Concevoir de superbes ICÔNES pour les médias sociaux
Bonjour bonjour!
Je m'appelle Jay, et aujourd'hui je vais vous apprendre tout ce que vous devez savoir lorsque vous concevez des icônes pour les réseaux sociaux !
J'ai également fait une version vidéo de ce tutoriel si vous préférez apprendre de cette façon !
Alors, commençons.
Une introduction aux icônes
Combien de fois avez-vous suivi un artiste ou un créateur parce que son icône a attiré votre attention et que vous vouliez voir plus de son travail ?
C'est pourquoi les icônes sont l'option la plus populaire et la plus courante que les gens commandent aux artistes. C'est ce qui vous rend bien, VOUS !
Ce didacticiel est en fait divisé en deux parties "Concepts" et "Exportation", donc si vous êtes plus intéressé par la taille d'exportation vers les icônes, allez-y et passez à la section qui dit
"Limitations de la taille de la toile et de la taille des fichiers sur les réseaux sociaux"
Esthétique
Si vous voulez travailler avec des clients, peu importe à quel point vous essayez d'expliquer, tout le monde aura des idées et des concepts différents dans leur esprit. Vous devrez donc apprendre la meilleure façon de communiquer ces idées incroyables aux autres !
L'esthétique vous aide à décider des éléments que vous souhaitez avoir dans votre conception. De nos jours, la plupart des gens ont entendu parler des différents "cores" qui facilitent grandement votre travail d'artiste !
Et si vous travaillez sur votre propre image de marque et votre propre voix en tant qu'artiste, l'esthétique peut vous aider à décider comment vous voulez vous présenter. Cependant! L'esthétique doit être utilisée comme point de départ et ne doit pas se transformer en restrictions.
Adepte des couleurs vives ? Ou peut-être aimez-vous les couleurs naturelles, les champignons et les cottages. Quels que soient vos intérêts, il y a une esthétique pour vous !
Je recommande fortement Unsplash en tant que source d'images sans droits d'auteur ou Pinterest pour créer divers tableaux d'ambiance à utiliser !
Voici une liste d'esthétiques que vous pouvez également consulter pour vous aider à démarrer!
Cottagecore
Université sombre
Féecore
Indé
Soft / Kawaii
Spacecore
Vaporwave
Il y a tellement plus d'esthétiques à rechercher, bien plus que ce que j'ai énuméré ici, alors essayez de rechercher certains de ces termes !
Raconter des histoires en icônes
En ce qui concerne la conception globale, si vous décidez de faire un plan rapproché du visage, pensez aux expressions que vous pouvez utiliser. Quelle que soit l'expression que vous choisissez, cela changera radicalement la façon dont les gens percevront le personnage ou la personnalité de votre icône.
Les icônes peuvent raconter une histoire et, en parlant de narration-
Les icônes doivent être facilement reconnaissables de loin et de près. Il existe de nombreuses façons de le faire et la plupart du temps, les artistes choisiront un gros plan du visage ou tout ce qui est le plus visuellement intéressant dans un design.
Il vaut mieux simplifier autant que possible au lieu de rendre les choses trop complexes pour être visuellement comprises.
Cela ne signifie pas que vous devez ignorer les émotions et l'histoire que votre icône peut raconter ! Cela peut être un simple sourire ou un personnage fondant en larmes. Pendant que vous dessinez, réfléchissez à la façon dont vous pouvez pousser l'émotion dans la conception de votre icône.
Plus vous pouvez pousser le design, meilleur sera le résultat !
Carrés VS Cercles
Alors temps de débat, devriez-vous dessiner vos icônes dans des cercles ou des carrés ?
En tant que personne qui a dessiné des icônes dans les deux sens, je peux recommander en toute confiance de commencer par dessiner des carrés.
POURQUOI "premier" ? Laisse-moi expliquer
Il vaut mieux avoir des parties supplémentaires d'un dessin à recadrer que rien du tout. Cela vous évitera 100% de chagrin d'amour à long terme. En fait, je recommande de dessiner une version carrée de l'icône PUIS de la transformer en cercle.
En ayant un peu d'image supplémentaire sur laquelle travailler, vous pouvez effectuer des ajustements de dernière minute et d'autres modifications sans avoir à créer de travail supplémentaire pour vous-même. Cela donne également à votre client un peu de marge de manœuvre lorsqu'il s'agit d'utiliser l'icône que vous lui avez fournie.

