Comment colorier des illustrations de manga EYECATCHING
Bonjour Bonjour, je suis PJayscribbles.
Aujourd'hui, je vais vous apprendre à colorier des illustrations de manga accrocheuses de la manière la plus efficace en utilisant diverses fonctionnalités de clip studio, alors ! Commençons!
Appartements
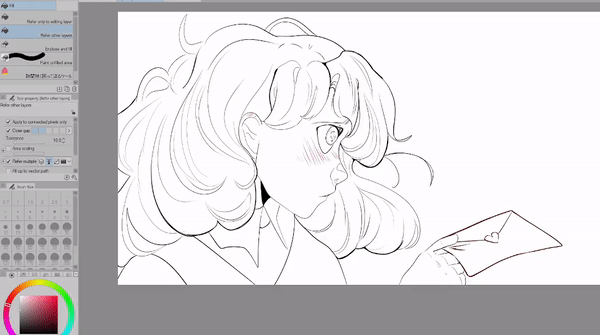
Avant d'entrer et de placer l'une de mes couleurs plates, je vais créer une base à utiliser pendant le processus de coloration. Pourquoi un socle ? Eh bien, je vais utiliser cette base pour de nombreuses raisons,
Toutes les zones qui doivent être colorées en blanc, je pourrai facilement voir si j'ai oublié des endroits. Étant donné que le fond de la toile est blanc, il est très facile d'oublier de colorer certaines zones. Ceci est particulièrement important si vous envisagez d'exporter au format PNG, croyez-moi, vous vous épargnez beaucoup de travail supplémentaire à long terme.
Je conseille toujours aux artistes d'utiliser une base, surtout s'ils ont un style d'ombrage pictural.
Il n'y a rien de pire que d'exporter votre image finale juste pour constater que vous avez raté des endroits ! La création d'une base garantit qu'il y a toujours une couleur entièrement remplie sous votre ombrage afin que vous puissiez éviter d'avoir à faire un travail supplémentaire plus tard !

Je recommande fortement cet outil de remplissage à utiliser pour une coloration de base rapide et facile. Au fur et à mesure que Clip Studio se met à jour, vous pourriez vous retrouver à modifier les paramètres de cet outil pour obtenir de meilleurs résultats.
Voici un aperçu général de certains paramètres que vous pouvez ajuster à la fois pour cet élément et pour l'outil de clôture et de remplissage par défaut !
Pour l'actif ci-dessus,
allez dans le menu des propriétés de l'outil et vous verrez "fermer l'écart" et "mise à l'échelle de la zone"
Selon la version de clip studio paint que vous utilisez, certains paramètres peuvent être légèrement différents.
En général, vous souhaitez augmenter la taille de la zone lorsque vous avez beaucoup de lacunes dans votre lineart. Cependant, il s'agit d'un paramètre que vous devrez ajuster en fonction de vos besoins. Si vous remarquez que vous obtenez trop de débordement, baissez ce paramètre jusqu'à ce qu'il fonctionne le mieux.
En ce qui concerne la mise à l'échelle de la zone, le curseur fonctionnera soit par incréments décimaux de 1 [0,10, 0,50, -1]
ou il s'ajustera de 0 à 20
Pour ceux qui ont des incréments décimaux, je recommande de régler la mise à l'échelle de la zone sur "-0,10" et pour ceux avec 0-20, vous constaterez que 1 fonctionne le mieux.
L'utilisation d'un nombre négatif réduira le remplissage, tandis que l'ajout d'un nombre positif augmentera le remplissage. Pour cet outil, je remarque qu'il évitera les bords du canevas lorsqu'il est défini sur -1, le changer en 1 résoudra ce problème.
Si vous souhaitez modifier l'outil de clôture et de remplissage par défaut, les paramètres sont relativement les mêmes
Pour ceux qui peuvent changer la mise à l'échelle de la zone de 0 à 20, j'ai trouvé que tout nombre inférieur à 10 fonctionne mieux sans trop de débordement [4, 3, 2, -4, -3, -2,]
Je vais également modifier la tolérance entre 20 et 50. Les paramètres de tolérance modifient la marge d'erreur de couleur, plus elle est élevée, plus de pixels seront détectés. Ceci est important lorsque nous voulons garder notre remplissage entre nos lignes. Vous vous retrouverez à utiliser des paramètres plus élevés si votre lineart a une texture.
Pour les deux types de version, remplacez la zone de couleur cible par "toutes les zones fermées, y compris la transparence"
Maintenant, pour ceux qui ont des paramètres décimaux, j'ai trouvé que la modification des paramètres de tolérance ne vous donnera pas un changement aussi radical
Comme avant, nous allons également changer la mise à l'échelle de la zone en "-0,10"
La plus grande différence que j'ai trouvée entre les types de versions de clip studio sont les paramètres d'espacement rapproché.
Pendant que vous avez les carrés, vous pouvez cliquer pour augmenter ou diminuer l'écart de fermeture. Il existe un moyen d'augmenter l'écart de fermeture jusqu'à 50 si vous cliquez sur la flèche et tapez une valeur, vous pouvez vérifier à quelle hauteur vous pouvez définir l'écart de fermeture.
En tant que test général, je mettrai 100, puis si vous revenez en arrière, vous verrez que clip studio définira automatiquement l'écart de fermeture à la valeur maximale. Si vous ne pouvez pas définir les paramètres jusqu'à 50, c'est à cause de votre type de version.
J'espère que cela dissipera une certaine confusion en ce qui concerne ces paramètres. C'est quelque chose dont j'ai remarqué que beaucoup d'utilisateurs étaient frustrés.

