❖ファンタジー背景のための基本ガイド❖
ファンタジーの背景を描画するこの包括的な方法では、Clip Studio Paintだけを使ってあなたの環境アートワークをデザインするための本質的な原則を説明します。遠近感のあるものは技術的すぎて、すでにClip Studio Paintの公式チュートリアルや他のユーザーによってカバーされている可能性があるので、私は遠慮します。
✦このチュートリアルでは、最初のスケッチから、熟練した環境アーティストになるにはどうすればよいかを説明します。選択する代わりに、ハイエンドのイラストを作成するための正しい要素の使い方を学びます。
概念化のためのワークフローについて説明します。作業領域の理解、合成、塗装、照明、そして最終的なレンダリング。 Clip Studio Paintを使用した迅速で効果的な環境構築のための専門的なパイプラインを探そうとしている人のために、このチュートリアルでは無数のヒントとテクニックを提供しています。
【1】概念化
illustrationイラストを作成する前に、通常、Clip Studio Paintを使用してイラストをスケッチする必要があります。無制限のレイヤーにアクセスして描画前にコンポジションを作成できるため、Clip Studio Paintを使用する方法は異なります。
良い構図は、さまざまなサイズとスペースを持ち、ポジティブスペースとネガティブスペースを利用します。ここにあなたのスペースを設計するとき覚えておくべき少数の指針がある。
[✓]縦横どちらにも分割しないでください▼
[✓]興味のある焦点(焦点)を一元管理してください▼
[✓]隅を避けてください▼
[✓]いろいろな形や大きさを使ってください。
クリエイティブに!
レイアウトやコンセプトの段階では、実際の木、家、文字を描くのではなく、これらの3次元オブジェクトを認識可能な形で表現する形を(自分の能力の範囲で)作成するだけであることに注意してください。二次元表面
[xxx] 3本の木をすべて同じ大きさで同じ距離だけ離して配置すると、この構成は静的でつまらなくなります
[✓]さまざまなネガティブスペースを使って並べ替えると、より面白い構図になります。▼
[✓]木の大きさを変えるとさらに芸術的な構成になり、また奥行きの錯覚を与えます▼
[✓] 3つの異なる値(明るい、中間、暗い)を適用すると、奥行きが増すだけでなく、照明と方向も示唆されます。▼
【1.1 - 運動 - 】トレーニング場
今度はあなた自身の背景構成を学び、作成する時が来ました!以下のアニメーションGIFは、上記の方法でコンポジションを作成するための3倍速コンセプトスケッチの例です。

【1.1.1】私の最初の木の構成に「フレーミング」を作成します。スケッチの直後に影を付けて正面のイメージを錯覚させます。 ▼下の画像を見る
【1.1.2】下のGIFのように、イメージのバランスをとるために「ミドルグラウンド」を追加します(キャンバスの中心にはしすぎないようにしますが、一般的でつまらない構図を避けるために中心線より少しずらしてください)。 ▼

【1.1.3】画像の真ん中にある石などの細部は、道路だけでなく興味深い目の方向をも生み出します。別の木を追加すると、バランスが取れるだけでなく、画像への奥行きの錯覚も生じます。 ▼
【1.1.4】下のGIFの右側に別の木が描かれています。 ▼

