アイソメビューで建物を描画する方法
前書き
みなさんこんにちは、スティールです。
オブジェクトを3Dで描画する方法を考えるとき、透視図を正しく考えますか?
しかし、3Dで何かを描画する優れた方法である「アイソメ図」と呼ばれる別の方法があります。後でアイソメ図とは何か、この方法の利点について説明します。
このチュートリアルでは、Clip Studio Paintのルーラーやその他の機能を使用してワークフローにさらに役立ついくつかのヒントを紹介します!
等角図とは何ですか?
「等尺性」という用語は、ギリシャ語の「等しい尺度」を意味する「イソメトロ」に由来し、投影の各軸に沿った縮尺が同じであることを反映しています。
アイソメ図は、建築家、部屋、デザインなどのオブジェクトの3D表現であり、アーティストやデザイナーが2D画面で3Dフォームを表現するためによく使用します。このメソッドでは、オブジェクトは上から見ているように表示され、軸はこのコーナーポイントから設定されます。等角図は、1つの垂直線から始まり、それに沿って2つの点が定義されます。 3Dの外観を与えるために、すべての側面で30度の角度が取られます。
等尺性オブジェクトのすべてのエッジは同じ角度で傾斜しているため、等しく短縮されます。これにより、同じスケールを使用してオブジェクトの各側面を測定できます。
人々は、等角図と透視図の間の図で混乱する傾向があります。アイソメトリックとパースペクティブは両方とも異なるものです。
アイソメ図と1点透視図の両方で、ジオメトリと数学を使用して2D表面に3D表現を表示します。そして今、私はこれら二つの違いは何であるかについてお話します。
通常、私たちの目はオブジェクトを遠近法で見ます。透視投影には、1、2、および3点透視法の3つのタイプがあります。
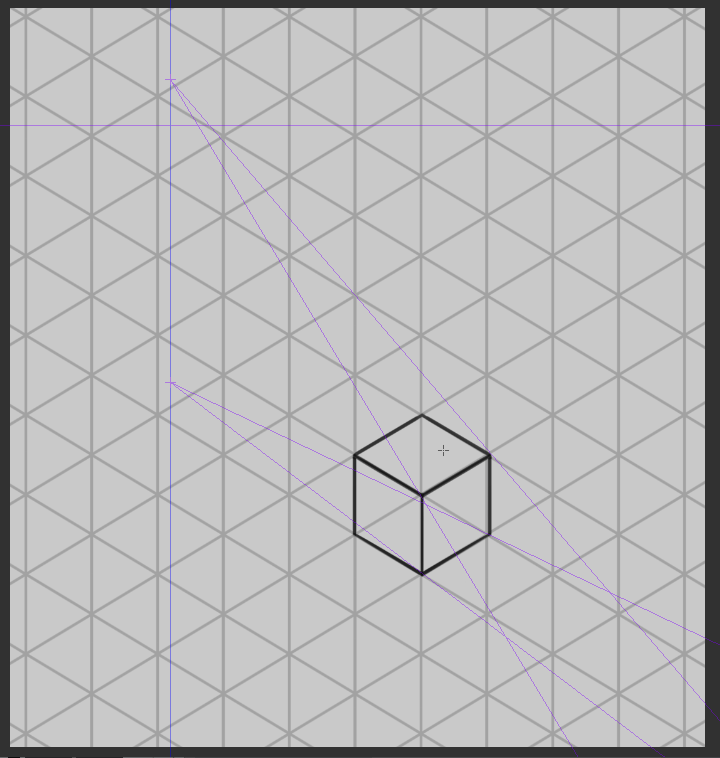
1点透視図は、人間の目が知覚するものを模倣しているため、オブジェクトは見る人から遠くなるほど小さく見えます。この効果は通常、消失点を使用することで達成されます。最初の垂直線を任意の場所に描画し、対角線を消失点まで延長します。以下の直角プリズムは、この遠近法/投影法です。これは平行四辺形ですが、徐々に小さくなっているように見えます。
アイソメビューは、画像に消失点がないビューです。これは、複数の消失点を持つことができる透視画像描画とは対照的です。消失点は、平行線が収束する場所です。オブジェクトがどれだけ離れていても、スケールは同じままです。これにより、アイソメ図は正確性を表現するのに役立ちますが、非常に芸術的なイメージや、人間が周囲の世界を普通に知覚する方法にはなりません。
この方法で描画する利点は、オブジェクトを再描画せずに自由に回転、再配置、および方向変更できることです。また、オブジェクトが前後に移動しても、スケールの意味に変化はありません。遠近法などの他の描画手法を使用します。すでに描画されたアイテムを再利用することはできません。それらは最初から再描画する必要があります。
アイソメ図は、レンダリングに遠近法を使用しません。等角図は、何かがどのように機能するかを説明するために使用される機能的な図面にとってより有用であり、透視図は通常、オブジェクトまたは空間のより感覚的なアイデアを与えるために使用されます。
アイソメ図は、アーティスト、デザイナー、特に建築家、工業およびインテリアデザイナー、エンジニアにとって非常に便利です。部屋、製品、インフラストラクチャを視覚化するのに理想的です。さまざまなデザインのアイデアをすばやくテストするのに最適な方法です。
アイソメビューにより、アーティストは複雑な計算、短縮、さまざまなカメラビュー角度を計算せずに3Dオブジェクトを作成できます。たぶんこれが、アイソメ図がビデオゲームや現代のイラストレーションでも広く使用されている理由です。
ツールの準備
主なトピックに進む前に。アイソメビューでより簡単に描画できるツールが必要です。そこで、最初にアイソメ図で使用する重要なツールを準備します。
アイソメ図で使用するメインツールには、アイソメスナップルーラーとアイソメグリッドの2つがあります。
これらのツールと他のClip Studio Paint機能を使用すると、アイソメ図での作業がはるかに簡単になります。
そして、透視定規を使用して等尺性スナップルーラーを作成する方法と、ワークフローで等尺性グリッドを使用する方法を紹介します。

