プロフェッショナルのようなCSPでのアニメーション! (ビギナーズガイド)
やあ!私の名前はマヌ・マーキュリアルです。私は2Dアニメーターです。
このチュートリアルでは、Clip StudioPaintで2Dアニメーションを作成する方法を紹介します。
これが、作成する最後のアニメーションです。

プログラムのEXバージョンを使用しますが、PROバージョンでも使用できます。
唯一の違いは、アニメーションファイルごとに24の図面に制限されていることです。
開始するには、[ファイル]> [新規]>に移動し、アニメーションプリセットを選択します
左側:
ここでは、幅と高さの両方で、キャンバスの解像度を選択できます。モニターの標準解像度は1920x1080ピクセルです。
キャンバスがそのすぐ隣にどのように見えるかについての小さなプレビューがあります。ブルースクエアはあなたのキャンバスです。
タイルセーフエリア(テレビセーフとも呼ばれます)を選択することもできます。
これは、最終的なレンダリングには表示されない架空のアウトラインですが、境界線に近づきすぎないように注意してください。
一方、オーバーフローフレームのオプションもあります。これはキャンバスの周りの余分なスペースであり、中心から外したい場合は参照点の正方形を使用できます
これもレンダリングされませんが、アニメーションを描画するときに呼吸する余地を増やすことができます。
右側:
次に、タイムライン設定に移ります。
これがシーンのフレームレートです。これは、アニメーションが実行される1秒あたりの描画数です。
1秒間に24枚の図面を表示するのは業界標準であるため、常に24に保つことをお勧めします。
これは、「2」と「3」で作業できるようにするためです。これは、それぞれ2フレームまたは3フレームごとに1つの描画です。ただし、必要に応じてフレームごとに1つ描画する、「1つ」で作業するオプションがあります。
唯一の例外は、Clip Studio PROを使用している場合、これを下げてアニメーションを作成できることです。
1つだけではなく最後の数秒。
また、フレーム単位で測定され、アニメーションシーンの長さを示す再生時間もあります。アニメーションの開始時間を4秒にしたいので、24 * 4 = 96を掛けて、96フレームの再生時間を書き込みます。
[OK]をクリックして始めましょう。
さて、あなたが見る正方形は、私たちがビデオをレンダリングする場合にプログラムがエクスポートするものです。
レイヤーパネルには、アニメーションセルと紙が入ったアニメーションフォルダーがあります。
プログラムはあなたにとって異なって見えるかもしれません。私が使用するパネルやツールのいずれかが不足している場合は、ウィンドウに移動する必要があります>そしてここにすべてがあります。
これがタイムラインです!
アニメーションタイムラインにサムネイルが表示されている可能性があります。個人的には、これをオフにします。これは、タイムラインオプションに移動し、サムネイルサイズに移動して、なしに切り替えることで、スペースが増えるためです。
アニメーションプリセットを使用せずにファイルを開始した場合、タイムラインがグレー表示される場合があります。
[新しいタイムライン]ボタンに移動できます。次に、ポップアップで、フレームレートや再生時間などのオプションを選択できます。
その横に、アニメーションの再生/停止ボタンがあります。また、再生コントロールの横には、「新しいアニメーションフォルダ」と「新しいアニメーションセルボタン」があります。
アニメーションフォルダについて話しましょう。
新しいアニメーションセルボタンをクリックすると、タイムラインに新しいセルが作成されますが、アニメーションフォルダ内に新しいレイヤーも作成されます。
しかし、フォルダ内に新しいレイヤーを作成するとどうなりますか?タイムラインに表示されていません!
タイムラインを右クリックして、表示する図面を選択する必要があります。
