AMÉLIOREZ VOTRE ART AVEC CES CONSEILS DE FOND
Bonjour bonjour! Je suis PJayScribbles,
Aujourd'hui, je vais vous apprendre à AMÉLIORER votre ART dans Clip Studio Paint, car créer des arrière-plans doit être AMUSANT et non stressant !! Tous ces trucs et astuces sont adaptés aux débutants, alors ne vous inquiétez pas si vous êtes nouveau dans l'utilisation de Clip Studio.
D'accord avec les présentations faites, commençons !
[Arrière-plans simples pour Webtoons]
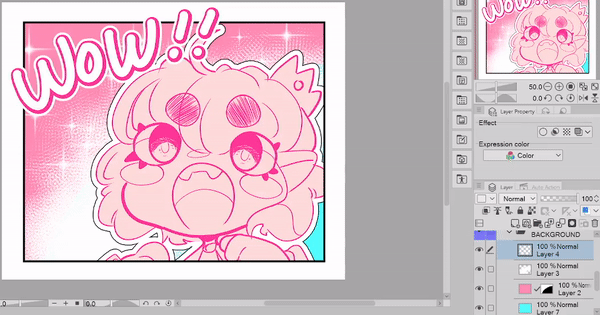
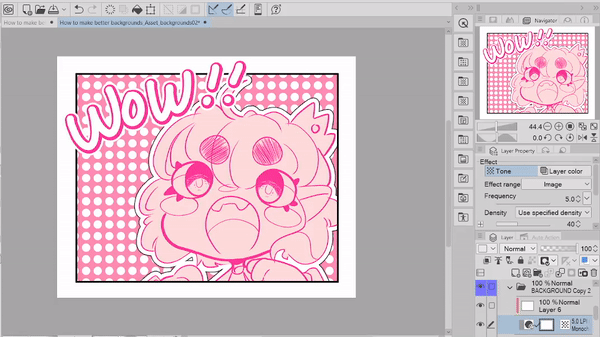
Maintenant, je suis sûr que vous êtes ravi de créer vos arrière-plans comme celui montré dans la vignette, MAIS ! Afin de comprendre comment créer des arrière-plans complexes, vous devez d'abord savoir comment créer des arrière-plans simples.
Cette section couvrira toutes les bases de l'utilisation des cadres, des masques, des tons, des dégradés et de la création de pinceaux personnalisés.
✧ Configuration des cadres
Pour cette section, je vais dessiner dans un cadre comique. Maintenant, les cadres eux-mêmes méritent leur propre tutoriel, mais si vous vous demandez comment je peux travailler en dehors de la frontière sans avoir de couleurs saignantes, c'est pourquoi.
Voici une brève introduction pour vous aider à démarrer.
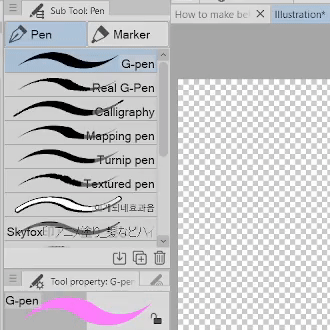
Vous trouverez les outils de cadre sous cette icône carrée découpée. Dans la section des sous-outils, vous verrez quelques outils, j'utiliserai l'outil de cadre Rectangle.

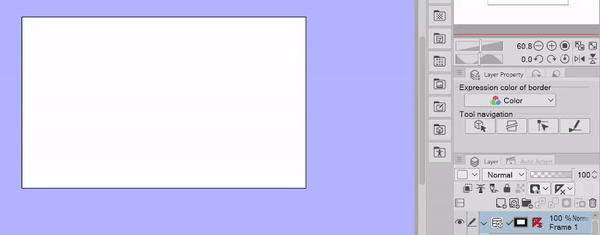
Avec l'outil de cadre sélectionné, cliquez et faites glisser sur la toile. Une fois que vous lâchez prise, vous créez un cadre.
Deux choses importantes se sont produites,
1. Un dossier de calque de cadre a été créé
2. Une bordure bleue est apparue à l'extérieur du cadre.
Tout ce qui se trouve dans le dossier de calque de cadre sera affecté par le masque de cadre. Si vous faites glisser des calques en dehors du dossier, ils ne feront plus partie du cadre.
En parlant du masque de cadre-
Tout ce qui a été surligné en bleu est le "Frame Mask". Il s'agit d'une aide visuelle pour vous montrer quelles zones ne seront pas affectées une fois que vous aurez commencé à dessiner dans le cadre. Ce masque est ce qui maintient toutes vos lignes dans le cadre, mais je trouve que je n'ai pas toujours besoin du visuel pendant que je travaille.
Si vous souhaitez désactiver la vue du masque, accédez au dossier du cadre et cliquez avec le bouton droit sur l'icône du masque. Cliquez ensuite sur la section "Afficher la zone de masque". Vous pouvez toujours la réactiver en revenant en arrière et en cliquant à nouveau dessus.

