CLIP STUDIO PAINTをカスタマイズする: ヒントとコツ
ワークスペースをカスタマイズする方法
ワークスペース機能
ワークスペースには何が保存されますか?
CLIP STUDIO PAINTでは、ワークスペースはプログラムのインターフェースレイアウトの保存された構成です。基本的に、ツール、パレット、メニュー、環境設定の配置をキャプチャし、特定のタスクに最適化されたさまざまなワークスペース間を切り替えることができます。
インポートできる追加の設定
ワークスペースの読み込み設定とは、CLIP STUDIO PAINTにワークスペースを読み込む際に設定できる環境設定のことです。ワークスペースは、ブラシ、ツール、パレット、その他のカスタマイズを含む、CLIP STUDIO PAINT ワークスペースのレイアウトを含むファイルです。
- ショートカット設定
- コマンド バーのレイアウト: CLIP STUDIO PAINT のコマンド バーは、プログラムのインターフェイスの上部にあるカスタマイズ可能なツールバーです。頻繁に使用するコマンドやツールにすばやくアクセスできるので、ワークフローの合理化に役立ちます。
- そして設定
追加のワークスペース機能
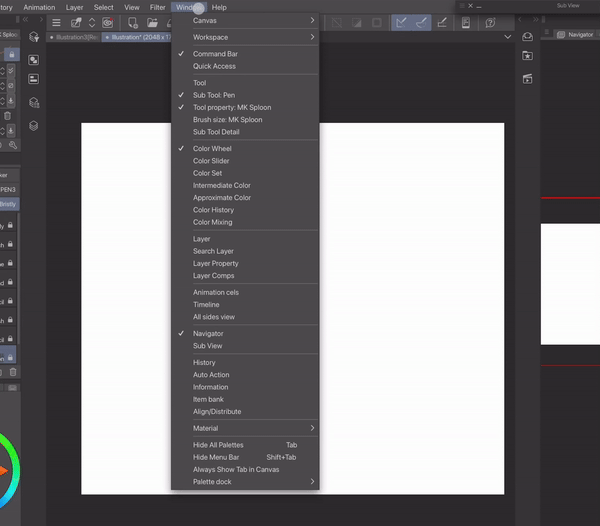
ここで、それぞれが何をするのかを説明します。
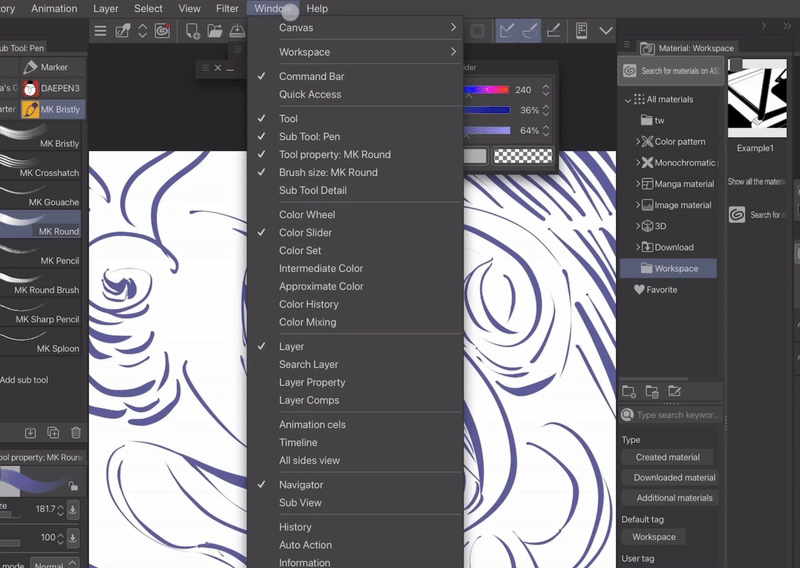
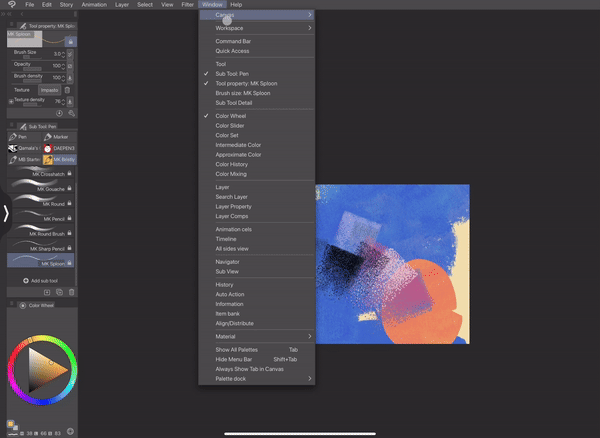
このメニューは、ウィンドウ → ワークスペース に移動すると見つかります。

