Comment animer dans Clip Studio Paint
1. Présentation
Bonjour ! Je m'appelle Staviraa, anciennement connue sous le nom de « V21e ».
Je vais vous montrer comment créer des animations à partir de zéro en utilisant certaines des fonctionnalités disponibles dans Clip Studio Paint, telles que les propriétés de calque « gomme » et la personnalisation du pinceau. Je vais également vous montrer comment animer des images qui n'étaient pas prévues auparavant pour l'animation, en tirant parti des fonctionnalités du programme telles que « l'interpolation automatique ».
Je vous expliquerai comment j'anime et ma logique lorsque je travaille dans le programme.
J'espère que vous l'aimerez !
2. L'animation
L'animation est une explosion rapide d'images qui donne à des objets inanimés l'illusion du mouvement. C'est une illusion d'optique, en un mot.
L'animation consiste à ajouter le facteur temps au moyen d'expression. Une photographie avec le facteur temps ? C'est une bande vidéo. Une sculpture réelle simulant le mouvement dans une séquence de photos ? C'est le style d'animation "stop-motion". Des dessins avec du mouvement dans le temps ? Animation traditionnelle ou 2D.
La dimension "temps" que l'on donne à l'œuvre peut se présenter de différentes manières.
Selon Richard Williams dans son livre "Animator's Survival Kit" (2001) l'être humain a réussi à créer la dimension du temps pour raconter de petites histoires animées avant l'invention des films d'animation. Avec l'invention du Thaumatrope ("wonderturner" en anglais), du Praxinoscope et du Flick book... pour n'en citer que quelques-uns.
✧ Objets pour simuler le temps en images : le thaumatrope (1.), le praxinoscope (2.) et le Flick book (3.).

