Composition photographique dans vos dessins
1. Présentation
Bonjour! Je suis V21e, illustrateur et dessinateur professionnel, auteur du Webtoon Canvas "LEVEL UP!".
Clip Studio Paint est un excellent programme de dessin. Il a de nombreuses fonctions qui facilitent mon flux de travail, qu'il s'agisse de faire des bandes dessinées, des illustrations ou des dessins artistiques.
Aujourd'hui, je vais vous montrer comment créer un dessin simulant une photographie nette à l'aide de certaines des fonctionnalités disponibles dans Clip Studio Paint. J'expliquerai les bases pour faire de belles compositions en profitant de l'arrière-plan, ma logique de pensée lors de l'illustration et mes méthodes pour améliorer mes dessins avec les outils du programme.
Je vais diviser l'article en sections. Si vous souhaitez passer directement à l'application d'effets sur l'image, rendez-vous dans la rubrique "7. Effet photo".
Cet article contient une vidéo. Je me concentre sur l'explication du processus dans la section "7. Effet photo". Je le joins ci-dessous.
2. Comment s'inspirer
Avant de commencer à dessiner, nous devons répondre à quelques questions : Qu'est-ce que je veux dessiner ? Qu'est-ce que je veux exprimer ? Quelles images de référence m'inspirent et/ou me rappellent l'idée de mon dessin ?
Pour ce tutoriel, je vais répondre à ces questions à titre d'exemple:
➤ Qu'est-ce que je veux dessiner ?
"Mon personnage dans une toundra dans le cadre d'une séance photo."
➤ Qu'est-ce que je veux exprimer ?
"Bien que mon personnage ait des vêtements de ville, je veux qu'elle montre une harmonie avec l'environnement naturel. Beauté et calme. Un endroit froid mais chaleureux dans le personnage."
➤ Quelles images de référence m'inspirent et/ou me rappellent l'idée de mon dessin ?
"Des paysages d'Alaska et d'Argentine, notamment de Bariloche. Sa gamme de couleurs est idéale pour ce que je veux illustrer."
Rappelez-vous que ce ne sont que des exemples. N'hésitez pas à dessiner ce qui vous passionne et vous inspire !
3. Plans et angles
On ne peut pas parler d'effet photographique sans parler d'abord des angles et des plans utilisés en photographie.
✦ 『 Plans』 ✦
✦ Superbe photo
Plan utilisé, généralement, pour représenter les scénarios.
✦ Plan général
Utilisé pour représenter le décor dans lequel se trouve un personnage.
✦ Avion entier
Principalement utilisé pour présenter des personnages et représenter des combats, il couvre de la tête aux pieds les personnages représentés.
✦ avion américain
Plan de caractère qui va des genoux à la tête. Il y a un équilibre entre l'arrière-plan et les actions du personnage.
✦ Plan médian
Plan de caractère qui va de la taille à la tête. Il se concentre sur les actions du personnage.
✦ Coup moyen court
Avion de caractère qui va de la poitrine à la tête. Concentrez votre attention sur la personne plutôt que sur l'arrière-plan.
✦ Premier plan
Plan du personnage qui vient toujours, approximativement, du trapèze à la tête et qui cherche à présenter principalement le visage du personnage et son expressivité.
✦ Gros plan extrême
Plan du personnage qui représente le visage complet du personnage et occupe la totalité ou la majeure partie du panneau.
✦ Plan détaillé
Concentrez-vous sur des actions ou des événements importants, comme quelqu'un qui fait quelque chose (quelqu'un qui sort une arme ou qui donne de l'argent, par exemple). Concentrez-vous sur les détails.
✦ 『Angles』 ✦
✦ Angle/plan avant
Vue de face horizontale.
✦ Angle arrière/plan
Vue arrière horizontale. L'opposé du plan frontal.
✦ Angle/plan zénithal
Vu de dessus en parfaite verticalité. S'il y a des personnages sur la scène, on se concentrera sur leur couronne.
✦ Angle/plan nadir
Vue de dessous en parfaite verticalité. L'opposé du plan zénithal.
✦ Angle/Plan haché
Vue de dessus avec une inclinaison approximative de 45 degrés.
✦ Angle faible/plan
Vue de dessous avec une inclinaison approximative de 45 degrés. Le contraire du plan haché.
✦ Aberration angle/plan
Cadre dans lequel la vue est inclinée entre 25 et 45 degrés. Ajoute du dynamisme à une image.
✦ Angle/plat 360 ou fisheye
Cadrage qui a un point de fuite vers lequel s'échappe tout le panorama. Habituellement combiné avec d'autres angles.
4. Le plan et la composition
Clip Studio Paint facilite grandement le processus de dessin avec toutes ses fonctions (coloration automatique, utilisation de modèles 3D, transformation de photos en dessins de style manga, etc.), mais la planification, la partie créative d'une bonne image, vient de l'artiste . .