ワークスペースの登録:
画面上に表示されている任意のワークスペースを登録するには

ワークスペースをマテリアルとして登録:
選択したワークスペースをマテリアルとして登録するには:
- 任意の保存場所を選択できます。
- 識別しやすいように画像を追加したり、検索用にタグを追加したりすることもできます。
次に、[マテリアル] タブからドラッグするか、割り当てたタグを使用して検索できます。

ワークスペース マテリアルを検索:
それを押すと、Clip Studio Assets Web サイトに移動し、他の人が作成したワークスペースが表示されます。ここでは、すでにカスタマイズされているワークスペースを見つけることができます。
ワークスペースの管理:
ワークスペースの名前を変更または削除できます

ワークスペースのインポート設定:
ツール、パレット、メニュー、環境設定を持ちながら、特定のタスクに最適化されたさまざまなワークスペースを切り替えることができます。
ワークスペースの復元 (オプション):
登録した元のレイアウトに戻したい場合は、「再読み込み」オプションを使用するだけです。これにより、ワークスペースが開始点にリセットされます。
UI / 外観をカスタマイズする方法
Clip Studio Paintアイコンをクリックするか、cmd/ctrl Kを押してインターフェイスを選択します。

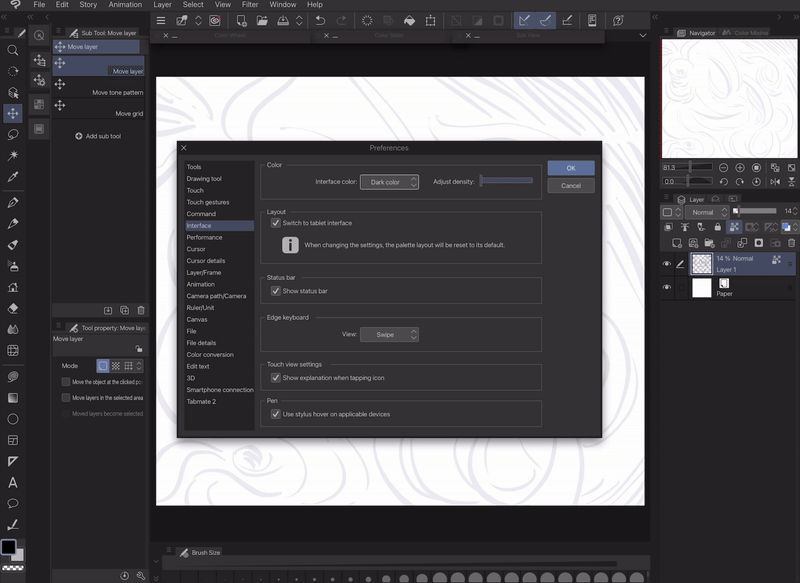
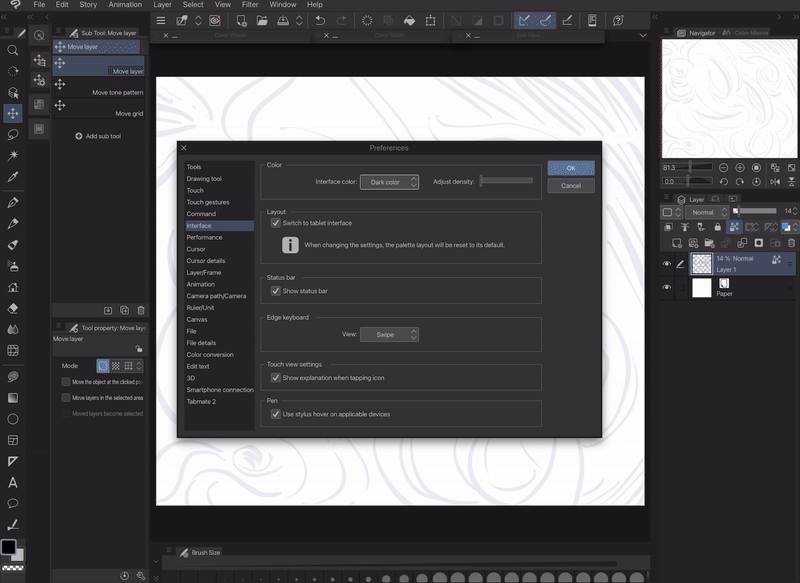
CLIP STUDIO PAINTを使用すると、環境に合わせてインターフェースのテーマを調整できます。明るい設定では、視認性を高めるために物事を明るく保つことがあります。ただし、焦点を合わせやすくするために、私は通常、少し暗いテーマを好みます。 最適なテーマは、状況と画面の種類 (マットまたは光沢) によって異なります。
明るい UI と暗い UI
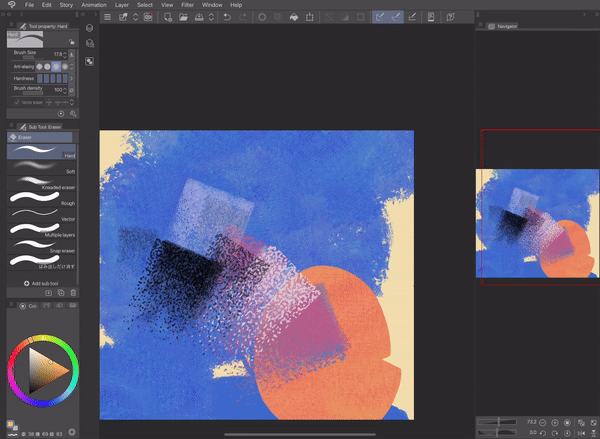
ダーク UI の例:

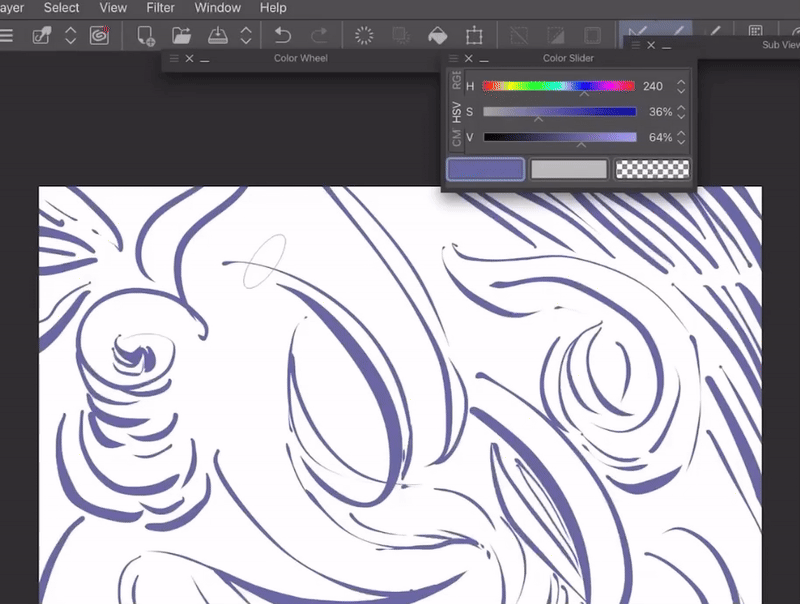
ライト UI の例:

暗いUI
目の疲れの軽減:
インターフェイスを暗くすると、UI 要素とキャンバスの間のコントラストが高くなります。これにより、特に長時間使用する場合に目に負担がかかりにくくなります。
集中力の向上:
UI を暗くすると、ワークスペース全体の明るさが減り、気が散る要素が最小限に抑えられ、アートワークにより集中できるようになります。
色精度の向上:
暗い背景で作業したり、アートワークで暗い色を使用したりする場合、UI を暗くすると、色の真の値とトーンをより適切に判断できます。
バッテリー節約の可能性:
ダーク UI は、特に高輝度での OLED ディスプレイのバッテリー寿命を向上させることができます。
個人の好み:
最終的に、最適な UI テーマは、あなたにとって最も快適なものです。ダーク インターフェイスの方が見た目が美しい、または単純に目に優しいと感じるのであれば、それを使用する大きな理由になります。
軽量な UI が望ましい状況がいくつかあります:
低照度環境:
薄暗い空間で作業している場合は、UI を軽くすると視認性が向上します。
詳細なアートワーク:
非常に細かい作業の場合、UI が軽いと、細い線やブラシストロークのコントラストがわずかに向上する可能性があります。
ワークスペースのタブとウィンドウ
タブは左、右、または下に配置できます。
画面の中央または上部にドラッグすると自由に移動できます。

各タブの機能説明
機能を備えた各タブでその内容を説明し、紹介しました
キャンバス:
これはアートワークを作成するデジタル描画領域です。キャンバスのサイズ、解像度、カラー プロファイルを調整できます。
ワークスペース:
これは、すべてのパレットとツールを含む、Clip Studio Paint インターフェイスの全体的なレイアウトです。ニーズに合わせてワークスペースをカスタマイズできます。
コマンド バー:
このバーでは、ファイル管理、編集オプション、表示コントロールなどの頻繁に使用する機能にすばやくアクセスできます。
迅速なアクセス:
このカスタマイズ可能なタブでは、お気に入りのブラシ、ツール、アクションを保存して簡単にアクセスできます。