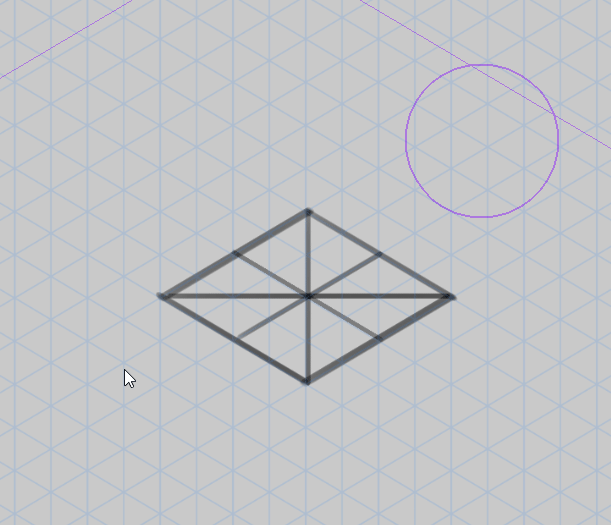
1.最初に、[図]> [直接描画]> [四角形]でシフトキーを押してスケールを等しくする正方形を作成しました。
2. [Ctrl + T]を押して、作成したオブジェクトを[自由変形]します。
3. Shiftキーを押しながら、カーソルが変わったことに気づいたら、正方形の外側をクリックします。その後、コーナーの片側が地面に面するまでオブジェクトを回転させ続けます。 [Enter]キーを押すか、[OK]をクリックして変更を確認します
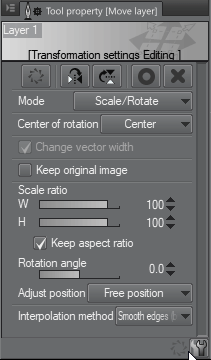
4.その後、[Ctrl + T]を押してオブジェクトを再び[フリートランスフォーム]します。次に、[ツールプロパティ]メニューに移動し、[アスペクト比を保持]のチェックを外し、[高さ100の縮尺比を60に変更し、[OK]を押して確認します。

オブジェクトのすべての角度が30度になることがわかります。これは、等角図で使用される角度です。
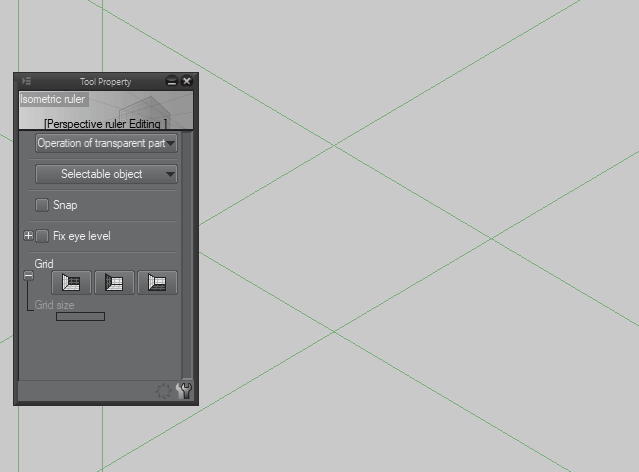
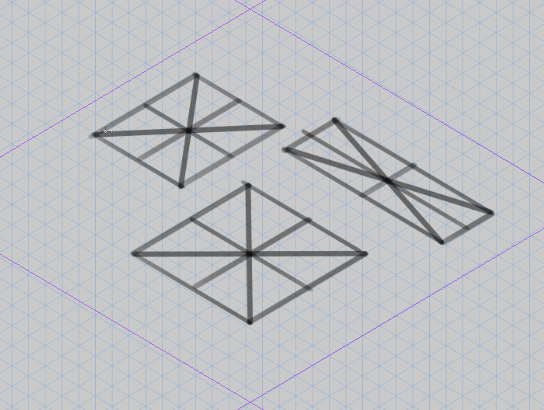
5. [図]> [ルーラーの作成]> [パースペクティブルーラー]をデフォルト設定で使用し、下の図のように、両側に作成したオブジェクトに従って2行を作成します。
これらの線を互いに完全に平行にするために、[パースペクティブルーラー]を使用する場合は、Process to Infinitizeに変更します。その後、これら2つのうちの1行をクリックして、互いに完全に平行にします。
6.反対側でも同じ手順を繰り返しました。
7.次に、垂直線の定規を作成しました。 Shiftキーを押しながらこれらの線を垂直にし、好きな場所に配置します。
これで、等尺性スナップ定規が完成しました!
私が作成した定規をテストする前に、定規をスナップしていることを確認してください。ルーラーをラインで有効にするには、最初にこれらのスナップルーラーをアクティブにする必要があります。
最速の方法は、右側のコマンドバーの上部を確認することです。
1.左側は[定規にスナップ]ショートカットキーは[Ctrl + 1]で、[直線定規]、[曲線定規]、[図定規]、[ルーラーペン]を使用したスナップです。
2.中央の[特別なルーラーにスナップ]ショートカットキーは[Ctrl + 2]で、このスナップは[特別なルーラー]、[遠近ルーラー]、および[対称ルーラー]と連動します。
3.右側は[グリッドにスナップ]ショートカットキーは、作成するグリッドの[Ctrl + 3]です
ワークフロー全体を通して、スナップを頻繁に無効および有効にします。これにより、ワークフローが遅くなることがあります。そのため、コマンドバーでそれらをクリックするのではなく、代わりにショートカットキーを使用する傾向があります。これにより、フリー描画とスナップ描画を簡単に切り替えることができます。
スナップをアクティブにした後、ルーラーの行をテストして、正しく機能するかどうかを確認しました。
また、ルーラー、グリッドなどの設定に応じて、ルーラーの色を変更することもできます。[設定]設定で。
アイソメトリック定規を作るのは難しいと思う人のために、私はすでにあなたのために1つを作っているので心配しないでください!
下のリンクから作成したClip Studio Assetsに等尺性ルーラーと等尺性グリッドをダウンロードできます。
この材料カタログの内部には、等尺性グリッドもあります。既に等尺性スナップルーラーが正しいのに、なぜ等尺性グリッドが必要なのかを考えますか?しかし、スナップルーラーを無効にすると、ラインをガイドするものが何もない状態でフリーハンドで描画する必要があります。したがって、スケッチのようにフリーハンドで作業する必要がある場合、この等尺性グリッドが役立つと言えます。
それで、ワークフローでこの等尺性グリッドをどのように使用するかを皆さんと共有します。
マテリアルフォルダーからキャンバスに等尺性グリッドをドラッグした後。等尺性ルーラーのレイヤーが表示されます。
レイヤーの不透明度を低くして目立たないようにすることができますが、そのプロセスで作業している内容に応じて、不透明度を20%〜40%程度下げることがよくあります。
アイソメトリックグリッドを黒い色にしたくないのは、作品のスケッチとラインアートに黒い色を使用しているからです。
レイヤーの色を変更するには、Clip Studio Paintのデフォルト設定で[レイヤープロパティ]> [効果]> [レイヤーの色]に移動する必要があります。色は好みに応じて変更できます。青色のボックスの横にある矢印をクリックして色を変更するか、色を選択して青色のボックスをクリックします。
グリッドが大きすぎるか小さすぎる場合があります。 [操作]> [オブジェクト]を使用して、等尺性グリッドをクリックし、好みに応じて回転または再スケールできます。

