Clip Studio PAINTでイラストをアニメーション化
こんにちは!この「Clip Studio PAINT でイラストを 2D アニメーションにする」というヒントでは、Clip Studio PAINT でイラストをアニメーション化する方法を、シンプルで段階的な方法で学ぶことができます。
PRO バージョンをお持ちでも EX バージョンをお持ちでも、このチュートリアルは 24 フレームでのみアニメーション化するため、あなたにぴったりです。
私たちがやろうとしていること:
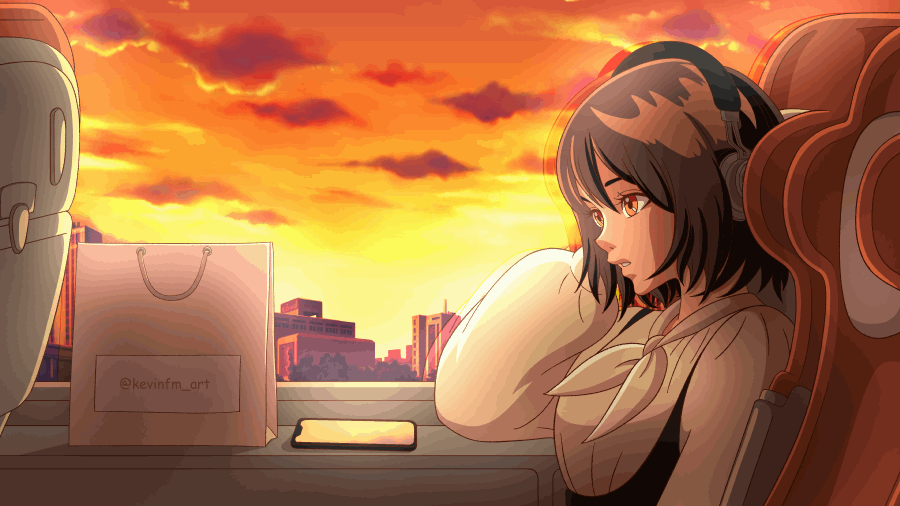
まずはこのイラストから始めましょう
これをアニメーションに変換するには

ご覧のとおり、これは簡単です。特に、2D アニメーションの世界から始めたい場合に最適です。これは良いスタートになるでしょう :)
それでは、次のものをご覧ください。
Clip Studio PAINT でイラストを 2D アニメーションにする (チュートリアル)
あなたの言語の字幕を有効にすることを忘れないでください。きっと見つかりますよ :)
動画を見てどう思いましたか?
ご覧の通り、イラストをアニメーションにするのはとても簡単です。これは単なる例ですが、他にもいろいろ追加できます。
ステップバイステップのチュートリアル
それでは、画像を通してステップごとに見ていきましょう。
1. プロジェクトを複製する
元のイラストファイルを複製します。これを行うには、[ファイル]、[複製を保存] の順に移動します。そして、.clip (CLIP STUDIO FORMAT ファイル) を選択します...
名前を変更して保存します。
2. タイムライン
複製されたアニメーション プロジェクトを [ファイル] - [開く] で開きます。
ウィンドウ、タイムラインに移動しましょう。
そして、新しいタイムラインを作成します。
以下の機能があります:
- フレーム レート: 8
- 再生時間: 24
したがって、Clip Studio PAINT PRO と EX の両方のユーザーが手順を追って理解できるようになります :)
3. 目のアニメーション
ライトとシャドウのレイヤー、反射、背景を無効にします。
シーン レイヤーを選択し、レイヤーの色の変更を有効にします。
イラストの上に絵を描くことができる。
タイムラインで新しいアニメーション フォルダーを作成します。
新しいアニメーション フォルダー内に新しいレイヤー フォルダーを作成します。
レイヤー フォルダー内に次のレイヤーを作成します:
ColorLine(Caparasterized)
Line(ベクター レイヤー)
Lights(Caparasterized)
Shading(Caparasterized)
Color(Caparasterized)
次に、タイムラインで「セルをフレームに割り当てる」を有効にします。
そして、図面 1 を選択し、「OK」をクリックします。
ペンツールを選択して描画します
Subherramienta では、Real G ペン先またはご希望の他のペン先を選択します。
そして開いた目だけを描きます。
フレーム 9 に進み、新しいアニメーション セルを作成しましょう。
前の図面を表示するには、オニオンスキンをアクティブにします。
そして閉じた目を描きます
フレーム12に進み、新しいアニメーションフレームを作成します。
フレーム13ではセルをフレームに割り当てるを有効にします
図面1を選択します
フレーム 12 に戻り、目をほぼ開いた状態で描きます。
絵をフレーム9からフレーム10に移動します
アニメーションで眉毛を動かすことも重要です。これは操作ツールで行い、ストロークを取って動かします。
ベクター レイヤーで目のラインを作成することが重要であることを覚えておいてください。そうすれば、ストロークを個別に動かすことができます。
そして、次のアニメーションが得られます。

