타이밍, 아치, 케이프 및 바람 애니메이션 | 루프 애니메이션
소개

이 튜토리얼에서는 애니메이션을보기 좋게 만들기 위해 몇 가지 필수 요소에 중점을두고 애니메이션을 배우면서 캐릭터가 바람에 영향을 받고 (이 경우 가벼운 재질로) 배경 애니메이션.
우리는 바람의 힘에 실제 움직임을 적용하기 위해 애니메이션의 원칙 중 하나 인 타이밍 (가속, 가속 및 일정)과 같은 것들을 살펴볼 것입니다. 우리는 또한 아크에 대해 이야기하고 그것들을 좋아 보이게 만드는 방법에 대해 이야기 할 것입니다 애니메이션 대각선 변위처럼 보이지 않으며, 마지막으로이 튜토리얼에서 캐릭터 인 Teru teru bozu에 제공 할 레이어에 애니메이션을 적용합니다.
개념을 더 잘 이해할 수 있도록 캐릭터를 최대한 단순화했기 때문에이 튜토리얼을 복제하는 것이 좋습니다. 일단 따라 가면 학습 한 내용을 모든 유형의 캐릭터에 적용 할 수 있습니다!
즉, 시작하자!
Clip Studio Paint의 애니메이션 운동
프로그램을 시작하고 새 파일을 표시하면 CLIP STUDIO가 그림을 만들 것인지 묻습니다. 생기...
우리는 애니메이션 제작에 관심이 있으며이를 통해 애니메이션의 기초와 형식을 준비합니다.
비디오 플레이어의 그림이있는 애니메이션 인 빨간색 (1.9.7 이전 버전의 경우) 옵션을 누릅니다.
우리는 해상도를 지정할 것입니다 (제 경우에는 1080x1080 픽셀 인 풀 HD의 정사각형 형식을 사용합니다).
우리는 또한이 경우에 사용할 프레임 제한을 24 루프 프레임으로 지정합니다 (Clip Studio Paint Pro의 경우 제한이 필요하지 않으므로 제한 할 필요가 없습니다). 애니메이션이 얼마나 빨리 가고 싶은지 모른다면 나중에 변경할 수는 있지만 애니메이션이 진행되는 속도 (제 경우에는 12fps).
명심해야 할 것은 50 픽셀의 여백으로 미리 정의 된 왼쪽 (빈 공간) 아래에있는 상자입니다. gif 또는 비디오를 내보낼 때이 부분을 자르기 때문에 0으로 설정하고 싶습니다. 마진은 우리에게 관심이 없을 수도 있습니다.
타임 라인은 자체적으로 활성화되지 않으므로 활성화 할 것입니다. 상단 막대에있는 창 탭 (파일, 편집 등의 옵션이있는 곳)으로 이동하여 파트에있는 타임 라인을 제공합니다. 내려가는.
다음으로 타임 라인을 탐색하는 방법에 대해 이야기하겠습니다. 매우 간단합니다. 새로운 애니메이션 그룹 (레이어)을 만드는 버튼과 새로운 프레임을 만드는 버튼이 있습니다. 또한 루프를 활성화하고 비활성화하는 버튼과 다른 버튼이 있습니다. 양파 용지를 활성화하는 매우 유용한 것으로, 이전 및 다음 프레임을 볼 수 있습니다 (캐릭터를 찾고 이상적인 사이에 알려진 캐릭터의 궤적을 채우는 프레임을 만들 수 있습니다).
응원을 시작하자 | 타이밍과 곡선
애니메이션을 시작하기 전에 배경의 불투명도 (낮은 경우)를 낮추어 그릴 대상을 더 잘 볼 수 있습니다.
첫 번째 애니메이션 그룹을 만들고 배경 위에 배치 한 후에는 애니메이션 그룹 외부에 작은 그림을 만들어 타이밍을 용이하게하고 동시에 따라갈 곡선을 만들면서 매우 쉽게 만들 수 있습니다. 우리의 애니메이션은 좋았습니다.
가이드의 첫 번째 줄에서 첫 번째 프레임의 위치와 마지막 프레임의 위치를 자릅니다.
그런 다음 기본적으로 두 프레임 사이를 반으로 자르고 시작 부분에서 가속을 만들고 끝 부분에서 감속을 만들기 위해 중간 사이를 수행합니다.
우리는 프레임 분리를 더 작게 만드는 움직임과 좋은 타이밍을 만들기 위해 다른 프레임 사이를 연결합니다. 또한 끝 부분 사이에서 시작하지 않고 가속을 시작하거나 속도를 높이기 위해 브레이크를 건조하게 만들 수도 있습니다 각 반 사이에 동일한 공간을두고 일정한 간격을 유지합니다.
그런 다음 다른 타이밍의 결과를 볼 수 있도록 제동 중 하나를 수행합니다.
양파 종이 깊이
우리의 가장 위대한 동맹국 중 하나를 장려하는 것은 양파 종이이므로 신중하게 이야기합시다.
어니언 페이퍼를 사용하면 현재있는 프레임의 앞 또는 뒤에서 프레임을 볼 수 있으며 현재 작업중인 프레임을 더 잘 찾을 수 있습니다 (타임 라인에서 여러 프레임이 떨어져 있어도).
양파 용지는 그 사이에 만들기에 이상적입니다. 가이드가 없어도 이전과 다음 프레임 사이의 프레임을 직관적으로 찾을 수 있습니다.
우리는 양파 용지 옵션으로 가서 우리 가보고 싶은 앞뒤의 프레임 수를 편집하는 방법을 봅니다.
첫 결과 | 헤드 애니메이션

