CSP 3Dモデル機能を使用して独自のキャラクターを描く方法!
みなさん、こんにちは。私の名前はララルタです。私はイラストレーターであり、ウェブトゥーンの作成者でもあります。最近、皆さんが元気になっていることを願っています。それで、今日、私はあなたたちがポーズを描く方法を手伝うために、そしてまたあなたにこれらの背後にある視点の明確な見方を与えるためにここにいます。このチュートリアルがお役に立てば幸いです😊。私はこれまでに発見したすべてのヒントを指摘するために最善を尽くし、可能な限り明確に説明します。
それで、これ以上苦労することなく、これに入りましょう:)
序章:
あなたの想像にぴったり合う完璧なポーズを描くのがどれほど難しいか理解できます。手が正しく見えないこともあれば、肩が少し変なこともありますし、脚の位置が上半身とうまく合わないこともあります。
今、あなたがウェブトゥーンを作っているとしたら、異なる視点からさまざまな種類のポーズを繰り返し描くのは非常に難しく、時間がかかります!それでも、その大変な努力の後、あなたはそれを気に入らないかもしれません。
私を信じてください私はそれがTwTのようにどのように感じるか知っています
したがって、ほとんどの作成者は、参照用に3D描画図を使用することを選択します(私を含む):)
ウェブトゥーンアーティストとして、私は3D描画フィギュアを手伝いとしてかなり長い間使用してきました。このチュートリアルでは、私の経験から理解したいくつかのクールなヒントを皆さんと共有します。
そこで、ここでは、CSP 3D描画図を使用してさまざまなタイプのポーズを描画し、必要なクールで非常に正確なポーズを作成する方法についてのチュートリアルを紹介します。
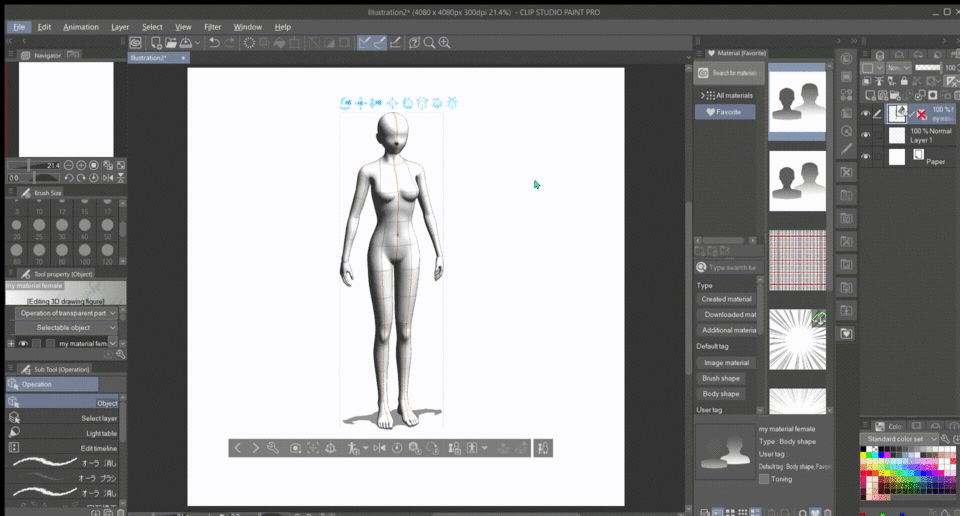
CSP3D図面図をインポートします。
CSP 3D図面図について私たち全員が知っていることは、3D図をドラッグアンドドロップすることで[マテリアル]ウィンドウから3D図または文字を設定できることです。ちなみに、[1]女性と[2]男性の2種類のフィギュアがありますので、必要に応じて選ぶことができます。
3Dモデルをキャンバスにドラッグするとすぐに、基本的な立ち姿勢の図と、指定されたツールボックスの2つの異なる行が表示されます(ちなみに、これは非常に重要です!)。
ここで重要なツールについて説明します。
3Dフィギュアの上部には、次のようなものがあります。
図の下側-
私はこの2つを主に使用し、レジスターポーズもありますが、とても怠惰なので~~
さて、ツールボックスがどのように機能するかがわかったので、次に進みましょう。
3Dフィギュアの配置とポーズ:ステップバイステップ
ツールボックスの全体像がわかったので、次は3Dモデルのポーズをとります。
前に説明した3Dモデルの下のツールボックスを覚えていますか?
