Transformez votre illustration en animation dans Clip Studio PAINT
Bonjour ! Dans ce TIP intitulé Transformez votre illustration en animation 2D dans Clip Studio PAINT, vous pourrez apprendre de manière simple et étape par étape comment animer vos illustrations dans Clip Studio PAINT.
Que vous ayez la version PRO ou EX, ce tutoriel est fait pour vous, puisque nous n'animerons que dans 24 images.
Ce que nous allons faire :
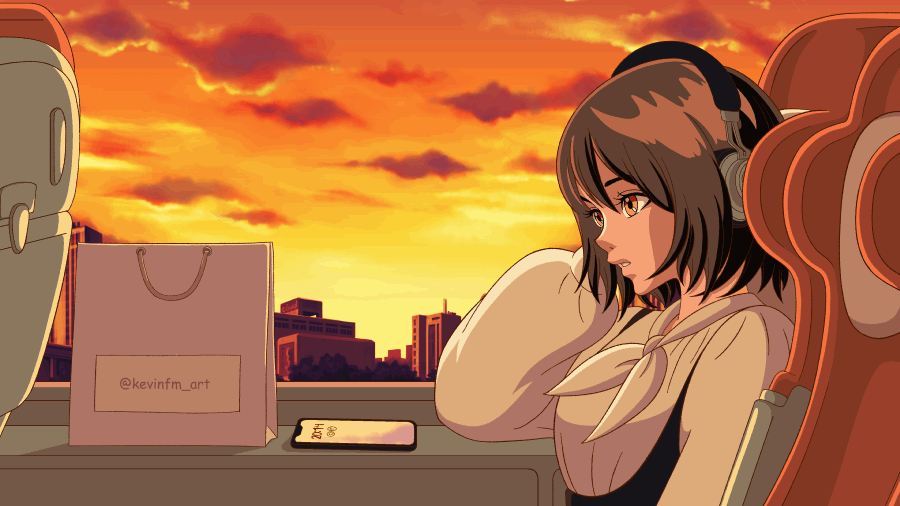
Nous allons commencer avec cette illustration
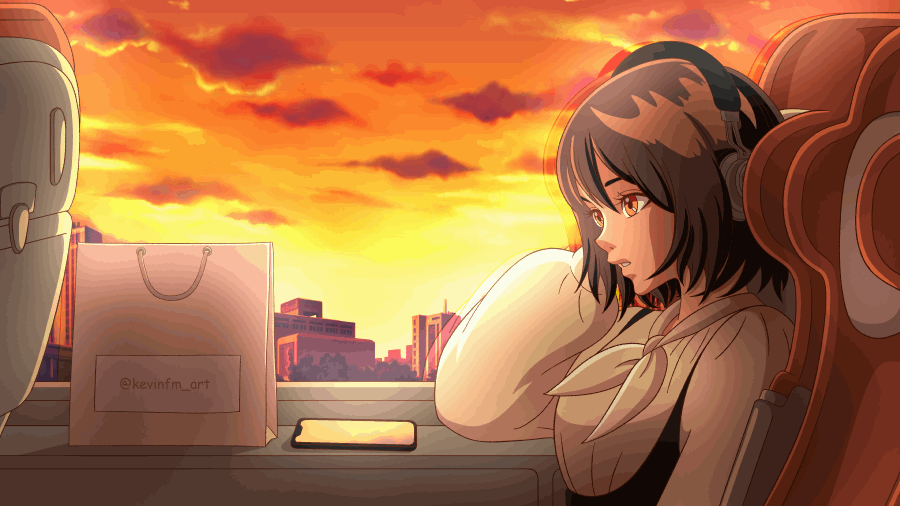
Pour le transformer en cette animation

