フィギュアツールとは何ですか?マンガでそれらを使用する10の方法
ご挨拶とようこそ。このチュートリアルでは、フィギュアツールについて説明します。それらが何であるかを説明し、マンガを作成するためにそれらを使用する10の方法を紹介します。
このチュートリアルには2つの部分があります。最初の部分ではツールについて説明し、次の部分ではツールの10の使用方法を示します。フィギュアツールは、マンガパネル、背景、キャラクター、マンガエフェクトなどを作成するのに最適です。
このチュートリアルには、説明のために非常に多くのgifや写真があるため、ロードに少し余分な時間がかかる場合があります。
フィギュアツールとは何ですか?
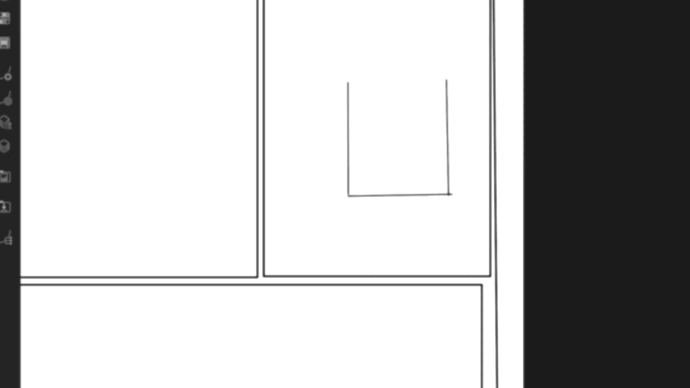
図形ツールを使用すると、実線と幾何学的形状を使用して、あらゆる種類の形状、曲線、図形を作成できます。フィギュアツールは、画面横のツールバーにあります。
パソコンでマウスを使って描くときれいな線が出にくいので、モニターに図形ツールを使ってきれいな図形や形を作成します。ただし、このチュートリアルは、Clip StudioPaintのiPadでマンガページを作成したい方を対象としています。
ソフトウェアには、デフォルトで合計18個のサブツールが付属しています。必要に応じて、CLIP STUDIOPAINTのアセットストアからフィギュアサブツールを追加できます。
[直接描画]セクションには、デフォルトで9つの図形ツールがあります。それらは次のとおりです。
1.直線
2.曲線
3.ポリライン
4.カーブを続ける
5.ベジェ曲線
6.なげなわ塗りつぶし
7.長方形
8.楕円
9.ポリゴン
[StreamLines]とも呼ばれる[SpeedLines]には、4つのデフォルトのサブツールがあります。
1.散在するスピードライン
2.暗いスピードライン
3.憂鬱
4.雨
[フォーカスライン]または[飽和ライン]には5つのツールがあり、次のとおりです。
1.散在するフォーカスライン
2.暗いフォーカスライン(曲線)
3.密集したフォーカスライン
4.明るさ
5.バースト
それぞれについて簡単に説明し、その目的と使用法についても説明します。
ダイレクトドローの9つのツールとその使用方法
1.直線
直線を使用すると、実線を描くことができます。それらはジッターフリーです。それらは[図ツール]-> [サブツール]-> [直接描画]にあります。
そのプロパティは[ツールプロパティ]セクションで変更できます。
[ツールプロパティ]パネルでは、線のサイズ、不透明度、形状、および線の開始と終了の効果を変更できます。
たとえば、[開始と終了]オプションのドロップダウンメニューでブラシのサイズ、太さ、ギャップ、ブラシ密度を大きくすると、ストロークの開始と終了で目に見える違いが見られます。
[開始と終了]オプションの横にある小さな+を押すと、ラインの他の仕様を変更できます。開始または終了のいずれかをパーセンテージ、長さ、またはフェードで変更することを選択するのと同じように
[ベクターマグネット]オプションもあります。このオプションは、ベクターレイヤーに描いた線を接続します。線が互いに近づくと、それらは重なり合って1本の線になります。その値は、線を接続する距離の量を指定します。
[ブラシの形]オプションでは、点線、星線、ひもで締められたリボン、メロディー線など、さまざまなスタイルの直線があります。
直線はマンガのパネル、家具、インテリアデザイン、街並みの作成に使用でき、形をした線はその他の効果を作成するために使用できます。たとえば、私は道路で破線を使用しました。

