Comment faire un WEBTOON : Le guide ultime
Un guide complet par Manny Guevarra
Introduction
Bonjour les amis! Je m'appelle Manny et je suis un artiste webcomic avec 4 séries de bandes dessinées publiées sur WEBTOON CANVAS. Ma série principale, "The Mind's Eye", compte plus d'un million de lectures et 20 000 abonnés sur la plateforme. Bienvenue dans mon tutoriel WEBTOON convivial pour les débutants, où je partagerai mes conseils pour réussir après plus de 3 ans de publication sur WEBTOON CANVAS !
⬇⬇⬇
Vous avez déjà rêvé de créer un WEBTOON, mais vous ne saviez pas par où commencer ?
Dans ce didacticiel, je fournirai un guide étape par étape pour créer votre tout premier webcomic à défilement vertical dans Clip Studio Paint à publier sur la plate-forme d'auto-édition de WEBTOON, WEBTOON CANVAS! Sur CANVAS, vous pouvez définir votre propre calendrier de publication et continuer à générer des revenus publicitaires tout en touchant des millions d'audience !
De plus, démarrer est beaucoup plus facile que vous ne le pensez, surtout avec l'aide d'outils comme Clip Studio Paint !
J'ai rendu ce tutoriel aussi complet que possible pour couvrir toutes les questions que vous pourriez vous poser sur la création d'un WEBTOON, alors n'hésitez pas à le sauvegarder et à y revenir plus tard ! Nous passerons en revue toutes les étapes de création de bandes dessinées dans le pipeline de production, les ressources utiles de WEBTOON et comment vous pouvez utiliser les diverses fonctionnalités utiles de Clip Studio Paint pour créer votre bande dessinée du début à la fin, quel que soit le genre !
Découvrez la version vidéo de ce tutoriel ci-dessous et dessinez avec vous !
⬇⬇⬇
(MISE À JOUR : la partie 2 du guide ultime est maintenant disponible ! Alors que la première vidéo ci-dessus couvre l'ensemble du pipeline de production de bandes dessinées, cette vidéo couvre la section "Créer votre WEBTOON" ci-dessous, y compris la pré-production telle que la conception des personnages et l'écriture d'épisodes pour WEBTOON !)
⬇⬇⬇
Création de votre WEBTOON
Comme tout projet créatif, les séries de bandes dessinées nécessitent une planification et une préparation approfondies. L'étape précédant la production de bandes dessinées porte bien son nom de pré-production ou « pré-pro ». Selon le créateur et la portée de son projet unique, cette période peut durer de quelques semaines à plusieurs mois ou plus. Mon premier conseil est de vraiment profiter de cette étape, de créer un tampon sain de trois (3) épisodes ou plus et de planifier la direction de votre série au mieux de vos capacités.
Au cours de cette étape, prenez le temps de réfléchir, de rédiger des scénarios et de créer des concepts artistiques tels que des conceptions de personnages, de créatures, d'accessoires et d'environnements. Alors que vous explorez le monde de votre histoire et que vous vous préparez pour le lancement de votre série, il est également utile d'annoncer votre projet à venir sur les réseaux sociaux et de commencer à en faire la publicité avec des illustrations conceptuelles, des croquis, des WIP, des logos/cartes de titre, des panneaux, vidéos de processus artistiques et autres médias.
🟩 PERSONNAGES 🟩
Si vous ne savez pas par où commencer lors de l'écriture de votre histoire, je vous recommande de travailler d'abord sur vos personnages pour créer un récit axé sur les personnages. Ces types de récits semblent souvent plus immersifs et crédibles car ils sont alimentés par des émotions, des désirs et des besoins humains que les lecteurs peuvent comprendre et auxquels s'accrocher.
Dans un récit axé sur les personnages, les événements de l'histoire sont tous liés au développement du personnage de votre distribution. Cela ne signifie pas que votre histoire ne doit pas avoir une intrigue forte, mais que ladite intrigue doit être motivée par le besoin de vos personnages de changer et de grandir en tant que personnes.
Pour vous aider à démarrer, WEBTOON a publié une pléthore de ressources pour les créateurs à tous les niveaux d'expérience et à toutes les étapes de la production ! L'une de ces ressources extrêmement utile pour les artistes dans la phase de développement du personnage de la pré-production est la « fiche de personnage » ci-dessous :
▶ CONSEIL : Lorsque vous remplissez cette feuille, portez une attention particulière à la section "Désirs et besoins du personnage". Établir un contraste entre les «désirs» et les «besoins» d'un personnage est le pivot d'un récit axé sur les personnages; Au fur et à mesure que votre histoire progresse, vos personnages doivent s'éloigner du filet de sécurité de leurs «désirs» et remplir leurs «besoins» ou leurs devoirs dans leur appel à l'aventure.
Une fois que vous avez étoffé votre personnage, il est temps de passer à la partie amusante : la conception du personnage ! Une autre ressource utile offerte par WEBTOON est la "Feuille de conception de personnage". Cela permet de garder l'art de votre personnage sur le modèle et de maintenir la continuité tout au long du processus de dessin :
▶ ASTUCE : Maintenant que vous connaissez mieux votre personnage, assurez-vous de laisser transparaître sa personnalité à travers ce design ! Sont-ils un chercheur d'attention qui porterait des couleurs vives et flashy, ou sont-ils plus réservés et cherchent-ils à s'habiller dans une palette de couleurs plus discrètes pour éviter l'attention ? Peut-être ont-ils une personnalité chaleureuse et seraient-ils mieux adaptés aux jaunes, oranges et roses plus chauds ?
La "Fiche de personnage" et la "Fiche de conception de personnage" sont disponibles en téléchargement au format PDF - ainsi que plusieurs autres ressources utiles - sur le site officiel de WEBTOON ci-dessous :
⬇⬇⬇
🟩 HISTOIRE 🟩
Une fois que nous avons un casting de personnages, il est temps de créer leur histoire ! Lorsque vous imaginez écrire une histoire, vous pensez peut-être à une intrigue traditionnelle comme celle illustrée ci-dessous :
Suivre cette structure générale est une méthode éprouvée qui fonctionne particulièrement bien pour les récits basés sur l'intrigue. Cependant, si vous avez du mal à déterminer où vous voulez que votre WEBTOON commence, il existe un autre modèle qui peut être utile. Lors de la structuration de récits axés sur les personnages, je m'inspire parfois du modèle de Joseph Campbell du « héros aux mille visages » :
Campbell a étudié d'innombrables mythes écrits à travers l'histoire et a découvert que la plupart de leurs héros partagent des histoires similaires : vivre dans un "monde ordinaire" jusqu'à ce qu'ils soient appelés à l'aventure - refusant l'appel au début jusqu'à ce que quelque chose les pousse à "franchir le seuil" dans un royaume d'opportunités, apprenant à manier leur véritable pouvoir et faisant face à l'ultime "épreuve" avant de rentrer chez eux en héros. Pensez simplement à votre odyssée spatiale de science-fiction préférée ou à votre fantasme de randonnée en montagne et vous constaterez que le "héros aux mille visages" n'est que trop familier.
Du point de vue de l'écriture, ce modèle est parfait pour les récits axés sur les personnages, car il oblige votre personnage à subir des changements et à renoncer à son désir de rester dans le "monde ordinaire" afin de répondre à ses véritables besoins et à ceux des autres. Par exemple, j'ai créé une version condensée de ce modèle pour écrire mon entrée WEBTOON Call To Action :
Conformément aux exigences de l'appel à l'action, ce WEBTOON intègre son récit rempli d'action dans un épisode. N'oubliez pas, cependant, que les séries WEBTOON longues sont épisodiques, ce qui signifie que vous publierez par intermittence des épisodes avec des intervalles hebdomadaires ou plus importants entre les deux. En tant que tel, chaque épisode devra être autonome d'une manière ou d'une autre.
▶ CONSEIL : Pour ce faire lors de l'écriture de votre histoire, essayez d'inclure un certain niveau d'intrigue ou de développement de personnage dans chaque épisode. Cela ne signifie pas qu'il doit y avoir une bataille épique dans chaque scène, mais que chaque épisode contribue à l'histoire globale d'une certaine manière. Il peut s'agir d'une conversation importante ou d'une histoire au sein de cette conversation qui change de ton - une révélation surprenante ou une pensée simple et calme dans laquelle un personnage réfléchit à quelque chose qu'il a évité. Vous pouvez introduire un nouveau personnage, révéler un flashback hors contexte pour laisser votre auditoire perplexe, ou expliquer un flashback que vous avez glissé dans un épisode précédent. Les possibilités sont infinies!
Il existe un nombre infini de façons d'aborder la narration; ce n'est en aucun cas une approche définitive ou "correcte" - juste quelques conseils auxquels réfléchir ! Certains créateurs commencent par l'intrigue globale de leur histoire et créent des personnages basés sur les rôles nécessaires pour s'intégrer dans ce récit. D'autres adoptent une approche plus visuelle et commencent par créer des conceptions de personnages, puis étoffent la personnalité et les motivations de leur personnage après les avoir vus. En fin de compte, vous n'avez qu'à trouver ce qui vous convient le mieux!
🟩 COMBIEN DE TEMPS ÇA DURE ? 🟩
Comme indiqué au début de cette section, la pré-production peut prendre des semaines à des mois - et, dans certains cas, des années. À mon avis, il n'y a pas de "bonne" ou de "mauvaise" quantité de temps que vous "devriez" consacrer à votre bande dessinée à n'importe quelle étape de la production. Cependant, j'encouragerais les artistes de tous niveaux à publier votre série lorsque vous vous sentez suffisamment préparé pour le faire plutôt que d'attendre jusqu'à ce que vous sentiez que votre art et votre histoire sont "parfaits".
(Alerte spoiler : il n'y a pas de "parfait" en matière d'art !)
Nous avons tous entendu dire que l'art est subjectif, mais parfois nous sommes encore durs avec nous-mêmes. Je sais que j'avais l'habitude d'abandonner des choses que je voulais vraiment faire avant même de l'avoir essayé, tout cela parce que j'avais peur que ce ne soit pas "parfait". Mais non seulement vous n'avez pas besoin d'être parfait pour réussir ; au contraire, les lecteurs adorent voir l'amélioration de l'art et de l'histoire au fur et à mesure que leurs WEBTOON préférés avancent et que leurs artistes grandissent en cours de route !
▶ ASTUCE : Alors, comment savoir si vous êtes " bien préparé " et prêt à lancer votre bande dessinée ? Si vous n'avez jamais publié de série sur WEBTOON CANVAS auparavant, mon dernier conseil pour cette section serait de vous assurer que vous remplissez ces dix (10) critères :
(1) Établir un tampon sain de 3 épisodes ou plus.***
(2) Avoir finalisé la conception des personnages pour les personnages principaux.
(3) Sont capables de dessiner ces dessins de personnages de manière cohérente sur le modèle et de maintenir la continuité dans chaque panneau.
(4) Ayez une vision claire de l'avenir de votre style artistique (même si vous n'en êtes pas satisfait à 100 % pour le moment).
(5) Connaître les motivations des personnages principaux pour leurs actions au cours de votre série.
(6) Écrivez un scénario ou un traitement de scénario pour au moins la première saison de votre série.
(7) Rédigez un plan de base pour le reste de la série.
(8) Ayez une résolution générale ou une fin de partie vers laquelle vous travaillez.
(9) Sont capables de s'engager dans un calendrier de publication cohérent, qu'il soit quotidien, hebdomadaire, mensuel, etc.
(10) Ayez des canaux de médias sociaux prêts à en faire la publicité, que vous ayez 1 abonné ou 1 million.
