CSPで色を選択する方法[フルガイド]
このチュートリアルでは、ClipStudioのカラーパレットやその他の機能を使用して絵画の色を選択するすべての方法を説明します。特に初心者の場合は、最初に簡単な色彩理論を教えてから、CSPで色を選択するさまざまな方法を教えます。
あなたが始めるための色彩理論のビット
途中で遭遇する色彩理論の用語と概念から始めましょう。
初心者の場合、色彩理論は最初は気が遠くなるかもしれないことを知っているので、できるだけシンプルで短くするように努めます。これを知ることは、ソフトウェアを知ることと同じくらい重要であると私を信じてください。これは、後で色を選択するための基礎として機能するからです。
色相は虹の色として識別できる主要な色のファミリーを指し、彩度は色の強度を指し、値は色の明るさまたは暗さを指します。一緒に、それらはHSV色空間を作ります。
色空間は、数学的に表されたスペクトル上の色の範囲です。デジタルペインティングでは、ソフトウェアで色がどのように表現されるかをスタイルとして説明できます。
色空間のもう1つの例は、「値」が「輝度」に置き換えられたHLS色空間です。
HSVカラースペースとHLSカラースペースの主な違いは、彩度に関係なく、HLSで明度を最大化すると純粋な白が生成されるのに対し、HSVで値を最大化すると、彩度が0の場合にのみ純粋な白になることです。
したがって、各色空間の2つの色を並べて配置し、同じ彩度、値、および輝度を指定してからグレースケールに設定すると、HLSでは同じグレーになりますがHSVでは同じグレーになりません。
個人的にはHSV色空間を使用していますが、HLS色空間を使用している優れたアーティストもたくさんいます。あまり考えすぎないでください。試してみて、自分に最適なものを見つけてください。
色空間を最大限に活用できるようにするには、色と色の調和の関係の背後にある理論を知ることも重要です。
色の調和は、芸術で使用される美的に心地よい色の組み合わせの用語です。
ホイール内で互いに反対の色のペアは、相補的と呼ばれます。
スプリットコンプリメンタリは、カラーのコンプリメントに隣接する2つのカラーが代わりにメインカラーで使用されることを除いて、コンプリメンタリに似ています。これにより、二等辺三角形が形成されます。
それが正三角形を形成する場合、それはトライアドになります。
長方形の場合、テトラディック
隣り合った3つの色相は類似しています。
色相を1つだけ使用しながら、単色です
これらの適切な色の調和の実行は、初心者とプロの画家を区別するものです。
また、ホイール内でランダムに分散された多数の色を使用すると、LIMITEDカラーパレットを使用するよりも悪い結果になる理由の1つです。
しかし、私は本当にたくさんのランダムな色を持っている必要があります、そしてあなたはそれらが一貫しているように見えるように彩度を下げるかHSV値を調整することによって視覚的コヒーレンスを補償することができます。
CSPで一貫した色を自動的に選択する非常に簡単な方法がありますが、これについてはチュートリアルの最後で説明します。
その間、暖色と寒色の概念も紹介したいと思います。理想的には、カラーホイールは赤、オレンジ、黄色が暖かい色で、緑、青、マゼンタが涼しい色に分割されています。暖かい色が私たちに熱と日光を思い出させるならば、冷たい色は私たちに空と他の寒い場所を思い出させる傾向があります。しかし、暖かい色はまた、目にリラックスする傾向があります。これらの象徴主義は、絵画の雰囲気を確立するのに役立ちます。
気分をさらに良くするために、カラーパレット、キャラクターデザイン、ポーズなどのインスピレーションとして使用できる参照画像のコレクションであるムードボードを使用することもできます。
温かみのある色と涼しい色を組み合わせた補色を使って作った作品の例です。そして、鮮やかなパレットを使用したので、絵はよりエネルギッシュに見えます。
そして、これは私がより明るいクールな色で分割補色スキームを使用した例です。
このチュートリアルでは、温かみのある類似した色と少し補色を使った簡単な漫画を描きます。 CSPのカラーパレットやその他のカラーピッキング機能を示すために、3つの絵に分割します。
しかし、CSPのパレットとカラーパレットは正確には何ですか?