2.曲線
[直線]の横に[曲線]があります。 Curveを使用すると、任意の方向にドラッグして曲線を作成できる直線を作成できます。

曲線のツールプロパティは直線のプロパティと同じです。ストロークの開始と終了の不透明度、形状、サイズを変更できます。曲線図形ツールを使用して、マンガシーンでアーチ、路地、橋、ソファなどの曲線の家具を作成できます。

3.ポリライン
[直線]の下にあるのは[ポリライン]です。
ポリラインを使用すると、任意の方向にキャッチしてドラッグできる線を作成して、任意の種類のエッジの効いた形状を延長および作成できます。ライン上の任意のポイントをキャッチしてドラッグできます。また、ポイントからポイントへの線を作成することもできます。線を引くと、2つのポイントが作成されます(それらは非常に小さな正方形のように見えます)、
1つの開始点と1つの終了点。開始点は変更できません。終点はドラッグ、延長、消去できます。タップするたびにポイントが作成されます。消去するには、同じポイントをもう一度タップします。最後の点を始点に接続すると、形状が形成されます。言葉で学ぶのは少し混乱するかもしれませんので、以下のデモgifを見てください。

(ポリラインからエッジを拡張する)

(どこでもタップして線を作成します)

(アンカーポイントをタップして消去します)
ポリラインの[ツールプロパティ]セクションで、ポリラインのサイズ、不透明度、および形状を変更できます。その形状は、上記の他の線と似ています。破線、点線、メロディーラインなどがあります。
[ツールプロパティ]の上部にある[線の塗りつぶし]オプションを使用すると、ポリラインシェイプを暗い色で塗りつぶしたり、選択した色で境界線が表示されたシェイプを作成したりできます。ラインフィルはラスターレイヤーでのみ機能し、ベクターレイヤーでは機能しません。
線を閉じるオプションもあります。これは、始点と終点で閉じた線を作成し、[線塗り]ツールを使用している場合は機能しません。
ポリラインは、マンガの遠近法の背景シーンを作成するのに最適です。
4.カーブを継続
継続曲線はポリラインと同じように機能します。唯一の違いは、ポリラインがエッジの効いた線を延長するのに対し、継続曲線は曲線を延長することです。

そのツールプロパティもポリラインに似ていますが、1つ余分な点があります。[ツールプロパティ]の[線の塗りつぶし]の下にある[曲線]オプションを使用して、線の曲線の方法を変更できます。
上の写真からわかるように、カーブの動作方法を変更する4つのオプションがあります。最初は:-
1. [直線]:これはポリラインとまったく同じように機能します。カーブをエッジに変更します。実際、まったく同じツールです。 gifのデモンストレーションについては、ポリラインのセクションを参照してください。
2. [スプライン]:これは、カーブツールを選択するときにデフォルトで事前に選択されているスプラインです。上のgifに示すように、線上の任意の場所をドラッグして曲線を描くことができ、線を点から点まで伸ばすことができます。
3. [Quadratic Bezier]:この曲線を使用すると、線の終点を微調整して曲線を作成できます。 [スプライン]のように、この線の他の部分をキャッチまたはドラッグして曲線を作成することはできません。線の終点をキャッチ、ドラッグ、延長、および曲線化することしかできません。そして、始点と終点が出会うと、形状が閉じます。