ツールの準備は以上です。これらのツールの使用方法を学習した後、アイソメ図は以前よりもはるかに簡単になります。
等尺性の家を描く方法
このトピックでは、作成した等尺性ルーラーとグリッドの助けを借りて、中世スタイルのシンプルな家を描きます。また、Clip Studio Paintの使用方法に関するいくつかのヒントを共有します。
最初に、単純な構造を描画して、可能な限り最も単純な方法で建物の外観を確認します。したがって、ジャンプして建物を等角図で描画する代わりに、建物の正面図と左側面図を描画します。この手法により、2Dで構築するさまざまな側面から十分な情報が得られます(2Dでオブジェクトを描画する方が3Dで描画するよりもはるかに簡単であるため)。
(この手法はオプションです。正しい方法でジャンプして、等角図で描画またはスケッチできます。この手法は、等角図を作成する別の方法を知らせるために実行します。)
次に、家を非常にゆるくスケッチして、建物が別の側からどのように見えるかを確認します。
建物のメインフォームは長方形であるため、建物は非常にシンプルです。スケッチの後、さまざまな側面に多くの情報を提供しているため、この建物がどのように見えるかを知ることができます。
[Ctrl + T]を使用してレイヤーを[フリートランスフォーム]すると、1つずつ自由に変換できるため、それらを同じレイヤーにとどまらせずに、異なるレイヤーに保持します。
すべての準備が整ったことを確認した後、所定の位置に等尺性グリッドを設定しました。私の家を2Dから3Dアイソメビューに組み立てる準備ができました。
また、建物のあらゆる側面から家にスケールを設定しました。これにより、作成したばかりの等尺性グリッドにホースを組み立てる場所がわかります。
したがって、私の建物のサイズは(4 + 1x5x5)です。1つのボックスは、等尺性グリッドの1つのボックスに等しくなります。
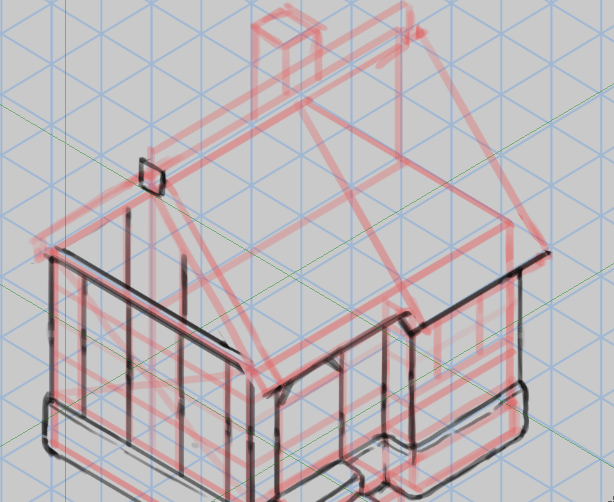
次に、建物のサイズに応じて赤い線を引きます。この線は、アイソメトリックグリッドで建物がどのように見えるかを確認するのに役立ちます。
次に、家を組み立てる準備をします。正面から始めます。
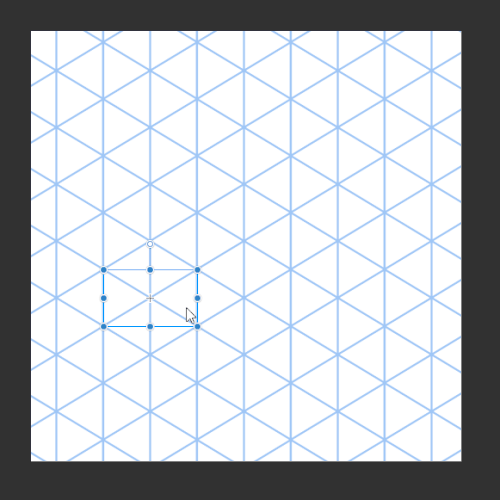
1.家の正面図のレイヤーをクリックし、ショートカット[Ctrl + Shift + T]を使用してオブジェクトを[自由変形]します。
2.その後、隅のボックスをクリックします。次に、オブジェクトのすべての角を、下のGIF画像のように、目的の場所にドラッグします。

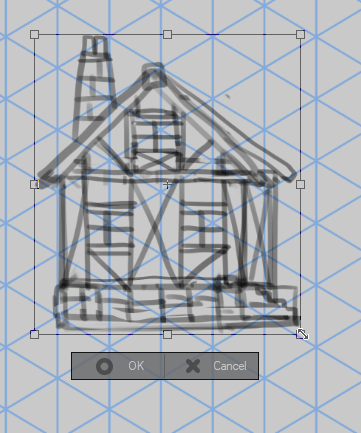
3.オブジェクトのすべての角をドラッグして、作成した建物の赤い線に合わせます。上の写真のように
4.側面図に対して同じ手順を繰り返します。
できた!
私はこの手法に到達できないため、結果が非常に悪くなります。そのため、LOLのパフォーマンスはあまり良くありません(ごめんなさい)。それでも、この手法は非常に効果的で実行しやすいと思います。また、単純な2D描画を3D描画に変える、別の方法でアイソメ図を作成する方法を知るのに役立ちます。
それでは、次のプロセスに向かいましょう。
次に、等尺性ビューで描画する準備ができた等尺性定規をキャンバスに配置し続けます。
アセンブリを家の上部に立方体やピラミッドなどの幾何学的図形で描画し、家の奥行きを追加して、建物が全体的にどのように見えるかを等角図で確認します。そして、私たちのスケッチに従って建物のドアと窓が配置される場所に線を引きます。
このプロセスでは、図面のほとんどが等尺性ルーラーと平行な直線であるため、スナップルーラーは非常に便利です。
これはプロセス全体の中で最も重要な部分であり、3Dまたはアイソメビューで表すオブジェクトの構造を見つける必要があると思います。建物の構造を描くときは時間をかけてください。
家の構造を描き終えた後、私は自分の家に実際の線を描き始め、組み立てられた家はもう必要ないので非表示にしますが、それを建物の参照として使用します。奥行きを追加して、建物の階段をはっきりと見てみましょう。
屋上に来るとき、私が作成した等尺性スナップルーラーはルーラーに対して線を描画できないため、互いに平行な線を描画できるツールを使用する必要があります(これは何か等尺性定規ではできません。そのため、この役割を果たすために他の定規を使用する必要がある場合があります)
それで、この仕事を自分のためにできる別の定規を作成します。
1. {図]> [ルーラーの作成]> [特別なルーラー]> [プロパティの変更]に移動し、[平行線]を特別なルーラーに変更します
2.配置して、描画する線の角度を調整します。この特別な定規が存在するときに描くすべての線は互いに平行になります。

