Clip Studio PAINT에서 PIXEL ART 애니메이션을 만드는 방법
안녕하세요! 이 글에서는 Clip Studio Paint에서 PIXEL ART 애니메이션을 만드는 방법을 알려드리겠습니다. LO-FI 스타일 장면의 애니메이션 사이클을 만들어 보겠습니다.
다른 Clip Studio Paint 팁도 꼭 확인해 보세요. 많은 것을 배울 수 있을 거예요.
우리가 만들 픽셀 아트 애니메이션
이번에는 LO-FI 음악 애니메이션에 완벽하게 사용할 수 있는 픽셀 아트 스타일 애니메이션을 만들어 보겠습니다. 일몰에 풀밭에 누워 다른 요소와 상호 작용하는 캐릭터를 간단한 방식으로 애니메이션화해 보겠습니다.

슈퍼 튜토리얼을 따르고, 여러분의 언어로 자막을 활성화할 수 있다는 것을 기억하세요. 자막을 찾을 수 없다면 댓글을 남겨주세요. 여러분의 언어로 새로운 자막을 기꺼이 추가해 드리겠습니다.
튜토리얼: Clip Studio Paint에서 PIXEL ART 애니메이션
튜토리얼에 대한 생각은 어때요?
우리는 픽셀 아트 스타일 애니메이션을 쉽고 간단한 방법으로 만드는 방법을 단계별로 살펴보았습니다.
픽셀 아트 애니메이션을 만드는 방법에 대한 단계별 설명
이제 비디오 튜토리얼에서 배운 내용을 뒷받침하는 가이드를 사용하여 단계별로 배운 내용을 검토해 보세요.
1. 픽셀 아트 애니메이션 컨셉
이것은 제가 픽셀 아트 스타일로 할 애니메이션 아이디어입니다.
2. 픽셀 아트 애니메이션을 위한 프로젝트 생성
파일 - 새로 만들기를 클릭하고 다음과 같은 특성을 갖춘 일러스트레이션 프로젝트를 만듭니다.
그리고 우리는 프로젝트를 만들었습니다:
그런 다음 메뉴로 이동합니다: 보기 - 그리드
처음에는 다음과 같이 보일 것입니다.
보기 - 눈금자/격자 설정으로 돌아가 보겠습니다.
설정 창에서 다음 값을 그대로 두고 수락을 클릭합니다.
이제 그리기와 애니메이션 작업을 시작할 프로젝트가 준비되었습니다. 파일 - 저장으로 가서 프로젝트를 저장하는 것을 잊지 마세요.
그리고 우리는 이를 기반으로 애니메이션을 구현하기 위해 가이드 드로잉을 통합합니다.
이 레이어를 스케치로 사용할 것이므로 레이어 색상을 활성화하고 불투명도를 50%로 낮춥니다.
3. 픽셀 아트 스타일 애니메이션
픽셀 아트 스타일로 그릴 수 있는 훌륭한 브러시를 몇 개 남겨드리겠습니다.
제 경우에는 펜 도구와 펜 G 하위 도구를 사용하여 매끄럽게 하는 작업을 최소한으로 줄입니다.
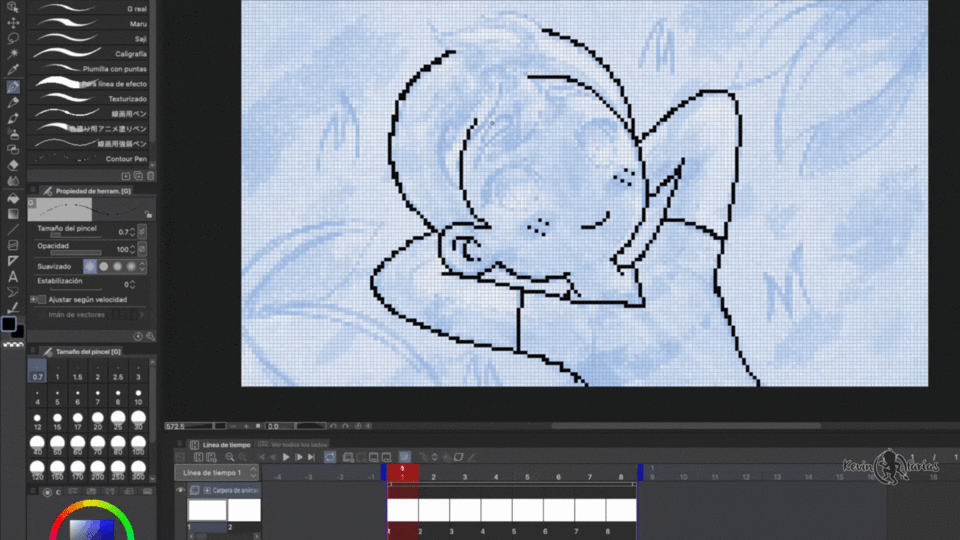
생성된 애니메이션 폴더 밖에 있는 래스터 레이어에 캐릭터의 몸, 즉 움직임이 없는 모든 부분을 그리기 시작합니다.

