同期されたパイプラインストーリーループアニメーションの作成方法
このチュートリアルでは、同期するストーリーループを設計および作成する方法を示します。詳細であり、アニメーション化には24フレームしかかかりません。 Clip Studio PaintのProバージョンとExバージョンの両方で作成できます。

ループを設計する
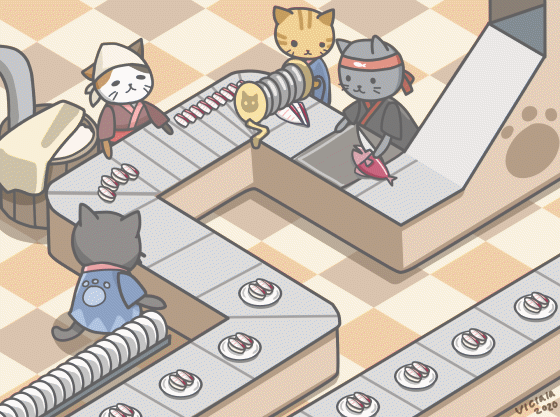
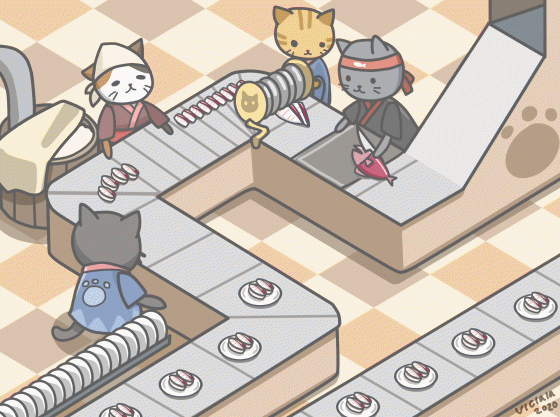
パイプラインストーリーのコンセプトは、1つのループから別のループへのアニメーションの流れを同期した動きで作成することです。このチュートリアルでは、猫の寿司を作ります。画像のスケッチから始めます。
寿司を作るさまざまなプロセスを介して魚を養うコンベアベルトがあります。 4匹の猫が各プロセスを行います。チョップ、円形の刃でスライス、魚と米を組み合わせ、皿に寿司を置きます。
デザインの動きはこのようになります(24フレーム)

物語のループには24フレームが少なすぎることがわかります。
各子猫に24フレームを与えると、詳細な動きの時間が増えます。

ただし、この例では24 * 4 = 96フレームを使用していますが、これはループには長すぎてClip Studio Proとの互換性がありません。
猫の動きは個々なので、各アニメーションのキーフレームを重ねて、このように個々の動きをループさせることができます。

最後に、24のキーフレームに最適です。すべての猫が仕事で忙しいようです!
要約すると、アニメーションループは
1.猫は魚を切り刻む
2.猫は機械で魚を切ります
3.猫が寿司を作ります(ループごとに2本の寿司)
4.猫のメッキと寿司
5.コンベヤーベルトループ
背景とオブジェクトを描く
背景から始めます。パイプライン全体のプロセス全体を表示できるようにするために、アイソメトリックにしました。

注:Clipstudio Assetのタイルパターンを使用します
背景に調整されたシーンのスケッチを再描画します。
次に、伝動ベルトに表示されるオブジェクトを別々のレイヤーに描画します
これで、オブジェクトを後でアニメーション化する準備ができました。
個別のアニメーションループを作成する
猫を別々の部分に描く
管理を容易にするためにレイヤーの名前を変更することを忘れないでください
この設定でアニメーションのタイムラインを作成します。
フレームレート= 8および再生時間= 24
タイムラインパネルに設定からキーフレームが表示されます
[タイムラインパネルが見つからない場合は、[ウィンドウ]> [タイムライン]で開きます]
各レイヤーをイメージマテリアルオブジェクトに変換して、変換しやすくします。
レイヤーを右クリックして、レイヤーの変換を選択します
タイプをImage Material Layerに変更し、OKを押します
すべてのレイヤーで繰り返し、このようなレイヤーを取得します
これでアニメーションの準備ができました
アニメートするには、Transformメソッドを使用して、キャラクターの動きによってパーツを移動します。
レイヤーを選択し、「レイヤーのキーフレームを有効にする」アイコンをクリックします
レイヤーには、レイヤー名に「変換」という単語が表示されます
キーフレームを設定して「線形補間」を追加します
次に、アイコンをクリックしてキーフレームを追加すると、選択したフレーム(赤いバー)にキーフレームアイコンが表示されます
最後のフレームをクリックして、別のキーフレームを追加します
次に、最後のフレームでキーフレームアイコンをクリックし、フレーム25にドラッグします。
(これにより、フレーム24はフレーム1とは違って見え、動きが滑らかになります)
アニメーションを作成します。
目的のキーフレームをクリックしてから、オブジェクトツールでオブジェクトを移動します
タイムラインはその時点で自動的にキーフレームを作成します
再生アイコンをクリックすると、動きを見ることができます
結果