特別な定規が完璧に機能していることがわかります。 [オブジェクト]ツールを使用して、ルーラーの角度を変更できます。

しかし、特別なルーラーのレイヤーが何らかの形で存在する場合、アイソメトリックスナップルーラーが自動的に無効になります。アクティブにするか、再度スナップできるようにするには、[操作]> [オブジェクト]に移動して、再びアクティブにするルーラーをクリックします。その後、[ツールプロパティ]に移動し、[スナップルーラー]をオンにしてください。
これで、ルーラーがアクティブになり、再び使用できるようになりました。
次に、屋根の上部に煙突を描き、建物の下部にガイドラインを追加し、屋根の煙突を次のプロセスの石のパネルに備えます。
私は、以前から描いたガイドラインから、等尺性定規のないフリーハンドで石のパネルを描き続けます。それらを小さく、大きくしてみてください。石の大きさと形が異なる石が混ざり合っているからです。
その部分を描き終えた後、私は石のパネルの周りの線を固定して、端の岩に合わせました。私の家に深みを加えるつもりです。
メインの建物の部分に来て、建物の周りに木枠を描きます。そして、私が作成した構造/スケッチの建物に窓枠と木製のドアベースを追加しました。その後、各木材フレームに深さを追加して、3Dの外観を追加しました。
この部分のほとんどで、これらの木材フレームと窓を描くために等尺性を使用しました。
木枠と窓を追加した後、構造層を非表示にしました。これは私の家がすでに明確な形状になっているためです。各木材フレームを接続する木材ブレースを追加し始めます(中世の建物スタイルでよく見られます)。この木材フレームとブレースを使用すると、私の建物に中世の外観が与えられます。
このプロセスでは、[Linear ruler]を使用してラインを誘導し、フリーハンドを使用してこれらのブレースを描画しました。
メインの建物部分を完成させた後、プロセスで描画する必要があるのは屋根瓦だけです。
屋根瓦が互いに平行であることを確認する必要があります。次に、等尺性ルーラーを使用して、次のプロセスの準備に役立つガイドラインを作成します。
屋上に詳細を追加し続け、それらを1つずつ描画します。このプロセスでは、石のパネルと同じです。作成した線と等尺性を使用して目をガイドし、非常に遅いフリーハンドで描画してみてください。また、退屈な見た目を避けて、各屋根瓦の独立した形状を描く傾向があります。
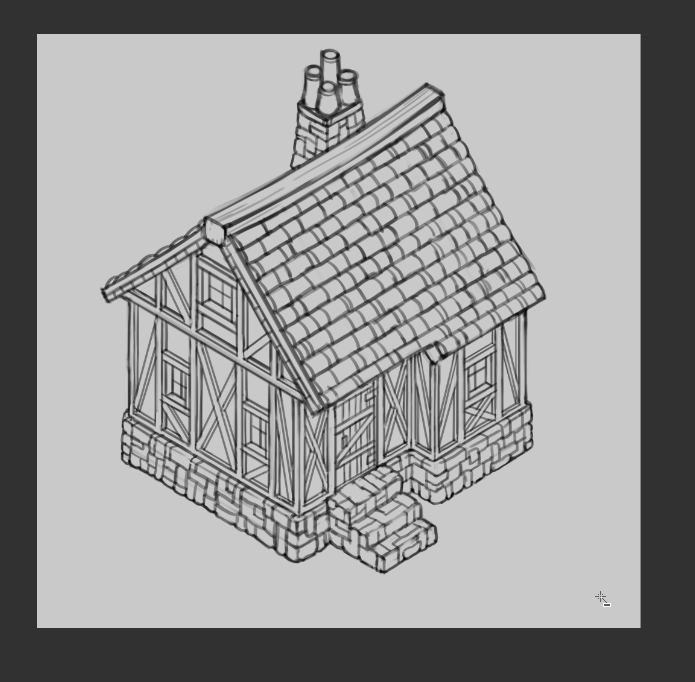
建物のすべての部分を完了した後、修正して建物にいくつかの小さな詳細を追加しようとします。
レイヤーを削除したか、レイヤーを非表示にしました。次に、次のプロセスでペイントシャドウを作成するのに役立つ色で建物を塗りつぶします。私はこのテクニックを選んで家を埋めます。
1.最初に、ハウスレイヤーまたはラインアートレイヤーを選択します
2.このレイヤーを[参照レイヤー]として設定します(その後、レイヤーの前面に同じロゴが表示されます)
3. [自動選択]> [編集レイヤーのみを参照]> [ツールプロパティ]を選択し、[複数の参照]を選択し、[参照レイヤー]を選択します(この設定を使用すると、すべてがベースになります参照レイヤー上)
4.設定が完了したら、カラーレイヤーとして[新しいレイヤー]を作成しました。

5. [編集レイヤーのみを参照]を使用しました>建物の外側をクリックすると、選択領域がキャンバスに表示されます
6.選択の下部に表示されるミニメニューを見ることができます。 [選択した領域を反転]をクリックすると、選択した領域が建物内の空間に反転するのがわかります。
7.その後、基本色にしたい色を選択します。 >次に、ミニメニューの[塗りつぶし]をクリックして、選択した色で領域を塗りつぶします。
できた!
この手法は非常に高速であり、ワークフローで多く使用した領域またはオブジェクトを埋めるのに非常に効果的です。
次に、建物にシェードを追加します。また、3D描画で影を落とす方法のヒントを紹介します。
影を落とす方法
このトピックでは、コアについて説明し、影を落とします。ClipStudio PaintのPerspectiveルーラーを使用して3Dビューでオブジェクトの影を見つける方法を紹介します。
この手法は、パースビューとアイソメビューの両方で非常にうまく機能します。
それでは、コアシャドウとキャストシャドウの違いについて説明します。
影を落とすことは、オブジェクトが光が他のオブジェクトに当たるのをブロックするために生じる暗闇です。
他のソースからの光は、影の表示方法を変更します。
多くの場合、オブジェクトから遠い影は暗くなく、鮮明さも低くなります。この画像では、ピッチャーから反射する光が、その前のブロックからの影の一部を明るくしていることに注意してください。
キャストシャドウの形状は重要です。ビューアーがオブジェクトの形状に関する手がかりを与えることができるからです。
コアシャドウは、光を受け取らないオブジェクトの暗い部分です。たとえば、ピッチャーの前面は見る人に向かって光を反射し、背面は日陰になっています。投手は地面と壁に影を落とします。コアシャドウは、シーン内のオブジェクトの形について視聴者に伝えることができますが、キャストシャドウはオブジェクトの形状と光の方向を意味します。
この方法は、2ポイントの視点で使用されました。次に、このメソッドがどのように機能するかをよりよく理解するために、2Dビューでこのメソッドについて説明します。
1. [光源]は、この観点における最初の消失点です。すべての光線はこの消失点によって生成されます
2. [光の方向/影の消失点]は、このパースペクティブの2番目の消失点です。この光は、光の方向がどこにあり、影がどのように見えるかを教えてくれます。
3. [光の角度]は、光源によって生成される光または線です。光の角度が外側になり、フォームの上部の角を越えて地面に到達します。そして、光の角度の線と光の方向の線が交差する場所で、地面に投影される実際の形の影を作成します。
この方法の仕組みを学んだ後、実際の3Dアイソメビューで試してみます。
まず、[レイヤー]> [ルーラー-フレーム]> [パースペクティブルーラーの作成]に移動します。
クリックすると、ミニメニューが表示されます。次に、[2ポイントパースペクティブ]を選択し、[OK]をクリックします。
新しいレイヤーが作成され、2ポイントパースペクティブがキャンバスに表示されます。
最初に、視点がどのように機能するかを知って、消失点に続く線を作成する必要があります。 [操作]> [オブジェクト]ツールを使用して、この2ポイントパースペクティブルーラーを、キャストシャドウの予測に使用する2ポイントパースペクティブに変更する方法を示します。
これらのドットがパースペクティブルーラーに何をするか、そしてそれらを使用してルーラーをカスタマイズする方法を説明します。
1.水平線に従って消失点の位置を移動します。
2.消失点のガイドラインを移動します。
3.ルーラーの水平線を移動します。
4.ルーラーの水平線を回転させます。
5.消失点のガイドラインを回転させます。
この定規がどのように機能するかを理解するためのより良い方法は、それらを使ってさまざまな方法でテストすることです。
キャンバスに正方形を作成し、アイソメトリックグリッドを所定の位置に設定しました。
ルーラーのカスタマイズを続け、[Shift]を押して水平線を垂直線に回転させます。
それをオブジェクトの左側に移動します。