Une bonne image commence par le contour du brouillon ou de l'esquisse.
Le brouillon a pour but de montrer en très peu de traits un aperçu de l'illustration finale. Cette première étape vous permet de composer de nombreuses images avec un minimum d'effort.
La composition est la gestion des éléments présents dans le dessin tels que la lumière, le contraste, les personnages, les éléments de l'environnement, etc. les meilleurs outils pour transmettre des sensations à travers des images. Une bonne composition est votre meilleur outil pour transmettre ce que vous voulez du subjectif et de l'émotionnel.
Concentrer l'attention du spectateur sur ce que je veux qu'il voie est réalisé grâce aux éléments de composition mentionnés ci-dessus : éclairage, perspective, symbolisme, couleur, poses, etc. Par exemple, voulez-vous que votre public se concentre sur les mains d'un personnage ou précisément sur ce qu'il tiennent? La composition et l'angle de prise de vue sont vos meilleurs compagnons.
4.1 Une image spectaculaire
Dans notre composition, nous chercherons à créer une image spectaculaire, belle, claire et accrocheuse. Tout cela avec une exécution professionnelle. Toutes les images spectaculaires -De celles que nous gardons dans nos réseaux sociaux pour être belles- sont claires dans ce qu'elles représentent.
Ils ont du contraste.
Le personnage se distingue-t-il de l'arrière-plan ? Puis-je distinguer ce qui se passe dans le dessin à distance ? Le langage corporel est-il compris ? Tout cela est réalisé grâce au contraste. Le contraste est une rupture de motif, qu'il s'agisse de couleur, de forme, d'éclairage ou de lignes imaginaires. Ces éléments présentent généralement un intérêt visuel. Par conséquent, ils servent à guider le récit dans une image.
Clip Studio Paint dispose d'outils qui aident à augmenter le contraste et la beauté de nos illustrations. Ces outils et leurs fonctionnalités sont spécifiquement mentionnés dans la section "6. Un Clip Studio Paint!" et son application pratique dans "7. Effet photo" et "7.1 Images avec contour".
La composition est généralement simple et intuitive. Pour ceux qui ont besoin d'exemples, je laisse la section suivante. Je vais expliquer les ruptures de modèle et les éléments narratifs pour une meilleure compréhension.
Je vais utiliser l'image 2 comme exemple.
4.2 Exemples de composition
✦ 1. Lignes visibles :
Généralement, diverses zones du paysage forment des "lignes horizontales". Dans cet exemple, ceux-ci sont interrompus par la figure du personnage, verticalement. Ils nous servent à définir l'horizon, la hauteur de la "caméra", l'angle et même la perspective. Ils nous aident à contraster le personnage avec le fond et même à définir la distance des éléments présents dans le paysage.
✦ 2. Lignes imaginaires :
Ils sont plus subtils que les précédents, mais il est facile de les identifier. Habituellement, notre point de vue trouve leurs intersections attrayantes. Ils affectent à la fois le récit (en tant qu'élément en mouvement) et la focalisation. La focalisation que nous donnent les lignes imaginaires peut souvent être utilisée pour focaliser l'attention sur un point, dans ce cas sur le personnage. Les lignes imaginaires sont une bonne ressource pour donner de l'intensité à certaines zones du dessin ou un plus grand intérêt. Dans ce cas il n'y a pas de mouvement, seul le personnage est mis en évidence et l'action qu'il fait autour de ce point (Se tenir la main).
✦ 3 (bleu clair) éléments narratifs :
Il englobe le bon sens, les symboles et/ou les associations, ainsi que le langage corporel. Par exemple, pour qu'un oiseau vole, il doit bouger ses ailes, donc quand nous les voyons se déployer, nous supposons immédiatement leur mouvement.
Dans ce cas, le visage du personnage montre une certaine surprise. D'après son expression et la position de sa tête, nous pouvons supposer que quelque chose a attiré son attention, que ce soit un bruit ou quelqu'un mentionnant son nom.
Les mains derrière le dos sont généralement tenues au repos ou dans une pose formelle, parfois utilisées dans la contemplation ou le service. Cependant, il a l'air assez détendu dans l'ensemble.
Les gens créent souvent des animations mentales en regardant l'image, cherchant un sens à ces petits détails. Cela arrive involontairement. Tout se passe dans votre imagination.
Dans cet exemple, il est normal d'interpréter et d'imaginer que le personnage a légèrement tourné le visage, en faisant attention. L'eau et les oiseaux qui bougent, quelques mèches de cheveux qui bougent au vent, donnent vie à l'environnement, en arrière-plan.
Grâce à cette narration implicite, une image semble plus "vivante".
✦ 3 (Rosita ❤ ) Similitudes :
Dans ce type de motif, au-delà de la zone des éléments que nous associons comme similaires, tout objet attire l'attention.