【1.1.5】視聴者の目を案内するという特定の木(右のもの)の目的は、その小さな枝を使うことによって画像の中央/中央に通じています。輪郭(赤い線)の錯覚は目を主導するガイドの結果です。左右両方の木から小さな枝にぶら下がっている道路や葉などの他の要素による支援▼
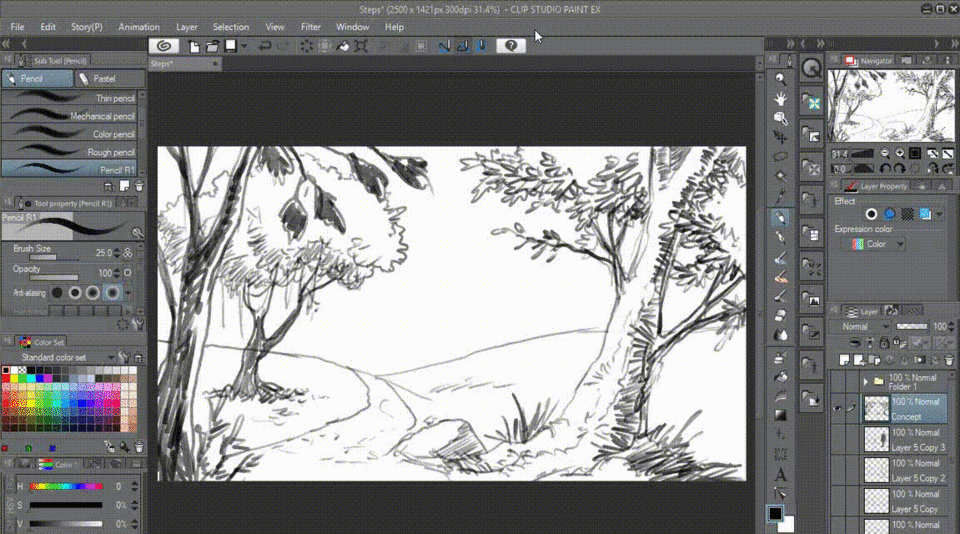
【1.1.6】以下のGIFで見ることができるように、構成を完成させるためのさらなる束と、空白スペースを埋めるための右側の2本の追加の木を追加します。 ▼

【1.1.7】ついに私たちの作曲は完了です。しかし、アートの中では常に覚えていてください。正しいか間違ったイラストやスタイルのためにそのようなことはありません。コンセプトアートを作成する上で最も困難なことの1つは、いつやめるべきかを知ることです。最終的な画像をスケッチまたはレンダリングするときでも。
結局、あなたが十分に働いたときに経験があなたに教えてくれるでしょう。最も少ないと最も多く言う。
ファンタジーの背景を作成するあなたの仕事は、視聴者とコミュニケーションをとることです。コンセプトアートは、ただ浮遊する風景、空の城、山々を駆け巡るドラゴン、あるいは巨大なロボットさえも含む、単なる非論理的な作品ではありません。しかし、それは最終的には信じられない、現実的なシーンへのアプローチです。
作曲を信じることが最もファンタジーをテーマにしたアートワークのための構想されたデザインとストーリーを作成するための重要で決定的なスキルです。あなたが適切に作品を扱うことができないならば、あなたのアートワークは半焼き、さらには平らになります。
【2】視覚要素デザイン
このパートでは、ビジュアル要素のデザインについて説明し、ファンタジーの領域を超えて先に進む前に、日常の環境からシンプルで基本的な形状を使用してビジュアルアプローチを開始する方法について説明します。
あなたの想像力〛 +あなたの概念化〚= 〚図形の可視化〛
✤Clip Studio標準的なブラシでペイントすると、ビジュアル要素のデザインをレンダリングするのに役立ちます。以下は、カスタムブラシを作成することなくブッシュを定義するための単純な図形を作成する方法を示すGIFです。私が作成することの大部分を実行するのにペンシルブラシのみを使用します。そうですね。

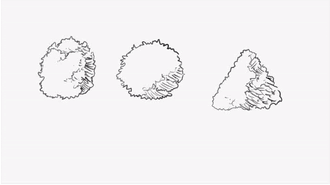
【2.1.1】基本形
➊簡単な図形を作成します。⬛+⬤+▲
➋2層しか必要ありません。最初に図形のレイヤー(不透明度を30%に下げます)。スケッチのための第二層。茂みを作成するためにその線に従うようにしてください。
Pencil / Penブラシのみで「影」を描きます。これをするために複雑なブラシを必要としない。シンプルさを保ち、形に集中してください。
【2.1.2】基本シェーディング
➊図のようにシンプルなカラーパレットを作成します。

➋スケッチレイヤでは、常にカラーレンダリングを単純化するようにしてください。 2層にしておくことをお勧めします。
限られた色のパレットとブラシだけで芸術的なスキルを磨いてください。どうして?