4. [キュービックベジェ]:このツールは、ポリラインツールの下の図ツールに表示される[ベジェ曲線]ツールと同じように機能します。そして、それを使用するのは難しいものです。したがって、以下のベジェツールの段落で説明します。
5.ベジェ曲線
ベジェ曲線は、キュービックベジェとも呼ばれます。この図形ツールには、描画時に変更できる複数のポイントがあります。アンカーポイントと方向ポイントと呼ばれる2つの主要なポイントがありますが、方向の変更にも役立つ小さな×マークもあります。小さな正方形はアンカーであり、角を固定します。それらをタップすると消去されます。細い線で囲まれた小さな黒い点は方向ポイントであり、曲線が曲がったり伸びたりする方向を指定します。線を操作するにはさまざまな方法があります。
1.ある場所をタップしてから別の場所をタップすると、直線が作成されます。

2.タップしてドラッグすると、方向ポイントが作成されます。ここで、方向ポイントの上以外の場所をタップすると、曲線が作成されます。

3.アンカーポイントを描画している間、表示され続けます。それらはエッジを固定したままにします。タップして消去します。

VECTORLAYERでのキュービックベジェ作業の可能性を最大限に引き出すため。ベクターレイヤーは、ラスターレイヤーオプションのすぐ隣にあります。キューブのあるものです。
ベクターレイヤーにベジェ曲線を使用して描画すると、オブジェクトツールを使用して、描画または形状のすべての単一部分を変更できます。実演させてください。これは、通常のレイヤーまたはラスターレイヤーでは実行できません。
キュービックベジェツールで何かを描いてみてください。図面を具体的に保つのは難しいので、形が崩れてしまう可能性があります。このような。私はあなたに見せるために電話を引きます。

心配しないで。オブジェクトツールを使用して図面をタップするだけで、赤い点が即座に図面に表示されます。これらの各ポイントをキャッチして、描画を変更できます。

ベジェ曲線は、ベクターレイヤー用に作成されています。したがって、必ずそれらを使用してベクターレイヤーにベクターを作成してください。そうしないと、ベジェ曲線ツールの通常のレイヤーでの可能性が制限され、使用するのが難しくなります。また、ベクターレイヤーでは[ラインフィル]オプションは使用できませんのでご注意ください。したがって、ベクターアートに色を付けたい場合は、色を付けるための別のレイヤーを作成します。
ベジェ曲線は、主にマンガでキャラクターを作成するために使用されます。また、あらゆる形の作成にも使用できます。
6.なげなわ塗りつぶし
なげなわ塗りつぶしは、描画するものすべてに色を塗りつぶす柔軟な図形ツールです。注:このツールはベクターレイヤーでは機能せず、通常のレイヤーでのみ機能します。 [ツールプロパティ]セクションで、不透明度、安定化、アンチエイリアシング、およびブレンドモードを変更できます。複数のブレンドモードを使用して、カラフルなグラフィックを作成できます。ここでのほとんどのブレンドモードは、通常の[ブラシ]ツールのブレンドモードに似ています。しかし、私は約5つの新しいブレンドモードがあることに気づきました。
これらの5つのブレンディングモードは、他のすべてのモードとともに、以下のチュートリアルでCSPによって説明されています。
なげなわ塗りつぶしツールを使用すると、このチュートリアルの最後にあるgifに示されているように、単純にシェーディングされたマンガグラフィック、シーン、およびキャラクターに色を付けることができます。
7.長方形
長方形図形ツールは、長方形と正方形の両方を作成します。 [ツールプロパティ]パネルで、ブラシのサイズ、不透明度、ブラシの形状を変更できます。
角の丸みを変更して、曲線またはエッジの効いた長方形にすることもできます。
[線の塗りつぶし]オプションを使用すると、色付きの長方形または線が表示された長方形を作成できます。選択するサブカラーは線の色になり、最初の色は塗りつぶしの色になります
長さと比率を具体的に選択した長方形を描くことができる[アスペクトタイプ]オプションがあります。たとえば、高さと幅を正方形に選択すると、正方形しか作成できなくなります。つまり、長方形の動きは柔軟ではなくなります。ここには、[比率を指定]と[長さを指定]の2つのオプションがあります。
[比率指定]を使用すると、形状を大きくしたり小さくしたりできます。

