あなたの最初のアニメーション! Clip Studioでアニメーション化! (ビギナーズ)
こんにちは!この記事では、Clip Studio PAINTで最初のアニメーションを作成する方法を説明します。初心者でも、2Dアニメーションの世界を始めたばかりでも、シンプルなLO-FIスタイルのアニメーションを実現できます。
Clip Studio PAINTPROまたはClipStudio PAINT EXをお持ちの場合は、プロセス全体をたどって独自のアニメーションを作成できます。
これが私たちが作るアニメーションです:

同様のアニメーションを作成するプロセス全体を紹介します。それがいかに面白くて簡単かがわかります。
だから、私はあなたに呼ばれるスーパーチュートリアルを見ることを勧めます:
VideoTutorial:Clip Studio PAINTでアニメーション化する方法(初心者)
ビデオはスペイン語ですが、あなたはあなたの言語で字幕をアクティブにすることができることを覚えておいてください、あなたは確かにそれを見つけるでしょう:)
ビデオについてどう思いますか?シンプルなLO-FIスタイルのアニメーションを作成するプロセス全体を段階的に見ていきました。
アニメーション作成プロセス:
さて、私はあなたに画像を通してもう一度ステップバイステップで見ることを勧めます:
1.プロジェクトの作成
[ファイル]-[新規]に移動し、最後のオプションである[アニメーション]を選択します。プリセットでは1920x 1080を選択し、ストーリーの名前を変更します。最も重要なのは、速度を8に、期間を24フレームに変更することです。準備ができたら、[同意する]を押します。
2. Clip StudioPAINTのタイムライン
ウィンドウ-タイムラインの上部でアクティブにすることを忘れないでください。
3.プロジェクトを保存します
[ファイル]-[名前を付けて保存]で、プロジェクトを保存し、フォルダーを選択して、常に.CLIPSTUDIOFORMATで保存することを忘れないでください。
4.アニメーションレイアウト
プロジェクトを作成するとき、デフォルトでいくつかのもの、アニメーションフォルダ、および白い背景色である紙のレイヤーがあります。 0から開始するには、レイヤーパネルのアニメーションフォルダーを削除し、紙のレイヤーのみを残します。
そして、LAYOUTという名前の新しいラスターレイヤーを作成します。
そして、このレイヤーにアニメーションのスケッチを描くために、鉛筆サブツールを備えた鉛筆ツールを選択します。別のブラシでスケッチをしたい場合は、それを行うことができます!
そして、次の結果が得られます。
5.アニメーション線画
レイアウトレイヤーを選択してアクティブにします:レイヤーの色を変更し、不透明度を50%に下げます。
そして、線を作成するために新しいレイヤーを作成しますが、今回は新しいベクトルレイヤーを選択します。
テクスチャサブツールのペンツールを使用して、アニメーションの線を作成しますが、動きのない領域のみを作成します。
なぜテクスチャサブツールを選んだのですか?このアニメーションに芸術的なタッチを加えたいからです。
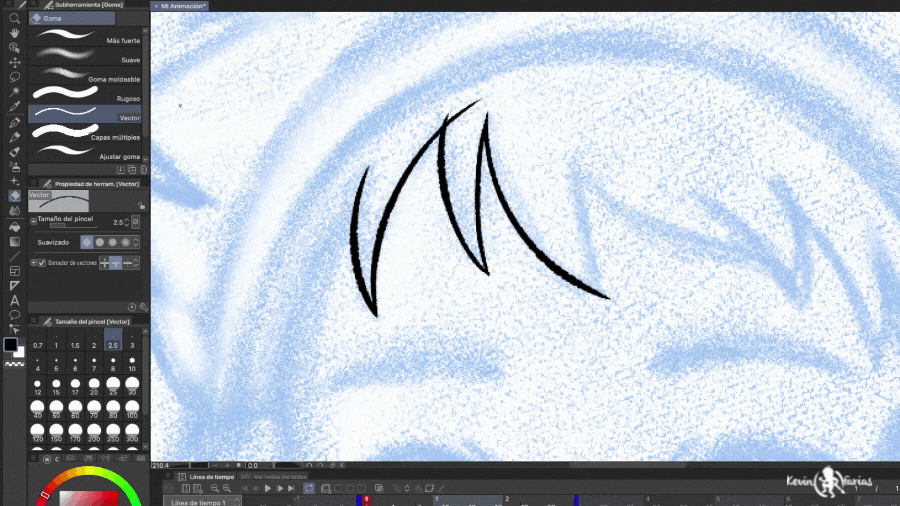
また、線をカットする必要がある場合もあります。このため、Clip Studioには優れたツールがあり、Vector Subtoolで消しゴムツールを選択することで、不要な線をカットできます。

