웹툰 101 [원작 웹툰 크리에이터]
안녕하세요, 저는 미치입니다! 69Michi 온라인으로 더 잘 알려져 있지만 Michi라고 부르면됩니다.
웹툰에서 만나볼 수있는 원작 만화 'Rebirth'의 창작자입니다.
웹툰 제작에 CLIP STUDIO PAINT를 사용한 지 약 4 년이되었습니다. 만화는 고통스럽고 긴 과정이며, 언뜻보기에 얼마나 위협적인지 이해합니다. 이 튜토리얼을 만들면 이미 웹툰을 만들고있는 경우 작업 프로세스를 간소화하는 데 도움이되기를 바랍니다. 또는 어둠 속에서 작은 빛을 줘서 웹툰 제작자가되기위한 길을 안내하세요! 약속합니다. 그렇게 나쁘지 않습니다.
비디오 교육
웹툰?
먼저 웹툰을 만드는 것이 무엇인지 이해해야합니다. 웹툰은 전통적인 만화 나 만화와는 달리 세로 형 만화입니다.

이것은 현대 기술에 적응하고 사람들이 모바일 장치에서 쉽게 만화를 읽을 수 있도록하기위한 것입니다.
언뜻보기에 웹툰 형식과 기존 형식은 크게 다르지 않습니다. 그러나 전통적인 만화를 웹툰으로 재 포맷하려고하면 가장 큰 문제가 발생합니다. 전통적인 만화는 패널 / 장면 전환 인 수직 스크롤 기능을 활용할 수 없습니다.
- 그 점에서 웹툰은 만화의 가로 패널을 활용하기가 힘들었지 만, 그게 다른 날의 주제입니다.
체재
새로운 CSP의 업데이트는 사용자의 편의를 위해 웹툰 형식으로 제공됩니다.
[파일]> [신규]> [웹툰]
작업의 더 나은 해상도 버전을 사용하는 것이 항상 더 낫기 때문에 기기에서 처리 할 수있는 한 큰 캔버스를 사용하는 것이 좋습니다. 필요에 따라 언제든지 해상도를 축소 할 수 있습니다.
아래는 인쇄 목적과 모바일 장치보기 모두에 가장 적합한 해상도입니다.
_____내 프리셋의 "템플릿"이 무엇인지 궁금 하시다면 걱정하지 마세요. 커버 해드립니다.
만화 템플릿 만들기!
레이어 / 폴더의 이름을 지정하고 구성하는 작업은 여러 페이지, 에피소드마다 에피소드에서 작업 할 때 반복 될 수 있습니다. CSP는 레이어 / 폴더 템플릿을 등록 할 수있는 기능을 제공하므로 폴더 구성 단계를 건너 뛰고 바로 에피소드를 만들 수 있습니다.
템플릿을 만드는 방법 :
빈 캔버스를 만듭니다. ([신규]> [일러스트])
레이어 / 폴더를 만들고 이름을 지정하십시오.
다른 추가 레이어 (빈 캔버스를 만들 때 기본 배경 포함)가 삭제되었는지 확인합니다.
그런 다음 [편집]> [소재 등록]> [템플릿]을 누르십시오.
등록하면 템플릿이 [자료]에 표시됩니다. 거기에서 새 캔버스에 드래그 앤 드롭하여 원하는 모든 폴더와 레이어를 자동으로 만들 수 있습니다!
이전 스크린 샷에 표시된 새 빈 캔버스에 템플릿을 첨부 할 수도 있습니다.
스토리 보드? 그러나 그것은 수직입니다!
나를 따라 반복 : 수직, 수직, 수직!
수직 형식은 물체와 카메라 사이의 거리에 따라 재생되는 경향이 있습니다. 무대 연극에 앉아있는 관객처럼 생각하십시오.
