Clip Studio Paint의 타이포그래피
프레젠테이션
안녕하세요!! 새로운 TIP에 오신 것을 환영합니다. 이번 기회에 저는 포스터, 표지, 카드, 엽서 등에 사용할 수 있는 CLIP STUDIO PAINT에서 눈에 띄는 글꼴을 만드는 데 필요한 지식을 여러분과 공유하겠습니다. 우리는 텍스트, 조합 모드와 같은 일련의 도구를 사용할 것입니다. , 레이어 마스크, 그라디언트, 텍스처 등. 더 이상 고민하지 않고 여러분에게 유용하길 바랍니다...
시작하자!!
1. 텍스트 도구
텍스트 도구의 기본 편집 기능을 배우는 것부터 시작해 보겠습니다. 이 도구는 도구 팔레트(문자 “A” 아이콘)에서 찾거나 키보드 단축키 “T”를 사용하여 찾을 수 있습니다.
- 단일 텍스트
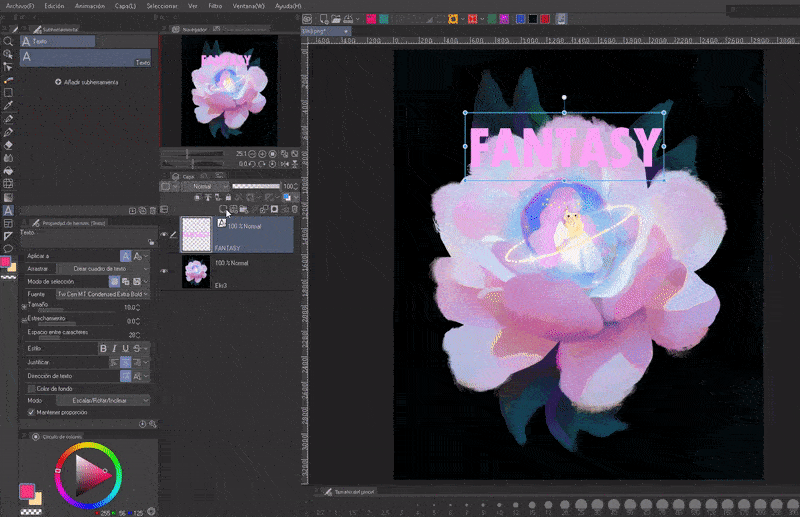
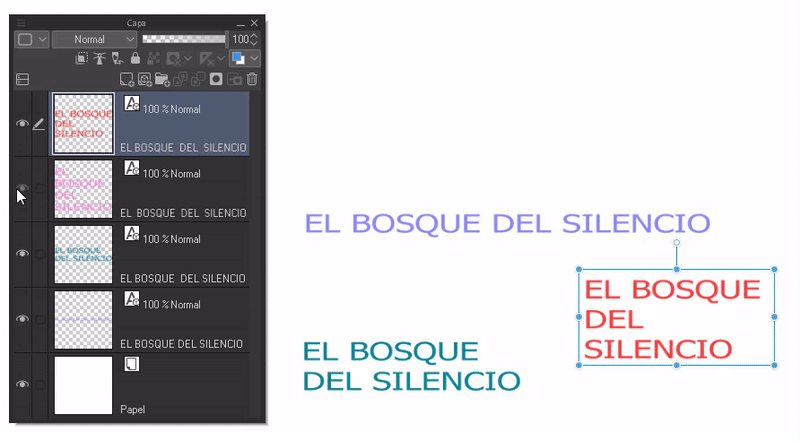
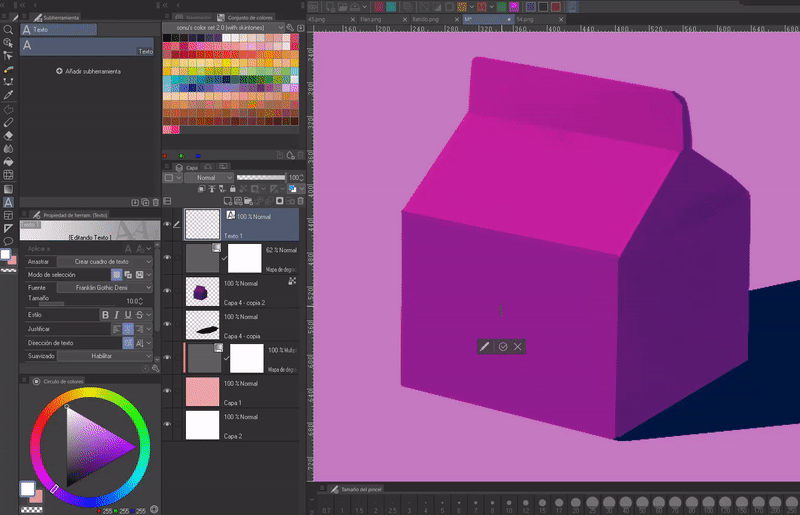
텍스트 경험을 시작할 때 일반적으로 다음과 같은 방식으로 사용합니다. 쓰기를 시작하려면 텍스트를 원하는 캔버스 섹션을 클릭합니다. 새 텍스트 레이어가 생성됩니다(참고: 이 레이어에는 그릴 수 없습니다).
편집을 마치려면 부동 막대에 있는 확인 표시 아이콘을 클릭합니다. 연필 아이콘을 누르면 "하위 도구 세부 정보"로 이동하고 "X" 버튼을 누르면 취소됩니다(상자 바깥쪽을 클릭해도 편집이 종료됩니다).
다시 편집하려면 다시 한 번 텍스트 도구를 선택하고 문자를 클릭합니다. 이 글쓰기 방식의 특별한 점은 사용 가능한 공간을 제한하지 않는다는 것입니다. Enter 키를 누르면 줄 바꿈이 생성됩니다.
또한 텍스트 상자는 선 가장자리를 클릭하여 이동할 수 있으며 상단의 제어점을 사용하여 회전하고 마지막으로 상자 핸들을 사용하여 텍스트 크기를 변경합니다. 이렇게 하면 문자가 압축될 수 있지만 "비율 유지" 옵션을 선택하거나 Shift 키를 누르고 있으면 변형이 일정하게 유지됩니다. 이러한 변형은 극적인 효과를 제공하는 데 이상적입니다.
중요: 각 작업에 따라 커서 모양이 변경됩니다. 회전하려면 곡선 화살표, 이동하려면 방향 화살표, 크기를 조정하려면 직선 화살표를 사용하세요.

