5 méthodes pour perfectionner votre Lineart
L’une des fonctionnalités les plus étonnantes de Clip Studio Paint sont les couches vectorielles. Dans ce tutoriel, je veux voir comment ils pourront vous aider à perfectionner votre lineart!
Si vous préférez regarder une version vidéo de ce didacticiel, vous pouvez le faire ici:
Qu'est-ce qu'un calque vectoriel?
Si vous n’avez jamais entendu parler de ce terme auparavant, vous vous demandez peut-être quelle est la différence entre une couche vectorielle et une couche bitmap classique. La meilleure façon d'expliquer est de faire une petite démonstration. Commençons par dessiner lineart à la fois sur un calque bitmap et vectoriel. J'ai dessiné un «B» pour le calque bitmap et un «V» pour le calque vectoriel.
J'ai dessiné ces lettres très petites, alors voyons maintenant ce qui se passe lorsque nous les agrandissons.
Faites attention aux bords du lineart. Vous remarquerez que le calque bitmap est pixélisé, tandis que le calque vectoriel est toujours net. En effet, un calque bitmap enregistre des pixels et un calque vectoriel enregistre les données de vos traits.
Vous pouvez également voir la différence si vous utilisez l'outil «Opération»> «Objet» et sélectionnez le lineart.
Sur un calque bitmap, vous ne verrez rien. Si vous faites la même chose sur un calque vectoriel, vous verrez maintenant un tas de petits points. Ce sont les points de contrôle de la ligne que vous avez dessinée, et ils peuvent être déplacés pour ajuster votre linéaire après que vous l’avez déjà dessiné!
Et cela nous amène à la viande réelle du tutoriel ...
Perfectionner votre Lineart - Méthode 1: Ajuster la forme
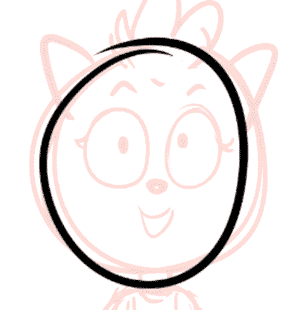
Je veux donner une démonstration pratique de ces méthodes, donc pour commencer, j’ai décidé d’esquisser un petit personnage qui illustrera très clairement les avantages des couches vectorielles.
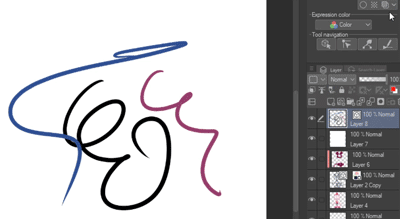
J'aime dessiner sur un calque bitmap afin que tout travail que je fais sur le calque vectoriel lineart ne soit pas affecté par l'esquisse. J'aime aussi utiliser une couleur vive pour mes croquis afin de les différencier du linéaire noir que je dessine dessus. Si je dessine plusieurs personnages ou arrière-plans dans des illustrations détaillées, j'utilise parfois des couleurs différentes pour séparer différentes parties de l'image. Voici un exemple:
Mais revenons à notre dessin tutoriel. Nous avons ici une forme de tête très ronde. Vous avez probablement vu beaucoup de mèmes sur la façon dont les artistes numériques dessinent des cercles. Ils vont CTRL + Z et redessineront le cercle un million de fois. Mais, avec un calque vectoriel, vous pouvez ajuster la ligne par la suite sans perte de qualité, vous pouvez donc simplement utiliser votre premier dessin.
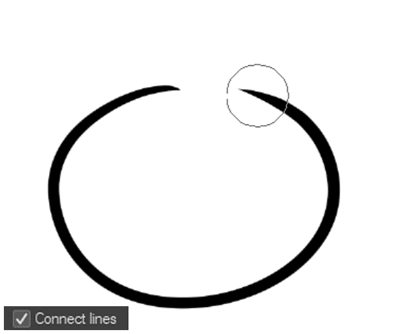
Prenons ce cercle ici. Ce n’est même pas complètement fermé. Nous allons maintenant ajuster cela avec l'outil "Pincer la ligne vectorielle".
Il existe une variété de paramètres disponibles ici, et je vais les expliquer un peu. Pour le moment, voyons simplement comment fonctionne l'outil

