3D から完成した 2D アニメーションまで: 完全なステップバイステップのチュートリアル

はじめに
こんにちは!😀 私はコンセプトアーティスト兼マンガアーティストのLibertyFreedomです。過去7年間、主なデジタルアートツールとしてClip Studio Paintを使用しています。
以前は、アニメーションのスキルを向上させる唯一の方法は、継続的にリファレンスを探して描画を練習することだと思っていました。しかし、Clip Studio Paint の優れた 3D 機能により、初心者でもアニメーションのスキルをより効率的に向上できるようになりました。これがこのチュートリアルの焦点です
—3D フィギュアをしっかりとしたリファレンスとして使用して、2D アニメーションの描画を容易にする
このステップバイステップのアニメーション ガイドでは、完全なアニメーション ワークフロー を順を追って説明するだけでなく、初心者が直面する一般的な課題にも対処します。
チュートリアルではタブレット バージョンを紹介していますが、PC バージョンにも同様に当てはまります。 インターフェイスは若干異なりますが、機能とアイコンはタブレット バージョンと PC バージョンの両方で同じです。
そのため、始めたばかりでも、スキルをレベルアップしたい場合でも、このチュートリアルで最初から最後までカバーできます。さあ、飛び込んで創造性を発揮しましょう! 😃
ステップ1: キャンバスワークスペースの設定
次に、これら 2 つの図を同時に見て、アニメーション キャンバス ワークスペースをより深く理解します。
B から E までの設定は、プロのアニメーターが毎日スタジオでチームとして一緒に長いアニメーション プロジェクトに取り組んでいる場合に必要です。ワークスペースの設定は、自分の好みに合わせて調整できます。ただし、このチュートリアルでは、初心者が簡単に見たり理解したりできるように、ワークスペースをすっきりとシンプルに保ちたいと思います。
これは、新しいアニメーション キャンバス ワークスペースの設定です。
このチュートリアルでは、初心者でも簡単に理解できるようにシンプルにしておきたいと思います。このチュートリアルでは、10 フレーム レートで約 1 秒のシンプルな GIF アニメーションを作成しましょう。
設定が終わったら [OK] をクリックすると、[タイムライン] パネルが表示されます。パネルが見つからない場合は、メニュー コマンドから [ウィンドウ] に移動してパネルを表示します。
[アニメーション セル] パネルは必要ないので、そのパネルを閉じます。
ステップ 2: アニメーションの重要なショートカット キーを設定します。
その前に、左利きの人に役立つ提案があります。
アニメーションを描くには、描画の一貫性を保つためにフレームを何度も確認する必要があります。プロセスを効率化するために、これらの機能のショートカット キーを設定することを強くお勧めします。(後で説明します)
タブレット (または PC) でキーボードを使用している場合は、キーボードのショートカット キーを設定します。
タブレットのみを使用している場合は、エッジ キーボードを取り出して、機能を特殊キーに割り当てます。このチュートリアルでは、タブレットとスタイラスのみを使用します。
この機能は後で色付けに頻繁に使用するので、ショートカット キーを設定しましょう。
描画やショートカット キーのタップには両手を使うことを忘れないでください。それが Edge キーボードの目的です。
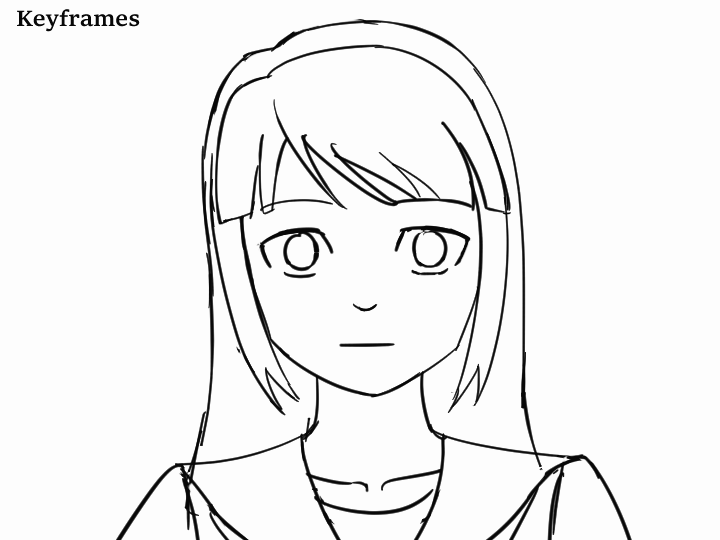
ステップ3: 3Dフィギュアを使用してキーフレームを作成する
キーフレームをスケッチする代わりに、初心者は 3D フィギュアを使ってポーズをとることができます。これは、特に自然な連続ポーズを描くことに慣れていない人にとって、強力な参照ポイントとなります。
3D ワークフローは、初心者にとって最初は操作が複雑に思えるかもしれませんが、信じてください。コツがわかれば、実際には簡単です。😎
最後のキーフレームにはダウンロードしたポーズを使用するか、必要に応じてポーズを修正します。この場合、私はポーズを修正します。
最初は 3D モデルのポーズを調整するのが難しいと感じるかもしれませんが、練習すればすぐにフィギュアのポーズ付けが上手になります。重要なのは、1 つの角度に固執するのではなく、3D フィギュアをさまざまな角度から回転させて目的のポーズを実現することです。
私は 3D のポーズ付けに慣れているので、ポーズの修正を完了するのに約 1 分しかかかりませんでした。😎 あなたもできますよ! 😁