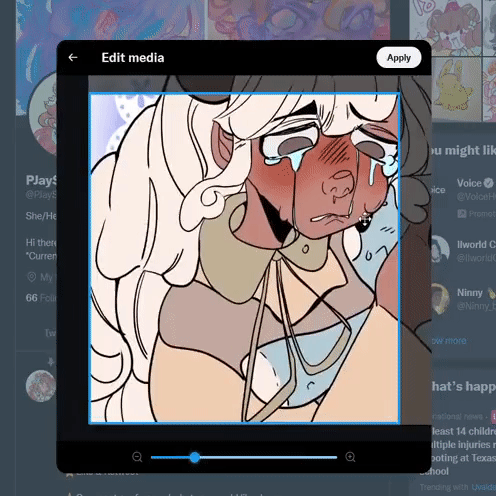
Un problème avec les icônes de cercle que j'ai trouvé, c'est qu'il ne permet pas différents types de cultures. Vous découvrirez peut-être plus tard que vous souhaitez effectuer un zoom avant ou utiliser un angle légèrement différent de votre icône. Surtout lorsque vous commencez à télécharger sur plusieurs plates-formes.
Dans l'exemple ci-dessous, vous verrez que je n'ai pas autant d'image avec laquelle travailler lors du téléchargement.

En fin de compte, c'est à vous de décider comment vous concevez vos icônes, les deux méthodes ont leurs avantages et leurs inconvénients et je ne parle que d'eux afin que vous puissiez garder à l'esprit ces limitations et avantages.
Limitations de taille de canevas et de taille de fichier sur les réseaux sociaux
Même si les icônes apparaissent en très petites tailles (aussi peu que 100 pixels sur 100 pixels) sur différentes plateformes de médias sociaux, vous ne devez jamais utiliser ces tailles pour dessiner car elles ne vous donneront pas une bonne image avec laquelle travailler. Vous n'avez pas non plus besoin de réduire vos icônes à cette taille car toutes les plateformes de médias sociaux le feront automatiquement pour vous.
Bien que pour les tailles de pixels plus élevées, la taille de toile que vous utilisez n'a pas d'importance tant qu'il s'agit d'un carré.
La taille la plus couramment utilisée est 800px par 800px
Bien que je recommande vraiment 1000px sur 1000px ou même 2000px sur 2000px, car cela vous permet de créer de meilleurs lineart et images. Si vous en avez vraiment besoin, vous pouvez enregistrer votre image de plus grande taille et la réduire à des tailles plus petites. Dans l'exemple ci-dessus, vous pouvez voir à quoi ressemblent chaque taille les unes à côté des autres.
La seule limitation que vous aurez sera les différentes exigences sur les différentes plateformes de médias sociaux. Gardez à l'esprit que les limites de taille de fichier augmenteront et changeront avec le temps afin de ne pas risquer de mettre des informations obsolètes dans ce didacticiel, je ne dirai pas de spécificités pour chaque plate-forme.
Si jamais vous craignez de donner à votre client une icône dont la taille de fichier est trop grande pour être téléchargée, essayez de la télécharger vous-même sur votre propre page de réseau social ! Vous n'avez pas besoin d'enregistrer l'image, surveillez simplement l'avertissement qui indique que la taille du fichier est trop grande, s'il ne dit rien, vous êtes en clair !
Créez votre propre modèle d'icône
Créons un modèle d'icône super simple que vous pouvez utiliser ! Créez d'abord une nouvelle toile, j'utiliserai 1000px par 1000px.
Allez ensuite dans "Figure" et cliquez sur l'outil Ellipse
Assurez-vous que la taille du pinceau est de 0,50
Tout en maintenant la touche Maj enfoncée, créez un cercle qui garantira une forme uniforme. Il n'est pas nécessaire qu'il s'adapte à toute la toile au début, il est plus important qu'il soit uniforme.
Redimensionnez ensuite le cercle pour presque toucher les bords. Assurez-vous qu'il est centré et qu'il a le même espace de tous les côtés et aussi près que possible du bord
avec l'outil pot de peinture, remplissez les bords extérieurs du cercle.
Ça devrait ressembler à ça-
Assurez-vous que le calque est sélectionné,
Allez dans "MODIFIER"
Ensuite, "Enregistrer le matériel" et cliquez sur "Image"
Après avoir cliqué sur "Image", un panneau appelé "Propriété du matériau" s'ouvrira.
Pour ce dont nous avons besoin, vous pouvez ignorer la plupart de ces paramètres.
Il ne vous reste plus qu'à nommer votre matériel,
Cliquez sur la zone dans laquelle vous souhaitez l'enregistrer,
Ensuite, dans les paramètres "Rechercher une balise", cliquez sur l'icône et tapez "Icône". Cela rendra le modèle plus facile à trouver.
Et appuyez sur "OK" et vous avez terminé !
Tout ce que vous avez à faire est de cliquer et de faire glisser votre modèle sur votre canevas, de maintenir la touche Maj enfoncée et de le faire glisser au bon endroit, de réduire l'opacité et vous êtes prêt à partir !!