- 하위 도구 세부정보
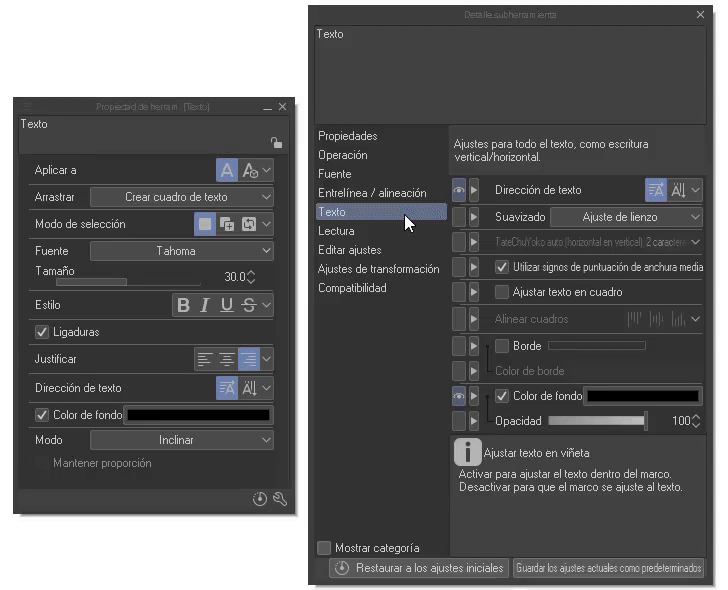
명심해야 할 첫 번째 중요한 점은 오른쪽 하단의 렌치를 클릭하면 표시되는 "하위 도구 세부 정보"에 텍스트를 입력하기 전에 설정을 변경할 수 있다는 것입니다. 앞으로도 많이 언급할테니 잘 기억해두세요!
이 창에는 도구 속성에 표시되지 않는 다른 옵션이 있습니다. 측면에 있는 아이콘을 클릭하여 표시할 수 있습니다(표시 여부를 확인하는 눈이 나타납니다).
예를 들어 글꼴 크기와 같은 설정을 변경하면 해당 순간부터 생성된 상자는 기본 설정으로 지정됩니다. 우리가 할 수 있는 작업 중 일부는 배경색 추가, 합자 설정, 행간, 간격 등을 켜고 끄는 것입니다. 나중에 그 중 일부를 다루겠습니다.

텍스트 도구에 대해 깊이 알고 싶다면 만화와 웹툰에 좋은 설정을 더 많이 보여주는 공식 튜토리얼 시리즈를 읽어 보시기 바랍니다. 아래에서는 네 가지 중 첫 번째를 남겨 둡니다.
- 텍스트 상자
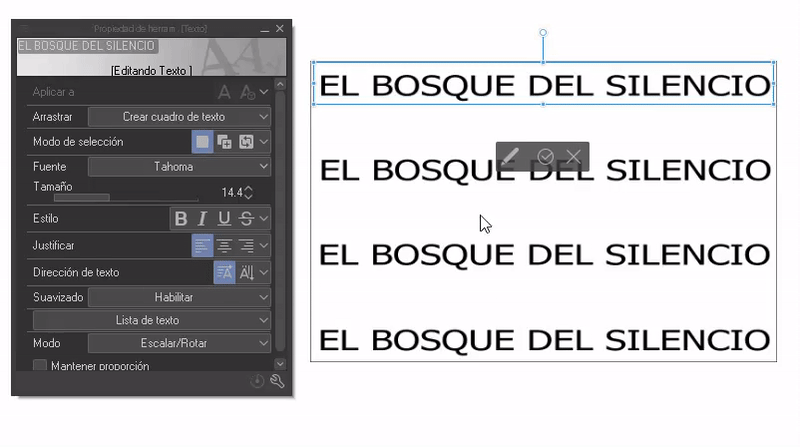
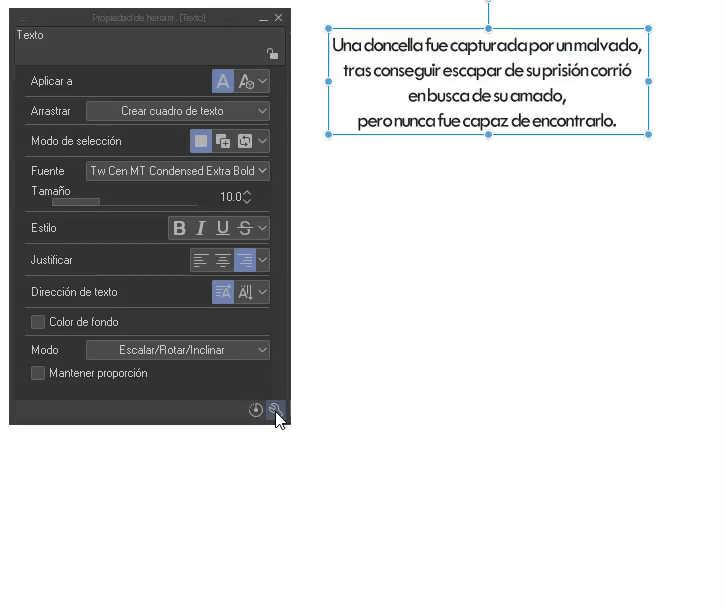
이제 다른 방법이 있습니다. 반대로 텍스트 상자는 이전 방법과 달리 쓰기에 사용할 수 있는 공간을 제한하는 상자를 만듭니다. 내가 보기에 가장 큰 장점 중 하나는 줄 바꿈을 위해 더 이상 Enter 키를 사용할 필요가 없다는 것입니다. 한계에 도달하면 자동으로 점프가 이루어집니다.
참고: 버전 2.0부터는 기본적으로 "프레임 내 텍스트 줄 바꿈"이 선택됩니다. 텍스트가 프레임 밖으로 확장되는 것을 방지하는 옵션입니다. 대신 새로운 라인이 생성됩니다. 비활성화하려면 하위 도구 세부 정보 > 텍스트로 이동하세요.
이전 방법과 달리 핸들을 사용하여 상자를 변환하면 문자가 압축되지 않습니다(비율 유지 옵션이 비활성화된 것을 보면 이를 알 수 있습니다). 상자가 너무 작으면 모든 텍스트가 표시될 수 있는 형식으로 크기가 조정될 때까지 일부 텍스트가 숨겨집니다.
참고: 이 옵션을 활성화한 경우에도 상자를 그릴 필요 없이 공백을 클릭하여 간단한 방법으로 텍스트를 작성할 수 있습니다. 이렇게 하면 두 방법을 빠르게 변경할 수 있습니다.

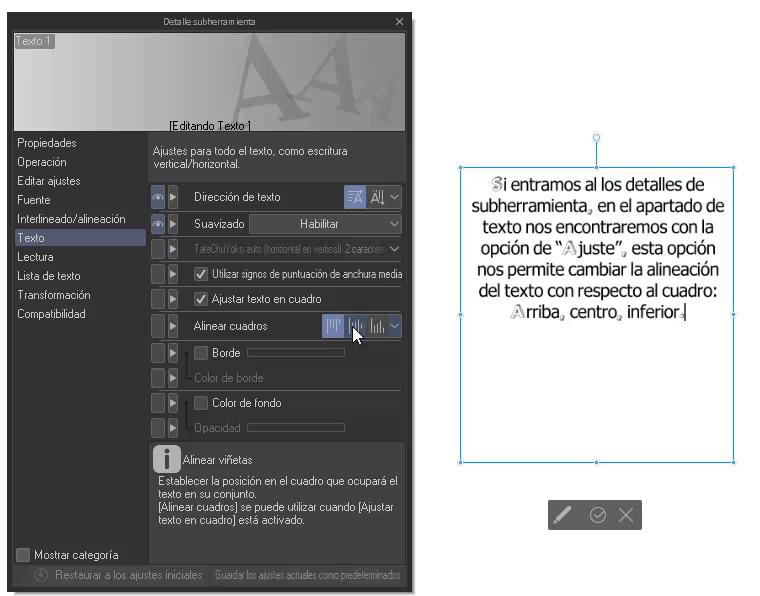
하위 도구 세부 정보를 입력하면 텍스트 섹션에 "상자 정렬" 옵션이 있습니다. 이 옵션을 사용하면 상자를 기준으로 텍스트 정렬을 위쪽, 가운데, 아래쪽으로 변경할 수 있습니다.

