変換関数|それらを使用する場所
こんにちは!マナです!
変換関数、それらが何であるか、それらが配置されている場所、およびそれらのいくつかの可能な使用法について話しましょう。これらは私がそれらを使用する方法です、あなたは私がしていることを正確に行う必要はありません、これはあなたにそれらがどのように機能するかについてのアイデアを与えるためだけです。
ビデオはここにあります:
上の画像は、このトピックの小さなプレビューです。
•完成したイラストを修正するための変換関数の使用方法。
•ワーピングアニメーション
•水平方向と垂直方向に反転を使用して、描画とアニメーション化を高速化します
•テクスチャの作成
その他〜(◕‿◕✿)
Clip Studio PaintProを使用します。これはExバージョンとまったく同じです。
変換関数:何|どこ|どうやって
•変換機能とは何ですか?
変換関数は、CSPの編集セクションの一部です。あなたが持っている画像のレイヤーや選択が何であれ、これはあなたの好みの機能を使ってあなたの選択を動かしたり変換したりします。さまざまな変換関数は、スケール/回転、個別のスケールと個別の回転、自由変換、スキュー、歪み、遠近法、水平方向の反転、垂直方向の反転であり、最後にメッシュ変換です。
•これらはどこで見ることができますか?
これは[編集]> [変換]>で確認でき、変換関数の種類があります。
または、キャンバスの上にあるアイコンをクリックすることもできます。これはスケール/回転変換のショートカットですが、側面を見ると、 [ツールプロパティ]> [モード]>他の変換関数があります。
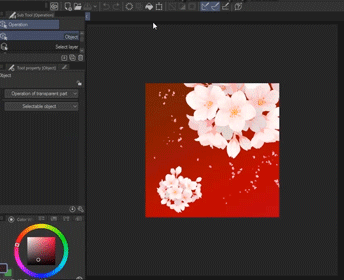
•変換関数の使用方法は?
これは2つの方法で使用できます。
最初;レイヤーを選択してから、[編集]> [変換]>に移動します。たとえば、[スケール/回転]を選択します。そして今、画像全体を変換することができます。
2番目の方法は、たとえばLassoを使用して選択ツールを取得し、領域を取得して[編集]> [変換]> [スケール/回転]に移動することです。そして、その部分だけが変換に利用できるようになります。
変換関数:設定|歴史|バウンディングボックス
はい!何を、どこで、どのように行うかについて説明しました。次に、変換関数を編集ツールにする設定、履歴、および境界ボックスについて説明します。
•変換設定
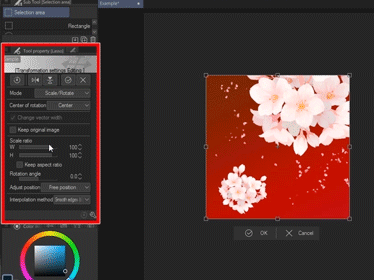
変換関数を選択すると、側面のツールプロパティが変換設定に変わります。
1.モード;ここで、さまざまなスケール、回転、およびパースペクティブ変換を見つけることができます
2.水平方向に反転および垂直方向に反転
3.補間方法;変換結果をスムーズにするかシャープにするかを選択できます。
4.変更の確認またはキャンセル
ここで変換関数を変更したり、画像補間を変更したり、基本的には上の[編集]タブを経由せずにここで画像編集を行うことができます。
•歴史
[履歴]タブが、選択した特定の変換関数に変わります。その変換機能を使用して画像に対して行ったすべての変換または編集は、その[履歴]タブに記録されます。
[OK]をクリックするか、キーボードのEnterキーを押すと、その変換機能の履歴レコードが表示されなくなります。
•バウンディングボックス
変換関数を選択すると、画像を変換できるようになります。レイヤー全体であろうと、画像の選択だけであろうと、バウンディングボックスが表示されます。
バウンディングボックスは変換ボックスのようなものです。選択した形状が何であれ、バウンディングボックスが表示されます。
クリックしてドラッグして画像の選択を変換できる8つのハンドルまたはポイントがあります。
これらの部分について説明しました。次に、さまざまな変換関数に進みましょう。
スケール/回転|スケール|回転する
これらの3つは自明です。これらの関数を使用して、拡大縮小および回転できます。
•側面の[変換設定]を使用して、スケールと回転の値を変更できることを忘れないでください
•ただし、バウンディングボックスのハンドルを使用する方が理想的で、管理が簡単です。