✧ Comment fonctionne le thaumatrope. Il est constitué d'un disque avec deux images différentes de chaque côté et d'un morceau de ficelle de chaque côté du disque. Dans l'animation ci-dessus, l'image d'un oiseau et d'une cage sont montrées à des vitesses différentes. Lorsque le thaumatrope tourne à grande vitesse (à gauche), il semble que l'oiseau soit à l'intérieur de la cage. L'animation plus lente (à droite) peut être distinguée lorsque le thaumatrope tourne, sans générer d'illusion d'optique.
Après l'invention des films d'animation, l'animation est désormais devenue un média plus accessible à tous. Cette facilitation est due à la plus grande accessibilité des appareils électroniques capables de projeter des images à grande vitesse - projecteur de cinéma, écrans de télévision, ordinateurs et téléphones portables - et à la création de logiciels permettant la création d'animations compatibles avec ces supports tels que Clip Studio Paint.
Commençons à explorer comment donner la dimension du "temps" à nos illustrations dans Clip Studio Paint !
✨ Il a été constaté que la vitesse de projection minimale requise pour qu'une animation puisse tromper la perception humaine du mouvement est l'exposition de 24 images en une seconde. Cette mesure d'exposition est connue sous le nom de « Frame Per Second » ou de « Frame rate » (en anglais). Sa traduction en espagnol serait respectivement « Photograms per second » et « Frame rate ». Son abréviation est « FPS » et son symbole est « f/s ».
Les quantités de FPS suivantes sont généralement utilisées pour animer : 8 FPS, 12 FPS 24 FPS, 30 FPS, 60 FPS… jusqu'à 120 FPS !
Plus il faut de FPS pour animer, plus l'animation sera fluide… cependant, cela signifie utiliser plus de dessins pour pouvoir terminer une seconde. Attention à ne pas exagérer avec la quantité de FPS que vous utilisez pour animer ! Surtout s'il s'agit d'animation 2D… [rires]
3. Introduction aux outils d'animation
Bien que dans cet article je vais mettre en évidence les outils et fonctions les plus importants à mon avis pour le processus d'animation, il est nécessaire d'avoir une connaissance de base de ce qu'est l'interface de Clip Studio Paint dans son mode animation.
Je vous suggère de lire les articles suivants, surtout si c'est votre première fois dans le monde de l'animation au sein du programme Clip Studio Paint. Si vous êtes quelqu'un de plus expérimenté dans le programme ou que vous venez d'autres interfaces d'animation, vous n'aurez peut-être pas besoin de les lire pour naviguer couramment dans ce tutoriel. Malgré tout, je vous suggère un peu de lecture si vous avez des questions.
J'espère que mes explications vous seront utiles pour votre processus d'apprentissage !
》Article consacré à l'explication détaillée de l'interface d'animation de Clip Studio Paint.
Il montre tout, de la configuration d'un nouveau document pour l'animation aux explications de base des concepts d'animation tels que « images par seconde »
》Section spécialisée dans les animations à main levée et comment animer des arrière-plans en mouvement de manière simple. Elle se compose de plusieurs parties, idéales pour se familiariser avec l'interface.
Si vous voulez voir ce qu'il est possible de faire avec les animations dans ClipStudio Paint, je vous recommande de jeter un œil au travail de KevinFarias ici même sur Clip Studio Paint TIPS !
Il a un travail très complet et clair dans ses explications, d'autant plus qu'il documente chacune de ses créations étape par étape non seulement dans son article écrit, mais aussi avec une vidéo. N'hésitez pas à le consulter et à vous inspirer !
4. Interface d'animation
4.1 Chronologie
Pour animer, il faut ajouter la dimension « Temps » à Clip Studio Paint. Cela se fait grâce à une timeline. Pour accéder à la timeline dans Clip Studio Paint sur ordinateur, vous pouvez le faire de deux manières.
Première méthode : Vous pouvez accéder à cette fonctionnalité en allant en bas à gauche du canevas, là où se trouve le [curseur de zoom], vous pourrez alors voir le chiffre « ⯭ » (1). Cliquez sur l’icône pour afficher la timeline (2).
Image du programme Clip Studio Paint où se trouve « ⯭ » (en haut) | Affichage de la chronologie (en bas)
Vous pouvez modifier la taille d'affichage de la chronologie à l'écran en déplaçant le curseur près du bord supérieur de la chronologie jusqu'à ce que le curseur se transforme en « ↕ »
Pour masquer la chronologie, cliquez sur « ⯯ ».
Deuxième méthode : Cette fonctionnalité est accessible dans [Fenêtre]→[Chronologie]
(Image ci-dessous).
4.2 Outils d'animation de base sur la timeline
En dépliant la chronologie, nous pouvons trouver différentes icônes qui nous aideront dans notre processus d'animation.
Dans la timeline, il y aura une petite section où nous pourrons voir nos cellules d'animation (6) et leur durée d'exposition pondérée en images par seconde.
Nous avons une icône pour lire ou arrêter notre animation (1), ajouter des dossiers spéciaux pour démarrer l'animation (2), ajouter des cellules pour faire de nouveaux dessins à notre animation (3), l'utilisation de [onion skin] (4) et une icône pour accéder à [Automatic interpolation].
Si votre timeline semble vide - Commun dans les documents .clip qui n'ont pas été configurés dès le début pour l'animation - Nous avons l'icône [New timeline] (8.) pour ajouter la dimension « time » à notre document.
✧ Étapes pour activer la timeline. Cliquez sur [Nouvelle timeline] (1). Une fenêtre contextuelle apparaît avec les fonctionnalités de la timeline (2).
✧ Dans la fenêtre contextuelle de la chronologie, vous pouvez personnaliser la vitesse des cellules d'animation [FPS] et le nombre total de cellules que vous souhaitez démarrer l'animation (3). Si vous êtes satisfait de ces données, cliquez sur [accepter] (4).
Si vous créez un nouveau fichier depuis le début en spécifiant qu'il s'agit d'une animation, l'étape « Activer la chronologie » est ignorée.
Remarque : dans Clip Studio Paint Pro, vous ne pouvez travailler qu'avec 24 images au total. Dans Clip Studio Paint EX, vous pouvez travailler avec plus de 24 images au total. Les FPS sont personnalisables dans les deux versions.
✧ C'est fait ! Votre timeline est active !
Il existe une corrélation entre la timeline et la zone d'affichage de nos calques. (Image ci-dessous)
✧ b. La corrélation entre les dossiers d'animation dans la vue des calques et la chronologie est affichée. Elle est indiquée par des couleurs différentes. | a. La corrélation entre la vue des calques dans la vue des calques et la chronologie est affichée.
4.3 Dossiers d'animation, cadres et pelures d'oignon
Les calques à l'intérieur des [dossiers d'animation] sur la timeline sont transformés en [Frames]. Cependant, vous travaillez à l'intérieur d'eux comme s'il s'agissait d'un calque normal.
Si vous travaillez sur un calque en dehors d'un dossier de timeline, vous ne pourrez pas animer.
Pour ajouter un nouveau [dossier d'animation], cliquez simplement sur son icône.
Le dossier d'animation s'affiche dans la timeline et dans la vue des calques.
Il existe deux façons d'ajouter des images à la timeline. **La première méthode consiste à cliquer sur l'icône pour ajouter une nouvelle image.
Cette action sera reflétée dans la timeline et dans la vue des calques.
La deuxième méthode consiste à sélectionner la zone de la timeline où vous souhaitez ajouter le cadre. La sélection est représentée par la ligne rouge sur la timeline.
Ensuite, [Clic droit] → [Nouvelle cellule d'animation].
Si vous souhaitez ajouter une autre image, répétez simplement l'une ou l'autre des opérations.
Les images ajoutées seront automatiquement nommées 1, 2, 3, […] ; lorsqu'une image est ajoutée entre deux images clés, le numéro de l'image plus une lettre s'affiche généralement. Exemple : 1a, 1b, 1c […] (Image ci-dessous)
Si vous souhaitez déplacer la taille d'une image, vous pouvez sélectionner l'emplacement entre les images sur la timeline. Il deviendra rouge. Ensuite, en faisant glisser le curseur, vous pouvez déplacer l'image à l'endroit souhaité.
Vous pouvez également déplacer plusieurs cadres en même temps en les sélectionnant !
Si vous souhaitez supprimer un cadre, faites simplement un [clic droit] sur le cadre → [Supprimer]
La [pelure d'oignon] permet de voir certains des dessins avant et après l'image sélectionnée. Cela permet d'animer l'image intermédiaire de manière plus cohérente. Elle s'active et se désactive en cliquant sur son icône, comme le montre l'animation suivante.

4.4 Interpolation automatique
L'interpolation permet d'animer très facilement des images statiques ou des animations complètes. L'existence de cet outil permet d'accélérer considérablement le flux de travail.
Par exemple, si vous avez une animation complète d'un papillon battant des ailes, vous pouvez animer son parcours dans les airs sans avoir à redessiner l'animation du papillon.