【2.1.3】限定色パレット
光と色は昔の巨匠(ルネッサンス時代の芸術家)にとって貴重なものでした。私たちが今日しているように、それらの素晴らしいアーティストは何百という利用可能な顔料を持っていませんでした(特にデジタルアーティスト)。

色の選択を単純化したり制限したりすることで、芸術的な感覚をシャープに保ち、形作りに集中することができます。特定のブッシュに多すぎる色を追加することはありません。
私は、1ブッシュに5種類の顔料を使い続けています。あなたはそれを4以上にすることを試みることができます3。しかし、場合によっては。人々はカラフルなアートワークを好む傾向があります。それであなたは戻ってきました。
【3】作曲のリズム
うまく構成されたイラストは、興味をそそり、観客を魅了し、あなたの芸術的な声明、形、そして物語さえも伝えるのを助けます。スクロールしていくうちに、Rhythm in Compositionがどのようにイラストの息をのむような効果を生み出すかを理解するための簡単なガイドを置きます。
〚リズム〛 =繰り返しの要素を使って視覚的なテンポを作り出す。
▲木の上を見てください、彼らの幹は私がリズム要素と呼んだものです。なぜならそれらは形の繰り返し性を表しているからです。
私に聞かせてください:あなたはそれらの木からどのくらいの形を見ますか? 〛
答えはあなたがあなたの頭の上にどのような形を作ろうとしているかによって異なります(想像力)。それほど複雑ではありませんし、(また)間違った答えもありません。
私としては;私の答えは、次のとおりです。右の木のための円柱の21の形。しかし、私がそれらの木を設計したとき、私はそんなに多くの円柱を作ることを決して期待しないでしょう。
それはまさに私が木を描くときに私が物を単純な形でそして円柱の繰り返し要素を使って見る方法です。この構成のリズムを適用することによって、私たちの想像力に従って「成長する」ためのダイナミックで自然な木ができます。
【3.1 - 運動 - 】あなたのスタイルでやれ
▲あなたの心の中でイメージの外形を計画してください。これは個人的な練習時間なので、上の画像のような基本的な形状構成から始めて、それを2本の木に変えることを学ぶことができます。
それが近いか遠いか、前景か背景かに関わらず、画像内のすべてのものが最終的な寸法に関連する必要があります。基本的な形や価値観などの視覚的要素を理解するのはそのためです。リズムは非常に重要です。それは画像のためのフレーミング装置、つまり見る人が見ている形を作ります。
外形寸法が決まったら、下の画像のようにいくつかの異なる方向からデザインに取り組むことができます▼
【4】ワークショップ - ボーンスウィートホーム -
Clip Studio Paintを使って、ここで私たちのFantasy Backgrounds Tutorialのために 'Bone Sweet Home'を説明します。単純な図形の作成について説明した後、今度は、従来のアプローチを維持し、Clip Studio Paintのトリックを最小限に抑える方法を説明します。
前述したように派手なブラシは必要ありません。複雑にしないでおく。もちろん、今日のデジタルアートの世界では。遠近定規、カスタムブラシ、スクリーントーン、3Dフィギュアなど、現在のトレンドに追いつくためには、Clip Studio Paintの賢い機能をできるだけ多く使用する必要があります。
ただし、基本的なアートの基本を理解し、プログラムにはあまりにも重いとは言えないということも同様に重要であることに注意してください。これは単なるツールです。
背景のデザインは、標準の16:9または1600 x 900ピクセルの標準幅から始めます。なぜなら、終わった後に。デスクトップの壁紙に貼りたいのですが。
もちろん私の標準的な「解像度」としては「300」が印刷の目的で使われています。
ヒント:あなたはウルトラHDなどのためにあなたのあなたの任意の標準的な画面サイズから始めることができ、ちょうど16:9の計算にそれを置くようにしてください。下のリンクをチェックして、自分のものを判断してください。