*** C'est une règle générale de lancer votre série en postant trois (3) épisodes. C'est le cas pour plusieurs raisons. En termes techniques, cela génère une invite automatique dans l'interface utilisateur WEBTOON qui demande aux lecteurs de s'abonner après avoir terminé le troisième épisode. En pratique, cela vous permet de créer un « crochet » solide pour attirer les lecteurs dans votre bande dessinée. De plus, les trois premiers épisodes de votre WEBTOON sont traités comme votre « pitch » lorsqu'ils sont lus par les éditeurs.
Premiers pas avec Clip Studio Paint
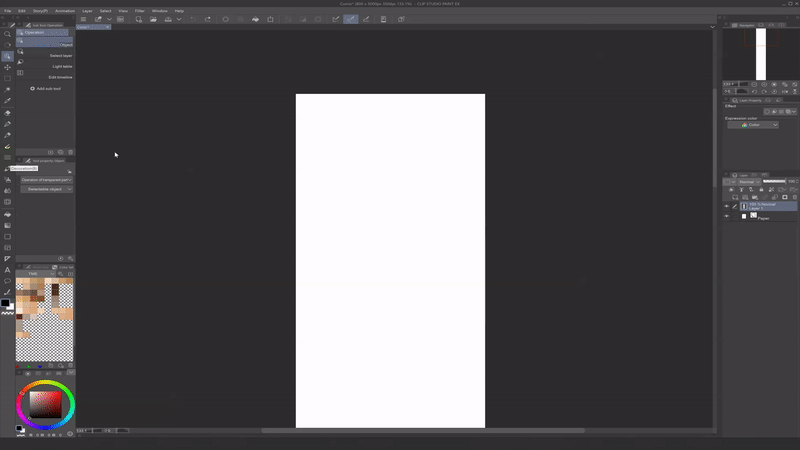
Une fois que vous avez construit votre récit, votre monde et les personnages qu'il contient à votre goût, il est temps de vous préparer à dessiner votre bande dessinée. Créons un nouveau projet dans Clip Studio Paint! Tout d'abord, sélectionnez [Fichier] > [Nouveau]. Vous pouvez également utiliser le raccourci clavier [Ctrl + N].
Lorsque nous ouvrons cette fenêtre, nous pouvons voir plusieurs options de canevas : Illustration, Webtoon, Bande dessinée, Fanzine et Animation. Comme son nom l'indique, l'option "Webtoon" est optimale pour créer un WEBTOON et profiter pleinement du format de défilement vertical :
Les dimensions maximales pour les téléchargements de fichiers sur WEBTOON sont de 800 x 1280 px. En tant que tels, les préréglages [Webtoon 3] et [Webtoon 4] sont de bonnes options pour la taille de votre canevas lors du démarrage. Personnellement, j'ai généralement ma toile réglée sur 1600 x 25 600 px à 300 dpi :
Je fais cela pour plusieurs raisons. C'est toujours une bonne idée de rendre votre toile un peu plus grande que ne le sera votre image finale ; vous ne voulez jamais avoir à redimensionner votre image lors de l'exportation, car elle perdra en qualité. En gardant à l'esprit que la largeur finale du fichier devra être de 800 px lors du téléchargement sur WEBTOON, je vise à faire en sorte que la largeur soit deux fois la quantité requise pour garantir une qualité élevée.
De plus, comme la taille finale des fichiers sera de 1280 px, j'essaie également de maintenir la longueur de mes fichiers à des multiples de 1 280 ou 2 560 afin de pouvoir évaluer le nombre de fichiers avec lesquels je vais me retrouver. Le nombre maximal de fichiers autorisés dans un épisode CANVAS est de 100 et la taille maximale totale des fichiers est de 20 Mo.
L'interface utilisateur CANVAS dispose désormais d'une fonctionnalité pratique qui découpe et réduit automatiquement les images au-delà des dimensions maximales de 800 x 1280 px. Il existe également plusieurs outils que nous pouvons utiliser pour découper nos fichiers dans Clip Studio Paint dont nous parlerons plus tard. Mais entre les deux, il existe de nombreux outils utiles que vous pouvez utiliser pour préparer vos fichiers, alors n'ayez pas peur de travailler sur une toile plus longue pour tirer pleinement parti du format de défilement vertical !
Lorsque vous utilisez le paramètre "Webtoon", Clip Studio crée également un aperçu utile de chacun de vos fichiers afin que vous puissiez suivre le flux global de votre histoire ! Pour basculer entre les fichiers, double-cliquez simplement sur chaque "page". Vous pouvez également réorganiser les pages en les faisant simplement glisser et en les déposant !
Tout au long du processus de dessin, vous pouvez prévisualiser votre dessin tel qu'il apparaîtra sur un appareil mobile à l'aide de la fonction [Zone à l'écran] de Clip Studio Paint. Allez simplement dans le menu [Affichage] > [Zone à l'écran (webtoon) (5)].
Cela fournit une vue pratique de ce à quoi ressemblera votre bande dessinée sur divers appareils mobiles, ce que WEBTOON rapporte sur lequel la plupart des utilisateurs lisent leurs bandes dessinées. Au fur et à mesure que vous faites défiler votre canevas, la fenêtre d'aperçu suivra. Sélectionnez à nouveau cette option dans le menu [Affichage] pour la désactiver.
Enfin, certains artistes choisissent de créer leur bande dessinée dans le format de page traditionnel et reformatent simplement les panneaux pour les épisodes à défilement vertical sur WEBTOON. Bien que dessiner la bande dessinée au format WEBTOON à défilement vertical vous permette de tirer pleinement parti de choses comme les panneaux d'impact et l'espace de gouttière, cette méthode peut être utile, par exemple, si vous prévoyez également d'héberger votre propre site pour votre bande dessinée, ou de faire un tirage plus tard sur toute la ligne.
I. Vignettes, storyboards et croquis
Super! Maintenant que nous avons préparé notre toile, commençons à dessiner ! Au fur et à mesure que nous naviguons dans le pipeline de production de bandes dessinées, nous apprendrons les étapes du processus de création de bandes dessinées, ainsi que les fonctionnalités proposées par Clip Studio Paint pour aider à rationaliser ce processus.
Que vous dessiniez numériquement ou traditionnellement, le pipeline de production de bandes dessinées comprend généralement les étapes suivantes : miniatures, storyboard, croquis, encrage, coloration, effets, typographie et formatage. Parce que nous créons une bande dessinée numérique au format de défilement vertical, notre processus peut sembler un peu différent de la création de bande dessinée traditionnelle, mais les étapes sont toutes en grande partie les mêmes.
⬛ VIGNETTE ⬛
Avant de scénariser des panneaux individuels, de nombreux artistes commencent par vignetter la mise en page de leurs pages. Les vignettes sont des croquis lâches qui établissent le flux de vos panneaux sur la page. Ce sont généralement de petits dessins avec des détails très minimes, dessinés en succession rapide pour produire plusieurs itérations différentes.
▶ CONSEIL : Lors de la disposition de vos panneaux, voici plusieurs éléments utiles à garder à l'esprit :
(1) WEBTOON vise à créer "une expérience cinématographique" avec leur format de défilement vertical, dans lequel les bandes dessinées sont destinées à être lues un panneau à la fois. Sur la base d'une taille de canevas de 800px de large, WEBTOON recommande d'avoir au moins 200px d'espace vertical entre les panneaux.
(2) Pour les transitions impliquant des changements de lieu et de scène, WEBTOON recommande d'avoir au moins 600px à 1 000px d'espace vertical entre les panneaux. Cet espace de gouttière peut être utilisé pour transmettre une impression de temps qui passe ou de longue distance, et contrairement au format d'impression traditionnel, le format de défilement vertical de WEBTOON permet un espace pratiquement infini - alors profitez-en !
(3) En parlant d'espace de gouttière (l'espace entre les panneaux fermés), c'est un endroit idéal pour mettre des choses comme : (a) des indicateurs météorologiques tels que des feuilles et de la neige, (b) des motifs de manga tels que des étincelles, des bulles et des étoiles, (c) des motifs importants pour votre récit, et même (d) un dialogue percutant que vous voulez tenir seul.
(4) Parce que vous n'avez pas besoin de faire tenir vos panneaux dans l'espace limité d'une page de bande dessinée traditionnelle, le format de défilement vertical ouvre un nouveau domaine de possibilités pour jouer avec les formes de vos panneaux. Assurez-vous de varier la hauteur, la largeur, la forme et le positionnement de vos panneaux, en utilisant la taille pour indiquer l'importance de certains plans.
(5) Dans la même veine, essayez de jouer avec les panneaux d'impact (panneaux "ouverts" ou sans bordure qui occupent tout l'écran). Ces types de panneaux sont parfaits pour mettre en évidence les moments critiques d'une scène tels que l'introduction d'un nouveau personnage.
Phew! C'était beaucoup d'informations, mais plus vous travaillez dans le format de défilement vertical, plus il deviendra facile de suivre le courant !
⬛ STORYBOARD ⬛
Une fois que vous avez sélectionné un ensemble de vignettes qui correspondent à votre vision de la scène, il est temps de passer à la phase de storyboard. Certains artistes combinent les phases Thumbnailing et Storyboarding, mais j'aime d'abord faire les vignettes plus petites sur un document séparé pour examiner le flux global, puis passer au Storyboarding sur ma toile finale.
C'est dans la phase de storyboard que je fais ce qui suit : (1) configurer les panneaux sur le canevas final, (2) cartographier les blocages, les poses et les expressions de base de mes personnages, et (3) placer des bulles.***
***C'est extrêmement important! Je vous recommande fortement de planifier où vous placerez vos bulles dans cette phase afin que vous n'ayez pas à lutter pour les entasser plus tard ou pour couvrir toute œuvre d'art. WEBTOON recommande de limiter les bulles par panneau à trois (3) ou moins afin de ne pas encombrer le panneau.
▶ ASTUCE : Pour éviter davantage les panneaux encombrés, vous pouvez également placer des bulles et des boîtes de narration dans l'espace de gouttière. Espacer le dialogue de cette manière peut également aider à rythmer vos lecteurs, ainsi qu'à mettre en évidence des lignes percutantes.
⬛ CROQUIS ⬛
Une fois que vous avez effectivement mis en page votre page, vous pouvez commencer à ajouter des détails amusants à votre scène. Utilisez la phase d'esquisse pour étoffer les cheveux, les traits du visage, les vêtements, les accessoires et d'autres détails de vos personnages pour vous préparer au succès dans la phase d'encrage. Plus vous rendrez votre Sketch propre, moins vous aurez de travail à faire dans la phase d'encrage !
En général, je recommanderais d'utiliser [Outil secondaire : Crayon] ou [Outil secondaire : Pinceau] pour esquisser vos panneaux. Lorsque vous effacez des parties de votre esquisse, utilisez une gomme douce telle que [Sous-outil : Gomme] > [Propriété de l'outil : Doux] pour adoucir les bords.
▶ CONSEIL : Vous pouvez également utiliser n'importe quel pinceau comme gomme en cliquant sur (X) sur votre clavier ou en sélectionnant l'option transparente sous vos échantillons de couleurs dans le coin inférieur gauche de votre roue chromatique.
▶ ASTUCE : même si vous n'allez pas dessiner votre arrière-plan à la main, il est également utile d'esquisser l'environnement de votre personnage et son emplacement à l'intérieur. Cela permet de garantir un placement et une perspective naturels lorsque l'arrière-plan est ajouté, que vous le dessiniez à la main ou que vous utilisiez des éléments tels que des pinceaux et des modèles 3D.
Si vous rencontrez des difficultés avec les arrière-plans - ou si vous souhaitez simplement en savoir plus sur les différentes façons d'aborder les arrière-plans de votre bande dessinée - n'hésitez pas à consulter mon récent didacticiel sur la création d'arrière-plans attrayants :
⬇⬇⬇
Enfin, lors de la préparation de l'encre de votre croquis, je vous recommande de réduire l'opacité de votre calque Sketch à environ 10-18% - ou aussi bas que vous pouvez le régler sans vous fatiguer les yeux - afin que vous puissiez vous concentrer sur votre lineart.
II. Panneautage de votre WEBTOON
Maintenant que nos panneaux sont esquissés, il est temps d'entrer dans le vif du processus de production ! Commençons par Paneling, ou création de bordures de panneaux finalisées basées sur nos croquis.
⬛ OUTIL DE BORDURE DE CADRE ⬛
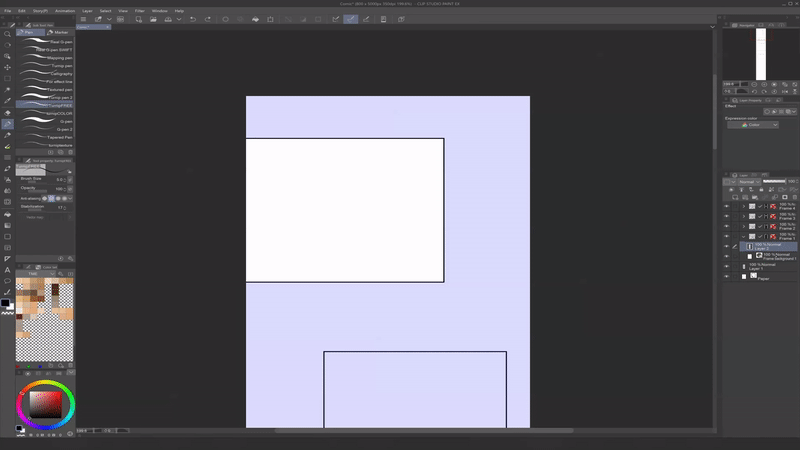
Clip Studio Paint dispose de plusieurs excellents outils pour panneauter votre bande dessinée, mais le plus largement utilisé est peut-être le [outil secondaire : bordure de cadre], qui se trouve en bas de votre barre d'outils ou en cliquant sur (U) sur votre clavier.
Une fois que vous avez sélectionné [Sub Tool: Frame Border], cliquez simplement et faites glisser votre curseur sur l'écran pour créer instantanément des panneaux autonomes.