「パレット」とは何かという従来の考え方とは異なり、画面の隅にあるボックスで囲まれたさまざまなツールはすべて、CSPではパレットと呼ばれます。ご想像のとおり、すべての色関連のパレットはカラーパレットと呼ばれます。その後、これらのパレットの配置は、より一般的にはワークスペースとして知られるインターフェースを構成します。

Clip Studioのすべてのパレットがデフォルトで表示されるわけではないため、非表示のパレットにアクセスするには、各パレットの上部にあるタブをクリックする必要があります。または、[ウィンドウ]>に移動して、表示するパレットを選択することもできます。

カラーホイール
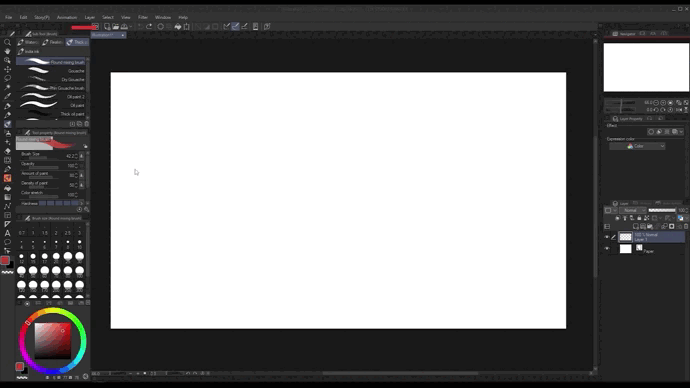
それでは、カラーホイールから始めましょう。
すでにここにあるので、ウィンドウから追加する必要はありません。クリックしてマウスでドラッグして移動します。

その後、壁の開始色を選択してみます。
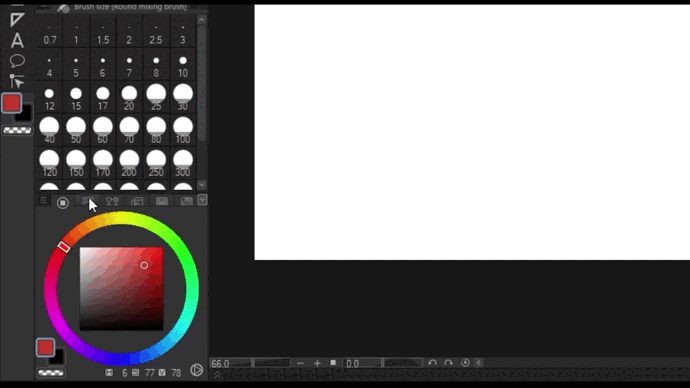
現在選択されている[1]のメインカラーとサブカラーが左下のボックスに表示されます。クリックするか、キーボードのXを押すと、2つを切り替えることができます。それをダブルクリックすると、色をさらに編集できる設定に移動します。 [2]その下には、消去とも呼ばれる透明なピクセルをペイントするオプションがあります。これは、Cを押すことで切り替えることができます。
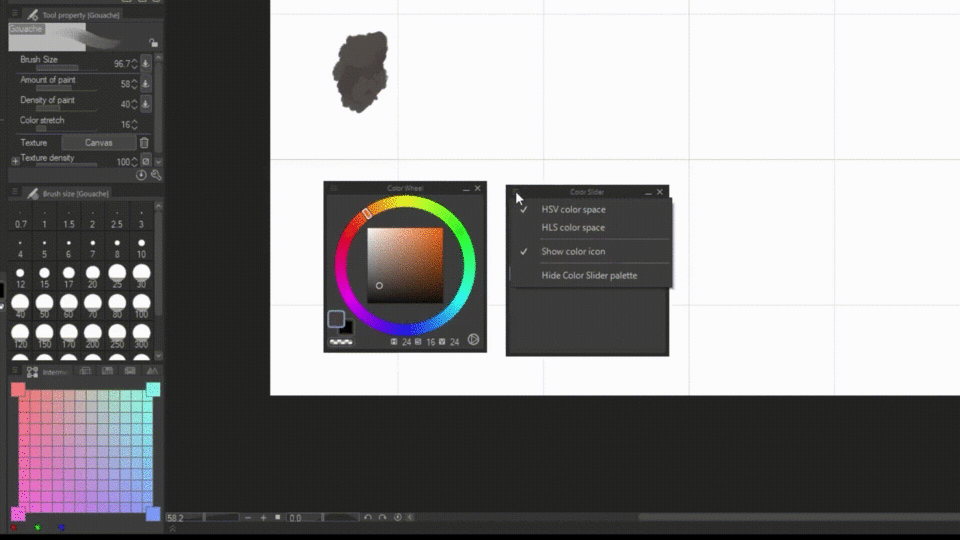
[3]右下には、現在の色を他のアプリケーションにコピーするときに特に重要な色のHSV値があります。これをクリックしてRGB値を表示するように切り替えることもできます。 [4]右側には、HSVとHSLの色空間の切り替えがあります。切り替えるもう1つの方法は、上部の3本線のアイコンをクリックして2つを選択することです。