청중이 하나의 패널을 읽기 위해 장치를 90도 기울 이도록 강요하지 않는 한 긴 수평 패널을 사용하지 마십시오. 이것은 당신이 그것을 할 수 없다는 것을 의미하는 것이 아니라, 당신이 그것을하기로 결정했다면 조심하십시오!
장면 전환
장면 전환은 스크롤 형식이 기존 형식에 비해 갖는 특전 중 하나입니다. 스크롤 액션을 활용하여 시간의 흐름이나 건물의 긴장감을 표현할 수있어 깜짝 공개!
1- 가장 일반적인 장면 전환은 시간의 흐름을 표현하기 위해 하늘 배경을 사용하는 것입니다.
2-또 다른 방법은 배경을 결합하는 것입니다!
여러 패널이 동일한 설정을 공유하는 경우 배경을 패널 뒤로 확장하여 지속적인 느낌을 줄 수 있습니다.
3-나무, 나뭇잎, 구름, 물, 건물 등은 모두 패널에 부드러운 전환 느낌을주기 위해 확장 할 수있는 좋은 배경 요소입니다.
패널에서 배경 요소를 돋보이게하는 것은 패널 사이에 더 많은 연결 감을주는 좋은 방법입니다!
4-극적인 줌
이 패널 전환 방법은 캐릭터의 감정을 표현하는 데 가장 적합합니다.
5-SFX로 장면 전환
6-특수 효과? 일명 상상력이 유일한 한계
당신의 캐릭터는 나쁜 꿈을 꾸고 있습니까? 그들이 깨어나서 창문을 통해 미끄러지는 첫 번째 태양 광선을 잡을 때 어둠이 부서 질 수 있습니다.
당신의 캐릭터는 살인자에게서 도망 치고 있습니까? 한 배경 패널에서 다른 배경 패널로 돌진하게하십시오!
상자 밖에서 생각하십시오! 스크롤 효과를 살펴보세요!
액션 장면
"아이디어 / 스토리를 idk와 같은 패널에 넣는 과정에 대해 설명해 주시겠습니까? (좋은 예) 다른 사람을 죽일 경우 어떻게 패널을 사용할지, 어떻게 패널을 조정하는지 어떻게 알 수 있습니까?" [독자의 질문]
제 생각에는 일반적인 행동 과정은 다음과 같습니다.
1 차 패널-기대 [사람이 행동을 취할 준비를한다]
두 번째 패널-액션 발생 [사람이 공격합니다!]
세 번째 패널-결과 [파업 안타? 상대방이 제때 반응 했나요?]
명심해야 할 가장 중요한 것은 액션의 속도입니다. 액션 사이에 더 많은 패널을 추가할수록 느리게 느껴집니다.
웹툰의 액션씬은 세로 스크롤의 특성상 매우 독특합니다. 액션 씬을 할 때 오브젝트 배치 및 패널 전환에 관한 동일한 규칙을 고려해야합니다.
화면에 몇 개의 문자가 있습니까?
그들은 무엇을하고 있습니까?
그들은 어디에 있습니까?
패널 사이의 간격? 어떻게 작동합니까?
아마도 웹툰 형식의 가장 다른 측면은 기존과 비교할 때 각 패널 사이의 간격 일 것입니다. 이것은 순전히 개인적인 취향이지만 저에게는 패널 사이의 간격을 사용하여 속도를 설정하는 경향이 있습니다.
거리가 멀수록 더 많은 독자가 스크롤해야합니다. 이는 두 패널 사이에 더 큰 일시 중지가 있음을 의미합니다.
패널 사이의 정상적인 거리에 대한 일반적인 조언은 대화 거품을 멋지게 맞출 수있는 충분한 공간을 남겨 두라는 것입니다! 웹툰의 글꼴 크기는 모바일 장치 읽기 환경을 수용하기 위해 기존 만화보다 큰 경향이 있습니다. 그리고 만화는 모든 패널에서 거의 완전한 일러스트레이션이므로 패널 사이의 간격을 사용하여 캐릭터 위에 버블 연설이 겹치지 않도록하는 것이 일반적으로 좋은 생각입니다. (물론, 특정 패널을 구성하기 위해 현명한 방식으로 버블 스피치를 사용하는 경우와 같은 예외가 있습니다)
대화 거품 연설
거품 연설을 만들 때 염두에 두어야 할 몇 가지 사항!