Comme vous pouvez le constater, c'est facile à faire, surtout si vous souhaitez débuter dans le monde de l'animation 2D. Cela peut être un bon début :)
Alors je vous invite à voir ce qui suit :
Votre illustration en animation 2D dans Clip Studio PAINT (TUTORIEL)
Pensez à activer les sous-titres dans votre langue, vous les trouverez sûrement :)
Qu'as-tu pensé de la vidéo ?
Comme tu as pu le constater, il était très facile de transformer une illustration en animation. Ce n'était qu'un exemple, mais tu peux y ajouter d'autres éléments.
Tutoriel étape par étape
Maintenant, je veux que nous voyions les étapes étape par étape à travers des images.
1. Dupliquer le projet
Nous allons dupliquer le fichier d'illustration original. Pour cela, allez dans Fichier, Enregistrer le doublon. Et choisissez .clip (fichier FORMAT CLIP STUDIO)…
Nous changeons le nom et le sauvegardons.
2. Chronologie
Nous ouvrons le projet d’animation en double dans Fichier – Ouvrir.
Allons dans Fenêtre, Chronologie.
Et nous allons créer une nouvelle chronologie.
Avec les fonctionnalités suivantes :
- Fréquence d'images : 8
- Temps de lecture : 24
Ainsi, les utilisateurs de Clip Studio PAINT PRO et EX pourront suivre le processus étape par étape :)
3. Animation des yeux
Nous désactivons les calques de lumière et d'ombre, le reflet et l'arrière-plan.
Nous sélectionnons le calque de scène et activons Changer la couleur du calque.
Pour pouvoir dessiner sur l'illustration.
Dans la chronologie, nous créons un nouveau dossier d'animation.
Dans le nouveau dossier d’animation, nous créons un nouveau dossier de calques.
Et à l'intérieur du dossier des calques, nous créons les calques suivants :
ColorLine(Caparasterized)
Line(Vectorial layer)
Lights(Caparasterized)
Shading(Caparasterized)
Color(Caparasterized)
Maintenant, dans la chronologie, nous activons Attribuer une cellule à une image.
Et nous sélectionnons le dessin 1 et cliquons sur OK.
Nous sélectionnons l'outil stylo pour dessiner
Chez Subherramienta, nous choisissons la plume Real G ou toute autre que vous souhaitez.
Et nous dessinons uniquement les yeux ouverts.
Passons à l'image 9 et créons une nouvelle cellule d'animation.
Nous activons la peau d'oignon pour voir le dessin précédent.
Et nous dessinons les yeux fermés
Passons maintenant à l'image 12 pour créer une nouvelle image d'animation
Et dans l'image 13, nous activons Attribuer une cellule à l'image
Nous sélectionnons le dessin 1
Nous revenons à l’image 12 et dessinons les yeux presque ouverts.
Nous déplaçons le dessin de l'image 9 à l'image 10
Il est également important de déplacer les sourcils dans l'animation, nous le faisons avec l'outil Opération, nous prenons les traits et les déplaçons.
N'oubliez pas qu'il est important d'avoir réalisé la ligne des yeux dans un calque vectoriel, afin que nous puissions déplacer les traits indépendamment.
Et nous obtenons donc l’animation suivante :

4. Sous-vue
Nous allons maintenant dans Fenêtre, Sous-vue.
Nous activons le dropper dans ce nouveau panneau
Et dans l'icône du dossier, nous sélectionnons le projet initial, c'est-à-dire l'illustration originale.
Et nous pouvons voir notre illustration dans le panneau Sous-vue, cela sera très utile pour ce que nous allons faire ensuite.
5. Couleur d'animation des yeux
Nous revenons au panneau des calques et sélectionnons les calques Couleur et Ombre, car dans ces calques nous allons peindre l'animation des yeux.
Nous activons le panneau Sous-vue et nous sélectionnerons les couleurs de l'illustration originale pour peindre les yeux animés.
Nous pouvons peindre l'animation des yeux avec l'outil stylo.
Nous allons faire cela avec chacun des dessins, en obtenant le résultat suivant.

N'oubliez pas de supprimer les lignes des yeux du dessin fixe, car vous devrez également peindre certaines zones pour éviter toute erreur.
De cette façon, une fois que vous aurez rendu l'animation des yeux à nouveau visible, elle aura l'air parfaite.
Comme vous pouvez le voir ci-dessous :

6. Animation d'arrière-plan
Nous activons le calque d'arrière-plan puisque c'est désormais sur lui que nous allons nous concentrer pour animer.
Nous le sélectionnons avec l'outil d'opération et nous pouvons voir qu'il s'agit d'un fond horizontalement infini, ce qui est parfait pour cette animation.
Ce fond est fourni par défaut dans Clip Studio PAINT, nous pouvons donc l'utiliser sans aucun problème :)
Pour animer le fond, nous sélectionnons le dossier où se trouve notre fond et dans la timeline, nous activons : Activer les images clés sur ce calque.
Dans l'image 1, nous activons l'option : Ajouter une image clé.
Et sur l'image 24, nous déplaçons l'arrière-plan vers la droite, rappelez-vous que vous devez le faire avec l'outil d'opération.
Ici, nous devons essayer d'avoir l'arrière-plan au même endroit que dans l'image 1.
Une technique que j'utilise consiste à étendre l'animation d'arrière-plan, c'est-à-dire jusqu'à l'image 25, de sorte que nous déplaçons la dernière image clé vers cette nouvelle image pour obtenir un cycle animé parfait :)
Obtenir le résultat suivant :