また、線の幅を変更する場合は、線の修正ツールに移動して、[サブツール:線の幅を変更]を選択する必要があります。また、[ツールのプロパティ]ウィンドウで、[ズームイン]または[ズームアウト]を選択できます。
このように線の幅を編集できる(表線)

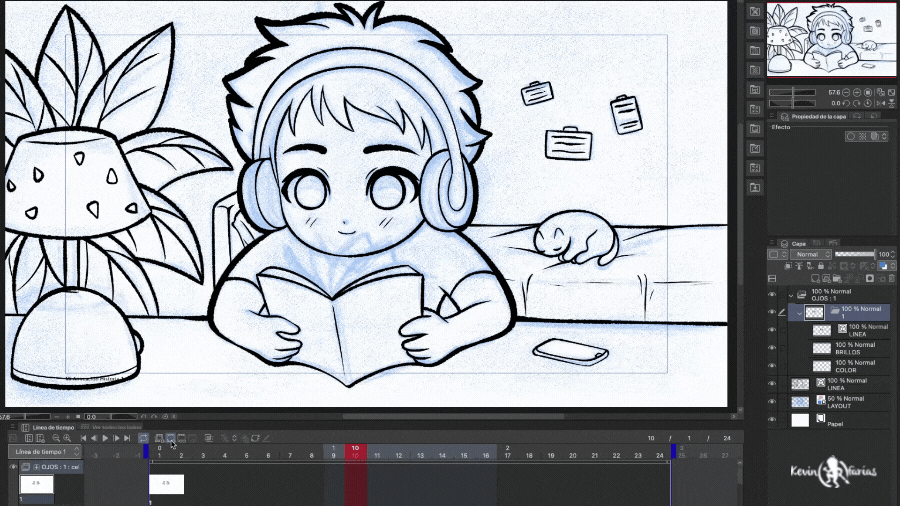
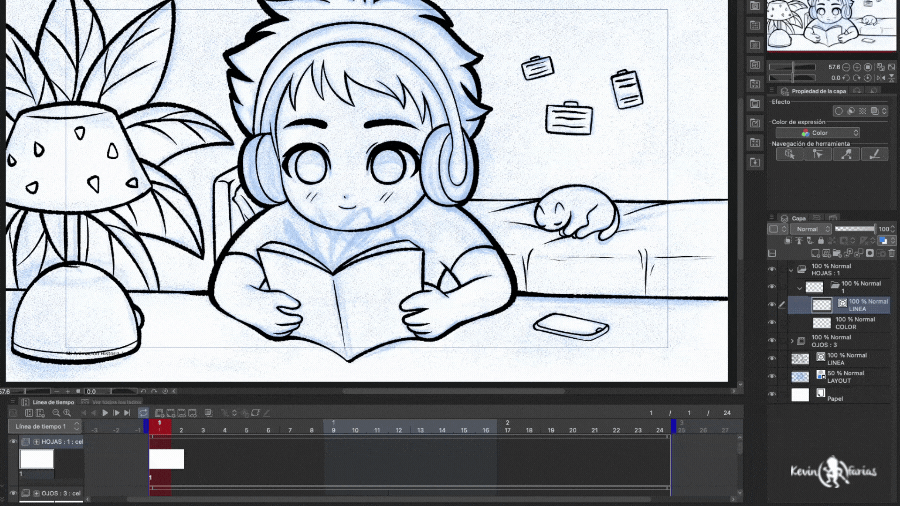
6.目のアニメーション
今がアニメーションを開始するときです。このために、最も単純な、キャラクターの点滅から始めます。これを行うには、タイムラインに移動して、新しいアニメーションフォルダを作成する必要があります。
次に、次のものを作成する必要があります。新しいアニメーションセル
そして今、私たちは私が愛するトリックをするつもりです!目のアニメーションフォルダ内のレイヤーパネルで、次の1つを作成します。新しいレイヤーフォルダ。フレームと同じ名前、つまり1を付けます。
また、さまざまなレイヤーを作成できます。この場合、Lineというベクトルレイヤーを作成します。そして、色と呼ばれるラスタライズされたレイヤー。
次に、目のアニメーションフォルダからラインレイヤーを選択して、目を開きます。
フレームをレイヤーフォルダにすることで、フレーム10に新しいアニメーションセルを作成します。この新しい図面を作成すると、前のセルのすべてのレイヤーと名前を尊重する新しいアニメーションセルが作成されることに気付くでしょう。これは私が大好きなことです。