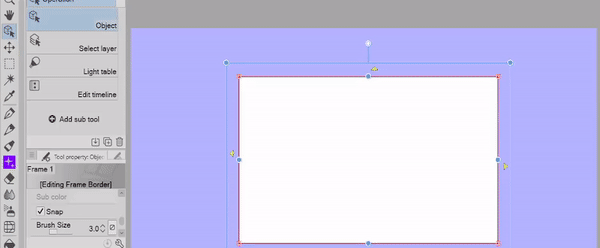
Si jamais vous souhaitez modifier la largeur de ligne ou la couleur du cadre, assurez-vous que le cadre est sélectionné
puis allez dans l'outil objet (l'icône est un carré avec une flèche) et allez dans le menu des propriétés de l'outil.
De là, vous pourrez modifier les paramètres du cadre.

✧ Arrière-plans de couleur unie
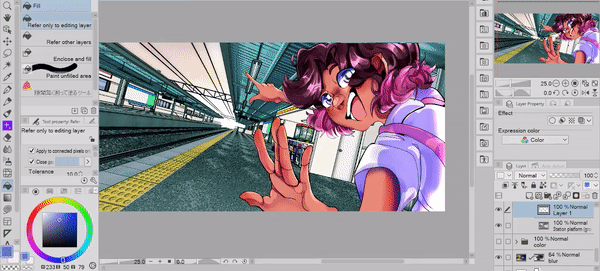
D'accord ! Maintenant que j'ai un cadre mis en place et quelques illustrations avec lesquelles travailler, faisons notre premier arrière-plan.
Si vous êtes nouveau dans les outils de remplissage, laissez-moi vous expliquer les différences entre les outils de pot de peinture "Se référer uniquement au calque d'édition" et "Se référer à d'autres calques".
Le pot de peinture "Se référer uniquement au calque d'édition" remplira tout, même avec d'autres éléments de calque sur la toile.
En revanche, l'outil pot de peinture "Refer to Other Layers" fera le contraire. Ces deux outils sont très utiles.
CEPENDANT, dans cette situation, il n'est pas très utile d'avoir des espaces vides dans notre remplissage, surtout lorsque nous commençons à déplacer des éléments.
En regardant l'exemple au début de cette section, vous pourriez supposer que notre prochaine étape consiste à sortir notre outil gomme et à commencer à ébrécher notre couche de couleur unie.
Vous auriez raison ! Dans une certaine mesure... Nous allons effacer des sections du calque MAIS au lieu d'utiliser simplement une gomme, nous allons utiliser un masque de calque.
Assurez-vous que le calque d'arrière-plan est sélectionné
[vous pouvez dire qu'il est sélectionné car il est surligné en bleu !]
Cliquez ensuite sur l'icône "Créer un masque de calque"
Cela créera un masque de calque vierge sur notre calque.
[Texte supérieur "Masque sélectionné" Texte inférieur "Calque sélectionné"]
D'accord, c'est l'étape la plus importante. Assurez-vous que le MASQUE est sélectionné et non la COUCHE sélectionnée. Si vous avez sélectionné la COUCHE, le masque sera assez inutile aha.
Vous pouvez dire que le masque est sélectionné s'il a un contour noir autour de l'icône du calque.
Pourquoi utilisons-nous des masques en premier lieu? Eh bien, ce flux de travail s'appelle "Montage non destructif"
Ce qui signifie que nous modifions le calque d'une manière qui n'est pas permanente
(effacer des parties du calque seul est considéré comme destructeur puisque les parties que vous avez effacées ont complètement disparu et ne peuvent pas être ramenées à moins que vous n'annuliez vos actions)
Avec le calque de masque sélectionné, vous pouvez utiliser n'importe quel outil que vous souhaitez effacer ! J'ai personnellement utilisé les pinceaux de l'outil de sélection car il m'était facile d'ajouter des parties à la sélection ou de la supprimer.

Nous avons maintenant un panneau assez mignon! Si vous travailliez sur un panneau de bande dessinée, cet arrière-plan pourrait être tout ce dont vous avez besoin.
Cependant, j'admets que vous n'avez pas encore vu les avantages de l'utilisation de masques... alors ! Allons plus loin.
Rappelez-vous comment j'ai dit que vous pouviez utiliser N'IMPORTE QUEL outil pour effacer ? Vous avez peut-être supposé que je ne faisais référence qu'aux outils de gomme...