7. Animation de réflexion du téléphone
Nous allons dans le panneau des calques, sélectionnons le calque d'arrière-plan, faisons un clic droit et activons Dupliquer le calque.
Nous positionnons ce calque dupliqué sous la scène de la fille et le renommons. Et nous créons un nouveau calque et nous pouvons placer l'animation d'arrière-plan dupliquée à l'intérieur de ce nouveau dossier de calques.
Dans le dossier de la scène, où se trouvent le dessin de la fille et les éléments, nous allons désactiver l'écran du téléphone, le laissant vide.
Nous sélectionnons le dossier où se trouve l'animation d'arrière-plan dupliquée et dans la chronologie, nous activons Activer les images clés sur ce calque.
Et ce que nous faisons est simplement de déplacer cet arrière-plan vers le bas, de sorte que les nuages soient visibles dans le reflet du téléphone, rappelez-vous que nous déplacerons toujours les calques avec l'outil d'opération.
Nous diminuons l'opacité de ce dossier pour que le reflet paraisse plus réaliste.
Maintenant, nous créons un nouveau dossier de calques au-dessus de l'arrière-plan animé dupliqué, nous mettons l'animation à l'intérieur de ce nouveau dossier que nous appellerons : Masque.
Maintenant, avec l’outil de sélection automatique, nous sélectionnons la zone de l’écran du téléphone.
Et dans le panneau des calques, nous sélectionnons le nouveau dossier de calques appelé Masque et activons : Créer un masque de calque.
De cette façon, nous obtenons que le nouvel arrière-plan en direct dupliqué soit visible uniquement sur la mise en miroir du téléphone.

8. Animation des lumières
Nous rendons visibles tous les calques de notre projet, pour nous concentrer sur les lumières de la scène. Pour cela, nous sélectionnons le calque où se trouvent les lumières et les ombres.
Nous sélectionnons le calque des lumières et le plaçons en dehors du dossier, car nous allons faire quelque chose avec les lumières séparément.
Dans la chronologie, nous créons un nouveau dossier d'animation.
Nous changeons le nom du dossier d'animation en Lumières, et nous plaçons le calque de lumière à l'intérieur de ce dossier d'animation, nous faisons tout cela dans le panneau des calques.
Nous allons dans la timeline et activons Attribuer une cellule à l'image, et sélectionnons le calque de lumière.
Dans le panneau des calques, nous sélectionnons le calque de lumière
Activer : Activer les images clés dans ce calque
Dans la chronologie, nous découvrirons un outil que je n'ai jamais enseigné, mais c'est une bonne opportunité, c'est l'éditeur de graphiques.
La chronologie change et nous sélectionnons Opacité.
Dans l'image 1, nous ajoutons une image clé.
Nous le faisons également dans le cadre 24
Et enfin sur l'image 12.
Et nous prenons l'image clé de l'image 12 en la baissant juste un peu et dans la scène, vous pouvez voir que la lumière a tendance à paraître moins, ce sera une animation subtile des lumières mais cela aidera à ajouter plus de réalisme à notre animation.
Obtenir le résultat suivant :

9. Détails
Allons dans le dossier de scène, sélectionnons le calque de ligne et je vais supprimer le temps et les éléments de l'écran du téléphone.
Pourquoi je fais ça ? Parce que s'il s'agit d'un cycle d'animation et que l'illustration montre toujours la même heure, cela ne montrera pas que l'animation se déroule dans le temps.
À l’aide de l’outil Zone de sélection, nous sélectionnons les éléments et les supprimons.
10. Exporter l'animation
Allez dans Fichier, Exporter l'animation, Film.
Nous pouvons exporter soit sous forme de film, soit sous forme de fichier .gif animé.
Nous pouvons changer le nom
La taille
Et on attend que notre animation soit exportée
11. Animation finale

Voici l'animation que nous avons réalisée dans ce TIP, nous sommes passés d'une illustration à une animation, essayez de faire cela avec vos illustrations, vous vous rendrez compte que le monde de l'animation est fascinant !
Rendez-vous dans le prochain TIP !























Commentaire