Comme vous pouvez le voir, j'ai pu faire glisser l'extrémité de ma ligne et en faire un cercle complètement fermé.
Examinons maintenant les paramètres de l'outil en détail.
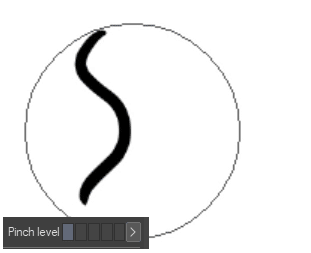
Le paramètre «Niveau de pincement» est le plus important. Avec lui, vous serez en mesure d'ajuster la force de l'outil. Rappelez-vous comment vous avez vu tous ces points de contrôle lorsque vous avez sélectionné votre lineart avec l'outil «Objet»? Si votre niveau de pincement est réglé sur le point le plus bas, il vous suffit de saisir un seul point de contrôle et de le déplacer.

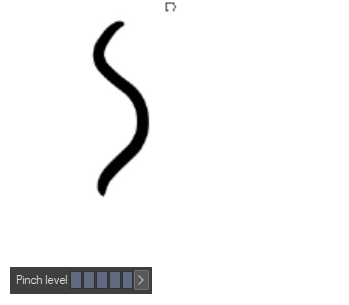
D'un autre côté, si votre niveau de pincement est réglé sur le point le plus élevé, en fonction de la taille de votre lineart et également de votre paramètre «Effect Range» (qui est essentiellement un paramètre de taille de pinceau), vous pouvez vous déplacer dans tout le lineart.

Ainsi, le choix du niveau de pincement avec lequel travailler dépend de ce que vous voulez atteindre et de ce à quoi votre lineart ressemble déjà. Expérimentez simplement. Vous pouvez toujours annuler une erreur!
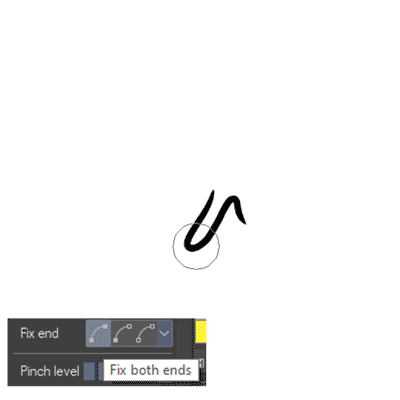
Les options «Fix End» spécifient si le début et la fin d'une ligne resteront là où ils sont. Vous pouvez soit laisser le début et la fin au même endroit, un seul d'entre eux, soit aucun d'entre eux. Si vous sélectionnez l'option "réparer les deux extrémités", vous pouvez faire glisser une ligne pour donner l'impression que vous utilisez une corde à sauter et je pense que cela illustre comment la fonctionnalité fonctionne plutôt bien!

L'option «Ajouter un point de contrôle» fait exactement ce qu'elle dit. Lorsque vous ajustez votre lineart, il ajoute de nouveaux points de contrôle. Cela peut parfois donner une ligne plus lisse.
Enfin, l'option «Connecter les lignes». C’est assez explicite. J'ai déjà donné un exemple d'utilisation de l'outil "Pincer la ligne vectorielle" pour fermer un cercle. Avec cette option active, vous pouvez faire de même, ou connecter deux lignes distinctes. La différence étant, c'est qu'elle devient soudainement une ligne entièrement connectée, reliant deux points de contrôle ensemble. Il ne se connectera que si vous rapprochez deux extrémités d'une ou deux lignes l'une de l'autre.