キーフレーム間の違いがわかるように、カメラを調整する前にまず 3D フィギュアのポーズを決めます。(オニオンスキンをオンにします)


このテクニックは「半分法」として知られています。
まずアクション シーケンスの最初のフレームと最後のフレームから始めて、その間のフレームを半分にしていきます。
このアプローチは、最初に正しいポイントに到達することを保証できるので、初心者に強くお勧めします。アクション シーケンスを直線的に (フレームごとに順番に) 描くと、最終的に望まないものになってしまう可能性が高くなります。
中間のフレームはすべて最後のフレームを構築するためのものであるため、終了フレームのポーズが望ましくない場合は最初からやり直す必要があります。そのため、最初のフレーム、中間のフレーム、最後のフレームが最も重要なフレームであり、キーフレームと呼ばれます。
これら 3 つのキーフレームは、建物の基礎のようにアニメーションの基礎となるものであることを忘れないでください。これらが最初から適切に処理されていなければ、中間のフレームはあまり意味をなさなくなります。
ステップ 4: 3D 図を使用して、セカンダリ キーフレームと中間フレームを作成します。

セカンダリ フレームが完了したら、中間のフレームに対して同じ手順を繰り返します。

ステップ5: 3Dフィギュアを参考にスケッチする
以前アニメーションで 3D 図形を使用した方法と同じです (ステージ 4)。まずはキーフレームをスケッチすることから始めます。

再生を実行して、[keyframes] シーケンスを確認します。問題がある場合は、戻ってキーフレームを修正します。[keyframe] シーケンスに満足したら、セカンダリ キーフレームのスケッチに進みます。

再生を実行して、[キーフレーム+セカンダリ フレーム] シーケンスを確認します。[キーフレーム+セカンダリ キーフレーム] シーケンスに問題がなければ、中間のキーフレームのスケッチに進みます。

再生を実行して、[キーフレーム+セカンダリ フレーム+中間フレーム] フレーム シーケンスを確認します。[キーフレーム+セカンダリ キーフレーム+中間フレーム] シーケンスに満足したら、次の段階に進みます 😄
ステップ 6: クリーンアップ スケッチ (クリーンな線画)
アンチエイリアスが [なし] に設定されていることを確認してください。これは非常に重要です。
アニメーションの線画には、ピクセル化された線に簡単に色を付けられるように、エイリアス線 (ピクセル化されたハードエッジの線) を使用する必要があります。心配しないでください。最後の段階である色付けが完了したら、これらのエイリアス線をアンチエイリアス線 (ソフトエッジの線) に戻す方法を説明します。