消失点とパースペクティブルーラーを設定した後。次のプロセスを実行する準備ができて、光源と光の方向がどこから来るかを知っているように、線に色を追加しました。
次に、光源によって外側に、オブジェクトのすべてのコーナーの上部に生成される光の角度ラインを追加し続けます。
ただし、1行ずつ線を引く代わりに、ガイドラインをルーラーに追加することもできます。
[パースペクティブルーラー]に移動し、プロセスを[ガイドの追加]に変更します。
それらをオブジェクトの隅々に置き、参照に応じて調整します。
ゼロから線を引く必要がないため、このツールは非常に便利です。コーナーにガイドラインを配置するだけで、ルーラーの消失点に自動的に追従します。
しかし、論文やその他のソフトウェアで働くすべての人にメソッドを共有したいので
Clip Studio Paintのような機能はありません。このメソッドの元のように続けます。

私は、すべてのコーナーでオブジェクトに向かって光の方向線を描き続けます。
すでに光の角度線と光の方向線の両方を取得したら、交差点がどこにあるかを見つけなければなりません。次に、地面上のすべての交点をマークし続けて、影の影の形状を予測します。
次に、キャストシャドウが配置される場所に既に配置されているときに、それらの領域を地面に濃い灰色で塗りつぶします。正方形にコアシャドウを追加しました。
できた!すべてがとても簡単に見えますよね?そうです、キャストシャドウのオブジェクトは非常に単純なので、オブジェクトは単純な正方形なので、予測するのはそれほど難しくありません。しかし、私にとって複雑なオブジェクトは別の話です。オブジェクトが複雑になるほど、影も大きくなります。このテクニックを使用するときは注意してください。
その後、私はすでに最初のオブジェクトの影を落としています。他のオブジェクトが同じ光源とどのように相互作用し、どのように影を落とすかをテストすることができます。
これが私の実際の仕事でこれを使う時だと思います。次に、2ポイントの遠近法を作成し、水平線を回転します。右側のキャンバスの外側に配置します。その後、定規の消失点の2つを調整し、次のプロセスで光源と光の方向を調整します。
ルーラーが適切に設定されていることを確認してください。古い構造のスケッチが面倒なので、再び建物を描き続けます。
このプロセスでは、[直線]を使用して構造を描画します。
[Shift]キーを押しながら、最初のスケッチのようなシンプルな形で家を描きます。実際の建物の構造を見るにはシンプルな形が必要です。建物の隅々に線を引いて、影を落とすからです。このプロセスで何かがうまくいかない場合、この部分に関しては、次のプロセスと次のプロセスも間違っていることに注意してください。
建物の構造が既にある場合は、光源からの光の角度の線を描画します。私は、それらの線が地面に影を落とすのを助けると思うすべてのコーナーに線を引きます。
その後、交点を見つけようとして、光の方向線を描きます。
すぐに私の建物でそれらの行の多くを見ることができます。この単純な形の家でさえ、私を混乱させます。非常に遅くしてみて、間違ったコーナーにある行を修正してください。
次に、光の角度線と光の方向線の両方があります。私は地面に交点を見つけ始めます。そして、それらの交点がどこにあるかを見つけた後、交点をつなぎ合わせて地面に影を落とします。
ただし、構造が間違っている場合は、構造のように行も間違っていることに注意してください。ワークフローで何か問題が発生した場合は、問題の原因を調べてすぐに修正してください。
その領域を暗い灰色で塗りつぶし、不要になった構造レイヤーと遠近法定規を非表示にしました。そして、実際の建物の外観と一致するように、キャストシャドウの形状を調整しました。
次に、ベースカラーの上に新しいレイヤーを作成します。レイヤー設定を[下のレイヤーにクリップ]に設定します。このレイヤーを使用して、建物にコアシャドウを追加しようとしています。
家の照明と接触しない部分にコアシャドウを追加しました。
また、ラインから離れて隠れている木材フレームとブレースにディテールを追加し、建物に多くの3D外観を与えています。
建物のすべての非表示部分に影を追加した後、[エアブラシ]> [ソフト]を使用して、このエアブラシで建物の一部を暗くします。
「コアシャドウ」レイヤーと「キャストシャドウ」レイヤーの両方の上に2つの新しいレイヤーを作成し、両方のレイヤー設定を[下のレイヤーにクリップ]に設定しました
レイヤーの設定が完了したら、建物の暗い部分、または光から非常に深く隠れている部分に、コアシャドウカラーよりも暗い色でペイントを開始します。
次に、キャストシャドウのエッジがキャストシャドウに対して硬すぎることに気付きました。シャープになるキャストシャドウの形状は、オブジェクトとキャストシャドウの距離によって異なります。
しかし私の場合、キャストシャドウが建物に近づきすぎず、遠すぎないため、ソフトエッジに追加しても問題ないと思います。
次に、ベースキャストシャドウレイヤーを選択し、[フィルター]> [ぼかし]> [ガウスぼかし]に移動してクリックします
