私のようなアニメーションGIFプロファイルアイコンを作成する
こんにちは〜
ポリシャートギャラリーのレイです。 (•̀ω•́)✧
この記事では、一部のソーシャルメディアプラットフォームがアカウントプロファイルアイコンとして設定することを受け入れるアニメーションGIFに焦点を当てます。自分のGIFプロファイルアイコンに基づいて、アニメーションGIFを最初から最後まで作成する方法を学習します。次に、この後、皆さんに説明するすべてのプロセスを使用して、独自のアニメーションGIFを再作成できます。始めましょう!〜
序章
現時点では、Discord(Nitro)やDeviantArtなど、アニメーションGIFファイルをプロファイルアイコンにすることができるソーシャルメディアプラットフォームがいくつかあります。
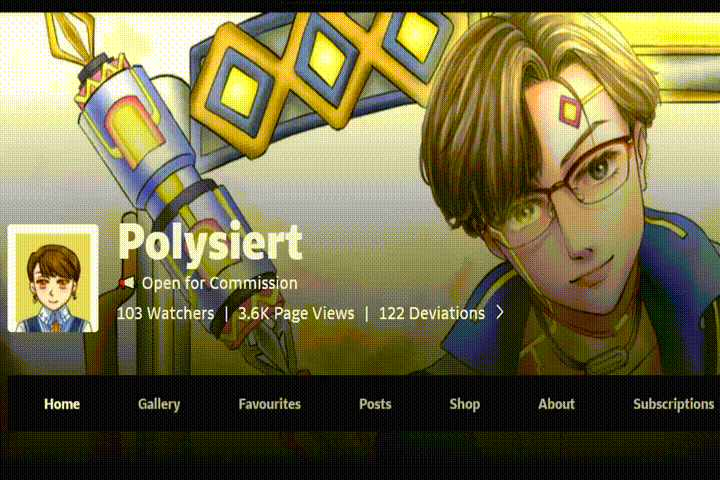
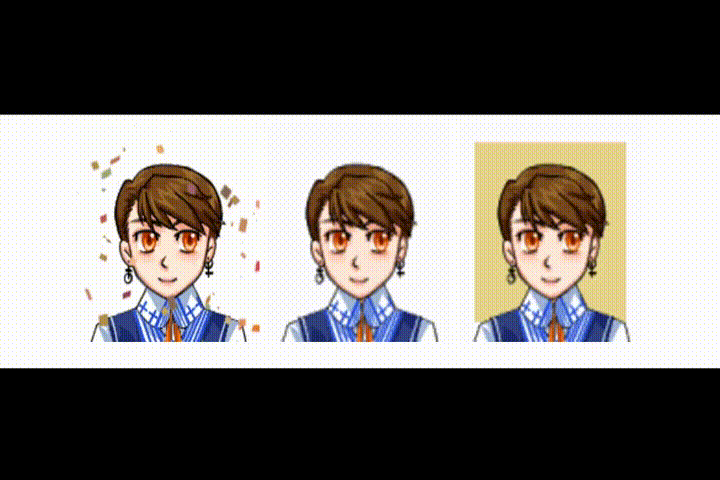
以下は、このチュートリアルの例として使用するDeviantArtのプロフィールアイコンです。
- DaviantArtは、 100kB以下のファイルを許可し、サイズは正確に100x100pxでなければなりません

興味深いプロフィールアイコンは、訪問者の目を引くための最も重要な要素の1つです。一部のアーティストのアニメーションプロフィールアイコンが面白くて非常に優れていることを知った後、私もそれを行うべきだと決めました。次に、アニメーション化されたプロファイルアイコンに対して行ったことを共有します。
皆さんは私の手順に従って、このような独自のアニメーションGIFを再作成できます。私が行ったすべての重要なワークフローを紹介するので、動きがまったく同じであるかどうかは気にしません。このヒントは、初心者向けのチュートリアルとして作成する予定です。一部の人々は、学ぶために最初に重要なアイデアをコピーする必要があるかもしれません、そして彼らはプロセスを知ったときにそれを後で適応させます。だから、先に進んでそれを使用してください!