Dans ce cas, le personnage domine la hauteur des montagnes. Se tenir au-dessus des montagnes et regarder le spectateur améliore encore l'attrait naturel du visage au niveau de l'attention.
✦ 4. Opposés :
L'arrière-plan a plus de complexité dans les détails et la couleur par rapport au personnage. Généralement, plus le détail est grand, plus l'importance de ce qui est représenté est grande. Mais attention, car les détails excessifs et inharmonieux ont tendance à saturer, générant l'effet inverse.
Dans ce cas, le niveau de détail de l'arrière-plan est approprié car il est plus détaillé que le caractère. La simplicité visuelle du personnage aide à diriger les projecteurs vers l'arrière-plan, équilibrant notre image.
Qui est vraiment le protagoniste de cette image ? Le décor ou le personnage ?
Comme dernier détail de cette section, je voudrais laisser des informations supplémentaires afin que vos arrière-plans soient non seulement beaux, mais aussi pertinents. L'arrière-plan nous permet souvent de transmettre une atmosphère. Lorsque vous créez des bandes dessinées, des webtoons ou des mangas, considérez que, selon le genre, vous souhaitez créer des arrière-plans d'une manière ou d'une autre. Par exemple, la terreur ou le mystère ne sont pas représentés de la même manière que la beauté ou la contemplation.
✧ Gauche, terreur. ✧ C'est vrai, la contemplation.
5. Lumière et couleur
Cette section est dédiée à tous ceux qui veulent connaître ma procédure de dessin et mes critères en gestion des couleurs. Si cela peut vous aider, j'espère que vous utiliserez ce qui est écrit ici comme guide. Je suis, après tout, un artiste qui aime jouer avec la couleur. Travailler!
Je citerai les outils Clip Studio Paint pour rehausser les couleurs d'une image. Mais, son explication et son utilisation seront détaillées plus tard.
Sans plus tarder... commençons par l'explication.
✦ 『 COULEUR 』 ✦
✦ La couleur est un élément très puissant dans toute illustration. Il a le pouvoir de changer "le récit" d'une image, par exemple, de joyeux à terrifiant. Tout cela, avec la simple utilisation de différentes nuances de la même couleur.
L'astuce de la couleur dans les images spectaculaires est qu'elle a toujours des couleurs combinées. La théorie des couleurs est présente ! Il existe des combinaisons de couleurs "classiques" dans ce type d'image (par exemple, la palette de couleurs automne/hiver).
✧ Bel exemple de palette de couleurs. Gauche, couleur d'origine. À droite, éclairage automne/hiver.
✦ Pour illustrer des environnements naturels, je recommande d'utiliser des références photographiques en fonction de l'environnement que vous souhaitez représenter et d'extraire ses tons de couleur.
✦ Prouvez votre niveau de maîtrise de l'éclairage !
Crépuscule et aube, aube et crépuscule, sont des références que vous devez également rechercher lors de la prise de vue d'environnements naturels en raison de l'interaction de la lumière avec l'environnement, les personnages et les objets. Ces interactions mettent en valeur le volume, le décor, les jeux d'ombres et de lumières, la nature des matériaux, etc.
Comme je l'ai mentionné, le contraste est essentiel pour une image claire et spectaculaire. Les images définies dans le style de l'aube ou du crépuscule, favorisent un éclairage à contraste élevé de manière naturelle. Cela génère des interactions lumière/couleur/matière assez intéressantes et attrayantes pour les observateurs. Sa bonne gestion augmente le professionnalisme de l'image.
✦ Certains éléments, lorsqu'ils interagissent avec la lumière, la font passer à travers eux. Par exemple, les cheveux, les vêtements, la peau de certaines parties du corps (comme les mains) reflètent mieux les tons environnementaux lorsqu'ils sont rétro-éclairés. Tenir compte de ce détail donnera à vos dessins plus de réalisme et de beauté. Dans ce cas, je vous invite à chercher des références (de préférence photographiques) pour comprendre ce phénomène.
✧ .o1. Exemple axé sur les couleurs orange et les tons intéressants exprimés dans la peau. couleur de base.
✧ .o2. Ombre.
✧ .o3. Appliquez des tons orange (dans ce cas) sur les limites de la lumière et de l'ombre. Utilisez le pinceau "Soft Airbrush". Le ton dépend de la lumière ambiante.
✧ .o4. Ici, vous pouvez voir le rebond de la lumière. Remarquez comment la lumière ambiante affecte l'ombre. Utilisez le pinceau "Soft Airbrush" pour la finition finale. Le rebond réfléchi dans la zone d'ombre indique qu'il y a un élément qui réfléchit la lumière ambiante sous la main.
Ce type d'éclairage possède des éléments narratifs puissants en raison de sa capacité à fournir un cadre clair. De plus, cela aide à intégrer les personnages à l'arrière-plan.