NAN! Tous les pinceaux que vous téléchargerez et utiliserez JAMAIS peuvent être utilisés comme une gomme.
Le secret? C'est cette petite icône à carreaux sous vos échantillons de couleurs.
Au lieu de dessiner avec une couleur unie, vous travaillez avec de la transparence. Comme une gomme ! Avec ce paramètre activé, je peux peindre toutes sortes de textures sur mon arrière-plan et même créer des effets de masque en couches comme dans l'exemple ci-dessous !

Avec un calque de masque sélectionné, je peindrai un effet de dégradé avec divers pinceaux de texture.
Une fois que je suis satisfait de l'effet, dans un nouveau calque, je vais créer un deuxième calque masqué et effacer des sections avec les outils de forme.
Ensuite, je réactiverai le calque inférieur et vous verrez que la texture que j'ai peinte apparaîtra à travers les zones que j'ai découpées!
L'utilisation de masques de cette manière vous permet de peindre des textures d'avant en arrière sans rien peindre de permanent sur votre calque. Si vous souhaitez repeindre des couleurs sur la toile, changez simplement votre couleur en un solide (noir/blanc/etc.)
Nous verrons plus d'avantages pour l'utilisation de masques plus tard dans le didacticiel.

Parfois, vous ne voulez pas d'effet transparent sur votre arrière-plan. Dans ces cas, vous pouvez créer des calques au-dessus du calque masqué et le découper.
En créant des effets de cette manière, je peux changer les couleurs de mes textures comme bon me semble sans perturber mon calque masqué.

Lorsque je coupe les textures sur mon calque de masque, les textures ne saignent pas en dehors des limites du masque. Ceci est extrêmement utile lorsque vous ne voulez pas que la texture se répande dans d'autres parties de votre arrière-plan.
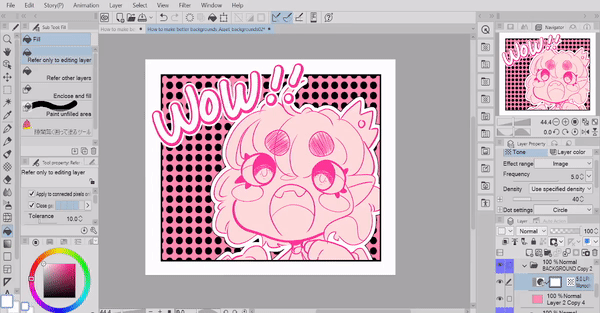
✧ Couches de tons
Si vous cherchez à créer un arrière-plan simple et mignon. Ne cherchez pas plus loin que les couches de tons!
Dans le panneau des matériaux, allez dans "Monochromatique" puis cliquez sur la section "Basique".
Cliquez et faites glisser le ton que vous voulez sur votre toile. Au début, le ton sera vraiment faible.
Pour modifier la tonalité, accédez au panneau "Propriété du calque", puis ajustez les paramètres à votre guise.
Les paramètres "Fréquence" modifieront la taille de la tonalité.
[plus les paramètres sont élevés, plus la tonalité est faible, plus les paramètres sont faibles, plus la tonalité est grande]
"Paramètres de points" changera la forme de la tonalité.

Vous ne pouvez pas modifier directement la couleur du ton tel quel. Vous devez soit le pixelliser, soit créer un nouveau calque au-dessus, puis le clipser sur le calque de ton.
Si vous utilisez un calque écrêté, vous pouvez modifier le ton comme vous le souhaitez et il aura toujours le remplissage que vous avez placé.

Vous ne pouvez pas non plus modifier la position de la tonalité à moins de la pixelliser également.
Gardez à l'esprit qu'après avoir pixellisé le calque, vous ne pourrez pas modifier la forme ni aucun autre paramètre.

✧ Pinceaux personnalisés
Vous pouvez également apporter un peu plus de personnalité à vos arrière-plans en créant des pinceaux personnalisés !
Créez une nouvelle toile carrée. Un bon point de départ est 3000 x 3000 px
Ensuite, réglez la résolution sur n'importe quoi entre 300 et 600 (je préfère 600 mais ce n'est pas obligatoire)
Aujourd'hui, je vais vous montrer comment créer un simple pinceau de tampon qui ne peut pas changer de couleur.
Donc, ma "couleur d'expression de base" restera comme "couleur"
Pour les pinceaux qui peuvent changer de couleur, vous souhaiterez définir le canevas sur "gris". Ce didacticiel ne couvrira pas les paramètres de pinceaux complexes, mais si vous souhaitez voir un pinceau plus complexe, vous pouvez consulter ce pinceau que j'ai créé!