【4.1】MULTI PURPOSE - GOLDEN RATIO - 無料ダウンロード -
《複雑な定規を使うよりはるかに良い黄金比のテクニック》
私は自分の画面に表示したいものをより正確に定義できるように、通常はスケッチレイヤーの上に配置するために作成したゴールデンレシオを使用してサムネイルをスケッチします。
現時点ではメインオブジェクト(Dinusaur's Cave)をデザインしようとしているのではないので、このフェーズでは「あまりにも多くの詳細を使わないでください」。 PNGの下にドラッグアンドドロップして、多目的ゴールデンレシオガイドとして保存できます。
▲このリンクでゴールデンレシオを使用したコンポジションガイドの詳細をご覧ください。あなたがFantasy Backgroundsをデザインするときにあなたがこれについて考えていないならば、あなたは念頭に置いて打撃を持つことになるでしょう。
✤時には、動的対称性は作品には適さないと感じており、これがThe Golden Ratioが最も役立つところです。このギリシャの数学的方程式はそれ自身をらせんとして表現します。
最も有名な芸術作品の多くは、この比率を使用して要素の配置を決定し、イメージ全体に目を向けさせる自然な方法として使用します。それは私たちの自然界と人間性に埋め込まれているので、実際には理解せずに使用することがよくあります。
【4.2】黄金比グリッドへの取り組み
ギリシャの数学者たちは、自然と幾何学において同様の比率を繰り返し見た後、理想的な長方形、一辺が1:1.62の比率の長方形を考えるための数式を作りました。
彼らは、建物、顔、芸術作品のいずれであろうと、プロポーションがこれを示しているすべてのオブジェクトがより快適であると感じました。
▲上の画像の場合、マルチスパイラルは、恐竜の牙(洞窟の入り口)、中央の地面(緑)、左右の「フレーミング」木など、関心のある要素の調和を図るために使用されていますそして、右の木の枝に隠れている二人の文字。
標準のReal Pencilブラシを使用して、Dinusaurの初期デザインに詳細を追加してみます。しばらくの間、私はこの焦点を取り巻くそれらの詳細を追加する前に、この主要なオブジェクトに焦点を合わせることを試みます。私は自分が正しい構図をしていることを知っているので、この段階で私は黄金比をオフにしています。
【4.3】色と色調の基礎
トーン、値、コントラスト、そして全体的な明るさは、一般的に最も重要であると思います。デジタルで作業する場合、色は非常に簡単に変えることができます。マークの近くにいる限り、パレットのレイアウトについて心配する必要はあまりありません。
▲Clip Studio Paintには、私のお気に入りのすべての時間が付属しています - 上の画像の[カラーセット]または[標準カラーセット]の下に表示されている[中間カラー]パネル。
基本的に私は暖かい色を使ってこの全体のイメージをトーンダウンしようとします、新しい光源が後の段階で追加されるという知識で、私は私に基本的な雰囲気とアンダーペイント働く。
・中間色パネルは、2色から4色を混ぜ合わせることによって「中間」または中間色を用意するためのものです。それが最高の機能であることを見つけるために上の赤い円の色を変えてみてください。
ヒント:できるだけ早く白いキャンバスを取り除きます。これは、カラーブロックの効果的な出発点であり、より活発な外観を得るために緑色のようなトーンのコントラストを追加することです。
▲ここでも標準の〚油絵〛ブラシを使いますが、小さい筆を使うよりも手でたくさん描くほうが好きです。それは物事をあまりにも詳細で非効率的に見せるかもしれません。あなたの心を占有するために1つのブラシだけで、それはあなたに詳細をするために別のブラシを変える前にすべてを完全に着色する機会を与えます。
・鍵は簡単です。より大きな領域をペイントするには、より大きなブラシを使用してください。それからあなたがすべてを埋めるまでこの段階にいる間は大きさを減らしすぎないでください。このブラシとブレンドするには、STR(強度)または圧力維持を使用してください。それはまだ濡れている間あなたが本当のキャンバスでやっているようにそれをしなさい!