使用しているレイヤーの種類は関係ありません。ラスターレイヤーの代わりに新しいベクターレイヤーを作成し、[新しいアニメーションセル]ボタンをクリックすると、次に新しいベクターレイヤーが作成されます。
これらの図面のいずれかを削除したい場合は、[指定したセルを削除]ボタンをクリックします。
削除されますが、バックアップが必要な場合に備えて、ここに図面を保存します。
私には3つの重要なポーズがあり、それぞれが異なるレイヤーにあります。
キャラクターの特定の部分を別のフォルダーに分けます。これは必須ではありません。
髪の毛が遅れたり、帽子の文字がしっかりしている必要があるので、これは私の人生を楽にするためだけのものです。
これを行うことの良い点は、たとえば、髪の毛を変更したい場合、髪のアニメーションフォルダの3番目の描画で幅広い選択を行うことができ、好きなように変更することができ、影響はありません。残り。
つまり、私が行っているのは、画像を選択してから、各部分のアニメーションフォルダに切り取って貼り付けることだけです。
プログラムはこれを利用しているので、私は常に1、2、3の命名規則を尊重したいと思います。
タイムラインメニューボタンに移動し、トラックを編集して、アニメーションフォルダ内のすべてのレイヤーの名前をタイムラインの順序またはレイヤーの順序で変更すると、名前が変更されていることがわかります。
クリップスタジオの命名規則を見てみましょう。
フレーム2と3の間に内訳を作成したいとします。
それで、ここの真ん中に行って、新しいアニメーションセルボタンを押します。 CSPがAを追加していることに気付くでしょう。したがって、現在は2Aです。数字と文字。
この2つの間にもう1つ作成すると、Bになります。したがって、同じ命名システムを引き続き使用します。
このようにして、キーフレームに数字を使用できること(ストーリーを伝えるポーズ-何が起こっているかを教えてくれます)、内訳に数字と文字を使用できることがわかります(キャラクターがキーフレームからどのように進んでいるかを示すポーズ) 、 次へ。
中間のために何ができるでしょうか?
2Aと2Bの中間を作成したいとします。通常どおりに作成すると、レイヤー1という名前になりますが、2A1という名前を付けることでプログラムを支援できます。そして、その間に別の名前を作成すると、2A2という名前になります。
これは不要に思えるかもしれませんが、より複雑なシーンや多くのアニメーションフォルダーを操作し始め、同じシーンに異なるキャラクターを配置し、それらに色を付けると、少し混乱し始めます。したがって、このシステムを有利に使用することをお勧めします。
レイヤーを複製して、図面の一部を再利用することもできます。アニメーションフォルダを開きます。複製する図面をクリックして、新しいレイヤーボタンにドラッグします。帽子と文字があまり変わらないので、ポーズ1から2まで使っているので、顔を消すだけです。
デジタルアニメーションの親友であるオニオンスキンツールを紹介せずにアニメーションを開始することはできません。
これはこのボタンで、前の図面と次の図面のゴーストが表示されます。
彼女の基本的な特徴から髪を分離できるという事実を利用して、私は少しスカッシュとストレッチを内訳に適用することができます。あなたはそれを見ることができますが、私はまた、彼女がどのように上がるかを変えるために、それらのポーズの間にさらにいくつかの内訳を追加することができます。いくつかの機能をあちこちにドラッグしています。そして、彼女が降りるとき、私たちは実際にオーバーシュートして落ち着きます。
これは、あるポーズから次のポーズに移動して、真ん中に中間を追加するよりも興味深いものです。
これが結果です。
また、アニメーションチャートの定義も開始します。加速と減速の場所を知ることができる情報です。それはまた、中間が持つべき間隔を教えてくれるので、一種の中間ガイドでもあります。