Cela générera automatiquement un dossier pour chaque cadre qui agit comme une sorte de masque de calque. Dans chaque dossier, vous pouvez créer des calques individuels, mais tout ce que vous dessinez dessus sera contenu dans le cadre.

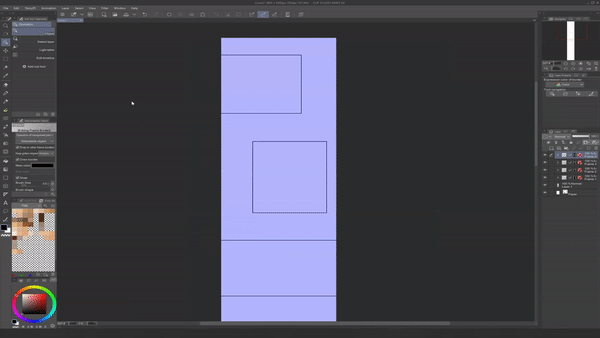
Pour basculer rapidement entre les cadres, passez à [Outil secondaire : opération] en cliquant sur (O) sur votre clavier et sélectionnez le cadre souhaité. Vous pouvez également utiliser [Sub Tool: Operation] pour redimensionner et transformer votre cadre en sélectionnant sa bordure.
Vous pouvez également ajuster votre cadre en utilisant des points de contrôle, qui apparaissent sous forme de carrés rouges creux aux coins de votre cadre lorsqu'il est désélectionné, et de carrés rouges verts lorsqu'il est sélectionné. Pour manipuler les points de contrôle, sélectionnez-en simplement un et déplacez-le à l'aide des touches fléchées de votre clavier ou en les faisant glisser avec votre souris.

