
Allez dans Fichier - Exporter l'animation - Film
Nous choisissons le dossier où nous voulons enregistrer notre animation
Dans la fenêtre Paramètres d'exportation du film, nous la laissons à 1920x1080 et en images par seconde, nous la laissons à 8, que vous ayez réalisé cette animation avec la version Clip Studio PAINT PRO et EX, c'est la même chose.
Et nous attendons que notre animation soit exportée sous forme de vidéo.
19. Animations finales
Voyons l'animation 24 images que nous avons réalisée avec la version Clip Studio PAINT PRO

Et enfin, nous allons voir l'animation que nous pouvons faire avec la version de Clip Studio PAINT EX

J'espère que cet article vous a été utile et que vous pouvez essayer d'animer quelque chose de différent, car nous nous concentrons toujours sur l'animation de personnages, mais il est également important d'apprendre à animer d'autres éléments.
Rendez-vous dans le prochain TIP!





















Commentaire