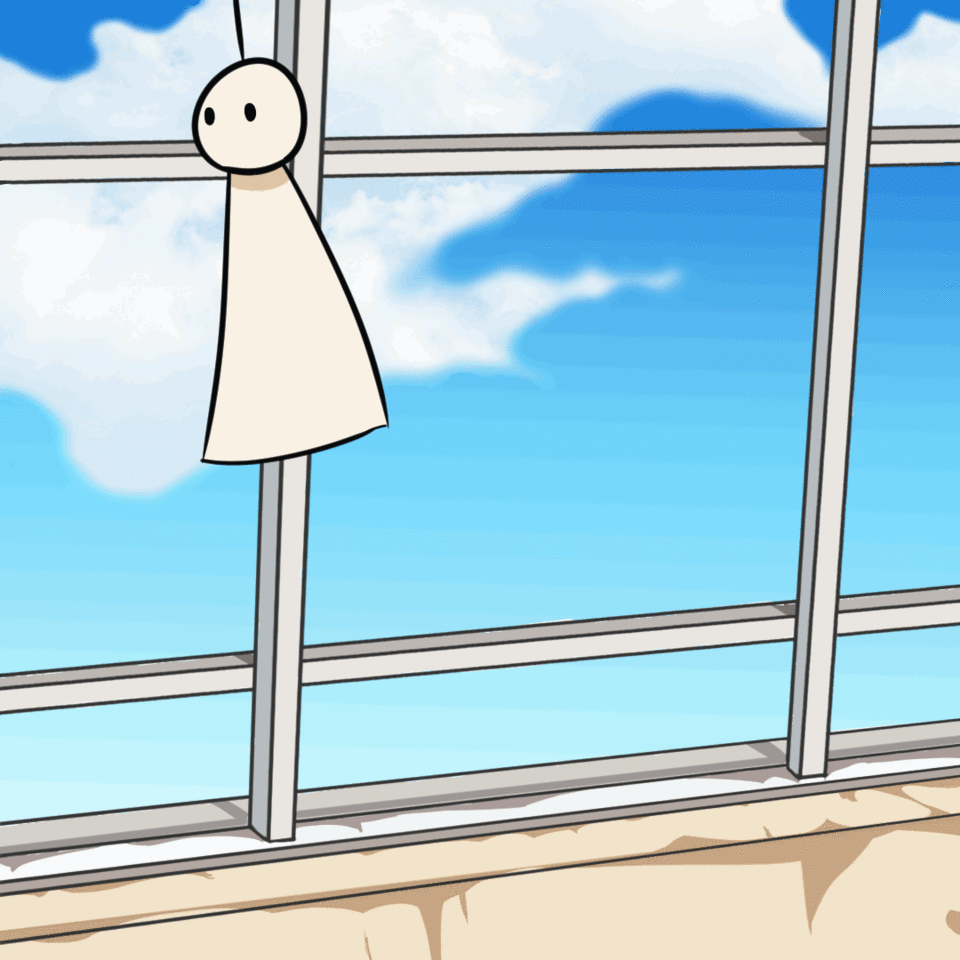
보시다시피, Teru Teru Bozu의 머리는 우리가 추가 한 타이밍 덕분에 이미 바람에 영향을 미치는 것 같습니다!
작업 시간을 절약하기 위해 프레임을 재사용하려는 경우 약간의 트릭을 알려 드리겠습니다.
우리는 다른 프레임으로 바꾸고 자하는 프레임에서 마우스 오른쪽 버튼으로 누르고 우리가 만든 프레임 바에서 우리가 관심있는 것을 선택합니다.
바디 및 레이어 애니메이션
타이밍과 곡선을 중심으로 우리는 정확히 똑같이 할 것입니다. 그러나 그것을 잘 볼 수 있도록 우리는 이미 머리를 위해 만든 프레임에 의존 할 것입니다. 우리는 약간의 트릭을 적용하여 일관성을 잃지 않습니다. 우리의 성격의 몸.
캐릭터의 중심에 직선을 추가하여 머리에 붙인 밧줄로 안내합니다. 이것은 나중에 신체의 직물이 어디로 가느냐에 따라 앞뒤로 움직일 수 있도록하는 데 유용합니다. 바람을 불어, 우리는 직물의 시작 부분에 동그라미에 두 개의 줄무늬가 표시됩니다.
이것은 우리 가이드의 결과입니다.

