Clip Studio Paint のタイポグラフィ
プレゼンテーション
こんにちは!この新しいヒントへようこそ。今回は、ポスター、カバー、カード、ポストカードなどに使用できる、CLIP STUDIO PAINT で印象的なフォントを作成するための知識を皆さんと共有します。テキスト、組み合わせモード、レイヤーマスク、グラデーション、テクスチャなどの一連のツールを使用します。お役に立てば幸いです。さっそく始めましょう!
1. テキストツール
まず、テキスト ツールの基本的な編集機能について学びましょう。このツールは、ツール パレット (文字「A」のアイコン) またはキーボード ショートカット 「T」 で見つけることができます。
- 単一テキスト
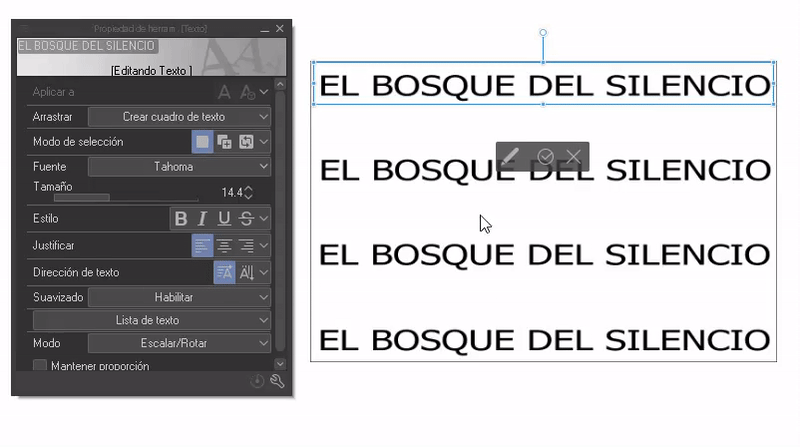
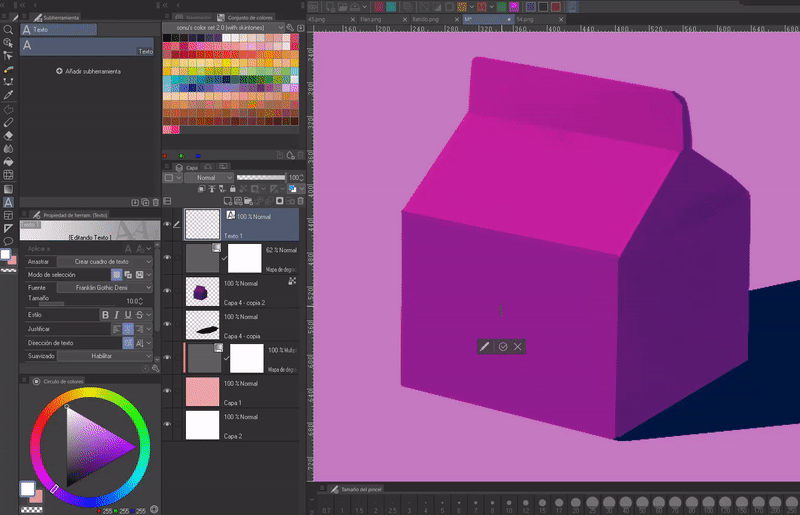
テキスト エクスペリエンスを開始するときは、通常、次のように使用します。書き始めるには、キャンバスのテキストを配置するセクションをクリックします。新しいテキスト レイヤーが作成されます (注: このレイヤーに描画することはできません)。
編集を終了するには、フローティング バーにあるチェック マーク アイコンをクリックします。鉛筆アイコンをクリックすると、「サブ ツールの詳細」 に移動します。「X」 ボタンをクリックするとキャンセルできます (ボックスの外側をクリックしても編集が終了します)。
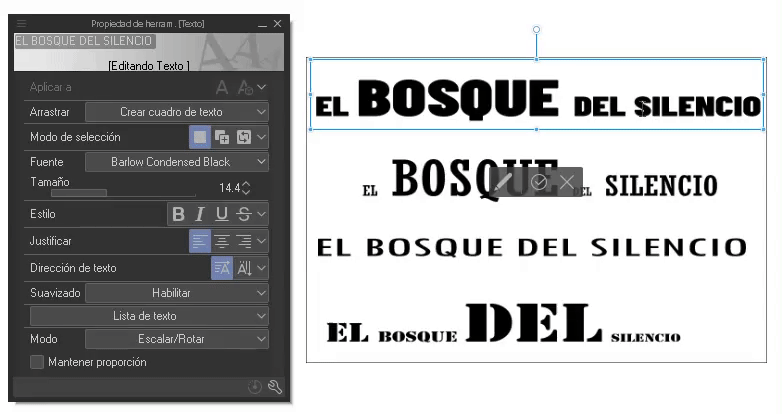
再度編集するには、もう一度テキスト ツールを選択し、文字をクリックします。この書き方の特別な点は、使用可能なスペースが制限されないことです。ENTER キーで改行が作成されます。
さらに、テキスト ボックスは、行の端をクリックして移動したり、上部のコントロール ポイントを使用して回転したり、最後にボックス ハンドルを使用してテキスト サイズを変更したりできます。これにより文字が圧縮される可能性がありますが、「比率を維持」 オプションをオンにするか、SHIFT キーを押したままにすると、変換は一定のままになります。これらの変換は、劇的な効果を与えるのに最適です。
重要: カーソルは各アクションごとに形状が変わります。回転するには曲線矢印、移動には方向矢印、サイズ変更には直線矢印です。

