내 것과 같은 애니메이션 GIF 프로필 아이콘 만들기
안녕하세요~
저는 다시 Polysiert Gallerie의 Ray입니다. ( •̀ ω •́ ) ✧
이 기사는 일부 소셜 미디어 플랫폼에서 계정 프로필 아이콘으로 설정하도록 허용하는 애니메이션 GIF에 초점을 맞출 것입니다. 내 GIF 프로필 아이콘을 기반으로 애니메이션 GIF를 처음부터 끝까지 만드는 방법을 배우게 됩니다. 그런 다음 이 후에 여러분에게 알려줄 모든 프로세스를 사용하여 자신만의 애니메이션 GIF를 다시 만들 수 있습니다. 시작해봅시다!~
소개
현재 Discord(Nitro) 또는 DeviantArt와 같이 애니메이션 GIF 파일을 프로필 아이콘으로 사용할 수 있는 소셜 미디어 플랫폼이 있습니다.
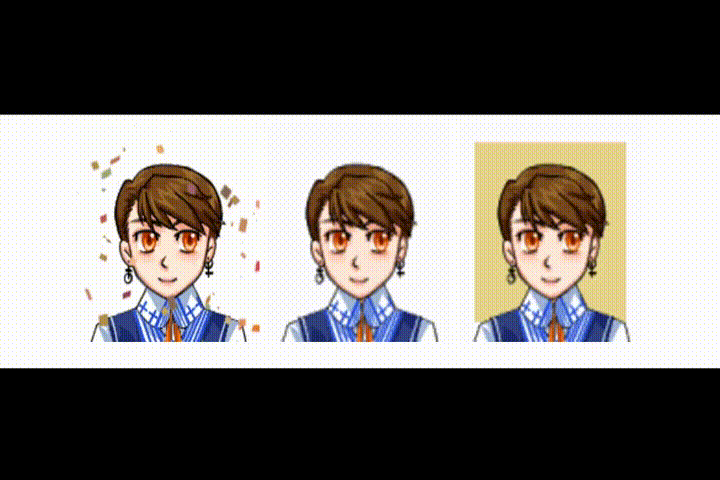
아래는 이 튜토리얼의 예로 사용할 DeviantArt의 프로필 아이콘입니다.
DaviantArt는 100kB 이하의 파일을 허용하며 크기는 정확히 100x100px이어야 합니다 *

흥미로운 프로필 아이콘은 방문자의 눈을 사로잡는 가장 중요한 요소 중 하나이기 때문입니다. 일부 아티스트의 애니메이션 프로필 아이콘이 재미있고 매우 탁월해 보인다는 것을 알게 된 후 나도 하나 만들어야겠다고 결정했습니다. 이제 애니메이션 프로필 아이콘에 대해 수행한 작업을 공유하겠습니다.
여러분은 내 단계에 따라 이와 같은 애니메이션 GIF를 다시 만들 수 있습니다. 내가 한 모든 중요한 작업 흐름을 보여 드리겠습니다. 이 팁을 초보자를 위한 튜토리얼로 작성하려고 합니다. 어떤 사람들은 배우기 위해 먼저 핵심 아이디어를 복사해야 할 수도 있고, 나중에 프로세스를 알게 되면 적용할 것입니다. 자, 사용해보세요!
내 캐릭터 디자인을 복사하지 마십시오. 그게 내가 걱정하는 전부입니다. ( •̀ .̫ •́ ) ✧
그러나 이것은 "Clip Studio Paint에서 애니메이션하는 방법"이 아닙니다. 이 튜토리얼의 각 단계를 수행하기 전에 "타임라인"에 대한 몇 가지 기본 지식이 필요합니다. 이미 많은 아티스트가 이 도구에 대한 자습서를 만들었으므로 자세한 내용은 건너뛰겠습니다.
디자인 및 기획
프로필 아이콘에 표시할 캐릭터를 결정하는 것부터 시작합니다. 내 갤러리의 대표자인 나의 또 다른 자아 "Ray"였습니다. 그래서 저는 이 GIF에서 묘사할 그의 필수 기능을 선택했습니다. 그 특징은 그의 갈색 머리, 주황색 눈 색깔과 그가 좋아하는 파란색입니다.
