CSP 초보자를 위한 컬러링
소개
안녕하세요 여러분!
저는 일러스트레이터이자 3D 아티스트인 Lennybunny입니다. 저는 2014년경부터 Clip Studio Paint(CSP)를 사용하고 2017년부터 CSP Expert를 사용하고 있습니다.
Graphixly.com에서 CSP 브러시/자산을 구입할 수 있으며 튜토리얼에 사용된 모든 브러시는 CSP Ultimate 아티스트 브러시 번들 내에 있습니다. 내 인쇄물을 사고 싶다면 내 상점에서 구입할 수 있습니다!
수년 동안 나는 잉크 색칠에 관한 몇 가지 요령을 배웠습니다. 이 그림을 어떻게 색칠했는지 보여 드리겠습니다.
______________________________! 중요한 !
내가 사용할 용어 중 일부를 모르더라도 걱정하지 마십시오. CSP에서 레이어가 작동하는 방식을 설명하는 튜토리얼을 만들었습니다. 여기에 전체 튜토리얼에 대한 링크를 걸어 놓겠습니다.
____________________________저는 만화/망가 예술가에 더 가깝습니다. 즉, 이 첫 번째 섹션은 해당 예술가에게 더 맞춰질 것입니다. 따라서 회화 예술가라면 팔레트 선택 섹션으로 건너뛸 수 있습니다.
스마트한 방식으로 잉크 입력하기
____________________________벡터/참조 레이어:
____________________________
이 두 가지 옵션은 실제로 만화/만화 일러스트레이션을 위한 빵과 버터입니다.
벡터 레이어를 사용하면 사용한 브러시에 대해 걱정하지 않고도 정확하게 채워진 선화를 얻을 수 있습니다.
예제의 모든 줄 너비는 15px이고 이미지는 300dpi에서 A4 화면 크기의 100%로 내보내졌습니다. 즉, 내보내면 이것이 표시됩니다.
[참조 레이어로 설정]은 항상 완벽하게 선을 채울 수 있는 마법의 옵션입니다. 정확하게는 레이어 팔레트의 버튼 번호 5에서 찾을 수 있습니다. 내 레이어 튜토리얼의 이미지를 재사용하고 있습니다. 더 자세한 설명을 보려면 위의 링크를 클릭하세요.
____________________________
이렇게 하면 채우기 도구[다른 레이어 참조]를 사용할 수 있습니다. [도구] 팔레트의 [채우기] 하위 도구 그룹을 선택하면 찾을 수 있습니다.
이 [채우기] 하위 도구를 사용하면 레이어 스택 내부 어디에나 있을 수 있으며 항상 벡터 레이어를 참조합니다. 모든 것이 올바르게 작동하려면 [다른 레이어 참조] 하위 도구에서 해당 설정을 확인해야 합니다.
____________________________
이제 기능과 관련하여 동일한 기술 수준에 있으므로 레이어 스택을 어떻게 구성했는지 살펴보겠습니다.
3개의 벡터 레이어가 있습니다.
• 메인잉크
• 세부정보
• 마감 라인
그리고 메인 잉크와 클로징 라인만 [참조 레이어]로 설정됩니다. 왜? 이런 식으로 그림을 색상으로 채울 때 잉크 입력에 대한 모든 추가 세부 사항에 대해 걱정해야 하기 때문입니다.
"보이지 않는 잉크 레이어"를 숨김 해제하면 더 나은 시각화가 될 수 있습니다.
______________________________전문가 팁:
흰색으로 잉크를 칠하고 레이어 [ 혼합 모드 ]를 [ 곱하기 ]로 설정하면 선화는 보이지 않지만 [다른 레이어 채우기] 하위 도구는 계속 인식됩니다. 이는 "보이지 않는 잉크 레이어"를 갖게 된다는 의미입니다.
퍼지 모양에 대한 마감 선을 만들거나 캐릭터에 대해 "깨진" 선화를 유지하려는 경우 훌륭한 트릭입니다.
______________________________채우기 도구를 사용할 때 이런 일이 발생한다는 의미

그래서 요약하고 싶습니다. 당신이 만화가라면 여기를 추천합니다
• 벡터 레이어 사용
• 잉크 레이어를 기본 잉크, 세부 정보 및 필요한 경우 마감 라인 레이어로 나눕니다.