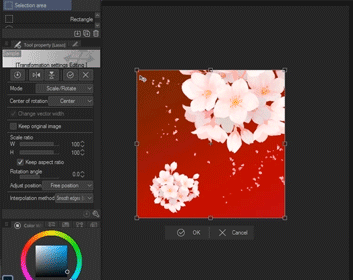
最初にSCALEに行きましょう
•バウンディングボックスのハンドルの1つをつかむと、マウスがまっすぐな両端矢印に変わります。次に、クリックしてドラッグするだけで、画像のサイズを変更できます。
•元の形状を維持しながら拡大縮小する場合は、変換設定で[アスペクト比を維持]の選択を解除します。
•自由に拡大縮小する場合は、変換設定で[アスペクト比を維持]の選択を解除します。
•KeepAspectRatioがチェックされていない場合でも。 [SHIFT]を押し続けると、元の形状またはアスペクト比が維持されます
•ALTを押しながらハンドルをドラッグすると、アンカーポイントの位置に応じて拡大または縮小します。
•KeepAspectがチェックされておらず、元の形状を維持したまま拡大縮小する場合は、ALT + Shiftを押し続けるか、Keep Aspect Rationをチェックしてから、ALTを押しながら拡大または縮小します。

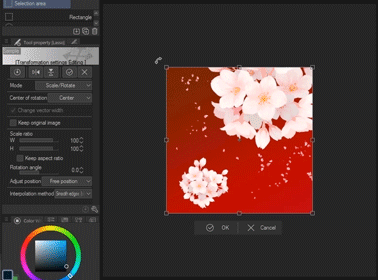
それでは、ROTATEに行きましょう
•バウンディングボックスから出ると、この湾曲した矢印が表示されます。クリックしてドラッグすると、画像の選択を回転できます。
•Shiftキーを押しながら45度回転します
•ピボットまたはアンカーポイントを変更して、回転の中心を変更できます。
•例左上隅のアンカーポイントを移動します。
•それを回転させると、その点がそのジョイントまたは回転の中心になるため、その点から回転します。

スケールまたは回転のどちらを使用している場合でも、Ctrlキーを押しながらこれらのハンドルのいずれかをつかむと、画像を自由に変換できます。
🌟私はこれらをどこで使用しますか?
私は主に2つの理由でこれらを使用します。1つはスケッチを調整するため、もう1つは最終的な画像を調整するためです。
•スケッチ用
スケッチ中の調整には、スケール/回転を使用します。サイズをめちゃくちゃにしたものを再描画するのではなく、スケール/回転を使用してサイズを変更し、間違いを調整します。時間と作業を節約できます。

•完成したイラストの場合
完成したイラストの特定の部分のサイズを変更するためにこれらを使用することがあります。部分的に目が見えないので、スケッチや線画の間違いは見当たりません。しばらくすると、間違いに気づきます。
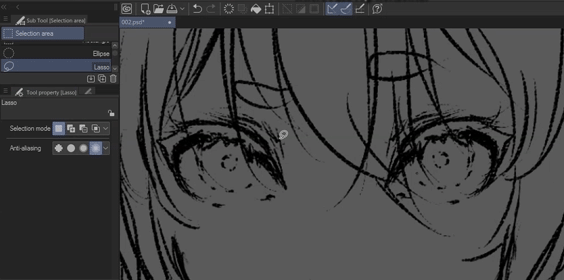
ここでの問題は、体がかなり小さいということです。
1.それで、[なげなわ]を使用してサイズ変更する部分を選択し、[拡大縮小/回転]を押して、変更する領域のサイズを変更し、[OK]をクリックします。
*選択範囲を[カットアンドペースト]してから[スケール/回転]すると、他の領域にぶつかることを心配せずに、より自由に変形できます。
2.ストレッチを続けるのではなく、一部のパーツの色を変更する必要がある場合があります。これは、多くのピクセルを台無しにするためです。
したがって、新しいラスターレイヤーを作成するか、CTRL Shift Nをキャラクターの下に作成して、そこにペイントします。
※[透明ピクセルを維持]をクリックすると、自由に色付けできます。
そして、これが[左]の前と[右]の後です。
私がこの例をどのように行ったかのGIFバージョンはここにあります:

歪み
技術的には、Free Transformを使用する必要がありましたが、後で取り組みましょう。
歪曲は、単語自体と同様に、ハンドルの1つをクリックしてドラッグすることにより、画像を歪めます。
•変換は、厳密にガイドラインまたはバウンディングボックス内にあります。
意味:自由に変形することはできません。ハンドルのドラッグまたはストレッチは、厳密にバウンディングボックスの線内にあります
•ハンドルを移動するときにCTRLを押したままにすると、選択範囲を拡大縮小できます。元の形状またはアスペクト比を維持しながら拡大縮小する場合は、CTRL + SHIFTを押します。

🌟ディストーションはどこで使用しますか?!
私は通常これをパースペクティブと組み合わせるので、そこで話しましょう!
斜め
スキュー変換は、ガイドラインまたはバウンディングボックスの配置に基づいて選択範囲を移動します。
•この変換は、選択したハンドルを移動するだけでなく、ガイドライン内にある他のハンドルをつかんで移動します。
•主なアイデアは、変換が歪んだり傾いたりするように見えることです。

🌟どこでSKEWを使用しますか?
アニメーションワーピングを行うときにこれを使用します。
これは単なる要約です。完全なチュートリアルではありません–それはおそらく別のトピックになります
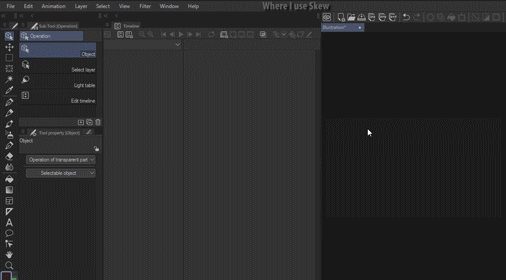
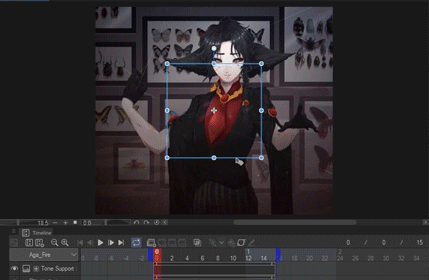
1.シーンの準備をします
2.アニメーションを挿入します。ファイル>インポート>ファイルオブジェクトの作成>アニメーションクリップファイルの取得
3.インポートされたアニメーションのFPSと一致する新しいタイムラインを作成します
4. [操作]ツール> [オブジェクト]サブツール> [ツールプロパティ]>でワープし、[モード]を探します。モードを[スキュー]に変更し、バウンディングボックスのハンドルを使用してアニメーションをワープします。
この部分のGIFバージョンは以下にありますので、私がそれをどのように変換したかを見ることができます。

パースペクティブ
パースペクティブ変換を使用すると、選択範囲の反対側でも変換または移動して、反対側にドラッグできます。
•この変換機能を使用するには、ハンドルをつかむだけで、反対側のハンドルが自動的に反対方向に移動し、遠近法のような画像が作成されます。

🌟どこでパースペクティブを使用しますか?
私は通常これをDistortと組み合わせます。すべてを比例したサイズに保ちたい場合、これは私にとってはるかに歪んだ雰囲気を作り出します。
これを使用して、アニメーションCLIPファイルをワープします。
*これはSkewの場合と同じ手順です。
1.シーンを取得するか、新しいキャンバスを作成します
2.CLIPアニメーションをインポートします。 [ファイル]> [インポート]> [ファイルオブジェクトの作成]
3.CLIPアニメーションのFPSと一致する新しいタイムラインを作成します
4.アニメーションをワープします。 [操作]ツール> [オブジェクト]サブツール> [ツールプロパティ]>で[モード]を探していることを確認します
5.そして、歪みと遠近法を使用してアニメーションを変換するだけです
6. [タイムライン]タブの[再生]ボタンをクリックします。そしてそれはまだ動く