- サブツールの詳細
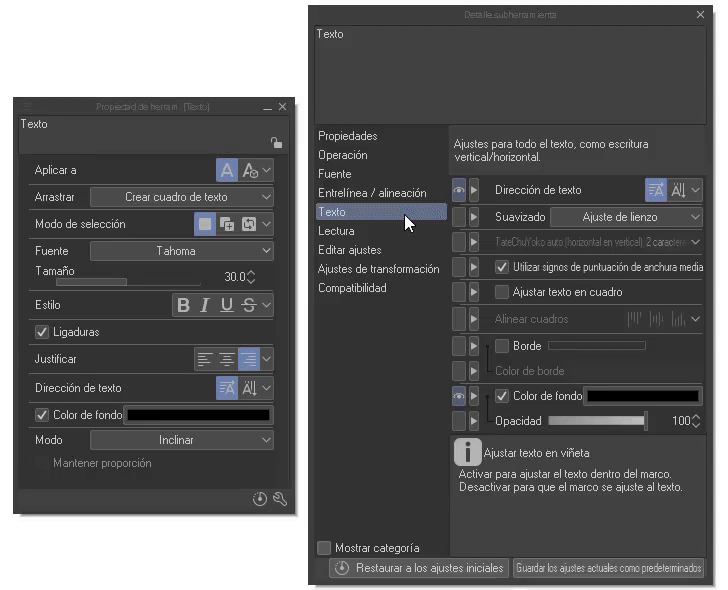
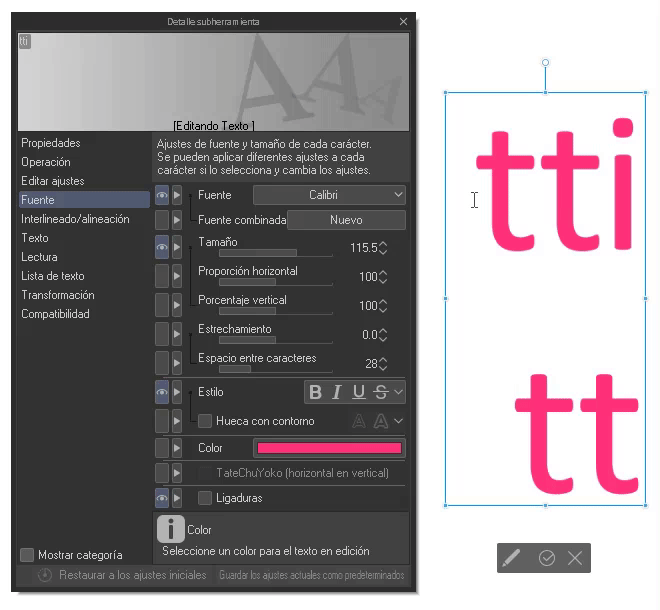
最初に覚えておくべき重要な点は、「サブツールの詳細」にテキストを入力する前に設定を変更できることです。これは、右下のレンチをクリックすると表示されます。これから何度も言及するので、よく覚えておいてください!
このウィンドウには、ツールのプロパティには表示されない他のオプションがあります。横にあるアイコンをクリックすると、それらを表示できます (表示を確認するために目が表示されます)。
たとえばフォント サイズなどの設定を変更すると、その時点から作成されるボックスは、指定された設定にデフォルト設定されます。実行できる操作には、背景色の追加、合字、行間、間隔などのオン/オフの切り替えなどがあります。これらのいくつかについては、後で説明します。

テキストツールについて詳しく知りたい場合は、マンガやウェブトゥーンに適した設定がさらに紹介されている公式チュートリアルシリーズを読むことをお勧めします。以下に、4 つのうち最初の設定を残します。
- テキスト ボックス
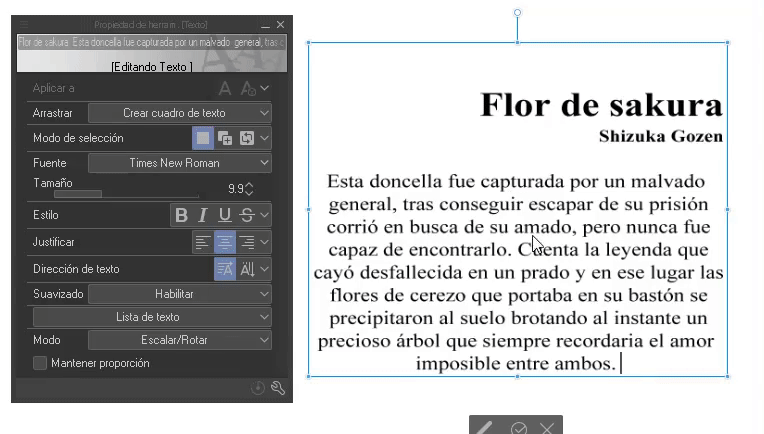
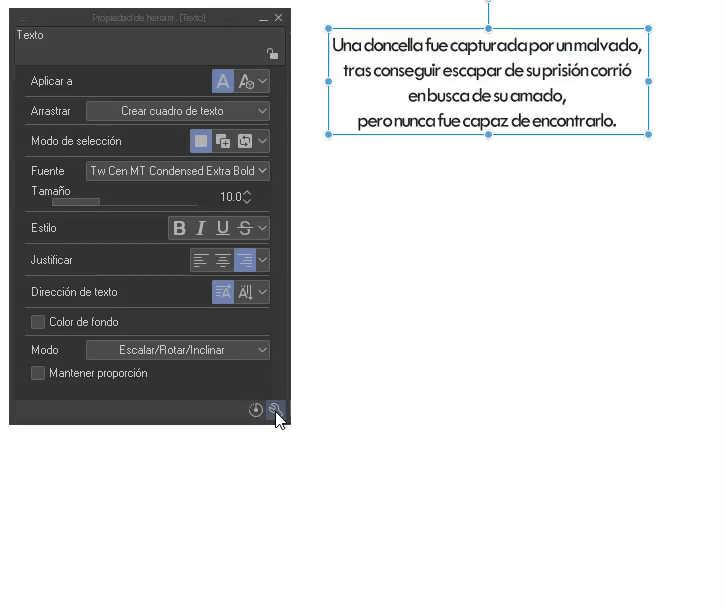
もう 1 つの方法があります。テキスト ボックスでは、前の方法とは逆に、書き込みに使用できるスペースが制限されるボックスが作成されます。私が思う大きな利点の 1 つは、改行に Enter キーを使用する必要がなくなったことです。制限に達すると、自動的にジャンプします。
注: バージョン 2.0 以降では、デフォルトで 「フレーム内でテキストを折り返す」 が選択されます。* このオプションは、テキストがフレームを超えて拡張されるのを防ぎます。代わりに、新しい行が作成されます。無効にするには、サブ ツールの詳細 > テキストに移動します。
前の方法とは異なり、ハンドルを使用してボックスを変形すると、文字は圧縮されません (縦横比の維持オプションが無効になっているのを見るとわかります)。ボックスが小さすぎる場合は、すべてのテキストを表示できる形式にサイズが変更されるまで、テキストの一部が非表示になります。
注: このオプションがアクティブになっている場合でも、ボックスを描画せずに、スペースをクリックするだけで、簡単な方法でテキストを書き込むことができます。この方法で、両方の方法をすばやく切り替えることができます。