カラースライダー
個々のhsv、rgb、およびcmyk値をより細かく制御できることを除けば、カラーホイールと非常によく似ています。
とりあえず、キャンバスに色を付けます。次に、値を変更せずに、より彩度の高い、より赤い色が必要だとします。カラーホイールではそうするのが難しいので、これがカラースライダーの出番です。
以前と同様に、3本の線のアイコンをクリックして色空間を変更することもできます。各カラーパレットで使用する色空間は相互にリンクされているため、ここで色空間を変更すると、カラーホイールの色空間も変更されます。

希望の色を取得するには、スライダーをドラッグできますが、より簡単で正確な方法は、それを入力することです。
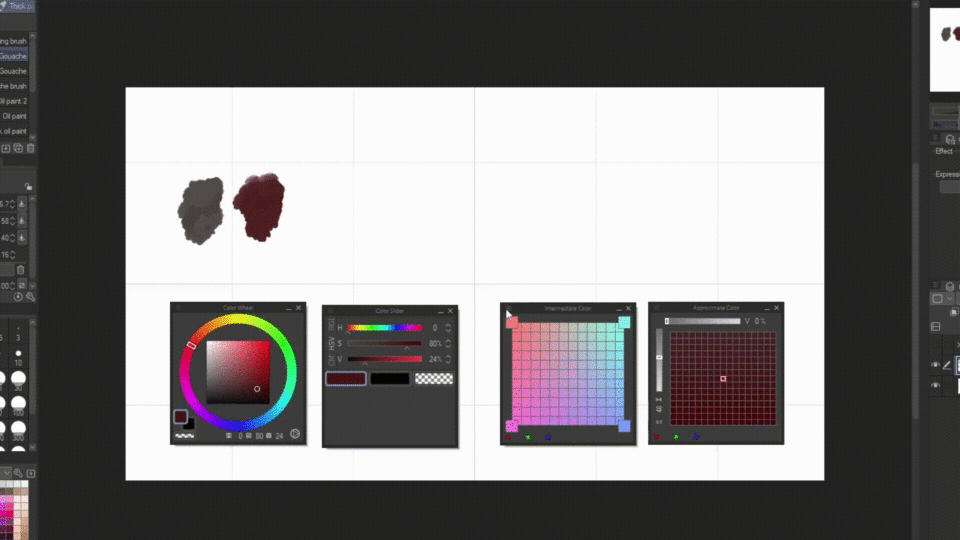
中間色と近似色
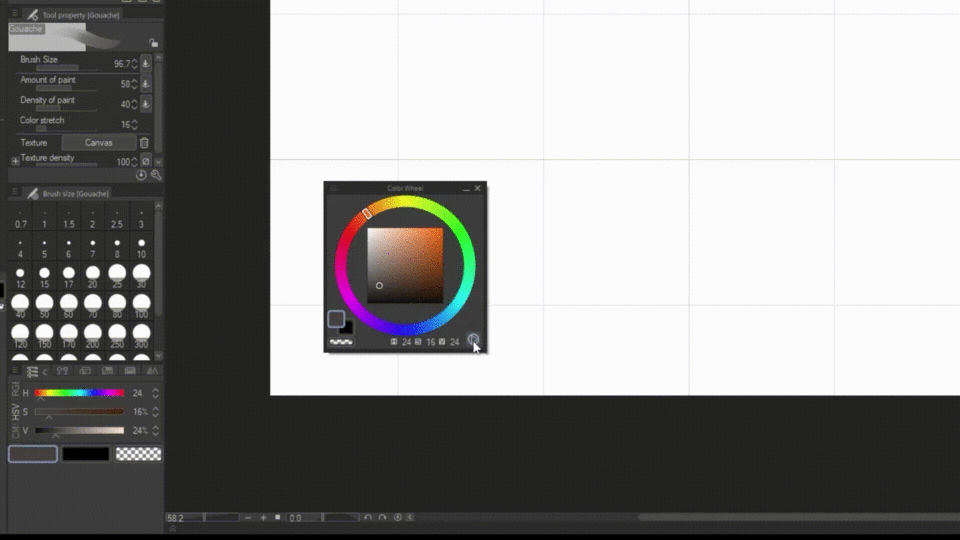
次に、この色を最初の色の横に配置します。また、特定の色を選択するのが不足しているので、中間および近似のカラーパレットを使用してみませんか。
中間パレットでは、4つの色を選択して、それらがどのように混ざり合うかを確認できます。メニューアイコンをクリックしてオプションの1つを選択すると、タイルのサイズを調整できます。グリッドが気に入らない場合は、グリッドを非表示にするオプションもあります。

色を選んでコーナーボックスをクリックしてテストしてみましょう。次に、これらの生成された色を使用して、好きな色を選択します。
中間色と同様に、1つの色のみを参照するおおよその色があります。このツールには、色を変更するパラメータを制御するための独自のスライダーがあります。