L'auto-tweening ne se limite pas au déplacement d'un objet ou d'une animation, vous pouvez également animer une échelle (1), la rotation de l'axe de l'objet (2) et l'opacité (3.) ! (voir image ci-dessous)

Il est possible d'animer toutes ces fonctionnalités dans une seule animation ou image. Avec un peu de créativité, tout est possible ! Je vous suggère, si vous prévoyez d'utiliser cette fonctionnalité, de le faire à l'étape finale de votre animation.
Pour activer cette fonctionnalité, vous devez être dans le dossier pour lequel vous souhaitez activer les clés afin de faire une interpolation automatique. Ensuite, allez dans la barre [Chronologie] → [Activer les clés pour ce calque] (image ci-dessous).
Sur la timeline, dans le dossier que nous souhaitons animer, de petites figures triangulaires apparaîtront en bas indiquant que la timeline est prête à insérer des clés d'animation. Dans la vue des calques, dans le dossier que nous avons sélectionné pour animer, un crayon et une icône de cadenas apparaîtront.
Pour ajouter une nouvelle image clé à animer avec interpolation automatique, nous faisons [Clic droit] → [Insérer une clé]. L'image clé apparaîtra sur l'image indiquée (ligne rouge sur la timeline). Un losange apparaîtra sur l'image. (Image ci-dessous)
Pour éditer la position de notre dossier, nous devons aller dans [outils] →[Outil de sous-opération] →[Objet]
Avec l'outil secondaire [Objet], il est possible de modifier très facilement quelle serait la position, l'opacité et la rotation des objets dans le dossier puisque le contrôleur de transformation d'image apparaît. (image ci-dessous)
Vous pouvez voir les mesures et les fonctions à animer reflétées dans [Propriétés de l'outil] -sous la fenêtre des sous-outils-. Elles peuvent être vues actives car elles ont un losange à l'intérieur d'un carré à côté du nom de la fonction à animer. Si vous souhaitez ajouter une clé à une fonction qui n'a pas été prise en compte pour l'animation dans [Propriétés de l'outil], cliquez simplement sur son carré correspondant. (Image ci-dessous)
Si vous souhaitez Supprimer, Couper, Copier ou Coller une image clé avec ses informations, vous devez vous positionner sur l'image clé dans la timeline →[Clic droit] →[Supprimer/Couper/Copier/Coller].(image ci-dessous)
Si vous utilisez [Insérer une image…] ou [Supprimer des images…] dans la fenêtre contextuelle, vous supprimerez ou ajouterez des images de la timeline, et non des images clés d'interpolation automatique.
Vous pouvez également supprimer les images clés d'interpolation automatique en positionnant le pointeur de la timeline (ligne rouge) sur l'image clé que vous souhaitez supprimer (1). Cliquez ensuite sur [Supprimer la clé] (2.)(Image ci-dessous)
Voulez-vous modifier à nouveau le contenu du dossier d'animation ? Vous pouvez désactiver les images clés d'interpolation automatique en cliquant sur [Activer les images clés pour ce calque] ou vous pouvez cliquer sur [Modifier les calques avec les images clés activées](image ci-dessous.), selon ce que vous préférez.
- ✨ - J'ai plusieurs calques d'animation : un pour le dessin au trait, un pour la coloration de base, un pour les hautes lumières et les ombres. Comment les animer tous ensemble avec une interpolation automatique ?*
-Vous devez placer tous les calques d'animation dans un dossier normal à l'intérieur du visualiseur de calques. Une fois que vous avez ce dossier normal, assurez-vous que le dossier normal est sélectionné et cliquez sur [Activer les images clés pour ce calque]. Le calque normal sera prêt à être animé à la fois dans la timeline et dans le visualiseur de calques. La dernière étape consiste à insérer des images clés dans le dossier normal à l'intérieur de la timeline... et c'est tout ! vous êtes prêt à travailler sur plusieurs dossiers d'animation à la fois.
Veuillez vous référer à la section « 7.7 effets spéciaux » pour le voir étape par étape avec des images.
4.5 Définition de raccourcis pour l'animation
Les raccourcis clavier sont très utiles pour accélérer le travail sur l’ordinateur ou sur notre téléphone. Il existe des raccourcis clavier très connus tels que « Ctrl+Z » pour revenir à une action précédente ou « Ctrl+C » pour copier quelque chose de sélectionné. Savoir configurer ou connaître les raccourcis clavier est important pour pouvoir personnaliser et rendre notre expérience plus agréable lors de l’utilisation de Clip Studio Paint.
Pour le processus d'animation, je suggère de programmer 2 nouveaux raccourcis clavier : Touche précédente et* Touche suivante.
Cela évitera les ratés et la sensation d'immobilité qui résulte de l'impossibilité d'avoir un contrôle dynamique dans le déplacement entre les images clés de la timeline.
Pour configurer nos raccourcis clavier personnalisés, cette fonction est accessible dans [Fichier]→[Paramètres des raccourcis]. (Image ci-dessous).
Ensuite, une fenêtre contextuelle apparaît. Dans cette fenêtre, vous trouverez les catégories et sous-catégories qui peuvent être personnalisées pour un raccourci clavier dans Clip Studio Paint.
Pour personnaliser les actions [Touche précédente] et [Touche suivante], vous devrez aller dans [Animation]→[Déplacer l'image] dans cette fenêtre. Dans cette sous-catégorie, vous trouverez [Touche précédente] et [Touche suivante].
Je vous suggère d'attribuer des raccourcis clavier [Touche précédente] et [Touche suivante] faciles à retenir, rarement utilisés et l'un après l'autre. J'utilise la touche « . » pour [Touche précédente] et « - » pour [Touche suivante]. Elles sont juste à côté des touches fléchées et faciles à retenir.
4.6 Conseils pour se familiariser avec le mode animation
À ce stade, avec tout ce qui précède à l’esprit, je vous suggère d’ouvrir un nouveau document et de jouer avec le programme, en essayant d’animer quelque chose de simple… Cela peut littéralement être un gribouillage ! L’important est que vous vous familiarisiez avec les outils et que vous voyiez comment vous travaillez plus confortablement dans le programme.
Prenez vos notes, prenez votre temps… après cela, nous sommes prêts à animer !
5. Processus de production d'animation
J'ai écrit cette section pour vous informer sur le processus d'animation et sur ce que je vais exactement aborder et sur quoi je vais travailler dans cet article.
Le processus d'animation au sein de l'industrie peut varier considérablement de la séquence d'étapes à suivre pour réaliser une animation de projet scolaire ou une animation individuelle pour le plaisir.
Selon mes termes, les différences entre chaque processus dépendent de l'intention derrière la création du projet -divertissement dans l'industrie, projet scolaire final, présentation pour un concours, projet personnel-, du niveau d'organisation nécessaire pour rendre le projet efficace avec les ressources disponibles -travailleurs, salaire, délais, formation dans différents programmes d'animation- et du résultat final -satisfaction personnelle, qualité, compensation monétaire, etc.-.
Les étapes générales pour réaliser une animation sont les suivantes :
-Planification : choisir le concept ou l'idée, concevoir les personnages, connaître le public.
-Conception : créer un script, un storyboard, une mise en page, un personnage et une conception d'arrière-plan.
-Animation : références pour l'animation, les images clés, les intermédiaires, la coloration, l'éclairage.
-Postproduction : Montage, effets spéciaux, retouche et audio.
Pour cet article, je vais juste aborder un peu la partie planification et animation de la création d'une mini animation… le reste des étapes est superflu ! Vous n'avez pas besoin d'avoir un storyboard pour une animation de 3 secondes ou des feuilles de personnages lorsque les personnages sont immobiles… cela est mieux utilisé dans un projet d'animation plus long.
Dans cet article, tout ce qu'il faut, c'est un peu de créativité, une clarté sur ce sur quoi vous voulez travailler… et bien sûr, savoir comment utiliser Clip Studio Paint !
En parlant de clarté, parlons de…
6. Méthodes, conseils et points importants pour la planification de l'animation
Que souhaitez-vous animer ? Comment comptez-vous le faire ? Avec les outils que nous connaissons, que pouvons-nous faire pour faciliter notre animation ? Avec cette section de l'article, j'espère vous aider à trouver des réponses à ces questions.
Ici, votre expérience personnelle dans l'utilisation de programmes de dessin, de montage vidéo, de création d'animations et de programmes de post-production pour ajouter des effets spéciaux sera très utile, notamment pour l'expérience de l'organisation d'un projet.
✧ Image descriptive de la façon dont un projet d'animation ou de dessin est visualisé dans l'esprit de l'artiste.
Lorsque vous débutez en dessin dans des programmes numériques, il est normal de tout dessiner sur le même calque. Cependant, avec le temps, l'expérience et la recherche d'un peu de techniques, notre flux de travail devient plus raffiné. L'arrière-plan est travaillé sur un calque, les personnages principaux sur un autre ; la coloration du contour du dessin est travaillée séparément et les détails vont à la fin. Ce flux de travail peut être logique, mais au début, lorsque nous découvrons le monde du dessin numérique, il peut être difficile d'accélérer notre travail. Il en va de même pour savoir animer. C'est pourquoi votre expérience en animation, dessin ou édition est importante ici !
Les dossiers d'animation ont les mêmes propriétés qu'un calque normal, il est donc possible de diviser les dessins en dossiers d'animation et de travailler sur des parties séparément.
Certaines choses possibles avec les outils d'animation de Clip Studio Paint sont les suivantes :