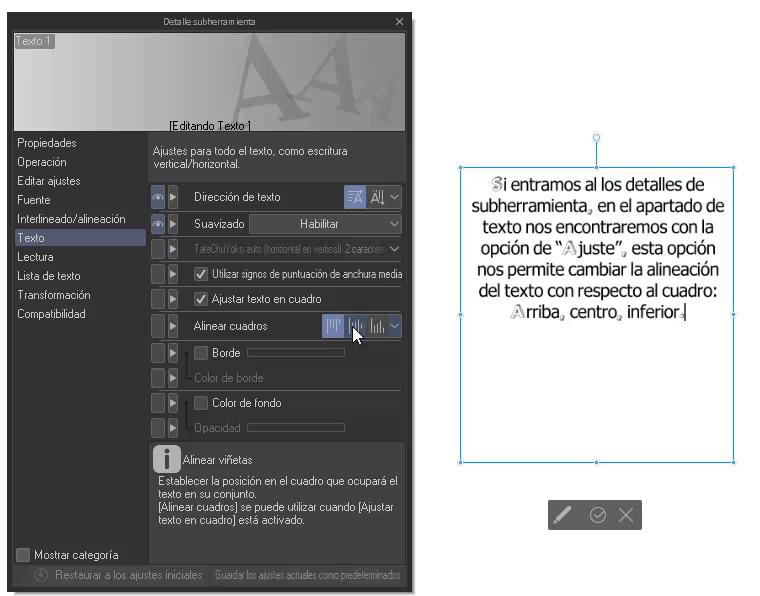
サブツールの詳細を入力すると、テキスト セクションに 「ボックスを揃える」 オプションが表示されます。このオプションを使用すると、ボックスに対するテキストの配置を上、中央、下に変更できます。

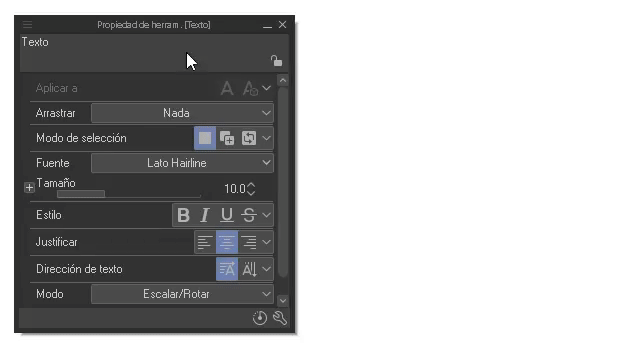
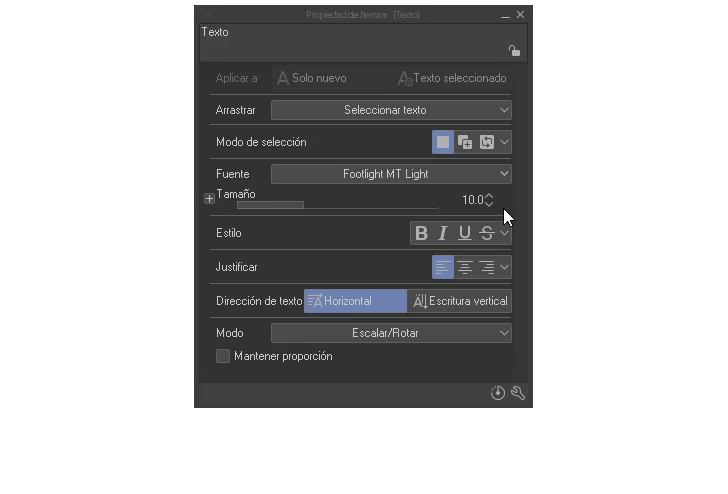
「ツール プロパティ」 パレットでは、次の変更を行うことができます。
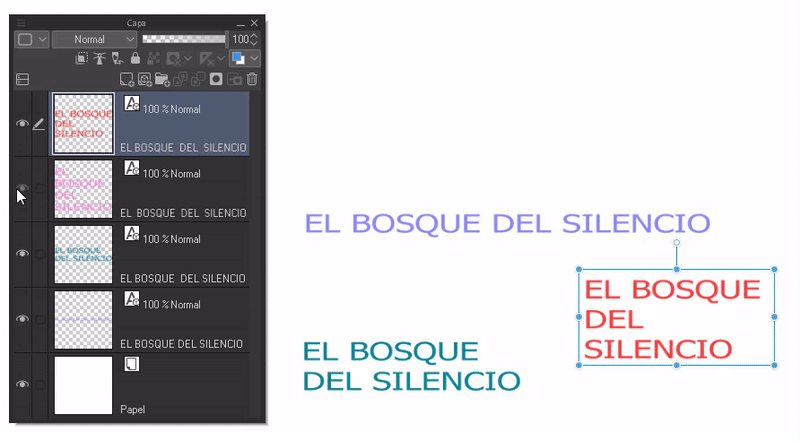
- 複数のテキスト レイヤー: 複数のテキスト レイヤーがある場合は、「下位レイヤーと結合」 アイコンを使用して 1 つにグループ化できます。このレイヤーには、個別に変更できる多数のテキスト ボックスを含めることができます。
注: 結合されたレイヤーの 1 つがテキスト タイプでない場合、結合の結果はラスター レイヤーになります。

複数のテキストを同時に選択する場合は、「テキストを選択」 オプションを有効にする必要があります。この機能は、ツール プロパティの 「ドラッグ」 セクションにあります。これは、個別のレイヤーと結合されたレイヤーの両方で機能します。
重要: このオプションを無効にし、完了したら、ドラッグを避けるためにテキスト ボックスを再度作成します。