"도구 속성" 팔레트에서 다음과 같이 수정할 수 있습니다:
- 여러 텍스트 레이어: 여러 텍스트 레이어가 있는 경우 "하위 레이어와 병합" 아이콘을 사용하여 하나로 그룹화할 수 있습니다. 이 레이어에는 독립적으로 수정할 수 있는 많은 텍스트 상자가 포함될 수 있습니다.
참고: 결합된 레이어 중 하나가 텍스트 유형이 아닌 경우 결합 결과는 래스터 레이어가 됩니다.

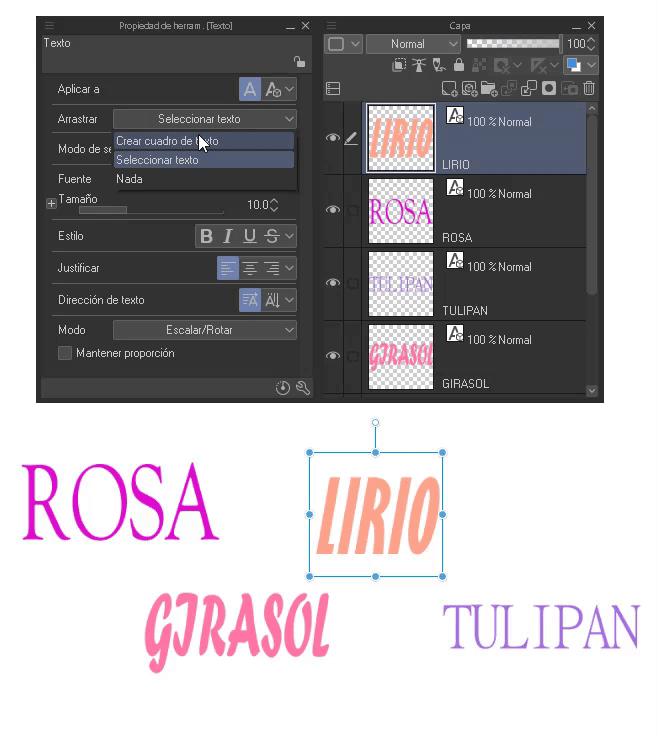
여러 텍스트를 동시에 선택하려면 "텍스트 선택" 옵션을 활성화해야 합니다. 이 기능은 도구 속성의 "드래그" 섹션에 있습니다. 이는 별도의 레이어와 결합된 레이어 모두에 적용됩니다.
중요: 이 옵션을 비활성화하고 완료되면 드래그를 방지하기 위해 텍스트 상자를 다시 만드십시오.

- 한 번에 여러 레이어 수정: 시간을 절약하기 위해 여러 텍스트 레이어를 동시에 수정하려면 도구 속성 팔레트의 "적용 대상" 설정을 " 신규만"으로 변경해야 합니다. 를 "선택한 텍스트"로.
참고: 선택한 텍스트는 프로그램 버전 2.0에 추가된 새로운 기능입니다.
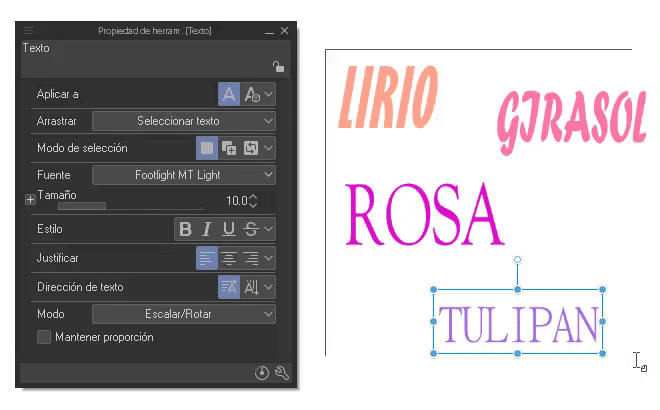
이제 수정하려는 모든 상자를 선택하고 속성 팔레트에서 편집하겠습니다. 변경 사항은 선택한 각 상자에 반영됩니다. 이러한 형태의 편집은 버전 2.0에서 구현된 개선 사항입니다.

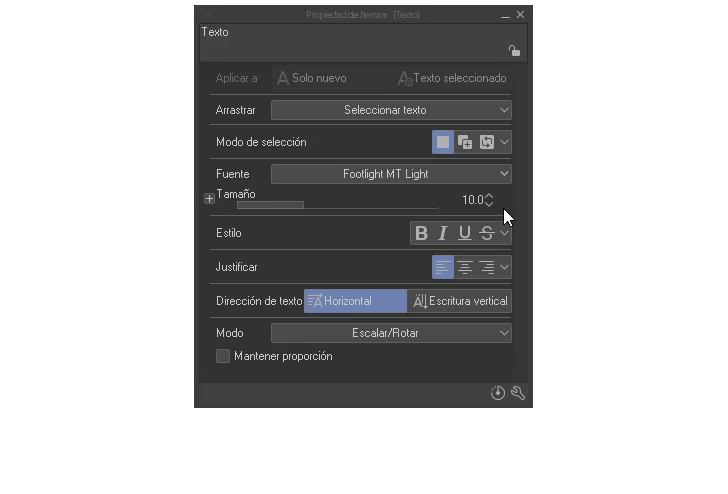
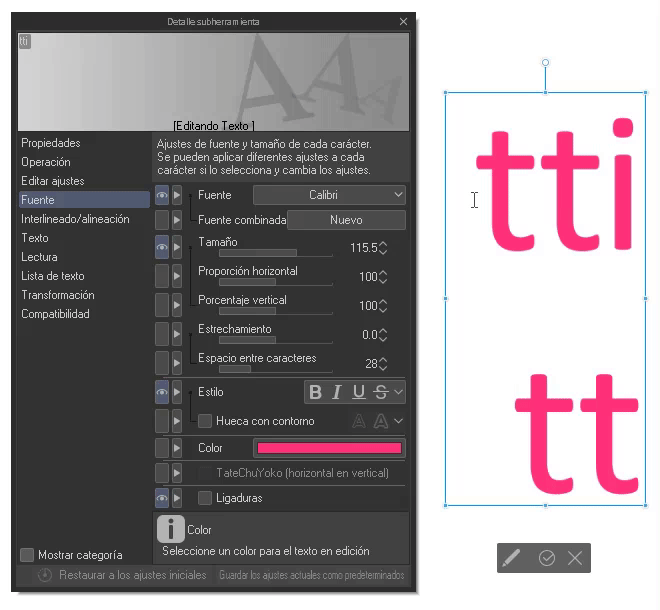
- 글꼴 및 크기: 이 섹션에는 다양한 글꼴이 표시되며 크기를 조정할 수 있습니다. 크기와 글꼴의 경우 단어, 문자 또는 전체 구문을 선택할 수 있으므로 동일한 텍스트 상자 내에서 다양한 크기와 글꼴 구성을 가질 수 있습니다.