Voici un autre exemple : une lumière éclaire notre personnage de dos. Dans le dessin, vous pouvez voir comment l'interaction de la lumière avec les cheveux les met en valeur et contribue au contraste. Cette lumière ajoute également un facteur narratif : d'où vient-elle ? il peut s'agir d'une lampe ou d'un rayon de soleil, voire d'une lumière magique. Bien que d'autres éléments de la scène soient nécessaires pour déduire ce qui se passe dans l'illustration, la lumière aide sans aucun doute à l'harmonie et à l'intégration du personnage avec l'arrière-plan.
✧ À gauche, nous pouvons voir un environnement calme et montagnard. Sa combinaison de couleurs est typique d'un environnement naturel. L'éclairage est frontal et simple, avec quelques détails roses sur la peau et les cheveux pour transmettre la vitalité. Il n'y a pas beaucoup d'interactions de couleurs. Sur la droite, vous pouvez voir un environnement sombre, typique, par exemple, d'une fête nocturne. Des couleurs "Split complémentaires" (rouge/orange en présence de vert foncé/bleu aqua) sont utilisées. Les interactions de couleur (et donc d'éclairage) notables sont les cheveux éclairés par une lampe, et les petites zones éclairées dans la zone d'ombre (joue et partie de la veste) aident à l'intégration de la couleur rouge au personnage.
➤ Existe-t-il des outils pour améliorer notre palette de couleurs dans Clip Studio Paint ?
Oui, l'un est l'outil est le "Blending Modes" présent dans les calques. Un autre est les "couches de correction". Plus loin dans ce tutoriel, j'approfondirai son utilisation.
Si vous souhaitez consulter les schémas de couleurs pour une illustration, je vous suggère de consulter la galerie "Couleur et illustration" sur Instagram. C'est une bonne source d'inspiration et d'apprentissage pour mieux comprendre la théorie des couleurs.
Si vous souhaitez découvrir comment obtenir des interactions de couleurs curieuses, continuez à lire le didacticiel.
Dans la section suivante, je présente officiellement les outils Layer Blend Modes et Correction Layers. Dans les sections "7. Effet photographique" et dans "7.1 Images avec contour", j'utilise les deux outils. Dans ce dernier, je démontre l'utilisation des modes de fusion des calques pour obtenir des images colorées avec peu d'effort.
Maintenant oui, ouvrons le programme.
6. ¡Une peinture Clip Studio !
Les fonctions que nous utiliserons à partir de Clip Studio Paint pour améliorer nos dessins sont les filtres de flou, les modes de combinaison de calques, les calques de correction et les pinceaux dont dispose le programme. Nous utiliserons à la fois ceux par défaut et ceux qui peuvent être trouvés dans Clip Studio ASSETS.
6.1 Flou gaussien
Le flou gaussien est l'un des outils préférés pour augmenter la mise au point et l'attractivité des points d'intérêt de l'image.
✧ Flou Gaussien : Démonstration. 1. Image d'origine /2. Légère utilisation du filtre /3. Utilisation plus importante du filtre que la section 2.
Cette fonction est accessible dans [Filtre]→[Flou]→[Flou gaussien]
(Image ci-dessous).
Ensuite, une fenêtre contextuelle apparaît qui vous permet de modifier la quantité de flou gaussien. Son utilisation n'affecte que le calque actif, il ne peut donc pas être utilisé sur plusieurs calques en même temps. Plus tard, j'expliquerai comment l'appliquer plus précisément dans notre illustration.
✦ L'exemple suivant montre comment cela n'affecte qu'un seul des calques.
✧ .o1. Image originale
✧ .o2. Contenu et organisation des calques
✧ un. et B. Influence sur différentes valeurs de flou gaussien dans le calque sélectionné.
✧ Résultat final.
6.2 Flou de mouvement
Motion Blur est un filtre qui aide beaucoup, précisément pour fournir un récit de mouvement à l'environnement.
Dans cet exemple, j'utiliserai des feuilles et des branches, pour lesquelles c'est idéal. Dans le manga, il est utilisé pour déplacer les bras ou les jambes des personnages, en particulier dans les scènes d'action.
✧ (De gauche à droite) Image sans utilisation et avec l'utilisation de Motion Blur.
Cette fonction est accessible dans [Filtre]→[Flou]→[Motion Blur]. En fait, c'est au-dessus du [Flou gaussien].
(Image ci-dessous).
Ensuite, une fenêtre contextuelle apparaît qui vous permet de configurer la quantité de mouvement affiché, ainsi que l'angle du mouvement.
Il utilise les mêmes principes que le Flou Gaussien. Son utilisation n'affecte que le calque actif, il ne peut donc pas être utilisé dans plusieurs calques.
✦ L'exemple suivant montre comment le filtre affecte un seul calque. Je vais sauter la superposition. Il a le même ordre de calque que dans l'exemple de Flou gaussien.
✧ Image originale.