Avec cet outil, nous pouvons également corriger l'exemple présenté précédemment ! C'est très bien si vous vous rendez compte plus tard que vous avez oublié de remplir une zone de votre illustration. J'ai tendance à l'utiliser beaucoup lorsque je crée des illustrations pour la fabrication et je dois m'assurer qu'il n'y a pas de zones qui restent transparentes.
Si vous êtes nouveau dans les outils de seau de remplissage, je consulterais le didacticiel "Colorez vos illustrations comme un pro" que j'ai créé, car aujourd'hui, j'aimerais me concentrer sur d'autres types de conseils pour la coloration que je vais sauter sur toutes les explications pour tous les outils de remplissage.
Je parle également davantage des avantages de l'utilisation d'une base dans ce didacticiel, donc si vous êtes intéressé, voici le lien!
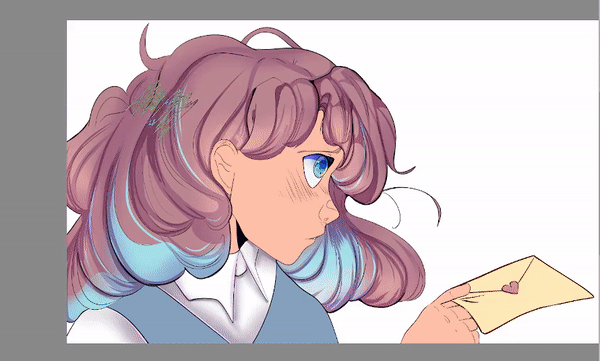
Maintenant que nous avons posé nos couleurs plates, parlons de l'ombrage !
Conseils d'ombrage intelligents
Nous avons tous entendu le dicton "Travailler plus intelligemment, pas plus dur". En tant que personne qui a travaillé obstinément plus dur pendant la majeure partie de ma carrière artistique, je comprends pourquoi nous choisissons de faire tant de choses minutieusement à la main. Au fil du temps, j'ai appris un tas de façons de gagner du temps en travaillant sur des projets qui avaient des délais serrés. .