드롭다운 메뉴에는 글꼴 외에도 세 가지 흥미로운 섹션이 있습니다.
1. 미리보기: 왼쪽 하단에는 글꼴 미리보기의 모양을 변경할 수 있는 세 가지 옵션이 있습니다.
1. 소스 이름을 표시합니다.
2. 특정 글꼴로 글꼴을 표시합니다.
삼. 특정 글꼴로 텍스트를 표시합니다.
2. 소스 추가: 여기에 이름에서 알 수 있듯이 새 글꼴이 추가됩니다. 이를 위해 옵션을 클릭하면 글꼴이 포함된 ZIP/RAR/TTF/OTF 패키지를 선택할 수 있는 파일 검색 창이 열립니다. 우리는 받아들입니다.
클라우드에 저장할 수 있는 메시지가 표시됩니다. 편리하다고 생각되면 수락하고, 그렇지 않은 경우 닫기를 클릭하세요. 짜잔, 새로운 글꼴이 생겼습니다.
삼. 소스 목록: 즐겨찾는 소스가 몇 개 있는 경우가 자주 발생하지만 매번 해당 소스를 모두 검색해야 하는 것은 번거로운 일입니다. 이러한 어려움을 해결하기 위해 우리는 원하는 소스만 그룹화할 수 있는 하나 이상의 목록을 생성할 수 있는 옵션이 있습니다.
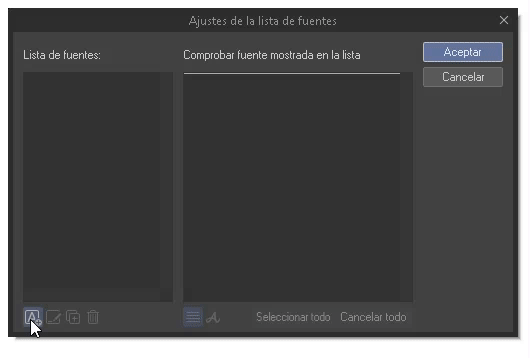
이를 생성하려면 "소스" 드롭다운 메뉴 오른쪽 하단에 있는 기어를 클릭합니다. 창이 나타납니다. 왼쪽에는 하단에 있는 버튼을 사용하여 생성, 편집, 복제 및 삭제할 수 있습니다.
자, 하단에 있는 첫 번째 “만들기” 아이콘을 클릭하겠습니다. 목록 이름을 입력할 수 있는 텍스트 필드가 열립니다. 오른쪽에서는 글꼴을 검색하고 선택할 수 있으며, 이 섹션의 두 번째 아이콘을 사용하면 글꼴 이름이 표시됩니다. 이제 남은 것은 소스를 선택하고(확인 표시로 표시됨) 수락하는 것입니다.

"소스" 드롭다운 메뉴로 돌아가면 하단에 또 다른 드롭다운 메뉴가 있습니다: "모든 소스", 열면 목록이 나타납니다.

+ **스타일:**볼드체, 이탤릭체, 밑줄체, 취소선 스타일이 있습니다. 단어나 전체 텍스트를 선택하여 효과를 적용할 수 있습니다.

- 양쪽 정렬 및 텍스트 방향: 양쪽 정렬의 경우 텍스트를 오른쪽, 가운데, 왼쪽으로 정렬할 수 있습니다. 구조의 경우 가로와 세로 사이의 방향을 변경할 수 있습니다. 예를 들어 일본어 문자에는 세로 방향이 더 적합합니다.

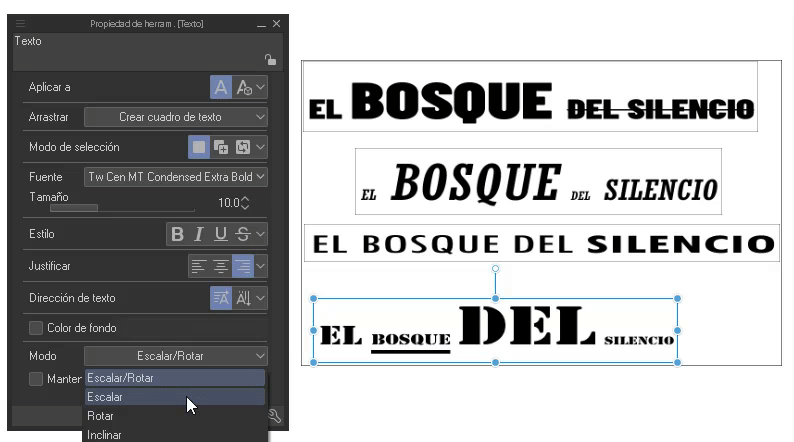
- 모드: 여기에서 크기 조절/회전/기울기를 찾을 수 있습니다.

원근감 있게 텍스트를 배치하는 데 이상적입니다.