デフォルトでは彩度と値に設定されていますが、バーの横にある文字をクリックして変更できます。この例では、R(赤)とG(緑)に設定します。理解を深めるために、これらも試してみることを強くお勧めします。
カラーセットとカラー履歴
これで、すべての色が完成しました。しかし、ペイント中にこれらの色を保存するためにキャンバスを使用することは、面倒であるだけでなく非効率的でもあります。ありがたいことに、CSPにはカラーセットとカラー履歴パレットがあります。これがどれだけ私を救ったか信じられないでしょう。
簡単に言うと、カラー履歴にはプログラムで使用したカラーのリストが表示され、カラーセットにはペイント中にカラーを保存する場所が表示されます。
デフォルトの色を使用したり、クリップスタジオアセットからダウンロードしたり、独自の色を作成したりすることもできます。ドロップダウンアイコンをクリックすると、これらのセットにアクセスできます。
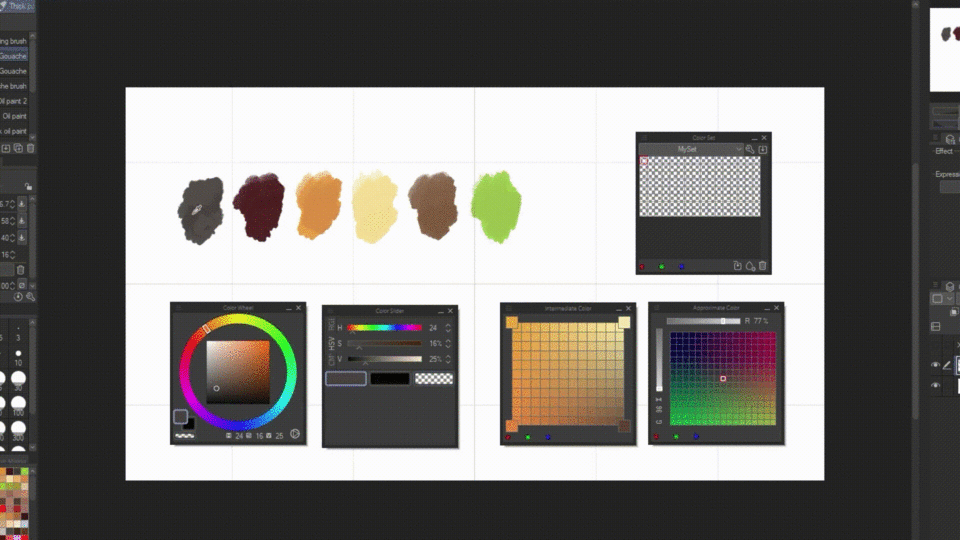
この例では、レンチアイコンをクリックして自分で作成し、新しいセットを作成してから、名前を{My Set}>に変更し、[OK]をクリックします。
後で編集する場合、たとえば、複製または再配置する場合は、レンチアイコンをもう一度クリックして編集できます。
次の方法で色を追加します。
1.altでスポイトツールを使用して色を選択します
2.空のタイルを選択します。
3.そして雨滴アイコンをクリックします。

もう1つの方法は、3行のアイコン>色の追加です。ただし、最も簡単な方法は、Altキーを押しながら、アクティブな色を登録する空のタイルをクリックすることです。