【4.4】鈍い部分の調整
ちょっとした生活やわずかな色の変化が必要な領域がある場合は、単純に新しいレイヤーを作成し、それを[オーバーレイ]または[ハードライト]に変更して、目的の色のヒントでこのレイヤーをヒットします。
これはあなたが下に持っているテクスチャー(または混ぜ合わせ)を保ちますが、その下にある色、その強さを変えて、そしてその過程で活気を増します。
also上の画像は黄色い山の山なので、別の新しいレイヤーを使用して、ハイライトを追加することもできます。
ヒント:洞窟の入り口の上の牙は、色の違いで簡単に見えます。次のステップに進むために、画像に暗い雲を追加します。
【5】空を塗るLighting照明について考える
私は邪悪に見える巨大なDinusaurの洞窟に合わせて、威嚇するような雲をいくつか持ち込むことにしました。大胆な印と暗い雲の大きな帯状の、だんだんと甘い見た目の綿菓子色で、ゆるく塗られた空を保つことを目指して。
cloudクラウドペインティングについての他のチュートリアルからすでに多くのことを学んでいる可能性があるので、特にアドバイスはありません。トピックを習得するのが簡単なことがほとんどだからです。
・この時点から、空が描かれ、前景のテクスチャを使って背景にさらに多くの作業が行われます。残りの画像の雰囲気をどこに向けるべきかについてのより良いアイデアを得ます。
焦点は恐竜の洞窟であり、それは日光に向いているからです。いくつかの領域は影になります、そしてこれは全体的なイメージの構成と色調に適しています。
・私たちの洞窟とは対照的に、最初の最初のスケッチに戻り、影がメインフレームとなる木を前景に持ってきます。地面に亀裂を追加すると、全体像に後で説明するための強力な背景ストーリーが含まれます。
【6】成分強化
このシーンの枯れ木やキャラクターは空と前景に対して理想的なコントラストポイントを提供します。背景を描いている間、私は観客の目をイラストに導き、深さとスケールを作り出すのに役立つ自然なパターン(黄金比を使用)を組み込もうとします(洞窟の前の枯れ木を参照)。
補完的な光源(左から青みがかった、洞窟の中のオレンジ色、そして地面のひび割れからの別の水色)は、色の興味とバランスをよくします。正しく配置されている場合は、リムライティングを使用して一方のエッジを強調表示することもできます。これは、映画や写真撮影でドラマチックなライティングによく使用される手法です。
ヒント:ハイコントラストで使用すると最も印象的です。
【7】終わりは見えている
Fantファンタジーの背景画を仕上げる前に最後にすることは、そこから休憩を取るか、数時間後に家の外の美しい自然を見ることです(もちろん夜明けに散歩しています)。将来の妻!
私が戻ってきたとき;私はそれがあまりにも活気に満ちているか、飽和しているのを見つけるかもしれません、私の写真から何かがずれているか、足りないかもしれません。だからここで私はSoft〚エアブラシusedを使って前景の木々に暖かい日差しのより強い感覚を作り出して(そして特に右側に)全体的な光の値を調整した。
🔰U M🔰🔰
他の人があなたのアイデアやファンタジーの本質を捉えることができるような方法で何かを置くことができるようにするには多大な時間と努力が必要です。
技術的能力と創造性のバランスをとり、その過程で多くのフラストレーションを被ることを望んでいる必要があります。絵を描くことはしばしば自分自身との闘いですが、あなたが終わったときの達成感はあなたがそれを何度も何度もやり直させるのに十分です。
全体として、私はClip Studio Paintのこの小さなガイドで私の目標のかなりの数を達成することができたと思うので、私はあなたに私の知識を共有するために結果に合理的に満足しています!
このチュートリアルがあなたを奮い立たせ、そしてコンセプトから完成まであなた自身の素晴らしい宇宙を創造するためのワークフローを示すのを助けたことを私は願っています。
ありがとうございました
ありがとうございます
謝謝
terima Kasih
🐰🍅
























コメント