うん!まさに、あれ。
モデルをキャンバスにドラッグして配置するときは、頭に浮かぶスクリプトイメージに従ってモデルをポーズする必要があります。
2番目のツールボックスに移動し、そこから最後のツールを選択する必要があります。
あなたはあなたのキャラクターのためのあなたの完璧な理想的な姿を見つけるために少し実験する必要があります。私は、デフォルトとして設定した男性と女性の両方の体型のお気に入りのフィギュアをパーソナライズしました。このようにして、ウェブトゥーンパネルを作成する際に多くの時間を節約できました。
必要に応じて、すべての人が使用できます。しかし、私は少し遊んで、あなた自身の体型や形を見つけて、楽しんでください:)
では、次のステップに進みましょう。
次に、ツールボックスから4番目のツールを見つけます。
これは私が最もよく使うツールです。
CSPには、デフォルトのポーズの独自のライブラリがあります。しかし、私にとっては、デフォルトのライブラリから最も近いポーズを検索する代わりに、プリセットから特定のカメラアングルを選択する方がはるかに時間効率が高くなります。
チャートからキャラクターに必要な角度を選択するだけです。
そして私を信じてください、ここであなたはあなたのキャラクターをポーズするのに必要とされるであろうほとんどすべての可能なカメラアングルを見つけるでしょう!
キャラクターの体型とポートレートがキャラクターの基本角度で完成したので、次は1番目のツールボックスを使用してパースペクティブをシャープにして、キャラクターの深さを即興で作成します。
[最初のツールボックスがどのように機能するかについては、以前に詳細に説明しました]
イラストのテーマに合わせたり、頭の背景と完全に同期させたりするには、1番目のツールボックスにあるこれらのツールが非常に役立ちます。
ツールボックス1番、覚えていますか?
3Dモデルを即興で調整します。
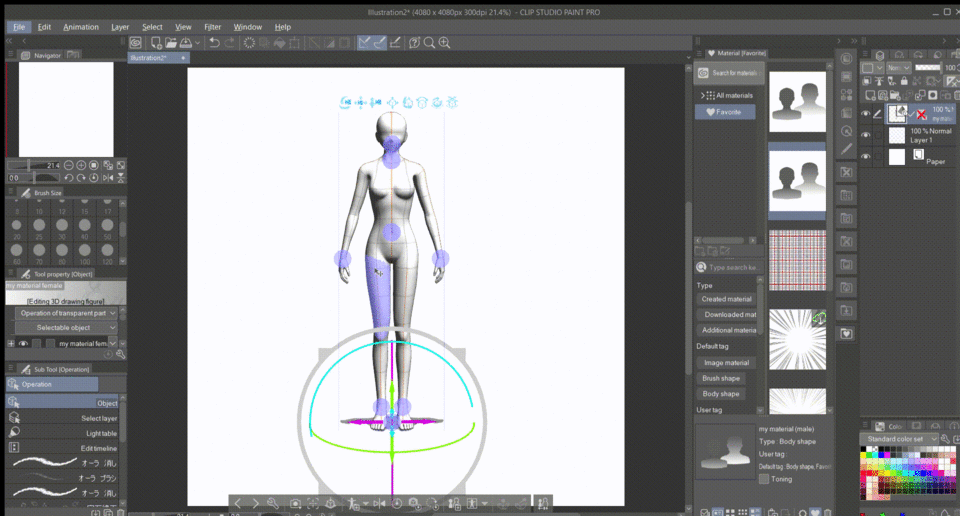
それに応じて3Dモデルのポーズをとった後も、完全で完璧になるようにいくつかの小さな調整が残っています。
それでは、3Dフィギュアを微調整するときが来ました:)

ここでは、図のそれぞれの関節を制御する青い円で囲まれた点を見ることができます。

見る?これにより、体のすべての部分を正確に制御でき、テーマに合わせて非常に細かい部分まで調整できます。
それでは、手と手のジェスチャーについて話しましょう。
このグラフには、すべての基本的な手の設定が示されています。適切に選択してください!