ただし、これを大幅に高速化するために、スポイトで色を自動登録することを選択します。
カラーセットに誤って不要な色を追加したくない場合は、使用後にこれをオフにすることをお勧めします。ただし、誤って追加した場合は、いつでもゴミ箱アイコンで削除したり、矢印アイコンで別の色に置き換えたりすることができます。
Ctrlキーを押しながらドラッグして色を並べ替えることもできます。 -ただし、メニュー>順序の変更>ドラッグをクリックすると、このコントロールを変更できます。 > [表示(S)]> [任意のサイズ]に移動して、タイルのサイズを変更することもできます。
満足したので、先に進んで、後で使用するために保存しておきましょう。メニューアイコン>[カラーセットのエクスポート]>に移動し、保持するフォルダーを参照します。これを保存すると、自分のデバイスにインポートできるだけでなく、クリップスタジオアセットで他のクリエイターと共有することもできます。
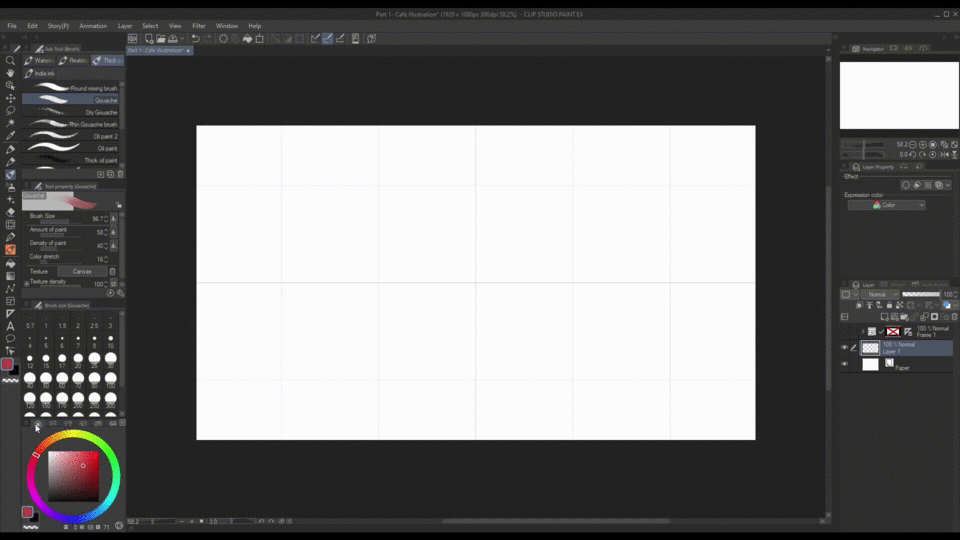
これで準備が整いましたので、絵を塗りつぶし始めます。
「スポイト法」
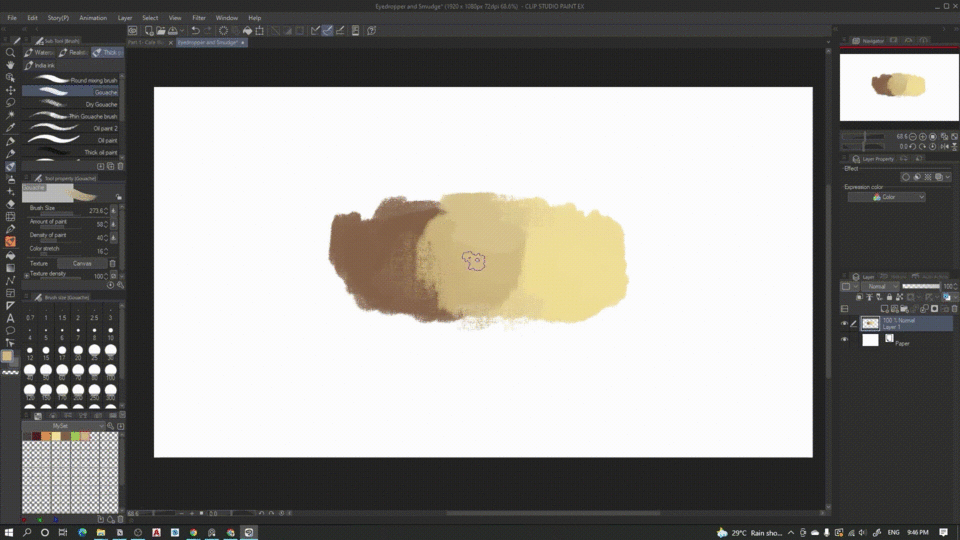
以前はベースカラーを選択し、フラットカラーを配置したので、シェーディングなどを追加する必要があります。シェーディングプロセス全体については説明しませんが、私が「スポイトとスマッジング」テクニックと呼んでいる色を選択するための別のヒントを紹介したいと思います。
色を重ねたりブレンドしたりできるサブツールを使用すると、2つの色がブレンドする交差点を目薬で確認できます。新しい色をセットに保存することも、それを使用して色を付け、このプロセスを繰り返してシェーディングを滑らかにすることもできます。