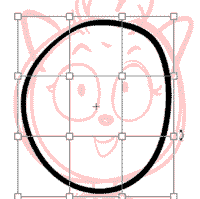
Revenons à notre esquisse et examinons une autre façon d'ajuster la forme de votre lineart. L'outil "Pincer la ligne vectorielle" est excellent, mais si vous souhaitez ajuster la forme générale de votre lineart (surtout s'il y a déjà beaucoup de détails dans votre dessin), vous pouvez utiliser l'outil "Transformation de maillage" à la place!
Avec «Transformation de maillage», vous obtenez maintenant un tas de points de contrôle que vous pouvez ajuster pour informer la forme générale d'une manière beaucoup plus rapide. Comme vous pouvez le voir, j'ai ajusté le cercle pour qu'il soit plus rond, même s'il ne ressemblera pas non plus à un cercle mathématique parfait. Je veux toujours un look dessiné à la main après tout!

Si vous souhaitez entrer plus en détail sans recourir à l’outil "Pincer la ligne vectorielle", vous pouvez également augmenter le nombre de points de contrôle générés par l’outil "Transformation de maillage". Pour ce faire, augmentez simplement les valeurs dans les paramètres de l'outil ici:
Gardez à l'esprit que vous pouvez également utiliser l'outil «Transformation de maillage» sur des parties de votre lineart, pas seulement sur tout le dessin! Ainsi, par exemple, vous pouvez sélectionner une partie avec l'outil lasso, puis utiliser l'outil «Transformation de maillage» pour ajuster uniquement la partie lasso, tout en laissant le reste du lineart intact.

Parfois, lorsque vous effectuez ce type d'ajustement, vous remarquerez peut-être que des pics étranges apparaissent dans votre lineart. C'est un effet secondaire normal de l'utilisation de couches vectorielles. Si vous revenez à l'outil «Objet» et sélectionnez votre ligne, vous devriez être en mesure d'identifier où ce problème survient. Il s'agit généralement d'un point de contrôle situé un peu en dehors de l'endroit où il devrait être. Sélectionnez simplement ce point de contrôle, déplacez-le et le pic devrait disparaître à nouveau.

Perfectionner votre Lineart - Méthode 2: Utilisation de la gomme vectorielle
Maintenant que la base de la tête du personnage est terminée, nous pouvons passer à l’ajout de détails. Et c'est là qu'intervient notre prochaine méthode: le Vector Eraser.
Si vous n’avez jamais utilisé cet outil auparavant, vous pouvez être habitué à effacer manuellement les lignes de vos dessins. Cela prend un certain temps et vous pourriez même parfois oublier de petits morceaux de lineart ici et là. Le Vector Eraser vous aidera à résoudre ces deux problèmes.
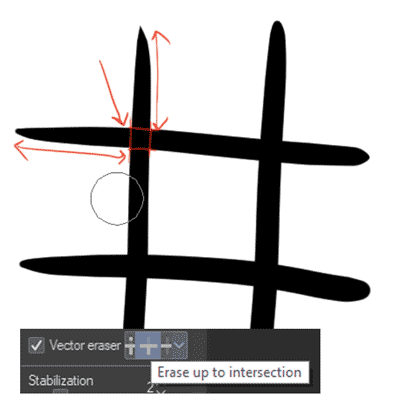
Avant de montrer l’application de l’outil de manière pratique, je veux l’expliquer en détail. Pour ce faire, j'ai dessiné cette grille. Pensez à la façon dont il s'agit d'une intersection de plusieurs lignes.
La raison pour laquelle nous allons faire cela est que le principal avantage du Vector Eraser est qu'il peut vous aider à effacer les lignes uniquement jusqu'à leur intersection. Pour activer cette fonction, passez à votre outil Gomme, activez l'option «Effaceur vectoriel» et sélectionnez l'option «Effacer jusqu'à l'intersection». Vous pouvez maintenant voir comment cela accélère le processus d'effacement par rapport à le faire normalement, et une fois que nous reviendrons à l'application pratique, vous me verrez beaucoup utiliser cette méthode.