그런 다음 이 목적에 잘 맞는 그림 스타일을 선택합니다. 내 대답은 "픽셀 아트는 이러한 목적으로 그리기에 적합합니다!"입니다.
아래 - 픽셀 아트 스타일의 내 오래된 애니메이션 GIF.

그런 다음 그림에 애니메이션을 적용하는 방법을 계획합니다. CLIP STUDIO PAINT EX를 사용하지 않는 경우 CLIP STUDIO PAINT Pro는 최대 24프레임의 애니메이션 프레임만 지원하므로 주의하세요!
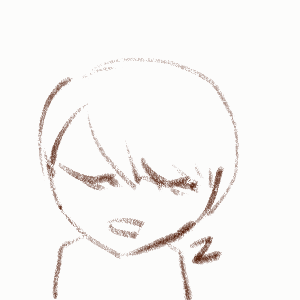
자신만의 움직임을 만들고 싶다면 가장 먼저 해야 할 일은 프레임별로 그림을 그려 대략적으로 계획하여 어떻게 작동해야 하는지 확인하는 것입니다. 세부 정보가 필요하지 않습니다. 이런 지저분한 선화만으로도 괜찮습니다. 여기서는 초당 8fps 또는 8프레임 설정을 사용했습니다. 이것은 아직 다른 설정으로 애니메이션을 적용한 적이 없기 때문에 이 튜토리얼에서 언급한 모든 GIF에 적용됩니다.

*이 GIF가 어디에 사용될지 확인하는 것을 잊지 마세요. 프레임이 정사각형이든 원형이든, 표시하려는 세부 사항은 나중에 잘려서는 안 됩니다.
애니메이션의 모든 움직이는 요소 분석 및 생성
모든 움직임을 알고 나면 이 GIF의 모든 중요한 요소를 알게 될 것입니다. 내 GIF에 따르면 얼굴, 몸, 옆머리 등 움직이지 않는 부분이 있고 눈, 귀걸이, 앞머리와 같은 움직이는 부분이 있고 앞머리와 눈과 관련된 그림자도 있습니다.
움직이지 않는 부분 = 모든 프레임에 나타남/ 모든 레이어에 대해 한 번 생성됨
움직이는 부분 = 이 부분이 수정될 것이기 때문에 움직이지 않는 부분과 별도로 그려야 합니다.
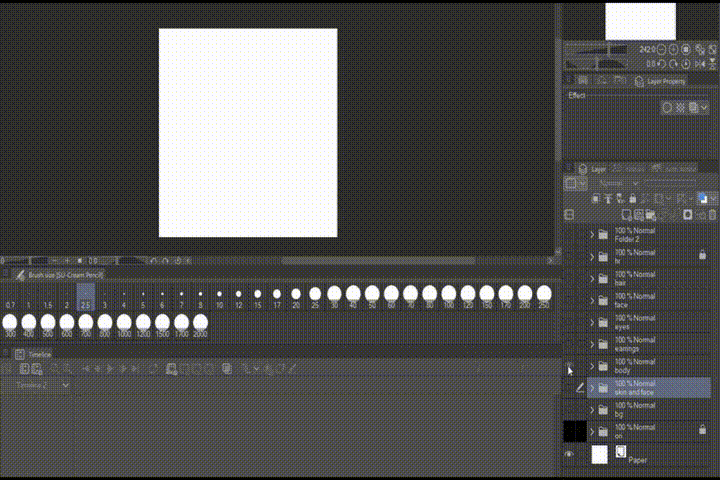
그런 다음 이 GIF의 첫 번째 프레임을 그릴 차례입니다. 이것은 모든 시퀀스의 시작과 같습니다. 움직이는 부분과 움직이지 않는 부분을 별도로 그리는 것을 잊지 마십시오.
왼쪽 아래 - 내 GIF의 첫 번째 프레임
오른쪽 아래 - 레이어 분리 방법. 이 단계를 따를 필요가 없습니다. 각 요소를 같은 레이어에 그리지 않았다는 것을 보여줄 뿐입니다.
첫 번째 프레임이 끝나면 움직임을 자세히 계획할 차례입니다.