Pour ajouter un point de contrôle à votre cadre avec [Outil secondaire : opération], faites simplement un clic droit sur le cadre et sélectionnez [Ajouter un point de contrôle]. Vous pouvez également supprimer des points de contrôle de cette manière.
Pour diviser votre cadre, utilisez l'option [Couper le cadre] dans le menu [Outil secondaire : cadre de bordure]. Pour utiliser cet outil de raccordement, faites-le simplement glisser sur votre cadre dans la direction souhaitée. L'option [Diviser le dossier du cadre] divisera le dossier du cadre actuel en deux, tandis que l'option [Diviser la bordure du cadre] conservera les dossiers actuels et changera simplement la forme de la bordure.

Pour dessiner des panneaux d'impact et d'autres panneaux ouverts en dehors des cadres établis, dessinez simplement un calque en dehors des dossiers désignés.
III. Encrage de votre WEBTOON
Maintenant que nous avons créé nos Panels, passons à la phase d'encrage !
⬛ ENCRAGE ⬛
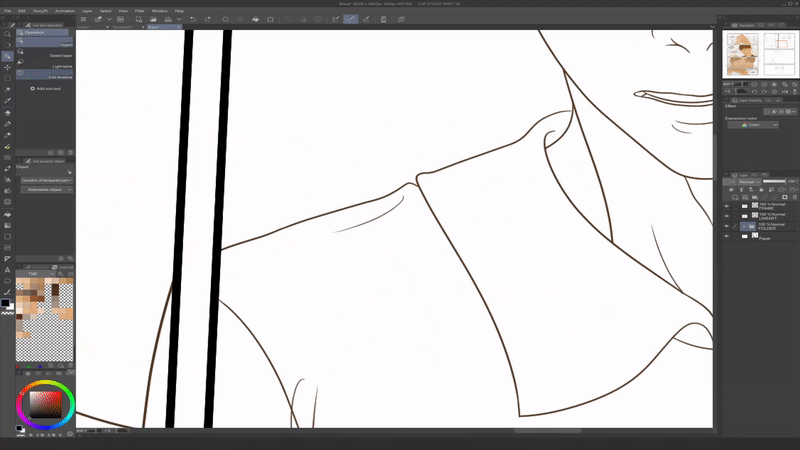
Vous avez peut-être également entendu parler de l'encrage appelé "doublure" ou de la "phase Lineart". "Encrage" fait référence à l'encre utilisée pour créer des lineart dans la fabrication de bandes dessinées imprimées traditionnelles. Dans notre cas, nous « encrons » notre page avec un stylo numérique. Clip Studio Paint propose divers préréglages [Sub Tool: Pen], y compris le [G-pen], [Turnip pen], [Textured pen] et d'autres avec différentes quantités de cône qui conviennent à l'encrage.
Les paramètres [Sub Tool: Pen] tels que la conicité peuvent également être basculés à tout moment en cliquant sur l'icône Clé, ce qui vous amènera à la [Palette de détails de l'outil secondaire] vue ci-dessous :
Une fois que vous êtes satisfait de votre croquis de la phase précédente, utilisez-le comme guide pour aligner votre dessin. Dans la plupart des cas, il est préférable de fermer votre lineart pour rendre les étapes de coloration suivantes aussi fluides que possible ; plus votre lineart est fermé, plus il est facile de remplir les zones qu'il contient.
Même ainsi, votre style artistique unique peut nécessiter des zones délibérément ouvertes entre les formes, des lignes fines ou audacieuses, des lignes effilées ou non effilées - n'hésitez pas à jouer et à voir ce qui fonctionne le mieux pour l'ambiance souhaitée de votre histoire ! Le lineart utile peut être un puissant outil de narration à lui seul.
⬛ COUCHES VECTORIELLES ⬛
▶ CONSEIL : Je vous recommande de dessiner votre lineart dans un calque vectoriel. Contrairement aux calques raster, les calques vectoriels ne perdent pas leur qualité lorsqu'ils sont redimensionnés ou autrement transformés. Pour créer un calque vectoriel, accédez au menu [Calque] > [Nouveau calque] > [Calque vectoriel...]. Vous pouvez également le faire en sélectionnant l'icône [Nouveau calque vectoriel] au-dessus de vos calques, comme indiqué ci-dessous :
En plus de maintenir la qualité lors de la transformation, les calques vectoriels sont également faciles à manipuler à l'aide de [Sous-outil : opération] dont nous avons parlé plus tôt.
Après avoir sélectionné [Outil secondaire : Opération] ou appuyé sur (O) sur votre clavier, vous pouvez modifier la couleur principale, la taille du pinceau et même la forme du pinceau de tous les objets du calque vectoriel actuel à l'aide du menu [Propriété de l'outil : Objet].
Lorsque vous utilisez [Outil secondaire : Opération], vous pouvez également transformer directement les lignes vectorielles en les sélectionnant - similaire à [Outil secondaire : Bordure de cadre] décrit ci-dessus. Vous pouvez également ajouter, manipuler et supprimer des points de contrôle de la même manière.