レイヤーパネルが乱雑にならないようにするための1つの推奨事項は、[レイヤーの色を変更]ボタンを使用することです。これは色分けのためだけです。あなたが望む色を選ぶことができます。
ここで、プロのようにアニメーションフォルダを使用する秘訣をお見せしたいと思います。これが私たちがアニメ業界でそれを行う方法です。
Clip Studioのアニメーションフォルダには、一度に1つの要素しか表示できません。したがって、線画レイヤーとシャドウガイドラインレイヤーを同時に表示する必要がある場合は、両方を表示するために2つのアニメーションフォルダーが必要になりますね。違う。
通常のフォルダをご紹介します!通常のフォルダでは、すべてのレイヤーが同時に表示され、必要なときにいつでも別々にオンとオフを切り替えることができます。必要なレイヤーを通常のフォルダーに入れ、そのフォルダーをアニメーションフォルダーに入れるだけです。次に、タイムライン内のセルとして通常のフォルダーを選択します。これで、アニメーションフォルダー内のいくつかの要素が同時に表示されます。
内部のすべてのレイヤーと混同し始めたらどうなりますか? [レイヤーの色を変更]ボタンを使用して、そのレイヤーで描画できる唯一の色を選択します。したがって、青に設定すると、どの色を選択しても、そのレイヤーで描画する場合は、常に青を描きます。
これを行うと、色を変更する必要がなくなります。いつも黒い線で描きます。
また、これらの「フォルダ」セルの命名規則を正しく守っています。したがって、3番目のキーポーズを描画する場合は、フォルダに「3」という名前を付けます。また、「色の変更」がすでにオンになっている、必要なすべての黒いレイヤーを含む空のフォルダーを作成し、それをバックアップとして使用して、新しい図面を追加する必要があるときはいつでも複製を開始することもできます。