そして、目のアニメーションフォルダのラインレイヤーで、目を閉じます。
前の図を表示するには、タマネギの皮を有効にしてください。
次に、フレーム12に新しいアニメーションセルを作成します。
ただし、最初にフレーム13に移動して、[セルを指定]をアクティブにします。
そして、描画1を選択して、開いた目をフレーム13で再び表示できるようにします。
そしてフレーム12で、半分開いた目を描きます。
そして、これまでに達成したアニメーションが点滅するだけで表示されます。

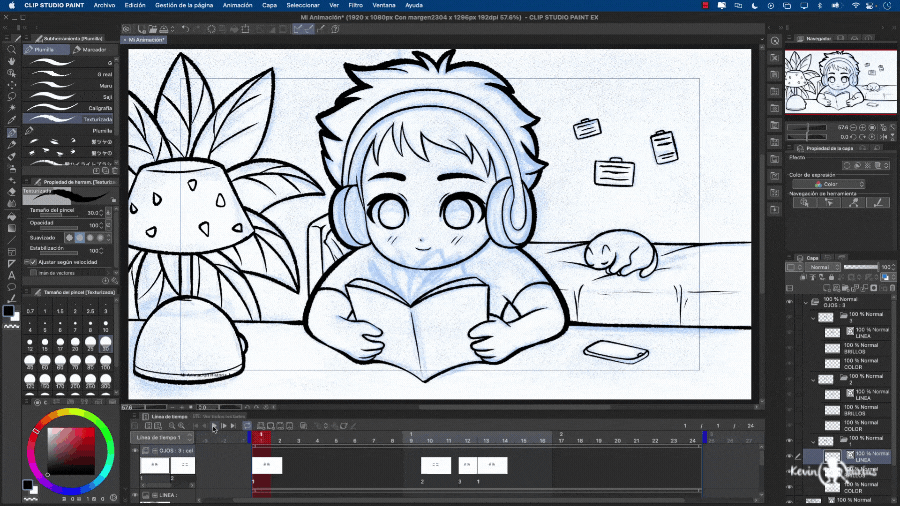
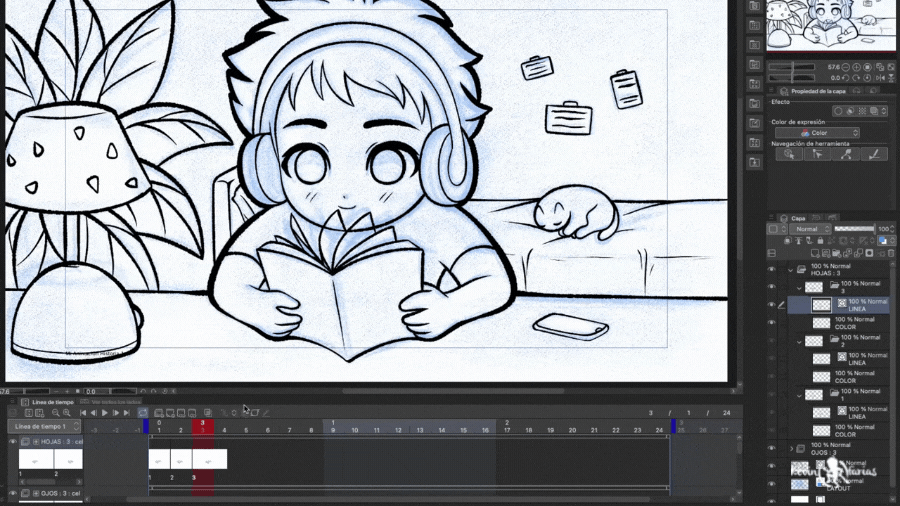
7.本のアニメーション
次に、sheetsという新しいアニメーションフォルダを作成します。
新しいアニメーションセルを作成し、同じ前の手順を繰り返します。
フレームと同じ名前のレイヤーフォルダーを作成するので、このフォルダー内にさらにレイヤーを作成できます。作成するレイヤーは、ラインレイヤーとカラーレイヤーです。
そして、このアニメーションフォルダのラインレイヤーに本のページだけを描画します。これをアニメーション化します。