2. 글꼴의 종류
타이포그래피는 텍스트의 스타일이나 모양입니다. 우리는 학교에서 문서 작업을 할 때마다 항상 그녀와 함께 일합니다. 타이포그래피에 대해 아는 것은 단순한 프로젝트와 특별한 프로젝트의 차이를 만들 것입니다.
► 소스 유형
타이포그래피 언어는 원하는 메시지를 올바르게 전달하는 데 도움이 됩니다. 예를 들어 위험을 강조하려면 파스텔 색상의 필기체 글꼴로 기호를 넣지 않고 큰 글자, 대문자 및 단색으로 표시합니다. 위험을 경고하는 전형적인 빨간색과 흰색과 대조됩니다. 그렇기 때문에 올바른 소스로 메시지를 포착하려면 전송하려는 내용을 생각하는 것이 중요합니다.
아래에서 몇 가지 유형의 글꼴과 그 특성, 주로 사용되는 용도를 살펴보겠습니다.
- 세리프: 세리프체 글꼴부터 시작해 보겠습니다. 이 글꼴은 세리프라고 불리는 문자의 첫 부분에 작은 획이 붙어 있는 것이 특징입니다. 잡지나 신문에 흔히 나와요.
- 산세리프: 반면에 이 유형의 글꼴에는 이 획이 없습니다. 깔끔하고 모던한 느낌을 주는 스타일이에요. 화면에서 읽기 쉽기 때문에 디지털 환경에서 일반적으로 사용됩니다.
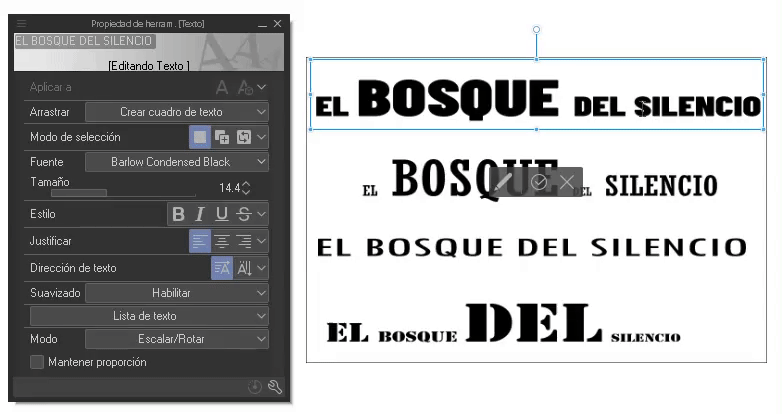
- 디스플레이: 이 유형의 타이포그래피에는 볼드체, 이탤릭체 또는 장식된 스타일이 많이 있습니다. 화려하기 때문에 제목, 부제 등 작은 텍스트에 주로 사용됩니다.
►어떤 글꼴을 사용해야 하나요?
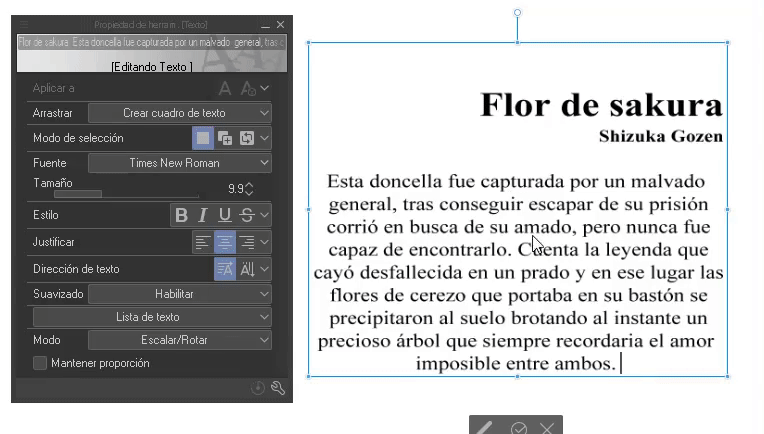
프로젝트 작업 시 최대 1~2개의 소스를 사용하는 것이 좋습니다. 더 큰 대비가 필요한 경우 이미 사용된 글꼴을 반복하되 더 큰 크기로 밑줄을 그거나 굵은 글꼴로 표시할 수 있습니다. 아래 예에서는 제목에 세리프 글꼴이 있고 나머지는 산세리프 글꼴입니다.
다양한 유형의 소스를 결합할 때 서로 보완해야 한다는 점을 명심해야 합니다. 예를 들어 단순하고 짧은 장식으로 키가 큰 등의 장식을 할 수 있습니다.
► 계층
그것은 독자의 시선을 지시하는 데 사용되며, 여행은 가장 눈에 띄는 것부터 가장 덜 눈에 띄는 것까지 진행되며, 독자에게 어디서 시작하고 어디로 가야 하는지 보여줍니다. 눈에 띄는 것에서는 굵은 글씨나 밑줄이 그어진 크고 장식된 글자를 찾을 수 있습니다. 나머지 부분에서는 텍스트를 관찰할 때 배경을 차지하면서 너무 크지 않고 평평하고 연속적인 스타일을 사용합니다.
► 줄 간격 및 간격
줄 간격은 텍스트 줄 사이의 간격입니다. 이 공간을 사용하면 책을 읽을 때 독자의 편안함을 조절할 수 있습니다. 예를 들어 공간이 작거나 매우 분리되어 있으면 독자의 눈이 피로해질 수 있으므로 중간 공간이 가장 좋습니다.
반면에 간격은 문자나 문자 사이의 구분에 해당합니다. 글자가 너무 가깝거나 떨어져 있으면 읽을 수 없습니다. 그러나 대화에 사용되면 빠르게 또는 느리게 말하는 사람의 인상을 줍니다.
CLIP STUDIO PAIN에서 행간 및 간격을 수정하려면 "도구 속성" 팔레트로 이동하여 하단에 있는 렌치 아이콘을 클릭합니다. 글꼴 섹션에서 원하는 대로 줄 간격을 변경하고 백분율 막대를 이동할 수 있습니다.

► 합자
마지막으로 우리는 합자를 찾을 것입니다. 합자는 구조적으로 일치하는 문자의 결합이므로 함께 있을 때 더 잘 보입니다. 이 기능은 최근 CLIP STUDIO PAINT 버전 2.0에 추가되었습니다. 기본적으로 활성화되어 있지만 “하위 도구 세부 정보” 창에서 비활성화할 수 있습니다.
참고: 모든 글꼴이 지원되는 것은 아니며 이 옵션을 활성화하면 단일 문자로 처리됩니다.
특정 부분에서 합자를 제거하려면 해당 섹션을 가리고 합자 아이콘을 비활성화하면 됩니다.