Vous pouvez animer image par image (1) et ajouter une auto-interpolation à cette animation (2). Cela peut être très utile pour les créatures marchant ou volantes comme les fantômes. Vous pouvez présenter une image fixe et l'animer dans un dossier d'animation image par image (3). Cela est très utile si vous souhaitez animer des cheveux qui bougent avec le vent ou des vêtements légers. Si vous souhaitez animer avec le moins d'effort possible, vous pouvez animer une image fixe avec auto-interpolation (4). Vous pouvez obtenir de très beaux résultats avec cette fonction simple comme une fille qui fait signe de la main. Vous pouvez également créer deux animations à des moments différents (5). Cela vous permet de créer une animation qui se répète et qui est très attrayante pour l'œil malgré sa simplicité.
Ce ne sont que quelques exemples… savoir organiser vos dossiers d'animation et savoir manipuler les outils de Clip Studio Paint vous permettra d'exploiter au maximum votre créativité.
Pouvez-vous identifier ou imaginer comment j'ai réalisé l'animation suivante ?

7. Processus d'animation de style anime
Dans cette section, je vais partager mon processus d'animation du début à la fin. Je partagerai mes astuces personnelles pour animer - Comme l'utilisation de lignes de guidage pour délimiter la lumière et l'ombre- ainsi que certains paramètres de pinceau de Clip Studio Paint pour rendre notre processus de coloration plus clair et plus facile.
En passant, j'ai créé une feuille de papier blanc qui simule les feuilles perforées utilisées dans l'animation. Cette image est uniquement à des fins esthétiques. Je joins le lien pour tous ceux qui souhaitent l'utiliser. Elle est gratuite dans Clip Studio Paint ASSETS.
Sans plus tarder, j’espère que cela vous plaira !
7.1 Idée à animer
À ce stade du processus d'animation, je précise l'idée que je souhaite animer.
Dans mon cas, je souhaite animer quelque chose de très simple : une animation d'environ 2 secondes d'un beau jeune homme passant d'une pose à une autre, où il enlève un peu des rubans qu'il porte sur le dessus. (Représentation dans l'image ci-dessous)
En général, pour une animation très courte - de quelques secondes - il est possible de se passer de certaines préparations avant l'animation (comme la création de fiches de personnages, de script, de storyboard, etc.). Réfléchissez à votre projet et, si nécessaire, disposez de données préalables. Dans mon cas, pour ce projet, il suffisait simplement de savoir de quelle couleur seraient les vêtements du personnage et quel mouvement il allait faire.
7.2 Préparer l'espace de travail
Il s'agit d'avoir à proximité nos références nécessaires, notre espace de travail propre et quelques éléments supplémentaires qui nous aident dans notre travail. Cela dépend de chacun comment réaliser cette étape !
Dans mon cas, j'ai préparé une palette de couleurs pour l'animation, un verre d'eau et mes écouteurs pour travailler inspiré et heureux.
7.3 Effacement d'images clés
Cette étape consiste à dessiner et à décrire nos images clés.
J'ai créé deux animations distinctes dans mon document d'animation. J'ai créé un dossier d'animation pour l'animation de la main et un autre dossier d'animation pour l'animation du garçon.