이제 괄호 입력을 마쳤으므로 주제의 핵심인 색상 지정 방법에 대해 알아볼 수 있습니다. 하지만... 색칠하기 전에 어떤 색상을 사용할지 결정해야 합니다.
어떤 색상을 선택해야 하나요?
특히 CSP에서는 팔레트를 선택하는 것이 쉽고 매우 쉬운 방법이 있습니다. 하지만 시작하기 전에 여기에 약간의 질문이 있습니다.
“당신의 작품에 어떤 분위기를 주고 싶나요?”
주고 싶은 분위기에 따라 조명이 바뀌기 때문이죠... 조명이 바뀌면 색상이 밝은 색상 쪽으로 이동합니다... 분위기를 선택하기 전에 색상 팔레트를 선택하는 것은 역효과를 낳습니다.
다행히도 하나를 선택하는 매우 쉬운 방법이 있으며 이는 작품의 음영 부분에도 도움이 될 것입니다. 돌을 가진 두 마리의 새. 그레이스케일 페인팅… 쉽죠?
- 색상 이론이 단순화되었습니다.
회색조를 그리는 것은 이상하게 쉽지만 매우 보람이 없습니다. 흑백 그림을 좋아하지 않는 한, 그렇다면 정말 보람 있는 일입니다!
최종 잉크에서 볼 수 있듯이 저는 매우 진한 잉크 스타일을 사용합니다. 그레이스케일을 그리는 것이 나에게는 매우 쉽다는 의미입니다. 부드러운 그림자만 추가하면 됩니다.
___________________________전문가의 팁
음영 처리를 위한 간단한 방법은 다음 규칙을 기억하는 것입니다.
"각도가 날카로울수록 그림자는 더 단단해집니다"
______________________________
이제 "색상" 부분이 나옵니다. 레이어 스택 상단에 [그라디언트 맵]을 추가할 것이기 때문입니다. 이렇게 하려면 [레이어] 팔레트, [새 수정 레이어] > [그라디언트 맵]을 마우스 오른쪽 버튼으로 클릭하면 됩니다. 확인을 누르면 완료됩니다!

[그라디언트 맵]은 선택한 그라디언트에 따라 회색조를 색상 그라디언트로 변환하는 수정 레이어입니다.
편집하려면 레이어를 두 번 클릭하면 됩니다. 텍스트가 아닌 왼쪽 사각형 부분을 클릭하면 됩니다.

이제 그라디언트를 두 번 클릭하여 적용하면 됩니다.
이 단계의 좋은 방법은 테스트하려는 모든 분위기에 대해 새로운 그라디언트 맵을 만들고, 모든 변형을 내보내고 단일 페이지 내에서 결합하는 것입니다. 이런 방식으로 작품을 어디로 가고 싶은지 더 잘 이해할 수 있으며 실제로 무드보드를 만들 수 있습니다. 내 예를 들어보죠
______
아이러니하게도 나는 색심리학에 관해 어떠한 개념도 사용하지 않았지만 좀 더 "논리적"인 접근 방식을 사용했습니다.
간단히 말해, 색상에 따라 우리가 느끼는 느낌을 의미하는 색상 심리학은 전체적으로 깊고 복잡한 인류학적, 사회적 주제입니다. 이는 거주 지역과 해당 색상에 대한 경험에 따라 달라지기 때문입니다.
따라서 그것에 압도당하기는 쉽지만 좋은 소식은 실제로 그것이 필요하지 않다는 것입니다. 작품의 분위기를 설정하기 위해 알아야 할 사항은 다음과 같습니다.
“제가 보여드리는 하루 중 어느 순간인가요?”
지나치게 단순화하고 싶음:
• 새벽이면 노란색 빛과 하늘색/녹색 그림자가 나타납니다.
• 정오에는 매우 중립적인 빛/그림자가 나타납니다.
• 저녁에는 붉은 빛과 푸른 색조의 그림자가 나타납니다.
• 밤에는 인공조명이나 자연광(달/별)이 주 조명으로 사용됩니다. 인공적인 빛의 경우, 그 강도에 따라 빛의 색으로 착색된 그림자가 생깁니다. 자연광의 경우 일반적으로 녹색 색조의 그림자가 있는 흰색 빛을 갖게 됩니다.
다음 단계는 원하는 색상의 채도를 선택하는 것입니다. 일반적으로 색상의 채도가 높을수록 더 활력이 넘칩니다.