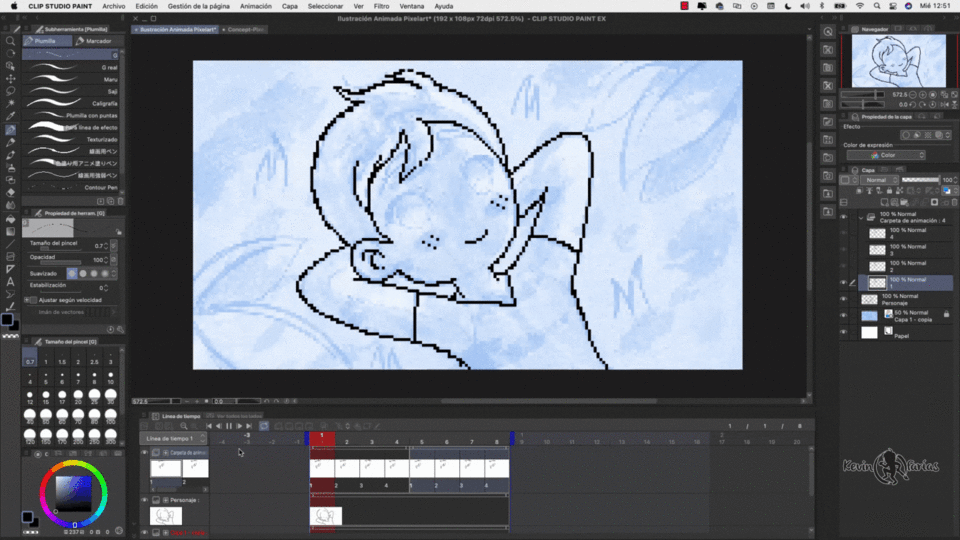
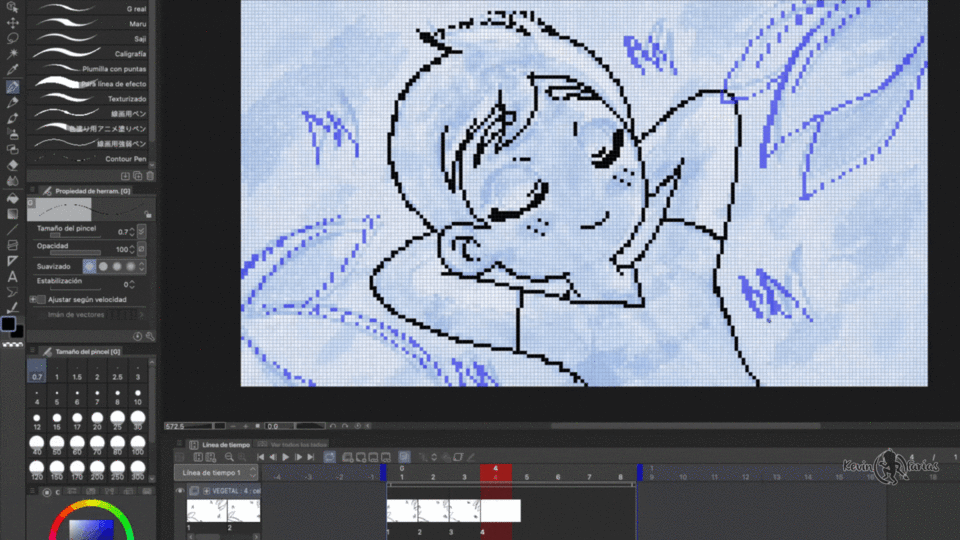
이제 애니메이션 폴더에서 4개의 그림만을 사용해 바람에 흩날리는 캐릭터의 머리카락을 애니메이션으로 표현하고, 사용하지 않는 프레임은 삭제합니다.

