サイバーパンクアートワークのための簡単なホログラムアニメーション効果
サイバーパンクのテーマで何かを考えるとき、それは鮮やかなライト、未来からのデザイン、たくさんのケーブル、そして機械的なものを含みます。サイバーパンクのテーマアートで常に見られるのはホログラムです!

このチュートリアルでは、ホログラムアニメーションを追加して、アートをこれまで以上にクールに見せるための非常に簡単な方法を紹介します。
ビデオチュートリアル
準備
アニメーション、メイン画像、ホログラム表示用に2つのファイルを用意する必要があります
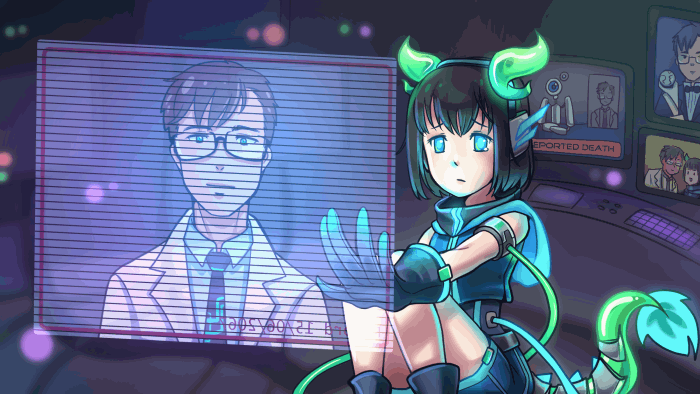
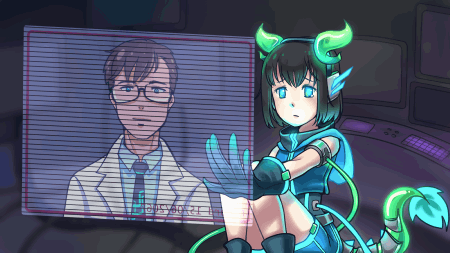
メイン画像は、単純に描いて描いています。ホログラムをより浮き上がらせるために、背景にあまり詳細を入れませんでした。

ホログラムについては、フレームごとの方法でアニメーション化して、録画したビデオで話しているように少し動かしました。

フレームごとのアニメーションでホログラム画像を作成する
ホログラムビデオではそれほど動きは必要ありません。簡単な会話ビデオログだけです。
現れる動きは少し生き生きとさせることです。唇の動きとまばたき
新しいファイルを作成します。
次に、この設定で新しいタイムラインを作成します。
(より良い動きが必要な場合は、より高いフレームレートに設定できますが、ここでは画像の小さなアニメーションを作成しているので、最小限の滑らかさを好みます)
注:Clipstudio Paint Proバージョンを使用する場合、最大再生時間は24であり、8fpsのフレームレートでもスムーズに動作します。
次に、新しいアニメーションフォルダを作成します
フォルダ内に、新しいアニメーションセルを作成し、最初のフレームを描画します
編集するには、レイヤーを「新しいレイヤー」アイコンにドラッグするだけで、フレームを複製して簡単に編集できます。
次に、タイムラインを右クリックして、キーフレームを設定します
また、タマネギの皮を使用して、図面を簡単に編集できます
これで、これらのいくつかのフレームを繰り返すことにより、ホログラムの簡単なフレームごとのアニメーションを作成できます。
線画の場合は、新しいベクターレイヤーを作成します。新しいベクターレイヤーがアニメーションフォルダー内にある場合は、外側に移動します
画像の動かない部分だけを描く
スケッチキーフレーム用のフォルダを作成します。インクレイヤーを中に入れるには、レイヤーを「CreateNewFolder」アイコンにドラッグします
次に、インクレイヤーをドラッグしてフォルダー内に配置し、レイヤーを別のキーフレームフォルダーにコピーして、編集します。
ヒント:口が開くと、顎が少し下がります
「正しい線サブツール」の「ピンチベクトル線」ツールを使用して簡単に編集できます
魔法のように顎を下にドラッグするだけです!
そして、不要な行を削除して修正します。
私の過去のチュートリアルで、クールなベクターツールがアニメーションプロセスで何ができるかについてもっと学びましょう:
「新しいラスターレイヤー」を作成して、キーフレームのフォルダー内に直接ペイントできます。