Utilisez la gomme [Sub Tool: Eraser]> [Vector] pour nettoyer facilement les lignes vectorielles ou les portions de lignes. Vous pouvez choisir la ou les parties de votre ligne sélectionnée que vous souhaitez effacer en sélectionnant l'une des options ci-dessous :

Pour plus de conseils sur les calques vectoriels, consultez le didacticiel complet que j'ai récemment créé pour un guide complet!
⬇⬇⬇
▶ ASTUCE : Mon conseil n°1 pour obtenir un lineart propre est de travailler avec des coups rapides et confiants plutôt que des coups « lents et réguliers » ! Plus vous dessinez lentement, plus vous vous exposez aux mains tremblantes et à la nervosité du stylo. C'est un pari beaucoup plus sûr de savoir où va votre ligne et de se déplacer rapidement, plutôt que de se déplacer lentement et avec précaution - même si cela signifie devoir défaire et redessiner la ligne plusieurs fois jusqu'à ce que vous obteniez la qualité de ligne souhaitée. Vous pouvez également utiliser la stabilisation du stylet, mais je trouve que cela donne moins de lignes organiques, et c'est une bien meilleure solution à long terme pour renforcer la confiance en la ligne organique.

Les calques vectoriels sont excellents pour un lineart propre et facile. Cependant, je recommanderais de colorer et de rendre davantage votre dessin sur un calque raster, qui est l'option de calque par défaut dans Clip Studio Paint. En parlant de ça, ajoutons un peu de couleur !
IV. Colorier votre WEBTOON
La prochaine étape de la création de bandes dessinées est l'étape de coloration. Dans la création traditionnelle de bandes dessinées imprimées, cette étape peut être décomposée en aplatissement, virage, rendu, etc. et répartie entre les artistes. Mais quelle que soit votre approche, WEBTOON recommande d'ajouter une certaine forme de couleur à votre bande dessinée, car les bandes dessinées colorées sont généralement celles qui fonctionnent le mieux sur la plate-forme. Et, comme vous pouvez le voir, cela aide vraiment votre art à sortir de la page !
▶ CONSEIL : Lorsque vous choisissez un style artistique pour votre bande dessinée et que vous décidez comment vous allez rendre vos dessins, optez pour un style que vous savez pouvoir suivre ! Étant donné que vous allez généralement produire de grandes quantités de panneaux chaque semaine, vous ne pourrez peut-être pas rendre entièrement vos dessins dans la même mesure que vous le feriez pour une illustration détaillée.
Lorsque je rends mes bandes dessinées, je m'en tiens généralement aux couleurs plates pour l'art de mon personnage, laissant ma palette de couleurs lineart et analogue rassembler les dessins. Je rendrai parfois modérément des gros plans (CU) et des gros plans extrêmes (ECU), surtout s'il s'agit de moments importants de l'histoire - mais pour la plupart, je trouve que les couleurs plates suffisent parfaitement tout en conservant l'ambiance de la scène. Grâce à cela, je suis capable de créer des pages presque trois fois plus vite que lorsque j'ai rendu chaque panneau comme je le ferais pour une illustration. Je recommande fortement de trouver un système comme celui-ci, car il vous permettra de : (1) maintenir un calendrier de publication cohérent, (2) éviter l'épuisement professionnel en général, et (3) épargner à votre corps un stress supplémentaire et favoriser la santé du poignet.
Je travaille généralement dans des palettes de couleurs chaudes et analogues, car je trouve que cela correspond le mieux à l'ambiance de mes bandes dessinées. Cependant, il existe un nombre infini de possibilités lorsqu'il s'agit de choisir votre palette. Voici quelques-uns:
⬛ OUTILS DE COLORATION ⬛
Une fois que vous avez sélectionné une palette de couleurs que vous souhaitez utiliser, vous pouvez l'enregistrer dans l'onglet [Ensemble de couleurs] en cliquant avec le bouton droit sur n'importe quel cellulo et en sélectionnant [Ajouter une couleur]. À partir de là, vous pouvez facilement supprimer vos couleurs enregistrées à tout moment tout au long du processus d'illustration en cliquant simplement dessus.
▶ CONSEIL : Pour régler la teinte, la saturation et la luminosité de vos couleurs sur n'importe quel calque, cliquez simplement sur (Ctrl + U) sur votre clavier pour afficher le curseur HSV. Vous pouvez également utiliser le curseur sous la forme d'un calque de correction écrêtable en sélectionnant le menu [Calque] > [Nouveau calque de correction (J)] > [Teinte/Saturation/Luminosité].
⬛ MODES DE MÉLANGE DE COUCHES ⬛
Clip Studio Paint propose également une multitude de modes de fusion de calques, qui se trouvent dans le coin supérieur gauche du panneau [Calque].
Ces modes de fusion comparent essentiellement les couleurs en fonction de leur teinte, de leur saturation et de leur luminosité pour créer des interactions entre le calque sélectionné ("set") et les calques en dessous. Ces interactions sont non destructives, ce qui signifie qu'elles ne modifient pas de manière permanente l'une ou l'autre des couches et peuvent être activées et désactivées à tout moment.
Les modes de fusion peuvent être un outil très utile pour ajouter rapidement de la lumière et des ombres à votre bande dessinée ! Ces modes peuvent généralement être répartis dans les catégories suivantes :
Lors de l'ombrage des panneaux de bandes dessinées, j'utilise généralement des bleus et des violets désaturés de faible valeur en mode [Multiplier] pour ajouter un léger ombrage cel aux personnages. Lors de l'ajout de lumière, j'utilise généralement des jaunes et des oranges désaturés de grande valeur en mode [Écran] pour les reflets de base tels que les mèches de cheveux. J'utilise ensuite le mode [Glow Dodge] pour une lumière plus vive et plus puissante, comme la lumière directe du soleil.
V. Effets utiles dans Clip Studio Paint
Presque là! Une fois nos panneaux colorés, il est temps d'apporter la touche finale à notre page !
Clip Studio Paint a d'innombrables effets qui sont parfaits pour la création de bandes dessinées dans tous les genres et peuvent vraiment améliorer vos panneaux ! Passons en revue certains des effets les plus couramment utilisés et les plus percutants dont Clip Studio dispose.
⬛ LIGNES D'EFFET ⬛
Que vous dessiniez une conversation émotionnelle ou une scène de combat épique, les lignes d'effet peuvent capter l'attention de votre lecteur et diriger son attention vers une action, une expression, un personnage ou un accessoire significatif dans une scène.
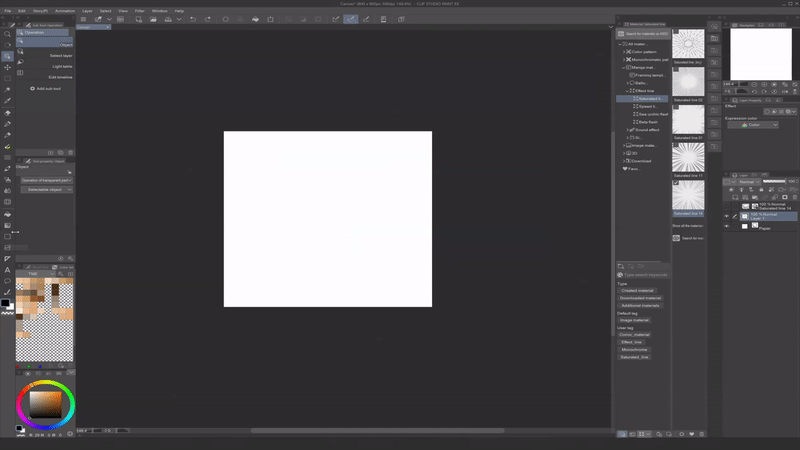
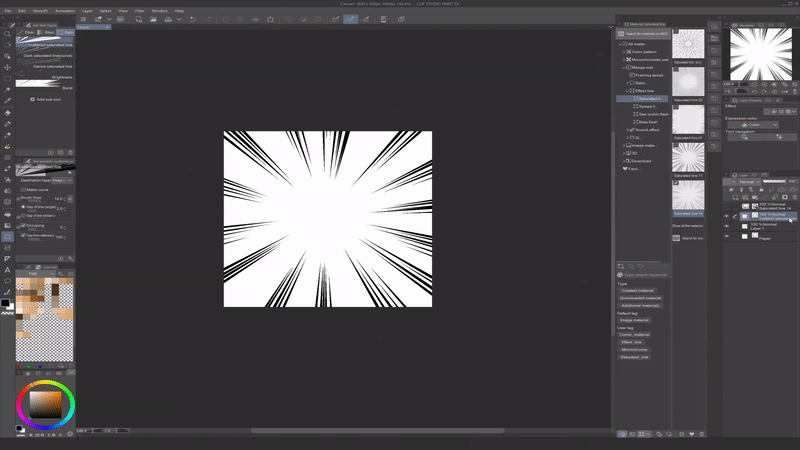
Clip Studio Paint a plusieurs lignes d'effet prédéfinies qui peuvent être trouvées dans le menu [Matériel]> [Matériel Manga]> [Ligne d'effet].
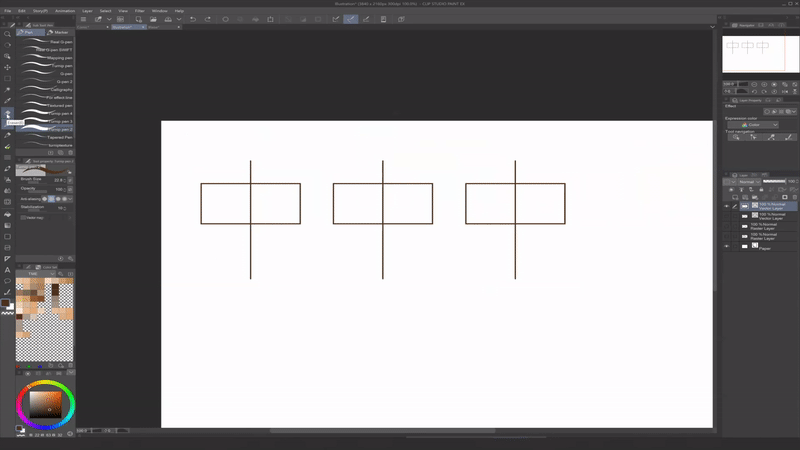
Pour les appliquer à une page, faites simplement glisser et déposez le matériau sur votre canevas. Vous pouvez ensuite faire pivoter, redimensionner et transformer le matériau à l'aide de [Outil secondaire : Opération (O)].

