3가지 마법 애니메이션 효과 - 번개, 불, 반짝임
비디오 형식의 소개 및 자습서
이 튜토리얼에서는 Clip Studio Paint에서 예술에 약간의 마법을 더하기 위해 재미있는 애니메이션 효과를 만드는 세 가지 방법을 보여 드리겠습니다.
각각 다른 유형의 애니메이션을 사용하여 번개, 불, 스파클 효과를 만들어 보겠습니다.

다음은 비디오 형식의 자습서입니다. 아래에 전문 버전도 있습니다!
CLIP STUDIO PAINT의 애니메이션에 대한 입문서가 필요한 경우 제 애니메이션 개요 튜토리얼을 확인하세요. 기존 예술 작품에 애니메이션을 설정하는 방법을 잘 모르겠다면 이에 대한 튜토리얼도 준비되어 있습니다!
전기: 프레임별 애니메이션
한 번에 한 프레임씩 번개 애니메이션을 시작하겠습니다.
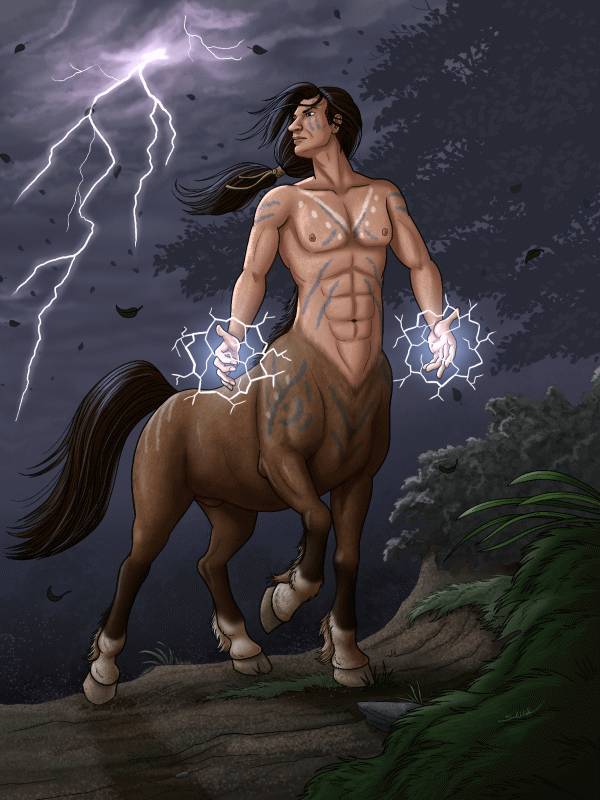
이것은 번개의 힘을 휘두르는 켄타우로스를 묘사한 제 삽화 중 하나입니다!
"Storm Warrior"(2013) - Sarrah Wilkinson, 일명 MsRedNebula
여기에서는 효과 레이어를 제거하고 나머지 레이어를 병합했습니다.
프레임 속도가 6이고 재생 시간이 6프레임인 새 타임라인을 만듭니다.
힌트: 타임라인 패널이 보이지 않으면 창 메뉴로 이동하여 타임라인을 클릭합니다.
먼저 아트워크 위에 안내선을 그릴 레이어를 만듭니다.
레이어를 Draft 레이어로 설정하면 오른쪽에 연필 아이콘이 있고 왼쪽에 연한 파란색 막대가 있어 작업 중인 레이어임을 시각적으로 잘 알 수 있습니다. 또한 나중에 이 레이어를 숨기는 것을 잊더라도 애니메이션과 함께 내보내지지 않는다는 의미이기도 합니다.
Figure 도구에서 Ellipse 하위 도구를 선택하고 다음 설정을 변경합니다.
선/채우기: 선 만들기
종횡비 유형: ☑ 선택됨, 지정된 비율 옵션 사용 - 이것은 항상 완벽한 원을 만듭니다.
— 더하기 기호를 클릭하고 W: 1 및 H: 1을 지정해야 할 수 있습니다.
중앙에서 시작: ☑ 체크됨
— 이 옵션이 보이지 않으면 모서리에 있는 스패너를 클릭하여 하위 도구 세부 팔레트를 엽니다. 중심에서 시작 옵션은 Shape Operation에서 찾을 수 있습니다. 옆에 있는 안구를 클릭하면 도구 속성에 표시됩니다.
고정 후 각도 조정: ☐ 선택 취소
위의 옵션을 사용하면 중심에서 원을 쉽고 빠르게 그릴 수 있습니다. 브러시 크기와 같은 다른 옵션은 아트 크기에 따라 다릅니다.
참고: 그림 도구는 가장 최근에 사용한 도구에 따라 원 대신 다른 아이콘을 표시할 수 있습니다. 대신 정사각형, 선 또는 다각형처럼 보일 수 있습니다. 타원 하위 도구를 선택하면 원으로 바뀝니다.
색상환에서 흰색을 선택합니다.