最初のフレームに完全な対称性を描くには、次の手順に従います。
フレーム 1、2、3 で正面図を描画しているときに、対称定規のオンとオフを切り替えます。
上で説明したすべてのテクニックを使用して、フレーム 1 からフレーム 10 までのすべてのスケッチにインクを塗ります。

ステップ7: 色分けライン
色分け線を描く意味は何でしょうか?
キャラクターの動きをアニメーション化するためにポーズごとに描くのと同じように、色の動きをアニメーション化するためにも色分け線を描く必要があります。
「色」と言うときは、影のトーンと光のトーンの形状 を指しています。
これらのトーンは静的ではなく、キャラクターが動いたり光源が移動したりすると変化します。 ただし、ローカル/中間トーンは常に線画にくっついているので、アニメーション化する必要はありません。
初心者にとっては、青と赤の線を使って影と明るいトーンの領域を示すことに慣れていないかもしれません。これを克服するには、まず線画に色を付けることから始めます。次に、影のトーンと明るいトーンの上にトレースして、アニメーションで色分離線がどのように機能するかを理解します。
同じ手順を繰り返して、すべての明るい色調を着色/描画します。
(手順5)と同様に、色分離線を描くときに前のフレームを参照する方法が2つあります。
各フレームの色分離線を描き終えたら、すぐに色を塗らないでください (初心者の場合はフレーム 1 を除く)。最初のフレームの色付けから始めるのは、初心者がアニメーションで色分離線がどのように機能するかをよりよく理解できるようにするためです。
最初にすべてのフレームの色分離線をすべて完成させるのが最善です。これにより、色付け段階に進む前に、色分離線のアニメーションを再生して確認 し、エラーを見つけることができます。

ステップ8: 着色
前の段階では、色の分離ラインを理解するためにフレーム 1 をペイントしました。次に、フレーム 2 から残りのフレームの色付けを進めていきます。
上記で説明したすべてのテクニックを適用して、すべてのフレームの色付けを完了します。
ステップ9: アニメーションを滑らかにする
隙間に簡単に色を付けられるように、すべての線をエイリアス線 (ピクセル化された線) を使用して描画しました。色付けが完了したら、エイリアス線をアンチエイリアス線 (ソフトエッジの線) に戻しましょう。
ステップ10: アニメーションのエクスポート
エクスポート設定が当初設定した設定と一致していることを確認してください。異なる場合があるためです。
OKをクリックすると、アニメーションが完成します!🥰🥰😍

結論
これで、3D フィギュアを完成した 2D アニメーション GIF に統合するための包括的なステップバイステップのワークフローが完了しました。
以下は、すべてをタイムライン パネルに配置したときのこのチュートリアルの最終的な概要画像です。
このチュートリアルで説明した基礎をマスターしたら、より高いフレーム レートとより長い再生時間を試してスキルをレベルアップできます。複数のキャラクターとさまざまなカメラ アングルを使用して、より複雑なシーンを探索することもできます。探索を続け、作成を続け、今後のアートの旅を楽しんでください! 😎 👍
共通の懸念に対処する
すべてのフレームに 3D フィギュアを実際に使用する必要がありますか?
回答: はい、いいえ。スキルレベルと快適さによります。初心者はポーズシーケンスを描くときに、各フレームの 3D フィギュアを参考にすると効果的です。ただし、経験を積むにつれて、3D フィギュアへの依存度を下げることができます。
アニメーションに慣れてきたら、中間フレームに 3D フィギュアを使用しないようにして、セカンダリキーフレームと中間フレームの両方をスキップしてみてください。練習を重ねていくと、ある日 3D フィギュアがまったく必要なくなるかもしれません。
3D フィギュアは、オンライン画像を自分の参考資料として使うのと同じように、役に立つ参考資料として扱ってください。インターネット全体をくまなく調べたり、無数の画像を参照資料として使う必要はありません。
自分にとって「十分」なものだけが必要です。
ご視聴ありがとうございました!私が共有したヒントがあなたのアートの旅に役立つことを願っています。
次のヒントでお会いしましょう!😀























コメント