3. 스타일 텍스트
여기에서는 CLIP STUDIO PAINT에서 문자 텍스처를 만드는 방법을 설명합니다. 다양한 글꼴은 그 자체로도 아름답지만 일러스트와 공간을 공유할 때 잘 어울리지 않는 경우가 있기 때문에 일반적으로 일러스트의 주제에 맞게 질감을 부여하거나 단순히 눈에 띄도록 텍스처를 적용하는 경우가 많습니다.
참고: 글자의 모든 효과와 수정은 래스터화된 텍스트 레이어를 사용하여 이루어집니다. 레이어는 편집하거나 그릴 수 없습니다.
► 텍스처
이 섹션에서는 브러시와 패턴을 사용하여 텍스처를 추가하는 방법을 알아봅니다.
- 브러시
기본값 이외의 텍스처나 색상을 추가하기 위해 텍스트 레이어를 래스터로 변환하겠습니다. 이렇게 하려면 레이어를 마우스 오른쪽 버튼으로 클릭해야 합니다. 드롭다운 옵션에서 "래스터화" 옵션을 찾을 수 있습니다.
이제 래스터화된 레이어를 사용하여 "투명 픽셀 차단" 아이콘을 클릭합니다. 이렇게 하면 문자 테두리를 벗어나지 않고 칠할 수 있습니다.
이제 가장 마음에 드는 선택 도구를 사용하여 텍스트를 선택하겠습니다. 제 경우에는 “올가미”를 사용하겠습니다.
색상환에서 흰색을 선택한 다음 선택 도구의 부동 메뉴에 있는 채우기 캔 아이콘을 클릭합니다. 그러면 글자가 흰색으로 칠해집니다. 기본 단축키인 올가미 선택을 제거하려면 CTRL + D.를 사용할 수 있습니다.
질감이 있는 브러시를 사용하여 글자 위에 칠할 수 있으며, 다양한 질감이 글자에 동일한 품질을 부여합니다. 원하는 색상을 사용할 수 있습니다. 준비되었습니다. 이제 첫 번째 텍스처가 생겼습니다.
- 패턴
프로세스는 거의 동일합니다. 먼저 투명한 픽셀이 차단된 다음 이전에 본 것처럼 문자를 흰색으로 칠합니다.
다음은 재료로 이동하여 가장 좋아하는 패턴을 캔버스로 드래그하는 것입니다. 패턴은 단색이거나 비유적일 수 있습니다. 패턴 레이어를 텍스트 위에 배치하고 아래쪽 레이어로 조정하겠습니다.
► 색상/그라디언트
글자에 추가할 수 있는 색상에는 두 가지 유형이 있습니다. 하나는 브러시와 색상환을 사용하고 다른 하나는 그라디언트를 사용합니다.
- 색상
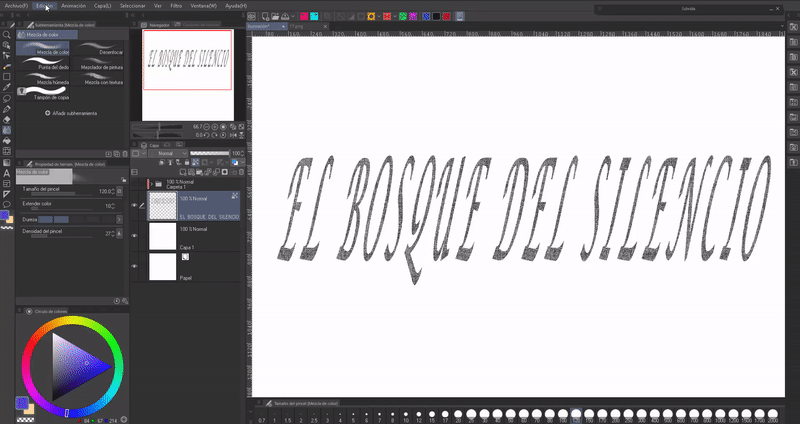
텍스처가 이미 있는 경우 편집 > 광도를 불투명도로 변경(B) 경로로 이동합니다. 이 옵션을 사용하면 텍스처를 잃지 않고 칠할 수 있습니다. 이 옵션이 활성화되면 원하는 색상과 브러시로 글자를 칠합니다. 투명 픽셀 차단 옵션을 활성화해야 합니다.
"색상 혼합" 도구를 사용하면 두 개 이상을 사용하는 경우 색상을 혼합할 수 있습니다.

- 성능 저하
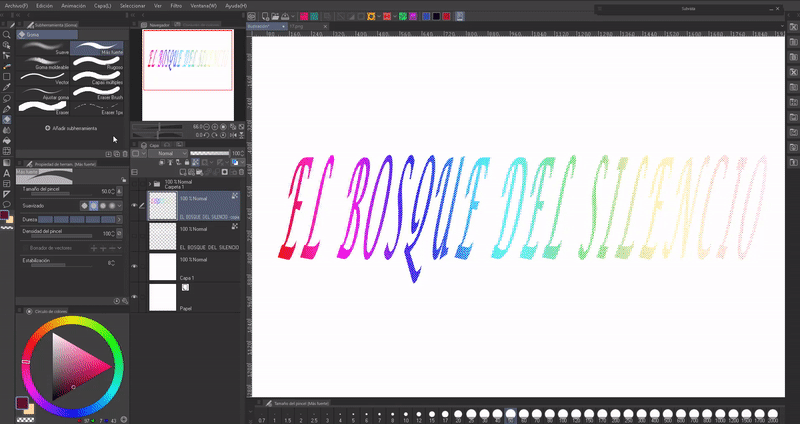
그라디언트의 경우 이전 프로세스를 따르지만 색상을 적용할 때 그라디언트가 선택되고 원하는 방향으로 적용된다는 차이점이 있습니다. 그라디언트와 관련하여 두 가지 옵션이 있습니다.
1. 간단한 그라데이션: 도구 모음에 있는 그라데이션입니다. 편집하기 쉽고 어떤 방향으로든 적용할 수 있으며 기본 색상이 필요하지 않습니다.

2. 그라디언트 맵: 레이어(L) > 새 수정 레이어(J) > 그라디언트 맵 경로에서 찾을 수 있습니다.
이는 더 완벽하며 ASSETS에서 더 많은 조합을 다운로드하고 색상을 반전시킬 수 있습니다. 이 기능의 특징은 여러 색상의 기본이 필요하다는 것입니다. 이는 그라디언트 맵이 기존 색상을 그라디언트 색상으로 대체하기 때문입니다. 이것이 바로 우리가 그 효과를 감상하기 위해 두 가지 이상의 색조로 글자를 칠할 필요가 있는 이유입니다.