次に、フレーム2に新しいアニメーションセルを作成します。覚えているように、レイヤーの数とその名前を尊重して新しいアニメーションセルを作成します。
そして、フレーム3の描画で終了すると、アニメーションの準備が整います。
次に、本のページのアニメーションの期間を短縮する必要があります。このため、このアニメーションフォルダーを右端から取得し、3フレームのままにします。

次に、このアニメーションを同じアニメーションフォルダにコピーします。これを行うには、本のページのアニメーションの上部にカーソルを置き、右ボタン-コピーします。
そして、右クリックで空のフレーム4に貼り付けます。そして、私たちは最後までタイムライン全体で同じことをします。
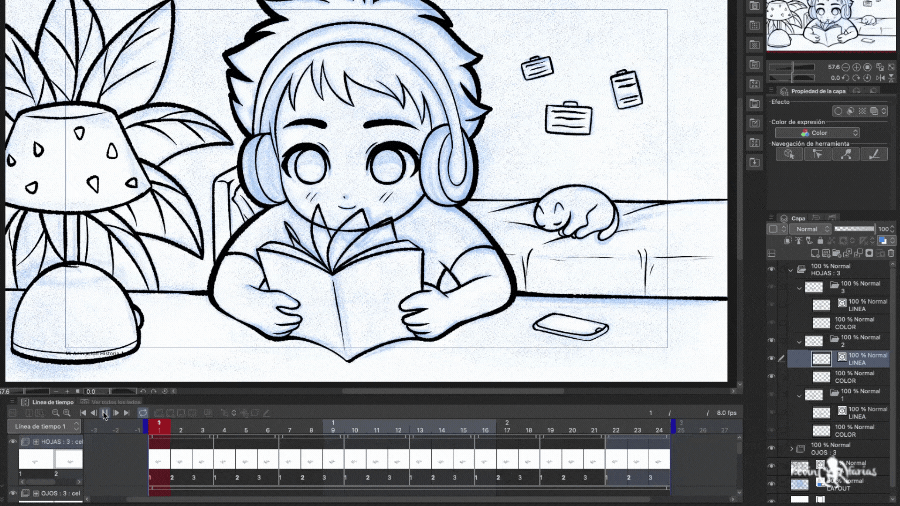
次の結果を取得します。
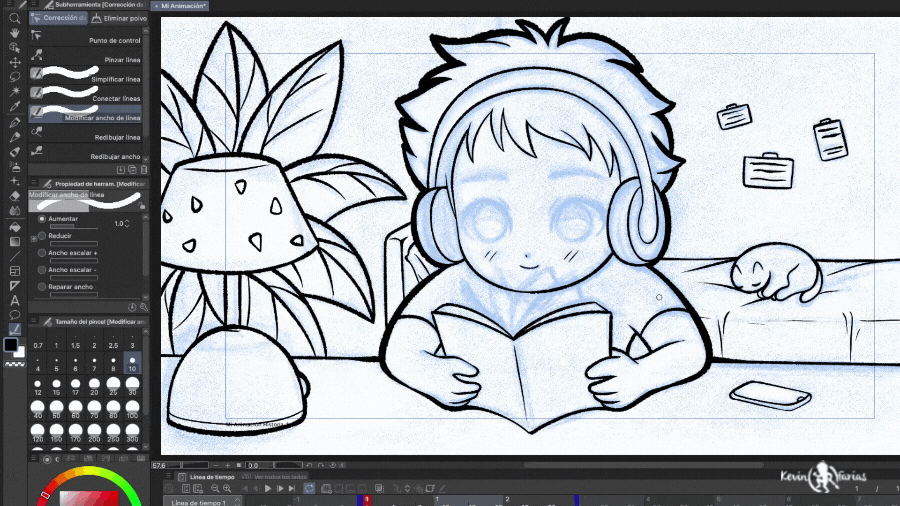
8.アニメーションのクリーンアップ
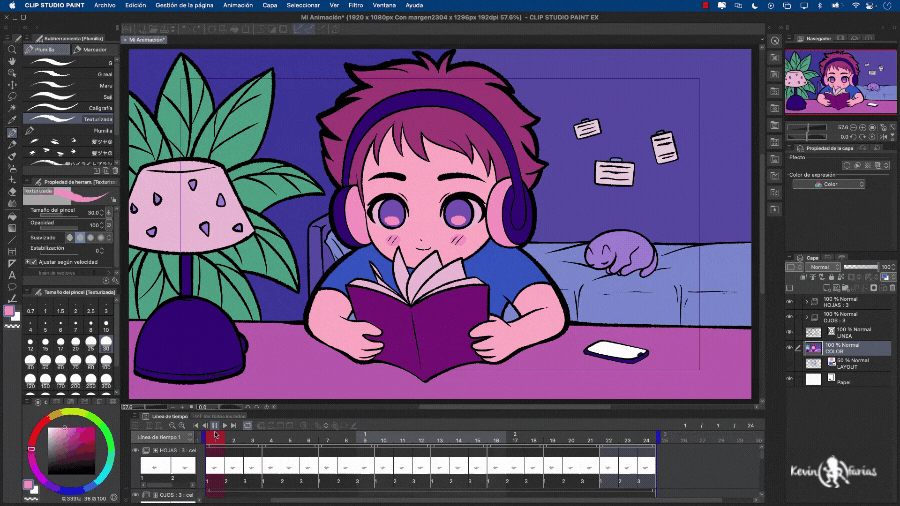
これは、これまでに達成したアニメーションラインの結果です。