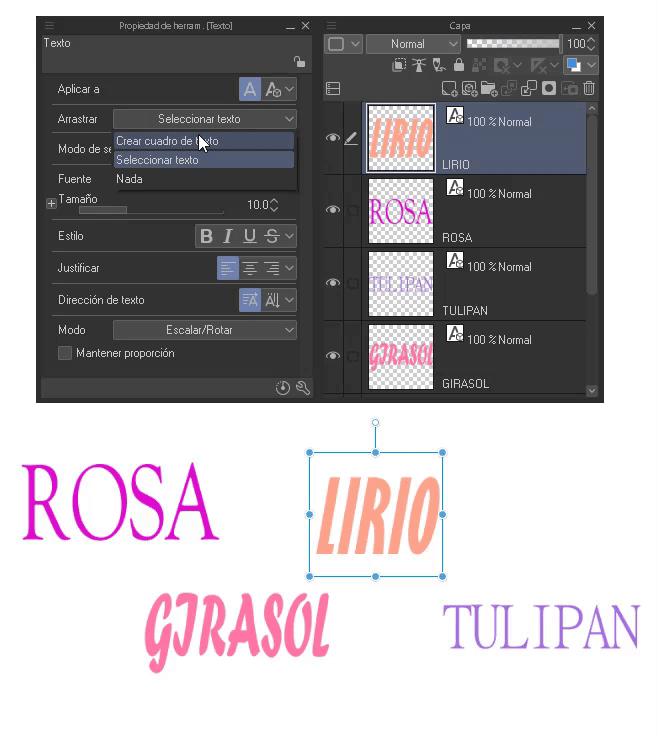
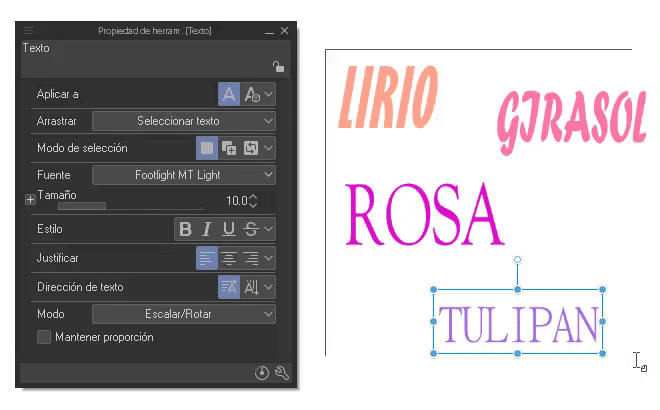
- 複数のレイヤーを一度に変更する: 時間を節約するために複数のテキスト レイヤーを同時に変更する場合は、ツール プロパティ パレットの 「適用先」 設定を次のように変更する必要があります: 「新規のみ」 から 「選択したテキスト」
注: 選択したテキスト は、プログラムのバージョン 2.0 で追加された新しい機能です。
ここで、変更するすべてのボックスを選択し、プロパティ パレットから編集します。変更は、選択した各ボックスに反映されます。この編集形式は、バージョン 2.0 で実装された改良点です。

- フォントとサイズ: このセクションではさまざまなフォントが表示され、そのサイズを調整できます。サイズとフォントについては、単語、文字、またはフレーズ全体を選択できるため、同じテキスト ボックス内で異なるサイズとフォント構成を使用できます。

ドロップダウン メニューには、フォント以外にも 3 つの興味深いセクションがあります。
1. プレビュー: 左下には、フォント プレビューの外観を変更できる 3 つのオプションがあります。
1. ソース名を表示します。
2. 特定のフォントでフォントを表示します。
3. 特定のフォントでテキストを表示します。
2. ソースの追加: ここでは、その名前が示すように、新しいフォントが追加されます。これを行うには、オプションをクリックします。ファイル検索ウィンドウが開き、フォントを含む ZIP/RAR/TTF/OTF パッケージを選択して受け入れます。
クラウドに保存できるかどうかのメッセージが表示されます。便利そうであれば承認し、そうでない場合は「閉じる」をクリックします。これで、新しいフォントが完成です。
3. ソースのリスト: お気に入りのソースがいくつかあることはよくありますが、毎回すべてを検索するのは面倒です。この問題を解決するために、1 つまたは複数のリストを作成し、お気に入りのソースだけをグループ化することができます。
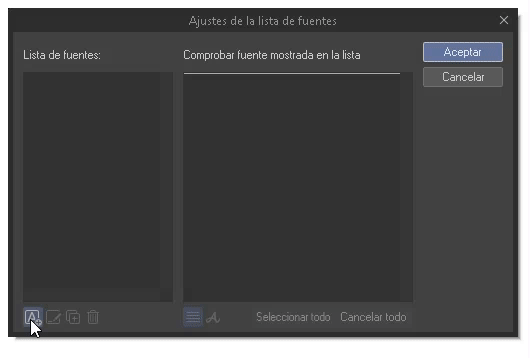
リストを生成するには、「ソース」ドロップダウン メニュー の右下にある歯車をクリックします。ウィンドウが表示されます。このウィンドウの左側では、下部にあるボタンを使用して作成、編集、複製、削除を行うことができます。
さて、一番下にある最初の「作成」アイコンをクリックします。リストの名前を入力できるテキストフィールドが開きます。右側でフォントを検索して選択できます。このセクションの2番目のアイコンでフォントの名前が表示されます。あとはソースを選択して(チェックマークが付きます)、承認するだけです。

「ソース」ドロップダウン メニューに戻ると、下部に別のドロップダウン メニュー 「すべてのソース」 があり、これを開くとリストが表示されます。

- スタイル:太字、斜体、下線、取り消し線などのスタイルがあります。単語またはテキスト全体を選択して、効果を適用できます。

- 両端揃えとテキストの方向: 両端揃えに関しては、テキストを右、中央、左に揃えることができます。構造については、水平方向と垂直方向を変更できます (たとえば、日本語の文字の場合は垂直方向の方が適しています)。