그리고 이는 단 4개의 그림만으로 만들어진 머리카락 애니메이션입니다. 애니메이션이 순환적이라는 점을 기억하세요.

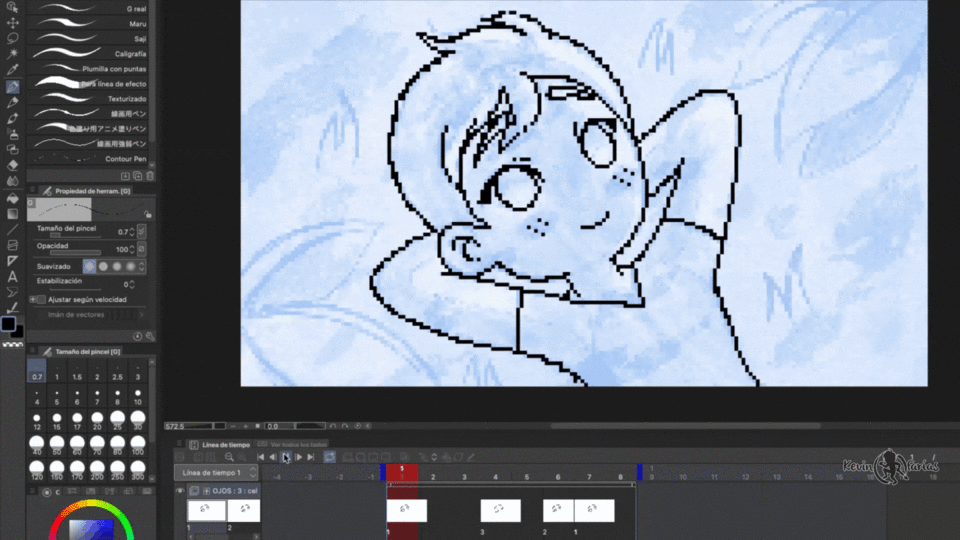
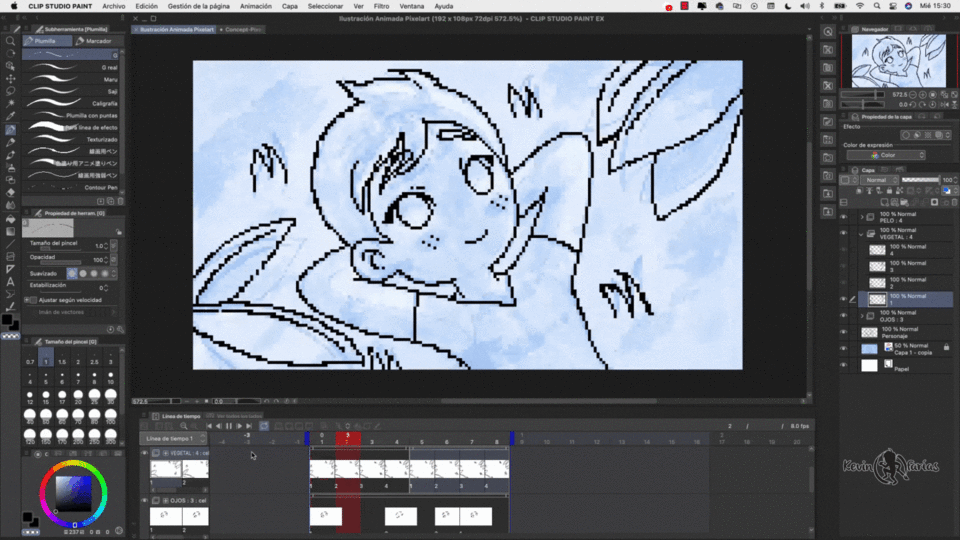
다른 애니메이션 폴더에 눈 애니메이션을 추가하여 뜬 눈, 감은 눈, 반쯤 뜬 눈의 세 가지 다른 그림을 만들었습니다.