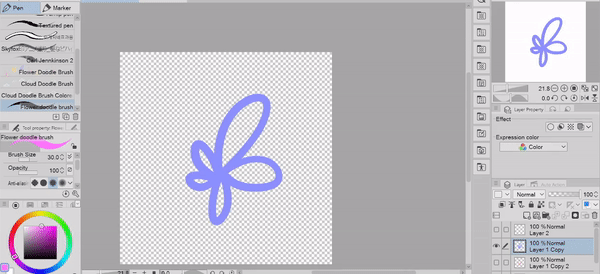
Cette partie ne dépend que de vous ! Vous pouvez dessiner autant de formes que vous le souhaitez, si vous voulez un pinceau d'apparence cohérente, je vous recommande de dessiner vos formes à peu près de la même taille.
Ensuite, nous allons enregistrer nos dessins en tant que matériau afin de pouvoir les utiliser dans notre pinceau personnalisé.
Assurez-vous de désactiver le calque de papier afin que le seul calque visible sur la toile soit le dessin que vous souhaitez enregistrer.
ensuite, allez dans "modifier" et trouvez la section "enregistrer le matériel"
à partir de là, vous cliquerez sur l'option qui dit "image"
C'est le menu "Propriété du matériau". Ici, vous nommerez le matériel, choisirez où le sauvegarder,
et surtout, vous verrez une case à cocher indiquant "Utiliser pour la forme de la pointe du pinceau", assurez-vous que cette option est sélectionnée, sinon vous ne pourrez pas l'utiliser pour votre pinceau.

Pour créer un nouveau pinceau à partir de zéro, cliquez avec le bouton droit sur un pinceau
cliquez sur "Créer un sous-outil personnalisé" et nommez-le comme vous le souhaitez.
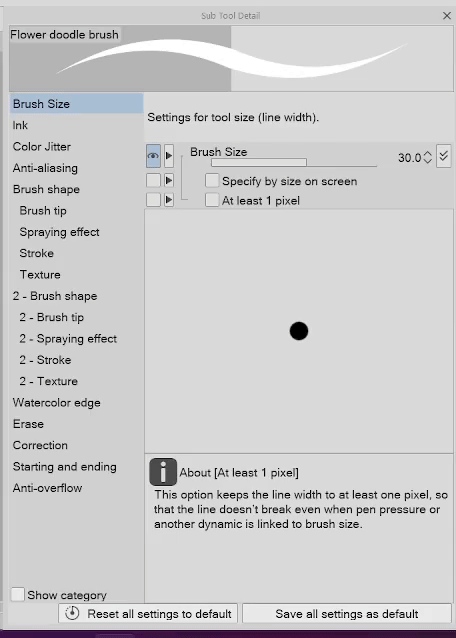
Automatiquement après la création d'un nouveau pinceau, le menu "détail de l'outil secondaire" s'ouvrira. Ce menu modifie les paramètres du pinceau.

Si pour une raison quelconque il ne s'ouvre pas
allez dans le panneau "propriété de l'outil" puis cliquez sur l'icône de la clé
[Image agrandie pour plus de clarté]
Dans le menu Détail de l'outil secondaire sous la section "taille du pinceau"
décochez les cases "pression et inclinaison du stylet".

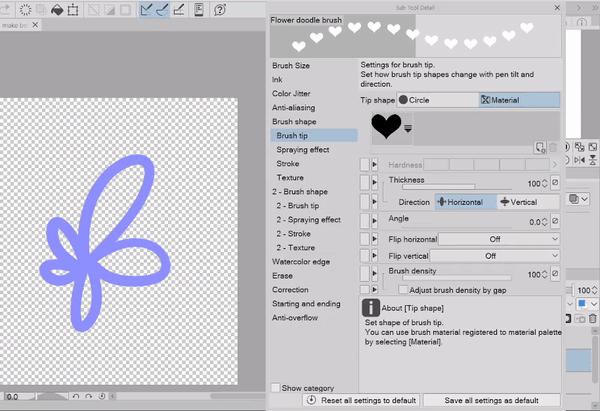
Dans la section "Forme du pinceau", nous allons également changer la forme de la pointe du pinceau en une forme par défaut
[Il peut s'agir d'une ligne pointillée, d'un cœur ou d'une étoile. puisque le résultat sera le même]

Enfin, nous ajouterons les dessins que nous avons enregistrés en tant que matériau dans la section "Brush Tip". Une fois que vous avez ajouté toutes vos images, vous pouvez simplement supprimer le matériel par défaut.

C'est ça!! Vous venez de créer votre propre pinceau personnalisé. Il y a tellement plus que vous pouvez faire avec les pinceaux personnalisés, alors expérimentez et amusez-vous !