Bien sûr, il existe des millions de façons d'aborder l'ombrage et pour ce didacticiel, je ne peux me concentrer que sur un certain nombre. Mais! J'ai trouvé que cette méthode fonctionne très bien pour la création de bandes dessinées Web et les flux de travail basés sur l'ombre des cellules.
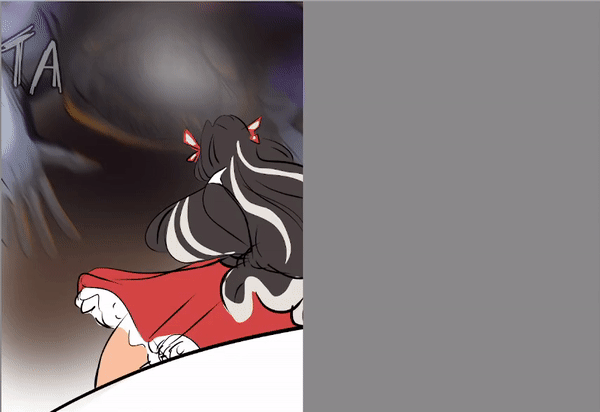
Quand il s'agit de décider combien ou combien vous voulez ombrer dans les zones, je trouve qu'il est préférable de mettre plus d'ombrage dans les zones sur lesquelles je veux que le spectateur se concentre, et moins d'ombrage pour les zones qui ne sont pas aussi importantes.
En ce qui concerne l'ombrage des cheveux, je peux choisir le temps que je passe à ombrager chaque zone. Moins c'est généralement plus, pour les zones dans lesquelles je veux mettre moins de détails, j'utiliserai un outil aérographe avec ma couleur d'ombrage et j'ajouterai légèrement de la profondeur.
[texte de l'image "ce que vous voyez, ce que nous voyons"]
Il est très facile en tant qu'artistes de s'inquiéter de chaque petit détail de notre travail, mais la vérité est que la plupart des gens ne voient jamais la moitié des petits détails que vous mettez dans chaque section. Donc, si vous voulez créer des illustrations accrocheuses, concentrez-vous sur les parties qui le rendent accrocheur !! Les ombres et les reflets audacieux ressortiront beaucoup plus que le million de points de minuscules reflets que vous placez.

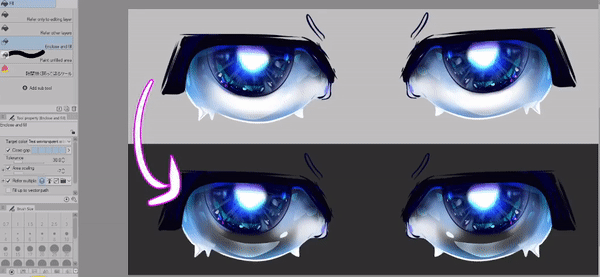
En parlant de gain de temps, voici quelques atouts vraiment incroyables que j'utilise pour créer rapidement des reflets dans les cheveux et les yeux ! Ils sont parfaits à utiliser seuls ou à utiliser comme base pour peindre.
Utiliser des photos pour créer des palettes de couleurs
J'ai entendu tellement d'artistes éviter de colorier les arrière-plans parce qu'il est difficile de trouver les bonnes couleurs qui vont bien ensemble. Et ils ont raison !! Il faut beaucoup d'étude et de compréhension de la couleur pour traduire les tons réels en tons numériques pour la peinture.
Aujourd'hui, je suis tellement excitée de vous montrer quelque chose qui vous aidera à apprendre à assembler de belles couleurs pour vos illustrations. Cela vous aidera à réduire le stress lié à l'assemblage des couleurs et, espérons-le, vous motivera à colorier plus d'arrière-plans !
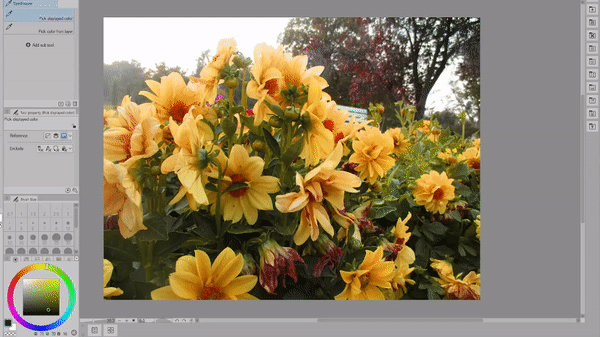
Nous allons utiliser cette photo que j'ai prise de ces fleurs jaunes pour créer une belle palette de couleurs pour les feuilles de notre illustration.