그리고 배경 요소에도 동일한 작업을 합니다. 새로운 애니메이션 폴더를 만들고 4개의 그림에 애니메이션을 적용합니다.

다음과 같은 결과를 얻었습니다.

4. 애니메이션 색상
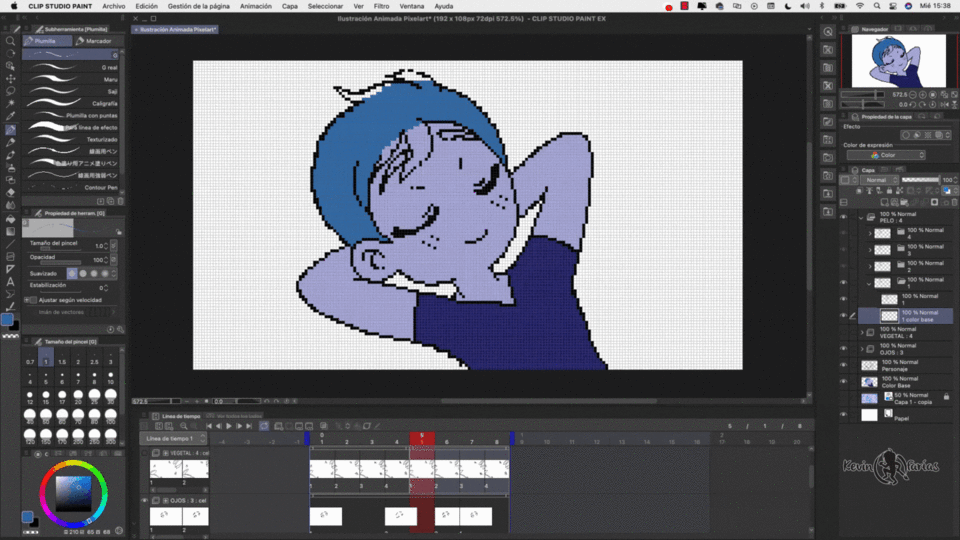
먼저, 움직임 없이 캐릭터의 몸을 칠해보겠습니다. 이를 위해 채우기 도구를 활성화하고, 하위 도구에서 다른 레이어 참조를 활성화하고, 도구 속성에서 영역 크기 조절을 비활성화합니다.
그리고 캐릭터 바디 라인 레이어 아래에 새로운 래스터 레이어를 만들고 이름을 '기본 색상'으로 지정합니다.
현재 다음과 같은 결과가 달성되었습니다.