私のキャラクターデザインをコピーすることは避けてください。私が懸念しているのはそれだけです。 (•̀.̫•́)✧
ただし、これは「ClipStudioPaintでアニメートする方法」ではありません。このチュートリアルの各ステップを実行する前に、「タイムライン」に関する基本的な知識が必要になります。このツールについてはすでに多くのアーティストがチュートリアルを作成しているので、詳細はスキップします。
設計と計画
プロフィールアイコンに表示するキャラクターを決定することから始めます。私は私のギャラリーの代表である私の分身「レイ」でした。そこで、このGIFで表現するために彼の重要な機能を選びました。それらの特徴は、彼の茶色の髪、オレンジ色の目の色、そして彼の好きな色である青です。
その後、この目的によく合った描画スタイルを選択します。私の答えは「ピクセルアートはこの描画目的に適しています!」です。
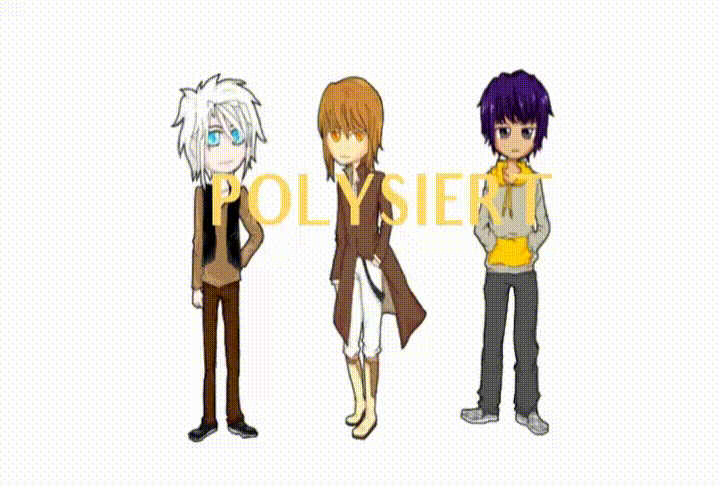
以下-ピクセルアートスタイルの私の古いアニメーションGIF。

次に、描画をどのようにアニメーション化するかを計画します。 Clip Studio Paint Proは最大24フレームのアニメーションフレームのみをサポートしているため、Clip StudioPaintEXを使用していない場合は注意してください。
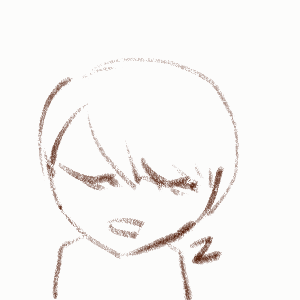
独自のムーブメントを作成する場合に最初に行う必要があるのは、フレームごとに描画して大まかに計画し、どのように機能するかを確認することです。詳細は必要ありません。このように、乱雑な線画だけでも問題ありません。ここでは、8fpsまたは8フレーム/秒の設定を使用しました。これは、このチュートリアルで説明したすべてのGIFに適用されます。これは、他の設定でアニメーション化したことがないためです。

*このGIFが使用される場所を確認することを忘れないでください。フレームが正方形であろうと丸みを帯びていようと、表示したい詳細は後で切り取られないようにする必要があります。
アニメーション内のすべての可動要素を分析して作成します
すべての動きを理解すると、このGIFのすべての重要な要素を理解できるようになります。私のGIFによると、顔、体、側髪の静止部分と、目、イヤリング、前髪の可動部分と、前髪と目に関連する影があります。
静止部品=すべてのフレームに表示されます/すべてのレイヤーに対して1回作成されます
可動部分=この部分は変更されるため、静止部分とは別に描画する必要があります
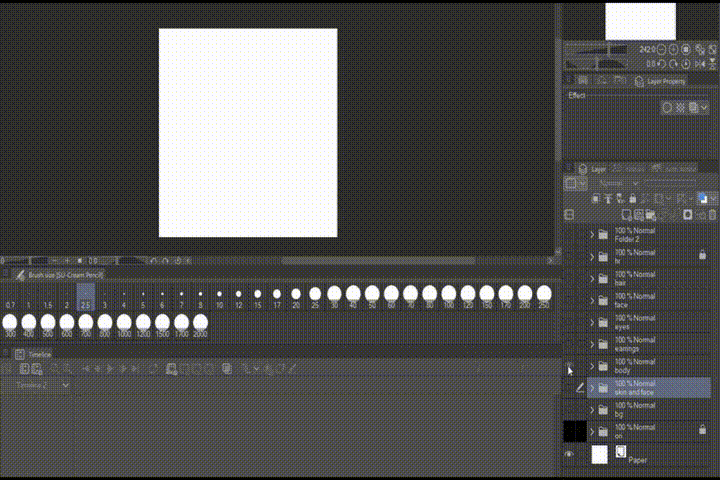
その後、このGIFの最初のフレームを描画します。これは、すべてのシーケンスの開始のようになります。これらの可動部分は、静止部分とは別に描画することを忘れないでください。