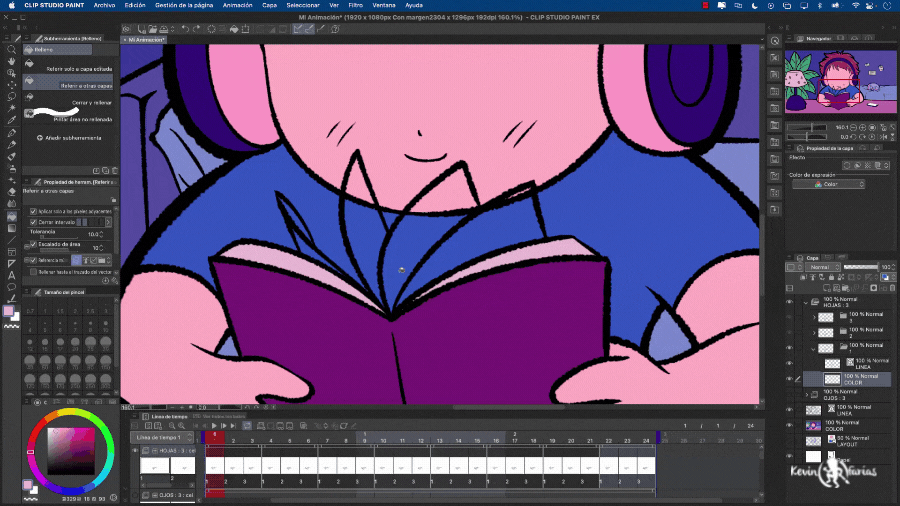
9.アニメーションカラー
色を追加するときが来ました。このために、アニメーションラインのレイヤーの下にCOLORという新しいラスターレイヤーを作成します。ここでは、動きのないすべての要素をペイントします。
塗りつぶしツールを選択し、サブツールで次のように変更します。他のレイヤーを参照します。このようにして、別のレイヤーにペイントすることができ、境界線を読み取って、アニメーションの固定要素を色で塗りつぶします。
この方法でそれを達成する:
10.本のページのアニメーションの色
次に、本のアニメーションをペイントします。アニメーションの最初の描画を選択し、次にカラーレイヤーを選択して、線を作成したのと同じツールであるペンでペイントします。

