コミック作成に最適なレイヤー プロパティ機能
皆さん、このチュートリアルでは、私のお気に入りのレイヤー プロパティ機能のいくつかと、それらをコミック作成に使用する方法について説明します。レイヤー プロパティ パレット機能は過小評価されている機能で、アートを強化しながら時間を大幅に節約できるため、私は絵を描くときにほぼ毎回使用しています。
——視覚的な説明についてはビデオをご覧ください—
ボーダー効果
用途に入る前に。ボーダー効果とは何ですか?境界線効果は、レイヤー プロパティ パレットの下にある機能で、レイヤー上のあらゆるもの (描画やテキストなど) にアウトラインを追加できます。レイヤー上に新しいブラシ ストロークを作成した場合でも、そのレイヤーにアウトラインが追加されます。

非常にシンプルな機能ですが、特に漫画制作などに活用できます。それでは、私が漫画作成プロセスでボーダー効果をどのように使用しているかを見てみましょう。
その前に、私がこれから説明するこれらのヒントや使い方のいくつかを知っておいてください。非常に単純なトリックやヒントのように聞こえるかもしれませんが、これらの単純なことが視覚的に優れたコミックを作成するために必要なものであることを覚えておいてください。
1- コメディー効果:
—————————-
まずは、私のお気に入りで最も使用されている機能の境界線エフェクトから始めます。漫画で非常にコメディ的な表情をしたキャラクターのコマがある場合、必ずその周りにこの境界線があることに気づいたことはありますか。
または、激しい戦闘シーンでも、キャラクターの周囲にこれらの境界線を表示して、シーンを強調することができます。それがどのように作成されるのか疑問に思ったことはありませんか?簡単です!境界線効果を使用します。このシンプルなボーダーのディテールを追加するだけで、全体のコメディー効果が高まります。
しかし、この境界線はどのように作成するのでしょうか?このような状況で境界線効果を作成するには、背景とは別の 1 つのレイヤーに境界線を適用したいキャラクターがあることを確認してください。次に、レイヤー プロパティ パレットに移動して境界線効果を有効にするだけです。

たくさんの設定が表示されるのがわかります。 「エッジの太さ」スライダーをドラッグして境界線のサイズを調整できます。「エッジの色」をクリックして境界線の色を変更することもできます。

2\。ハイライトするには
———————-
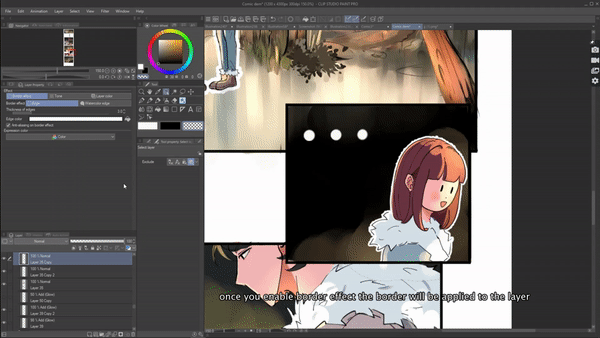
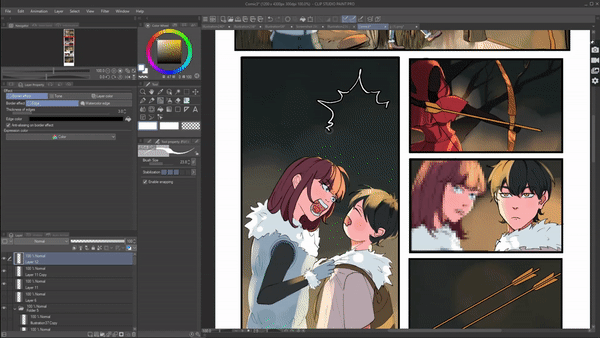
境界線効果を使用するもう 1 つの素晴らしい方法は、コミックのハイライトとして使用することです。キャラクターやオブジェクトなどをハイライト表示できます。例を挙げると、次のようになります。
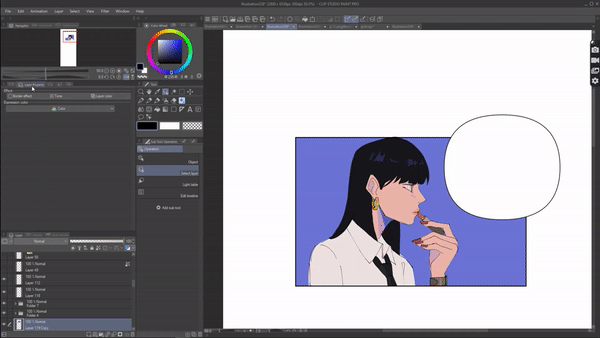
ここには 2 人のキャラクターがあり、真ん中に吹き出しがあります。吹き出しの末尾で誰が話しているのかを示していますが、ボーダーはまだしゃべるキャラクターまで。
このパネルのように、このキャラクターは話しているので、境界線効果を適用するのが適切ではありません。
そして、このパネルではこのキャラクターが話しているので、境界線効果を使用して彼を強調表示します
今
誰が話しているのかを視覚的に明確に確認できます
特に、小さなパネルで作業する場合、物事が見えにくい場合、境界線効果はそれを明確にするのに役立ちます。
コミック内でボーダー効果をハイライトとして使用するもう 1 つの方法は、キャラクターが何かを探している/見つけているパネルがある場合です。たとえば、キャラクターが本を探しているように、本の境界線効果を使用して、本がどこにあるかを視聴者に示すことができます。
または、キャラクターが本を再び見つけた場合は、境界線効果を使用してそれを強調表示できます。
基本的に、コミック内で強調したい項目すべてに境界線効果を使用します。
3\。細かい部分
_________
3 番目の方法は、漫画の境界線効果を使用して詳細を追加します。ボタン、靴ひも、宝石などの細かい部分を描くのが面倒だと感じたことはありませんか?すべてのパネルに描画すると、非常に時間がかかります。代わりに、境界線効果を使用してみてください。これらの詳細をすばやく簡単に追加できます。