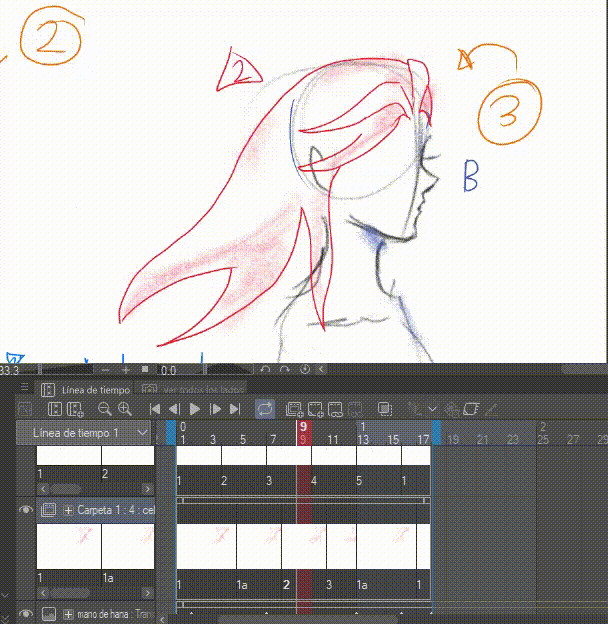
✧ Animation avec sa timeline. Dossier d'animation violet : Animation de la main. Dossier d'animation bleu : Animation du garçon.
Pour le brouillon de l'image clé, j'ai utilisé les outils par défaut de Clip Studio Paint comme le G-Pen (taille 5.0) ainsi que le crayon et le porte-mine pour réaliser le brouillon de l'animation (taille 5.0). Ces dessins ne sont qu'un brouillon, donc les bords et certaines sections de l'animation sont bruts. Cependant, j'ai essayé de souligner les endroits où le contour serait aussi net que possible.
J'ai indiqué les zones claires avec un contour rouge et un remplissage jaune, tandis que les ombres ont été indiquées avec un contour bleu et un remplissage légèrement plus foncé. Les zones blanches (sans remplissage dans l'animation) ont été indiquées avec un grand « x » rouge.
7.4 Images clés
Cette étape consiste à réaliser un contour net dans vos dessins d'animation.
Par net, j'entends un contour où notre pinceau n'a pas de bords lisses et est le plus homogène possible en termes d'épaisseur de trait.

✧ Mon animation avec un contour net. J'ai également animé les images intermédiaires entre les images clés. Contourné avec une pointe G de taille 2.0.
Pour obtenir cette finition, j'ai légèrement modifié les propriétés de l'outil de la pointe G et de la gomme plus forte. C'est un processus simple à réaliser.
Pour modifier le lissage des bords de nos pinceaux, nous devons aller dans [Barre d'outils]→[Stylo (1.) /Gomme]→sélectionnez [sous-outil : Stylo G (2.)/ Gomme plus forte]→[Propriétés de l'outil](3.)→[Lissage]→sélectionnez [Aucun] (4.). (Image ci-dessous)
La propriété de lissage des bords peut être personnalisée en 4 niveaux : Aucun, Faible, Moyen et Fort. Plus le niveau de lissage est élevé, plus les bords du pinceau seront flous. En revanche, si nous diminuons le niveau de lissage, les bords de nos pinceaux seront plus délimités par leur forme d'origine.
Si vous souhaitez rétablir les propriétés du pinceau à leur état d'origine et que vous ne vous souvenez pas de la configuration initiale du pinceau, vous pouvez simplement cliquer sur [Restaurer les paramètres du sous-outil sélectionné] dans la fenêtre [Propriétés de l'outil] (image ci-dessous)
Je suggère cette configuration de pinceau pour faciliter notre travail de coloration ultérieur.
7.5 Lignes directrices pour la lumière et l'ombre

✧ Mon animation avec des lignes de guidage. Les lignes bleues servent à délimiter les ombres et les lignes rouges à délimiter les lumières. Elle a un remplissage de couleur à des fins pédagogiques.
Dans cette étape, nous allons dessiner les lignes de guidage où se trouvent nos lumières et nos ombres dans l'animation.
Il est nécessaire de créer un nouveau calque d'animation exclusivement pour délimiter nos lumières et nos ombres. Le calque pour délimiter les lumières et les ombres sera positionné sous le dossier d'animation de notre contour. (image ci-dessous)
✧ Position du calque pour l'animation. 1. Calque de contour. 2. Calque de limite pour les hautes lumières et les ombres.
Pour réaliser ce contour, vous devez suivre les paramètres de pinceau que j'ai suggérés dans la section « 7.4 Images clés ». Vous devez prendre votre temps. Essayez de ne pas le rendre aussi élaboré que je l'ai fait [rires}. Parfois, vous pouvez être enthousiasmé par vos projets.
Votre résultat final devrait ressembler à ceci :