예를 들어 파란색은 기본적으로 "슬픈" 색상이 아닙니다. 채도가 매우 높고 연한 파란색을 선택하면 에너지 넘치는 느낌을 주고, 채도가 매우 낮고 진한 파란색을 선택하면 덜 활력 있는 색상, 즉 "슬픈" 색상으로 인식하게 됩니다. 분명히 말씀드리자면, 파란색은 차갑고 빨간색은 뜨겁다는 식으로 색온도를 말하는 것이 아니라, 색상이 얼마나 많은 에너지를 줄 수 있는지에 더 가깝습니다.
그래서 G 변형을 선택하면서 이런 생각을 하게 되었습니다.
◦ 하루 중 어느 순간인가요? 늦은 아침, 즉 노란색 빛과 파란색/녹색 그림자가 있음을 의미합니다.
이것은 기본적으로 A와 G를 제외한 모든 변형을 제거했습니다. 이제 다음 질문이 나옵니다.
◦ 나는 얼마나 많은 에너지를 주고 싶은가? 나는 B 변형과 같이 여전히 죽은 듯한 차분한 느낌을 원하지 않았지만 캐릭터가 에너지 드링크와 함께 추출된 에스프레소 세 잔을 한꺼번에 마신 것처럼 느껴지는 것도 원하지 않았습니다(원하지 않는 한 정말 권장하지 않는 것입니다). 심장 마비를 예방하기 위해 병원에 가십시오) 변형 A와 같습니다.
이제 해당 변형을 기본으로 사용하여 그림자 색상과 밝은 색상을 선택합니다. 그림자 색상에는 어둡지만 채도가 높은 파란색을 선택하고 밝은 색상에는 채도가 낮고 차분한 노란색을 선택합니다. 이런 식으로 나는 그 둘 사이에 꽤 좋은 대조를 얻을 수 있습니다.
특별히 이 두 가지 색상을 선택한 이유는 색상의 가치와도 관련이 있습니다. 남은 색상을 선택하는 방법에 있어서 매우 중요한 것입니다.
- 색상 팔레트 완성하기
나머지 색상을 선택하려면 색상에 대한 가치 개념을 도입해야 합니다.
내가 말하는 것은 다음과 같습니다.
“그레이스케일로 변환하면 색상의 광도는 얼마나 될까요?”
회색조로 변환하면 이전 두 가지 색상이 있습니다.
즉 우리는 가치관의 차이가 매우 크다는 것을 의미하며, 이는 나에게 좋은 대비를 제공합니다.
아마 여러분은 색상 중 하나가 검정색에 더 맞춰져 있어서 분명히 더 어둡다고 말할 것입니다. 완벽한 포인트이므로 채도와 명도가 100인 순수한 노란색과 파란색을 사용하겠습니다.
보시다시피 색상의 "순수한" 채도를 사용해도 파란색은 노란색보다 더 어두운 값을 갖습니다. 이는 두 색상이 좋은 대비를 갖는 것이 더 쉽다는 것을 의미합니다.
이제 순수한 노란색과 순수한 빨간색을 사용하여 어떤 일이 일어나는지 살펴보겠습니다.
____________
레이어 튜토리얼 [채우기] 레이어 설명
__________
이렇게 하면 회색조의 모든 항목이 비파괴적인 방식으로 자동 변환됩니다. 이제 레이어를 차단하면 오류로 인해 선택할 수 없으며, 이제 이 레이어를 숨기거나 숨기기 해제하여 빠른 색상 확인을 수행하면 됩니다. 이 흰색 채우기 레이어를 "값 확인" 레이어라고 하겠습니다.

이제 색 구성표를 선택해야 하므로 이는 꽤 좋은 지침이 될 것입니다.
우리는 이미 밝은 색상과 그림자 색상이라는 두 가지 색상을 가지고 있습니다. 일반적으로 저는 기본 색상과 강조 색상이라는 다른 두 가지 색상만 사용하지만, 한 작품에 얼마나 많은 색상을 사용할 수 있는지에 대한 엄격한 규칙은 없습니다.
하지만 최대 4개를 유지하는 것이 좋습니다. 두 가지 이유가 있습니다.
1\. 무한대보다 4가지 색상을 관리하는 것이 더 쉽습니다. 라이트 컬러, 섀도우 컬러, 메인 컬러, 디테일 컬러입니다.