例: キャラクターにボタンを追加したいとします。線画を描いてから色を塗る代わりに。境界線効果を使ってみてください。
上に新しいレイヤーを作成し、レイヤー プロパティ パレットに移動して境界線効果を有効にし、任意の境界線の色を選択します。ボタンの基本的な形状を描画します。次に、透明ピクセルのロックを有効にします。これにより、外に出ることを気にせずにボタンの内側に描画できるようになります。詳細を追加して完了です。

4\。カスタマイズされた吹き出し:
___________________
カスタマイズされた吹き出しを作成するときに境界線効果は便利です。もちろん、クリップ スタジオで簡単に使用できる非常に多くの種類の吹き出しを使用できますが、境界線効果を使って簡単に吹き出しを作成することもできます。
探している正確な吹き出しが見つからない場合は、頭の中にある正確な吹き出しを検索して何時間も無駄にするのではなく、境界線効果を使用して吹き出しを作成してみてください。
例: 非常に怒っていて刺激的なテキストの吹き出しを作成したいとします。しかし、境界線効果を使用して吹き出しを作成できるように、頭の中にある正確なテキストが見つかりません。

覚えておいてください。吹き出しを使用すると、よりクリエイティブになることができます。それにより、あなたのコミックがユニークになります。
5\。効果音とモーションライン
_______________
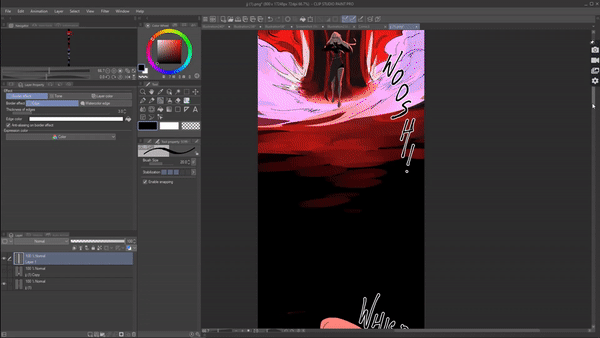
漫画では、漫画をより生き生きと理解しやすくするために効果音が多用されます。キャラクターやオブジェクトのアクションに合わせてこれらの SFX を追加します。しかし、これらの SFX にボーダー効果を追加することがなぜ重要なのでしょうか?たとえば、ドアが開くときしむ音がします。そこで、ドアの近くに「きしむ」というテキストを追加しますが、背景と同化しているため、読みにくく見え、気付かれません。