Si vous souhaitez personnaliser vos lignes d'effet, Clip Studio propose également les options [Ligne de flux] et [Ligne saturée] sous l'outil [Sous-outil : Figure]. Pour les utiliser, sélectionnez simplement l'outil, cliquez à l'endroit où vous voulez placer le point central sur votre canevas, faites glisser votre souris dans la direction dans laquelle vous voulez que l'effet émane et appuyez sur Entrée.

Si vous souhaitez appliquer des effets de flou ou effacer des parties de vos lignes d'effet, pixellisez-les simplement en cliquant avec le bouton droit sur le [Calque] et en sélectionnant [Pixelliser].
(Vous pouvez également rastériser les calques tels que les bordures de cadre et les calques vectoriels de cette manière pour les ajuster davantage - cependant, gardez à l'esprit qu'après cela, ils ne pourront pas être manipulés à l'aide des paramètres d'origine.)

⬛ LIQUIFIER ⬛
L'outil [Sous-outil : Fluidité] peut être utilisé pour corriger un dessin en déformant et en remodelant une partie spécifique d'une image. Il est accessible en appuyant sur (J) sur votre clavier.
Tracez simplement sur la partie de l'image que vous souhaitez déformer avec votre pinceau, et alto ! La déformation ne sera appliquée qu'aux objets du calque actuel. Dans l'ordre, les paramètres sont les suivants : Pousser, Développer, Pincer, Pousser vers la gauche, Pousser vers la droite, Tourner dans le sens des aiguilles d'une montre et Tourner dans le sens inverse des aiguilles d'une montre.

⬛ EFFETS DE FLOU ⬛
Clip Studio Paint propose plusieurs effets de flou impressionnants disponibles dans le menu [Filtre]> [Flou]. Certains des effets les plus utiles pour la création de bandes dessinées sont : le flou gaussien, le flou de mouvement et le flou radial.
Flou radial
L'effet [Flou radial] vous permet de sélectionner un point d'origine et fait rayonner tous les objets du calque sélectionné vers ou à partir de ce point. Il est accessible via le menu [Filtre] > [Flou] > [Flou radial] en haut de votre écran. Ensuite, faites simplement glisser et placez le "X" rouge à l'endroit où vous souhaitez que le point d'origine soit.
Cet effet est utile pour filtrer la lumière du soleil, comme illustré ci-dessus, mais peut également être utile pour des objets tels que les lignes d'effet dont nous venons de parler.
Flou de mouvement
L'effet [Motion Blur] est excellent pour des éléments tels que les feuilles, les grains de poussière, la neige, les pétales de fleurs et d'autres éléments météorologiques que vous souhaitez représenter se déplaçant dans une direction désignée. Pour l'utiliser, accédez simplement au menu [Filtre] > [Flou] > [Flou de mouvement] et sélectionnez la direction à l'aide du paramètre [Angle].
Flou gaussien
L'effet [Flou gaussien] est ce à quoi vous pourriez penser lorsque vous entendez le mot "flou". Cet effet brouille uniformément tous les objets d'un calque sélectionné et est excellent pour les arrière-plans ou d'autres éléments que vous souhaitez flouter. Pour utiliser l'effet, accédez au menu [Filtre] > [Flou] > [Flou gaussien].
▶ ASTUCE : Pour plus de précision, vous pouvez flouter les bords manuellement avec l'outil [Fusionner] réglé sur Propriétés de l'outil [Flou]. Je l'utilise souvent pour adoucir certains des bords du calque Multiplier que j'utilise lors de l'ombrage des caractères cel.
▶ ASTUCE : Si vous n'êtes pas sûr de la force à utiliser avec l'outil [Flou gaussien], considérez votre panneau comme une prise de vue cinématographique. Généralement en cinématographie, plus la caméra se rapproche du sujet mis au point, plus l'arrière-plan devient flou. Par exemple, voici la même image encadrée en plusieurs plans différents avec différents niveaux de flou appliqués à l'arrière-plan :
Ces effets sont devenus d'énormes gains de temps lors de la création de bandes dessinées, alors j'espère qu'ils vous aideront dans votre flux de travail de bande dessinée !
VI. Lettrage de votre WEBTOON
Nous l'avons créé! La dernière étape du pipeline de production de bandes dessinées que nous allons couvrir est la phase de lettrage, où des éléments tels que des bulles/bulles de mots, des boîtes de narration et des onomatopées sont ajoutés à notre bande dessinée. Dans la phase de storyboard, nous avons planifié où iraient nos bulles de dialogue ; maintenant, il est temps de les placer à l'aide de certains des outils pratiques proposés par Clip Studio Paint pour le lettrage des bandes dessinées !
⬛ TAILLE DE LA POLICE ⬛
WEBTOON recommande d'utiliser une taille de police comprise entre 12px et 30px pour le "texte standard" comme la plupart des dialogues, bien que ce nombre varie bien sûr en fonction de la taille de votre canevas, du DPI et même de la police. Tout bien considéré, la règle générale est de rendre votre texte lisible à la fois sur les ordinateurs de bureau et les appareils mobiles.
Personnellement, j'ai trouvé que cela signifie que la plupart des bulles de dialogue ont environ 1/4 à 1/3 de la largeur de ma toile.
Lorsque je travaille sur une toile de 1600 x 25 600 px à 300 dpi, j'utilise une police de taille 14 et revérifie que le texte est lisible à l'aide du menu [Affichage] > [Zone à l'écran (webtoon) (5)] nous sommes passés en revue dans la section "Getting Started":
⬛ OUTIL TEXTE ⬛
Pour utiliser l'outil [Outil secondaire : texte], cliquez simplement sur (T) une fois sur votre clavier. L'outil est également situé près du bas de votre barre d'outils, indiqué par une icône de lettre. Une fois cet outil sélectionné, vous pouvez cliquer n'importe où sur votre canevas et commencer à taper !
Pour créer une zone de texte transformable, tapez simplement le texte souhaité et cliquez sur le symbole de coche. Vous pouvez ensuite transformer librement votre texte.
Si vous souhaitez mettre votre texte à l'échelle de manière uniforme, cochez simplement la case [Conserver les proportions]. Vous pouvez également maintenir la touche (Maj) enfoncée lors du redimensionnement d'un objet pour conserver son rapport d'aspect.