각 요소를 단계별로 생각하십시오. 그런 다음 "타임라인"을 열어 그리는 동안 각 동작을 작업합니다. 다음 움직임을 예측하는 데 도움이 되도록 양파 껍질을 사용하세요.
귀걸이를 시작으로 > 부는 바람처럼 왼쪽에서 오른쪽으로
이것은 가장 쉬운 것입니다. 그림과 같이 3개의 동작만 만들었습니다. 그들은 왼쪽에서 오른쪽으로 흔들리고 있습니다.
이 부분은 애니메이션할 때 루프에 있습니다. 왼쪽에서 가운데로 오른쪽에서 가운데에서 왼쪽으로 등등.
눈 > 왼쪽에서 오른쪽으로 굴린 다음 깜박임
이 부분의 요소는 눈을 떴을 때의 위아래 눈꺼풀(거의 닫힘)과 완전히 감긴 것과 홍채(*피부층에 공막이나 눈의 흰 부분이 칠해진 부분)
일부 부품은 여러 샷에 사용할 수 있습니다. 홍채가 회전하는 동안 위 눈꺼풀과 아래 눈꺼풀을 여러 번 사용합니다. 홍채 레이어를 복사하여 좌우로 움직여 또 다른 눈의 움직임을 만들 수 있습니다.
눈꺼풀을 감을 때 윗 눈꺼풀을 복사한 다음 위쪽에 약간의 주름선을 그리면서 함께 아래로 이동하는 것이 팁입니다. 변화된 윗 눈꺼풀에 맞춰 홍채 크기도 줄였습니다.
감는 눈의 경우 속눈썹을 더 많이 사용하여 아래 눈꺼풀에 세부 사항을 추가하십시오.
채색할 때 거의 닫혀 있는 눈꺼풀과 완전히 닫히는 눈꺼풀에 피부와 그림자를 칠하는 것을 잊지 마십시오.
다음 요소는 머리카락입니다.
앞머리만 움직이는 부분이 있어서 머리카락의 나머지 부분은 움직이지 않는 부분과 동일하게 따로따로 그릴 수 있습니다. 하지만 앞머리의 움직임 하나하나를 편집하면서 머리카락 전체를 작업했기 때문에 보시는 바와 같이 합쳤습니다. 나는 여기에서 앞머리의 4 가지 변형을 만들었습니다. 더 많은 움직임을 원하면 더 추가할 수 있습니다.
그런데 움직이는 머리카락을 그릴 때 기억해야 할 몇 가지 사항이 있습니다. 귀걸이나 눈처럼 쉬운 일이 아닌데 자연스럽게 보이고 싶을 때 움직임 하나하나가 계속 움직여야 하기 때문이다. 머리 길이는 너무 많이 다르지 않아야 합니다. 그렇지 않으면 너무 이상해 보일 것입니다.
내 제안은 첫 번째 이동을 복사한 다음 가능한 이동으로 약간 편집하는 것입니다. 내 생각은 캐릭터 주위에 바람을 부는 것을 생각했습니다. 그런 다음 타임라인 도구를 사용하여 각 동작을 반복적으로 확인합니다. 괜찮아 보이든 그렇지 않든 전반적인 움직임을 찾으십시오.
당신의 작업을 공부하기 위한 것이 아니라면 아무도 당신의 GIF를 보면서 각 프레임을 주의 깊게 살펴보지 않을 것이기 때문에 작은 세부 사항에 대해 너무 걱정할 필요가 없습니다. (^∀^)
모든 요소를 조립하십시오!
각 부분의 모든 요소가 완료되면 GIF 애니메이션을 위한 24개의 프레임을 모두 만들 차례입니다!
이 과정에서 먼저 움직이는 부분의 각 움직임을 표시해야 합니다.
귀걸이 – 항상 가운데에서 왼쪽으로 중간에서 오른쪽에서 가운데로 이동…
*정지 샷을 방지하기 위해 마지막 프레임은 첫 번째 프레임으로 반복되지 않아야 합니다)
앞머리 - 1-2-3-4-1-2-3-4 와 같은 패턴 움직임은 끝까지 허용되지만 그렇게 자연스럽지는 않습니다.