✧ La barre supérieure de la fenêtre contextuelle (Distance) modifie l'intensité avec laquelle le mouvement est affiché. La barre inférieure (Angle) modifie la direction à partir de laquelle le mouvement est appliqué. La case inférieure (Distorsion) modifie la simulation de l'origine du mouvement : vers l'arrière, vers l'avant ou des deux côtés. Il vaut mieux le prouver que le décrire.
✧ Résultat final.
6.3 Modes combinés
Les modes de fusion sont une fonctionnalité modifiable présente sur les calques. Ils permettent d'ajouter des interactions de couleurs intéressantes entre le calque et le reste du dessin.
✧ Modes combinés. o1. Couleur d'origine /o2. Assombrir /o3. Lumière focale /o4. Couleur plus foncée /o5. Image originale.
En règle générale, ces types de calques et leurs modes de fusion modifiés sont utilisés pour ajouter des ombres, des rehauts et comme filtre.

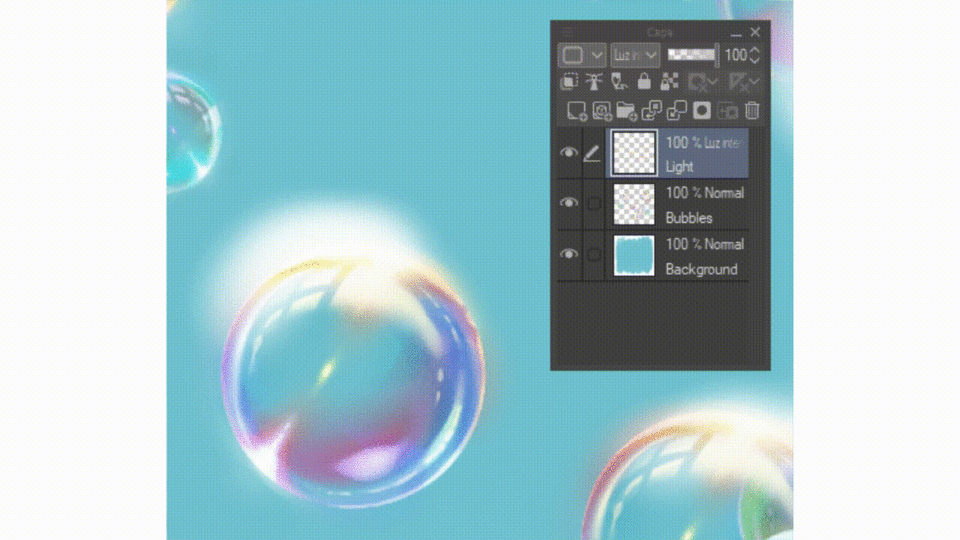
✧ Modes combinés : démonstration. Sur le calque actif, j'ai tracé quelques coups de pinceau jaune clair avec l'outil "Aérographe". En modifiant les modes de fusion du calque, des effets de luminosité, d'ombre et de couleur intéressants peuvent être obtenus.
Contrairement aux flous, le mode de fusion affecte tous les calques que vous sélectionnez en un seul clic. Faire attention!
Vous pouvez accéder aux modes de combinaison des couches dans [La fenêtre des couches], dans la partie supérieure de celle-ci.
Si vous n'avez pas la [Layers Window] en vue, vous pouvez la réactiver dans [Window] → [Layer].
(Image ci-dessous).
En utilisant le mode de fusion des calques en conjonction avec un changement d'opacité, des interactions de couleur intéressantes peuvent être obtenues.
L'opacité est "à quel point un élément est opaque" ou "transparent", dans ce cas un calque. Cette fonction est accessible dans la [Fenêtre des calques]. Dans la zone supérieure droite à côté des modes de combinaison, il y a une barre mobile et une fenêtre avec un pourcentage. (Image ci-dessous)
✧ Si vous modifiez les valeurs d'opacité, sa transparence change. Gauche : couche de couleur bleue. Mode combiné normal. 100% Opacité / Droite : Calque avec la même nuance de bleu. Mode combiné normal. 50% d'opacité.
Mon intention est de montrer une utilisation pratique des modes de combinaison, mais pas de limiter l'expérimentation. Faire des "essais et erreurs" est plus facile que d'essayer de comprendre le fondement mathématique qui façonne chaque mode de combinaison, puis de l'appliquer...
》Pour les curieux qui veulent connaître les fondements mathématiques, les raisons de chaque mode de combinaison de calques, je joins le lien vers le manuel de l'utilisateur de CLIP STUDIO PAINT. C'est vraiment éclairant si vous avez des doutes sur le sujet.
》Je montre une démonstration d'ombrage et d'éclairage dans la section "7.1 Images avec contour"
6.4 Brosses décoratives
L'utilisation de pinceaux décoratifs (dessiner des fleurs, des éclairs de lumière, des gouttes de pluie, etc.) J'ajoute dans cette section pour leur utilisation pratique dans le processus de dessin : ils font gagner du temps et sont très complets en termes de qualité et de détails.