ただし、やりすぎには注意してください。やりすぎると色が「くすんだ」状態になるからです。
(カラー)ブレンドモード
そして、私たちの最初の絵が完成しました。ただ一つだけですが、私は葉の「緑」があまり好きではありません。ただし、手動でペイントすると時間がかかりすぎるため、代わりに次のようにします。
カラーブレンドモードを使用します。別のレイヤーを追加して、[通常]>[色]をクリックしてみましょう。これにより、値に影響を与えることなく、その下のレイヤーの色相と彩度を変更できます。
画面の色を選択
次に、2番目のペイントと別の一連の方法に移りましょう。
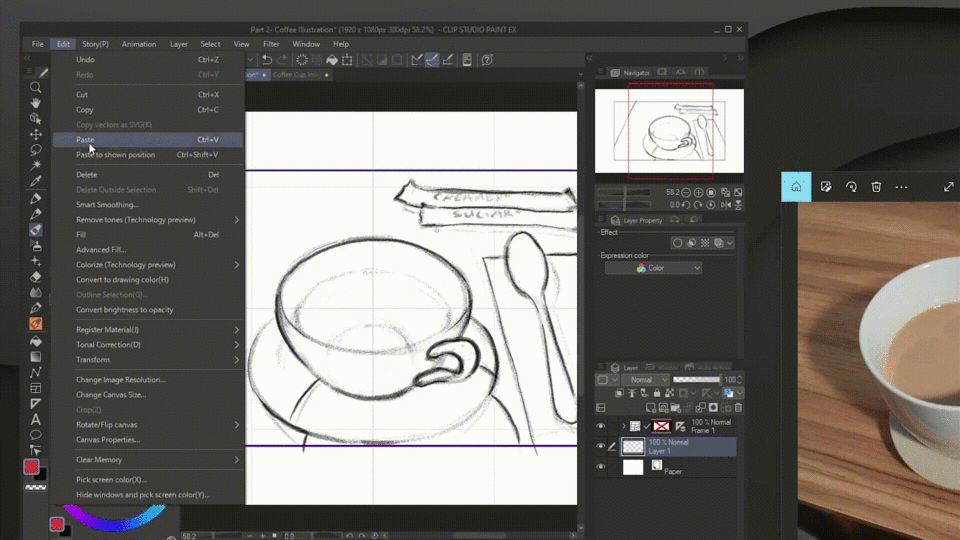
現在、別のウィンドウで開いている色のインスピレーションとして参照画像がありますが、通常のスポイトではアクセスできません。代わりに、[編集]>[画面の色を選択]に移動する必要があります。

今度は、イラストにアイドロップした色を使用することを願っています。いいえ。写真の色を使用することは、色がすでにブレンドされているため理想的ではありません。代わりに必要なのは、後でブレンドする開始色です。
はい、それでもこれを使用できますが、本当に目を訓練したい場合は、代わりに色を参照またはインスピレーションとして使用して、必要な開始色を推定することができます。
モザイクフィルター
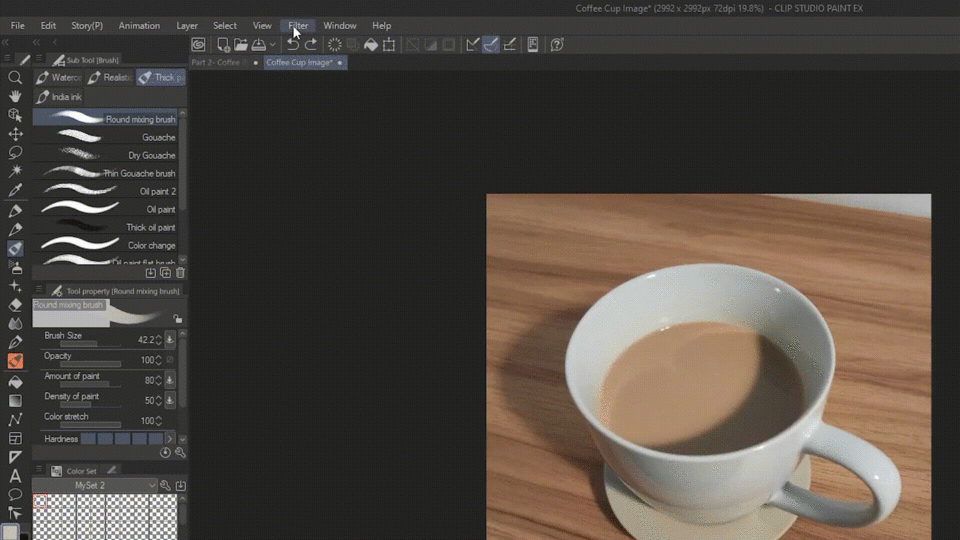
作業を非常に簡単にするために、画像をプログラムにインポートし、フィルター->効果->モザイクに移動することで、画像の色を単純化できます。表示されるスライダーを使用して、タイルを調整できます。

しかし、画像から色を取得するさらに簡単な方法があることをご存知ですか?