Avant de faire cela, une explication rapide des deux autres options de Vector Eraser:
«Effacer les zones touchées» fait à peu près la fonction Vector Eraser comme une gomme normale.

«Effacer toute la ligne» fait exactement cela.

Maintenant que j'ai expliqué ces deux méthodes, je vais finaliser le lineart. Si vous souhaitez suivre le processus et apprendre quelques conseils supplémentaires, n'hésitez pas à regarder la version vidéo de ce didacticiel!
Perfectionner votre Lineart - Méthode 3: Ajuster le poids
Maintenant que le dessin de base est en grande partie terminé, il ne reste plus qu’un problème: il semble un peu plat!
L'utilisation des variations de poids dans lineart peut vraiment aider à exagérer ou à définir des formes. Bien sûr, si vous prévoyez d'ajouter du poids à votre dessin en effectuant un ombrage détaillé ou en le peignant, vous n'aurez peut-être pas besoin des écarts dans le lineart lui-même. C'est à vous de décider du style que vous recherchez!
Mais pour le moment, supposons que nous fabriquons une pièce simple et plate de couleur et que nous voulons les écarts de poids. Il n’est pas toujours facile d’arriver à ce résultat lors de la première saisie. C’est donc une bonne chose qu’avec les calques vectoriels, nous puissions revenir en arrière et ajuster l’épaisseur du trait à l’aide de l’outil "Corriger la largeur de ligne".
De nombreux paramètres sont à nouveau disponibles ici, alors examinons-les en détail.
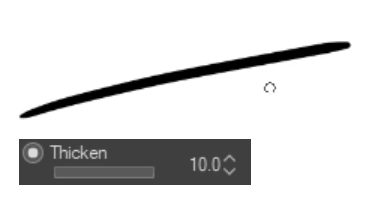
«Épaissir» et «Augmenter la largeur» sont à peu près la même option et donnent à votre lineart un aspect plus épais. La principale différence, comme je l'ai constaté, est que «épaissir» utilise la valeur en points que vous pourriez trouver dans une taille de pinceau, alors que «augmenter» utilise une valeur en pourcentage basée sur le linéaire auquel vous appliquez l'outil .


«Étroit» et «Réduire la largeur» sont l'inverse exact des deux autres options et donnent à votre lineart un aspect plus fin.


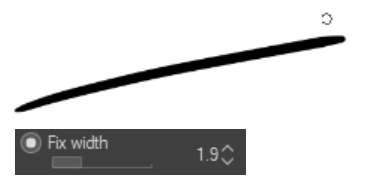
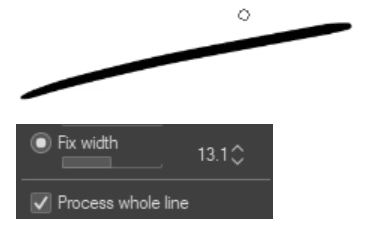
«Fixer la largeur» est différent en ce qu'il vous aide à définir une certaine taille linéaire et à ajuster immédiatement votre dessin en conséquence. Cette option supprimera également toutes les variations d'épaisseur de ligne existantes. Si vous voulez une largeur lineart uniforme, cela va être une option très utile pour vous!

Vous pouvez combiner toutes ces méthodes avec l'option «Traiter toute la ligne», qui fait exactement ce que vous pourriez supposer. Plutôt que d'ajuster les sections d'une ligne sur lesquelles vous pourriez appliquer l'outil, il applique l'outil à la ligne entière. Cela ignore les intersections, contrairement à Vector Eraser!