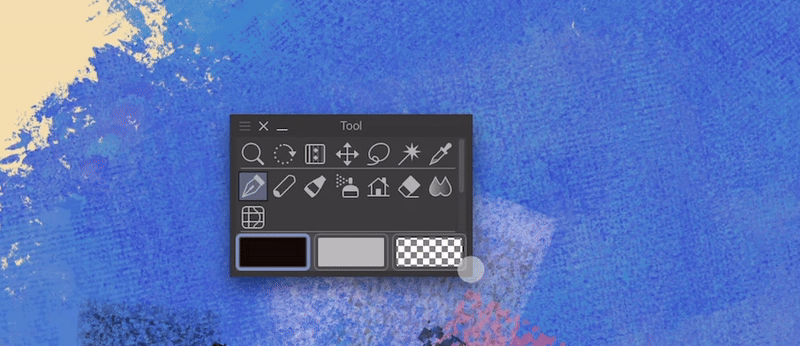
ツール:
これらは、キャンバス上で描画およびペイントするために使用する基本的なツールです。例には、ペン、鉛筆、ブラシ、消しゴム ツールなどが含まれます。
サブツール: 操作:
一部のツールには、メイン ツールの機能のバリエーションを提供するサブツールがあります。たとえば、ペン ツールには、さまざまなペン タイプのサブツールがある場合があります。
ツール プロパティ:
このタブでは、サイズ、不透明度、ブラシ チップの設定など、現在選択されているツールのプロパティを調整できます。
オブジェクト ブラシ サイズ:
これは特にブラシのサイズを調整することを指します。
サブツールの詳細: このタブでは、選択したサブツールのさらに詳細な設定が提供され、その動作をより細かく制御できるようになります。
カラータブ:
- カラーホイール:
これにより、ホイールを回転して色相、彩度、明るさを選択することで、視覚的に色を選択できます。
- カラー スライダー:
赤、緑、青 (RGB) の値を調整して特定の色を作成するためのスライダーを提供します。
- カラーセット:
ここでは、簡単にアクセスできるように、お気に入りのカラー パレットを保存および管理できます。
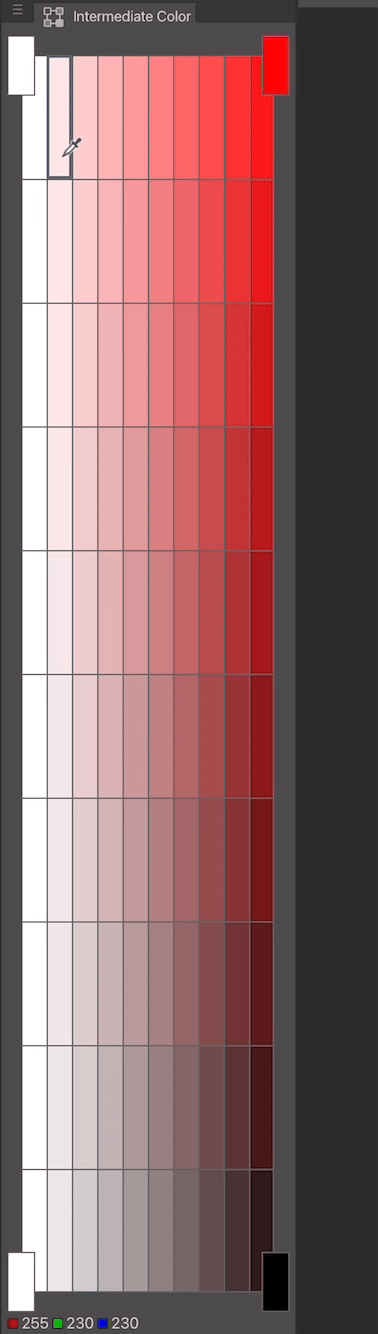
- 中間色:
これは、選択した 4 つの色の間で色を生成するのに役立ちます。ある意味カラーミックスのようなものです。

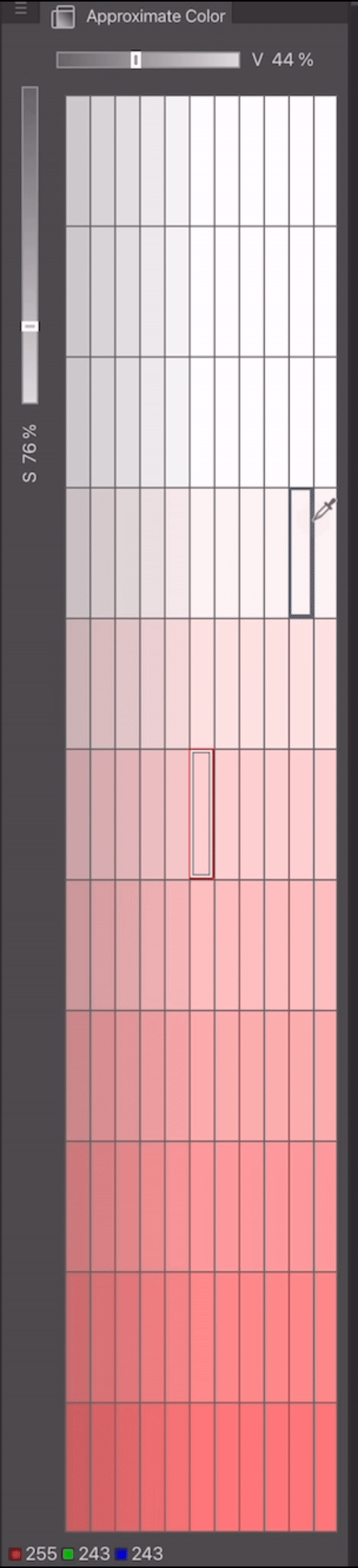
- 近似色:
このタブでは、現在選択されている色のバリエーションを作成できます。