1-앞에서 언급했듯이 읽기 쉬운 큰 글꼴 크기를 선택하십시오.
2-글꼴 선택은 눈에 편한 것이어야합니다. 나처럼 굴지 말고 이런 걸 골랐어
CC Wild Words 또는 Comic sans와 같은 글꼴은 꽤 좋습니다.
- PS : Ames Pro를 사용합니다.
만화로 돈을 버는 경우 글꼴 라이센스를 확인하십시오. (그러면 상용 라이센스가 필요합니다!)
3-군집은 사악하다
거룩한 모든 것에 대한 사랑을 위해 독자들에게 서비스를 제공하고 대화 연설을 공간에 배치하십시오. 대화 풍선에 4 개의 문장을 넘지 않도록하세요. 캐릭터가 말할 때 서로 스마트하게 연결되는 여러 개의 대화 풍선을 가질 수 있습니다.
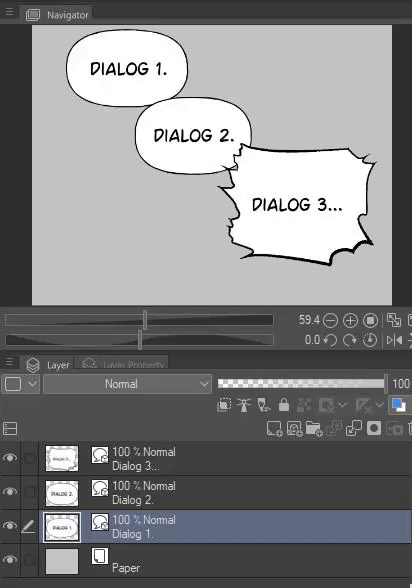
4-거품 연설을 손으로 그리거나 온라인에서 거품 연설을 다운로드하여 사용할 수 있습니다.
팁 :
대화 풍선을 하나의 레이어로 병합하여 레이어 구성이 번거로운 작업을 덜하도록 할 수 있습니다! 걱정하지 마세요. 필요한 경우 개별 풍선이나 대화 상자를 계속 이동할 수 있습니다.

눈치 채 셨다면, 내 모든 거품 연설에는 약간의 투명성이 있습니다. 이 효과를 얻기 위해 실제로 텍스트와 거품을 분리합니다. 그리고 CSP의 자동 액션 덕분에이 작업은 실제로 생각보다 훨씬 쉽습니다!
오토 액션이라고하면 ...
자동 액션 ?? 신이 보낸 것!
오토 액션을 사용하지 않았다면 ... 뭐하는거야? 탐험 할 시간입니다!
자동 액션은 버튼 클릭만으로 실행할 수있는 기록 된 액션 세트입니다. CSP 스토어에서 사전 설정을 다운로드하거나 직접 녹화 할 수 있습니다!
이용하십시오.
그리기 프로세스 팁
모든 사람이 그리기 과정을 다르게 진행하므로 너무 많이 생각하지 않겠습니다! 그러나 나는 당신을위한 몇 가지 팁을 가지고 있으며, 그것이 당신의 프로세스를 가속화 할 것입니다!
1-음영
내가 가장 좋아하는 음영 도구는 "올가미 채우기"입니다.
나는 1 색을 사용하고 레이어를 곱하여 평면 위에 음영을 주도록 설정합니다. 그런 다음 에어 브러시를 사용하여 조명에 따라 음영 레이어에 다른 색상을 적용합니다.
이 도구는 정말 내 프로세스를 가속화했습니다!