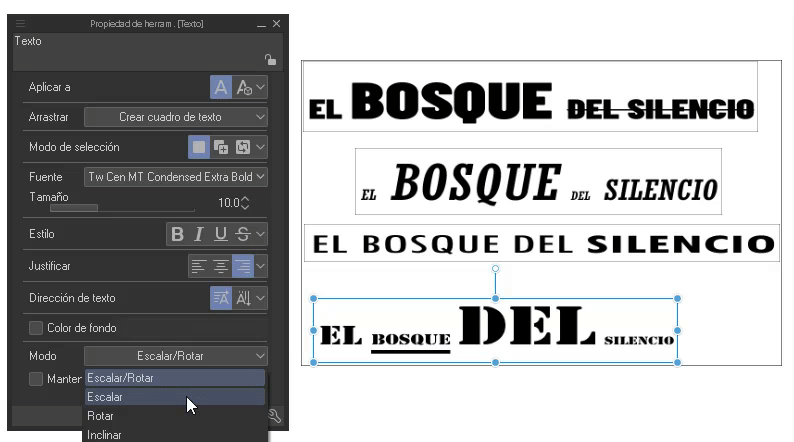
- モード: ここでは スケール/回転/傾斜 が見つかります。

テキストを遠近法で配置するのに最適です。

2. フォントの種類
タイポグラフィとは、テキストのスタイルや外観のことです。私たちは、学校などで文書を作成するときはいつも彼女と一緒に仕事をしています。タイポグラフィについて知っていると、単純なプロジェクトと並外れたプロジェクトの違いが生まれます。
► 情報源の種類
タイポグラフィの言語は、望ましいメッセージを正しく伝えるのに役立ちます。たとえば、危険を強調したい場合、パステルカラーの筆記体フォントで標識を配置するのではなく、危険を警告する典型的な赤と白のようにコントラストのある、大文字の単色で大きな文字を配置します。そのため、正しいソースでメッセージを捉えるためには、何を伝えたいかを考えることが重要です。
以下では、フォントの種類とその特徴、そして主に何に使われるかを見てみましょう。
- セリフ: まずはセリフ型フォントから始めましょう。これは、文字の最初の部分にセリフと呼ばれる小さな線が付いているのが特徴です。雑誌や新聞でよく使われます。
- サンセリフ: 一方、このタイプのフォントにはこのストロークがありません。清潔感とモダンさを暗示するスタイルです。画面上で読みやすいため、デジタル環境でよく使用されます。
- ディスプレイ: このタイプのタイポグラフィには、太字、斜体、装飾など、さまざまなスタイルがあります。派手さのため、通常はタイトルやサブタイトルなどの小さなテキストに使用されます。
►どのフォントを使用すればよいですか?
プロジェクトに取り組む際は、最大でも 1 つか 2 つのソースを使用することをお勧めします。より高いコントラストが必要な場合は、すでに使用されているフォントを、サイズを大きくしたり、下線を付けたり、太字にしたりして繰り返し使用できます。以下の例では、タイトルにはセリフ フォントが使用され、残りはサンセリフ フォントです。
異なるタイプのソースを組み合わせるときは、それらが互いに補完し合う必要があることを念頭に置く必要があります。たとえば、装飾的なものとシンプルなもの、短いものと長いものなどです。
► 階層
これは読者の視線を誘導するために使用され、最も印象的なものから最も印象的でないものへと旅をし、読者にどこから始めてどこへ行くべきかを示します。印象的なものには、太字や下線が引かれた大きく装飾された文字があります。残りは、テキストを観察するときに背景となる、それほど大きくないフラットで連続したスタイルです。
► 行間と間隔
行間隔とは、テキストの行間のスペースです。このスペースにより、読者が快適に読めるように調整できます。たとえば、スペースが狭かったり、離れすぎたりすると、読者の目が疲れてしまうため、中間のスペースが最適です。
一方、間隔 は文字や記号の間隔に相当します。文字が近すぎたり離れすぎたりすると、読みにくくなります。しかし、会話で使用した場合、話すのが速い、または遅いという印象を与えます。
CLIP STUDIO PAIN で行間と間隔を変更するには、「ツール プロパティ」パレット に移動し、下部にあるレンチ アイコンをクリックします。そこで、フォント セクションで、パーセンテージ バーを移動して、行間を好みに合わせて変更できます。

► 合字
最後に、合字について見てみましょう。合字は構造的に一致する文字の結合で、一緒にすると見栄えが良くなります。この機能は、CLIP STUDIO PAINT のバージョン 2.0 で最近追加されました。デフォルトでは有効になっていますが、「サブツールの詳細」ウィンドウから無効にすることができます。
注意: すべてのフォントがサポートされているわけではなく、このオプションを有効にすると 1 つの文字として扱われます。
特定の部分から合字を削除したい場合は、そのセクションをマスクして合字アイコンを非アクティブにするだけです。

3. テキストのスタイル
このセクションでは、CLIP STUDIO PAINT で文字のテクスチャを作成する方法を説明します。さまざまなフォントはそれ自体が美しいものですが、イラストと同じスペースを共有するとうまくフィットしないことがあります。そのため、通常はイラストのテーマに一致するように、または単に目立つようにテクスチャを適用します。
注: 文字のすべての効果と変更は、テキスト レイヤーをラスタライズして行います。レイヤーは編集または描画できないことに注意してください。
► テクスチャ
このセクションでは、ブラシとパターンを使用してテクスチャを追加する方法を学習します。
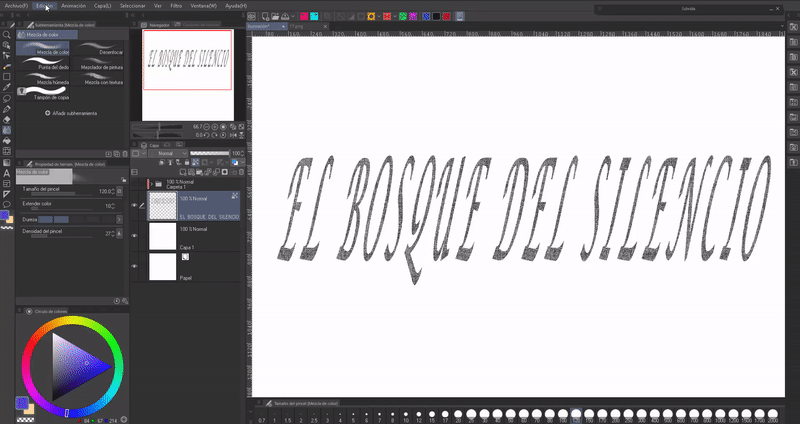
- ブラシ
デフォルト以外のテクスチャや色を追加するには、テキスト レイヤーをラスターに変換します。これを行うには、レイヤーを右クリックし、ドロップダウン オプションで 「ラスター化」 オプションを見つけます。
次に、ラスタライズされたレイヤーで「透明ピクセルをブロック」アイコンをクリックします。これにより、文字の境界線を残さずにペイントできるようになります。
ここで、最も好きな選択ツールでテキストを選択します。私の場合は、「Lasso」を使用します。
カラーホイールで白を選択し、選択ツールのフローティングメニューにある塗りつぶしアイコンをクリックします。これで文字が白く塗られます。デフォルトのショートカットである投げ縄選択を解除するには、CTRL + D を使用します。
テクスチャ ブラシを使用して文字をペイントすると、異なるテクスチャによって文字の品質が同じになります。任意の色を使用できます。準備完了、これで最初のテクスチャができました。
- パターン
プロセスは実質的に同じです。最初に透明なピクセルをブロックし、次に前に見たように文字を白く塗ります。
次に、マテリアルに移動して、最も気に入ったパターンをキャンバスにドラッグします。パターンは単色でも比喩的でもかまいません。パターン レイヤーをテキストの上に配置し、下のレイヤーに合わせて調整します。
► カラー/グラデーション
文字に追加できるカラーリングには 2 種類あります。1 つはブラシとカラー ホイールを使用するもので、もう 1 つはグラデーションを使用するものです。
- カラー
テクスチャがすでにある場合は、次のルートに進みます。編集 > 明度を不透明度に変更 (B)。このオプションを使用すると、テクスチャを失うことなくペイントできます。このオプションを有効にすると、必要な色とブラシで文字をペイントできます。透明ピクセルをブロック オプションを有効にすることを忘れないでください。
「カラー ミキシング」 ツールを使用すると、2 つ以上の色を使用する場合に色を混ぜることができます。