그라디언트 맵이 작동하는 방식에 대해 더 알고 싶다면 제가 만든 튜토리얼을 참조하세요.
► 중공
문자 채우기를 비우려면 레이어(L) > 레이어 변환 경로로 이동합니다. 또 다른 방법은 레이어를 마우스 오른쪽 버튼으로 클릭하고 플로팅 메뉴에 나타나는 "레이어 변환(H)" 옵션을 선택하는 것입니다.
이 옵션을 클릭하면 레이어를 벡터 유형으로 변환하도록 선택할 수 있는 창이 나타납니다. 유형(K): 벡터 레이어.
레이어 유형을 벡터로 변경하면 설정 옵션이 활성화됩니다. 이를 클릭하면 여러 가지 수정을 할 수 있는 새 창이 열리지만 가장 중요한 것은 "최대 선 너비"입니다. 이 설정은 선의 두께를 조절합니다.
아래에는 매개변수 값이 5px와 10px인 예가 나와 있습니다.
벡터 레이어에 대해 더 알고 싶으시면 이 유형의 레이어에 대해 설명하는 튜토리얼에 항목을 남겨두시기 바랍니다.
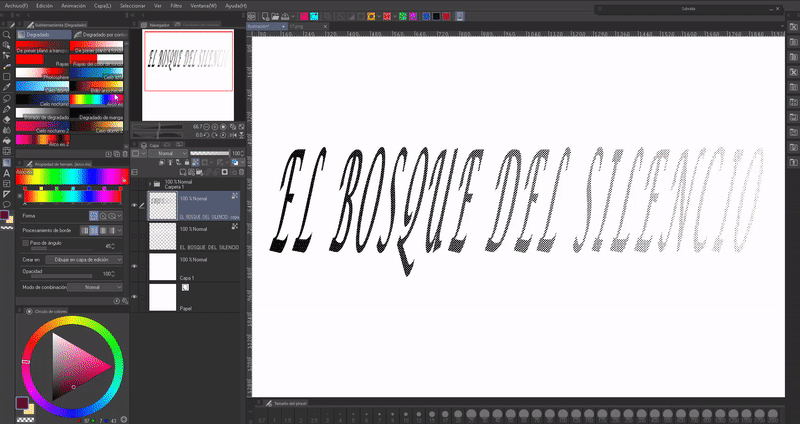
이제 벡터 레이어에는 그 안에 생성된 선을 편집할 수 있는 고급 수준이 있습니다. 우리의 경우에는 선에 텍스처가 있어야 하며 이를 달성하기 위해 "개체"로 이동합니다. 도구 속성에서 클릭하면 "브러시 모양"이라는 섹션을 찾을 수 있습니다. 를 클릭하면 텍스처 브러시를 선택할 수 있는 드롭다운 메뉴가 나타납니다. 이렇게 하면 가장자리에 질감이 부여됩니다.
또한 선의 굵기가 확실하지 않은 경우에는 "브러시 크기" 옵션에서 수정할 수 있습니다.
텍스처가 있으면 이전에 표시된 대로 레이어를 래스터화하고 이제 앞서 언급한 프로세스에 따라 색상을 지정할 수 있습니다.
광고 전단지의 예:
► 빛난다
- 밝기
글자나 문자를 둘러싸는 빛을 만드는 것은 간단합니다. 먼저 블렌드 모드 “Dodge (color)”로 설정할 새 레이어를 생성합니다.
에어브러시를 사용하면 타이포그래피보다 더 비싼 색상으로 그 위에 칠하게 됩니다. 더 나은 결과를 얻으려면 경도와 밀도 값을 최소한으로 유지하는 것이 좋습니다.
더 많은 효과를 추가하려면 스프레이 에어브러시를 사용하여 "오버레이" 및 "닷지(밝기)"라는 조합 모드의 두 레이어를 사용하여 작은 반짝임을 줄 수 있습니다.
- 투명성
텍스트 레이어의 조합 모드를 'Dodge(밝기)'로 변경하고 레이어의 불투명도를 낮추어 타이포그래피의 투명도를 구현했습니다.
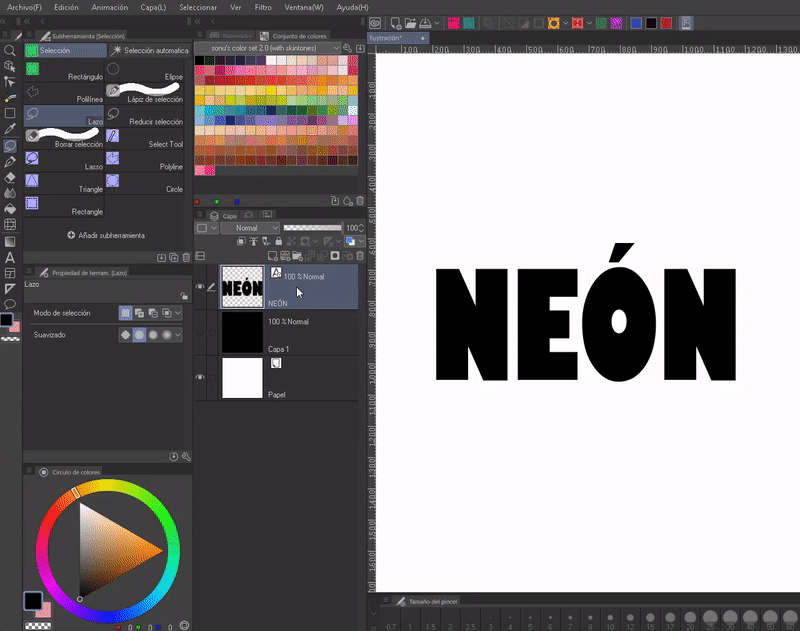
- 네온
눈에 띄게 만들기 위해 검정색 배경을 사용하겠습니다. 텍스트 레이어를 래스터화한 후 이를 복제해야 합니다. 이 레이어는 원본 레이어 아래에 있어야 합니다. 이 사본의 레이어 축소판에서 "CTRL + CLICK"을 누르면 문자의 윤곽선이 선택됩니다.
원본 레이어를 숨기겠습니다. 복제 레이어를 선택했습니다. 이제 다음 경로로 이동합니다: 선택 > 윤곽선 선택(G). 선택한 영역을 확장할 수 있는 창이 열립니다. 5에서 15 사이의 값이 좋습니다. 제 경우에는 10px를 사용했습니다. 이 시점에서 색상환에서 사용할 색상이 이미 선택되어 있어야 합니다.
이제 (색상이 적용된) 두 번째 레이어를 복제합니다. 이 세 번째 복사본을 다른 복사본 아래에 배치하고 필터 > 흐림 > 가우시안 흐림 경로에 있는 “가우시안 흐림”을 적용합니다. 마지막으로 다시 한 번 원본 레이어를 볼 수 있습니다.
TIP: 더 나은 효과를 얻으려면 세 개의 레이어를 하나로 그룹화한 후 복제하는 것이 좋습니다. 색상의 시력이 향상됩니다.
네온 스타일로 속이 빈 글자를 만들려면 동일한 단계에 따라 위에서 설명한 타이포그래피를 비운 다음 네온 프로세스를 수행합니다. 이 경우에만 두 개의 레이어가 사용됩니다. 하나는 증가된 테두리를 적용하고 다른 하나는 적용합니다. 흐림.

► 3D 타이포그래피
키보드 단축키 "CTRL + C" 및 "CTRL + V"를 사용하거나 레이어를 마우스 오른쪽 버튼으로 클릭하여 나타나는 옵션에서 "레이어 복제"를 선택하여 텍스트 레이어를 복제합니다. 그런 다음 원본 아래로 이동합니다. 글자의 색상을 복제 레이어로 변경해 보겠습니다. 그런 다음 레이어를 약간 이동하여 원본에서 오프셋합니다.

이와 동일한 과정을 따르면 글자 뒤에 그림자 효과를 만들 수 있습니다. 추가 단계는 그 뒤에 있는 레이어에 흐림 필터를 적용하는 것입니다. 필터 > 흐림 > 가우시안 흐림 경로에 있는 “가우시안 흐림”을 사용하는 것이 좋습니다. 게다가 불투명도를 낮춰 그림자가 그렇게 깊지 않게 할 수도 있습니다.
참고: 흐림 효과를 사용하려면 "투명 픽셀 차단" 옵션을 비활성화해야 합니다.
전통적인 효과를 높이려면 두 단어 사이의 결합을 수동으로 그리는 것이 좋습니다.
► 글리치
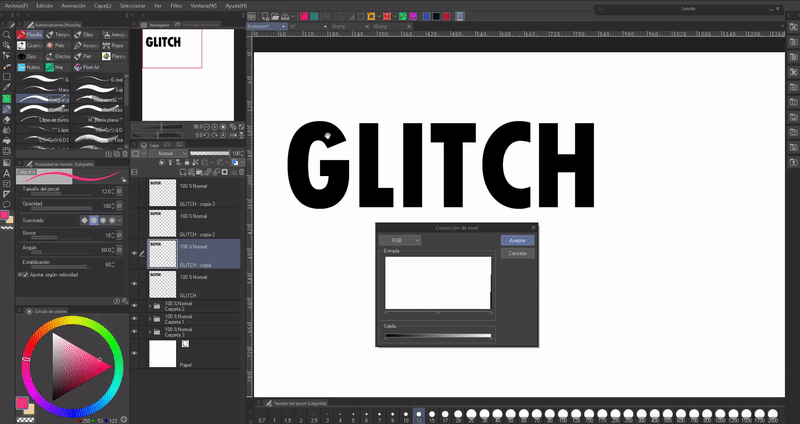
텍스트 래스터 레이어의 사본 3개를 생성하고 각 사본에 다음 절차를 적용합니다.
레이어(L) > 새 수정 레이어(J) > 레벨 수정 경로로 이동하여 중복 레이어 중 하나를 선택합니다.
이 창의 왼쪽 상단에 있는 드롭다운 메뉴에서 "빨간색" 모드를 선택합니다. 이제 왼쪽 하단의 단색 바에 있는 화살표를 완전히 오른쪽으로 이동한 후 확인을 클릭합니다.
이를 아래 레이어에 도킹한 다음 텍스트 복사본 중 하나로 생성된 레벨 보정 레이어를 병합합니다. 이렇게 하면 빨간색으로 변합니다.
다른 두 레이어에 대해서도 동일한 프로세스를 반복합니다. 하나에서는 녹색 모드가 선택되고 다른 레이어에서는 파란색 모드가 선택됩니다.
세 개의 레이어가 있으면 각 레이어를 조금씩 이동하여 원본과 위상이 맞지 않게 이동합니다(세 개의 레이어는 원본 아래에 있어야 함).