Votre premier réflexe pourrait être d'utiliser simplement l'outil Pipette, mais attendez ! Il existe en fait une meilleure façon de simplifier les milliers de couleurs possibles que vous pouvez choisir.
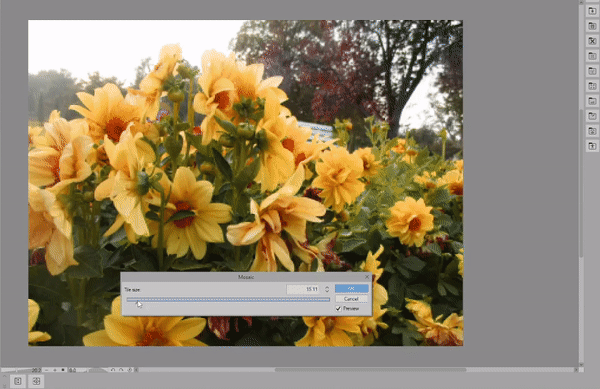
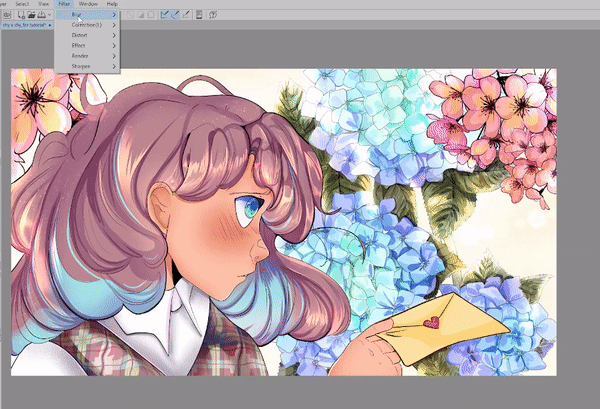
Aller au filtre
Effet
et cliquez sur mosaïque

De là, vous pouvez simplifier l'image autant que vous le souhaitez ! À l'étape suivante, nous utiliserons une nouvelle fonctionnalité qui a été ajoutée à Clip Studio, la palette de mélange de couleurs.
Une fois que vous avez ouvert la palette de mélange de couleurs, continuez et faites-la glisser à l'endroit qui convient le mieux à votre espace de travail. Cliquez ensuite sur l'option qui dit "utiliser le même outil que le canevas"
Ensuite, nous allons passer à nos outils de forme,
Aller à la figure,
rectangle,
puis sélectionnez créer un remplissage.
Nous pouvons utiliser cet outil pour créer des carrés colorés dans la palette de mélange de couleurs. Ces couleurs resteront dans la palette même si vous fermez et rouvrez clip studio ou même si vous commencez à travailler sur une toute nouvelle toile !

Maintenant que j'ai créé une palette de couleurs qui me satisfait, je vais remplacer l'outil sélectionné dans la palette de mélangeur de couleurs par la pipette. Cela m'évitera d'ajouter accidentellement des couleurs pendant que je travaille.
Utilisation de primitives pour créer des palettes de couleurs
Pendant que nous parlons de l'utilisation du filtre mosaïque pour créer des palettes de couleurs, saviez-vous que vous pouviez également utiliser les primitives 3D pour créer des tons chair ?
J'utiliserai cet atout gratuit comme point de départ, mais vous êtes libre de choisir la couleur que vous voulez !

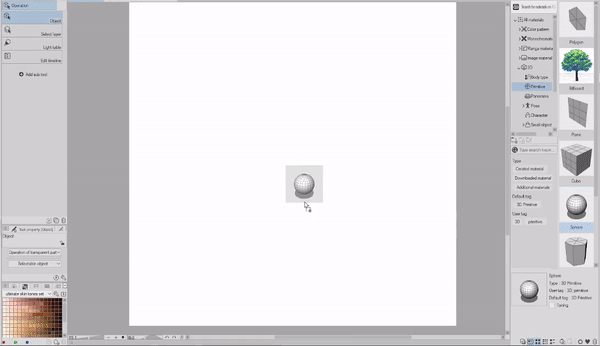
Dans le panneau Matériau,
Aller en 3D
et cliquez sur Primitive.
De là, nous allons cliquer et faire glisser dans le modèle "Sphere"
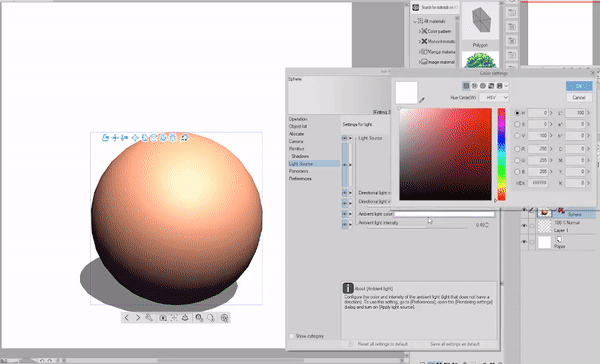
Une fois que vous avez la sphère sur le canevas, vous voudrez ouvrir le menu Détail de l'outil secondaire, qui est l'icône de la clé en bas du modèle.
Après cela, allez dans "Primitive", désactivez le fil de fer et changez la couleur de l'objet.