✧ Pinceau décoratif "Soft Pentagonal" dans un de mes dessins. Pinceau par défaut dans Clip Studio Paint.
Les brosses décoratives peuvent accompagner notre personnage en tant qu'élément décoratif exceptionnel. Ils peuvent également aider à accentuer la perception de la profondeur dans l'illustration.
Il existe de nombreux pinceaux intéressants et largement applicables dans Clip Studio Paint ASSETS, créés à la fois par les membres de la communauté et le compte officiel Clip Studio Paint.
Les pinceaux suivants font partie de mon inventaire. J'ai sélectionné celles qui pourraient les intéresser pour une image de style photographique. Il convient de mentionner que si certains de ces pinceaux sont gratuits, il en existe également d'autres payants :
Bonus : Les bulles utilisées dans ce tutoriel
6.5 Couches de correction
Les calques de correction sont similaires aux modes de fusion, mais ont une plus grande portée lorsqu'il s'agit de modifier les valeurs de couleur. Ils servent à la fois de filtres et pour corriger les tons, faire des textures intéressantes, etc. Aussi, et contrairement aux filtres de flou, ils sont réversibles.
Dans ce tutoriel, je ne les utiliserai que comme filtre (désolé, je ne rends pas justice à cet outil Q.Q). Je vais inclure des exemples pratiques pour les curieux.
✧ Tons de style affiche graphique obtenus avec un calque de correction à l'aide de "Gradient Map". Gamme de couleurs personnalisée.
Cette fonction est accessible dans [Calque]→[Nouveau calque de correction]→[(Options)].
(Image ci-dessous).
Il est également accessible depuis [La fenêtre Calques].
Sur un calque actif, [Clic droit]→[Calque de correction]→ [ (Option)]. (Image ci-dessous)
Selon le type d'option que vous sélectionnez, différentes fenêtres contextuelles apparaîtront.
》 Je joins un article spécialisé sur le sujet. Il explique chacune des couches et leurs utilisations pratiques. C'est mon tuto préféré sur ce sujet.
》Dans celui-ci ci-dessous, ils expliquent comment intégrer un personnage avec l'éclairage de fond.
》Enfin, dans celui-ci, ils expliquent comment réaliser des vêtements en tissu holographique à l'aide de Gradient Maps.
7. Effet photo
Avec toutes ces informations précédentes, il ne reste plus qu'à dessiner et appliquer ce que vous avez appris !
Les effets que nous ajouterons pour rendre notre illustration dans un style photographique, se font jusqu'à la fin du processus de dessin.
✦ Je vous conseille de conserver votre processus de dessin dans des calques et/ou des dossiers séparés. Séparez l'arrière-plan, le personnage et la décoration. C'est pour une question d'ordre et de praticité.
✦ L'utilisation de filtres tels que Flou gaussien ou Flou de mouvement ne fonctionnera que sur un seul calque actif. Si vous travaillez avec plusieurs calques dans votre dessin, il faudra fusionner les calques qui composent chaque élément séparément : Les éléments de fond, le sol, le personnage, les décors, etc.
Si vous souhaitez conserver les données de calque de votre dessin séparées, je vous suggère de faire une copie de votre document ou (dans la même section de calques de votre document) d'avoir une copie de vos calques. Un ensemble de couches sert à maintenir le support et l'autre à le fusionner et à travailler avec. Personnellement, j'aime la deuxième option.
✧ Exemple de deux ensembles de calques : 1. Les calques d'origine et 2. Les calques fusionnés.
Pour dupliquer des ensembles de calques, vous devez d'abord les sélectionner.
Pour sélectionner des éléments de la fenêtre des calques, je suggère les raccourcis clavier suivants. L'agilité au travail est la clé !
●Pour sélectionner un seul calque, cliquez simplement dessus.
●Pour sélectionner des calques continus, [Maj]
●Pour sélectionner plusieurs calques, mais spécifiquement, [Ctrl]
✧ Sélection d'éléments continus. Cliquez sur le premier calque. Ensuite, tout en maintenant la touche [Shift] enfoncée, le dernier calque de la plage de calques que vous souhaitez sélectionner est sélectionné.
✧ Sélection d'éléments individuels. Cliquez sur le premier calque. Ensuite, tout en maintenant la touche [Ctrl] enfoncée, vous sélectionnez les calques que vous souhaitez sélectionner spécifiquement.
Une fois sélectionné, vous pouvez dupliquer vos calques simplement en utilisant les raccourcis clavier copier [Ctrl+C] et coller [Ctrl+V] ou vous pouvez [Clic droit] sur un calque sélectionné et sélectionner "Dupliquer le calque" (ce qui vous semble le mieux )
Pour fusionner les calques, sélectionnez les calques à fusionner, depuis [Clic droit] → [Fusionner les calques sélectionnés]. (image ci-dessous).