[長さを指定]を使用すると、形状を適用する場所をタップするだけで、それらのバーで指定した高さと幅で形状が表示されます。画面上の形状を変更することはできません。

長方形のツールプロパティの4番目のオプションは、[固定後に角度を調整する]です。
チェックマークを付けると、作成後にシェイプを回転させることができます。

そして残りは通常のオプションです。次の2つのツール(楕円とポリゴン)には、どちらも長方形と同じツールプロパティがあります。
8.楕円
楕円または円図形ツールは、円と楕円の形状を描画します。そのツールのプロパティは、上で説明したように、長方形のプロパティと同じです。
9.ポリゴン
ポリゴンツールを使用すると、ポリゴンを作成できます。長方形ツールと同じように機能し、Rectangleの段落で説明したのと同じツールプロパティを備えています。ただし、ツールプロパティパネルの上部にある[図]というツールプロパティに1つの追加オプションがあります。形状、形状の角の数、形状の丸みを変更できます。それはあなたがすべての幾何学的形状を作成するのに役立ちます。コーナーを指定するだけです。たとえば、3つの角は三角形になり、5つの角は五角形になります。
スピードラインの4つのツールとその使用方法
[ダイレクトドロー]セクションでは、9つのフィギュアツールについて簡単に説明しました。次に、[スピードライン]セクションで4つのツールについて説明します。ストリームラインとも呼ばれます。
1.散乱速度ライン
ストリームラインまたはスピードラインは、スプリント、車のスピードアップなどのマンガのアクションの効果を示すラインを作成します。
線を垂直にドラッグすると2点の線が作成され、一番上の点をタップすると速度線が作成されます。線の幅は、描画する参照線の高さに応じて決まります。
それでは、そのツールのプロパティについて説明しましょう。
最初のプロパティは[DestinationLayer]で、3つのオプションがあります。
•編集レイヤーに描画-選択した現在のレイヤーに線を描画します。
•常にスピードラインレイヤーを作成する-後で編集できる新しいストリームラインを作成するたびに、新しいレイヤーを作成します。このオプションまたは以下のオプションがチェックされていない場合は、参照線のみを変更できます。
•スピードラインレイヤーに描画し、新しいスピードラインレイヤーを1つだけ作成します。このレイヤーにさらに線を描画し、後で編集することができます。
次は[カーブを作る]です。曲がりくねった流線を作るため。最初にこのオプションにチェックマークを付け、流線を描き、[オブジェクト]ツールを選択します。
基準線(青線)と形状線(赤線)が表示されます。他の2つの赤い点の間にある赤い点を使用すると、線を曲げることができます。 [カーブを作成]オプションがチェックされていない場合、中央のこの赤い点は表示されません。

[角度]では、流線の角度を指定できます。
【ブラシサイズ】線の太さを変更します。ちっちゃい+ [混乱]オプションをタップすると表示されます。これにより、流線が細い線と太い線の両方で表示されます。レベルが高いほど、線の太さがランダムになります。
5番目のツールプロパティは[ラインのギャップ]です。これにより、ライン間のギャップの量が変更されます。小さな+をタップすると[混乱]が表示されます。ここで、disarrayはギャップ間の幅をランダム化します。
次は[グループ化]です。これにより、グループ化する行数を指定できます。デフォルトでは、グループ内の3行です。 5に増やすと、5行がグループに表示されます。 +をタップすると、さらに2つのオプション(混乱とギャップ)が表示されます。 Disarrayは、選択した行数をランダム化します。たとえば、5行を指定し、Disarrayのレベルが高い場合、グループ内にランダムに2行または3行余分に表示されることがあります。ギャップは、行のグループ間のギャップの量を変更します。
[長さ]は、流線の長さを変更します。小さな+をタップして、[行を延長]オプションを表示します。このオプションはデフォルトでチェックされています。図面ページ全体に線を延長します。チェックを外すと、[長さ]バーで指定した長さで線が表示されます。
【基準位置】どこから行けばいいのか聞いてきます。開始点、中間点、終了点の3つのオプションがあります。デフォルトでは中点が選択されています。
開始点は、垂直参照線を作成した場所から直接流線を作成し、線は左から右に移動します。終点も同じですが、線は右から左に移動します。