ヒント:キャラクターが話しているときに画像を少しシフトします。これにより、動きがより活発になります。 ^ _ ^
終了したら、後で使用できるようにファイルを.clip形式で保存します
ホログラム効果を適用する
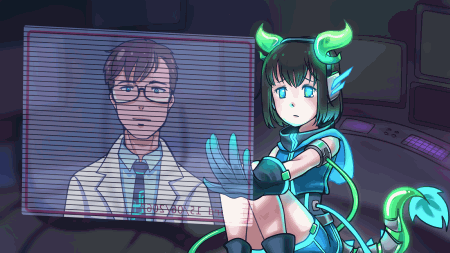
アニメーション化されていない画像の場合、ホログラム効果は「レイヤーブレンディングモード:Add(Glow)」を使用して簡単に作成できます。
また、画像に透明感を追加します
ホログラムに強い光を追加するには、暗い背景領域で表示されることを確認してください
また、背後のオブジェクトにハイライトを追加して、よりリアルに見せます。

アニメーション化されていない画像の簡単なホログラムに取り組みましょう
新しいキャンバスを作成し、ホログラムと背景画像をインポートします
[ファイル>インポート>ファイルオブジェクトの作成]
注:アニメーション化しない場合は、[ファイル]> [インポート]> [画像]を使用することもできます
このインポートにより、両方のファイルのレイヤーを混同する必要はありません
ホログラムの位置を調整する
次に、レイヤーバインディングモードを「Add(Glow)」に設定すると、図面にホログラムが即座に表示されます。
より透明な外観にするために、ファイルオブジェクトを編集できます。
[レイヤーを右クリック>ファイルオブジェクト>ファイルオブジェクトのファイルを開く]
紙のレイヤーを削除し、背景レイヤーの透明度を低く設定します
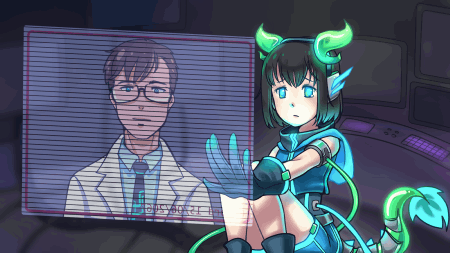
線効果を追加してデジタルデバイスからのもののように見せるために、ホログラムに線効果を適用します。
長方形ツールを使用してラスターレイヤーに長方形を作成します
「マテリアルパネル」で水平線を選択し、キャンバスにドラッグします
ホログラムレイヤーをトームでクリップして、上に表示します。
後で[レイヤープロパティ]パネルでトーンを編集できます
厚いストリップを作る
トーンレイヤーをラスタライズし、レイヤーを右クリック> [ラスタライズ]
また、マスクを「削除」アイコンにドラッグして削除します
背景レイヤーを右クリックして選択し、
[レイヤーからの選択>選択の作成]
次に、トーンレイヤーを右クリックして、[レイヤーマスク>選択範囲外のマスク]に移動します。
ここでは、ホログラムオブジェクトを[通常]モードにし、ストリップを[成長を追加]モードにする必要があります。
長方形を移動してレイヤーとクリップし、ライト効果を作成することもできます
ホログラムにフローティングディメンションを追加するには、レイヤーをグループ化し、フォルダーモードを[スルー]に設定します。
また、マスクをクリアして、右クリックして[レイヤーにマスクを適用]で簡単に編集できるようにします。
これで、フォルダをクリックして変換できます[編集>変換>無料変換]
そして、あなたの簡単なホログラム効果は準備ができています!
^ _ ^
光とグリッチのアニメーションを追加する
ホログラムのアニメーションを作成するには、ホログラムファイルと同じフレームレートでタイムラインを作成する必要があります
再生時間は、右クリックして[フレームを挿入]することで後で調整できます
これで、ホログラムアニメーションの準備が整いました。
>>光の効果
光の効果により、ホログラムは不安定な光の種類からのもののように見えます。

レイヤーフォルダの不透明度を編集するだけで、このアニメーションを作成できます
ホログラムフォルダを選択し、レイヤーキーフレームを有効にします
[+]アイコンをクリックして、タイムラインに不透明度を表示します
1つのポイントをクリックするだけで、レイヤーパネルの不透明度を調整できます
キーフレームはタイムラインに自動的に表示されます。クリックしてドラッグすると調整できます
タイムラインの不透明度を変更します
あなたはあなたのホログラムのために非常に簡単な光の効果を得るでしょう