2-하위보기

Subview는 Navigator와 거의 비슷하게 작동하며 사이드 바에 깔끔하게 맞출 수 있습니다. 여러 참조 시트 + 색상 팔레트 시트를 열어서 순환 할 수 있습니다. 스포이드 도구를 활성화하여 하위보기에서 자동으로 색상을 선택하여 아트에 빠르게 색상을 지정할 수도 있습니다.
서브 뷰를 활성화하려면 [창]> [서브 뷰] 활성화로 이동합니다.
3-참조 프로그램
이것은 CSP 기능이 아니지만 모든 참조 아트를 저장할 수있는 프로그램이 있으면 매우 편리합니다. 개인적으로 저는 PureRef를 사용합니다.
4-자료 등록!
만화 나 캐릭터 디자인에 계속 등장하는 자료가 있다면 등록하세요!
내 만화에는 사방에 얼음 기둥이 있었던 에피소드가 있습니다! 큰 참조 시트에 여러 개의 얼음 블록을 그리고 모두 개별적으로 등록했습니다.
그런 다음 패널에 드롭하고 필요에 따라 변형 할 수 있습니다.
여기에서 모든 작업을 볼 수 있습니다.
자료를 등록하려면 :
[편집]> [자료 등록]> [이미지]
5-Lineart
CSP를 사용한 선화와 관련하여 2 가지 유용한 도구.
[올바른 선 너비]는 선화를 두껍게하거나 좁힐 수 있습니다. 벡터 레이어에서 가장 잘 작동하지만 래스터 화 된 레이어에서도 작동 할 수 있습니다.
벡터 레이어는 실제로 정말 좋습니다! CSP는 축소, 확대 또는 단순히 기울여서 변형 한 후 래스터 화 레이어의 동일한 해상도를 유지하기 위해 고군분투합니다. 그러나 벡터 레이어를 사용하면 품질을 잃지 않습니다!
(* 개인적으로는 선형화 과정에서도 버킷 도구를 많이 남용하기 때문에 벡터 레이어를 사용하지 않지만, 벡터가 더 많은 사람들에게 더 유용하다고 확신합니다.)
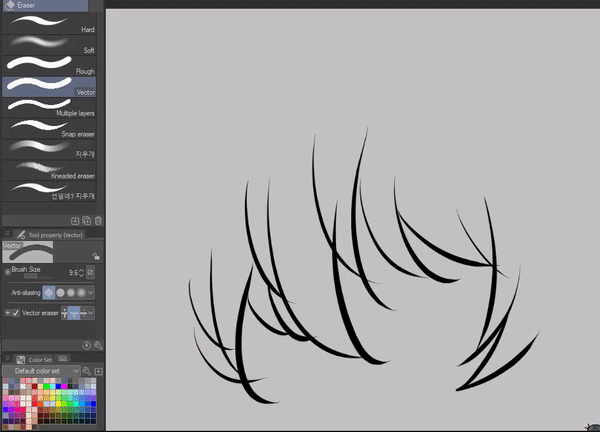
선화에 벡터 레이어를 사용하기로 결정했다면 "벡터 지우개"를 확인하는 것을 잊지 마십시오!

배경
이에 대해 몇 가지 방법이 있습니다.
1-손으로 배경 그리기
그렇게하기로 결정했다면 훌륭합니다! 하지만 시간이 많이 걸립니다. 내 다른 만화 "Aum Records"는 완전히 손으로 그린 배경을 가지고 있지만, 매주 업데이트해야하는 것은 내 메인 만화가 아니기 때문입니다!
2-스톡 사진
만화로 돈을 버는 경우 저작권이있는 이유로 Google에서 찾은 이미지를 사용하지 않도록주의하세요. Photobash와 같은 사이트에서 이미지를 구입해보세요. 배경으로 사용할 수있는 좋은 콘텐츠가 많이 있습니다!