4. サブビュー
次に、ウィンドウ、サブビューに移動します。
この新しいパネルでドロッパーをアクティブにします
フォルダー アイコンで、最初のプロジェクト、つまり元のイラストを選択します。
また、サブビュー パネルでイラストを確認できます。これは、次に行う作業に非常に役立ちます。
5. 目のアニメーションの色
レイヤー パネルに戻り、カラー レイヤーとシャドウ レイヤーを選択します。これらのレイヤーで目のアニメーションをペイントするからです。
サブビュー パネルをアクティブにして、元のイラストから色を選択してアニメーション化された目をペイントします。
ペンツールを使って目のアニメーションをペイントすることができます。
これを各図面に対して実行し、次の結果を達成します。

間違いを避けるために、一部の領域を塗りつぶす必要があるため、固定された描画から目の線を削除することを忘れないでください。
こうすることで、目のアニメーションを再び表示したときに、見栄えが良くなります。
下記の通りです:

6. 背景アニメーション
背景レイヤーをアクティブにします。これは、アニメーション化に集中するためです。
操作ツールで選択すると、このアニメーションに最適な水平方向に無限の背景であることがわかります。
この背景は Clip Studio PAINT にデフォルトで付属しているので、問題なく使用できます :)
背景をアニメーション化するには、背景があるフォルダーを選択し、タイムラインで次の操作を有効にします: このレイヤーでキーフレームを有効にします。
フレーム 1 で、[キーフレームの追加] オプションを有効にします。
フレーム 24 では背景を右に移動します。これは操作ツールで実行する必要があることに注意してください。
ここでは、背景をフレーム 1 と同じ場所に配置する必要があります。
私が使用するテクニックは、背景アニメーションをフレーム 25 まで延長することです。そのため、最後のキーフレームをこの新しいフレームに移動して、完璧なアニメーション サイクルを実現します :)
次の結果が得られました。

7. 電話反射アニメーション
レイヤー パネルに移動し、背景レイヤーを選択して右クリックし、レイヤーの複製をアクティブにします。
この複製したレイヤーを女の子のシーンの下に配置し、名前を変更します。そして、新しいレイヤーを作成し、複製した背景アニメーションをこの新しいレイヤー フォルダー内に配置します。
女の子の絵と要素があるシーン フォルダー内で、携帯電話の画面を非アクティブにして空のままにします。
複製された背景アニメーションがあるフォルダーを選択し、タイムラインでこのレイヤーの「キーフレームのアクティブ化」をアクティブにします。
私たちがやっていることは、この背景を下に移動して、携帯電話の反射で雲が見えるようにします。レイヤーは常に操作ツールで移動することを忘れないでください。
反射がよりリアルに見えるように、このフォルダーの不透明度を下げます。
ここで、複製されたアニメーション背景の上に新しいレイヤー フォルダーを作成し、この新しいフォルダー内に「Mask」というアニメーションを配置します。
次に、自動選択ツールを使用して、携帯電話の画面の領域を選択します。
レイヤー パネルで、「マスク」という新しいレイヤー フォルダーを選択し、「レイヤー マスクの作成」を有効にします。
この方法では、複製された新しいライブ背景が携帯電話のミラーリングでのみ表示されるようになります。

8. ライトのアニメーション
シーンのライトに焦点を当てるために、プロジェクトのすべてのレイヤーを表示します。これを行うには、ライトと影があるレイヤーを選択します。
ライトについては個別に操作する予定なので、ライト レイヤーを選択してフォルダーの外に配置します。
タイムラインで新しいアニメーション フォルダーを作成します。
アニメーション フォルダーの名前を Lights に変更し、このアニメーション フォルダー内にライト レイヤーを配置します。この操作はすべてレイヤー パネルで行います。
タイムラインに移動して、「セルをフレームに割り当てる」を有効にし、ライト レイヤーを選択します。
レイヤーパネルでライトレイヤーを選択します
アクティブ化: このレイヤーのキーフレームをアクティブ化します
タイムラインでは、これまで教えたことのないツールについて学びますが、これは良い機会です。それはグラフ エディターです。
タイムラインが変更され、不透明度を選択します。
フレーム 1 にキーフレームを追加します。
フレーム24でも同様に行います
そして最後にフレーム12です。
そして、フレーム 12 のキーフレームを少し下げると、シーン内で光が少なくなる傾向があることがわかります。これは光の微妙なアニメーションになりますが、アニメーションにリアリティを追加するのに役立ちます。
次の結果が得られました。

9. 詳細
シーン フォルダーに移動して、ライン レイヤーを選択し、時間と電話画面の要素を削除します。
なぜこれを行うのでしょうか。アニメーション サイクルになり、イラストが常に同じ時間を示す場合、アニメーションが時間どおりに実行されていることが示されないためです。
選択領域ツールを使用して、要素を選択して削除します。
10. アニメーションのエクスポート
[ファイル]、[アニメーションのエクスポート]、[ムービー] の順に移動します。
ムービーまたはアニメーション .gif としてエクスポートできます。
名前は変更できます
サイズ
そしてアニメーションがエクスポートされるのを待ちます
11. 最終アニメーション

これは、この TIP で作成したアニメーションです。イラストからアニメーションに移行しました。イラストでこれを試してみれば、アニメーションの世界が魅力的であることが分かるでしょう。
次の TIP でお会いしましょう。
























コメント