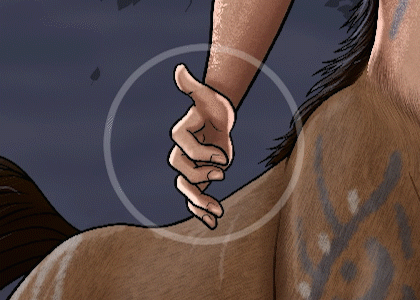
번개 공이 나타날 위치를 안내하는 원을 그립니다.
또한 Guides 레이어의 불투명도를 25%로 떨어뜨려 방해가 되지 않도록 합니다.

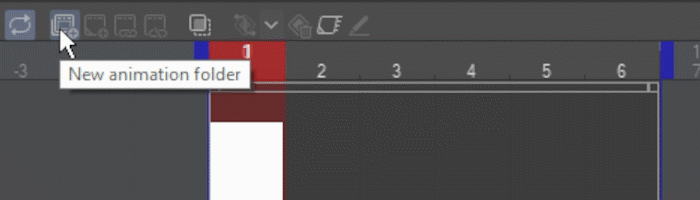
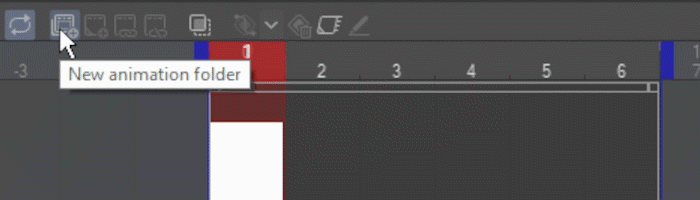
타임라인에서 새 애니메이션 폴더를 추가한 다음 첫 번째 애니메이션 셀을 추가합니다.
이제 전기를 끌어올 준비가 되었습니다. 펜 도구에서 G 펜 하위 도구를 선택합니다.
작은 브러시 크기(이 경우 10px)를 사용하고 색상을 흰색으로 유지합니다. 나는 또한 그림을 그리기 위해 펜 도구를 사용하여 펜 압력에 따라 점점 가늘어지는 그래픽 태블릿을 사용하고 있습니다.

내가 전기를 그리는 방법은 직선과 임의의 각도를 사용하여 내 원 가이드 안팎으로 돌출하는 것입니다. 더 작은 포크는 가지를 치고 사라질 때까지 점점 가늘어집니다.
그런 다음 두 번째 프레임을 만들고 모든 작업을 다시 수행합니다! 번개가 너무 혼란스럽기 때문에 이전 프레임을 보고 싶지 않습니다. 내 원 가이드라인을 따라 매번 새로운 패턴을 그립니다.
계속해서 나머지 프레임에서 각 손에 대해 이 작업을 반복하겠습니다.

효과를 마무리하기 위해 글로우를 추가할 두 번째 애니메이션 폴더를 만듭니다. 프레임 1에서 애니메이션 셀을 이 새 폴더에 추가합니다.
Soft 하위 도구가 선택된 에어브러시 도구로 전환하고 브러시를 손을 덮을 만큼 크게 만듭니다.
매우 밝은 파란색을 선택하십시오.
각 손 주위에 부드러운 광선 효과를 칠하십시오.
애니메이션 폴더가 있는 레이어 혼합 모드
글로우가 추가(글로우) 블렌드 모드를 사용하기를 원합니다.
그러나 레이어의 블렌드 모드를 추가(글로우)로 설정하려고 하면 아무 일도 일어나지 않습니다!
이는 애니메이션 폴더의 블렌드 모드가 기본적으로 Normal로 설정되어 있기 때문입니다. FOLDER의 블렌드 모드가 일반인 경우 그 안에 있는 개별 레이어의 블렌드 모드는 같은 폴더에 있는 다른 레이어에만 영향을 미칩니다. 폴더의 혼합 모드를 통과로 설정하면 혼합 모드가 통과하여 아래 레이어에 영향을 줍니다.
두 가지 옵션이 있습니다.
폴더의 블렌드 모드를 Through로 변경하여 효과를 표시하거나 각 레이어를 Normal로 두고 전체 폴더를 Add(Glow)로 변경할 수 있습니다.
어느 쪽이든 작동하지만 이 경우에는 폴더의 모든 레이어가 추가(광선) 혼합 모드를 사용하기를 원하므로 폴더 자체를 추가(광선)로 설정하는 것이 더 쉽습니다.