ミニウィンドウメニューが表示されます。これにより、選択したレイヤーをぼかす度合いを調整できます。そして、右下の[プレビュー]にチェックを入れることを忘れないでください。これにより、選択したレイヤーのシェイプがそのぼかしによってどの程度変化するかをレイヤーをプレビューできます。設定を試してみて、30が最適な選択肢であると判断し、[OK]をクリックして変更を確認します。
できた!コアとキャストシャドウの両方を作品に追加しました。
テスト
複雑な建物を描く
アイソメ図とは何か、アイソメビューで基本的な家を描く方法、3Dビューで影を投影する方法を知った後。次に、基本的な家よりも詳細で複雑な建物を描く方法を紹介します。
実際にこの建物をどのように作成するかについてのプロセスは以前と同じです。唯一の違いは、作成する建物にさらに作業を加える必要があることです。
最初のビューとは異なり、正面図または側面図を描画する代わりに、正面図と側面図だけでは十分な情報が得られないことがわかっているため、スケッチにジャンプします
私の建物がどのように見えるかを確認するために(まだこの方法を使用できますが、1つの建物に多くの異なる形状がある場合、それはちょっと混乱します。)
等尺性ルーラーと等尺性グリッドを所定の場所にセットアップし、キャンバス上でスケッチを開始します。
これは建物の実際の外観を見るためのスケッチですから。アイソメトリックルーラーを無効にし、フリーハンドでスケッチして、ラインの誘導に役立つアイソメトリックグリッドの助けを借ります。
結果に満足したら、次に建物の明確な構造を見つけます。
次に、構造線の[新しいレイヤー]を作成しただけでなく、このための[新しいレイヤーフォルダー]も作成しました。
私の建物の構造には独自の独立した形状があるため、そのための独自のレイヤーに値します。
家の[不透明度]を約25%に下げ、次のプロセスに備えます。
このプロセスで使用するツールは、[直接描画]> [直線]です。
[直線]を使用し、等尺性ルーラーの助けを借りて、赤い線で本館の構造を作成しました。
屋上など、アイソメトリックルーラーでは実行できない建物の一部は、[Shift]キーを押して、ラインを目的の場所にドラッグします。この手法とツールを使用すると、ワークフローがはるかに簡単になります。
メインの建物を完成させた後、別のレイヤーを使用して建物の他の部分を描き続けます。
このレイヤーでは、青い色を使用して建物の他の部分を描画します。
終了したら、建物に構造を描画します。クリップスタジオペイント機能を使用して、アイソメビューで円を作成する方法を示します。私の建物の一部は、その部分の構造を描くために円を使用する必要があるためです。
最初に紹介する方法は[図形ルーラー]で、四角形、楕円、多角形などの図形を作成し、その図形に沿って線を描きます。
ワークフローでこのツールをどのように使用したかを説明します。
まず、[Figureルーラー]> [ツールプロパティ]>を選択し、Figure設定で「Ellispe」を選択します。
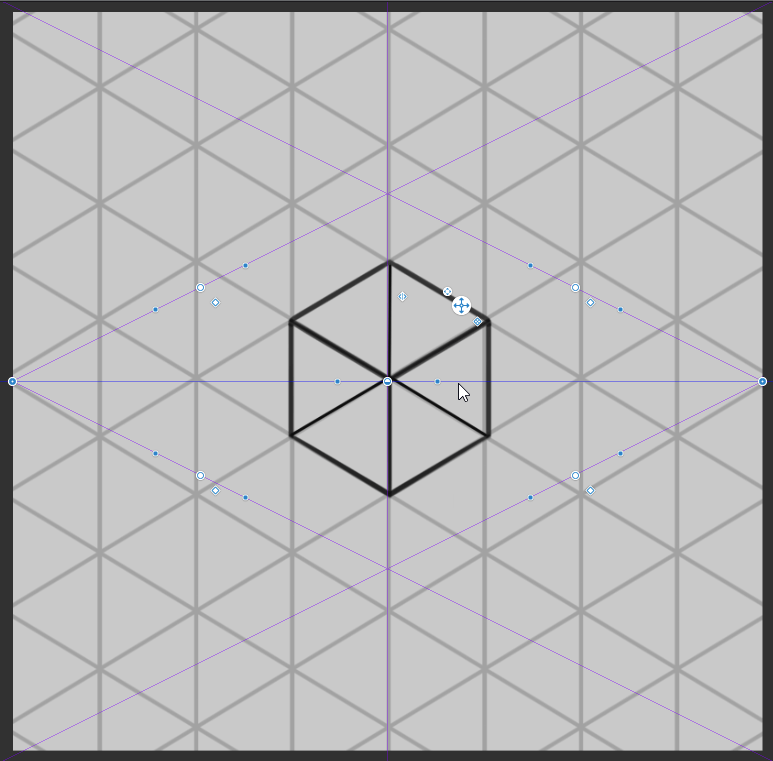
その後、[Shift]キーを押して円のスケールを互いに等しくし、[図定規]をキャンバスに描画します。
キャンバスに既に円がある場合は、ツールを[オブジェクト]に切り替えてオブジェクトツールを使用し、キャンバス上の円をクリックして[ツールプロパティ]> [モード]を[自由変換]に変更します。
モードをフリートランスフォームに変更すると、通常のフリートランスフォームと同様に調整できるようになります。作成した円をクリックし、円のすべての角をドラッグして、等尺性ルーラーで作成したグリッドに合わせます。
できた!今、アイソメビューに円があります!図形ルーラーの利点は、図形内の線の圧力を制御できることです。これは、線画プロセスでの使用に適しています。

もう1つの方法は[楕円]を使用し、グリッド上に描画するだけです。
この方法は非常に高速で効果的ですが、線の圧力やサイズなしで線を作成するため、この方法はスケッチや構造プロセスに適しているため、興味深いものがありません。

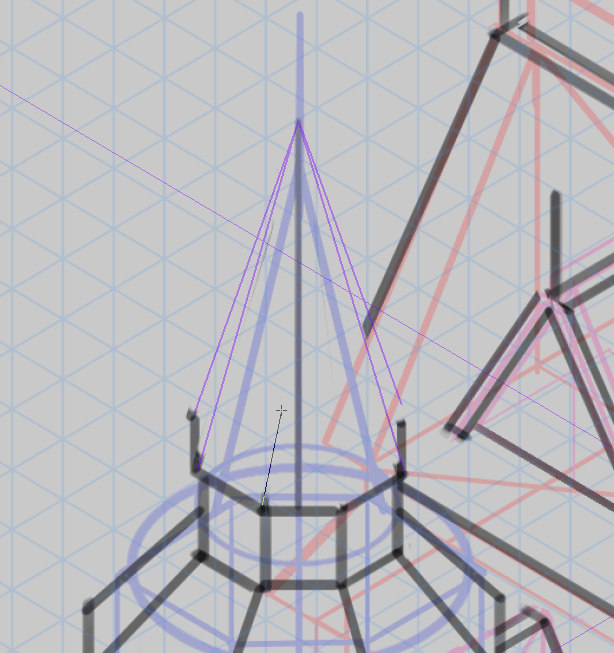
紫色の幾何学的形状で建物の残りの構造を描き続けます。
建物で、[楕円]を使用して円を描き、その部分の主要構造であることがわかります。
構造部分の処理が完了したら、構造フォルダーの建物のベースに線画を描く新しいレイヤーを作成しました。本館と小さな窓から始めます。
ラインアートパーツに関しては、[直線]を使用して、アイソメトリックルーラーが実行できないラインを作成することはできません。ソフトラインを作成するか、ラインに圧力をかける必要があるためです。
そこで、[ストレートライン]> [リニアルーラー]の使用から切り替えます。
複数の線形定規を使用して建物の円錐を描画し、定規に線を引いて線の圧力を制御しました。下のこのGIF画像のように。
そして、アイソメ定規ではできない残りの部分でこのツールを使い続けます。

