新しい整列ツール + パターンのチュートリアル
はじめに
こんにちは、タミルです。今日は、Clip Studio Paint 2 の新しい整列ツールについて説明したいと思います。開始する前に必ず更新してください。 SNSでのより良いアートのプレゼンテーションや型紙の作成を可能にする非常に便利な機能です。
読書より視覚学習の方が好きな方は、私のビデオをご覧ください ~(˘▾˘~)
私のソーシャル:
概要
以前に整列ツールを使用したことがない場合は、基本を確認しましょう。まず、整列ウィンドウが必要です。
ウィンドウ -> 整列/分布
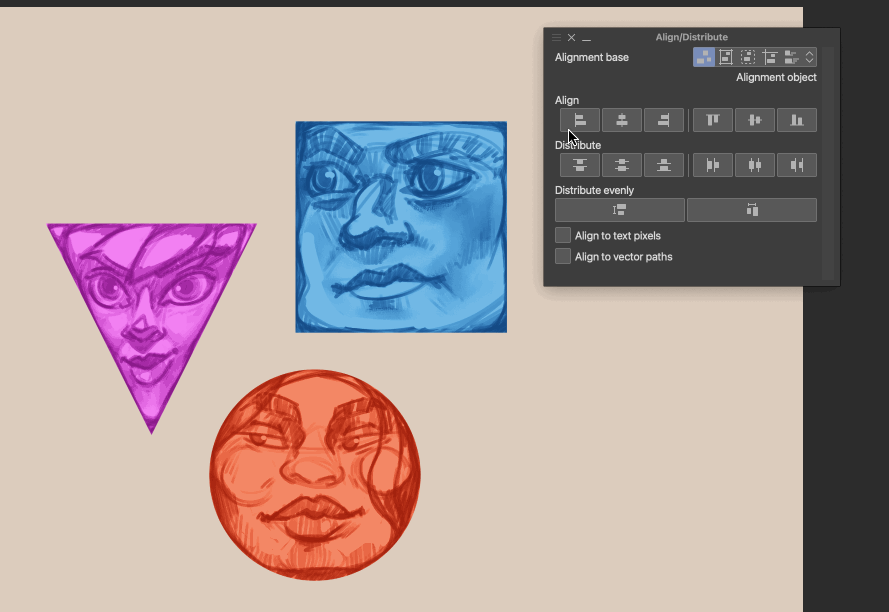
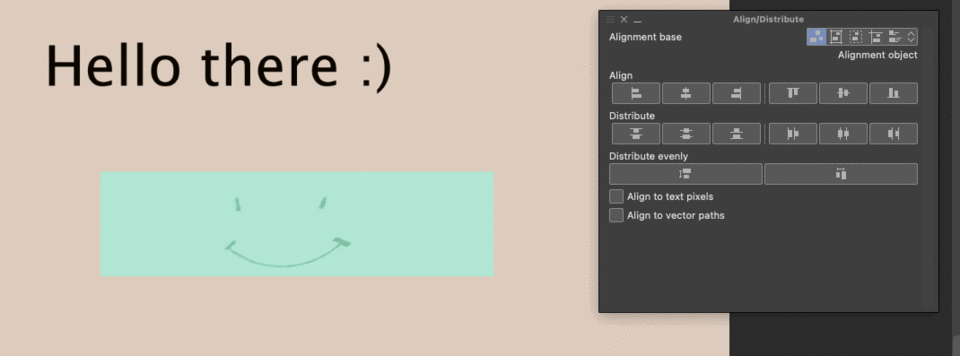
ウィンドウがポップアップするはずです。
ボタンがたくさんあります。非常に恐ろしいですが、最良の部分は、それらのほとんどが一目瞭然であることです.アイコンは非常に読みやすいです。
1) これらは align が機能するさまざまな mod です。たとえば、オブジェクト間またはキャンバスのみに配置する場合。少し後で説明します。
2) ツールの位置を合わせます。私が普段使っているメインボタンです。これにより、オブジェクトが中央または右側/左側に引っ張られます。
3) 分散はオブジェクトを移動しようとするため、オブジェクト間の間隔が等しくなります。そうすれば、より見栄えが良く、対称に見えます(こんにちは、かわいいソーシャルメディアの投稿:3)
4) 均等に配布は、3 のより単純化されたバージョンです。正確な作業を行わない限り、これでうまくいくはずです。
5) これらは、テキストまたはベクター レイヤーで作業している場合の追加オプションです。
アライメントベース。
整列のためのさまざまなモッズ!どのモードが何をするのか例を示します。より重要なものもあれば、よく使うものもあります。
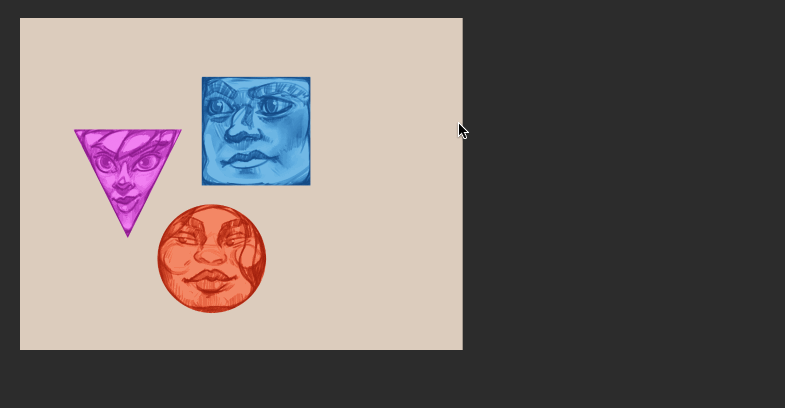
整列オブジェクトは、物事を整列させるための最も基本的な方法です。異なるレイヤーに異なるオブジェクトがあるとしましょう。それらを選択するだけで、このモードの使用を開始できます。
この場合、これらの簡単な顔の練習を使用して物事を動かします。形の中に顔を描いてみるのは良い練習になります。
(必ずすべてのレイヤーを選択してください! Ctrl + Shift + 名前の左クリックで選択できます)