Si vous souhaitez enregistrer votre pinceau en tant que matériau. Faites un clic droit sur le pinceau, puis cliquez sur "Enregistrer le sous-outil en tant que matériau". Vous ouvrirez le même menu que celui que nous avons consulté lors de l'enregistrement de nos dessins.
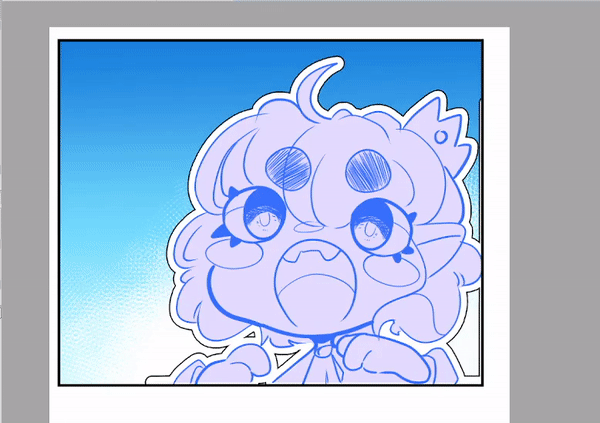
Je laisserai également des liens vers des pinceaux que j'ai fabriqués moi-même ! Ci-dessous, vous pouvez voir une démonstration de deux pinceaux de griffonnage que j'ai créés pour les panneaux de bandes dessinées.

✧ Effets de dégradé simples
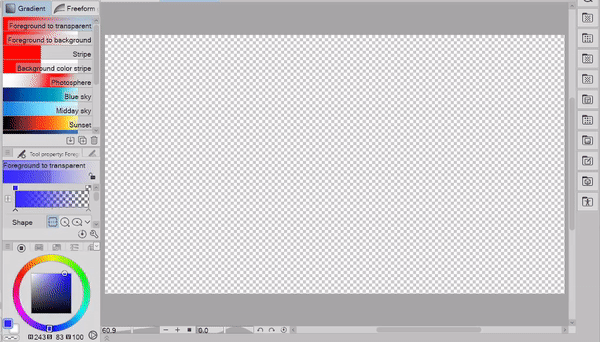
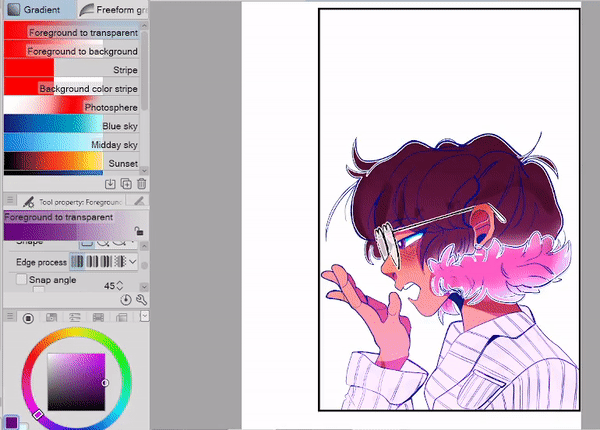
Dégradés ! Ils sont parfaits pour les arrière-plans simples. Je recommande fortement de jouer avec les outils de dégradé car vous apprendrez beaucoup rien qu'en faisant cela.
Vous trouverez ci-dessous une démonstration de tous les différents outils de dégradé par défaut.

Si vous vous sentez un peu perdu lorsqu'il s'agit de décider comment ou quand utiliser les dégradés, en règle générale, les émotions édifiantes [Bonheur, Excitation, Surprise] essayez de faire monter la couleur du dégradé !
Pour créer l'effet inverse [Tristesse, Mauvaises nouvelles, Somnolence] faites descendre les couleurs du dégradé !
Voici juste un petit extrait de ce que vous pouvez faire avec les dégradés, et cela n'inclut pas toutes les méthodes que nous avons utilisées précédemment !!
Alors soyez fou avec eux !! Ajoutez de la texture, des autocollants, des plantes, des tons, tout ce qui vous vient à l'esprit !!

[Rendu et effets de caméra]
Yay! Nous sommes arrivés à la partie vraiment amusante de ce tutoriel "Rendu et effets de caméra"
Toute cette section consiste à prendre un arrière-plan de "alright cool" à "WHOAAAA"
Ce sont mes méthodes préférées lors de la finalisation d'une illustration, et honnêtement, c'est l'une de mes étapes préférées !
La première moitié passera en revue les méthodes pour valoriser un background que vous avez déjà,
puis la seconde moitié parlera de quelques raccourcis pour créer de superbes arrière-plans à partir de zéro.
✧ Avant de commencer

Si vous êtes quelqu'un qui souhaite pratiquer l'éclairage, vous devriez essayer d'utiliser les modèles 3D intégrés de Clip Studio. Ces modèles sont un excellent point de départ sans le stress de dessiner un nouveau fond à partir de zéro.
J'ai créé un guide complet des modèles 3D qui vous guidera des bases jusqu'aux techniques avancées. Il n'y a aucun moyen que je puisse expliquer ce que j'ai couvert dans mon tutoriel 3D en temps opportun pour ce tutoriel donc ! Si vous avez aimé ce tutoriel, vous pouvez également consulter celui-ci.