에어브러시로 각 프레임에 조금씩 다른 빛을 칠했습니다. 번개처럼 혼란스러운 변형을 위해 각 프레임에서 매우 느슨하고 무작위로 유지했습니다. 또한 명기의 몸에 약간의 미묘한 반사광을 추가했습니다.
드래프트 레이어에서 만든 안내선은 유용한 기능인 애니메이션과 함께 내보내지지 않았습니다.
이상으로 본 애니메이션은 종료되었습니다!
Flame: 어니언 스킨을 사용한 순차적 애니메이션
시퀀스의 모션 애니메이션은 조금 더 복잡하지만 어니언 스킨 기능이 도움이 됩니다. 자, 불장난을 하자!
"Why Baby Dragons Can't Have Nice Toys"(2023 다시 실행) - Sarrah Wilkinson, 일명 MsRedNebula.
이 그림에서는 어린 용에게 불연성 장난감이 필요한 이유를 보여줍니다. :)
여기서는 불 효과를 제거하여 애니메이션을 적용하고 남은 레이어를 모두 병합하여 방해가 되지 않도록 했습니다.
번개와 마찬가지로 가이드에서 스케치할 레이어를 만드는 것부터 시작하겠습니다. 불투명도를 25%로 변경하고 이 작업용 스케치용이므로 Draft 레이어로 설정합니다.
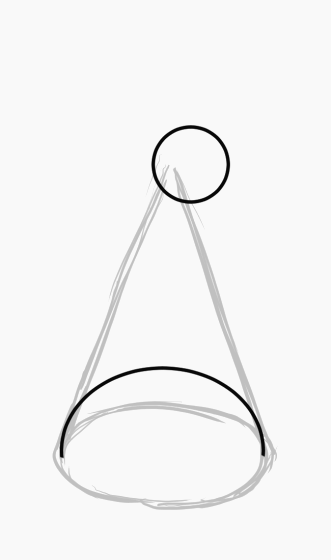
이 레이어에서 밑면과 불꽃의 일반적인 원추형 모양을 스케치합니다. 이번에는 이 부분에서 보기 쉽기 때문에 검정색을 사용하고 있습니다.
다음으로 타임라인을 만들어 애니메이션을 설정합니다. 이 경우 타임라인은 초당 12프레임, 길이는 12프레임이 됩니다.