しかし、境界線効果を有効にすると、テキストが強調表示されます。これは非常に小さな変更ですが、これらのことが良い漫画を作成するために必要なものです。

ご覧のとおり、私の漫画ではほぼすべての効果音が境界線効果を持っています。これが、SFX において境界効果が重要である理由です。
動線についても同様です。モーション ラインは、キャラクター/オブジェクトの動きを示すために描かれる線です。例: キャラクターがこのように振り向いている場合、その方向に動線を描くと動きが増幅されます。ただし、境界線効果を適用しないと、やはり線が溶け込んで目立たなくなります。

—————-
水彩エッジ -
ここで、水色のエッジである別のオプションのボーダー効果があることに気づいた場合は、これは過小評価されている機能です。これを有効にすると、伝統的な水彩で見られるこの水彩タイプの境界線が作成されます。
境界線の色を選択することはできません。これは、従来の水彩でエッジが暗くにじむのとまったく同じように、描画しているものよりも暗い色が自動的にエッジに与えられるためです。

1\。背景用
_____________
ここで、この Border をどのように使用できるかを考えているかもしれません。この水辺の境界線は、上で見た単なる痛みの線である境界線効果と比較してテクスチャーが多いため、私は個人的にこの機能を背景に使用しています。
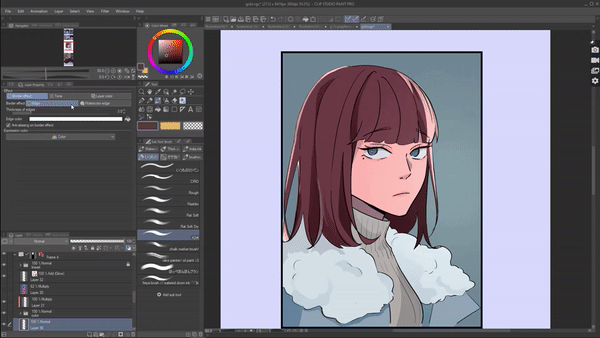
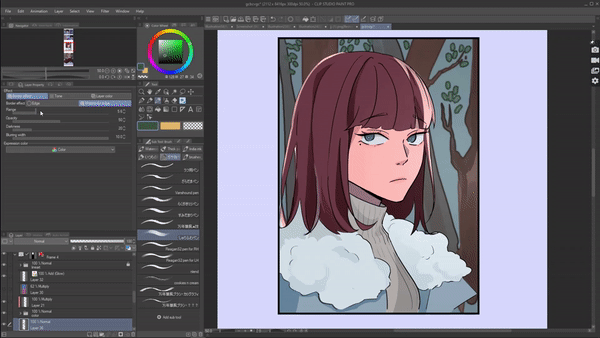
だから、木や植物のような背景を描くときはいつでも、水彩エッジを使用するのが好きです

水彩エッジを有効にすると、多くの設定がポップアップ表示されます。範囲スライダーを使用してエッジを暗くまたは明るくすることができます
不透明度を使用して、エッジの不透明度を調整できます。
エッジの濃さを調整する「濃さ」とエッジのぼかしを調整する「ぼかし幅」。
私は個人的には水の色の設定を変更しません。

2\。光る要素
_______
私が個人的に水彩エッジを使用するもう 1 つの方法は、コミックで輝く魔法の要素を描く必要がある場合です。水彩エッジ エフェクトのエッジはぼやけているため、ブレンド モードがグローまたはグロー ドッジを追加するように設定されている場合、完璧なグロー エフェクトが作成されます。
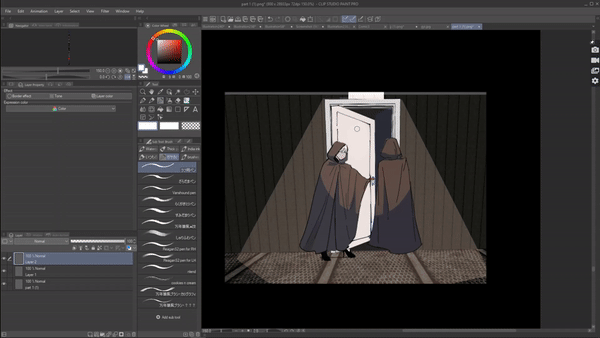
例を示します。ビデオ ゲームのファンタジー コミックで、輝くグレア スクリーンを描画します。そのためには、新しいレイヤーを作成し、レイヤーのブレンド モードを グロー ドッジ に設定します。ここで境界線効果を有効にし、水彩エッジを選択して描画を開始します。
大幅な時間の短縮に間違いなく役立ちます。