11.目のアニメーションの色
同じプロセスを実行し、目のアニメーションフォルダを選択して、まばたきアニメーションの3つの描画をペイントします。
目と虹彩の明るい部分をペイントします。また、必要に応じて、目に色を追加することもできます。
以下の結果を達成しました。

12.境界線の色
次に、詳細を追加します。境界線を色でペイントします。これを行うと、アニメーションの見栄えがさらに良くなります。
これを行うには、Lineレイヤーの上にLineColorという新しいレイヤーを作成します。そして、編集-塗りつぶしに移動します。ただし、次の画像に示すように、レイヤーパネルでアクティブ化することが非常に重要です。下のレイヤーにスナップします。
13.アニメーション環境
次に、アニメーションの照明を試してみましょう。環境という名前の新しいラスターレイヤーを作成します。 [編集]-[塗りつぶし]に移動して、境界線と同じ色で作業領域全体をペイントします。そして、ブレンディングモードのレイヤーパネルで、次のようにアクティブにします。乗算して不透明度を70%に下げます。
14.シャドウアニメーション
このアニメーションはフラットな色になりますが、前景要素と背景要素の間に奥行きを作成する必要があります。これを行うには、他のすべての上に新しいラスターレイヤーを作成し、Shadowsという名前を付けます。また、ペンツールを使用して、アニメーションの背景のみをペイントします。また、不透明度は70%のままにします。
15.アニメーション照明
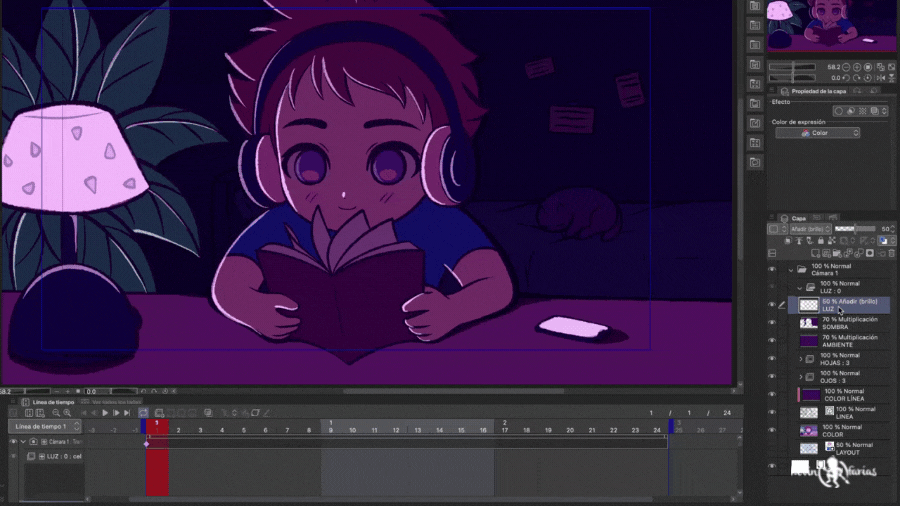
最後の仕上げとして、Lightという新しいラスターレイヤーを作成できます。シーンにいくつかの小さな照明を追加するには、ブレンディングモードで、追加(明るさ)に変更し、不透明度を50%のままにします。
16. Clip StudioPAINTの2Dカメラ
カメラフレームを変更したい場合は、2Dカメラを作成することでClip Studio PAINTで簡単に行うことができますが、作成する前に2Dカメラレンダリングをオンにします。これにより、実際にカメラフレームが表示されます。ビデオまたはgifとしてエクスポートします。
まず、[アニメーション]-[再生設定]-[2Dカメラのレンダリング]に移動します。
タイムラインでビーチをアクティブにすると、カメラの実際のショットが表示されます。
次に、フレームを変更するための新しいカメラを作成します。これを行うには、アニメーション-新しいアニメーションレイヤー-2Dカメラフォルダに移動します。
また、操作ツールを使用すると、必要なフレーム内でカメラを移動できます。
ただし、カメラを機能させるには、次のように、すべてのレイヤーを移動してCameraフォルダー内に配置する必要があります。