그런 다음 애니메이션 폴더와 첫 번째 셀을 추가합니다.
전체 폴더를 초안으로 설정할 수 있으므로 폴더 내의 모든 레이어도 초안 레이어로 간주됩니다. 이 전체 애니메이션 폴더를 Draft로 설정하여 화재 애니메이션에 대한 프레임별 안내선을 만드는 데 사용할 수 있습니다.
다시 말하지만, 이 레이어를 끄는 것을 잊은 경우 애니메이션과 함께 이러한 레이어를 내보내는 것을 방지합니다. 또한 이것이 작업 중인 레이어이고 최종 아트의 일부가 아님을 나타내는 멋진 시각적 표시일 뿐입니다.
자, 여기 불 애니메이션을 위한 훌륭한 트릭이 있습니다!
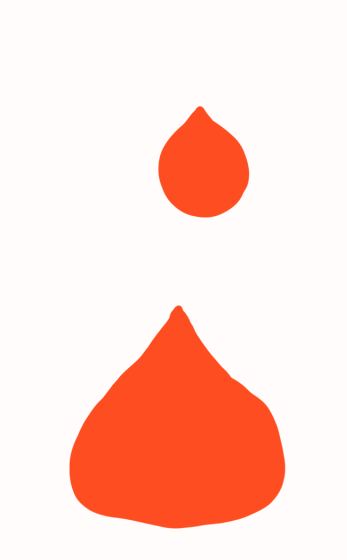
곰인형의 머리에서 거품이 솟아오르고 있다고 가정해 봅시다. 첫 번째 셀에 반구를 그립니다.
그런 다음 프레임 7로 이동하여 거기에 셀을 추가한 다음 이 거품 경로의 끝을 나타내는 작은 원을 맨 위에 그립니다.
참고: 원을 쉽게 그리기 위해 Ellipse 하위 도구를 다시 사용하고 있습니다.
프레임 3에서 새 셀을 추가하여 사이에 거품을 그립니다.
이렇게 하려면 타임라인에서 어니언 스킨 활성화를 클릭하여 어니언 스킨 기능을 켭니다.
더 잘 보이도록 잠시 아트를 끄겠습니다.
어니언 스킨을 활성화하면 이전 셀은 파란색으로, 다음 셀은 녹색으로 볼 수 있습니다.
거품이 올라올수록 진행 속도가 약간 빨라지기를 원하기 때문에 둘 사이의 중간 지점 약간 아래에 가운데 거품을 그립니다.
어니언 스킨 기능을 사용하여 이 첫 번째 시퀀스의 나머지 거품을 계속 추가합니다.
프레임 5와 9에서 새 거품을 시작하는 이 패턴을 반복합니다. 첫 번째 거품은 프레임 11에서 끝나고 두 번째는 프레임 3에서 처음부터 끝까지 반복됩니다.
변형을 위해 프레임 5와 9에서 시작하는 거품의 경로도 약간 구부러진 경로를 따르도록 했습니다. 그것은 완전히 선택 사항입니다!

아직 불이 보이지 않습니까? 그렇지 않다면 참아주세요. 말장난이 아닙니다! 잠시 후에 더 이해가 될 것입니다.

다음으로 안내선 위에 새 애니메이션 폴더를 만들고 첫 번째 셀을 추가합니다.
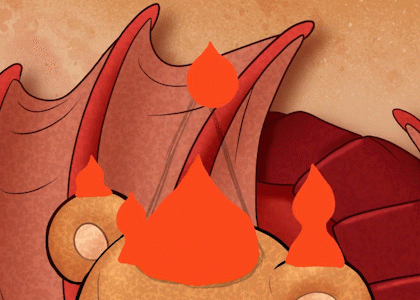
또한 불이 상황에 맞게 표시되도록 아트를 다시 켭니다.
기본 색상으로 채도가 높은 붉은 주황색을 선택하겠습니다.
기본 색상으로 채도가 높은 빨강-주황색을 선택하겠습니다. 브러시 크기가 큰 G펜 보조 도구(이 경우에는 80)를 사용하여 불꽃을 그립니다.
첫 번째 셀에서 거품을 가이드로 사용하여 바닥 주위에 원뿔을 형성합니다. 불은 연료원에서 멀어질수록 점점 가늘어집니다. 위에 있는 다른 거품은 무시하세요. 잠시 후에 다시 설명하겠습니다.
힌트: 형태를 느슨하고 불규칙하게 유지하십시오. 완벽한 대칭을 피하십시오. 전기와 마찬가지로 불은 혼돈입니다!
두 번째 셀을 추가합니다. 이번에는 베이스를 그리되 거품 안내선의 모양을 따라 퍼지기 전에 약간 꼬집습니다.
세 번째 셀과 마찬가지로 조금 더 꼬집어 거품에 맞춰 불꽃을 작게 만듭니다.
참고: 저는 여전히 어니언 스킨을 활성화했습니다. 이 시점에서 꼭 필요한 것은 아니지만 도움이 될 수 있습니다.
네 번째 셀에서 핀치가 매우 극단적이 됩니다.
그런 다음 셀 5에서 위쪽 불꽃이 끊어지고 첫 번째 프레임과 비슷한 모양으로 다시 시작합니다.
이 과정을 반복하면 완전히 사라지기 전에 몇 프레임 동안 약간 꼬집힌 불꽃이 계속 줄어듭니다.
모든 프레임이 채워질 때까지 계속 진행하며 처음 몇 셀에 위쪽 불꽃을 추가하는 것을 잊지 않고 반복합니다.