左下-私のGIFの最初のフレーム
右下-レイヤーがどのように分離されたか。この手順に従う必要はありません。同じレイヤーに各要素を描画しなかったことを示しています。
最初のフレームが完了したら、動きを詳細に計画します。
各要素を段階的に考えてください。次に、「タイムライン」を開いて、描画中の各移動を操作します。 次の動きを予測するのに役立つタマネギの皮を使用してください。
イヤリングから始めて>風が吹くように左から右に動く
これが最も簡単な方法です。図のように、3つの動きだけを作成しました。彼らは左から右に揺れています。
この部分は、アニメーション化するときにループになります。左から中央、右、中央、左など。
目>左から右に回転してから点滅
この部分の要素は、目が開いているとき(ほぼ閉じているとき)の上まぶたと下まぶたであり、完全に閉じて虹彩です(*目の強膜または白い領域が皮膚層に描かれています)
一部のパーツは、複数のショットに使用できます。虹彩が転がっている間、上まぶたと下まぶたは複数回使用されます。虹彩レイヤーをコピーして左右に移動し、別の眼球運動を作成できます。
まぶたを閉じるときのヒントは、上まぶたをコピーしてから、上に小さな折り目を描いて一緒に下に移動することです。また、変形した上まぶたに合わせてアイリスのサイズを小さくしました。
目を閉じるには、まつげを増やして下まぶたに詳細を追加します。
着色するときは、ほぼ閉じているまぶたと完全に閉じているまぶたに肌と影をペイントすることを忘れないでください。
次の要素は髪です。
動いている前髪しかないので、髪の残りの部分は、他の動かない部分と同じように別々に描くことができます。ただ、前髪の動きを編集しながら髪全体を使ってみたので、ご覧のように組み合わせてみました。ここで前髪のバリエーションを4つ作成しました。より多くの動きが必要な場合は、さらに追加できます。
ちなみに、動く髪を描くときは、覚えておく必要のあるポイントがいくつかあります。イヤリングや目のように簡単ではありません。自然に見せたいときは、それぞれの動きが継続的に動く必要があるからです。髪の長さはあまり変わらないようにしてください。そうしないと、見た目が奇妙になりすぎます。
私の提案は、最初の動きをコピーしてから、可能な動きに少し編集することです。私はキャラクターの周りに風を吹くことを考えていました。次に、タイムラインツールを使用して各移動を繰り返し確認します。見栄えが良いかどうかにかかわらず、全体的な動きを探します。
仕事を勉強するためでなければ、GIFを見ている間、誰も各フレームを注意深く見ることはないので、細部についてあまり心配する必要はありません。 ({2}∀{2})
すべての要素を組み立てます!