Vous pouvez, bien sûr, également ajuster la taille du pinceau de cet outil afin de pouvoir travailler en détail ou appliquer les paramètres à l'ensemble de votre dessin.
Une autre manière d'ajuster l'épaisseur de ligne de votre dessin une fois terminé consiste à revenir à l'outil "Objet". Cliquez et faites glisser pour sélectionner l'intégralité de votre dessin (ou toute partie du dessin que vous souhaitez ajuster). Maintenant, vous pouvez ajuster la valeur de la taille du pinceau de base dans la fenêtre «Propriétés de l'outil». C'est un peu plus rapide que d'utiliser «Épaissir» et «Réduire» encore et encore, et comparé à l'utilisation de «Fixer la largeur», cela conserve les variations d'épaisseur de ligne existantes.
Voici à quoi ressemblait le lineart une fois que j'ai ajusté le poids:
Vous constaterez que ce n’est pas la différence la plus dramatique, et ce n’est pas un problème! Ce n’est pas toujours nécessaire. Voici ce que j'ai changé et pourquoi:
J'ai épaissi l'épaisseur des traits des cheveux et des mains pour leur donner un peu plus de volume
J'ai aminci le poids de ligne du bas de la tête pour le relier davantage au corps
J'ai égalisé le poids de la ligne des bras pour le faire paraître plus unifié
J'ai affiné l'épaisseur des lignes des détails des vêtements pour les distraire moins de la silhouette du personnage.
Perfectionner votre Lineart - Méthode 4: Coloration de votre Lineart
Ensuite, nous allons chercher à ajouter de la couleur à votre lineart!
Il existe plusieurs façons de procéder. Le premier que nous allons examiner est l'option "Propriété du calque"> "Effet"> "Couleur du calque".
Cela donne à votre couche entière une couleur uniforme. Vous pouvez soit définir cette couleur en cliquant dans le champ de couleur, ce qui ouvre un sélecteur de couleur, soit appliquer votre couleur actuellement active en cliquant sur l'icône de remplissage.
Ce qui est intéressant à propos de cette option, c'est qu'elle reconnaît les valeurs de luminosité de votre lineart. Donc, si, par exemple, vous avez dessiné votre lineart dans des nuances de gris, ou peut-être même en couleur, une fois que vous avez appliqué cette option, votre lineart va maintenant être uniformément coloré, mais dans différentes nuances de la couleur que vous avez choisie.