Si vous souhaitez recadrer votre icône sur le cercle.
Accédez au panneau des calques et
Maintenez la touche CTRL enfoncée et cliquez sur le carré d'aperçu dans votre calque de modèle pour effectuer une sélection,
(cela sélectionnera tout dans votre calque de modèle)
Utilisez ensuite le raccourci "CTRL SHIFT I" pour Inverser la sélection,
et appuyez sur l'option de masque de calque pour recadrer votre icône.

Devez-vous utiliser JPEGS ou PNGS ?
Ce sujet mériterait un didacticiel complet, mais pour que cette section reste brève et simple,
Cela dépend vraiment de ce dont vous avez besoin. En fait, il est préférable de dire QUAND vous devez utiliser JPEGS et PNGS. J'ai tendance à envoyer aux clients une version JPEG et une version PNG pour les raisons énumérées ci-dessous.
JPEG :
Enregistrez sous forme de fichiers de petite taille, ce qui facilite leur partage et leur téléchargement en ligne. L'inconvénient est qu'avec le temps, vous perdez plus de données et de qualité. Pas trop génial pour une utilisation à long terme.
Alors que,
PNG :
Utilisez un type de compression qui ne perd pas de données au fil du temps, ce qui rend les PNG parfaits pour les logos. Cependant, ils enregistreront des tailles de fichier plus élevées, ce qui rendra plus difficile le téléchargement sur des sites Web avec des limitations de taille de fichier différentes.
La plupart du temps, les gens utiliseront JPEGS avant PNGS, mais en tant que graphistes et artistes qui partagent BEAUCOUP de fichiers en ligne, il est bon de garder ces différences à l'esprit.
Arrière-plans
Enfin, parlons des décors !
Le magasin de ressources Clip Studio Paint contient de nombreux matériaux que vous pouvez utiliser pour ajouter à vos arrière-plans d'icônes. Il y a tellement de contenu téléchargé par d'autres artistes chaque jour et j'ai même trouvé cet adorable pack de textures à carreaux tout en collectant des images pour ce tutoriel !
si vous voulez le télécharger voici le Content ID: 1922139
J'ai aussi des arrière-plans préférés fournis avec Clip Studio que j'aime aussi utiliser, tels que,
Ce matériau appelé "Dentelle de fleurs douces 02"
Cette texture de ciel scintillant appelée "Glitter 01"
et cette texture carrée colorée appelée "Pop style_IS"
Donc, si vous ne parvenez jamais à déterminer les arrière-plans de vos icônes, essayez de regarder différents matériaux ! C'est un moyen facile d'essayer différents looks pour vos icônes sans avoir à passer des heures à les créer vous-même !
Il existe des matériaux gratuits et des matériaux payants, alors pensez à consulter le magasin d'actifs de temps en temps si vous sentez que vous avez besoin d'un peu de piment supplémentaire pour votre travail !
Conclusion
Merci beaucoup de m'avoir rejoint
Assurez-vous d'aimer et de mettre ce tutoriel en favori pour le sauvegarder pour plus tard. Cela me permet également de savoir comment créer d'autres tutoriels à l'avenir ! N'hésitez pas également à laisser des suggestions !
Si vous voulez voir plus de mes œuvres, vous pouvez les trouver ici sur mon Linktree où vous pouvez trouver ma chaîne Instagram, Tiktok, Twitter et Youtube où je poste encore plus de contenu comme celui-ci !
et avec ça je te verrai la prochaine fois buh bye!























Commentaire