建物の他の部分で終了した後。新しい建物の後ろにまだ見える線に気づきます。これらの行を永久に削除するのではなく、[レイヤーマスク]を使用してこれらの行を非表示にします。
メインビルディングのレイヤーを選択し、[レイヤーマスクの作成]をクリックすると、メインビルディングのレイヤーの横にボックスが表示されます。マスクレイヤーを編集するには、その白いボックスを選択したことを確認します。
マスクレイヤーを選択したことを確認した後、[消しゴム]を使用して非表示にする部分を消去しました。レイヤーのサムネイルが変更されることに注意してください。
スケッチやラインアートパーツに関しては、この方法をよく使用する傾向があります。不要な行を削除する代わりに、レイヤーマスクで非表示にすることができます。
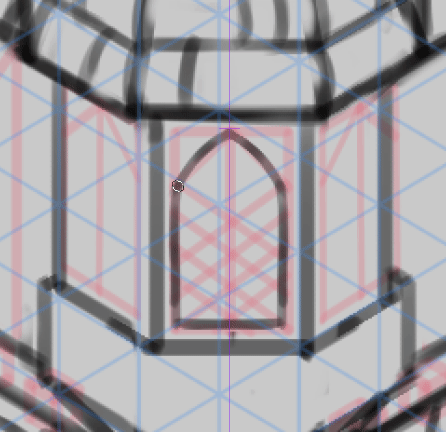
次に、新しいレイヤーを作成し、窓のような未来の詳細を追加するのに役立つスケッチまたはガイドラインを追加します。屋根瓦、石のパネル。 1つは赤色で、もう1つは紫色です。
プロセス全体の中で私のお気に入りの部分の1つは、石のパネルを描くことです!これらの石を非常にゆっくりと描画し、石のパネルがより現実的な外観になるように、それらが独自の独立した形状を持つようにします。そして、私は、正面または地面に面する側に暗い線を引き、正面を明るくします。このパートでは、等尺性とガイドラインの助けを借りてフリーハンドで石を描きます。
石のパネルを使い終わった後、紫色の線で屋根瓦を描き続け、線を1つずつガイドします。私は最初に本館に屋根瓦を描くことにしました
本館の完成後、私はフリーハンドで建物の残りの部分に屋根瓦を描き続けます。
屋根瓦の描画が完了したら、屋根瓦のガイドラインを非表示にし、次の部分に移動し始めました。
次に、建物の上部にピンクの線でスケッチ屋根の窓を描きました。
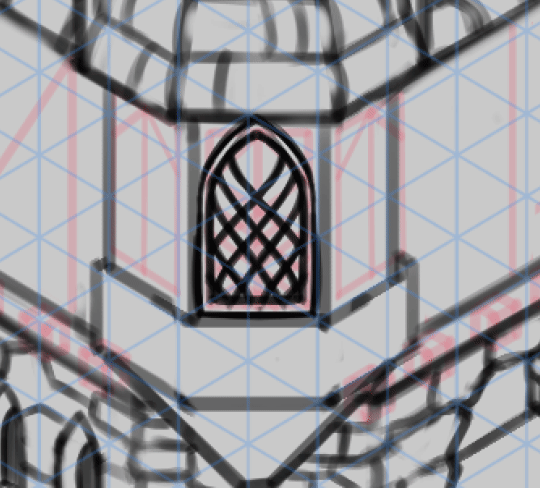
スケッチに満足した後、屋根の窓に実際の線を引き続けます。
この部分の大部分では、等尺性ルーラーを使用してウィンドウのサッシを描画し、ある程度の深さを追加しました。
建物の残りの部分に窓を描き続けます。しかし、今回は[Symmertrical ruler]を使用して、タワーと小さな建物に窓を描きます。
この対称ルーラーは、ルーラーの異なる側からの線をミラーリングし、フロントビューウィンドウのようなものを描画するのに適しています。
キャンバスにルーラーを設定するには、[Shift]キーを押して、直線および垂直にし、対称ルーラーの助けを借りてウィンドウを簡単に続けます。

その後、[Ctrl + C]>でウィンドウレイヤーをコピーして貼り付け、[Ctrl + Y]レイヤーの上部にコピーウィンドウを作成します。次に、ショートカット[Ctrl + Shift + T]を使用してオブジェクトを[自由変形]しました。
下のGIF画像のように、マウスを使用してコーナーを右側にドラッグします。

小さな建物の左側と同じステップを繰り返しました。
そして、この方法をタワーの窓にも繰り返します。
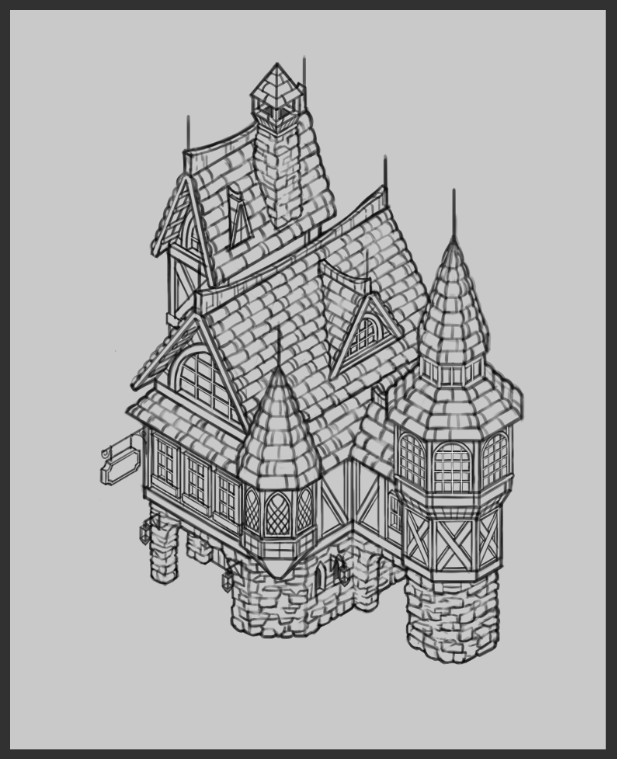
建物への窓の追加が完了したら、本館に木枠を追加しました。また、建物に木製看板などの詳細を追加しました。
平面の左側にある等尺性ルーラーを使用して、最初のウィンドウを描画します。
ウィンドウに十分な詳細を与えた後、それらをコピーして建物の空白スペースに貼り付けます。
ラインアートパーツの作業は完了したと思うので、ビルドにコアシャドウのみを追加し続けます。この建物は最初の建物よりも複雑なので、そうしないことにしました(難しすぎます)
最初の建物と同じ
1.最初に、ハウスレイヤーまたはラインアートレイヤーを選択します
2.このレイヤーを[参照レイヤー]として設定します(その後、レイヤーの前面に同じロゴが表示されます)
3. [自動選択]> [編集レイヤーのみを参照]> [ツールプロパティ]を選択し、[複数の参照]を選択し、[参照レイヤー]を選択します(この設定を使用すると、すべてがベースになります参照レイヤー上)
4.設定が完了したら、カラーレイヤーとして[新しいレイヤー]を作成しました。
5. [編集レイヤーのみを参照]を使用しました>建物の外側をクリックすると、選択領域がキャンバスに表示されます
6.選択の下部に表示されるミニメニューを見ることができます。 [選択した領域を反転]をクリックすると、選択した領域が建物内の空間に反転するのがわかります。
7.その後、基本色にしたい色を選択します。 >次に、ミニメニューの[塗りつぶし]をクリックして、選択した色で領域を塗りつぶします。