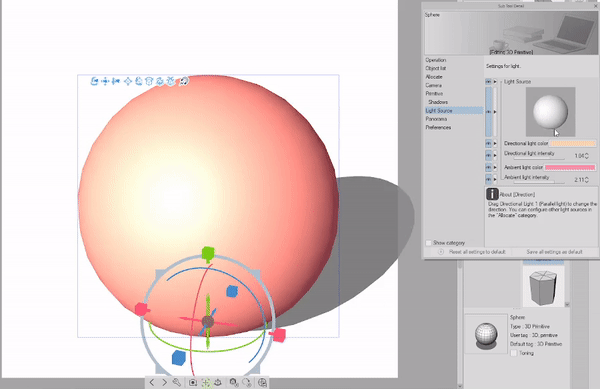
En ce moment, les ombres de nos primitifs sont vraiment ternes.
Pour modifier ces paramètres, accédez à "Source de lumière" et modifiez la lumière directionnelle et ambiante jusqu'à ce que vous soyez satisfait du résultat.

Vous pouvez également ajuster le placement des ombres en cliquant et en faisant glisser l'icône de la sphère.

Avant de pouvoir utiliser le filtre Mosaic, nous devrons d'abord pixelliser notre sphère 3D,
Faites un clic droit sur le calque 3D et appuyez sur Pixelliser. Maintenant, ce sera une image plate avec laquelle nous pourrons travailler.

Colorier des arrière-plans avec l'IA

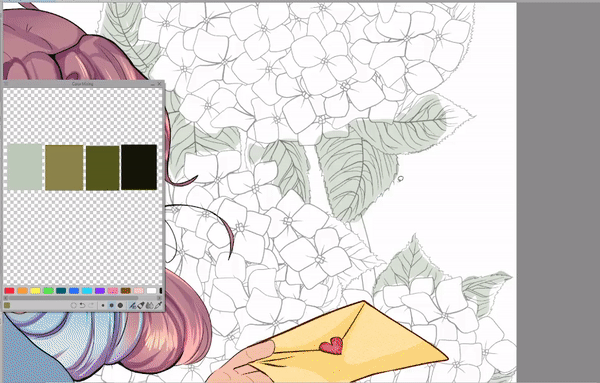
Dans cette section, j'utiliserai la palette de couleurs que j'ai créée à partir de ma photo.
Pour toutes les feuilles, j'ai utilisé l'outil de remplissage au lasso, cet outil est tellement essentiel dans mon flux de travail. Je l'utilise pour l'ombrage, les effets d'éclairage, la coloration rapide et même les croquis ! Il me semble toujours trouver des façons nouvelles et uniques d'utiliser cet outil.
Puisque nous allons utiliser la fonction de colorisation automatique pour colorer nos lignes en fonction des couleurs que nous avons placées, nous devons d'abord faire un peu de travail de préparation.
assurez-vous que votre calque lineart est défini sur un calque de référence. Vous pouvez dire qu'il s'agit d'un calque de référence grâce à la petite icône de phare qui apparaît à côté du calque.
Ensuite, nous nous assurerons que notre calque de couleur est sélectionné.
pour trouver la fonction de colorisation, allez dans modifier
coloriser (aperçu de la technologie)
et cliquez sur l'image d'indice et coloriez
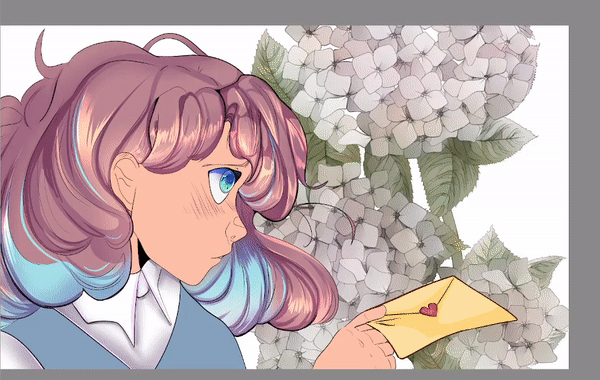
c'est le résultat que j'ai obtenu après avoir laissé le programme s'exécuter. Gardez à l'esprit que je n'ai même pas coloré les fleurs et pourtant, j'ai une base parfaite pour travailler.
Gardez à l'esprit que la fonction de colorisation automatique ajoute un remplissage blanc en plus des couleurs. Il existe plusieurs façons de vous débarrasser rapidement de ce remplissage blanc. Je fais personnellement une sélection de la couche de fleurs
(c'est pourquoi il est agréable d'avoir une couleur de base sous votre art)
Pour faire une sélection rapide de tout sur un calque, vous pouvez appuyer sur CTRL sur l'icône du calque, puis vous pouvez inverser la sélection et supprimer tout ce qui se trouve en dehors de votre base.