[参照線からのギャップ]は、ストローク/参照線と表示される線の間のギャップの量を変更します。レベルが高い場合、より高いギャップが表示されます。 [長さ]が[延長線]に設定され、[基準位置]が[中間点]に設定されている場合、違いは表示されません。

ここでの最後のツールプロパティは、流線の開始効果と終了効果を変更することです。このオプションは以前に見たことがあります。直線のセクションで説明しました。しかし、それだけではありません...パネルの隅にある小さなレンチをタップすると、新しいボックスがポップアップし、調色や定規の使用など、より高度なツールプロパティが表示されます。ただし、ここでは説明しません。基本とデフォルトについてのみ説明します。次のサブツールに進みましょう!
2.ダークスピードライン
このオプションは、密なスピードラインを作成します。そのツールのプロパティは、ストリームラインで前述したものとまったく同じです。実際、暗いスピードラインのこの効果は、その太さ、調子、ギャップ、およびその他のプロパティを微調整することにより、散乱スピードラインフィギュアツールから直接達成できます。
3.グルーム
これらは、悲しいキャラクターの頭に現れる線です。そのツールのプロパティは多かれ少なかれ単純で、すでに上で説明したものと似ています。角度、ブラシサイズ、線のギャップ、長さ、開始効果と終了効果、デスティネーションレイヤー、参照位置、参照ポイントからのギャップを変更できます。
線を曲げることで、さまざまな感情効果や感情効果を作成することもできます。線上で[オブジェクト]ツールを使用して曲線を描きます。
4.雨
名前がすべてを説明しています!あなたのマンガのためのその雨の効果。ここのツールプロパティパネルでは、それほど新しいものでも違いもありません。上記と同じです。ただし、ツールのプロパティパネルの隅にあるレンチにはいくつかの詳細設定があります。
フォーカスラインの5つのツールとその使用方法
ここで、フォーカスラインの5つのツールに焦点を当てましょうか。それらは飽和線とも呼ばれます。
フォーカスラインは、マンガの状況やアクション効果を示すのに役立つもう1つの図形ツールです。 CSPにはデフォルトで5つのフォーカスラインがあります。ここでそれらのそれぞれについて簡単に学びます。
1.散在するフォーカスライン
散在するフォーカスラインは、参照ポイントから広く広がるラインを作成します。ポイントの幅と高さは、描画する円によって異なります。楕円形を描くと、楕円形から線が広がります。説明が苦手な方もいらっしゃるかもしれませんが、下の画像をご覧ください。
それでは、ツールのプロパティについて1つずつ学習していきましょう。
散乱フォーカスライン、暗いフォーカスライン(曲線)、密なフォーカスライン、明るさ、バーストのツールプロパティはまったく同じであることに注意してください。ただし、デフォルトで1つまたは2つの異なるプロパティが選択されていることを除いて、それらを指摘しますので、心配しないでください。 。
1つ目は[宛先レイヤー]です-これについてはすでに学習しました。
2番目は[曲線を作成]です。これにより、フォーカスラインからスパイラルフォーカスラインが作成されます。散乱線の場合と同じように機能します。まず、[曲線を作成]オプションにチェックマークを付け、フォーカスラインを描画し、[オブジェクト]ツールを選択し、2つの赤い点の間にある赤い点をタップしてドラッグして曲線を作成します。