このヒントでは、コンパニオンモードに移動する必要があります。
【コンパニオンモードの設定】
コンパニオンモードを初めて使用する場合は、最初にCSPを電話機にインストールする必要があります。 (ライセンスを持っているかどうかに関係なく機能するので、無料バージョンを使用していても心配しないでください。)次に、コンピューターの[電話に接続]アイコンをクリックする必要があります。これにより、携帯電話の同じアイコンをクリックしてスキャンできるQRコードが生成されます。

それでおしまい。コンパニオンモードが正常にアクティブ化されました。これで、電話をコンピューターのコントローラーとして使用できます。最初は、コンパニオンモードでのスマートフォンの使用は遅くて時間がかかると思いましたが、驚くべきことに、非常にスムーズに動作します。コンパニオンモードには多くの機能がありますが、今日はサブビューと混色パレットにのみ焦点を当てます。
サブビュー[コンパニオンモード]
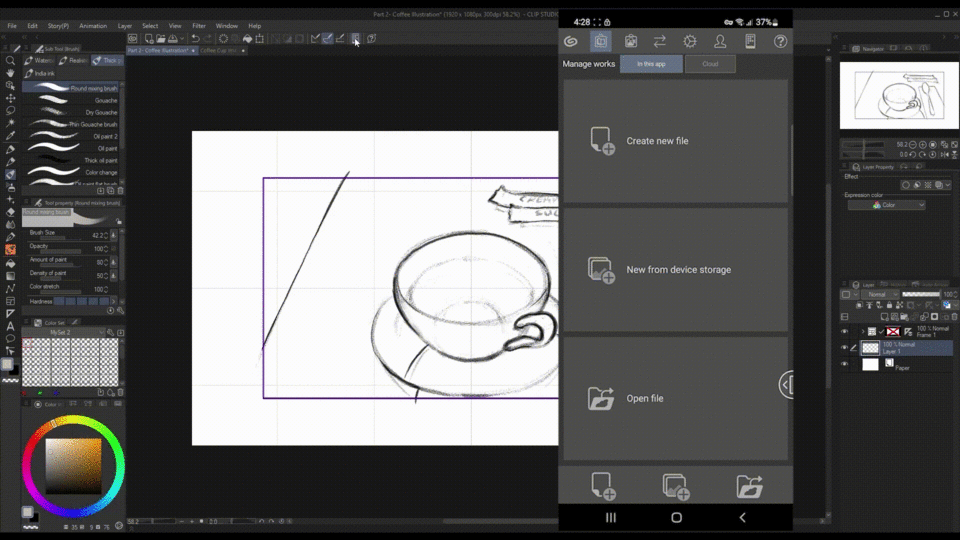
ヒントに戻ると、実際に携帯電話のサブビューを使用して、画像から配色を自動的に生成できます。フォルダをクリックして画像を選択してテストしてみましょう。すぐに、写真の下部に新しいカラーパレットが表示されます。残念ながら、この機能はPCバージョンでは機能しません。
混色パレット[コンパニオンモード]
この新しいパレットをコンパニオンモードにして、新しく追加された混色パレットの色を試してみましょう。
混色パレットは、パレットを使用する従来の方法を模倣しています。
サブビューで生成された色をクリックすると、混色パレットタブに移動し、選択したブラシでペイントできます。
左にスワイプしてプラスアイコンをクリックすることで、これらの色をタブの色セットに保存するオプションもあります。逆に、タイルを長押しして削除することもできます。
次に、汚れを選択して色をブレンドし、気に入ったものが見つかるかどうかを確認します。
しかし、今のところ、明るい色はあまりよく見えないので、メニューに移動して、背景色を暗い色に変更しましょう。
より良い。次に、スポイトツールをクリックするか、長押しすることで、特定の色を選択できます。この色はPCに自動的に表示され、カラーセットパレットに保存できます。
PCの混色パレット
カラーパレットには、便利な機能がもう1つあります。これは、現在のサブツールをミキシングパレットブラシとして使用するためのオプションです。
残念ながら、このチュートリアルを作成している時点では、これは電話では機能しません。そのため、PCでもう一度[電話に接続]アイコンをクリックして、コンパニオンモードを閉じます。
次に、電話に表示されないこの新しいアイコンをクリックします。これにより、キャンバスで使用しているものと同じサブツールを使用できるようになります。この場合、それは丸いミキシングブラシです。
さらに、メニュー>現在のサブツールの登録>ブラシ1の交換に移動して、混色パレットにブラシとして登録することもできます。
後でデフォルトに戻したい場合は、メニューに戻り、現在のサブツールを登録して、デフォルトにリセットできます。
最初の配色の準備が完了したと思うので、ペイントを開始します。
余分な色を見つけるためのブレンドモード