無料変換
ここに戻ります。
これは私の最もよく使われる変換関数です。自由変換では、ここですべてを実行できるからです。
スケーリング、回転、歪み、スキュー、パースペクティブの作成、水平方向と垂直方向の反転も可能です。

🌟無料のトランスフォームはどこで使用しますか?
私は通常、これらを2つの目的で使用します。ドロップシャドウと特定のアニメーションワーピング。
•ドロップシャドウの作成
1.すでに完成した描画を取得します。キャラクターとBGが分離
2.キャラクターレイヤーを複製します
3.下部の文字レイヤーをクリックします。 [透明なピクセルを維持する]をクリックします
4.上部の重複を非表示にします
下部の文字レイヤーを影の色で着色します(必要に応じて灰色)
TopDuplicateを再表示できるようになりました
5.次に、[編集]> [変換]> [自由変換]に移動するか、キャンバスの上にある[拡大縮小/回転]アイコンをクリック>側面の[変換設定]で> [モード]を探します> [無料]に変更します変換]
6.そして上部中央のハンドルを地面にドラッグするだけです。必要に応じて下部ハンドルを調整します。
7.クリーンアップを行います。足の重なり合う部分をいくつか消去します。
影が鋭すぎる場合はガウスぼかし
8.これで完了です。
-------------------------------------------------- --------
•特定のアニメーションワーピング
これは、Distort、Skew、Perspectiveの例とまったく同じ手順です。
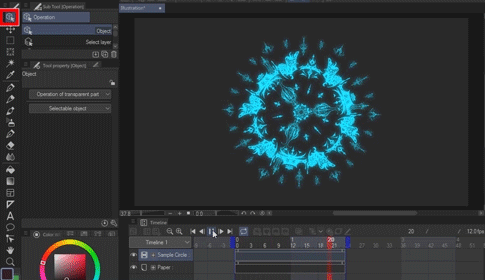
1.シーンの準備をします。
2. [ファイル]> [インポート]> [ファイルオブジェクトの作成]でアニメーションファイルをインポートします
3.アニメーションのFPSと一致するタイムラインがあることを確認します
4. [操作]ツール> [オブジェクト]サブツール> [ツールプロパティ]>でアニメーションファイルを変換します> [モード]を探します> [自由変換]に変更します
自由変換は、前述の3つの変換関数よりも柔軟性があります。
ここで私がしたことは、ONE FIRE Animationを使用して、それを複製し、いくつかを大きくし、いくつかを小さくしたことです。基本的には、同じように見えないようにランダム化するだけです

この例の要約をご覧になりたい場合は、記事の上部にあるビデオを確認してください。
私がどのように火をつけたか知りたい場合は、ここをクリックしてください:
最終的なアニメーションは次のようになります。

フリップホリゾンタル|フリップ垂直
これら2つは自明です。
水平方向に反転、文字通り水平方向または左右に反転します。
垂直方向に反転、画像を垂直方向または上下に反転します。
•[変換設定]で;これらは[モード]では見つかりません。その上のこれらの2つのアイコン。
[スクリーンショットを表示]
•回転の中心またはアンカーポイントを変更して、反転の中心を変更できます。

🌟これら2つをどこで使用しますか?
私は主にこれらの2つを目の複製を作成するために使用します。 1つは描画用、もう1つは点滅アニメーション用です。
•フリップホリゾンタル|お絵かき
真っ直ぐなポーズや真っ直ぐなポーズで目を複製するときに使用します。もう片方の目は同じなので私はただ
1. [選択ツール]を取得します>たとえば[なげなわ]>目を選択します
2. CTRL C [コピー]次にCTRLV [貼り付け]
3.次に、キャンバスの[編集]> [変換]> [水平方向に反転]または[拡大縮小/回転]ショートカットに移動し、変換設定で[モード]を探します> [水平方向に反転]
4.そして複製された水平方向のものをもう一方の目の位置に移動するだけです