애니메이션을 재생하면 불이 형태를 갖추는 것을 볼 수 있습니다!

이 시점에서 나는 화염 모양을 다듬고 동일한 기술을 사용하여 몇 개의 더 작은 보조 화염을 추가하는 데 약간의 시간을 보내는 것을 좋아합니다.
불꽃의 더 밝은 내부 부분을 위해 노란색을 선택하겠습니다.
이번에는 부드러운 에어 브러시 하위 도구를 사용하는 것이 좋습니다.
또한 어니언 스킨을 비활성화하고 가이드를 끕니다. 더 이상 필요하지 않습니다.
각 레이어의 화염의 윤곽선과 비슷한 모양의 내부를 통과하여 칠합니다. 이를 위해 별도의 애니메이션 폴더를 만들 수 있지만 저는 기존 화염 셀에 직접 페인팅하고 있습니다. 그것은 당신에게 달려 있습니다.
다음으로 소프트 지우개 하위 도구를 사용하여 지우개 도구로 전환합니다.
나는 그것을 혼합하기 위해 불꽃의 바닥을 약간 퍼즈하는 데 사용할 것입니다.

마지막으로 상단에 새 애니메이션 폴더를 추가하고 셀을 추가하겠습니다.
이것은 내가 번개에서 했던 것처럼 약간의 글로우 효과를 위한 것입니다. 폴더의 혼합 모드를 추가(발광)로 변경하겠습니다.
힌트: 각 애니메이션 폴더의 이름을 지정할 수 있다는 것을 잊지 마십시오. 이와 같은 폴더가 몇 개만 있어도 괜찮지만 12개 이상이 있다고 상상해 보세요!
불꽃의 내부 밝은 부분에 사용한 것과 동일한 부드러운 에어브러시와 색상을 사용하여 각 셀에 약간의 미묘한 빛과 하이라이트를 칠합니다.
태블릿으로 아주 가볍게 터치하거나 빛이 너무 강렬하면 전체 폴더의 불투명도를 낮출 수 있습니다.

그리고 거기에 불이 붙은 가난하고 순진한 테디 베어가 있습니다!
반짝임: 키프레임, 트위닝 및 파일 객체
일부 움직임의 경우 컴퓨터가 중간 프레임을 처리하도록 하는 것이 더 쉽습니다. 키프레임을 사용하면 동작, 회전 및 불투명도를 쉽게 애니메이션화할 수 있습니다.
키프레임 애니메이션은 매우 복잡해질 수 있으므로 나중에 전체 자습서를 할애할 계획입니다.
먼저 스파클 그래픽이 필요합니다. 이미 사용하고 싶은 것이 있다면 좋습니다! 그렇지 않은 경우 여기 Clip Studio Assets에서 무료로 다운로드할 수 있도록 만들었습니다.
또는 제가 만든 방법을 보고 싶다면 여기에 링크된 빠른 튜토리얼을 따르십시오.
자체 정사각형 캔버스에 반짝이는 그래픽으로 시작하십시오. 자체 레이어에 임시 검정 배경을 포함하거나 Clip Studio Paint의 용지 레이어를 검정으로 사용합니다. 이렇게 하면 보기가 더 쉬워집니다.
저는 1200 x 1200픽셀 캔버스를 사용하고 있지만 정사각형이고 반짝임이 전체 캔버스를 거의 채우는 한 중요하지 않습니다.
프레임 속도가 12인 타임라인을 만듭니다. 애니메이션 길이를 12프레임으로 만들고 싶지만 실제로는 재생 시간을 13으로 설정하겠습니다. 잠시 후에 그 이유를 알게 될 것입니다.
키프레임 애니메이션은 애니메이션 폴더가 필요하지 않으며 모든 레이어 또는 폴더에서 만들 수 있습니다.
스파클 레이어가 활성화되어 있고 재생 헤드가 첫 번째 프레임에 있는지 확인한 다음 이 레이어에서 키프레임 활성화를 클릭합니다.
키프레임을 활성화하면 더 이상 레이어를 정상적으로 편집할 수 없음을 알 수 있습니다. 이제 개체로 취급되므로 애니메이션을 적용하려면 작업으로 이동하여 개체 도구를 선택합니다.
힌트: 필요한 경우 키프레임을 해제하여 레이어를 편집할 수 있습니다. 키프레임을 다시 켜도 여전히 그대로 있습니다.
먼저 회전을 추가합니다. 첫 번째 프레임에 재생 헤드가 있는 상태에서 여기를 클릭하여 키프레임을 추가하십시오.