- 色の履歴:
これにより、最近使用した色が追跡され、素早い選択が可能になります。
- 色の混合:
このタブでは、物理的な絵の具を混ぜるのと同じように、デジタルで色を混ぜることができます。
レイヤーシステム:
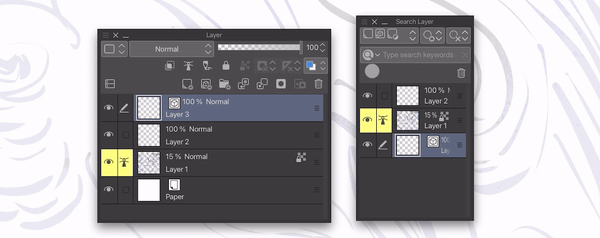
- レイヤー:
レイヤーは透明なシートを重ね合わせたもので、段階的にアートワークを構築できます。個別のレイヤー上の個々の要素を編集および管理できます。また、不透明度、描画モード、可視性など、個々のレイヤーのプロパティを調整することもできます。
- 検索レイヤー:
この機能は、プロジェクト内の特定のレイヤーを名前ですばやく検索するのに役立ちます。

- レイヤー プロパティ:
これにより、元のアートワークを変更せずにレイヤーに効果や機能を追加できます。レイヤーごとにフィルターや調整を追加するようなものです。次のような便利な機能があります:
- 境界線、テクスチャ、ハーフトーン効果の追加
- レイヤーの色の変更 - きれいな線画の抽出 (EX バージョンのみ)
- レイヤーの色を制限する
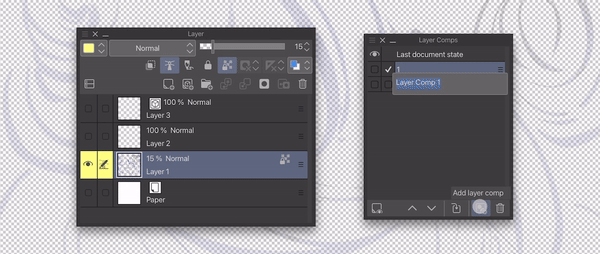
- レイヤーコンプ (バージョン 3.0):
この機能を使用すると、アートワークの複数のバージョンを作成するなど、表示されているレイヤーのさまざまな組み合わせを作成できます。

アニメーション機能:
- アニメーション セル:
これらは、アニメーション シーケンスの作成に使用される個々のフレームです。
- タイムライン:
ここでアニメーション セルを配置および編集して、アニメーションのタイミングとフローを作成します。
コントロールの表示:
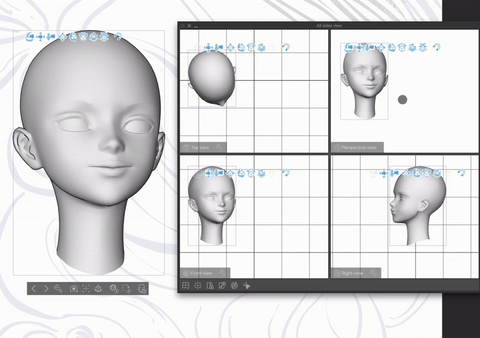
- 全側面ビュー:
これにより、3D モデルをすべての側面から同時に表示できます。

- ナビゲーター:
これにより、キャンバス全体のミニチュア ビューが提供され、アートワーク内を簡単に移動したりズームしたりできるようになります。
- サブビュー:
これは、アートワークのすぐ横に参照画像を表示できるミニウィンドウです。次のことが可能になります:
ウィンドウを切り替えずに参照画像を表示
参照画像から直接色を選択
参照画像を拡大して回転し、見やすくする
その他のタブ:
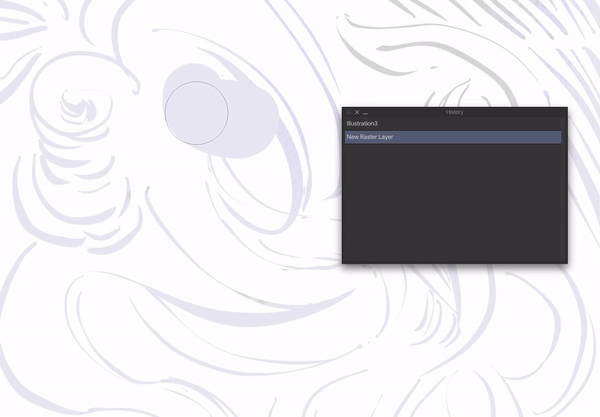
- 歴史:
このパレットにはアクションの履歴が表示され、手順を元に戻したりやり直したりできます。