[新しいレイヤー]を作成し、ベースカラーレイヤーの上部でレイヤー設定を[レイヤーにクリップ]に設定して、次のプロセスの準備をします。
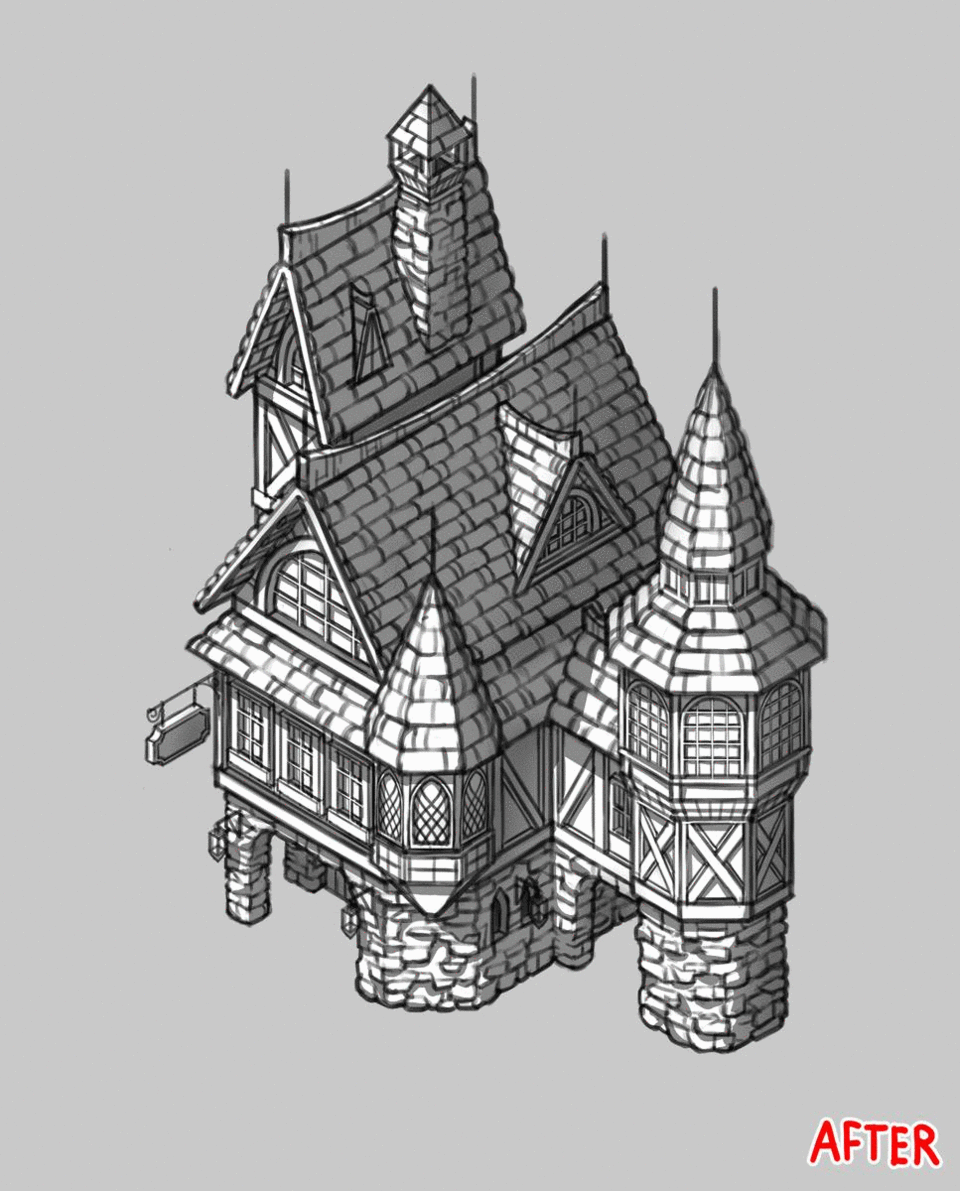
その後、建物に暗い色を塗りました。このシャドウプロセスの追加では、光の方向はどこから来るのか想像してみます。コアシャドウがどのように見えるか。
ほとんどの部分は主要な部分を描いていますが、これらの部分は影で覆われていると確信しています。
次に、石パネル、木枠などの建物に詳細を与えるために、[新しいレイヤー]を作成します。
私はこれらの部分を建物の残りの部分に塗り続けました。あなたはその前に異なるものを見ることができます、このプロセスは私の建物で重要な一見を与えます。
ラインアートレイヤーを非表示にした場合でも、建物の形状がどのように見えるかはわかります。コアシャドウのおかげです。
最後に、最終プロセスに到達しました。建物のすべての非表示部分に影を追加した後、[エアブラシ]> [ソフト]を使用して、このエアブラシで建物の一部を暗くします。
「コアシャドウ」レイヤーの上に新しいレイヤーを作成し、このレイヤー設定を[下のレイヤーにクリップ]に設定しました
レイヤーの設定が完了したら、建物の暗い部分、または光から非常に深く隠れている部分に、コアシャドウカラーよりも暗い色でペイントを開始します。
このGIF画像の変化を以下に見ることができます。

著者の言葉
このチュートリアルを読んでくれてありがとう!このチュートリアルに取り組んでいるとき、このチュートリアルがこんなに長くなるとは思っていませんでした。私のチュートリアルを読んでくれてありがとう。
このチュートリアルが、アイソメ図面の機能について役立つことを願っています。
質問がある場合は、下のコメントを残してください、次のチュートリアルでお会いしましょう!
























コメント