7.6 Coloration
✧ Une des images entièrement colorées de mon animation.
C'est l'étape du processus d'animation où nous verrons notre travail « prendre vie ». Travailler proprement et organisé nous permettra de travailler facilement dans cette partie.
Il est nécessaire d'ajouter un nouveau dossier d'animation entre le dossier d'animation de contour et le dossier d'animation de ligne directrice pour les hautes lumières et les ombres. Ce dossier d'animation sera destiné à la coloration.
✧ Ordre des calques illustré. Dossier d'animation Outline (rouge), dossier d'animation Coloring (jaune) et dossier d'animation Highlight and Shadow Reference Lines (violet).
Puisque nous avons ajouté le nouveau dossier d'animation Coloring, nous nous dirigeons vers [toolbar] → [Fill] (1.) → Sous-outil [Refer to other layer] (2.) → [Tool properties] (3.) → Désactiver [area scaling] (4.)
La mise à l'échelle des calques permet à l'outil de remplissage de « surcharger » une zone.
Cette fonction est utile lorsque nous colorions une bande dessinée ou une illustration. Pour cette occasion, je suggère de la désactiver car nous avons un contour très net et fin. Il n'est pas nécessaire de l'utiliser… à moins que cela ne vous convienne et ne corresponde à vos préférences dans votre flux de travail, bien sûr.
Je suggère également de désactiver la propriété [fermer l'espace] de l'outil de remplissage. (image ci-dessous)
Cette propriété permet de tolérer les espaces entre les lignes. Il peut s'agir d'une tolérance large (image de gauche) ou d'une tolérance très faible (image de droite).
Pour cette occasion, je vous suggère de la désactiver car elle peut couper votre flux de travail… Mais à vrai dire, cette fonctionnalité vous est-elle utile ? Si oui, alors utilisez-la ! L’important est qu’elle fonctionne pour vous et qu’elle fonctionne.
Pour rappel, vous pouvez toujours réinitialiser vos outils à leur état d’origine en cliquant sur [Restaurer les paramètres des sous-outils sélectionnés] (image ci-dessous)
Avec ces modifications apportées, -Dans la couche d'animation couleur- nous commençons à remplir les zones de la couleur de base de notre personnage qui ne sont pas affectées par une lumière ou une ombre.
Je vous montre un exemple d'image dans mon animation.
Cela peut paraître un peu étrange, mais cela devrait ressembler à ceci.
Maintenant que nous avons fini de colorier la couleur de base, allons dans le visualiseur de calques →[sélectionnez le dossier d'animation que nous avons utilisé pour souligner les hautes lumières et les ombres] (1.) →Activez [Définir le calque comme esquisse](2.). Dans votre dossier d'animation -avec vos cadres- une ligne bleue apparaîtra** (3.), indiquant que la fonction d'esquisse est active.
Quel est le but de mettre un dossier ou un calque avec la propriété sketch ? Eh bien, je ne connais que deux fonctions. J'en ai peut-être d'autres, mais ce sont celles que je peux partager.
La première fonction est de ne pas apparaître dans le rendu final. Si vous dessinez une bande dessinée, vous pouvez placer votre scan/brouillon traditionnel dans le calque sketch et faire le contour dans un autre calque. Si vous exportez l'image, le scan/brouillon traditionnel n'apparaîtra pas dans le résultat final.
La deuxième fonction que je connais est que tout calque ou dossier avec la propriété sketch est « invisible » ou passe inaperçu par les outils du programme, cependant, il continue d'être affiché à l'écran.
Quel est le but de cela ? Eh bien…

Dans le cas d'une animation, le remplissage des zones claires et des ombres est une affaire simple. (En fait, la découverte de cette propriété et de son application m'a motivé à réaliser ce tutoriel [rires] )
Si vous avez des problèmes avec de très petites zones non peintes de la taille d'un pixel, dans le même outil [Remplir] (1.) il y a le Outil secondaire [Peindre la zone non remplie] (2.)
Son fonctionnement est très simple. Passez le pinceau sur la zone que vous souhaitez remplir avec la couleur de votre choix. C'est fait ! Problème résolu.
A partir de maintenant… patience et peinture sont de mise.

7.7 Effets spéciaux
Ici, je me suis consacré à ajouter les derniers détails, comme l'animation avec [auto interpolation], l'ajout de maquillage ou de lumières supplémentaires.

✧ Résultat final.
Pour ajouter du blush au personnage, j'ai créé un nouveau dossier d'animation et dessiné son maquillage à la main. J'ai utilisé un rouge vif pour le blush et ses lèvres. Tout est fait avec l'outil aérographe.
✧ Capture d'écran de mon processus de travail.
Comme la couleur était très forte, j'ai décidé de diminuer l'opacité du dossier d'animation pour que le maquillage paraisse un peu plus naturel. Si vous modifiez l'opacité du dossier d'animation, ce paramètre affecte toutes les images qui en font partie. (Image ci-dessous)

Dans cette dernière étape du processus, je voulais aussi ajouter un peu d'éclairage. J'ai organisé mes dossiers d'animation qui constituaient le corps du garçon -contour, couleur, blush- et les ai regroupés/mis dans un dossier normal et l'ai nommé « Garçon ».(dossier rouge) Ensuite, j'ai ajouté un nouveau calque d'animation pour l'éclairage que je voulais ajouter (dossier jaune) et un nouveau cadre à l'intérieur pour travailler. J'ai aérographié et ajouté un ton jaune clair aux zones où je voulais voir mon personnage illuminé. (Image ci-dessous)