내 제안은 1-2-3-1-4-3과 같이 무작위 순서로 배치하는 것이지만 이상하게 보이거나 그렇지 않으면 약간 관찰해야 합니다. 그 다음에는 어떻게 배열되었는지 확인해야 하며, 각 프레임의 모든 부분을 결합할 때 필요합니다.
눈 – 이 부분은 이미 움직임 패턴이 있으므로 순서가 고정되어 있습니다.
처음부터 그 눈이 먼저 정면을 보고 왼쪽으로, 오른쪽으로, 다시 정면으로 굴러 깜박거리도록 계획했습니다.
이 움직임의 시작부터 끝까지 각 프레임을 배치한 방법은 다음과 같습니다.
위 – 프레임을 각각 5프레임 동안 "왼쪽과 오른쪽 보기"로 고정한 후 2프레임 동안 "앞을 보기"로 고정했습니다.
모든 프레임 순서를 확인한 후에는 각 부분을 병합하고 애니메이션 GIF를 위한 24개의 프레임을 만들 차례입니다.
프레임을 만들 때 사용한 방법은 먼저 움직이지 않는 부분을 모두 연 다음 이 프레임에 대해 움직이는 각 부분을 여는 것입니다. 예를 들어, 첫 번째 움직임에는 머리카락 번호가 필요합니다. 1, 귀걸이 1 및 눈을 크게 뜨는 레이어, 이 모든 레이어는 클릭하여 움직이지 않는 부분과 함께 표시되어야 합니다.
그런 다음 레이어 패널을 마우스 왼쪽 버튼으로 클릭하여 "보이는 새 레이어에 병합"을 선택합니다.

24개의 프레임을 모두 얻을 때까지 계속 반복합니다. (제 예시와 다르게 애니메이션을 하려고 했을 때 일부 움직임이 반복될 수 있으며 반복적으로 움직입니다. 그렇다면 "타임라인"에서 하나의 프레임을 둘 이상의 애니메이션 셀에 연결할 수 있으므로 하나 이상의 프레임을 생성할 필요가 없습니다.)
이 단계는 상당히 지루하고 힘들지만 복잡하지 않습니다. 올바른 레이어를 병합해야 합니다. 그게 전부입니다. ㅋㅋㅋ
애니메이션이 부드러운지 확인하기 위해 몇 프레임마다 "타임라인"으로 정기적으로 확인하는 것이 좋습니다. 그림자 같은 디테일도 보세요.
애니메이션 시간
각 프레임을 얻은 후에는 레이어가 너무 많을 때 번거로움을 피하기 위해 새 일러스트 파일로 이동하는 것이 좋습니다. 이 24개 프레임의 순서를 정렬하는 것도 더 쉽습니다.
마지막 프레임이 종료되고 애니메이션 루프가 시작될 때 이상하게 보이는지 확인하는 것을 잊지 마십시오.
모든 요소가 계획한 대로 잘 보인다면 완료된 것입니다! 만세! (ノ◕ヮ◕)ノ*:・゚ ✧
그런 다음 파일 > 애니메이션 내보내기 > 애니메이션 GIF를 클릭한 다음 팝업에서 확인을 클릭하여 저장할 수 있습니다.
저처럼 색감이나 디테일이 많지 않을 때는 보통 파일이 100kb를 넘지 않습니다. 단색 배경과 같은 세부 정보를 추가해도 문제가 발생하지 않습니다. 하지만 다른 색종이 조각으로 한 것은 너무 컸습니다. ㅋㅋㅋ

이 끝나기 전에 ...
원하는 멋진 프로필 아이콘을 만드는 데 도움이 되었기를 바랍니다. 작업이 완료되고 내 기술을 적용한 방법을 보여주고 싶을 때, 나는 그것을 보게 되어 매우 감사할 것입니다!
계정이 있다면 DeviantArt에서도 저를 방문할 수 있습니다. Twitter, Facebook 및 Instagram과 같은 다른 플랫폼도 환영합니다. "Polysiert"라는 이름을 사용하는 모든 계정. (●ˇ∀ˇ●)
이 튜토리얼에 대해 질문이 있으면 주저하지 말고 저에게 연락하십시오.
관심 가져주셔서 감사하고 여기서 만나서 반가워요!






















댓글