-------------------------------------------------- --------------------------------
•フリップ垂直|アニメーションの準備
目のアニメーションの目を閉じる/まばたきを作成するために垂直フリップを使用します
これにより、別のClose Eyeフレームを描画したり作成したりするのではなく、時間を節約できます。
1. Open EyeLayerのコピー/複製を作成します
2. [選択ツール]> [なげなわ]>その目のまぶた部分を選択]を取得します
3. CTRL X [切り取り]次にCTRLV [貼り付け]
これにより、選択範囲が自動的に新しいラスターレイヤーに移動します
4.次に、キャンバスの[編集]> [変換]> [垂直方向に反転]または[拡大縮小/回転]ショートカットに移動し、変換設定で[モード]を探します> [垂直方向に反転]
5.そして、垂直に反転した複製を調整してまぶたを作成します。時々私はいくつかの湾曲したエッジや多分いくつかの白い斑点をきれいにするために消去さえします
以上です!アニメーションに使用できるクローズアイができました
私がそれをアニメートすると、それは本当にクローズアイのように見えます。

メッシュ変換
これが最後の変換関数です。
変換設定内のモードでは表示されません。
[編集]> [変換]> [メッシュ変換]に直接あります
•メッシュ変換専用の変換設定がここに表示されます。
•水平方向と垂直方向の両方で、補間と格子点の量を変更できます。
•メッシュ変換を使用すると、このラティスポイントを使用して画像を変換できます。ポイントをクリックしてドラッグするだけで、そのパーツはワープし、他のラティスポイントには影響しません。

🌟メッシュトランスフォームはどこで使用しますか?
私は主に服のテクスチャを配置するためにこれを使用します
1.キャラクター描画ファイルを入手します
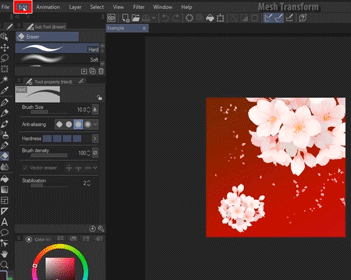
2. [マテリアル]タブを開きます>テクスチャを取得します>クリックしてキャンバスにドラッグします
3.テクスチャが必要な部分にクリップされていることを確認します
4.次に、[ツールプロパティ]> [画像設定の編集]を確認します。
必要な量でスケール比を変更します。
量が少ないほど、テクスチャは小さくなります
5.テクスチャサイズに満足したら、テクスチャレイヤーに移動>右クリック>ラスタライズ
6.市松模様のテクスチャーはパンツの残りの半分だけなので、この部分をクリーンアップします。
そのテクスチャのブレンドモードを描画に一致するように変更します
[乗算]または[線形書き込み]は、グレースケールテクスチャに最適です。
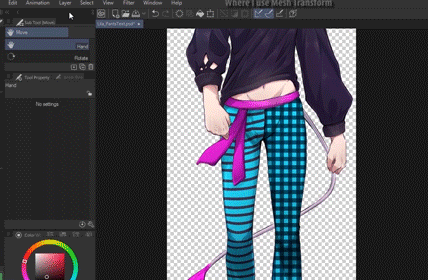
7.今度は変換します。 [編集]> [変換]> [メッシュ変換]に移動します
8. [変換設定]で、好みに応じてラティスポイントの数を増やします。ラティスポイントが多いほど、作業する領域が詳細になります。
9.オブジェクトの形状に応じて、ラティスポイントの移動を開始します。ここでは、太ももと下腿です。
THIGH AREAは少し肉厚なので、ラティスポイントをでこぼこにするかランプのようにします。
LOWER LEGは細いので、格子点を近づけてください。
10.完了したら、[OK]をクリックするか、キーボードのEnterキーを押します
このGIFプロセスは以下のとおりです。
でもかなり大きいです

…..
はい!それでおしまい!これがClipStudio Paintのすべての変換関数であり、基本的に使用する場所です。しかし、それらの私の主な用途は、それらを混合することです。私はフリートランスフォームとパースペクティブを混ぜるのが大好きです。
ぜひお試しください
あなたの仕事をより効率的にするものを見つけてください!
あなたは私の作品のほとんどを見ることができます
--------------------------------
*編集:
•ビデオを更新しました|プレビュー画像を更新
•スケール/回転の例2を更新-適切に説明しました。
•破損した画像を削除しました
•何かをより明確に説明した























コメント