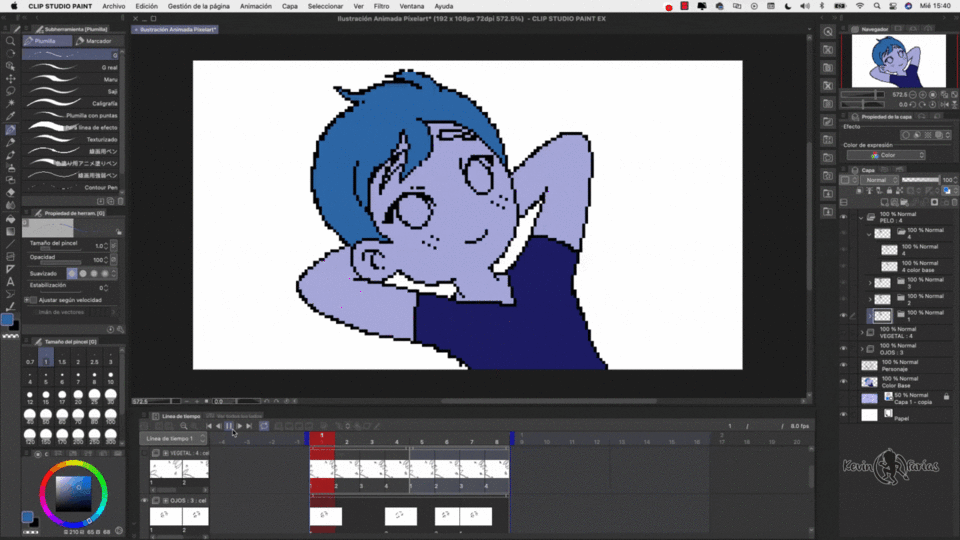
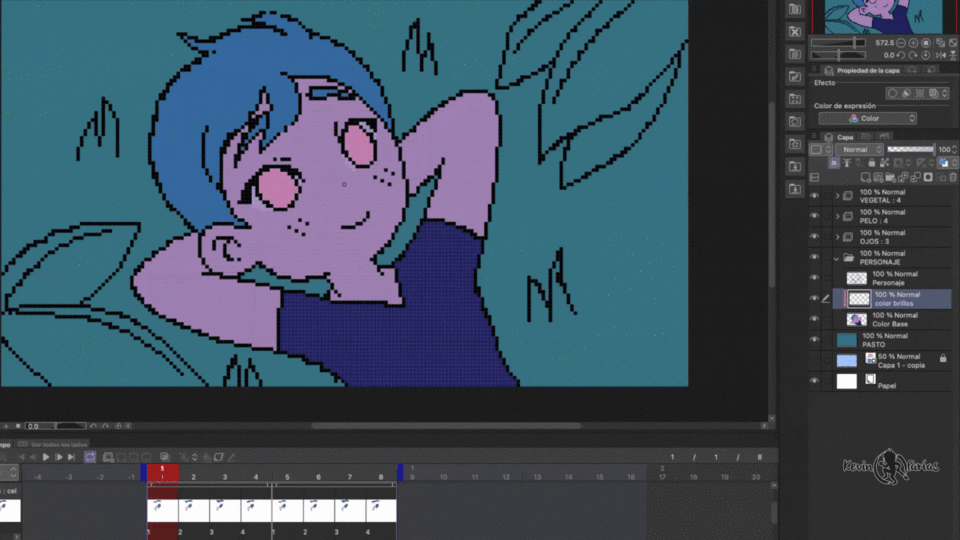
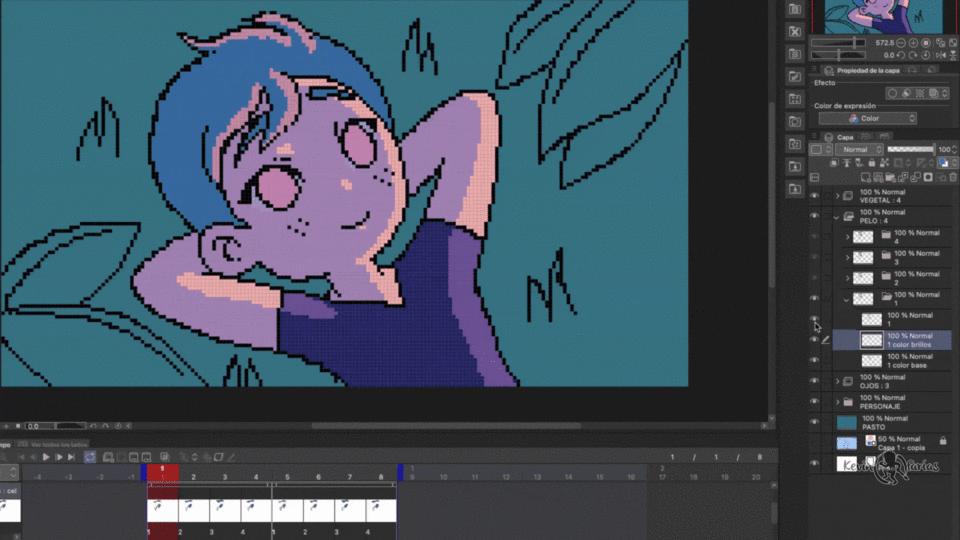
5. 머리카락, 눈 및 애니메이션 배경의 컬러 애니메이션
같은 펜 도구를 사용하여 머리카락 애니메이션의 색상을 칠할 수 있으며, 헤어라인이 있는 프레임과 레이어와 같은 이름의 폴더를 만들고 이 새로운 폴더 안에 추가하는 것을 잊지 마세요. 그러면 타임라인에서 생성된 폴더를 프레임으로 읽게 되고, 여기에 원하는 개수의 레이어를 추가할 수 있습니다.