⬛ OUTIL BALLON ⬛
Clip Studio Paint dispose d'une multitude d'outils pour créer des bulles de dialogue, également appelées "bulles de mots". Le [Sous-outil : Ballon] peut également être trouvé près du bas de votre barre d'outils, ou en cliquant deux fois sur (T) sur votre clavier.
Pour utiliser l'outil, sélectionnez simplement la forme de ballon souhaitée, cliquez à l'endroit où vous souhaitez placer le ballon, puis faites glisser et relâchez votre curseur.
Si vous avez déjà tapé du texte, vous pouvez placer une bulle dessus pour encapsuler le texte et fusionner les deux. Alternativement, vous pouvez d'abord créer votre bulle et placer le texte à l'intérieur à l'aide de l'outil [Sous-outil : texte]. Je préfère cette méthode, car elle centre automatiquement le texte dans la bulle.

Clip Studio vous permet de tout personnaliser, de la [Couleur de ligne] et de la [Couleur de remplissage] à la rondeur et à la forme générale de chaque ballon. Pour ajuster la largeur de la bordure, utilisez le curseur marqué [Taille du pinceau].
L'outil [Ballon courbe] vous permet de personnaliser vos ballons en sélectionnant les points d'une courbe de forme libre. L'outil [Stylo ballon] vous permet de personnaliser encore plus les ballons en dessinant les formes à main levée.