J'ai également créé un tutoriel pour colorier les arrière-plans à l'aide de la fonction de colorisation automatique. Ce didacticiel est idéal pour ceux qui ont du mal à comprendre les couleurs et qui veulent juste un point de départ avec lequel travailler.
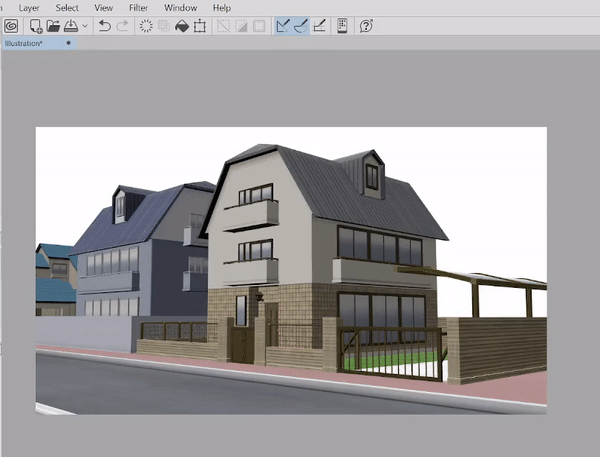
En utilisant les conseils de mon tutoriel 3D, j'ai pris ce modèle de gare et je l'ai préparé pour notre prochaine section.
psst si vous souhaitez suivre un modèle 3D, vous pouvez accéder à mon didacticiel de modèle 3D et passer au chapitre.
" [Étape 8 : Tirer le meilleur parti de la 3D] Extraction de lignes à partir de modèles 3D (PRO & EX) "
puis revenez une fois que vous avez terminé. D'accord? D'accord, Génial.

✧ Couches de correction
COUCHES DE CORRECTION !! Mon compagnon de confiance #1 dans l'art numérique.
Si c'est la première fois que vous entendez parler d'eux OH MY, c'est un honneur de vous présenter un nouveau meilleur ami.
"Comment puis-je faire une couche de correction?"
Pour créer un nouveau calque de correction, faites un clic droit sur n'importe quel calque
[peu importe le calque sur lequel vous cliquez, car nous ne sélectionnons rien qui affecterait le calque que vous avez sélectionné]
alors vous verrez une option qui dit "Nouveau calque de correction"
Une fois que vous survolez cette option, vous serez confronté à un tas d'options différentes.
MAIS ATTENDEZ! Ce menu ne ressemble-t-il pas aux options déroulantes que vous verrez dans l'onglet "Correction tonale" de la barre "Modifier" en haut du programme ?
Oui, ils sont! MAIS ils fonctionnent de manière complètement différente. Ne paniquez pas, je sais que c'est super déroutant de vous le dire.
Bien que les options soient les mêmes, si vous utilisez l'une des options via le menu "Correction tonale", vous appliquerez un effet DIRECTEMENT sur UN calque.
Tous les effets que vous pouvez sélectionner dans le menu "Calque de correction" créeront un nouveau calque qui appliquera l'effet à PLUSIEURS calques à la fois. Sauf si vous le clipsez sur un calque spécifique.
Alors pourquoi nous soucions-nous de ces différences ? Eh bien, le gros avantage de l'utilisation de calques de correction est la possibilité de modifier/supprimer/déplacer l'effet à tout moment.

Disons que je détruis en quelque sorte complètement ma couche. Peut-être qu'un chat au hasard a sauté par ma fenêtre et s'est assis sur mon clavier, qui sait. Quoi qu'il en soit, mon image semble être passée par un mélangeur.
Puisque j'utilise un calque de correction, je peux simplement double-cliquer sur l'icône du calque et modifier mes paramètres.
REMARQUE : Assurez-vous de cliquer sur l'icône du calque de correction. Sinon, vous continuerez à ouvrir l'option pour changer le nom du calque et vous vous rendrez fou aha. Je ne peux que rire maintenant parce que j'ai fait la même chose TANT DE FOIS
Quand il s'agit de modifier vos propres arrière-plans, c'est à vous de décider ! Chacun a ses propres préférences lorsqu'il s'agit d'éditer ses images.
Ainsi, tout ce qui se trouve dans le reste de cette section correspond à mes préférences personnelles et à mes méthodes de flux de travail.