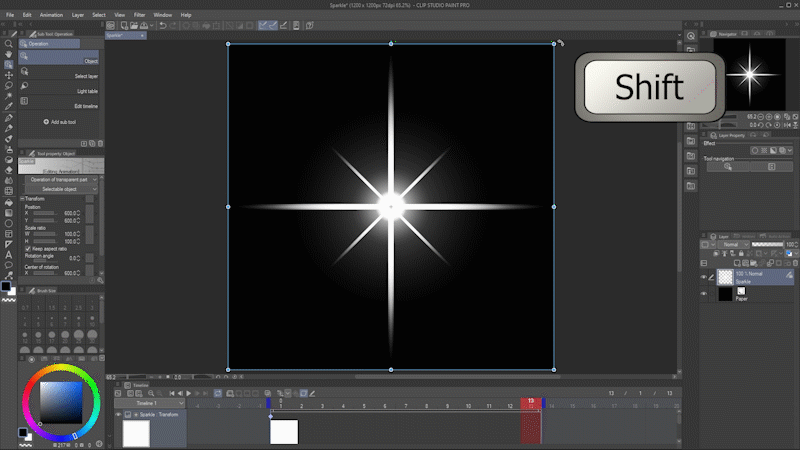
재생 헤드를 마지막 프레임으로 이동합니다. 그런 다음 개체 도구를 사용하여 이미지를 90도 회전합니다. 회전을 45도 단위로 고정하려면 Shift 키를 누르고 있습니다.
주목해야 할 두 가지. Clip Studio Paint가 자동으로 새 키프레임을 추가하도록 변경했습니다. 또한 키프레임은 항상 재생 헤드 앞에 추가되므로 이 타임라인을 13프레임 길이로 만들었습니다.

재생을 누르면 프로그램이 시작 키프레임의 회전과 끝의 회전 사이를 이동합니다.

다음으로 반짝임의 크기를 변경합니다.
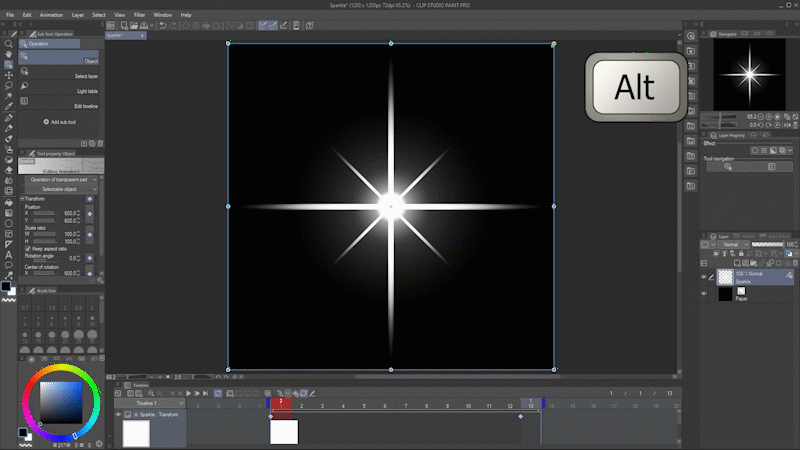
프레임 1로 돌아갑니다. 모서리 앵커를 클릭한 상태로 유지하고 이동하기 전에 Alt 키를 누른 상태에서 중심 피벗점을 중심으로 크기를 조정합니다.

지금 애니메이션을 스크러빙하면 스케일이 이미 마지막 프레임에 키프레임되어 있기 때문에 시간이 지남에 따라 애니메이션이 커지는 것을 볼 수 있습니다.
그러나 동일한 크기로 시작하고 끝나기를 원합니다.

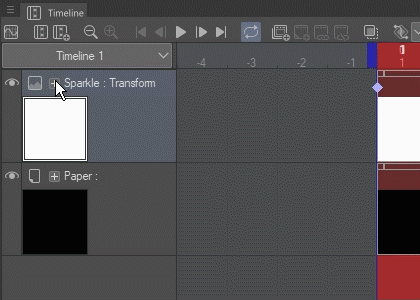
레이어 이름 옆의 타임라인에서 더 많은 옵션을 보려면 작은 더하기 버튼을 클릭한 다음 그 옆에 나타나는 화살표를 클릭하여 각 변형 키프레임을 개별적으로 표시합니다.