残っているのは、指の残りの詳細を設定することだけです。例を挙げて説明しましょう。
キャラクターがエネルギーボールを発射する手の詳細を行います。
(ちなみに、テーマに合わせてモデルをポーズしました)

見る!本当に簡単です。そうですね。
そしてそれも素晴らしかったです!
この方法で独自のキャラクターを構築しましょう:ステップバイステップ
この方法は今のところ難しいように見えるかもしれませんが、プロセスを信頼してください。最終的にはそれだけの価値があります:)
私のウェブトゥーンから私のキャラクターの1人のイラストを描きましょう。彼女を眠りから覚醒させ、庭に向かって走らせましょう。そこで彼女は彼女を激怒させる何かを見ます。
さあ行こう!
新しいキャンバスを開きます。
[マテリアル]ウィンドウから3Dモデルを選択し、キャンバスにドラッグします。
(ちなみに、ここではデフォルトの3Dフィギュアとして設定したパーソナライズされた素材を使用しています)
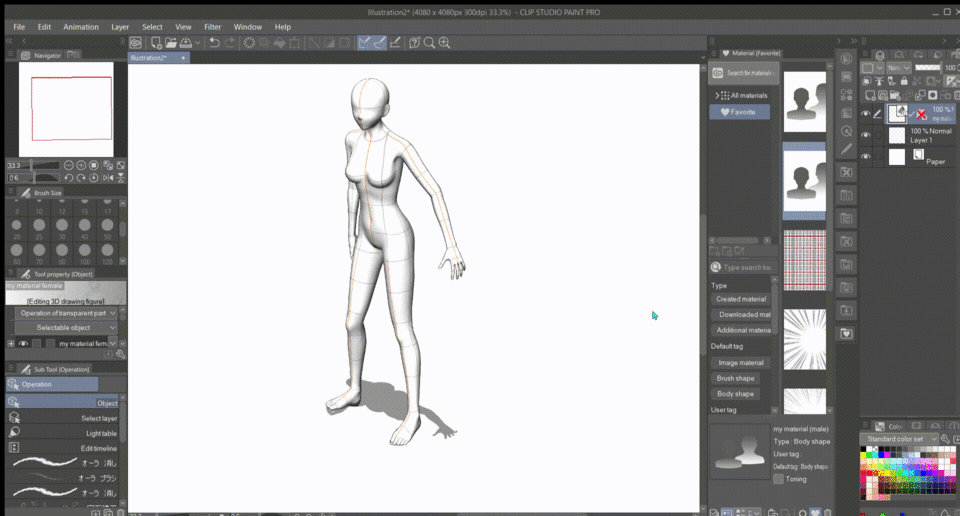
ここでのテーマに従って、ツールボックス番号から完璧なカメラアングルを選択しましょう。 2.2。
それでは、ツールボックス番号を使用して、パースペクティブを少し操作してみましょう。 1。
そして、これがそれです!
今、いくつかの調整!
ほとんど!
手にいくつかの調整があり、それは完了です!
*次のステップであるスケッチに進みましょう。
既存のマテリアルレイヤーの上に新しいベクターレイヤーを作成します。
これで、スケッチを行う準備ができました。
重要なヒント:素材の輪郭は常にキャラクターの肌と考えてください。
このように、髪、布、アクセサリーは見栄えがします!
これでスケッチが完了しました。線画に進みましょう。
こちらが線画に使っているペンのリンクです。ぜひチェックしてみてください!
*ベースカラー
*いくつかの陰影!
私たちのテーマによく一致する適切な背景を描きます。
そして、いくつかの詳細。
タダー!
私たちのイラストは完成です:)
このチュートリアルから何かを学んだことを願っています。
ご不明な点がございましたら、コメント欄にご記入ください。
それまで〜























コメント