>>グリッチ効果
グリッチには、色と歪みの2つの主要なタイプがあります。
しかし、どちらも同じ概念であり、突然短時間で発生します。
色の不具合から始めましょう。このグリッチにはシアンとマゼンタのレイヤーが表示されます
このタイプのグリッチでは、レイヤーカラー効果の方法を使用します。
ホログラムフォルダを複製し、レイヤーキーフレームを無効にします
カラーフィルターレイヤーを削除します
フォルダ内のオブジェクトレイヤーで、レイヤーの色を設定します
マゼンタについても同じ手順を繰り返します
ヒント:混乱を避けるために、レイヤーのカラーラベルを設定してください
キーフレームを再度有効にすると、作成した元のアニメーションの不透明度が表示されます
右クリックして[すべてのキーフレームを削除]でクリアします
次に、タイムラインでグリッチを発生させたいポイントを右クリックし、[最初の表示フレームに設定]
そして2フレーム後の最後の表示フレームに設定
グリッチはタイムラインの長さでのみ表示されます
「レイヤー移動」ツールを使用してレイヤーフォルダーを移動します
キーフレームは自動的に生成されます
タイムラインの別のポイントで手順を繰り返します
このようにフレームが分割されているため、動きは別のブロックとは関係ありません。
鮮やかさを弱めるには、グリッチが表示されるタイムラインのポイントで、元のホログラムフォルダよりも不透明度を低く設定します。
元のレイヤーも移動する場合は、グリッチの前後にキーフレームを作成します
次に、中央のフレームを選択し、ホログラムレイヤーフォルダを移動します
今、ホログラムは色の不具合を持っています

ディストーショングリッチについては、カラーグリッチと同じ方法を使用してレイヤーをコピーし、タイムラインに表示時間を設定します。
ただし、代わりに、メインのホログラムタイムラインで[分割クリップ]を使用してください。
ギャップを分割し、分割されたタイムラインを選択し、右クリックして[削除]
タイムラインは次のようになります
レイヤーキーフレームを無効にして、レイヤーのコピーを作成します
複数のレイヤーを選択(Shift選択)してからフリートランスフォーム(ctrl + T)または[編集>トランスフォーム>フリートランスフォーム]を選択して、レイヤー全体を移動します
選択サブツールの[ポリライン]を使用して、画像の一部を切り取り、グリッチにします。
黒いストリップレイヤー(クリップされたすべてのレイヤーの下のレイヤー)をカットします
簡単な歪みグリッチ!
タイムライン上の別のグリッチのためにレイヤーをコピーします
そして、それは完了です!

最後の仕上げ
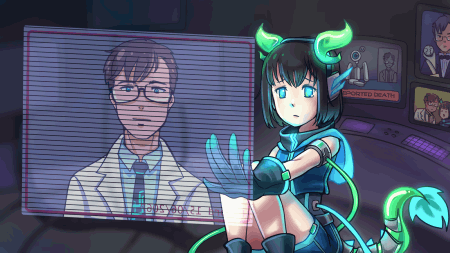
最後の仕上げとして、画像のコンテキストを増やすために背景に詳細を追加します。
背景から飛び出しすぎないように、シンプルなフラットカラーにしました。
次に、レイヤーキーフレームを有効にし、不透明度を調整して、別のライトスクリーンイメージのように揺れるようにします。
背景の上の新しい乗算レイヤーにさらにシャドウをペイントして、より奥行きを作成しました
そして、グローレイヤーのハイライト
また、レイヤーキーフレームをハイライトレイヤーに対して有効にし、ホログラムの不透明度に関連する不透明度を調整します。
ハイライトはホログラムに関連します

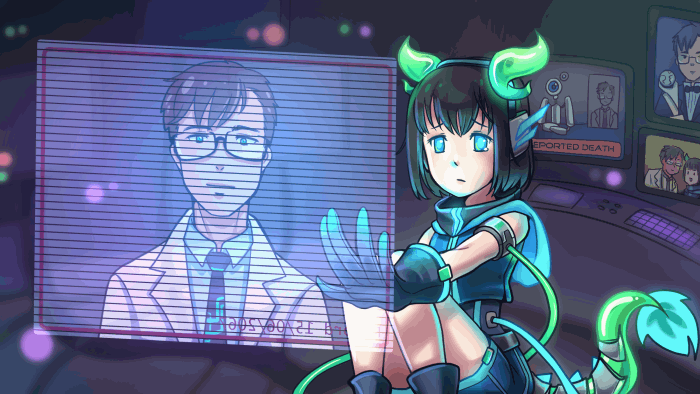
オプション:詳細については、背景にブーケライトを追加してください。
また、青と紫の色のエアブラシペイントでグローレイヤーを追加して、画像に魅力を加えます
そしてホログラムが完成!!

このチュートリアルが、アートにホログラムアニメーションを追加するためのアイデアを得るのに役立つことを願っています<3
アニメートを楽しんで、良い一日を!























コメント