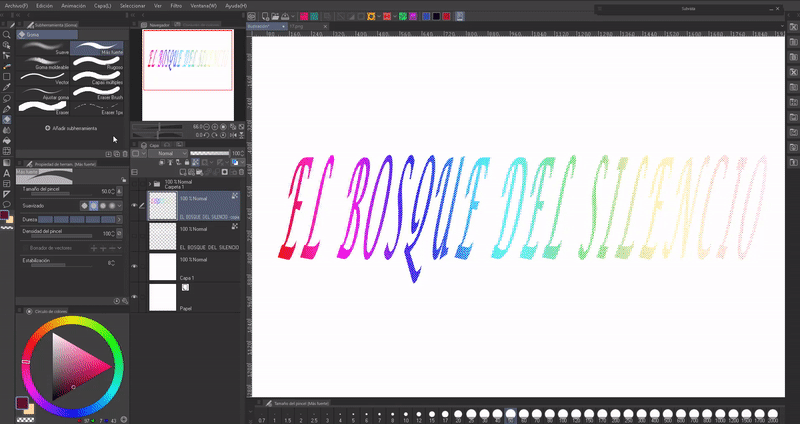
- DEGRADED
グラデーションについては、前のプロセスに従いますが、色を適用するときにグラデーションが選択され、希望する方向に適用されるという違いがあります。グラデーションに関しては、2 つのオプションがあります:
1. SIMPLE GRADIENTS: これらはツールバーにあるものです。編集が簡単で、どの方向にも適用でき、ベースカラーは必要ありません。

2. グラデーション マップ: これらは、次のパスにあります: レイヤー (L) > 新しい補正レイヤー (J) > グラデーション マップ。
これらはより完全で、ASSETS からより多くの組み合わせをダウンロードしたり、色を反転したりできます。これらのマップの特徴は、複数の色のベースが必要であることです。これは、グラデーション マップが既存の色をグラデーションの色に置き換えるためです。そのため、効果を実感するには、文字を 2 色以上のシェードでペイントする必要があります。