3つ目は、小さな+にdisarrayオプションを使用したブラシサイズで、線の太さの量をランダム化します。
4番目と5番目は線のギャップ(角度)と線のギャップ(距離)です。一度に1つを選択できます。線のギャップ(距離)には、小さな+にdisarrayオプションがあります。どちらのオプションも、角度ごとと距離ごとに線の間のギャップの量を変更します。下の画像を調べて違いを確認してください。 [線のギャップ(角度)]を選択した場合は、中心点での角度のレベルを指定します。 [線のギャップ(距離)]で、ツールによって描画された曲線上の距離を指定します。
最後の2つのツールプロパティは、グループ化と参照位置からのギャップです。どちらもストリームラインのセクションで説明されています。
2.ダークフォーカスライン(カーブ)
暗いフォーカスラインを作成し、散在するフォーカスラインと同じツールプロパティを持ちます。これは、参照円で機能する以前のツールとは異なり、参照線から機能します。基準線は曲線にすることができるので、白い領域を任意の形状にすることができます。
3.高密度フォーカスライン
ラインのグループ間にギャップのないフォーカスラインを作成します。フォーカスラインは円形の白い領域では表示されません。代わりに、ジャグまたは山が参照画像に表示されます。白い領域が通常の円ではなく太陽のように見えることに注目してください。
お気づきかもしれませんが、ここにはデフォルトで新しいツールプロパティがあります-[不均一な参照位置]という名前です。
参照点とも呼ばれる描画点からの線の延長の長さを変更します。たとえば、オフにすると、作成した円は円形のフォーカスラインを作成します。オンにして微調整すると、山のような線やジャグが作成され、フォーカス効果が作成されます。
[Number]は延長する山の数を指定し、[height]は基準点からの山の高さを指定します。レベルが高いほど、山の先端が高くなります。数が36の場合、山は36になります。高さが高い場合、山の先端は長くなります。
以下の画像を調べて、違いを理解してください。
4.明るさ
このツールは、マンガに広がりのあるスポットを投げます。その明るさのマンガ効果。
【ブラシサイズ】はスポットのサイズを変更し、乱雑は様々なサイズのスポットをスローします。
線の角度のギャップと線の距離のギャップは、スポットの分散の角度と距離を変更します。これらのオプションのレベルが高いと、スポットが広く広がり、互いに離れます。レベルが低いと、スポットが近くに留まります。 [線のギャップ(角度)]を選択した場合は、中心点での角度の角度を選択します。また、[線のギャップ(距離)]を選択した場合は、ツールで作成した曲線上の距離を指定します。一度にいずれかを使用することを選択できます。
長さ]は、スポットを長くしたり小さくしたりします。長さが長くなると、スポットはスポットではなくなります。線に変わります! [バースト]フィギュアツールに似ています。そして、混乱は線を異なる長さで表示させます。
[参照位置からのギャップ]-前述したように-描画する円形の参照点からの分散の距離を指定します。
[開始と終了]-下の画像に示すように、スポットの開始と終了の効果を変更します。
さて、最後のツールについて知る準備ができました!?
5.バースト
最後になりましたが、私たちはバーストしました!実際、この効果は、先ほど触れた[明るさ]ツールからも取得できます。基本的に同じツールで、スポットの長さが長くなりました。
ツールのプロパティセクションで見てみましょう....ここには前述のオプションがいくつかあり、デフォルトで設定された新しいオプションもあります。前のいくつかについて少し触れておきます。
宛先レイヤー]-ここでは何も新しいことはありません。
[調色]-オンにすると、レイヤーの表現色が灰色に変わります。他の色を選択しても、このレイヤーでは線が灰色で表示されます。
[ブラシサイズ]-線の太さを変更します。 【乱れ】色々な太さの線を作ります。
[線のギャップ(角度)]と[線のギャップ(距離)]-上記で説明したように(明るさのセクション)、このオプションは角度または距離に応じて線間のギャップの量を変更します。
[長さ]-行の長さを長くしたり短くしたりします。
[基準位置からのギャップ]および[開始と終了]オプションについては、上記で説明しています。
[硬さ]は線の密度を硬いものから明るいものに変更し、[ブラシの密度]は線の不透明度/密度を変更します。
これで、18のフィギュアツールすべて、それらの機能、およびそれらの使用方法の説明が完了しました。それでは、フィギュアツールを使ってマンガを作る10の異なる方法を見てみましょう。
マンガでフィギュアツールを使用する10の方法-(パート2)
フィギュアツールを使ってマンガを作る10の方法があります。あらゆるシーンで使用でき、大きな可能性を秘めています。ちなみに、混乱したり、ツールのプロパティがどのように機能するかを覚えている場合は、ツールパネルの隅にあるレンチをいつでもタップしてから、開いたダイアログボックスでオプションの名前をタップできます。その説明はボックス自体に表示されます。
1.直線、ポリライン、長方形、またはポリゴンを使用してマンガパネルを作成します。
これらのフィギュアツールは、独自のマンガパネルを作成するのに最適です。下のgifを参照して、直線、ポリライン、長方形、およびポリゴンを使用して自分で作成した方法を確認してください。最初のgifでは、長方形を使用してカスタムマンガパネルを作成しました。 2番目のツールでは、直線ツールとポリゴンツールを使用しました。