Les dossiers d'animation peuvent être utilisés comme des calques normaux et leurs propriétés. Le jaune que j'ai ajouté pourrait servir de lumière si je baissais son opacité, cependant, je n'ai pas aimé l'effet.
Pour améliorer la façon dont la couleur interagit avec les autres calques, je suis allé dans le visualiseur de calques -avec le dossier d'animation sélectionné- → [Modes de fusion]

Comme j'ai trouvé un mode d'éclairage qui me plaisait, j'ai diminué l'opacité de tout le dossier d'animation. Voici mon résultat.
✧ Image initiale. 0% d'opacité dans le dossier d'animation d'éclairage (droite), image finale. 18% d'opacité dans le masque d'animation d'éclairage. Mode de fusion « Esquive (luminosité) » (gauche).
Bien que j'aie obtenu un joli résultat, je ne veux pas que la lumière affecte l'arrière-plan, seulement le personnage. Je n'ai pas besoin de dessiner l'éclairage de mon personnage à la main, Pour pouvoir éclairer uniquement mon personnage de manière simple et facile, je vais dans le [Layer Viewer]. Je m'assure que mon calque avec tout l'ensemble d'animation du corps du garçon se trouve sous le calque d'éclairage → Je sélectionne le dossier d'éclairage → [Ajuster au calque inférieur] (image ci-dessous)
Quelle est la fonction de [snap to layer below] ? Elle consiste à s'accrocher aux pixels du calque inférieur. Par exemple, si vous avez la silhouette d'un personnage sur un calque et que vous ajoutez des coups de pinceau sur un autre calque au-dessus, cela ressemblera probablement à ceci (image ci-dessous)
✧ Corrélation entre calques et traits. Calque bleu, arrière-plan. Calque non coloré, silhouette de personnage. Dossier violet, trait rose.
Si nous activons [Snap to layer below] sur notre calque où se trouve notre trait, celui-ci adhérera à la forme de notre personnage. Lorsque [Snap to layer below] est actif sur un calque, une bande rouge apparaît sur celui-ci. (image ci-dessous).
C'est une fonction très utile. Elle fonctionne sur des calques et sur des dossiers entiers... également sur des dossiers d'animation et des documents 3D !
J'ajoute à quoi ressemble la fonction [snap to layer below] dans mon document d'animation.

Pour ajouter des détails et de l'éclairage aux mains du personnage, j'ai créé quelques calques d'animation distincts uniquement pour le bras du personnage.
En guise de détail final, j'ai décidé d'ajouter un léger mouvement à l'ensemble du bras du personnage (images ci-dessous)

✧ Animation originale du bras (Ci-dessus).

✧ Animation du bras avec interpolation automatique.
Pour déplacer une pièce d'animation complète -Comme le bras avec tous ses composants : contour, coloration, retouches, lumières...- il est nécessaire de mettre tous les dossiers d'animation dans un dossier normal qui comprend toutes les animations.
✧ Capture d'écran d'une partie de mon espace de travail. Toutes les couches d'animation en jaune sont les parties qui composent le bras du garçon. Le dossier vert est le dossier qui contient tous les dossiers d'animation du bras de mon personnage.
Comme je l'ai expliqué dans la section « 4.4 Interpolation automatique » de cet article, après avoir effectué cette étape, - tout en survolant le dossier normal- nous irons dans [Activer les clés pour ce calque}. De petites formes triangulaires apparaîtront à la base du dossier dans la timeline indiquant que la timeline est prête pour l'insertion des clés d'animation. Dans la vue des calques, dans le dossier que nous avons sélectionné pour l'animation, une icône en forme de crayon et de cadenas apparaîtra. (image ci-dessous)
Nous positionnons notre pointeur sur la timeline, dans la section dossier normal (vert), [clic droit]→[touche Inser]. Un losange bleu apparaîtra sur la timeline. (image ci-dessous)
Nous éditons la position de notre animation avec l'outil [objet]. (image ci-dessous)

Dans mon cas, j'aime la position initiale du bras. Pour ajouter du mouvement, j'ajoute une autre image clé sur la dernière image de mon animation. Ensuite, je positionne le bras à l'endroit où je veux que son mouvement se termine. (image ci-dessous)

Et voilà ! Le bras de notre personnage a une légère animation d'auto-tween.

Avec quelques ajustements, petits détails et corrections, nous pourrions dire que nous avons une animation terminée et présentable.
7.8 Export
Pour exporter votre animation au format .mp4, vous devez aller dans [Fichier] → [Exporter l'animation] → [Film] (image ci-dessous).
Nommez votre fichier et indiquez l'emplacement où vous souhaitez l'enregistrer. Cliquez sur [Enregistrer].
Une fenêtre contextuelle apparaît. Vous pouvez personnaliser le taux de FPS qui sera exporté (1).
Soyez prudent, car si vous avez animé à 12 FPS et que vous décidez de l'exporter à une vitesse plus élevée - 24 FPS, par exemple- votre animation aura l'air plus rapide ! Cela peut avoir un impact négatif sur votre travail si vous ne le souhaitez pas. Je vous suggère d'exporter l'animation à la même vitesse que celle à laquelle vous avez animé.
Maintenant que vous avez terminé de sélectionner vos paramètres, cliquez sur OK.
Votre animation est maintenant prête !