스톡 배경을 통합하는 놀라운 방법의 예는 Webtoon의 "I 'm the Grim Reaper"를 확인하십시오.
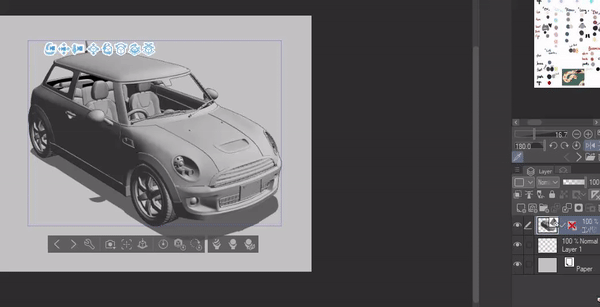
3-3D 모델
요즘 많은 웹툰이 사용하는 가장 일반적인 방법은 3D 모델입니다! Sketchup 및 기타 렌더링 프로그램을 사용하면 빠른 배경 자료를 사용할 수 있습니다. Sketchup / Blender에서 자신 만의 3D 모델을 만들거나 Acon3D와 같은 타사 웹 사이트를 통해 구매할 수 있습니다.
CSP는 .obj 형식 인 경우 3D 모델도 지원합니다. 복잡한 물체에 3D 모델을 사용하면 많은 시간을 절약 할 수 있습니다. 3D 모델을 만화에 혼합하는 가장 좋은 방법은 LT 변환을 통해 선화로 변환하는 것입니다 (CSP EX가있는 경우!)

타이포그래피
나는 보통 내 음향 효과를 손으로 그립니다. 그러나 일관성을 선호하는 경우 특정 글꼴을 사용하여 SFX를 만들 수 있습니다.
나는 소리가 전달하고자하는 종류의 음향 효과를 전달하기 위해 브러시에 의존합니다. 보드에 못이 긁히는듯한 거친 소리라면 가장자리가 더 거친 브러시를 선택하고 더 들쭉날쭉 한 모양으로 씁니다.
제가 일반적으로 사용하는 또 다른 기술은 SFX가 패널에서 발생하는 특정 움직임을 따르도록하는 것입니다.
마무리!
웹툰을 업로드하고있는 웹 사이트에서 크기 요건을 확인하세요!
Tapas는 높이 4000px, 너비 940px, 웹툰은 높이 1280px, 너비 800px까지만 허용합니다.
내보내기에 맞게 설정을 조정하십시오.
[파일]> [웹툰 내보내기]
나는 스트립을 1200px 조각으로 자르는 경향이 있지만 1280px를 할 수 있습니다.
어떤 이유로 CSP로 업로드하기 위해 스트립을 잘라낼 수없는 경우 Croppy와 같은 타사 크기를 사용할 수 있습니다!
결론적으로
사람들은 항상 당신이 언제 들어가서 그 만화를 만들 준비가되었는지 알고 있는지 물어 봅니다. 또는 "그리기 실력이 향상 될 때까지 기다려야합니까?" 하지만 지금보다 더 좋은 시간은 없다고 말하고 싶습니다! 만화를 만들면 향상시킬 수 있습니다. 만화 제작은 예술과 내 스타일에 대해 훨씬 더 많이 이해하는 데 도움이되었습니다. 당신이 향상 될 때까지 기다리고 싶다면, 당신은 단순히 향상을위한 노력을 멈추지 않기 때문에 결코 준비가되지 않을 것입니다!
죄송합니다. 긴 기사였습니다. 이 모든 것을 읽어 주셔서 감사합니다! 제가 가지고있는 웹툰 기술이 도움이 되었으면합니다.
좋아, 그게 다야. 제 TED 강연에와 주셔서 감사합니다. 이 정보가 도움이된다면 좋아요, 댓글, 공유를 남겨주세요!
미치의 로그 아웃 ~
























댓글