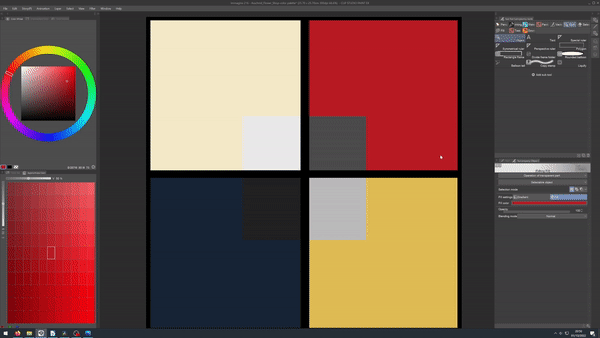
2\. 이 팔레트는 아직 사랑을 많이 못 받고 있는 것 같아요. [중간색]은 4가지 색상을 넣을 수 있는 팔레트로, 4가지 색상 사이에 자동으로 그라데이션이 생성됩니다.
색상을 선택하고 모서리 안쪽에 있는 네 개의 사각형 중 하나를 클릭하면 해당 색상으로 해당 각도가 채워집니다. 그게 쉽나요?
다음은 완전히 채워진 [중간 색상] 팔레트의 예입니다.
이렇게 하면 동일한 색상 범위에 있으면서도 많은 중간 색상을 얻을 수 있습니다. 이제 밝은 색상과 그림자 색상이 있으므로 다른 두 가지 색상이 필요합니다.
그렇게 하는 것은 매우 간단합니다. [채우기] 레이어를 기억하시나요? 매우 멋진 기능이 있습니다. [Object] 하위 도구를 사용하여 [채우기] 레이어의 색상을 자동으로 변경할 수 있습니다. [객체] 하위 도구는 [작업] 하위 도구 그룹 아래에 있으며 기본 단축키는 문자 O입니다.
이렇게 하려면 개체 도구를 사용하는 동안 기본 색상을 선택하고 곧바로 색상을 선택하면 됩니다.

____________________________
전문가 팁:
채우기 레이어를 마스크하여 채우기 색상 레이어와 값 확인 색상을 동시에 표시할 수 있습니다.
마스킹 작업 방법에 대한 자세한 정보를 원하시면
____________________________
이제 다른 두 가지 색상에 관한 내 의사 결정은 다음과 같습니다.
기본 색상은 그림에서 더 널리 사용되는 색상이어야 합니다. 그림에는 식물 상점 설정이 있으므로 기본 색상은 녹색 색조가 되기 때문입니다. 쉽지 않아?
하위 색상에는 주인공을 돋보이게 할 무언가가 필요합니다. 이제 두 가지 선택이 있습니다.
1\. 밝은 파란색이나 녹색을 사용하면 여전히 좋은 대비 값을 얻을 수 있습니다.
2\. 빨간색이나 보라색을 사용한다. 순수 색상인 빨간색과 보라색은 회색으로 변환하면 좋은 중간 회색 값을 갖기 때문에 노란색과 파란색 사이에 잘 들어맞습니다.
즉, 빨간색과 보라색으로 파란색보다 어두운 색, 노란색보다 밝은 색을 만드는 것이 어려울 것이라는 의미입니다.
이 결정은 개인 취향에 따른 것입니다. 저는 빨간색을 선호하므로 빨간색을 선택했습니다. 보라색을 좋아한다면 보라색을 사용하세요.
나는 포인트 2를 사용하여 [대략적인 색상] 팔레트에 적용된 최종 색상 팔레트를 제공했습니다.
이렇게 하면 특정 색상 범위에 속하면서도 자유롭고 다양한 풀 컬러 팔레트를 얻을 수 있습니다.
이는 규칙이 아니라 색상 결정에 사용하는 보다 실용적인 지침이라는 점을 기억하세요. 정답은 필요 없고 틀린 답만 피하면 됩니다.
이제 색상이 생겼으니 적용만 하면 됩니다.
- 색상 팔레트 만들기 - 대안
다음 장으로 넘어가기 전에, 완전성을 위해 약간 우회하고 싶습니다. 이제 멋진 색상 팔레트를 만드는 대체 방법인 [색상 믹서] 팔레트가 생겼습니다.
__________________
[ Color Mixer ]의 모든 기능을 설명하는 것은 이 튜토리얼의 범위를 약간 벗어납니다. 다행히 Celsys는 [ Color Mixer ] 사용 방법에 대한 공식 튜토리얼을 만들었습니다.