재생 헤드를 프레임 13으로 이동합니다. 배율 비율 라인에서 마지막 키프레임을 선택하고 키프레임 삭제를 클릭하여 삭제합니다.
이제 크기 변경이 사라졌습니다.
이제 키프레임 추가를 클릭하여 이전에 추가한 회전을 유지하면서 이것을 새로운 최종 크기로 잠급니다.

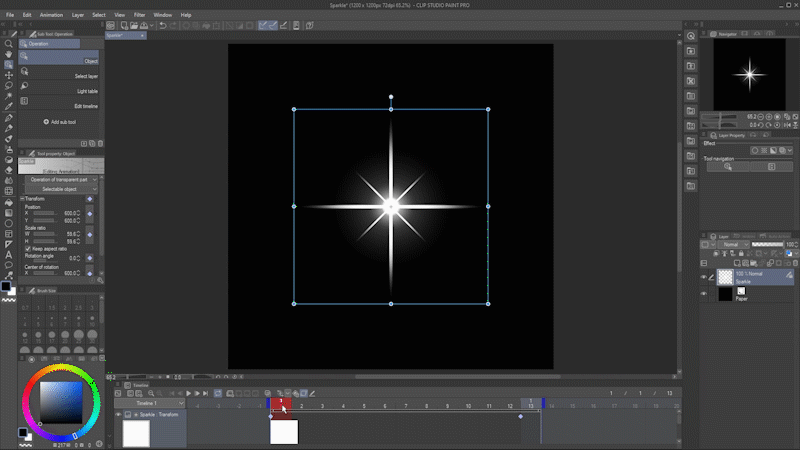
이제 프레임 7로 이동하여 스파클을 더 크게 만듭니다. 변형 키프레임이 자동으로 추가됩니다.
이제 애니메이션의 모습은 다음과 같습니다.

마지막으로 스파클의 불투명도를 시간 경과에 따라 변경하겠습니다.
프레임 1로 이동하여 레이어의 불투명도를 0으로 설정합니다.
새로운 Opacity 키프레임이 나타납니다.

프레임 7로 이동하여 100%로 변경한 다음 프레임 13으로 이동하여 다시 0으로 변경합니다.

짜잔! 반짝임이 있습니다!
이제 여러분이 할 수 있는 정말 멋진 것을 보여드리겠습니다.
먼저 파일 개체로 사용할 파일을 준비해야 합니다.
검정색 배경을 삭제합니다. (숨기는 것만으로는 충분하지 않으므로 이 시점에서 삭제해야 합니다.)
Clip Studio의 .clip 형식으로 파일을 저장해야 합니다.
이제 이 파일을 닫고 반짝이를 추가하려는 이미지를 열 수 있습니다.
MsRedNebula라고도 알려진 Sarrah Wilkinson의 "Tiny Thief"(2010)
여기 많은 보물이 있는 삽화 중 하나가 있습니다. 반짝반짝 빛나게 해보자!
다음은 반짝임 효과가 제거된 이미지로 애니메이션을 적용할 수 있습니다. 이전과 마찬가지로 타임라인에서 많은 공간을 차지하지 않도록 아트웍을 병합했습니다.
프레임 속도가 12이고 재생 시간이 24인 타임라인을 만들겠습니다.
파일 - 가져오기로 이동하여 파일 객체 생성을 선택합니다.
스파클을 저장한 곳으로 이동하여 선택한 다음 열기를 선택합니다.
이전에 '다시 표시하지 않음'을 클릭하지 않은 경우 이 알림이 표시될 수 있습니다. Clip Studio Paint에서 파일 개체를 사용하는 데 유용한 정보가 포함되어 있습니다.
확인을 클릭합니다.
일반적으로 방금 가져온 파일을 볼 수 있지만 이것을 확인하십시오.

파일에는 애니메이션이 포함되어 있으므로 모든 프레임과 함께 자동으로 제공됩니다!
개체 하위 도구가 선택된 상태에서 작업 도구로 이동합니다.