Nous pouvons maintenant travailler avec les filtres.
Pour ce dessin je visualise un flou dans les plantes et en arrière-plan, ainsi qu'un peu de flou dans les cheveux du personnage. J'y parviens en améliorant la profondeur spatiale.
✧ Représentation simplifiée de mon dessin. un. Statut actuel /b. Ce que j'aspire à réaliser.
Je souhaite ajouter le filtre Flou gaussien à l'ensemble du calque où se trouvent les plantes dans le dessin. Pour cela, je sélectionne simplement le calque et je vais dans [Filtre] → [Flou] → [Flou gaussien]. Je sélectionne la quantité de flou et je clique sur accepter.
✧ (De gauche à droite). Résultat initial / Résultat final (léger flou en arrière-plan)
✧ (De gauche à droite). Résultat initial / Résultat final (fort flou sur les plantes et léger flou sur l'herbe)
Pour appliquer le filtre à des zones spécifiques, il sera nécessaire de sélectionner la zone à affecter.
Je souhaite appliquer un léger flou uniquement sur les cheveux du personnage et sur certains bords du trench-coat. Pour cela, je vais dans la palette d'outils et sélectionne l'outil de sélection. Ensuite, dans la section des sous-outils, je sélectionne l'outil [Lasso] (image ci-dessous).
Pour sélectionner un élément, il suffit de dessiner sur la zone.
Je suggère les raccourcis clavier suivants pour l'utilisation du sous-outil [Lasso]
●Pour augmenter la sélection, maintenez [Shift]
●Pour diminuer les sélections, maintenez [Alt]
✧ Ce sont les raccourcis pour augmenter et diminuer la sélection. Pour augmenter une sélection, maintenez la touche [Shift] enfoncée et faites glisser le curseur en sélectionnant une nouvelle zone. Si vous souhaitez désélectionner une zone, maintenez la touche [Alt] enfoncée et dessinez sur la zone que vous souhaitez désélectionner.
✧ Exemple de sélection.
Dans le calque à éditer avec les sections sélectionnées, on va dans [Filtre]→[Flou]→[Flou gaussien]. Modifiez les valeurs de flou à celles souhaitées et appuyez sur OK.
Pour désélectionner, avec l'outil lasso, vous pouvez cliquer en dehors de la zone sélectionnée ou aller dans la fenêtre contextuelle qui apparaît lorsque vous effectuez une sélection en cliquant sur le premier carré à gauche (images ci-dessous).
Pour lisser la transition floue, j'ai utilisé le sous-outil flou de l'outil de mélange de couleurs (image ci-dessous).
✧ Comment fonctionne le sous-outil de flou.
J'ai également ajouté des cheveux et de petits détails pour ajouter de la netteté.
✧ (Les deux images, de gauche à droite). Résultat initial / Résultat final. Plus de détails dans les cheveux.
J'ai ajouté plus de flou à d'autres parties du personnage jusqu'à ce que je sois satisfait du résultat. Il est maintenant temps d'ajouter l'effet de lueur dans les zones éclairées et les effets spéciaux.
1. J'ajoute un nouveau calque.
2. Je dessine avec l'outil Aérographe sur mon dessin un ton jaune sur les zones en surbrillance.
3. Je change les modes de fusion du calque avec l'éclairage pour ceux qui me semblent les plus appropriés.
4. (De gauche à droite.) Image initiale sans calque d'éclairage / Image finale avec calque d'éclairage avec modes de fusion modifiés. Dans l'image de droite, les valeurs du calque d'éclairage sont les suivantes : Layer Blend Mode sur Dodge (Glow) et Opacity sur 60 %.
5. Enfin, j'ajoute des particules légères avec des pinceaux décoratifs.
(Je joins le lien pour l'obtenir dans la boutique Clip Studio ASSETS. C'est payant.)
✧ Affichage de l'image avec des détails clairs.
Comme détail supplémentaire, je vais ajouter un filtre de lumière sur le dessus pour le rendre plus clair.
Dans la section des couches, je vais à la couche supérieure de tous.
Je vais dans [Calque] → [Nouveau calque de correction] → [Carte de dégradé] (image ci-dessous).
Une fenêtre contextuelle apparaîtra avec de nombreux filtres.
✧ un. La zone appelée "Jeu de dégradés" vous permet de vous déplacer entre les dossiers avec différents types de dégradés par défaut dans Clip Studio Paint. J'ai sélectionné le dossier appelé "Heaven". Dans la barre de défilement, nous nous déplaçons jusqu'à ce que nous trouvions un filtre que nous aimons. Celui que j'ai sélectionné s'appelle "Sunrise (Clear)" (image ci-dessous).
Cliquer sur accepter forme une couche. Vous pouvez modifier ses modes de fusion et son opacité, tout comme un calque normal.
Je modifie les niveaux d'opacité jusqu'à ce que je trouve une valeur qui me semble appropriée (image ci-dessous).