그렇다면 이를 사용하여 색상 팔레트를 만드는 방법은 무엇일까요? 실제 팔레트를 사용하는 것처럼, 적어도 팔레트에 물건을 섞는 방법을 나에게 가르쳐 준 방법은...
1 - 팔레트 모서리에 기본 색상을 추가하는 것부터 시작합니다.
2 - 이제 상단, 오른쪽, 하단 및 왼쪽 모서리에 기본 색상을 혼합해 보겠습니다.
3 – 이제 중간 색상과 각도의 색상 사이의 혼합을 만듭니다.
4 - 완료
_______________________
앞서 말했듯이 이는 가능한 사용 사례 시나리오와 함께 도구를 보여주기 위해 기본 색상 팔레트를 갖는 대체 방법이기를 원합니다.
하지만 색상 팔레트를 갖는 두 가지 시스템이 있어도 여전히 필요한 색상을 찾지 못한다고 가정해 보겠습니다. 더 밝은/더 어두운/채도가 낮은/채도/탄산 색상이 필요합니까? 이를 위해 [대략적인 색상] 팔레트를 사용합니다.
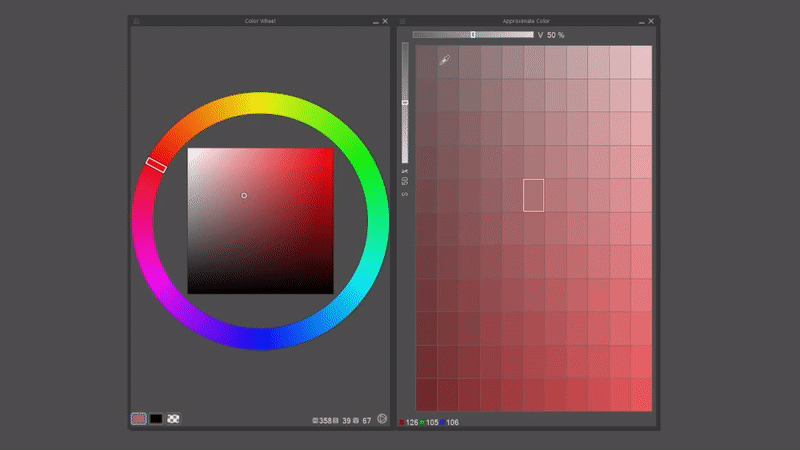
- 색상 팔레트 확장
일관성 있는 팔레트를 유지하면서 색상 수를 늘리기 위해 [대략적인 색상] 팔레트가 있습니다.
원래 색상 값에서 이동하지 않고 색상의 명도 및 채도 변화를 선택할 수 있는 [ 대략적인 색상 ] 팔레트.

다른 말로 하면, 카민 레드를 사용하면서 카민 레드에 색소를 더 추가할 수 있는 것과 같습니다.
예를 들어, 나방 소녀의 스웨터는 빨간색과 파란색 사이의 색상이었는데 충분히 어둡지 않아 전체 값 대비가 최적이 아니라는 의미입니다. 그래서 [대략적인 색상] 팔레트를 사용하여 색상을 조금 더 어둡게 하고 스웨터가 조금 더 돋보이도록 했습니다.
아마도 당신은 지금 이렇게 생각하고 있을 것입니다.
“잠깐만요. 색상환을 직접 사용할 수 있어요.”
맞습니다. 색상환을 직접 사용하여 변경할 수 있습니다. 하지만 [ 대략적인 색상 ]을 사용하면 변경 사항을 훨씬 더 미묘하게 표현할 수 있다는 것을 알게 되었습니다. 다음은 원래 색상과 대략적인 색상 사이에서 색상환이 얼마나 변경되었는지 비교한 것입니다.
아마 눈치 채지 못할 수도 있지만 여전히 색상은 완전히 다른 느낌을줍니다. 그런 정도의 정밀도는 인내심이 없어서... 그래서 이런 도구를 넣었다는 건가요? 나는 그것을 사용합니다. 그렇게 간단합니다.
[중간 색상] 또는 [색상 혼합]은 중요한 결정을 위한 것이고, [대략적인 색상]은 필요할 경우 선택을 구체화하기 위한 것입니다.
이제 믿을 수 있는 [채우기] 및 [브러시] 하위 도구를 사용하여 색상 적용을 시작하겠습니다.
- 색상 적용
잉크 섹션을 따른 경우 [채우기] [다른 레이어 참조] 하위 도구를 사용하면 평면 색상을 적용하는 것이 쉽습니다. 잉크 입력 섹션으로 이동하면 필요한 모든 정보를 얻을 수 있습니다.