再生設定メニューについて話しましょう。 [アニメーション]> [再生設定]の下にあります。
ここでは、アニメーションのリアルタイム再生を優先するかどうかを選択できます。つまり、一部の描画をスキップしたり、すべてのフレームを再生したりする必要がある場合でも、タイミングを正確にすることができます。アニメーションの再生速度を少し遅くする必要がある場合でも。
また、優れたオプション:再生ボタンを開始する前にレンダリングします。
これにより、実際にアニメーションを再生しようとする前に、プログラムは何があっても少しレンダリングを実行します。このように、それは常に古いフレームを表示し、また正しい速度でそれを再生します。開始するまでに少し時間がかかります。
クリーンアップが完了したら、あとは中間を実行するだけです。これは基本的に、タマネギの皮を使用して間隔チャートを適用し、どこに線を引くべきかを確認することです。
セルからパーツを選択して変換できる場合もあります。そのため、ベクトル線を使用することをお勧めします。

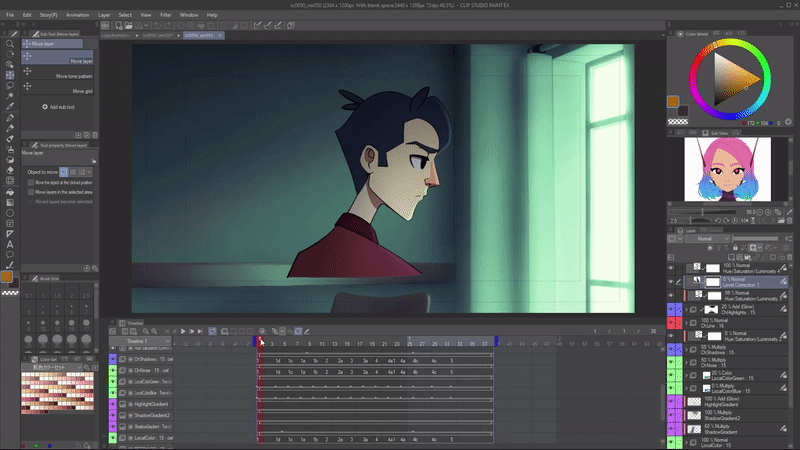
これが終わったら、カラーリングに進むことができます。
このために、必要なフォルダーを作成します。各フォルダーは異なるカラーピース用です。
バケットツールとも呼ばれる塗りつぶしツールではベクターを使用できないため、ラスターレイヤーを作成する必要があります。
次に、タイムラインにすべての空のラスターレイヤーを設定してから、この空のアニメーションフォルダーの複製を開始します。これは、必要なすべてのフォルダーを取得するためのより簡単な方法です。
1つではなく複数のカラーフォルダを使用すると、ポストプロダクションをより細かく制御できます。ただし、必要に応じて、単一のアニメーションフォルダにすべての色を塗りつぶすこともできます。
塗りつぶしツールを使用するときは、必ずギャップを閉じる機能をオンにして、図面の小さな開口部から色が漏れないようにします。また、領域のスケーリングもオンにします。これは、見逃した可能性のある小さなピクセルをカバーするのに役立ちます。
各アニメーションフォルダをそれぞれの色で塗りつぶすと、ポストプロダクションの準備が整います。
まず第一に、レイヤーの順序は非常に重要です。私がしたことの1つは、瞳孔の色を設定することです。これは、この赤で、目のハイライトが線の一番上にあることです。各アニメーションフォルダの色で確認できます。ハイライトなど、ライトに関係するものは、ラインの一番上にあると色が変わるか、完全に覆われるため、見栄えが良くなります。
ブレンディングモードで遊ぶことができます。これは、あるアニメーションフォルダーの色、さらに言えば、クリップスタジオの他の要素の色を別の要素と混合する方法です。
そこで、シャドウにマルチブレンディングモードを使用します。これにより、その効果を確認できます。
不透明度を下げることもできるので、それほど圧倒されることはありません。しかし、現在、影はキャラクターの上で機能しています。ハイライトを明るく見せるためなどに役立つブレンドモードもあります。
クリップを使用してボタンの下にレイヤーを作成し、たとえば、金色の文字のテクスチャをペイントできます。そして、それをテキストの色でレイにクリップします。
最後に、ClipStudioでの補間について説明しましょう。シーンを切り替えて、小さなカメラの動きをします。
背景画像に移動し、[このレイヤーのキーフレーム]ボタンを有効にします。
これにより、このレイヤーのすべての変換プロパティにキーフレームを設定できます。これは、スケール、位置、回転、さらには不透明度です。
その隣に、作成している補間のタイプを示すオプションがあります。ホールドとは、一方のキーフレームからもう一方のキーフレームに変更がないことを意味します。キーフレームが表示されるだけです。線形とは、間隔が完全に均一になるため、加速または減速がないことを意味します。そして最後に、最も一般的なスムーズ補間には、加速と減速があります。
操作ツールとオブジェクトモードを使用して、背景レイヤーを選択し、これらすべての比率にキーフレームを設定します。つまり、位置、スケール、回転です。ここでアニメーションをさらに下に移動し、位置を900ピクセル右に変更します。
加速と減速の曲線を変更したい場合は、グラフエディタボタンを押してください。
不透明度をアニメートして、このような効果を生成することもできます。照明が変わりつつあります。これは、異なるレイヤーのセットを設定したためです。それらのいくつかはオフになっていて、他はオンになっています。

オプションのエクスポートについて話しましょう。まず、[ファイル]> [アニメーションのエクスポート]に移動します。ここに、オプションがあります。
これがこのアニメーションの最後の目的である場合は、GIFまたはビデオとしてエクスポートできます。これらはAVIまたはMP4として保存できます。mp4を強くお勧めします。
私のように、別のソフトウェアでポストプロダクションを行う予定がある場合。アニメーション画像シーケンスをPNGとしてエクスポートします。すべて(背景紙を含む)をオフにして、エクスポートするレイヤーをそのままにします。 PNGシーケンスは、サイズが大きくなくても優れた品質を備えており、不透明度もあります。
これが最終結果でした:

これを使ってあなたが何を作るのか楽しみです!
そして覚える:
「あなたが描くすべての線は、あなたの夢に近いものです。」
すべてのプラットフォームで@ManuMercurial:
www.youtube.com/c/ManuMercurial
www.twitch.tv/ManuMercurial
www.instagram.com/ManuMercurial
www.twitter.com/ManuMercurial























コメント