그리고 현재로선 다음과 같은 결과가 나오는데, 잘 진행되고 있는 것 같죠? :)

6. 배경색
배경, 잔디 또는 터프라는 새 레이어를 만들고 편집 - 채우기로 가서 배경을 색칠합니다.
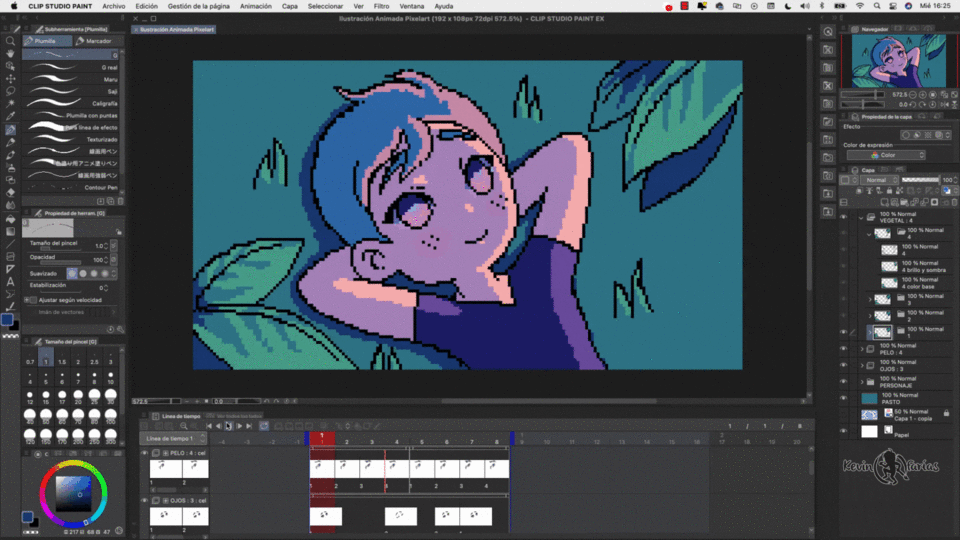
7. 애니메이션의 밝기와 그림자
기본 색상 레이어 위에 새 레이어를 만들고, 이를 그림자 색상 또는 하이라이트라고 부르고, 색상 범위를 벗어나도 걱정하지 않도록 '맨 아래 레이어에 조정' 옵션을 활성화합니다.


현재로서는 다음과 같은 결과가 나왔습니다.