회화 예술가의 경우... 신뢰할 수 있는 브러시를 사용하여 색상을 선택하고 평면 색상 페인팅을 시작하세요... 불행하게도 순수 회화 예술가라면 지름길은 없습니다. 적어도 제가 아는 한은 그렇습니다.
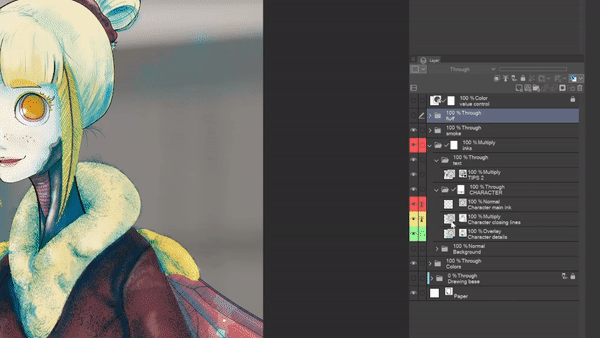
하지만 도움이 될 수 있는 약간의 트릭이 있습니다. 바로 약간의 레이어 관리입니다. 여기서는 레이어를 정리한 것을 보여드리겠습니다.
꽤 쉬운 설정입니다. 투명 아크릴 시트를 겹쳐 쌓는 것처럼 여러 "평면"을 결정합니다. 필요한 개수를 결정한 후 유사한 항목을 그룹화합니다. 하단에는 "카메라"에서 가장 먼 평면을 배치하고 가장 가까운 평면은 상단에 배치했습니다.
____________________________
2\. [ 투명 픽셀 잠금 ] 옵션. 더 자세한 정보를 원하시면 레이어 튜토리얼에 대해 설명하는 섹션에 대한 링크를 참조하세요.
그런데 [투명 픽셀 잠금]은 버튼 7입니다.
짧은 버전은 레이어의 투명도를 차단한다는 것입니다. 즉, 이미 그린 것 외에는 칠할 수 없지만 지울 수는 있다는 의미입니다. 이는 얼굴과 같이 더 큰 모양 안에 있는 눈과 같은 모양을 차단하는 데 유용합니다.
________________________전문가 팁:
기술적으로 말하면 [ 편집 메뉴 ] 아래의 [ 색상화(기술 미리보기) ] 를 사용하여 색상 선택 > 색상 적용 과정을 자동화하는 방법이 있습니다. 그러나 몇 가지 주의 사항이 있습니다.
1\. 참조 레이어가 필요합니다. 즉, 어느 정도 깨끗한 선화가 필요하다는 의미입니다.
2\. 하나의 참조 레이어에서만 작동합니다.
3\. 선으로 완전히 둘러싸이지 않은 부분은 모두 순백색으로 변환됩니다.
다음 규칙을 따릅니다.
1\. 내부에 색상이 있는 레이어를 선택하면 해당 색상이 참조로 사용됩니다.
2\. [ 고급 설정 사용 ] 옵션을 사용하면서 [ 색상 분석 및 색상화 ] 옵션을 사용하는 경우. 기본 색상을 분리하고 각 단일 색상이 어떻게 흐릿해지는지 선택할 수 있습니다.
결과는 다음과 같을 것이다
__________________________이제 우리는 어떤 방식으로든 모든 색상을 적용했습니다.
실제로 세 가지 방법이 있다는 것을 기억하세요
1\. 채우기 도구 사용하기
2\. 브러시를 사용하여 칠하기
3\. [ 색상화( 기술 미리보기) ] 옵션 사용
작업 방법에 대한 다양한 옵션을 제공합니다. 이제 우리는 페인팅의 마지막 단계인 Shading에 이르렀습니다.
농담
우리가 만든 그레이스케일을 기억하시나요? 평면 색상이 있는 폴더 위에 놓고 [블렌딩 모드]를 오버레이로 설정하세요.
__________________
나머지 8%는 분위기 선택을 위해 만든 [그라디언트 맵] 레이어를 복제하면 됩니다. 삭제하지 않았으면 좋겠습니다... 그레이스케일 위에 놓고 [아래 레이어에 클립] 설정을 켭니다. 이미지에 강조 표시된 버튼을 사용할 수 있습니다
또는 [레이어] 팔레트 내부를 마우스 오른쪽 버튼으로 클릭하고 [레이어 설정]으로 이동하여 [아래 레이어에 클립]을 클릭할 수 있습니다. 그런 다음 만족스러울 때까지 불투명도를 조정해 보았습니다. 저는 불투명도를 25%로 설정했습니다.