グラデーション マップの仕組みについて詳しく知りたい場合は、私が作成したチュートリアルで詳しく説明しています。
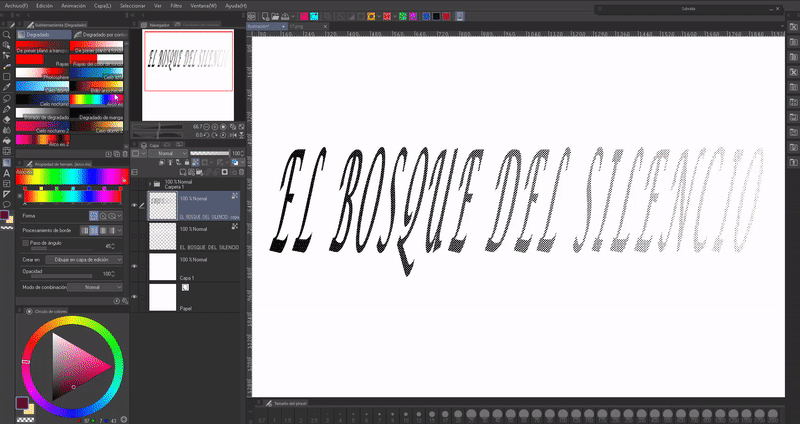
► ホロー
文字の塗りつぶしを空にするには、次のパスに進みます:レイヤー(L)>レイヤーの変換。別の方法としては、レイヤーを右クリックし、フローティングメニューに表示される「レイヤーの変換(H)」オプションを選択します。
このオプションをクリックすると、レイヤーをベクター タイプに変換することを選択できるウィンドウが表示されます。タイプ (K): ベクター レイヤー。
レイヤー タイプをベクターに変更すると、設定オプションが有効になります。それをクリックすると新しいウィンドウが開き、いくつかの変更を行うことができますが、最も重要なのは 「最大線幅」 です。この設定は、線の太さを調整します。
以下に、パラメータ値が 5 px と 10 px の例を示します。
ベクター レイヤーについてさらに詳しく知りたい場合は、このタイプのレイヤーについて説明しているチュートリアルを参照してください。
現在、ベクター レイヤーには、作成された線を高度なレベルで編集する機能があります。この場合は、線にテクスチャを付けたいので、「オブジェクト」 に移動します。 ツールのプロパティに 「ブラシの形状」 というセクションがあり、クリックすると、テクスチャ付きブラシを選択するドロップダウン メニューが表示されます。これにより、エッジにテクスチャが与えられます。
さらに、線の太さに納得できない場合は、「ブラシ サイズ」オプションで変更できます。
テクスチャができたら、前に示したようにレイヤーをラスタライズし、前述のプロセスに従って色を付けます。
広告チラシの例:
► 光る
- 明るさ
文字や記号を囲む輝きを作成するのは簡単です。まず、新しいレイヤーを生成し、その上にブレンド モード 「覆い焼き (カラー)」 を設定します。
エアブラシでは、タイポグラフィよりも高価な色で塗りつぶします。より良い結果を得るために、硬度と密度の値を最小にすることをお勧めします。
さらに効果を加えるには、スプレー エアブラシを使用して、「オーバーレイ」 と 「覆い焼き (明るさ)」 の組み合わせモードで 2 つのレイヤーを使用し、小さな輝きを与えることができます。
- 透明度
テキスト レイヤーの合成モードを「覆い焼き (明るさ)」に変更し、レイヤーの不透明度を下げることで、タイポグラフィの透明度を実現します。
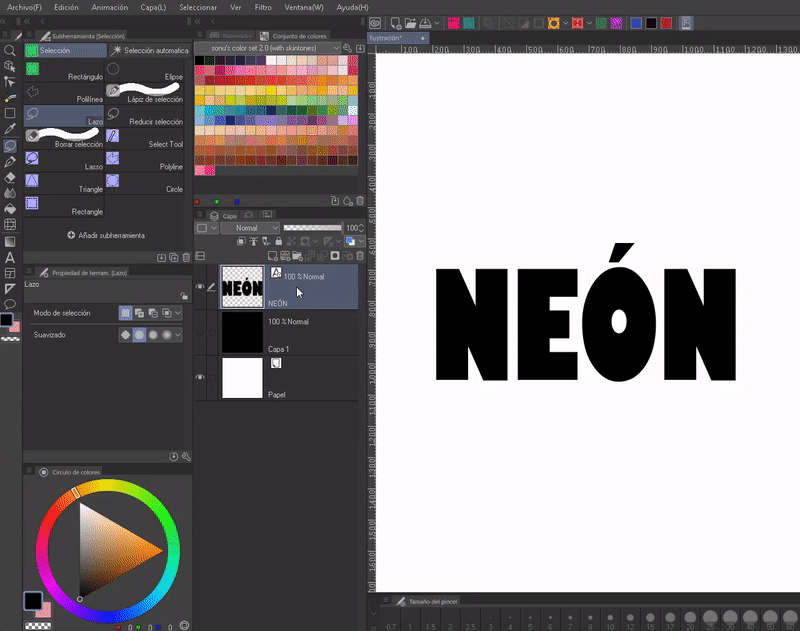
- NEON
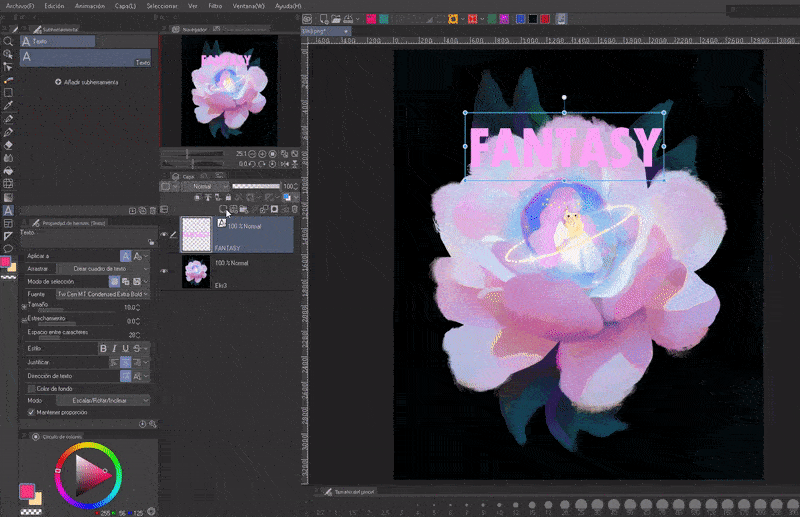
目立つようにするため、背景は黒にします。テキスト レイヤーをラスタライズしたら、それを複製する必要があります。このレイヤーは元のレイヤーの下に配置する必要があります。このコピーのレイヤー サムネイルで「Ctrl + クリック」を押すと、文字のアウトラインが選択されます。
元のレイヤーを非表示にします。複製レイヤーを選択しました。次に、次のルートに進みます: 選択 > 輪郭選択 (G)。選択領域を拡張できるウィンドウが開きます。5 から 15 の間の値が適切です。私の場合は 10 ピクセルを使用しました。この時点で、使用する色がカラー ホイールで既に選択されている必要があります。
次に、2 番目のレイヤー (色が適用されたレイヤー) を複製します。この 3 番目のコピーを他のレイヤーの下に配置して、次のパスにある 「ガウスぼかし」 を適用します: フィルター > ぼかし > ガウスぼかし。最後に、もう一度元のレイヤーが表示されます。
ヒント: 効果を高めるには、3 つのレイヤーを 1 つにグループ化してから複製することをお勧めします。色の見え方が向上します。
ネオン スタイルで中空の文字を作成するには、上で説明したタイポグラフィを中空にしてからネオン プロセスを実行するのと同じ手順に従いますが、この場合は 2 つのレイヤーが使用されます。1 つは拡大された境界線を適用するレイヤー、もう 1 つはぼかしを適用するレイヤーです。

► 3Dタイポグラフィ
キーボード ショートカットの「CTRL + C」と「CTRL + V」を使用するか、レイヤーを右クリックして表示されるオプションから「レイヤーの複製」を選択して、テキスト レイヤーを複製します。次に、元のレイヤーの下に移動します。複製したレイヤーの文字の色を変更します。次に、レイヤーを少し移動して、元のレイヤーからオフセットします。

同じプロセスに従って、文字の背後に影の効果を作成できます。追加の手順は、その背後のレイヤーにぼかしフィルターを適用することです。次のパスにある 「ガウスぼかし」 を使用することをお勧めします: フィルター > ぼかし > ガウスぼかし。さらに、不透明度を下げて、それほど深い影にならないようにすることもできます。
注意: ぼかしを使用するには、「透明ピクセルをブロック」オプションを無効にする必要があります。
従来の効果を向上させるには、2 つの単語間の結合を手動で描画することをお勧めします。
► グリッチ
テキストのラスター レイヤーのコピーを 3 つ作成し、それぞれに次の手順を適用します。
次のパスに移動して、重複したレイヤーの 1 つを選択します: レイヤー (L) > 新しい修正レイヤー (J) > レベル修正。
このウィンドウ内で、左上のドロップダウン メニューから「赤」モードを選択します。次に、左下のモノクロ バーにある矢印を完全に右に移動し、[OK] をクリックします。
これを下のレイヤーにドッキングし、作成されたレベル補正レイヤーをテキストのコピーの 1 つと結合します。これにより、テキストが赤くなります。
同じプロセスを他の 2 つのレイヤーでも繰り返しますが、1 つのレイヤーでは緑のモードが選択され、もう 1 つのレイヤーでは青のモードが選択されます。
3 つのレイヤーができたら、各レイヤーを少しずつ移動して、元のレイヤーと位相をずらします (3 つのレイヤーは元のレイヤーより下にある必要があります)。