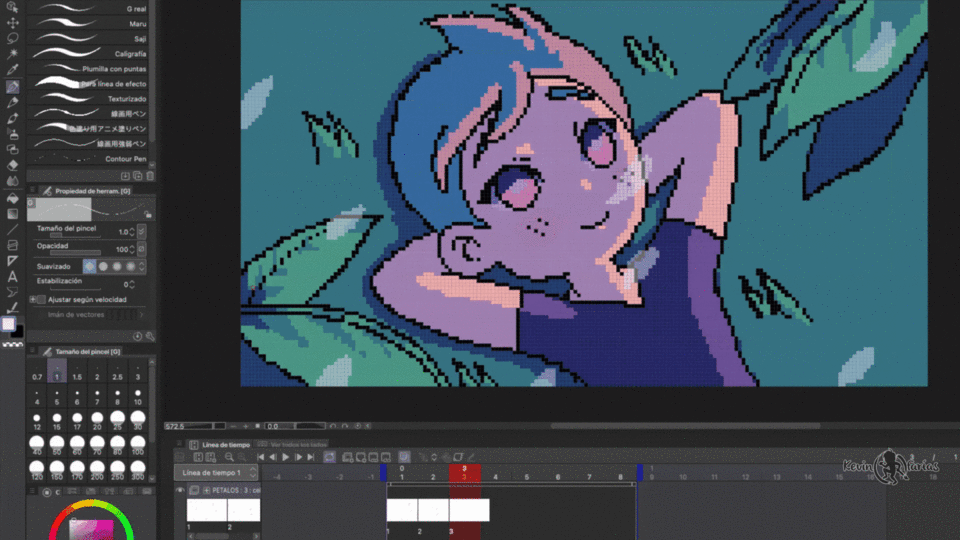
8. 꽃잎 애니메이션
다음으로, 작업을 더욱 향상시키기 위해 새로운 애니메이션을 만들겠습니다. 새로운 애니메이션 폴더를 만들고, 장면 위에 나타날 꽃잎의 움직임을 나타내는 4개의 그림을 만들겠습니다.

9. 테두리 색상
이제 애니메이션을 더욱 예쁘게 만들기 위해 장면의 모든 요소의 색칠된 모서리를 칠할 것입니다. 이를 위해 모든 요소의 모서리가 있는 모든 레이어를 선택하고 옵션: 투명 픽셀 잠금을 활성화합니다.
그런 다음 '편집' - '채우기'로 가서 다음과 같이 잎의 가장자리를 칠합니다.
보세요? 더 좋아 보이네요 :)
그리고 우리는 이 간단하면서도 귀여운 애니메이션을 통해 이를 달성했습니다.

10. .gif 애니메이션을 내보내기
이제 픽셀 아트 애니메이션을 GIF로 내보내겠습니다. 이를 위해 파일 - 애니메이션 내보내기 - 애니메이션 GIF로 이동합니다.
설정에서 처음에 프로젝트를 만들 때 사용한 크기를 그대로 두고 수락을 클릭합니다.
그리고 이것은 우리 프로젝트에서 작업한 원본 크기의 gif 애니메이션입니다:

11. Full HD .gif 애니메이션을 내보내기
우리가 해야 할 첫 번째 일은 품질을 떨어뜨리지 않고 프로젝트를 확장하는 것이고, 이런 식으로 프로젝트를 진행하면 아무런 문제가 없다는 것을 알게 될 것입니다.
편집 - 이미지 해상도 변경으로 이동:
이것이 프로젝트의 원래 크기입니다:
그리고 너비와 높이에 숫자 0을 더하기만 하면 프로젝트의 크기를 늘릴 수 있고, 배율은 자동으로 10으로 변경되며, 해상도는 72로 두고 수락을 클릭합니다.
그리고 우리는 품질을 잃지 않고 1920 x 1080 픽셀 프로젝트를 만들었습니다:
파일 - 애니메이션 내보내기 - 애니메이션 GIF로 가보자:
PIXEL ART 스타일의 최종 애니메이션

공부/독서/일/그림/애니메이션/휴식을 위한 칠 로파이 비트 음악
그리고 저는 이 애니메이션을 제 새로운 음악 애니메이션 채널에 사용했습니다 :)
이 글이 여러분에게 도움이 되었으면 좋겠습니다 :)
저는 그것을 하는 것이 매우 재미있었고 단계별로 설명했습니다.
저는 여러분께 인사드립니다. 잘 지내시길 바라며 다음 TIP에서 뵙겠습니다.
























댓글