ご覧のとおり、整列ツールを使用すると、最も近いオブジェクトに基づいて物事が移動します。たとえば、左側をクリックすると、すべてが紫の左端に揃えられます。右クリックすると、すべて青い面に揃いました。
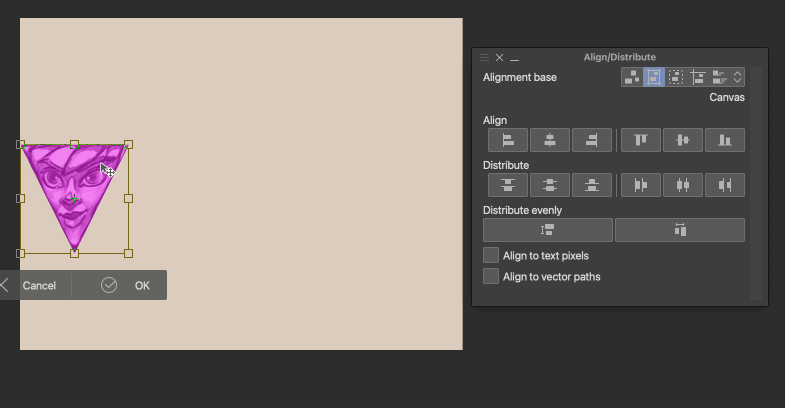
整列する別の方法は、キャンバスに従って行うことです。これは、画像を配置するための非常に異なる方法です。

オブジェクトをキャンバスのみにスナップしたい場合、これは驚くほど機能します。たとえば、対称的なソーシャルメディア投稿を作成したい場合は、これを使用するのが大好きです.
異なるボタンを組み合わせることもできることを忘れないでください。最後に、[中央に配置して均等に分配] ボタンを使用したことがわかります。それはすべてを真ん中に押し込み、一列に並べました。すべてを非常に対称的にしました。
均等に配置すると、レイヤー間の距離が同じになります。キャンバス モードだったので、キャンバスを使用して配布します。そのモードでない場合は、最も離れたオブジェクトがエッジとして認識されます。