*簡単なヒントは、以前のカラーブレンドモードの使用方法と同様に、他のブレンドモードを使用して色を選択するのに役立てることができます。たとえば、新しいレイヤーを追加したり、法線を変更して乗算したり、明るい色を選んだり、ケーキのような影を追加したりできます。
他のブレンドモードについては説明しませんが、あなたはその考えを理解しています。ブレンドモードレイヤーの色は、選択した最初の色と同じようには表示されないため、誤って間違った色を選択することに注意してください。同様に、その下のレイヤーの影響を受ける色は、重ねると元の形とは異なって表示されます。
補正レイヤーを使用した色の編集
塗装が完了しました。最初の絵と並べて配置すると、色が一貫していません。カラーブレンドモードは引き続き使用できますが、面倒です。代わりに、色調補正を使用できます。
[編集]->[色相補正]>[色相と彩度]でアクセスできますが、レイヤーを右クリックして[新しい補正レイヤー]> [色相彩度]に移動すると、さらに優れた非破壊的な方法になります。これを追加することで、後で変更できるようにしながら、絵画の全体または特定の部分の色を編集できます。
補正レイヤーには多くの種類があります。先に進んで試してみて、どちらが役立つかを確認してください。
Colorize Tech
最後に、そこに詰め込み、急いでいるアーティストのために。 Colorize(テクノロジープレビュー)を紹介します。
これにより、ソフトウェアが色を決定し、絵に色を付けることができます。
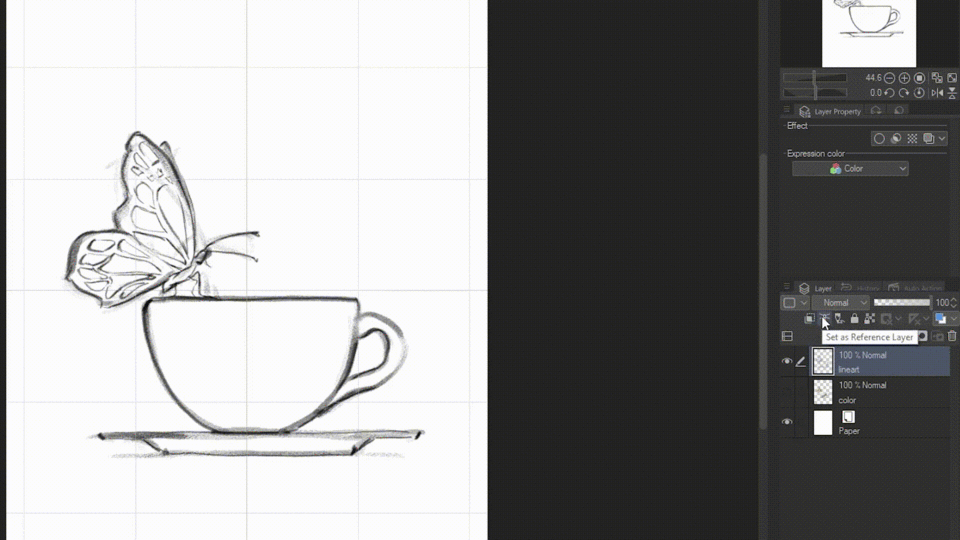
これを使用するには、まず灯台アイコンをクリックして線画レイヤーを参照レイヤーに設定し、次に[編集]> [色付け(テクノロジープレビュー)]>[すべてに色付け]に移動します。データはCSPに送信されますが、個人情報は含まれていませんのでご安心ください。

完了すると、数秒以内に絵全体が自動的に色付けされるのを確認できます。
また、すでに配色がある場合は、それを配色に使用するようにプログラムに指示できます。今回は、線画レイヤーの下に色を追加し、[編集]> [色付け(テクノロジープレビュー)]>[ヒント画像を使用して色付け]に移動します。

結果は最終的な絵のようには見えませんが、それは間違いなく始めるのに最適な場所です。
手動シェーディングで調整します。
絵は完成です!
サブカラー
ただし、終了する前に、配色に関係なく、CSPで一貫した色を自動的に選択する簡単な方法を紹介します。そのためには、レンチアイコンをクリックしてブラシ設定に移動し、カラージッターに移動し、[ブラシチップの色を変更]をオンにして、サブカラーとのブレンドを30に増やす必要があります。また、目のアイコンを押して表示します。ツールのプロパティバーに表示されます。
これにより、サブツールの特定の色を選択できます。メインカラーとして選択する後続のすべての色には、サブツールの色の設定部分が混合されます。これにより、常に色が一緒になります。
結論
私が使用しているクリップスタジオペイントに色を選択するすべての方法が含まれているため、これが長いチュートリアルであった場合は申し訳ありません。私が示した方法は、個別に使用することも、互いに使用することもできます。それらのいくつかはより単純であり、いくつかはよりカスタマイズ可能です。しかし、結局のところ、何よりも重要なのは、それらの中でどれがあなたに合っているかということです。























コメント