Avant de faire une retouche de couleur, j'aime faire ressortir un peu plus mes couleurs en utilisant un calque de correction "Luminosité et contraste". J'essaie de ne pas le rendre trop fort sinon ça va commencer à créer des effets indésirables. [Tu as vu ce qui s'est passé quand j'avais tous les réglages au max c'est pas joli haha]
Cela me donne une bonne base de couleurs avec laquelle travailler lorsque je modifie l'image globale.

Pour cette illustration, je prévois de rendre ma source de lumière très brillante et chaude [oranges, rouges et jaunes]. Ce qui signifie que je veux que mes ombres soient très froides [bleus, violets]
Je vais donc appliquer quelques calques de correction à mon arrière-plan. J'ai tendance à sauter d'avant en arrière en utilisant les types de calque de correction "Courbe de tonalité" et "Correction de niveau".

Ces deux types fonctionneront à peu près de la même manière. Cela dépend vraiment de vos préférences personnelles et de ce avec quoi vous êtes le plus à l'aise de travailler.
✧ Ombres et utilisation de masques

Vous souvenez-vous comment je vous ai présenté les masques de calque dans la première section de ce didacticiel ? BIEN ILS SONT DE RETOUR ~
J'adore utiliser des masques pour l'ombrage, cela me permet d'être audacieux avec mes ombres sans me soucier de ce que j'enlève ou peins.
[Texte de l'image "Blending Modes For Shading" suivi d'une image avec les modes de fusion répertoriés ci-dessous]
En ce qui concerne les modes de fusion, vos types d'ombrage sont
"Assombrir"
"Multiplier"
"Brûlure des couleurs"
"Combustion linéaire"
et "Soustraire"
En fonction de vos objectifs d'ombrage, vous devrez peut-être parcourir ces types pour obtenir le résultat souhaité.

Je vais d'abord créer un calque d'ombre général, puis je créerai un autre calque dans une couleur plus foncée pour faire ressortir mes ombres. Dans mon nouveau calque, je pense à la source de ma lumière [le soleil] et à la façon dont elle brillerait sur les objets de ma scène.
[Texte de l'image "C'est lumineux" suivi de "C'est plus lumineux]
Avez-vous déjà eu l'impression que la lumière de votre scène n'était pas assez brillante ?
En effet, nous ne pouvons déterminer la luminosité d'un objet qu'en fonction des ombres qui l'entourent. Il ne faut pas beaucoup d'ombre pour montrer l'intensité d'une lumière. En fait, plus l'ombre est claire, plus la lumière est brillante.
Si vous avez pris une photo à l'extérieur avec le soleil en arrière-plan, vous remarquerez que la partie la plus lumineuse de l'image est blanche. Ce qui est idéal lorsque nous voulons ajouter une lumière convaincante à nos œuvres. Cependant, si une scène entière est blanche, la source de lumière apparaîtra moins intense. C'est parce que nous n'avons rien sur quoi fonder la lumière !
C'est pourquoi je commence d'abord par les ombres, puis je passe aux hautes lumières.
✧ Effets d'éclairage

En ce qui concerne l'éclairage, j'utilise un masque comme je l'ai fait avec les ombres.
Mon calque de lumière de base est défini sur Superposition. Pour le reste de mes faits saillants, j'utiliserai un calque d'esquive de lueur.

Je vais dessiner quelques reflets à la main, mais pour les scènes qui nécessitent beaucoup d'effets à la fois, j'utiliserai des pinceaux que j'ai téléchargés depuis l'asset store !
Voici une liste de mes favoris.
✧ Fusées de lentilles
Pour la touche finale de cette illustration, je vais vous montrer comment ajouter une lumière parasite !
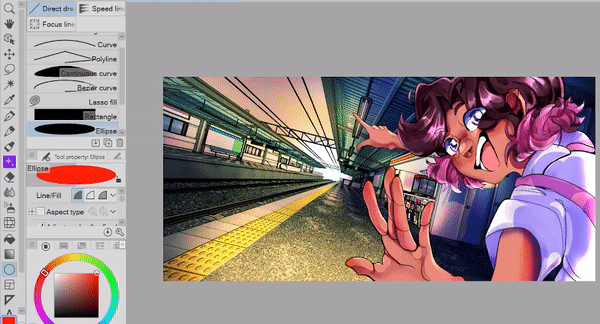
Dans la section figure, sélectionnez l'outil "Ellipse", puis réglez-le de sorte que le remplissage soit solide. Je vais également définir le mode de fusion des calques sur "Color Dodge", mais vous pouvez définir le vôtre sur ce qui vous convient le mieux.
Pour adoucir les bords du cercle, allez dans "Filtre" puis cliquez sur "Flou gaussien"
Ensuite, avec un pinceau normal, ajoutez des lignes supplémentaires à l'évasement.
Si vous souhaitez atténuer la dureté des bords, vous pouvez utiliser un aérographe et effacer les pointes des lignes.