すべてのオブジェクトに適用
猫の簡単な動きが得られます

ボディ部分を背景オブジェクトの下に移動して、オーバーラップを修正します(後で編集しやすいようにフォルダーを作成します)
腕のアクションについては、フレームごとのアニメーションにしました。変換方法には複雑すぎるからです。
タイムラインパネルの[新しいアニメーションフォルダ]アイコンをクリックします
レイヤーパネルで、アニメーションフォルダーが内部にフォルダーを作成するのがわかります。
ラインアート、スケッチ、色のレイヤーを作成する
タイムラインパネルで、アニメーションフォルダーのタイムラインを右クリックし、キーフレーム1を選択します
最初のフレームを描画し、「オニオンスキンアイコンを有効にする」でオニオンスキンを有効にします
次に、新しいアニメーションセルを作成します
2番目のセルには、前のセルを示す青い線が表示されます。「2」フォルダに自動生成されるスケッチレイヤーで作業を続けることができます
すべてのキーフレームをスケッチして、アニメーションスケッチを作成します

次に、各セルに詳細を追加します

注:インクには、マーカーサブツール[ペン]の[塗りつぶしモノペン]をお勧めします。これは、アニメーションに適した圧力によってサイズが変更されないためです:)
また、変換を調整し、より多くのキーフレームで動きをより満足させることができます(開始と終了を同じに保つ)

動きはより自然になりました
次に、これらの手順で別の猫を作成します。結果はこちら

アニメーションの同期ループを作成する
アニメーションはまだ同期されていません。この作品を完成させるには、コンベアベルトのアニメーションを追加する必要があります
コンベアベルトは5つの部分に分離できます。
1-魚は箱から落ちます
2-切り身の刺身
3-寿司が動いた
4と5-寿司を出す準備ができている
管理しやすくするために、関連するアニメーションループに同期できるキーフレームをチェックする必要があります
たとえば、魚はキーフレーム1で最初の猫の手にあるので、猫がキーフレーム24で引っ張る準備ができます
斜面から落ちる魚から始まります
魚は3つのステップで落ちる
キーフレーム1で[魚を刻む猫と]同期を開始し、フレーム1で猫の手に入る前の位置に魚を置きます
最初の表示フレームを設定して、表示フレームをタイムラインに制限する
魚の変換アニメーションを作成し、最初のキーフレームで魚の位置を移動します
結果は次のようになります

魚はキーフレーム18でポップインします。次に、キーフレーム17で終了する魚のアニメーションを作成します。
ヒント:メッシュ変換を使用して魚の形を調整することで、魚を自然に落下させることができます
[編集>変換>メッシュ変換]
次に、同じ手順で変換アニメーションを作成します

今、魚は継続的にドロップし、他のステップで同じことをします
重複部分を回避するには、背景の一部をコピーしてオブジェクトの上に配置します

最終的なタイムラインは次のようになります
リピートオブジェクトの移動のために、あなたはそれを一緒に置いて、すぐに動くかもしれません
これは、刺身を1つから別のものに移動するためのキーフレームを作成するために少し複雑になります(猫が刺身2ループを選択するため、各ループは12フレームかかります)
12フレームかかる動きを作成する必要があります

結果は、非同期で点滅します。
同期するには、完全なループにする必要があります。24フレーム以内で完全なループを作成できるため、2,4,6,8,12フレームのループへの移動を維持するようにしてください。
ここでは12フレームで、ループを2回繰り返して24フレームすべてを埋めることができます
レイヤーを複製し、タイムラインを前面に移動します
(タイムラインのヘッダーを保持して自由に移動します)
また、バー全体をコピーしてからキーフレームに貼り付けることもできます

これは単純なループを作成するためのすべてのテクニックです
これが残りの結果です

移動の詳細をコンベアベルトに追加する
コンベアベルトを作成するために線を描画します(1層につき1本の線)
24フレームごとに1組の寿司が作られます。次に、ベルトのシフトの動きを作成します。
そのため、トランスフォームを作成し、最後のキーフレームでオブジェクトを移動して、次の行とオーバーラップします(すべての行で行います)

シーン内の一部のオブジェクトはベルトで移動できないことがわかります。後で他のサーフェスを適用して、奇妙な動きを隠すことで修正できます。
ベルトを背景とよりブレンドさせるには、バーのフォルダーをコンベヤーベルトのカラーレイヤーの上に移動し、「下のレイヤーにクリップ」でレイヤーをクリップします
見やすくするために透明度を調整できます

最後のタッチ
作成した動きのエラーを検出して修正するか、必要に応じて詳細を追加します。
たとえば、プロセスの同期をとるのにより遅い行を追加し、ボードを切断します。
これで作業は完了です!!

追記1:ループアニメーションの基本
あなたがアニメーションをループするのが初めてなら、私はこれが役立つことを願っています:)

ループアニメーションは楽しいです。シンプルなアニメーションを試してみると、理解しやすくなり、複雑になります。
追記2:等角図のガイドライン
グリッドを使用せずに等角図で描画するのはしばらく考えていました。そして、私はあなた自身の等尺性描画ガイドラインを作成する面白い方法を見つけました。

サマリー
私のチュートリアルが、設計と独自のループアニメーションの作成についてのアイデアを得るのに役立つことを願っています。良い一日を過ごしてください :)
























コメント