各パートのすべての要素が完了したら、GIFアニメーション用に24フレームすべてを作成します。
このプロセスでは、最初に可動部品の各動きにマークを付ける必要があります。
イヤリング–常に真ん中から左から真ん中から右から真ん中へ…
*フリーズショットを避けるために、最後のフレームを最初のフレームに繰り返さないでください)
前髪– 1-2-3-4-1-2-3-4のような1つのパターンの動き…最後まで許容できますが、それほど自然には見えません。
私の提案は1-2-3-1-4-3のようにランダムな順序でそれらを配置することです…しかし、それが奇妙に見えるかどうかにかかわらず、あなたはそれらを少し観察する必要があります。その後、それらがどのように配置されたかに注意する必要があります。これは、各フレームのすべてのパーツを組み合わせるときに必要になります。
目–すでに動きのパターンがあるため、この部分の順序は固定されています。
最初から、それらの目が最初に正面を向いてから、左、右、再び正面を向いて点滅するように計画しました。
この動きの最初から最後まで、各フレームをどのように配置したかを次に示します。
上–フレームをそれぞれ「左右を見て」5フレームフリーズし、その後「正面を向いて」2フレームフリーズしました。
すべてのフレームの順序を確認したら、各パーツをマージして、アニメーションGIF用に24フレームを作成します。
フレームを作成するために使用した方法は、最初にすべての静止パーツを開き、次にこのフレームの各可動パーツを開くことです。たとえば、最初の動きには髪の毛が必要です。 1、イヤリング1と目の広い開口部の層、これらの層のすべては、それらの動かない部分と一緒に見えるようにクリックする必要があります。
次に、レイヤーパネルを左クリックして、[表示を新しいレイヤーにマージ]を選択します

24フレームすべてを取得するまで、何度も繰り返します。 (私の例とは異なるアニメーションを計画した場合、一部の動きを繰り返すことができ、それらは繰り返されます。その場合、「タイムライン」で1つのフレームを複数のアニメーションセルにリンクできるため、複数のフレームを作成する必要はありません)
このステップは非常に退屈で難しいことですが、複雑ではありません。必ず適切なレイヤーをマージしてください。それだけです。笑
アニメーションがスムーズかどうかを確認するために、数フレームごとに取得した後、「タイムライン」で定期的に確認することをお勧めします。影のような細部も見てください。
アニメートする時間
各フレームを取得したら、レイヤーが多すぎる場合の煩わしさを避けるために、フレームを新しいイラストファイルに移動することをお勧めします。これらの24フレームの順序も簡単です。
最後のフレームに関しては、それが終了してアニメーションループが開始したときに、奇妙に見えるかどうかを確認することを忘れないでください。
すべての要素が計画どおりに正常に見える場合、それは完了したことを意味します。フラ! (ノ◕ヮ◕)ノ *:・゚✧
次に、[ファイル]>[アニメーションのエクスポート]>[アニメーションGIF]をクリックして保存し、ポップアップで[OK]をクリックします。
私のように色やディテールがあまりない場合、ファイルは通常100kbを超えません。単色の背景などの詳細を追加しても、問題は発生しません。しかし、私がカラフルな紙吹雪でしたもう1つは、かなり大きすぎました。笑

これが終わる前に..。
うまくいけば、それはあなたが望むクールなプロフィールアイコンを作成するのに役立つでしょう。あなたが終わって、あなたが私のテクニックをどのように適用したかを私に見せたいと思うとき、私はそれを見てとても感謝しています!
アカウントをお持ちの場合は、DeviantArtでも私を訪ねることができます。 Twitter、Facebook、Instagramなどの別のプラットフォームも歓迎されます。 「Polysiert」という名前を使用するすべてのアカウント。 (●ˇ∀ˇ●)
このチュートリアルについて質問がある場合は、遠慮なく私に連絡してください。
ご関心をお寄せいただきありがとうございます。ここでお会いできてうれしいです。























コメント