2. Direct Drawのツールを使用して、マンガの街並みの背景を作成します
直線とポリラインを使用して、エッジのあるマンガシーンの背景素材を作成できます。学校、アパート、道路など。下のgifでは、主に直線、長方形、曲線を使用しました。ポリラインを少し使用しています。このgifは実際には1分の長さで、背景を作成するプロセスです。だからそれを見てください!

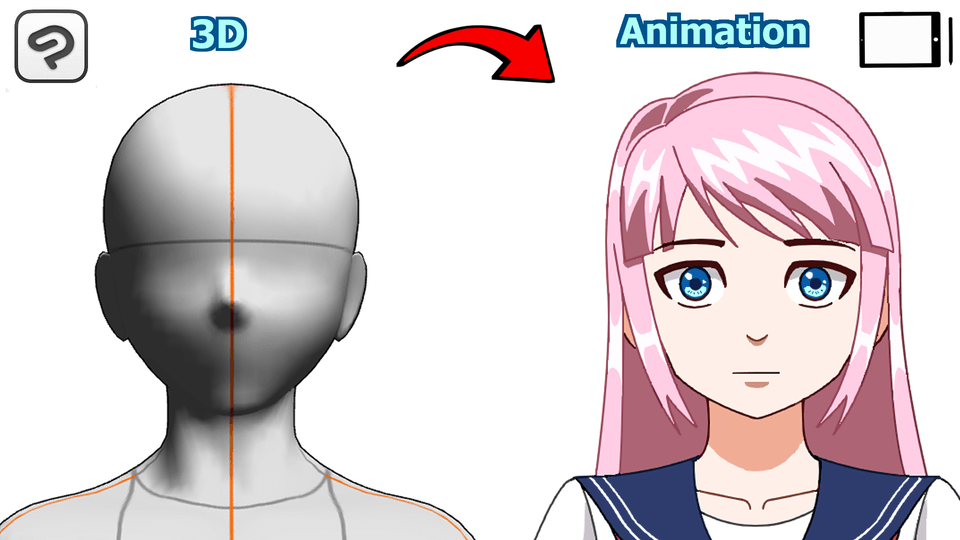
3.カーブ、連続カーブ、ベジェカーブツールを使用して、文字のすっきりとしたラインワークを作成します
曲線図形ツールには、想像できるあらゆる種類の形状を作成できる可能性があります。それらはベクトルレイヤーで効率的に機能します。だから、私はこのマンガのキャラクターを下のgifのベクターレイヤーに描いています。私は主にベジェ曲線を使用してすべてを描画し、楕円は目に使用されます。髪の毛や服を描くために、[開始と終了]オプションを微調整し、[鋭角]にもチェックマークを付けました。進行中に、エラーを修正するために[オブジェクト]ツールに切り替えました。しかしもちろん、大まかなガイドラインは[ペン]ツールを使用して事前に作成されています。紙に図面がある場合は、それをCSPにインポートし、トレースして、きれいな線を作成できます。