En dessinant des bandes dessinées, j'utilise souvent l'option «Couleur du calque», et j'aime donner une couleur de calque plus foncée à mes personnages et une couleur de calque plus claire à mes arrière-plans, pour faire ressortir les personnages.
Cependant, si vous souhaitez colorer votre lineart plus en détail, cette option n'est peut-être pas la meilleure pour vous.
Si vous avez un lineart très simple sans beaucoup de traits, vous pouvez simplement revenir avec l'outil "Objet" (1), sélectionner des parties de votre lineart (2), ouvrir l'option "Couleur principale" dans la fenêtre de propriétés de l'outil (3), sélectionnez manuellement une couleur (4) et appuyez sur OK (5).
Cependant, si vous avez un lineart plus complexe, il peut être plus simple de créer simplement un nouveau calque au-dessus de votre calque lineart et de sélectionner l'option «Clip to Layer below». Je recommanderais d'utiliser une couche bitmap pour cela, plutôt qu'une couche vectorielle, car je trouve personnellement qu'il est plus facile de gérer que deux couches vectorielles l'une sur l'autre.
Une fois que vous avez fait cela, tout ce que vous peignez ou dessinez sur le calque supérieur ne sera visible que là où vous avez dessiné lineart sur le calque inférieur. Vous pouvez désélectionner à nouveau l’option «Découper sur le calque ci-dessous» pour constater que tout ce que vous avez dessiné sur ce calque s’étend au-delà du lineart - il ne s’affiche tout simplement pas, vous permettant de colorier le lineart!
Gardez à l'esprit que vous pouvez activer l'option «Clip to Layer below» pour plusieurs calques. Ainsi, vous pouvez créer différentes couches pour différentes couleurs. Cela peut être particulièrement utile si vous souhaitez affiner les couleurs ultérieurement.
Voici à quoi ressemblait le lineart coloré une fois que je l'ai terminé, avec les couleurs plates désactivées et activées:
Perfectionner votre Lineart - Méthode 5: Ajuster le style
Nous sommes arrivés à la dernière méthode pour perfectionner votre lineart! Alors disons, vous avez terminé ce dessin. Et vous en êtes plutôt satisfait. Mais ensuite, vous tombez sur un pinceau vraiment soigné et vous vous rendez compte, mec, cela aurait été parfait pour ce dessin. Devez-vous tout redessiner maintenant?
Avec les couches vectorielles, vous n’avez pas à le faire! Tout comme vous pouvez ajuster la forme, le poids et la couleur de votre lineart, vous pouvez également changer le style de pinceau!
Pour ce faire, revenez à l'outil «Objet» et sélectionnez votre lineart, ou les portions de votre lineart que vous souhaitez modifier. Dans la fenêtre Propriétés de l'outil, recherchez l'option «Forme du pinceau». Vous pouvez maintenant sélectionner l'une des options suivantes et cela changera votre style lineart!
Mais il y a un problème. Le pinceau que vous avez trouvé ne figure pas dans cette liste! Heureusement, il est assez facile d’ajouter une nouvelle forme. Pour ce faire, sélectionnez votre pinceau dans l'outil "Stylo" (ou tout autre outil sur lequel vous avez enregistré le pinceau) (1). Cliquez maintenant sur la petite icône Clé dans la fenêtre Propriétés de l'outil (2). La fenêtre «Détails de l'outil secondaire» s'ouvre. Ici, sélectionnez le menu «Forme du pinceau» (3). Enfin, cliquez sur «Register to preset» (4). Vous pouvez maintenant fermer la fenêtre, et maintenant le pinceau sera disponible dans l'outil "Objet" / option "Forme du pinceau".
Et juste comme ça, vous pouvez très facilement donner à votre dessin un nouveau look.
Une note sur la stabilisation du stylet
Avant de clore ce tutoriel, je souhaite aborder rapidement la fonctionnalité «Stabilisation». Je vois souvent des gens poser des questions à ce sujet.
Personnellement, j'aime laisser le réglage assez bas, à environ 6. Je suis habitué à dessiner des traits rapides et rapides, donc cette option fonctionne plutôt bien pour moi. Mais expérimentez! Si vous vous retrouvez à dessiner des traits de stylet lents et longs et que vous n'êtes pas satisfait du caractère linéaire qui semble bancal, alors un réglage de stabilisation plus élevé pourrait fonctionner mieux pour vous!
Le seul inconvénient des paramètres de stabilisation plus élevés est qu'ils vous donneront moins l'impression de «dessiner» que de «vous guider autour de votre linéaire» si cela a du sens. Le linéaire réel suivra votre curseur à distance, de sorte que la stabilisation ait le temps de rattraper ce que vous faites.

Je ne suis personnellement pas fan de cela, donc je n’utilise pas cette option, mais elle sera certainement utile pour certaines personnes. Et gardez à l'esprit que vous pouvez également l'ajuster, bien sûr. Pas besoin de toujours s'en tenir à un seul paramètre de stabilisation pour l'ensemble de votre dessin. Peut-être que sur une ligne vous voudrez la fonctionnalité, peut-être que sur une autre vous ne le voudrez pas. Mon conseil est donc d'expérimenter et de trouver ce qui fonctionne pour vous personnellement!
Merci pour la lecture!
Et voilà, cinq méthodes différentes pour perfectionner votre lineart en utilisant des calques vectoriels dans Clip Studio Paint. Vous pouvez les utiliser indépendamment les uns des autres ou les combiner pour créer une variété de styles artistiques intéressants. J'espère que cela vous a aidé, et si vous avez des questions, n'hésitez pas à les laisser dans les commentaires!























Commentaire