Comme pour tous les objets sélectionnables, tout type de ballon peut être transformé à l'aide de l'outil [Outil secondaire : Opération (O)]. De plus, tout comme avec [Sub Tool: Frame Border] et les objets vectoriels, les ballons peuvent être modifiés davantage à l'aide des points de contrôle surlignés en rouge lorsque le ballon est sélectionné.
⬛ QUEUES DE BALLON ⬛
Les queues de ballon montrent à votre lecteur dont le dialogue ou les pensées que nous entendons. Il existe de nombreuses façons différentes d'aborder les queues de ballon, mais vous voulez généralement que le bout de la queue de votre ballon de parole soit dirigé vers la bouche du personnage qui parle lorsqu'il parle, et le bout des queues de ballon de pensée pointé vers sa tête lorsque nous écoutons ses pensées. .
Dans [Sub Tool: Balloon], vous pouvez utiliser les outils [Balloon tail] et [Thought balloon tail] pour créer des queues pour les mots prononcés et les pensées, respectivement. Comme les ballons eux-mêmes, ces objets peuvent être déplacés à l'aide de [Outil secondaire : Opération (O)].
Clip Studio vous propose également plusieurs options pour la forme de votre queue, notamment Spline, Ligne droite et Polyligne. (Notez que vous pouvez également dessiner votre propre queue à l'aide de l'outil [Stylo ballon].)
De nombreux artistes de bande dessinée stylisent leurs bulles - et avec toutes les personnalisations disponibles dans Clip Studio Paint, c'est très facile à faire ! Même dans ce cas, il existe quelques règles empiriques utiles à respecter - en particulier si vous ne savez pas comment dessiner certains types de dialogue - qui aident à garder vos bulles lisibles.
▶ CONSEIL : Comme indiqué précédemment, lorsqu'un personnage est dans le cadre et parle, la queue de la bulle de dialogue doit être pointée vers sa bouche. Si leur dialogue occupe plusieurs ballons dans le cadre, vous n'avez généralement pas besoin de queues sur chacun d'eux. S'ils parlent hors écran, la queue peut être inversée dans leur direction. Pour la narration, vous souhaitez généralement utiliser des formes en forme de boîte sans queue plutôt que des ellipses. Prenons l'exemple du personnage principal de ma bande dessinée, Blaise :
▶ CONSEIL : Le chevauchement des bulles de dialogue peut aider votre lecteur à mieux distinguer deux locuteurs. De plus, fixer la queue du ballon sur le côté du ballon le plus proche de chaque haut-parleur respectif peut aider le placement de la queue à paraître plus naturel.
⬛ ONOMATOPÉE ⬛
Comme vous pouvez le constater, Clip Studio Paint dispose de puissants outils de texte. Ces outils sont excellents non seulement pour les dialogues, mais aussi pour les effets sonores comme les onomatopées (mots qui imitent phonétiquement un son particulier comme "BOOM", "CRASH" et "POW").
Deux outils que j'aurais aimé connaître lorsque j'ai commencé à créer des bandes dessinées sont les outils [Effet de bordure] et [Transformation de maillage], car ils peuvent vraiment améliorer votre jeu lorsqu'il s'agit de choses comme les onomatopées :
Effet de bordure
Pour créer cet effet, accédez au panneau [Propriété du calque] > menu [Effet] > [Effet de bordure]. Il est indiqué par une icône circulaire creuse. Une fois cliqué, il développera un menu qui vous permet de créer une bordure de l'épaisseur et de la couleur souhaitées autour de n'importe quel objet du calque actuel.
L'outil [Effet de bordure] peut être utilisé sur n'importe quel calque de texte, raster ou vectoriel. Dans le cas du texte, je trouve que cela aide à séparer les onomatopées et autres effets sonores de la page.
Transformation de maillage
Comme c'est le cas avec n'importe quel objet de calque, il existe plusieurs façons de transformer le texte, notamment [Echelle/Rotation] (Ctrl + T) et [Transformation libre] (Ctrl + Maj + T). Mais lors du lettrage, mon outil de transformation préféré à utiliser est la [Transformation de maillage], qui se trouve dans le menu [Edition] > menu [Transformer] :
Pour utiliser cette fonctionnalité, vous devrez d'abord pixelliser votre calque de texte en cliquant dessus avec le bouton droit de la souris et en sélectionnant [Pixelliser]. Après avoir sélectionné [Mesh Transformation], une grille apparaîtra avec des points de contrôle articulés qui vous permettent de transformer chaque section individuelle du texte isolée du reste.
La typographie est certainement une forme d'art en soi et peut avoir un impact important sur l'ambiance de n'importe quelle scène. Bien que je ne sois pas un expert, je me suis beaucoup amusé à jouer avec tout au long de mon parcours WEBTOON, et j'espère que ces conseils vous donneront des idées amusantes !
Avec cela, nous avons atteint la fin du pipeline de production de bandes dessinées ! Maintenant, terminons et exportons notre WEBTOON.
Publication sur WEBTOON CANVAS
Une fois que nos épisodes sont entièrement dessinés, nous pouvons nous préparer à télécharger notre série sur WEBTOON CANVAS - et grâce à l'intégration transparente entre WEBTOON et Clip Studio Paint, le processus de téléchargement est super simple et sans tracas ! Tout d'abord, passons en revue quelques touches finales pour nos épisodes et de quels éléments nous aurons besoin pour commencer à télécharger la série :
🟩 FINITION 🟩
WEBTOON propose à ses lecteurs des versements hebdomadaires d'"épisodes" cinématographiques et de nombreux artistes de WEBTOON CANVAS définissent également des horaires d'épisodes afin que leurs lecteurs puissent s'attendre à des versements périodiques similaires. En tant que tel, vos lecteurs se connecteront par intermittence - que ce soit quotidiennement, hebdomadairement, toutes les deux semaines, mensuellement ou tout ce que vous avez défini sur CANVAS - et il convient de noter qu'ils liront probablement plusieurs séries entre les deux et auront peut-être besoin un rafraîchissement.
Pour cette raison, je recommande d'inclure un très bref récapitulatif de votre épisode précédent en haut de chaque nouvel épisode, même s'il ne s'agit que de quelques panneaux.
La dernière recommandation que j'ai avant d'exporter votre WEBTOON est de créer une carte de titre et une carte de fin pour vos épisodes. Une carte de titre contient généralement le logo de votre série et contient parfois le nom ou le pseudonyme d'un auteur, ainsi que des graphiques associés comme une couverture de chapitre, le cas échéant :
Ceux-ci peuvent être placés en haut de votre épisode, après plusieurs panneaux d'ouverture, après les récapitulatifs des épisodes précédents, ou n'importe où vous jugez bon de réintroduire le titre et le chapitre de votre WEBTOON (pensez-y comme un thème d'ouverture qui peut exciter les lecteurs pour l'épisode qu'ils s'apprêtent à lire) ! Ils n'ont pas non plus besoin d'être au sommet de chaque épisode; Personnellement, je préfère mettre des cartes de titre au début des nouveaux chapitres, qui sont ensuite divisés en épisodes individuels. C'est entièrement à vous!
Quelque chose que je recommande à la fin de chaque épisode, cependant, est une carte de fin. Le contenu des cartes de fin varie considérablement d'un auteur à l'autre, mais elles incluent généralement des informations importantes telles que :
(1) Un merci à votre public d'avoir lu cet épisode.
(2) Un rappel pour aimer et commenter l'épisode, et pour s'abonner à la série s'ils l'ont appréciée.
(3) Où votre public peut-il trouver votre travail sur les réseaux sociaux.
(4) Toutes les félicitations telles que les recommandations de lecture pour les autres créateurs CANVAS.
(5) Toute annonce telle que la présentation de nouveaux projets, les annonces d'interruption et les modifications de votre calendrier de publication.
▶ ASTUCE : J'avais l'habitude de créer des cartes de fin assez longues pour essayer d'intégrer autant d'annonces et de notes que possible à la fin des épisodes, mais je suis depuis passé à des cartes de fin beaucoup plus courtes qui n'affichent que les informations les plus pertinentes. Je vous recommande fortement de garder vos cartes de fin courtes et agréables, car cela garantira que vos lecteurs défileront jusqu'au bas de votre épisode - ce qui est important, car c'est ainsi que les vues de la série sont comptées.
🟩 AVANT DE PUBLIER LA CHECKLIST 🟩
Enfin, la "liste de contrôle avant de publier" est une ressource essentielle, car elle fournit non seulement les ressources dont vous aurez besoin pour commencer à télécharger votre série sur WEBTOON, mais également les dimensions nécessaires pour chacune :
Tout comme les fiches de personnages abordées au début du didacticiel, la "Liste de contrôle avant de publier" peut être téléchargée au format PDF via le site Web de WEBTOON ci-dessous :
⬇⬇⬇
Pour créer une série, vous aurez besoin des vignettes de série carrée et verticale, des genres de série 1-2, d'un titre de série et d'un résumé de série. Une fois que vous avez ces assets, vous pouvez cliquer sur « Publier » en haut à droite de votre compte WEBTOON et entrer les informations nécessaires :
Pour télécharger les vignettes, cliquez simplement sur les cases grises et sélectionnez les fichiers que vous souhaitez télécharger. Une fois que vous avez rempli tous les champs obligatoires pour votre série, cliquez sur "Créer une série" et vous serez redirigé vers la page suivante, où vous pourrez commencer à télécharger vos épisodes :
Exportation et téléchargement de votre WEBTOON avec Clip Studio Paint
Super! Maintenant que nous avons terminé notre bande dessinée, nous sommes prêts à exporter nos fichiers ! Il y a plusieurs moyens de le faire; nous allons nous concentrer sur les deux qui, à mon avis, sont les plus pratiques. Tout d'abord, pour revoir les exigences de téléchargement WEBTOON :
(1) La taille totale maximale du fichier est de 20 Mo.
(2) Le nombre maximum de fichiers est de 100.
(3) Chaque fichier doit mesurer 800 px de large x 1 200 px de haut ; sinon, l'interface utilisateur WEBTOON le raccordera à ces dimensions.
Vous pouvez utiliser ces paramètres pour vous aider à évaluer la durée de création de votre épisode et si votre canevas actuel s'intégrera dans un épisode. Dans la plupart des cas, ces limites ne devraient pas poser de problème et vous constaterez que la durée des épisodes est plus que suffisante ! Une fois que nos fichiers sont préparés et prêts à être utilisés, nous pouvons facilement les télécharger via cette interface.
⬛ TÉLÉCHARGEMENT DEPUIS CLIP STUDIO ⬛
Le moyen le plus pratique de télécharger votre WEBTOON est de sélectionner "Télécharger depuis Clip Studio Paint!"
Cela vous amènera à un onglet séparé, qui déclenchera une fenêtre contextuelle avec l'invite illustrée ci-dessous. À l'invite, nous allons sélectionner "Ouvrir CLIP STUDIO :"
Cela ouvrira une liste de vos fichiers Clip Studio récents. À partir de là, sélectionnez simplement votre fichier de bande dessinée en double-cliquant dessus et sélectionnez "OK" lorsque vous demandez si vous souhaitez exporter :
Et voila ! Clip Studio fusionnera et remplira automatiquement vos fichiers de bandes dessinées dans l'interface WEBTOON - c'est aussi simple que cela !
▶ ASTUCE : Avant de publier votre épisode, vous aurez la possibilité de prévisualiser comment il se lira sur PC et sur mobile. Je recommande fortement de le faire, car moi-même et de nombreux autres artistes CANVAS avons constaté que c'est là que nous remarquons des erreurs de continuité, des fautes de frappe et d'autres erreurs que nous n'avions pas détectées auparavant !
La section "Note du créateur" est un endroit agréable pour saluer vos lecteurs, les remercier d'avoir lu l'épisode et mettre des rappels rapides de choses comme les changements d'horaire à venir, etc. Cependant, si vous faites une annonce importante et que vous voulez vous assurer que le majorité de vos lecteurs le voient, je recommanderais de l'inclure dans l'épisode réel dans le cadre de la End Card !
⬛ EXPORTER ET TÉLÉCHARGER MANUELLEMENT ⬛
L'exportation et le téléchargement manuels de vos épisodes sont une autre méthode simplifiée par Clip Studio Paint ! Pour utiliser cette méthode, accédez simplement au menu [Fichier]> [Exporter le webtoon] dans l'application. Cela ouvrira un panneau qui vous permettra de spécifier le format, le nom et l'échelle de fichier souhaités. Il vous permet également de diviser verticalement vos épisodes en fichiers de 1280 px, ou toute autre dimension que vous souhaitez :
Une fois que vous avez vos fichiers exportés, cliquez simplement sur "Sélectionner le fichier à télécharger" sur l'interface WEBTOON. Cela ouvrira une fenêtre de l'explorateur de fichiers, où vous pourrez sélectionner vos fichiers nouvellement exportés et les télécharger sur WEBTOON sans tracas !
Et juste comme ça, nous avons terminé!
Conclusion
Comme vous pouvez le voir, Clip Studio Paint facilite plus que jamais la création et le téléchargement de votre WEBTOON avec une intégration transparente. De plus, de nouvelles fonctionnalités sortent tout le temps !
Merci beaucoup d'avoir consulté mon tutoriel WEBTOON étape par étape. Je sais que c'était un peu long, mais je voulais créer un guide complet que vous pouvez enregistrer et consulter à tout moment du processus de création si vous en avez besoin ! J'espère que ces informations seront utiles à tous ceux qui cherchent à créer leur premier WEBTOON - ou même aux artistes WEBTOON CANVAS actuels qui recherchent des trucs et astuces supplémentaires pour améliorer leur flux de travail !
Enfin, voici quelques ressources supplémentaires qui pourraient vous aider dans votre parcours WEBTOON ! 💚
Pour plus de ressources liées à WEBTOON de la WEBTOON Academy !
⬇⬇⬇
Pour des tonnes de pinceaux, modèles et autres ressources gratuits pour vous aider à n'importe quelle étape du processus de dessin !
⬇⬇⬇
Un autre site avec des tonnes d'atouts pour vous aider lors de la création de bandes dessinées !
⬇⬇⬇
Pour des polices de bandes dessinées amusantes qui peuvent être téléchargées et installées dans Clip Studio !
⬇⬇⬇
Venez dire bonjour !
⬇⬇⬇
























Commentaire