指摘すべきもう 1 つのことは、オブジェクトも 1 つある場合、キャンバス モードで align が機能することです。

「配置オブジェクト」があり、レイヤーが1つしか選択されていない場合は、何もしません。
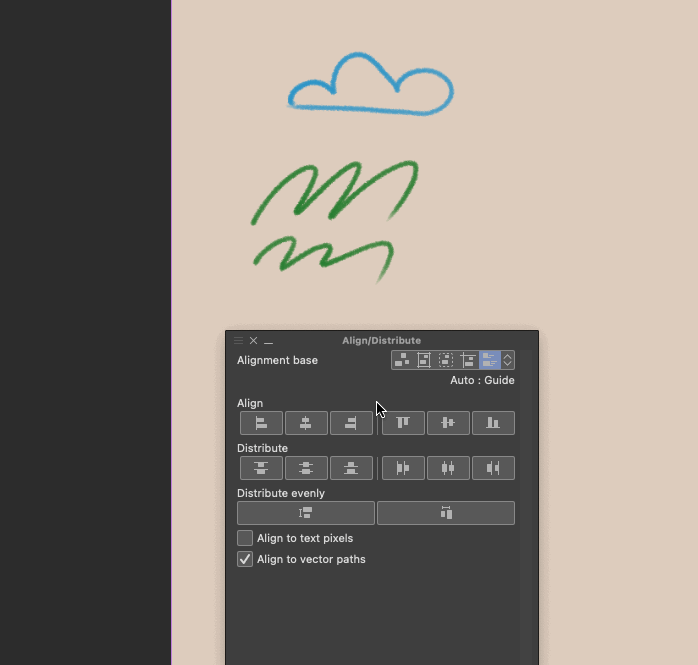
かなりクールなもう 1 つの mod は「ガイド」です。プロジェクトで設定した定規に基づいてオブジェクトをスナップします。
ガイドを作成する簡単な方法は、定規ツールを使用することです。 Ctrl+R を実行するだけで、ガイドが表示されます。どちらかの側からドラッグすると、自動的に定規が作成されます。

レイヤーパネルで Ctrl+T をクリックして定規レイヤーを移動することもできます。操作ツールを使用して定規を調整するのも非常に簡単です。
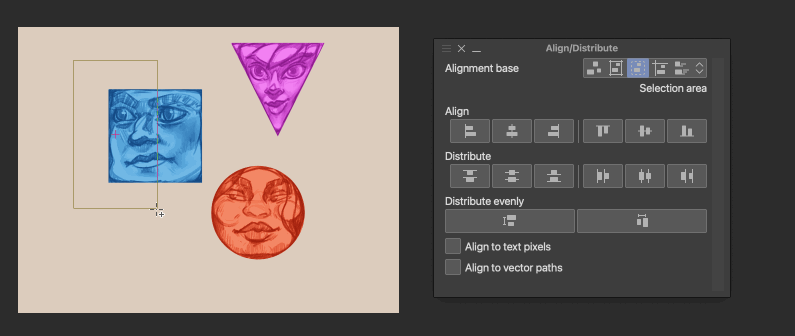
すばやく整列させたい場合は、選択モードを使用することもできます。これまでにこの機能を見たことがなく、これは私にとって大きな驚きです。

任意の選択ツールを使用できます。この場合、正方形選択を使用しました。選択範囲をどこに配置しても、オブジェクトはその選択範囲の端にスナップします。定規・ガイドをあまり作りたくない場合に重宝します。とても速いです。
注意すべきクールなことは、キャンバスの周りを選択すると、キャンバスの端で選択が終了することです。これは非常に用途が広いです。
整列/分散
配置と配布のボタンは非常によくできています。読みやすく、理解しやすいです。それらの読み方を簡単に説明します。
各行には、スナップが発生している場所が表示されます。各オブジェクトには、見つけることができる目に見えないエッジがあります。それらは、エッジのさらに先の部分に揃えられます。
画像を 3 で割ると、これはプログラムが使用している目に見えない線になります。横分割も同様です。
気を付けたいのは、透け感や目立たない小さな線です。
同じレイヤーに非常に小さな線がある場合でも、そのオブジェクトは別の方法で処理されます。自由変形の Ctrl+T を押すと、オブジェクトのボックスがどれだけ大きいかがわかります。