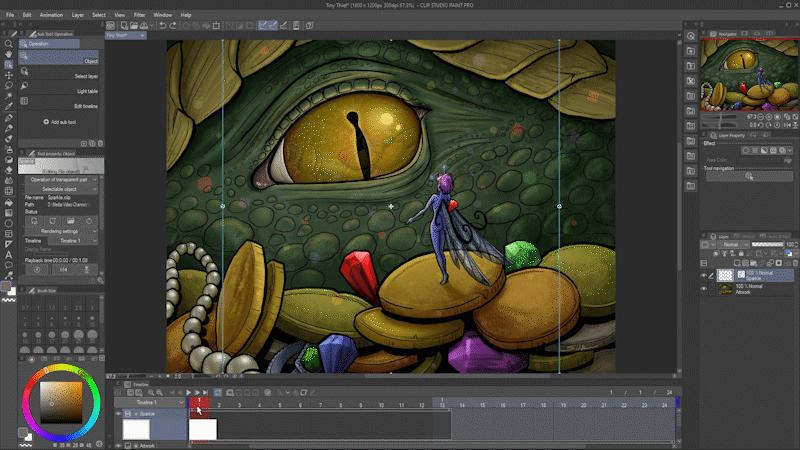
개체 도구를 사용하여 스파클을 이동하고 크기를 조정합니다.
Sparkle 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 복제를 선택합니다.
그런 다음 다른 위치로 이동하고 크기를 조정할 수 있는 두 번째 스파클이 있으며 다른 시간에 재생되도록 타임라인에서 이동할 수 있습니다.

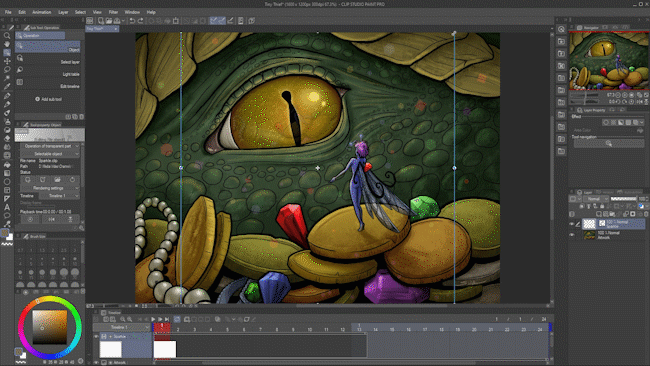
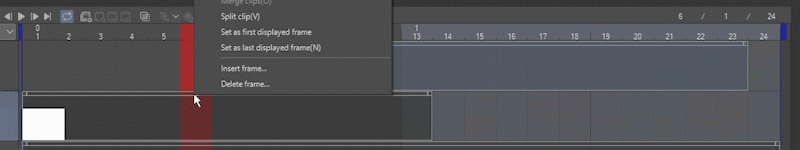
반짝임 중 하나를 타임라인의 시작 부분으로 되돌리려면 반짝임을 마우스 오른쪽 버튼으로 클릭하고 클립 분할을 선택합니다. 그런 다음 전반부를 애니메이션의 끝으로 이동하고 후반부를 시작으로 이동합니다.

반짝임이 몇 개 더 추가된 최종 결과는 다음과 같습니다.
애니메이션 내보내기에 대한 간략한 참고 사항
파일 메뉴의 애니메이션 내보내기 아래에서 애니메이션 내보내기에 대한 모든 옵션을 찾을 수 있습니다.
이미지 시퀀스, 애니메이션 GIF, 애니메이션 PNG 또는 AVI 또는 MP4 형식의 동영상 파일로 내보낼 수 있습니다.
애니메이션 개요 자습서에서 애니메이션 내보내기에 대해 자세히 설명합니다.
결론
그게 다야!
이 튜토리얼을 통해 CLIP STUDIO PAINT에서 재미있는 애니메이션 효과를 만들 수 있기를 바랍니다. Twitter 또는 Instagram에서 @MsRedNebula를 태그하고 애니메이션을 보여주세요.
애니메이션은 큰 주제이며 더 많은 이야기를 할 수 있습니다. Clip Studio Tips에서 저를 팔로우하거나 제 YouTube 채널을 구독하세요. 내가 다루고 싶은 것이 있으면 알려주세요.
즐겁고 행복한 애니메이션 되세요!
























댓글