이것이 만화 페이지라면 이렇게 끝났다고 할 것입니다.
그럼 나머지 2%는 제가 할게요.
그렇게 하는 것은 매우 쉽습니다. 새 레이어를 만들고 그림자와 빛을 약간만 밀어 넣으면 됩니다. 저는 추가적인 세부 묘사를 위해 밝은 채도의 녹색과 밝은 색상을 선택했습니다.
나는 보통 다음과 같이 한다:
• 밝은 색상(이 경우 나방 소녀의 머리카락과 피부)의 경우 일반 레이어를 사용하고 선택한 색상으로 칠합니다.
네, 선택한 그린은 어두운 컬러는 아니지만, 피부와 헤어의 컬러에 비해 어두운 컬러라 섀도우 컬러라는 느낌을 주는 컬러에요
______________________
전문가의 팁
입술/체크 또는 캐릭터의 다른 레드존에 좋은 색상을 적용합니다. 진한 빨간색으로 필요한 새 레이어 페인트를 만들 수 있습니다. 이제 [혼합 모드]를 [하드 라이트]로 설정하세요. 또 다른 방법은 순수한 빨간색을 사용하는 것입니다. [ 혼합 모드 ]를 [ 곱하기 ]로 설정하고 불투명도를 50%로 설정합니다. 더 편한 것을 사용하세요
________________
• 스웨터와 같이 더 어두운 색상의 경우 [혼합 모드]가 오버레이로 설정된 새 레이어를 사용합니다.
이제 일러스트레이션이 기술적으로 완료되었습니다. 하지만 여러분의 일러스트레이션이 돋보일 수 있도록 몇 가지 추가 단계를 수행할 수 있습니다.
일반적으로 이러한 단계는 " Extra "라는 폴더 안에 있습니다. 일반적으로 이러한 단계는 5~10분 정도 소요됩니다. 레이어 조정, 그라디언트 맵, 비네팅 등과 같은 것입니다.
최종 손질
좋아요, 레이어 스택의 맨 위에 있는 "Extra" 폴더 안에 순서대로 넣은 내용을 매우 빠르게 요약했습니다.
• 모든 것 위에 작은 테두리를 추가했습니다. 다른 모든 것 위에 새 레이어를 만들고 페인팅을 시작하면 전체 조각의 프레임이 조금 만들어집니다.
• 상단과 하단에 두 개의 [그라디언트] 레이어를 만들고 더 밝은 채도의 그림자 색상을 사용하고 [곱하기]에서 [혼합 모드]를 설정했습니다.
이렇게 하면 중앙 영역에 초점이 집중되고 값 영역에서 얼굴의 대비가 더 높기 때문에 일반적으로 먼저 이를 볼 수 있습니다.
• 분위기를 결정하는 데 사용되는 [그라디언트 맵]을 복제하고 [블렌딩 모드]를 [소프트 라이트]로 설정하면 밝고 균일한 분위기가 연출됩니다. 어느 정도 필수는 아니지만 효과가 마음에 듭니다.
이제 "Extra" 폴더의 이 모든 것의 맨 아래에 부드러운 빛으로 설정된 종이 질감을 넣어 약간의 바삭함을 주고 싶습니다.
네, 멋지네요... 하지만 더 좋을 수도 있습니다. 지금은 텍스처가 작품과 대화하지 않고 인위적인 느낌이 듭니다.
그러면 어떻게 해결할 수 있나요? 쉬운 일입니다. 그림을 그리거나 그릴 때 한 섹션에 더 많이 칠하거나 그릴수록 종이가 더 적게 표시됩니다.
즉, 페인트/안료가 덜 사용되므로 중간 톤 내부에 더 많은 질감이 있다는 의미입니다.