さらにドットを追加すると、バウンディング ボックスが変化し続けることがわかります。これは、非常に透明なレイヤーにも当てはまります。心に留めておきます。
最初の例でわかるように、配布は左側に基づいて機能しました。均等に配布することがわかる 2 番目の例は、中間イメージのアプローチをとっていました。ごくわずかですが、それでも違いが見られます。
私の提案は、ほとんどの場合に均等に配布することです。
テキストとベクトル
最後の 2 つの追加ボックスは、多くのベクトル形状またはテキストを使用する場合に役立ちます。ほとんどの場合、CSP はバウンディング ボックスを使用して整列します。場合によっては、より多くの制御を行うことをお勧めします。


最初の例では、まだスペースがあることがわかります。これは、CSP が一般的なテキスト ボックスを使用するためです。多くの場合、編集が必要な場合に備えて、余分なスペースがあります。非常に近くに配置する場合は、[テキスト ピクセルに合わせる] をオンにしてください。
ベクター シェイプを使用する場合は、ベクター パス オプションについても念頭に置いておくとよいでしょう。
この場合、ボックスはボックスのピクセルに合わせて配置されます。それは問題ありませんが、ベクトル パス (ボックス内の小さな赤い線) に合わせたい場合があります。
ベクトルパスに揃えるをオンにすると、ピクセルではなく赤い線にスナップします。外側のエッジは非常に太くなる可能性がありますが、ベクトル パスは常に同じサイズのままです。
パターンを作ろう!
整列ツールを使用する方法はたくさんあります。私にとっては、パターンに使用するのは非常に便利でした!これを使用してこれを作成する方法を見てみましょう。
部屋の環境や衣服のデザインなどにパターンを使用できます。シンプルなもので行くことにしました。
ファイルの作成から始めます。簡単なパターンを作るには、1:1 の比率 (正方形) を使用するとよいでしょう。
その後、パターンの画像を落書きすることができます。それはあなたが望むものなら何でもかまいません。たとえば、さまざまな猫のスケッチや食べ物などです。
各オブジェクトを個別のレイヤーにすることをお勧めします。何かが起こった場合に備えて、グループ化して複製することができます。
パターンを作成するには、オブジェクトをキャンバスの端の中央に配置します。次に、残りの半分を反対側に突き出します。複雑に聞こえるかもしれませんが、組み立ててしまえば非常に簡単です。
これは、理論的には、開始するための方法です。端に物がある場合は、基本的に反対側に余分な部分がはみ出ているはずです。では、どうすればよいのでしょうか。
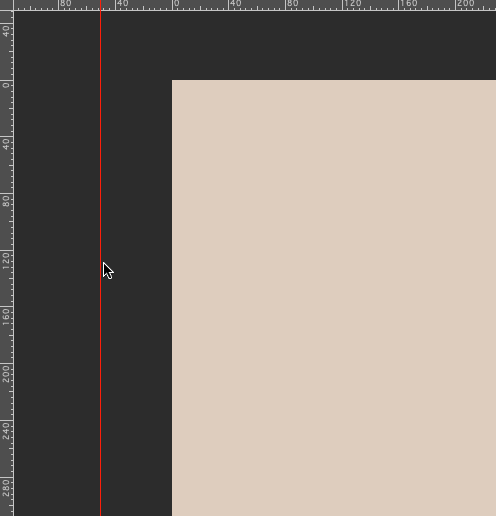
まず、キャンバスの端に定規/ガイドを作成します。 Ctrl + R で定規が表示されます。

そのガイドを取得したら、いつでもズームインして、キャンバスの端の中心にあるかどうかを再確認できます.非常に重要なステップ。少しずれていると、柄が正しく見えません。