- 自動アクション:
ここでは、一連のアクションを記録して、反復的なタスクで再生できるマクロを作成できます。
- 情報:
このウィンドウには次の情報が表示されます:
プログラムが使用しているメモリの量
キャンバス上のカーソルの正確な位置 (正確な位置決めに便利)
作業時間
- アイテムバンク:
これにより、ブラシ、マテリアル、その他のアセットが保存および管理され、すぐに再利用できるようになります。

カスタマイズ オプション:
- 整列/配置:
これは、キャンバス上でオブジェクトを均等に配置して配置するのに役立ちます。
- 材料:
このパレットでは、アートワークに適用できるテクスチャ、パターン、その他の視覚要素にアクセスできます。
- すべてのパレットを表示:
これにより、ワークスペース内で使用可能なすべてのパレットが表示されます。
- メニュー バーを非表示にする:
これにより、上部のメニュー バーが非表示になり、作業スペースが増えます。
- キャンバスに常にタブを表示:
これにより、キャンバス領域内でタブが表示されたままになります。
- パレット ドック:
これにより、パレットをワークスペースの側面にドッキングして簡単にアクセスできるようになります。
私が推奨する生産性の高いタブは次のとおりです。
- コマンド バー
- 迅速なアクセス
- サブビュー
- 自動アクション
- アイテムバンク
ワークスペースの種類
イラスト用のワークスペース
これは私のワークフローと、最もよく使用するツールの種類に基づいて決まります
私の意見では、イラストレーションで最も必要になるツールは次のとおりです: カラー、ブラシ、定規、レイヤー、サブビュータブ
この評価を使用して、タブの必要性を判断します。
- 5 ポイント (最も重要)
- 4 ポイント (重要)
- 3 つのポイント (やや重要)
- 2 ポイント (それほど重要ではありません)
- 1 ポイント (最も重要ではない)
- 0 ポイント (不要)
ツール: 2 - ショートカットが利用できるため、あまり使用されません。ただし、ショートカット ボタンがない一部のアーティストにはこのツールが必要です。幸いなことに、ほとんどのタブレットと iPad にはショートカットにアクセスする機能が備わっています。