この効果はこの色セットだけでなく、他の色セットでも作成できます。可能性は無限大です。
注意: 上記の説明に従って、グラデーション マップを使用して色を変更します。
ヒント: 常にこの手順に従うのが面倒にならないように、自動アクションを作成できます。詳細を知りたい場合は、時間を大幅に節約できるこの素晴らしいツールについて説明したチュートリアルのエントリを下に残しておきます。
► 国境
テキスト ツール自体に境界線を設定するオプションがありますが、次の別の方法を使用する方が簡単だと思います。
テキストを書いた後、「レイヤー プロパティ」パレット に移動し、円形のアイコンをクリックします。デフォルトでは白い境界線が表示されます。「境界線の色」 をクリックして色を変更し、「境界線の太さ」 バーを移動して幅を変更します。

テキストに対して実行できるもう 1 つの操作は、テキストに直接描画して装飾を追加することです。
► 偏った
サブツールの詳細の「変換」セクションには、冒頭で説明したもの以外の変換オプションがあります。これらを使用して、テキストを水平または垂直に反転できます。
- 反射: 反射を作成するには、レイヤーを複製し、この複製の不透明度を下げて、前述のツールを使用して、最も適切な側に傾けます。次に、この 2 番目のレイヤーを、文字の上部が最初のレイヤーの文字の下部に触れるように配置します。準備完了、反射です。

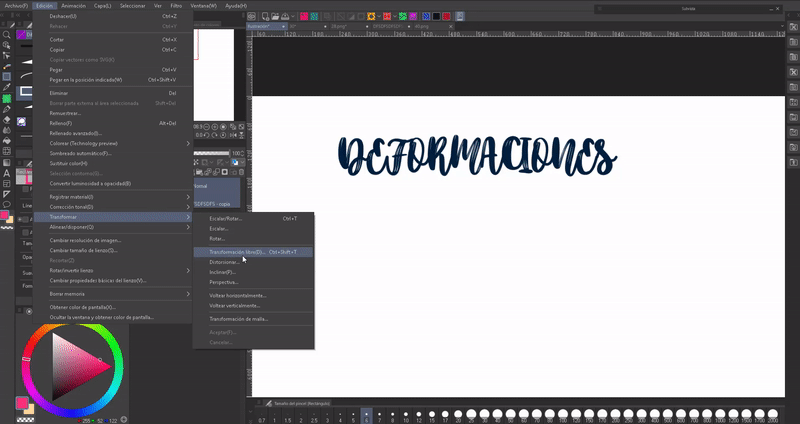
4. 変換
重要: すべての文字の変更は、テキスト レイヤーがラスタライズされた状態で行われます。
- メッシュ変換
テキストを曲げたり、奇妙な位置に配置したりするのは簡単です。レイヤーを選択して、[編集] > [変換] > [メッシュ変換] に進みます。
一連のノードを含むメッシュが表示されます。これらのノードを目的の位置に移動できます。

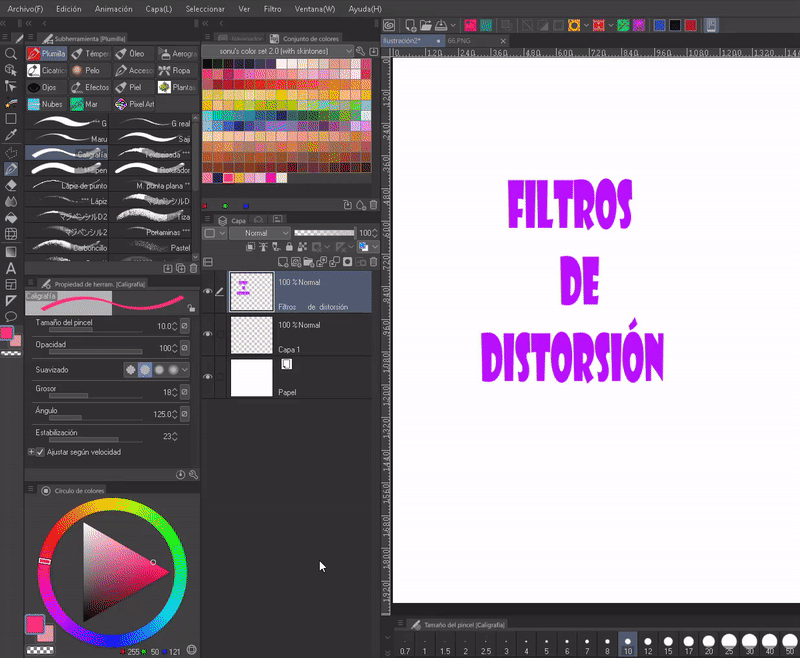
- 歪みフィルター
キャラクターに変形を作成するもう 1 つの方法は、キャラクターに歪みフィルターを使用することです。フィルターは、次のパスにあります: フィルター > 歪み。
一連のフィルターがあります: パノラマ、極性、幾何学、縮小、魚眼レンズ、波、円形波、渦巻き、曲面、ジグザグ。
好みのフィルターを選択すると、値を設定できるウィンドウが開きます。希望の効果が得られるまで読んで実験してみることをお勧めします。歪みの例をいくつか示します。

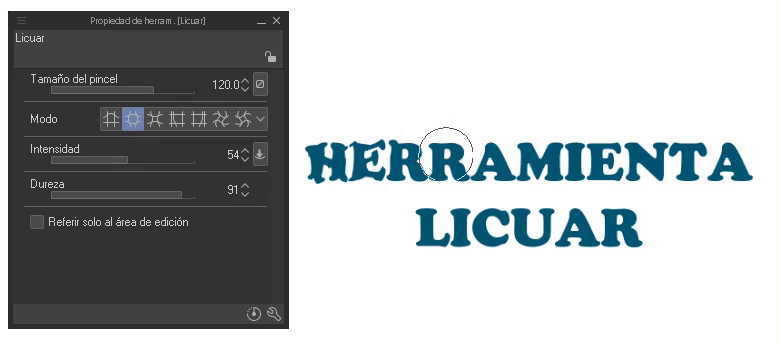
- ブレンド
液化ツールを使用すると、修正を行うことができます。つまり、使用する領域の形状を変更します。このツールはツールバーにあります。
ツールのプロパティには、サイズ、モード、強度、硬さ、編集領域への参照を選択するための 5 つのセクションがあります。このツールについてまだよくわからない場合は、使用方法を詳しく説明した公式チュートリアルをご覧ください。
実験することで良い結果が得られます。

別れ
このチュートリアルの内容が気に入って、お役に立てば幸いです。さて、何も言うことはありませんが、ここまで読んでくださってありがとうございます! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
バイブレーションを高く!!!
またお会いしましょう ( •⌄• ू ) ✧
























コメント