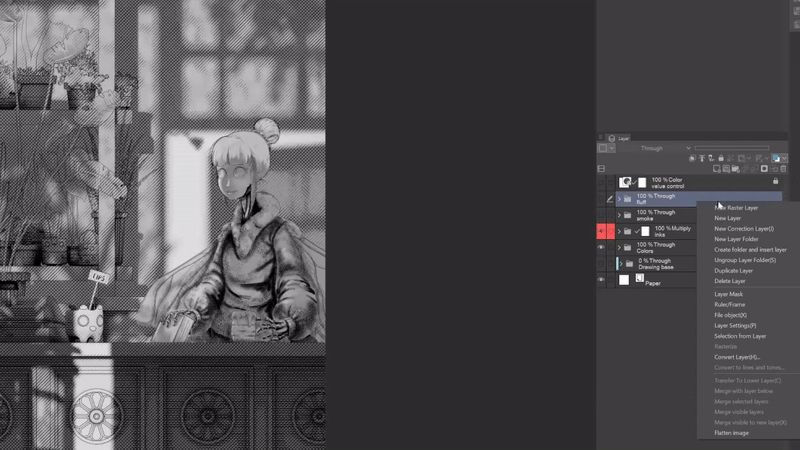
1 - 레이어 팔레트를 마우스 오른쪽 버튼으로 클릭하면 두 번째 마지막 버튼 [새 레이어에 표시 병합]이 모든 레이어 스택을 유지하면서 단일 레이어로 일러스트레이션을 병합합니다. 이 레이어를 "평면화된 일러스트레이션"이라고 부르겠습니다.
2 - 이제 왼쪽에서 오른쪽으로 흰색 > 검정색 > 흰색 순서를 갖는 "Flattenned Illustration" 위에 [Gradient map] 레이어를 만들어야 합니다.
검은색 부분이 텍스처가 들어갈 곳이 됩니다.
수채화 느낌을 원할 경우 순서는 왼쪽에서 오른쪽으로 흰색>검은색이어야 합니다. 조명을 만들려면 종이를 덮지 않아도 되기 때문입니다.
중간톤 안쪽에서 좋은 범위를 선택해야 하는데, 그래서 검정색이 중간톤이 되는 거죠.
3\. 이제 이 [그라디언트 맵] 레이어를 "평면화된 일러스트레이션" 레이어와 병합하면 됩니다.
4\. 상단 메뉴로 이동하여 [ 편집 ] 을 클릭한 후 [ 밝기를 불투명도로 변환 ] 을 클릭하면 흰색의 모든 항목이 자동으로 투명하게 변환됩니다. 새로 생성된 이 레이어를 "중간 톤 마스크"라고 부르겠습니다.
이제 좋아하는 종이 텍스처를 선택하는 것이 중요하지만 결과 "중간 톤 마스크" 위에 있고 [아래 레이어에 클립 옵션]을 활성화하고 텍스처를 "중간 톤 마스크" 레이어와 병합합니다. [블렌딩 모드]를 [소프트 라이트]로 설정하면 완료됩니다.
이게 많이 복잡하다는 걸 알지만, 저를 믿으세요. 저는 그것을 하는 것보다 설명하는 데 더 많은 시간을 할애합니다.
이제 작품이 100% 완성되었습니다. 축하합니다. 이제 작품을 색칠하기 위해 알아야 할 모든 것을 알게 되었습니다!
발문
이제 다음을 통해 전체 프로세스를 알 수 있습니다.
여러 벡터 레이어를 사용하고 참조 레이어를 사용하여 잉크를 설정하는 방법.
약간의 색상 이론을 사용하여 [그라디언트 맵] 레이어를 사용하여 분위기를 선택하는 방법
CSP [대략적인 색상], [중간 색상] 및 [색상 혼합 팔레트]에서 색상 관리의 삼위일체를 사용하여 색상 팔레트를 설정하고 확장하는 방법
그레이스케일부터 시작하여 일러스트레이션에 쉽게 음영을 적용하는 방법
마지막으로 작품에 보풀을 추가하는 방법
>솜털 이미지 삽입
이 튜토리얼을 따라 즐거운 시간을 보내고 좋은 예술 작품을 많이 만드는 데 도움이 되기를 바랍니다!
뻔뻔한 광고
안녕하세요... 네... 음... 제가 이런 건 잘 못해서...
내 웹사이트에서 이 일러스트레이션과 같은 내 작품의 인쇄물을 구입할 수 있습니다.
게다가 제가 사용했던 것과 같은 CLIP STUDIO PAINT용 브러시도 여기서 판매하고 있어요
게다가 여기서 셔츠도 팔아요:
그럼... 여기 있습니다... 저를 지지하고 싶다면 뭔가를 사세요... 안녕!!!
























댓글