CLIP STUDIO PAINTのショートカット機能は、画面右側からドラッグすると表示されます。

サブツール: 3 - 好みに応じて非表示にすることも (ショートカットを使用して元に戻す)、表示したままにすることもできます。
ツールのプロパティ: 2 - アーティストによっては、特定のニーズに応じてツールが必要になる場合がありますが、めったに使用しないアーティストもいます。個人的には、必要になった場合にワークスペースに表示しておきたいと思っています。
ブラシ サイズ: 2 - ショートカットのみに依存するアーティストもいますが、私は見やすくするためにブラシ サイズ タブを開いたままにすることを好みます。しかし、私にとってショートカットはまだ選択肢の一つです。
カラー ホイール: 3 - 色の精度を高めるために、表示したままにすることもできますが、非表示にすることもできます。個人的には移動させたいのですが、最近不便に感じてきました。したがって、非表示にするか、アクセスしやすい場所に配置する必要があります。そのためのショートカットはボーナスになります。
カラー スライダー: 3 - この機能を使用しないアーティストもいますが、色の値と彩度を確認できるため、色の選択が簡単になるため、私は非常に便利だと感じています。したがって、より速くアクセスできるように、それを表示しておき、ショートカットを追加することをお勧めします。
カラーセット: 2 - ワークフローによって異なります。アート スタイルやその他のニーズに合わせて特定の色を使用する場合は、2 つのカラー セットを表示したままにするか、ショートカットで非表示にすることをお勧めします。全体として、ワークフローを高速化するには、定期的に使用することをお勧めします。
中間色: 1 - 必須ではありませんが、色のブレンドや混合に役立ち、4 つの (異なる) 色を混ぜるだけで目的の色合いを見つけやすくなります。したがって、ショートカットにすることも、カラー タブ セクションに残しておくこともできます。
おおよその色: 1 - 必須ではありませんが、この機能は色の選択に悩むユーザーに役立ちます。ショートカットとして提供するか、簡単にアクセスできるようにカラータブのオプション内に保持することを検討してください。
カラー履歴: 2 - この機能は [カラー セット] タブと同様に機能しますが、いくつかの制限があります。私は時々使いますが、他のアーティストはほとんど使わないかもしれません。おそらく、それにアクセスするためのキーボード ショートカットを使用するか、単に [カラー タブ] セクションに保存しておいたほうがよいでしょう。
レイヤー: 3 - ワークフローは人それぞれ異なるため、多くのレイヤーを必要としないアーティストもいれば、より広範なレイヤー設定が必要なアーティストもいます。したがって、レイヤーの使用に関して、ショートカットを使用するか、パネルを常に表示するかの 2 つのワークスペース オプションを提供することを検討してください。
検索レイヤー: 1 - 多くのレイヤーを使用するアーティストに非常に特化しています。デフォルトで非表示にするか、ショートカットを追加します。
レイヤー プロパティ: 2 - この設定はアート スタイルとニーズによって異なります。レイヤー タブからアクセスできるようにしておくことも、クイック アクセス用のショートカットを割り当てることもできます。
レイヤーコンプ: 1 - 非常に特殊なニーズ用 (この機能を使用すると、表示されているレイヤーのさまざまな組み合わせを作成し、アートワークの複数のバージョンを作成できます)。 →レイヤータブのままにするか、ショートカットを追加します。
ナビゲーター: 3 - アートワークがどのように見えるかを確認できるため、表示したままにすることをお勧めします。
サブビュー: 4 - これは私にとって不可欠です。固定された場所にドッキングするのではなく、自由にアクセスできるようにしておきたいと考えています。簡単にアクセスできるように、ショートカットを追加するか、他のタブとは別の固定場所にドッキングすることを検討してください。通常は、[情報] タブまたはその他の使用頻度の低いタブとグループ化します。
履歴: 1 - この機能は私にとって重要ではありませんが、まれに役立つ場合があります。 [サブビュー] タブと [情報] タブからアクセスできるようにしておくことをお勧めします。
ソーシャルメディアに投稿するためのワークスペース
最近では、ソーシャル メディア投稿のフォーマット (9:16) が人気になってきており、多くのアーティストが自分の制作過程をソーシャル メディアに投稿しています。 ただし、 9:16 形式はタブレットや iPad の通常のワークスペースには適していません。ここでは、ワークスペースをソーシャル メディア投稿形式に合わせてカスタマイズする方法を説明します。
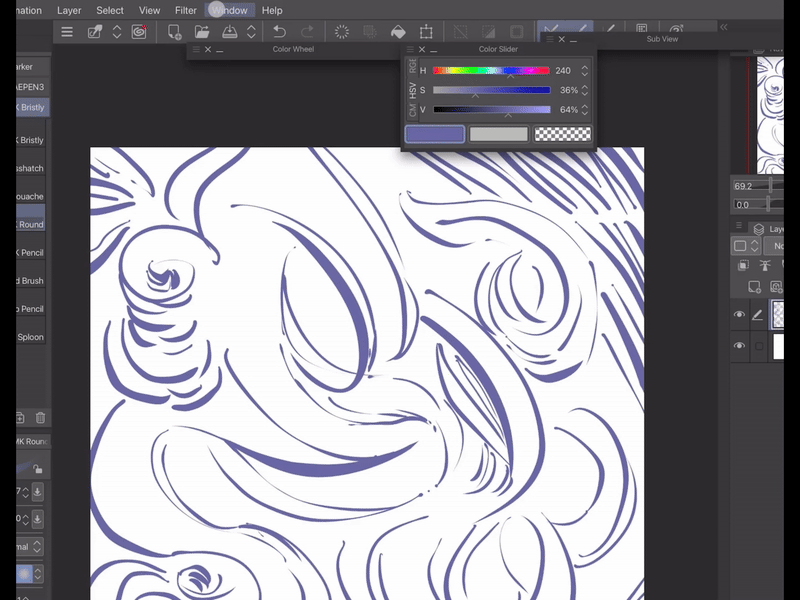
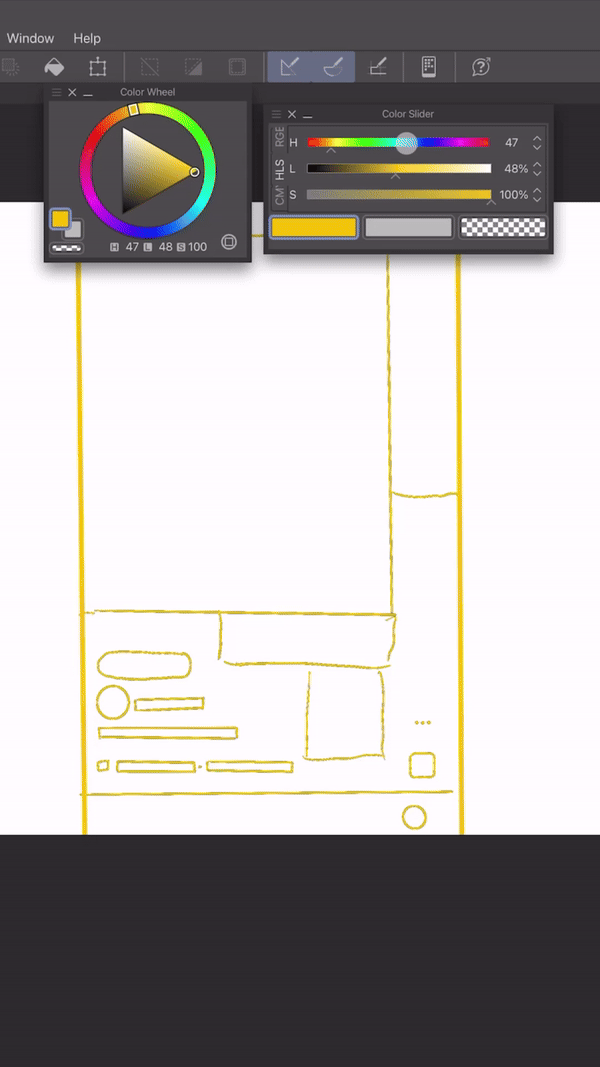
録画とスクリーンショットは 9:16 形式になるため、このアスペクト比を念頭に置いてワークスペースを設計する必要があります。
タブを近づけることをお勧めします。また、何を表示したいかによっては、タブをレイアウトして 9:16 形式に近づけることもできます。