Vous pouvez également utiliser les mêmes techniques sur les visages des personnages pour créer un effet fleuri !!

De plus, vous pouvez également créer un effet de lueur arc-en-ciel en verrouillant la transparence du calque, puis en peignant différentes couleurs par-dessus !

✧ Création de mise au point et de profondeur
J'aime imiter les effets de caméra dans mon travail, ce qui signifie que j'ajouterai un peu de profondeur en utilisant des flous !
Avant de pouvoir brouiller mon image, je vais créer une copie de mon dossier d'arrière-plan et fusionner tous les calques afin d'avoir un calque solide à brouiller. Après cela, je vais flouter le calque solide, puis utiliser un masque pour effacer les zones dont je n'ai pas besoin.
Un peu de flou va un long chemin. Voici l'avant et l'après de mon image après avoir ajouté un peu de flou !

✧ Arrière-plans de la ville utilisant le flou
Phew! Nous avons beaucoup discuté jusqu'ici. Dans ces dernières sections, nous passerons en revue certaines choses supplémentaires que vous pouvez faire en utilisant les outils et les astuces dont nous avons parlé !
Si vous souhaitez créer un arrière-plan de ville rapide. Prenez l'outil de figure carrée et réglez-le de sorte qu'il s'agisse d'un fichier solide, puis créez la silhouette d'une ville.
Une fois que vous avez une silhouette, vous pouvez verrouiller la transparence du calque de la ville et utiliser un pinceau texturé pour créer une lumière qui brille à travers les bâtiments.

Lorsque vous êtes satisfait de la texture, continuez et brouillez le calque, puis dupliquez-le. Avec le calque dupliqué, vous pouvez le décaler pour créer un effet de construction multicouche.
Et c'est tout!! Pour des détails supplémentaires comme les oiseaux, j'utiliserai l'outil de remplissage au lasso et dessinerai la forme approximative des oiseaux.

Au lieu d'utiliser le flou gaussien sur les oiseaux, j'utiliserai en fait le filtre Motion Blur pour donner l'impression que les oiseaux se déplacent dans la scène.
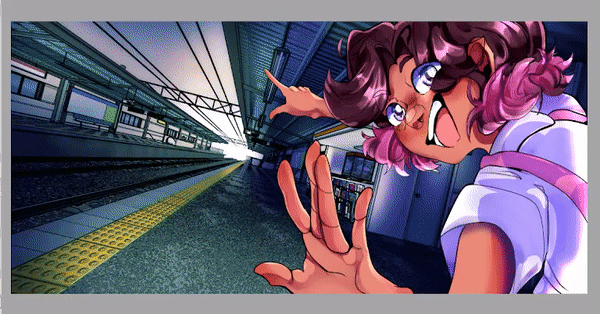
Pour conclure, je vais ajouter des effets de lueur et de poussière, comme je l'ai expliqué plus tôt !
✧ Plus d'exemples
Vous pouvez créer TELLEMENT d'arrière-plans en utilisant des calques de flou, de dégradés et de correction. Juste pour montrer quelques exemples supplémentaires, vous pouvez voir mon processus pour assembler ces 3 arrière-plans différents.
Tout ce dont j'ai parlé a été utilisé dans ceux-ci! N'hésitez pas à les étudier pour vos propres antécédents.



✧ Exemples animés

Ces conseils peuvent également être utilisés pour les animations ! J'ai utilisé tout ce dont j'ai parlé dans ce tutoriel pour ces animations.
J'espère qu'en vous les montrant, cela vous incitera à créer plus d'arrière-plans si vous aimez aussi l'animation !!

[ Réflexions finales ]
J'espère que vous avez appris quelques nouvelles astuces à utiliser dans votre flux de travail ! Merci beaucoup de m'avoir rejoint
Assurez-vous d'aimer et de mettre ce tutoriel en favori pour le sauvegarder pour plus tard. Cela me permet également de savoir comment créer d'autres tutoriels à l'avenir !
Si vous voulez voir plus de mes œuvres, vous pouvez les trouver ici sur mon Linktree où vous pouvez trouver mon Insta, Tiktok et Youtube où je poste encore plus de contenu comme celui-ci !
et avec ça je te verrai la prochaine fois buh bye!
























Commentaire