トーン
スクリーン トーンとして知られるトーンは、マンガでは文字通りあらゆるものに一般的に使用されます。
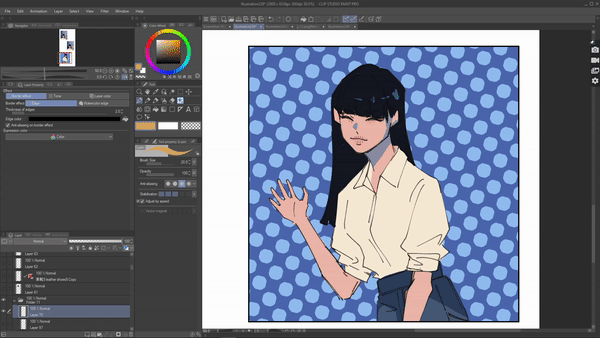
カラーコミックでトーンを使用する方法を説明しましょう。カラーコミックに関しては、トーンは実際に作品にポップな効果を与え、コミックをより質感豊かで視覚的に興味深いものにすることができるため、実際には過小評価されています。
私が漫画でトーンを使用する方法の 1 つは、要素に質感を与えることです。多くの場合、漫画は非常に退屈で平坦に見えますが、漫画のいくつかの要素にトーンを追加することで、面白く見せることができます。
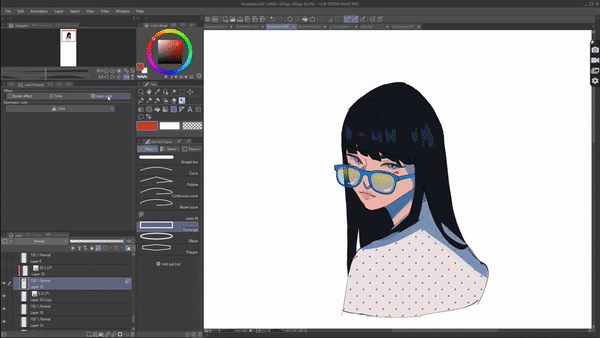
例を挙げると、退屈な普通のサングラスを描くことも、トーンを使用して作成したクールなメガネをプレゼントすることもできます。
クーラーだけでなく、髪、宝石、目にも同様のことができます。
どこでそれらを使用するかがわかりました。次に、それらを作成する方法を見てみましょう。
まず新しいレイヤーを作成し、レイヤーのトーンプロパティを有効にします。
ペンを使用して、トーンを適用したい領域に色を付けます。
トーンの下に、たくさんのオプションが表示されます。これらのオプションが何をするのか説明します
—
周波数 - インチあたりのスクリーントーンの線数を示します。値を大きくすると網点が小さくなります。
濃度 - 画像の色に基づいてトーンの濃度を調整します。
画像の明るさを使用 - 画像の明るさに基づいて階調密度を調整します。
個人的には濃度を「画像の明るさを使用」に設定するのが好きです
アンダードット設定アンダーには様々な音色の形状が用意されています。
__
このパネルでは、画像の明るさを利用するために周波数を下げ、濃度を設定しました。
次に、最後にトーンの色を変更できるレイヤーカラーを有効にします。レイヤーカラーについては後ほど詳しく説明しますが、ここではレイヤープロパティの機能であるレイヤーカラーを使用してトーンカラーを変更できることを知っておいてください。

イラストでトーンを使用するもう 1 つの方法は、キャラクターの服のパターンを作成することです。コマ数が多い漫画などで、一枚一枚手で描くのではなく、キャラクターの服にかわいい模様を追加したい場合。代わりにトーンを使用できます。
パターンを適用したい布レイヤーの上に新しいレイヤーを作成します。次に、レイヤーを下のレイヤーにクリップします。
ブラシを使用してシャツにもう一度色を付けてから、トーンを有効にします。
周波数を調整してパターンを大きくまたは小さく見せます
濃度を「画像の明るさを使用」に設定します
ドット設定で、適用するパターンを選択します。
最後にレイヤーカラーを有効にしてパターンの色を選択します

このテクニックは、漫画、特に複数のパネルにわたって 1 つのレイヤーで一貫してキャラクターの服を着色する場合に非常に効果的であることがわかります。その服に模様を加えたい場合は、先ほど説明した方法を使用して簡単に模様を適用することができます。