たとえば、ビデオのペイント プロセスで選択した色を表示したいとします。タブを近づけて、タブを浮かせたままにしてください。 9:16 形式でどのように見えるかを示す例を次に示します。
より生産性の高いワークスペースを作成する方法
生産性を向上させるためにワークスペースを最適化するためのヒントをいくつか紹介します。
1\。効率を高めるために組織する:
- アクセシビリティが鍵:
よく使うものは手の届きやすいところに置きましょう。これには、物理的なツールやデジタル ショートカットが含まれる場合があります。
- 目的のあるワークスペース:
インターフェイス内にさまざまなタスク用に別個のワークスペースを作成することを検討してください。これにより、集中力を維持し、気が散るのを最小限に抑えることができます。
2\。時間の無駄をなくす:
- 反復的なタスクを自動化する:
繰り返しのアクションを自動化して時間を節約するための「オートアクション」などの組み込み機能を探してください。
3\。必要なものをすぐに見つける:
- 戦略的な配置: 頻繁に使用するツールと機能をアクセスしやすい場所に配置します。
ワークスペースを最適化するためのヒント:
最小限のタブを開いた、最小限のレイアウトから始めます。作業を進めながら、ワークフローに最も適した要素を徐々に追加または再配置してください。
追加リソース:
- 私が推奨するいくつかのワークスペース:
大画面の場合:
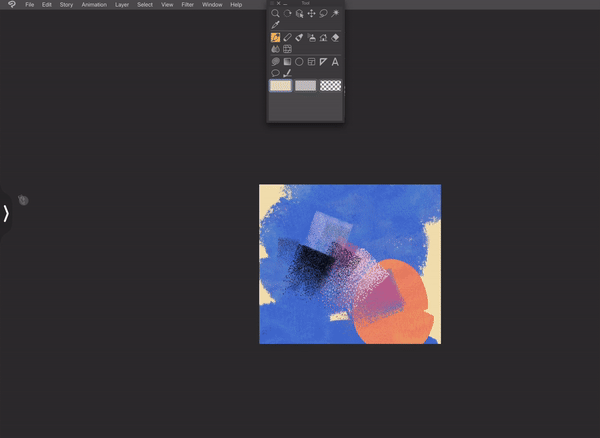
ミニマリズムワークスペース:
アイコンを好みに合わせてカスタマイズすることもできます。
ワークスペースをカスタマイズする方法
私は左手が利き手なので、それに基づいてワークスペースをカスタマイズする予定です。

私はアクセスしやすいように、よく使うタブを左側に残しておきますが、左手で画面を覆う左側のタブは非表示にすることを好みます。非表示のタブにはショートカットがあります。

私が関心のあるタブには 2 種類あります。1 つは右手でアクセスして制御できるタブ、もう 1 つはサブビューなど、表示する必要があるタブです。サブビューを右側に置いておきます。

ご覧いただきありがとうございます。何かお役に立てば幸いです。
CLIP STUDIO PAINTのカスタマイズのヒントをいくつか学んだので、それを活用してみませんか?自分にとって最適なワークスペースを試してみてください。 🥰
























コメント