そして、再生をアクティブにすると、編集したカメラの最後のフレームが表示されます。
17.ライトアニメーション
最後の詳細として、非常に簡単な方法で光のアニメーションを作成します。これを行うには、次の1つを作成します。すべてのレイヤーの上に新しいアニメーションフォルダーを作成し、Lightという名前を付けます。
以前に作成したライトレイヤーを取得し、ライトという新しいアニメーションフォルダー内に配置します。

そして、lightというアニメーションフォルダで、オプションをアクティブにします:セルを指定します。
そして、Light1という図面を選択します
右ボタンで描画されている領域のタイムラインで-レイヤーを複製します。
これで、Lightアニメーションフォルダ内に同じ図面が2つあります。次に、フレーム3に移動して、アクティブにします。セルを指定します。
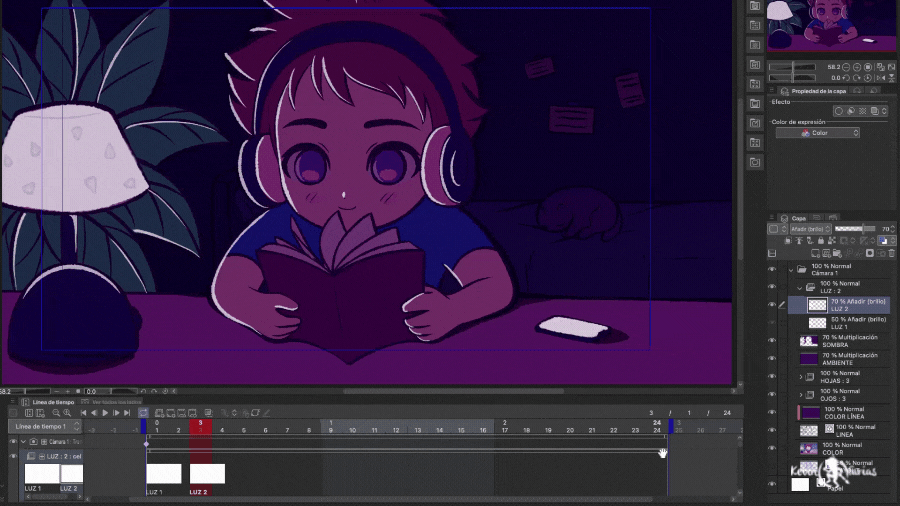
そして、Light 2と呼ばれる描画2を選択し、最後に不透明度を70%に変更します。
ここで、ライトアニメーションの継続時間を取得し、4フレームのままにします。

次に、ライトアニメーションの上部で右クリック-コピーします。
次に、フレーム5で右ボタンを押します-貼り付けます。そして、残りのフレームでも同じことを行います。
軽いアニメーションでタイムラインを完成させるために管理します。
18.アニメーションをムービーとしてエクスポートする
[ファイル]-[アニメーションのエクスポート]-[ムービー]に移動します
アクティブ化:2Dカメラ効果を適用し、FPS(フレーム/秒)を8に変更します。次に[承認]を押して、アニメーションをビデオとしてエクスポートします。 .movまたは.mp4形式を選択できます
19.アニメーションをGifとしてエクスポート
ファイル-アニメーションのエクスポート-アニメーションGIF
アニメーションGIFのエクスポート設定では、大きくて高品質のGIFが必要な場合に備えて、幅と高さを変更し、[承認]を押すと、アニメーションが.gifとしてエクスポートされます。
20.LO-FIスタイルの最終アニメーション

この記事がお役に立てば幸いです。また、見た目よりも簡単であることがわかるように、最初のアニメーションを作成する動機付けになることを願っています。
次のヒントであなたを待っています!























コメント