이제 우리가 한 지침에 따라 레이어에 애니메이션을 적용하고,베이스에서 레이어의 움직임을 단순히 애니메이션하는 방법에 대해서도 자세히 설명합니다.
우리는 컷을 캐릭터의베이스에서 움직여 리플이 움직 이도록 컷을 지속적으로 적용하는 곡선을 만듭니다.
이것이 우리의 결과입니다!

직물 끝의 끝이 움직임의 진행 방향을 더 많이 볼 수있게 해주므로 이점을 위해 이점으로 사용하십시오.
단일 색상
다른 레이어를 존중하는 페인트 통인 Clip Studio Paint의 매우 유용한 도구를 사용하여 작업 속도를 높일 것입니다.
우리는 lineart 아래에 새로운 애니메이션 폴더를 만들고 페인트 통에서이 도구를 찾습니다.
이것으로 우리는 각 프레임을 아주 빨리 그리고 라인을 벗어나지 않고 칠할 수 있습니다.
우리는 눈을 추가하고 주요 애니메이션을 완성했습니다. 어려운 부분을 다했습니다.
배경에 애니메이션을 적용하고 추가적인 바람 움직임을주기 위해 우리는 새로운 그룹을 만들고 공기 중에 한 장의 종이와 종이를 만들어이 레이어를 24 배로 두 배로 늘리고 새로운 그룹의 각 프레임을 각 복제본으로 교체하여 간단히 애니메이션으로 만들 수 있습니다 타이밍 가이드와 CTRL + T 명령에 따라 객체 그룹을 이동, 확대 및 회전하면 모든 작업이 완료됩니다.
애니메이션 내보내기
우리는 이미 마지막 단계에 도달했습니다. 이제 애니메이션을보고 어디서나 게시 할 수 있도록 애니메이션을 내보낼 때입니다.
이를 위해 우리는 여기에서 액세스 할 것입니다 :
gif와 영화 중에서 선택할 수 있습니다. gif의 경우 이러한 매개 변수를 사용합니다.
애니메이션이 진행되는 프레임 속도를 설정하고 gif의 크기를 강조하는 것이 중요합니다.베이스는 초당 24 프레임이 될 것입니다. 예를 들어 12 개를보고 싶습니다. 과정.
필름의 경우 다음 매개 변수를 사용합니다.
Clip Studio Paint가 제공하는 매우 흥미로운 옵션은 투명도 (알파 채널)로 비디오를 보는 것입니다.이 비디오 편집 프로그램은 투명하지만 애니메이션이있는 PNG 인 것처럼 모든 비디오 편집 프로그램의 배경 위에 놓을 수 있습니다.
Microsoft 인코더를 사용하여 비디오 편집 프로그램에 문제가 없습니다.
결정적인
이것으로 루프 애니메이션 튜토리얼을 마치겠습니다. 애니메이션을 많이 이해하고 애니메이션을 이해하고 프로세스를 촉진하며 Clip Studio Paint를 프레임 별 애니메이션에서 가장 큰 동맹으로 만들 수 있도록 많은 도움이 되었기를 바랍니다.
격려하지 않는 사람들에게이 훌륭한 예술 분야에 관심을 가져 주셨기를 바랍니다.
관심을 가져 주셔서 감사합니다!






















댓글