4.直線、ポリライン、その他の図形ツールを使用して複雑な遠近法のシーンを作成します。
あなたは、あなたが読んでいるシーンを本当に感じさせるマンガのそのような素晴らしいシーンを知っていますか?自分で漫画を歩いている、または落ちているような気がします。一人称ビュー。直線、ポリライン、その他の図形ツールを使用して、これらのすばらしいシーンを自分で作成できます。

5.ストリームライン/スピードラインツールを使用して動的なアクションシーンを作成する
マンガは、状況の雰囲気や感情を伝える特別な線がなければマンガではありません。キャラクターは、適切な量と密度の効果を通じて、イベントの強さを伝えなければなりません。それを達成するために、私たちはコミュニケーションの媒体として合理化を持っています。
6.フォーカスラインツールを使用して、サプライズシーン効果、落下効果などを作成します
フォーカスラインはまた、マンガシーンで起こっている行動、状況、感情、出来事を伝えます。
下の画像をご覧ください。キャラクターのポーズや表情は全く同じですが、フォーカスラインの設定方法は全く違う2つのストーリーを語っています。左は曲線のせいで忘却に吸い込まれているようです。右は彼女が最初に頭から落ちているように見えます。
フォーカスラインを使用して、パワーパンチ、驚き、ショック、勝利などのより多くの効果を作成できます。
7.ベジェ曲線とポリラインを使用してさまざまな種類の吹き出しを作成する
さまざまなフィギュアツールを使用して、独自のカスタム吹き出しを作成できます。下のgifでは、最後の2つの吹き出しはベジェ曲線で作成され、最初の吹き出しはポリラインで作成されました。以下に示すように描画するには、最初に[線の塗りつぶし]オプションにチェックマークを付け、[線と塗りつぶし]の両方を作成してから、完成した形状が自動的に色付けされるように描画します。線の塗りつぶしはベクターでは機能しないことに注意してください。夢のバルーンを作成するには、コーナーまたはエッジをタップして所定の位置に固定します。

8.マンガのイコノグラフィーにフィギュアツールを使用する
キャラクターの頭に現れる感情のシンボルが、彼らがどのように感じているかを教えてくれることをご存知ですか?言い換えれば、マンガイコノグラフィーとして知られています。
ポリライン、直線、曲線、ベジェ曲線などの図形ツールを使用して簡単に作成できます。以下のgifを参照して、使用されているツールを推測してみてください。

9.曲線ツールと直線ツールを使用して、マンガシーンで家具を作成します。
都市の景観を作成するのに役立つだけでなく、直接描画セクションのフィギュアツールを使用して、マンガパネルのインテリアデザインや家具を作成することもできます。以下のgifデモでは、ソファにベジェカーブ、コンティニューカーブ、カーブツールを使用しました。テーブルには楕円を使用し、他のすべての鋭いエッジはポリラインで作成しました。

10.なげなわ塗りつぶしを使用して文字に色を付けます。
ラッソはマンガのキャラクターをすばやく着色するために使用できます。シェーディングにはさまざまなブレンドモードを使用できます。以下のデモンストレーションでは、色合いのために不透明度を下げて、暗い色を使用するよりもフラットな色を塗りつぶしました。ハイライトには、明るい色を選びました。

その他〜
このチュートリアルがお役に立てば幸いです。また会いましょう。さようなら〜
















コメント