ガイドモードで移動。移動するレイヤーを必ず選択してください。中央揃えをクリックします。終わり!
ここでの目標は、同じレイヤーを複製することです。反対側にも同じガイドを作成します。反対側に移動します。同じ高さにあるはずです。
私たちは自分たちのパターンの良いベースを手に入れました.それがうまく機能することを確認するため。可視からレイヤーを作成できます。
任意のレイヤーを右クリックすると、ウィンドウがポップアップします。
新しいレイヤーに表示をマージします。これにより、バックアップとしてすべてから新しいレイヤーが得られます。その後、テストパターンの作成に入ることができます。
これにより、パターンを作成できます。
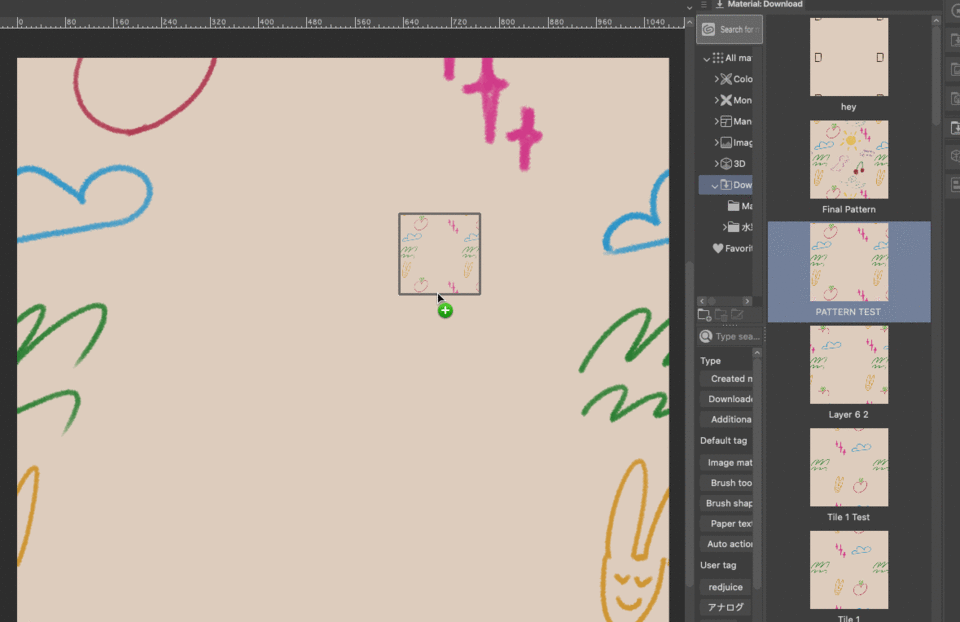
タイリングをオンにして、覚えやすい保存場所を選択してください。その後、保存したフォルダーに移動して、キャンバスにドロップできます。
フォルダが開いていない場合は、ウィンドウに移動して資料を見つけることができます。

追加したら、ズームインしてエッジを確認してください。青い線はパターンが接続されている場所です。ほとんどの問題はそこから発生します。
パターンを設定したら、パターンに多様性を加えるために、真ん中にさらに描画することができます.
パターンを仕上げます。満足したら、前に示した方法からパターンを作成し直してください。
何にでもテクスチャを適用するには、マスクを使用するとよいでしょう。とても簡単です。
簡単なスケッチから始めます。
パターンをキャンバスにドロップします。
選択ツールを使用して、必要な形状を取得します。次に、それをマスクします。
小さなチェックマークをクリックしてください!この方法では、マスクは同じままですが、パターンは移動できます!

影と色を追加して、より立体的にすることができます。
我々が行って!
パターンは、壁/T シャツ/またはカーペットに適用できます。何でもパターンになりえます。
必要に応じて、ここからパターンの PNG を取得できます。手に入れよう。
私のチュートリアルが少しわかりにくかったり、不十分だったりしたとしても、それは非常に理解できるものです。より直接的なアプローチを好む人もいます。もっと例を見たい場合は、公式のクリップ スタジオ ペイント チュートリアルをチェックすることをお勧めします。
終わり
読んでくれてありがとう。私と一緒に時間を過ごしてくれて本当にありがとう。うまくいけば、あなたは何かを学びました。
いつものように、より多くのビデオをチェックして、より実践的な体験をすることができます。具体的な質問がある場合はコメントしてください。できる限り人を助けるようにしています^ - ^























コメント