이 색상 세트로 이 효과를 만들 수 있을 뿐만 아니라 다른 색상도 만들 수 있습니다. 하늘이 한계입니다.
참고: 위에서 설명한 대로 그라디언트 맵을 사용하여 색상을 수정합니다.
팁: 항상 이 절차를 따라야 하는 것이 지루해지지 않도록 자동 작업을 만들 수 있습니다. 더 알고 싶으시면 많은 시간을 절약해 주는 이 훌륭한 도구에 대해 이야기하는 튜토리얼 항목을 아래에 남겨두겠습니다.
► 테두리
텍스트 도구 자체에는 테두리를 설정하는 옵션이 있지만 다음과 같은 다른 방법을 사용하는 것이 더 쉽습니다.
텍스트를 작성한 후 "레이어 속성" 팔레트로 이동하여 원 모양의 아이콘을 클릭합니다. 기본적으로 흰색 테두리가 나타납니다. "테두리 색상"에서 클릭하여 색상을 변경하고 "테두리 두께" 막대를 이동하여 너비를 변경합니다.

텍스트에 할 수 있는 또 다른 작업은 텍스트 위에 직접 그려서 장식을 추가하는 것입니다.
► 편견
하위 도구 세부 정보 내 "변환" 섹션에서 처음에 이미 표시된 옵션 외에 다른 변환 옵션을 찾을 수 있습니다. 이를 통해 텍스트를 가로 또는 세로로 반전시킬 수 있습니다.
- 반사: 반사를 만들기 위해 레이어를 복제하고 이 복제의 불투명도를 낮추고 앞서 언급한 도구를 사용하여 가장 좋아하는 쪽으로 기울입니다. 그런 다음 문자의 상단이 첫 번째 레이어의 문자 하단에 닿도록 이 두 번째 레이어를 정렬합니다. 준비, 반성.

4. 변환
중요: 모든 문자 수정은 래스터화된 텍스트 레이어를 사용하여 이루어집니다.
- 메시 변환
텍스트를 구부리거나 이상한 위치에 배치하는 것은 쉽습니다. 레이어를 선택하고 편집 > 변형 > 메쉬 변환으로 이동합니다.
일련의 노드가 포함된 메시가 나타납니다. 이 노드를 원하는 물약으로 이동할 수 있습니다.

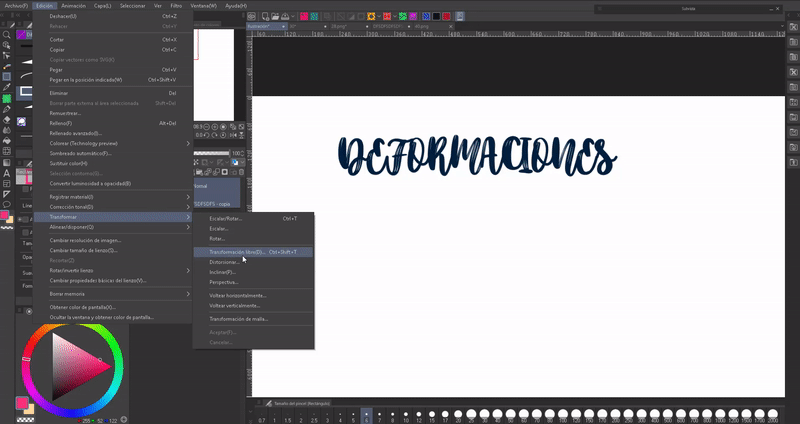
- 왜곡 필터
캐릭터에 변형을 만드는 또 다른 방법은 왜곡 필터를 사용하는 것입니다. 필터는 필터 > 왜곡 경로에 있습니다.
파노라마, 극좌표, 기하학적, 축소, 어안 렌즈, 파도, 원형 파도, 소용돌이, 곡면, 지그재그 등 일련의 필터를 찾을 수 있습니다.
원하는 필터를 선택하면 값을 구성할 수 있는 창이 열립니다. 원하는 효과를 얻을 때까지 읽고 실험해 보는 것이 좋습니다. 다음은 왜곡의 몇 가지 예입니다.

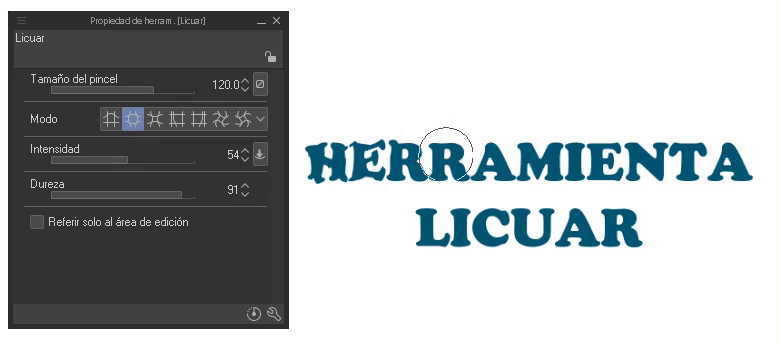
- 블렌드
액화 도구를 사용하면 수정이 가능합니다. 즉, 사용하는 영역의 모양이 수정됩니다. 도구 모음에서 찾을 수 있습니다.
도구의 속성에서는 크기, 모드, 강도, 경도 및 편집 영역에 대한 참조를 선택하는 데 사용되는 5개 섹션을 찾을 수 있습니다. 아직 이 도구를 모른다면 공식 튜토리얼에서 사용법을 자세히 설명하세요.
실험을 통해 좋은 결과를 얻을 수 있습니다.

작별
이 튜토리얼에서 보는 내용이 귀하의 취향에 맞고 도움이 되기를 바랍니다. 뭐, 말할 것도 없이 여기까지 와주셔서 감사합니다! ପ(๑•̀ഗ•̀у) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
높게 진동하세요!!!
다음에는 만나지 마세요( •⌄• ू ) pine
























댓글