✧ Valeurs de couche de correction de carte de dégradé. (De gauche à droite) Couche de correction à 100 % d'opacité / Couche de correction à 25 % d'opacité.
✧ Résultat final.
7.1 Images avec contour
L'effet photographique ne se limite pas à des images d'éclairage semi-réalistes ou réalistes. Il peut être utilisé dans l'art numérique avec des contours tels que des illustrations de style manga ou des scènes dans des webtoons.
Les outils les mieux utilisés dans ce type d'illustration sont les modes de fusion des calques et les calques de correction. En effet, ils ont une série d'étapes qui aident à mettre en œuvre ces outils de manière simple et pratique.
Je vais montrer mon processus de dessin à partir de zéro en utilisant les modes de fusion des calques et les calques de correction pour obtenir une image colorée. Je vais également mettre en œuvre l'effet photo. De plus, je joindrai des articles pertinents pour approfondir le sujet.
✧ 1. Croquis. Je me concentre sur la pose et l'expression. Utilisez le pinceau "Crayon" avec le sous-outil "Crayon à pointe" (pinceau par défaut dans Clip Studio Paint).
✧ 2. Décrit (Lineart). Fabriqué en couche vectorielle. J'ai utilisé le pinceau "Stylo", sous-outil "G" (pinceau par défaut dans Clip Studio Paint).
✧ 3. Couleurs de base. L'arrière-plan et le personnage ont été séparés dans différents dossiers (calques). La combinaison de couleurs est de type "Séparation Complémentaire" (Misty Pink en présence de Sky Blue, Mint, Cornflower et Ultramarine Blue). Comme couleurs neutres, j'ai utilisé le blanc, le noir et son échelle de gris.
✧ 4. Ombrage. Couleur de base de l'ombre à l'état d'origine / Résultat final. Dans l'image de droite, les valeurs de calque sont les suivantes : Multiplier le mode de fusion, Opacité 41 %.
✧ Éclairage. Couleur de base de l'éclairage à l'état d'origine / Résultat final. Dans l'image de droite, les valeurs de calque sont les suivantes : Blend Mode Dodge (Luminosité), Opacité 41 %.
✧ Détails de l'éclairage ambiant. Couleur de base de l'éclairage ambiant dans l'état d'origine/état final. Dans l'image de droite, les valeurs de calque sont les suivantes : Blend Mode Dodge (Luminosité), Opacité 67 %.
✧ Retouches. De petits détails comme le fard à joues et des ombres plus intenses dans les vêtements que je précise ici. Couleur des détails à l'état d'origine / État final. Dans l'image de droite, les valeurs de calque sont les suivantes : Multiplier le mode de fusion, Opacité 50 %.
✧ Réglage. Couleur du calque original/résultat. Dans l'image de droite, les valeurs de calque sont les suivantes : Différentiel de mode de fusion, Opacité 20 %. Ces valeurs d'opacité servent à montrer le fonctionnement du filtre. Les valeurs finales d'opacité sont de 5 %.
✧ Décoration. Il a été ajouté sur un calque séparé. Image de début/Image de fin. L'image de droite montre comment j'ai utilisé le pinceau décoratif pentagonal doux. Ce pinceau est le pinceau par défaut dans Clip Studio Paint.
✧ Flou. J'ai ajouté le flou gaussien à l'arrière-plan, aux manches et aux cheveux du personnage. Dans l'image, je mets en évidence ces zones pour une meilleure appréciation.
✧ Résultat
En tant qu'étape supplémentaire, un calque de correction peut être ajouté en tant que filtre. J'ai utilisé les cartes de dégradé, le dégradé "Ciel de jour", par défaut dans Clip Studio Paint et modifié leurs valeurs d'opacité.
✧ Valeurs de couche de correction de carte de dégradé. (De gauche à droite) Couche de correction à 100 % d'opacité / Couche de correction à 40 % d'opacité.
✧ Résultat final.
En plus des articles recommandés dans la section "6.5 Cartes de correction", quelques articles supplémentaires pour améliorer notre coloration sont les suivants :
Le premier est orienté illustration, le second est orienté animation et webcomics. Il explique comment colorer et intégrer le personnage à l'arrière-plan en quelques étapes. Je considère que les deux sont complémentaires et il y a de très bonnes informations à ce sujet si vous voulez approfondir le sujet.
8. Remerciements
Je remercie ma famille d'avoir toujours cru en moi.
Je remercie mon copain d'être mon éditeur et de m'encourager à sortir de ma zone de confort.
Enfin, je tiens à vous remercier d'avoir lu l'article (c'est long [rires]). Ce fut un plaisir et un honneur d'avoir en quelque sorte facilité cette formation dans votre cheminement artistique.
Pour ma part, ça a été tout. Merci!
























Commentaire