次に、背景がないパネルが空っぽに見えるように感じたことはありますか。特に鼻をクローズアップして背景全体を描画すると、背景全体が乱雑になりすぎますが、空のままにすると退屈になります。代わりにトーンで埋めてください。

または、背景がある場合でも、それにトーンを追加することができます。不必要に思えるかもしれませんが、このような要素を追加すると、コミックが派手でよくできたものになることを覚えておいてください。
レイヤーカラー:
レイヤーの色については、すでにこの機能の概要を理解しているかもしれません。基本的にレイヤーカラーを有効にすると、レイヤーのカラーを設定できるオプションが表示されます。
それをクリックして適用したい色を選択すると、レイヤー上にあるものはすべてその色に変換されます。
基本的な例: レイヤー上に黒い花があり、そのレイヤーでレイヤー カラーを有効にし、レイヤー カラーでピンク色を選択したとします。あの黒い花がピンクに変わります。

もう一度言いますが、非常に単純な機能です。しかし、この単純な機能をどのように活用するかを見てみましょう。
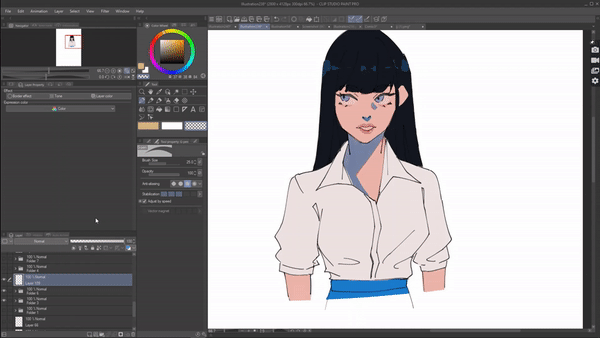
あなたが漫画家なら、おそらくこれで借金を抱えているでしょう。コミック全体を完全に色付けした後、キャラクターが着ているシャツの色が良くないので変更する必要があると感じたことはありませんか。ただし、すべてのパネルに変更を加える必要があります。
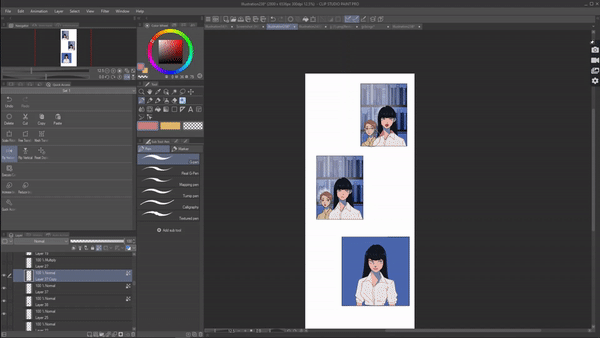
同じレイヤー内のシフトに色を付けた場合は、レイヤープロパティパレットに移動してレイヤーカラーをクリックし、色をクリックして適用する色を選択します。するとご覧のとおり、シャツの色が変更されました。

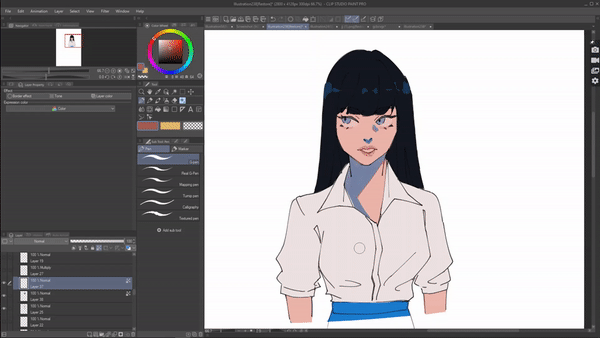
レイヤーカラーを使用してどの色がより良く見えるかをテストできるのと同じように。特にキャラクターのキャラクターデザインを作成するときは、たくさんの色をテストすることになります。別の色をテストするたびに色を付ける代わりに、 Layer color を使用するだけです。例: ここでは、どの髪の色がこのキャラクターに似合うかをテストしています。これはレイヤーカラーを使用して簡単に行うことができます。

レイヤーカラーを使用するもう 1 つの方法は、線画のカラーを変更することです。私は線画を黒で描くのが好きで、黒の線を着色している間でも、線の内側に色を付けるのに役立ちます。しかし、最終的には、線画を栗色にしたいのですが、これはレイヤーカラーを使用して簡単に変更できます。パネルごとに変更するのではなく。 2クリックで変更できます。

























コメント