8. Animer des images déjà terminées
Peu importe la taille d'une animation, elle fait toujours la différence. L'animation apporte une nouvelle dimension de vie à nos œuvres. C'est aussi très satisfaisant à regarder.
Dans cette partie de l'article, je vais vous montrer comment j'anime une image finie. C'est l'un de mes dessins préférés. C'est un vieux dessin. Mon dessin n'a pas de contours et a des couleurs où je simule des coups de pinceau de peinture. Ce sera un défi intéressant.
J'espère vous inspirer pour décorer vos dessins avec des animations.
✧ « Juste comme ça par Staviraa. 2021.
8.1 Que veux-je animer ?
« Je veux animer le trench-coat de mon personnage emporté par le vent sur la plage. Je veux aussi ajouter des reflets de soleil sur la mer et une mouette volant en arrière-plan. Je voudrais que l’animation ait l’air rudimentaire. Je pense que tous ces éléments réunis seraient parfaits avec le style de dessin. »

8.2 Préparation des images
Pour réaliser cette animation, il faudra séparer les calques en parties. Dans mon cas, je souhaite animer la partie basse du trench coat de mon personnage. Il faudra donc diviser mon image en l'arrière-plan, la partie basse du trench coat et mon personnage avec la rambarde et le béton.
✧ Image divisée en différentes couches. 1. Arrière-plan, 2. Trench-coat. 3. Personnage.
Pour pouvoir animer, il faudra remplir les parties incomplètes de l'arrière-plan et du trench-coat, car si je veux animer ou faire un mouvement sur ma toile, les parties creuses de mon image seront visibles. (image ci-dessous)

✧ Déplacement sur le calque du trench coat avec l'outil [flux].
Pour remplir les parties de mon image, j'ai fait un peu de coloriage manuel.
Si vous avez votre document original .clip de l'image que vous souhaitez animer, vous pouvez faire une copie de votre document et séparer facilement votre document en calques à animer.

✧ Exemple de mon flux de travail pour les zones inachevées de mon document.
Maintenant que j'ai fini de remplir les zones manquantes de mes calques, mon document ressemble à ceci :
✧ Image divisée en différentes couches. 1. Arrière-plan, 2. Trench-coat. 3. Personnage.
8.3 Animation
Comme je l'ai expliqué dans la section « 4. La timeline », j'active ma timeline dans mon document.
Ensuite, j'ajoute un dossier d'animation pour animer le trench-coat. Je prends le calque où se trouve le trench-coat (Jaune) et je le place dans le dossier d'animation correspondant (Orange). (Image ci-dessous)
Le trench-coat n'est pas visible même si le dossier d'animation et le cadre du trench-coat sont visibles. Cela est dû au fait que le cadre du trench-coat n'a pas été ajouté à la timeline.
Pour ajouter le cadre à la timeline, placez le pointeur à l'endroit où vous souhaitez ajouter l'animation → [Clic droit]. La fenêtre d'ajout de cadres apparaît. Dans la partie gauche, vous verrez le nom de votre calque. Cliquez dessus. (image ci-dessous)
La partie gauche de la fenêtre contextuelle affiche une liste de vos noms d'images. Si vous souhaitez ajouter une image que vous avez déjà dessinée, faites un clic droit sur la timeline et sélectionnez le nom de l'image que vous souhaitez. Cela est très utile dans les animations où vos séquences se répètent encore et encore.
Pour dupliquer un calque, vous pouvez sélectionner le calque dans la visionneuse de calques → Copier et coller ([Ctrl+C],[Ctrl+V]). Comme je vais utiliser la même image plusieurs fois, j'ai copié et collé ma couche de base du trench-coat 7 fois de plus. Ensuite, j'ajoute les images à la timeline comme expliqué ci-dessus. (image ci-dessous)
Pour animer, j'ai décidé d'utiliser le mode [Transformation de maillage]. Il permet d'avoir plus de contrôle lors de la transformation des objets.
Pour accéder à la transformation de maillage, vous devez sélectionner notre section à éditer. Vous pouvez sélectionner votre élément avec [Sélection automatique] - familièrement appelée la « Baguette magique » - ou vous pouvez le faire manuellement avec l'outil [Lasso].. ou simplement mettre une sélection carrée [rires].
Plus la sélection est proche de notre objet, meilleure sera notre édition avec la transformation dans Maya.
✧ Sélection de mon objet avec [Sélection automatique].
Ensuite, nous allons dans [Edition}→[Transformation]→[Transformation de maillage].
Différentes poignées apparaîtront sur notre sélection. Elles nous permettront d'avoir un meilleur contrôle sur la déformation de notre sélection (image ci-dessous)

Avec ce style de sélection, je me suis attaché à animer chaque image du mouvement du trench-coat. J'ai également fait des retouches au pinceau sur les bords ou j'ai pensé qu'un pli rendrait bien. Le résultat est le suivant.

J'ai ajouté un nouveau dossier d'animation et animé la mer à la main. J'ai modifié le [mode de réglage des calques] du dossier d'animation sur « illuminer », comme je l'ai montré dans la section « 7.7 Effets spéciaux ».

Finalement, j'ai ajouté un nouveau calque d'animation et réalisé l'animation simple d'une mouette. J'ai réalisé une interpolation automatique (comme je l'ai expliqué dans « 4.4 Interpolation automatique » ou dans 7.7 « Effets spéciaux »).
J'ai animé sur un nouveau calque d'animation ce qui serait la brillance de la balustrade et de la glace.
C'était mon résultat final ! 🌟

9. Remerciements et adieux
Merci beaucoup d'avoir lu ce tutoriel, j'ai eu beaucoup de plaisir à l'écrire. Si vous souhaitez voir plus de mon contenu, vous pouvez consulter les tutoriels et les liens vers les réseaux sociaux sur mon profil Clip Studio Paint.
Ce fut un plaisir et un honneur d'avoir facilité d'une manière ou d'une autre cette formation pour vous dans votre parcours artistique.
Pour ma part, c'était tout. Merci !
























Commentaire