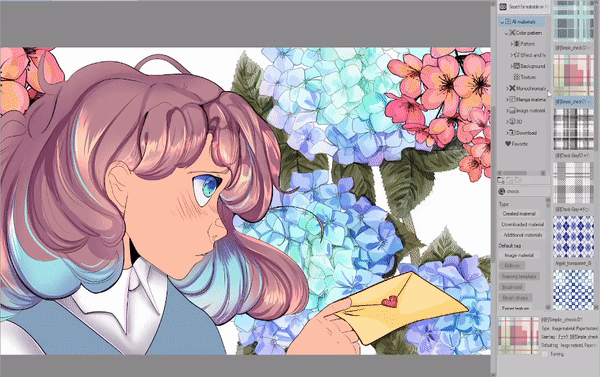
La fonction de colorisation désactive automatiquement le calque de couleur que vous avez créé, pour obtenir mon effet final, je le réactiverai. Après cela, je changerai les couleurs et les tons des fleurs et en utilisant le remplissage au lasso du début, j'ajouterai quelques ombres simples pour que les fleurs se sentent plus tridimensionnelles.
Je vais répéter le processus pour les fleurs d'accent rose.
Outil de fluidification et textures

Pour le motif sur les vêtements, j'utiliserai cet atout de texture à carreaux, une fois que j'aurai placé la texture, je l'attacherai à la base que j'ai faite pour la chemise.
Après je suis satisfait de la taille de la texture. Je vais le pixelliser pour que ce ne soit plus un fichier image.
Pour pixelliser un calque, faites un clic droit sur le calque, puis cliquez sur rastériser.

Pour créer un effet de tissu, j'utiliserai l'outil Fluidité pour pousser et tirer des parties de la texture. Une fois que j'ai terminé, je vais dupliquer le calque, le définir pour qu'il se multiplie et modifier les ombres.
Post-traitement
Maintenant, nous sommes à la partie amusante !! Le post-traitement implique des touches finales, j'essaie toujours de garder une copie brute de mes fichiers car je dois fusionner beaucoup de calques pour ces effets. Vous ne savez jamais si vous voulez revenir en arrière et modifier quelque chose, il vaut donc mieux prévenir que guérir !
Je veux créer un effet rétro-éclairé par le soleil, comme j'ai déjà beaucoup de bleu, j'éviterai d'utiliser les couleurs du ciel à la place, j'ajouterai une teinte jaune très pâle à l'arrière-plan. Sur un autre calque, je vais utiliser le même jaune et utiliser l'aérographe sur les bords des feuilles et des fleurs.
Pour plus de texture, j'ajouterai également de la poussière brillante. Cela imite la lumière parasite que les caméras capteront, c'est un très beau détail qui rend l'effet de lueur plus réaliste et attrayant.

Enfin, je fusionnerai mes calques d'arrière-plan et créerai deux copies. Le premier, j'utiliserai le filtre de flou gaussien, après avoir flouté toute l'image, j'effacerai les sections que je veux mettre au point. La deuxième couche apparaîtra en dessous, donnant à l'image une atmosphère agréable.
Dernières pensées
Annnnd c'est tout ! J'espère que vous avez appris quelques nouvelles astuces à utiliser dans votre flux de travail ! Merci beaucoup de m'avoir rejoint
Assurez-vous d'aimer et de mettre ce tutoriel en favori pour le sauvegarder pour plus tard. Cela me permet également de faire plus de tutoriels à l'avenir ! Vous pouvez également trouver d'autres tutoriels que j'ai créés sur ma page de profil !
Si vous voulez voir plus de mes œuvres, vous pouvez les trouver ici sur mon Linktree où vous pouvez trouver mon Insta, Tiktok et Youtube où je poste encore plus de contenu comme celui-ci !
et sur ce je vous verrai la prochaine fois bye bye !
Voulez-vous en lire un autre? Découvrez mon tutoriel Comment dessiner les jambes et les pieds!























Commentaire